Lili Blog Plus – Mutiges, schönes, modernes und professionelles Blogthema 2021
Veröffentlicht: 2021-06-24Modernes und professionelles Blog-Thema 2021
Inhaltsverzeichnis
Auf der Suche nach einfachen und professionellen WordPress-Themen. Es gibt Millionen kostenloser WordPress-Blogging-Themes, die auf Marktplätzen und im Internet verfügbar sind. Die Auswahl des besten Themas ist wirklich ein aufregender Teil, aber manchmal ist es wirklich eine mühsame Aufgabe. Jedes Thema hat seine eigene Vielfalt an Funktionen, Design und eigenen Anpassungsmöglichkeiten. Unter ihnen werden wir heute etwas über das Lili Blog Plus WordPress-Blog-Theme erfahren, das speziell für das Bloggen mit den neuesten Bedenken in Bezug auf das Bloggen entwickelt wurde. Es hat seinen eigenen Platz und seine eigene Bedeutung unter Blogliebhabern.
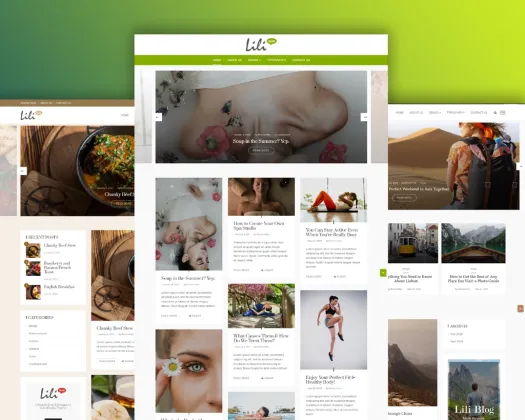
Lili Blog Plus ist eines der kostenlosen WordPress-Themen, das mit modernen Funktionen entwickelt wurde und für jeden geeignet ist. Lili Blog Plus enthält 10 verschiedene Layoutthemen wie Lifestyle, Reisen, Persönliches, Mode, Gesundheit, Essen, Sport usw. LILI Blog Plus enthält benutzerdefinierte Widgets, Schnellinstallation, Ein-Klick-Demoimport, mehrere Demooptionen, Schriftart und Farboptionen und vieles mehr.
Lili Blog Plus ist ein schnell installierbares und sofort einsatzbereites WordPress-Theme mit Gerätekompatibilität, das allgemeine Webbrowser unterstützt und die neuesten Designtrends wie Bootstrap-Raster und -Spalten unterstützt. Alle erforderlichen Funktionen sind in der kostenlosen Version verfügbar, die mit integrierten Widgets, Multi-Post-Formaten, mehreren Home-Layouts und attraktiven Funktionen wie Sticky-Header, verschiedenen Blog-Layouts und Instagram-Feeds ausgestattet ist. In der Pro-Version erhalten Sie engagierten Support und regelmäßige Updates.
Auch wenn Sie mit WordPress und Codes nicht vertraut sind, können Sie eine Blogging-Website starten. Es ist super einfach und leicht einzurichten. Es verfügt über eine detaillierte Dokumentation einschließlich Video. Und wenn Sie auf ein Problem stoßen, können Sie sich direkt an sie wenden. Sie haben ein engagiertes Support-Team, das sich um Ihre Probleme kümmert.

Hauptmerkmale des Themas Lili Blog Plus
Auch in der kostenlosen Version von LILI Blog Plus sind viele Funktionen verfügbar. Sie können dieses Design jetzt herunterladen und mit dem Aufbau eines eigenen Blogs beginnen. Wenn es ein Problem gibt, gibt es eine Dokumentation zu Einrichtung, Anpassung und Ein-Klick-Demo-Import
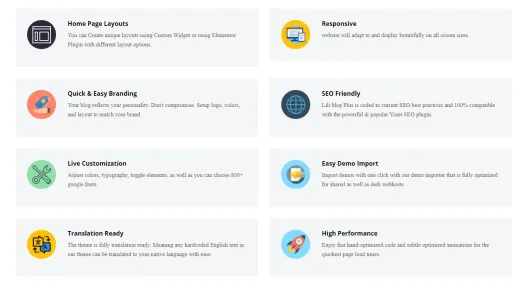
Einige Hauptmerkmale sind wie folgt:
Ein-Klick-Demo-Import – 10 schöne und sorgfältig gestaltete Homepages lassen Sie das perfekte Layout für Ihr Blog auswählen. Importieren Sie sie alle mit einem einzigen Mausklick und beginnen Sie noch heute mit der Veröffentlichung Ihrer Beiträge.
Responsive – Responsive Design für alle Gerätekompatibilität
Übersetzungsbereit – Egal, welche Arten von Sprachen Sie auf der Website verwenden werden. Es ist absolut kompatibel.
SEO-freundlich – Lili Blog plus ist nach aktuellen SEO-Best-Practices kodiert und zu 100 % kompatibel mit dem leistungsstarken und beliebten Yoast SEO-Plugin
Customizer Based Theme Option : Live-Bearbeitungseinstellungen sind verfügbar. Passen Sie Farben, Typografie, Umschaltelemente an und Sie können über 800 Google-Schriftarten auswählen.
Hohe Leistung – Genießen Sie schnellen handoptimierten Code und subtil optimierte Animationen für die schnellsten Seitenladezeiten.
Darüber hinaus stehen Ihnen noch viele weitere Optionen zur Verfügung, um Ihre Website perfekt und attraktiv zu gestalten.

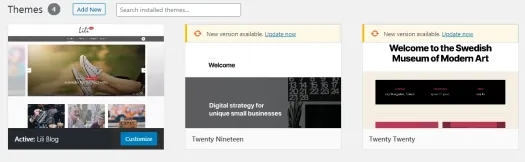
So installieren Sie Lili Blog Plus
Mit einfachen Schritten können Sie Lili Blog plus installieren. Beginnen wir mit einem einfachen Schritt:
- Melden Sie sich bei den WordPress-Administrationspanels an
- Gehen Sie zu Darstellung > Themen
- Klicken Sie auf Neu hinzufügen
- Laden Sie die ZIP-Datei von LILI Blog Plus hoch
- Klicken Sie nach der Installation des Designs auf die Schaltfläche Aktivieren
Demo-Import
Nach der Theme-Aktivierung empfiehlt es für das reibungslose Funktionieren unseres Themes die Installation bestimmter Plugins. Klicken Sie auf Plug-ins installieren, wodurch alle erforderlichen Plug-ins automatisch installiert werden.
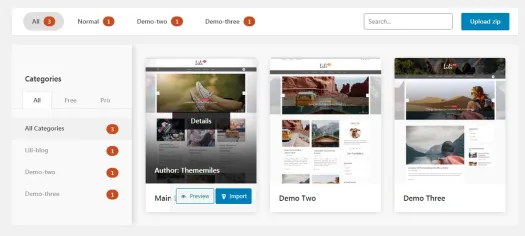
- Mit One-Click Demo Import können Sie alle notwendigen Dummy-Daten importieren.
- Gehen Sie zu Darstellung > Demodaten importieren.
- Wählen Sie die Demo aus, die Sie importieren möchten.
- Klicken Sie auf Importieren
- Es kann einige Augenblicke dauern, bis der Importvorgang abgeschlossen ist

Homepage und Blog-Seite einrichten
Nach der Installation des Demoinhalts sehen Sie eine Seite Homepage. Diese Seite wird als Startseite der Website verwendet. Um es als Startseite festzulegen, gehen Sie bitte zu Einstellungen > Lesen, wählen Sie unter Frontpage-Anzeigen bitte eine statische Seite (unten auswählen) und wählen Sie Homepage für die Schriftseite und die Blog-Seite für die Beitragsseite.

HOMEPAGE EINRICHTEN
Wenn Sie eine Homepage ähnlich der Demo erstellen möchten, jedoch ohne Demo-Inhalte zu importieren, können Sie dem folgenden Verfahren folgen.
- Installieren Sie das Thema Lili Blog
- Gehen Sie zu Admin Panel > Darstellung > Designs > Neu hinzufügen und suchen Sie nach dem Thema Lili Blog
- Klicken Sie auf Installieren und dann auf Aktivieren
- Seite für Startseite erstellen
- Gehen Sie zu Admin-Bereich > Seiten > Neu hinzufügen
- Geben Sie den Titel der Seite an (Beispiel: Homepage)
- Wählen Sie im Bereich Seitenattribute im rechten Teil Startseite als Seitenvorlage aus.
- Klicken Sie auf Veröffentlichen, um die Seite zu veröffentlichen.
- Blogseite erstellen
Befolgen Sie die gleiche oben beschriebene Methode zur Seitenerstellung.
- Wählen Sie im Bereich Seitenattribute im rechten Teil Standardvorlage als Seitenvorlage aus.
- Klicken Sie auf Veröffentlichen, um die Seite zu veröffentlichen.
- Legen Sie Homepage und Blog-Seite fest
- Bitte legen Sie die Homepage und die Blog-Seite mit dem folgenden Verfahren fest.
- Gehen Sie zu Adminbereich > Einstellungen > Lesen
- Klicken Sie auf „Eine statische Seite (unten auswählen)“
- Startseite festlegen: (Startseite wurde kürzlich oben erstellt)
- Beitragsseite : (Blog, den Sie kürzlich erstellt haben)
Anpassen
Nachdem Sie das Thema installiert haben, ist es Zeit für kleine Anpassungen.
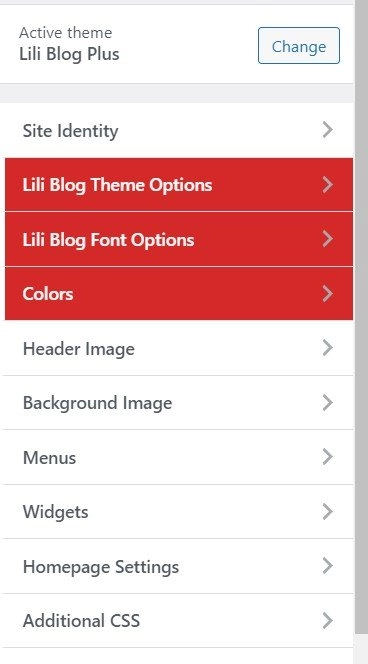
- Gehen Sie zu Admin-Panel > Aussehen > Anpassen, wo Sie verschiedene verfügbare Optionen finden. Probieren Sie diese Optionen einfach nacheinander aus, um zu verstehen, wie das Thema funktioniert, und können Sie alle Arten von Websites erstellen.


Themenoptionen
Es gibt verschiedene Layoutstile für verschiedene Blogs. Sie können wählen, welche Sie verwenden möchten und welche am besten zu Ihnen passt.
- Gehen Sie zu Admin Panel > Darstellung > Anpassen > Designoptionen, wo Sie verschiedene verfügbare Optionen finden. Überprüfen Sie alle verfügbaren Optionen, um Ihre Website gemäß Ihren Anforderungen zu verwalten.

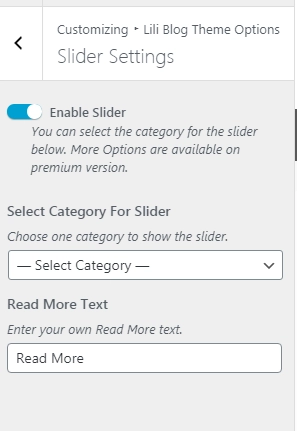
Schieberegler
- Gehen Sie zu Darstellung > Anpassen > Themenoptionen > Menü
- Sie erhalten die Option zum Aktivieren / Deaktivieren des Banner-Schiebereglers.
- Wählen Sie den bevorzugten Banner-Slider und überprüfen Sie die Einstellungen für den Banner-Slider.
- Wenn die Vorschau in Ordnung ist, klicken Sie auf Veröffentlichen, um die Änderungen zu speichern.

Blog-Seite
- Gehen Sie zu Darstellung > Anpassen > Themenoptionen > Blog-Seite
- Sie erhalten die Optionen für Seitenleistenposition, Blog-Layout, Bildlayout,
Seitenleiste
- Gehen Sie zu Darstellung > Anpassen > Themenoptionen > Seitenleiste
- Sie erhalten die Optionen zum Ändern des Sidebar-Layouts.
- Verwenden Sie die verfügbaren Optionen und überprüfen Sie die Änderungen.
- Wenn die Vorschau in Ordnung ist, klicken Sie auf Veröffentlichen, um die Änderungen zu speichern.
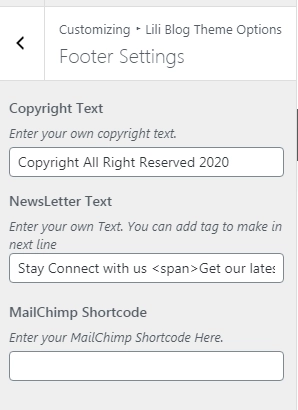
Fusszeile
- Gehen Sie zu Darstellung > Anpassen > Designoptionen > Fußzeile
- Geben Sie den Shortcode von Instagram, den Newsletter-Text, den Mailchimp-Shortcode und den Copyright-Text ein.
- Wenn die Vorschau in Ordnung ist, klicken Sie auf Veröffentlichen, um die Änderungen zu speichern.

Schriftartoptionen
- Wählen Sie Darstellung > Anpassen > Schriftartoptionen.
- Mit dieser Einstellung können Sie die Typografie Ihrer Website anpassen.
- Sie können die Schriftfamilie, die Zeilenhöhe der Überschrift und die Schriftart des Körpers ändern.
Farben
- Aus Darstellung > Anpassen > Farben.
- Ändern Sie die Typografie und die Hintergrundfarben verschiedener Bereiche der Website und nach Ihrer Wahl.
- Verwenden Sie die verfügbaren Optionen und überprüfen Sie die Änderungen. Wenn die Vorschau in Ordnung ist, klicken Sie auf Veröffentlichen, um die Änderungen zu speichern.
Hintergrundbild
- Über Aussehen > Anpassen > Hintergrundbild können Sie das Hintergrundbild im Textbereich Ihrer Website ändern.
Soziale Links
- Gehen Sie zu Darstellung > Anpassen > Menüs > Soziale Links
- Sie können den Titel und die Orte für das soziale Menü aktualisieren.
- Klicken Sie auf Speichern und veröffentlichen, um die Änderungen zu speichern.
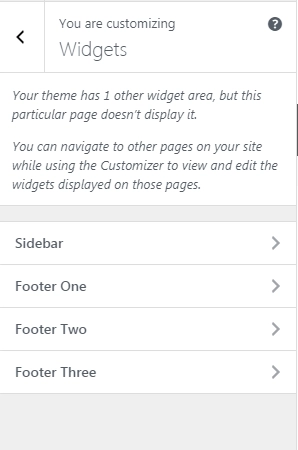
Widget
- Mit Widgets können Sie einige zusätzliche Funktionen auf Ihrer Website wie Seiten, Text, Bilder usw. hinzufügen und aktualisieren. Gehen Sie zu Aussehen > Anpassen > Widget. Es enthält Folgendes:
- Seitenleiste
- Gehen Sie zu Darstellung > Anpassen > Widgets > Seitenleiste.
- Sie können Widgets für die Seitenleiste aktualisieren.
- Klicken Sie auf Veröffentlichen, um die Änderungen zu speichern.

Linke Seitenleiste
- Gehen Sie zu Darstellung > Anpassen > Widgets > Linke Seitenleiste.
- Sie können Widgets in der linken Seitenleiste aktualisieren.
- Klicken Sie auf Veröffentlichen, um die Änderungen zu speichern.
Fußzeile eins
- Gehen Sie zu Darstellung > Anpassen > Widgets > Fußzeile Eins.
- Sie können Widgets in der ersten Spalte der Fußzeile aktualisieren.
- Klicken Sie auf Veröffentlichen, um die Änderungen zu speichern.
Fußzeile zwei
- Gehen Sie zu Darstellung > Anpassen > Widgets > Fußzeile Zwei.
- Sie können Widgets in der zweiten Spalte der Fußzeile aktualisieren.
- Klicken Sie auf Veröffentlichen, um die Änderungen zu speichern.
Fußzeile drei
- Gehen Sie zu Darstellung > Anpassen > Widgets > Fußzeile Drei.
- Sie können Widgets in der dritten Spalte der Fußzeile aktualisieren.
- Klicken Sie auf Veröffentlichen, um die Änderungen zu speichern.
Fußzeile vier
- Gehen Sie zu Darstellung > Anpassen > Widgets > Fußzeile Vier.
- Sie können Widgets in der vierten Spalte der Fußzeile aktualisieren.
- Klicken Sie auf Veröffentlichen, um die Änderungen zu speichern.
Fußzeile vier
- Gehen Sie zu Darstellung > Anpassen > Widgets > Offcanvas.
- Sie können Widgets über die Canvas-Seitenleiste aktualisieren.
- Klicken Sie auf Veröffentlichen, um die Änderungen zu speichern.
Home-Einstellungen
Bitte legen Sie die Homepage und die Blog-Seite mit dem folgenden Verfahren fest.
- Gehen Sie zu Adminbereich > Einstellungen > Lesen
- Klicken Sie auf „Eine statische Seite (unten auswählen)“
- Startseite festlegen: (Startseite wurde kürzlich oben erstellt)
- Beitragsseite: (Blog, den Sie kürzlich erstellt haben)

Zusätzliches CSS
- Gehen Sie zu Darstellung > Anpassen > Zusätzliches CSS. Mit zusätzlichem CSS können Sie das Aussehen der Website aktualisieren, indem Sie dem Design mehr CSS hinzufügen.
Vorteile, die Sie erhalten, wenn Sie von der kostenlosen zur PRO-Version wechseln
| Themenfunktion | Freie Version | Pro-Version |
| Themenoptionen _ | Ja | Ja |
| Sich anpassendes Design | Ja | Ja |
| Übersetzung bereit | Ja | Ja |
| Seitenleisten-Layout-Optionen | Ja | Ja |
| Seitenlayout | Standard volle Breite | Boxed und volle Breite |
| Header-Typen | Standardkopfzeile | 3 verschiedene Header-Typen |
| Slider-Typen | Standard | Zwei Arten |
| Slider-Effekt | Standard | Verblassen und Vertikal |
| Blog-Layouts | 2 Grundrisse | 4 Grundrisse |
| Bild der Blog-Seite | 2 Grundrisse | 3 Grundrisse |
| Optionen für Schriftfamilien | Begrenzt | Über 800 Google Fonts für mehrere Abschnitte |
| Farbschemata | Begrenzt | Unbegrenzt |
| Paginierungstypen | 2 Arten | 3 Arten |
| Stolze Powered Text-Optionen | Nein | Ja mit bearbeitbar |
| Autor Bio | Nein | Ja |
| Fußzeile Instagram | Nein | Ja |
| Footer MailChimp-Abonnement | Nein | Ja |
Letzte Worte
Lili Blog Plus ist das beste und neueste Theme-Design und -Entwicklung in Bezug auf all die Bedürfnisse, die ein Blogger in seiner Blogging-Site benötigt. Das zusätzliche Thema kommt mit einem Box-Layout und einer dunklen Version, SEO-freundlich, reaktionsschnell und vollständig live anpassbar, was die richtige Entscheidung für Ihren nächsten Blog trifft.
