Prosper Architect Evaluation (2022) – Das beste WordPress-Landing-Website-Plugin
Veröffentlicht: 2021-12-13Sie möchten beeindruckende, hilfreiche Webseiten für Ihre WordPress-Website erstellen, sind aber kein Entwickler …
Es ist ein Dilemma, das so alt ist wie die Zeit (oder mindestens so alt wie WordPress!). Und es ist ein richtiges Dilemma, dass Website-Page-Builder-Plugins entwickelt wurden, um es zu beheben.
Vor einigen Monaten war Thrive Content Builder eines dieser Plugins. Jetzt ist der Thrive Content Material Builder weg und wurde durch etwas Neues ersetzt, das als Prosper Architect bekannt ist.
Wie Prosper Material Builder hilft Ihnen Thrive Architect dabei, ausgefeilte Webseiten in WordPress zu erstellen, ohne dass Sie Code kennen müssen. Aber es tut dies mit einer völlig neuen Benutzeroberfläche und weitaus mehr Gestaltungsmöglichkeiten.
Im Allgemeinen denke ich, dass es sich um ein bedeutendes Upgrade gegenüber dem Thrive Written Content Builder handelt. Lesen Sie meine Prosper Architect-Bewertung, um einen tieferen Einblick zu erhalten, warum ich davon ausgehe, dass …
Thrive Architect Critique Summary: Was das neue Plugin macht
Prosper Architect ist ein vollständiger Relaunch des ersten Thrive Information Builder-Plugins. Obwohl es viele Ähnlichkeiten zwischen den beiden in den Ausdrücken der angebotenen Komponenten und Landing-Website-Vorlagen gibt, sind die Hauptunterschiede die folgenden:
- Prosper Architect ist viel besser mit allen Themen kompatibel , während zuvor einige Eigenschaften in Prosper Information Builder ausschließlich den eigenen Themen von Thrive Themes vorbehalten waren.
- Sie haben mehr Styling-Auswahlmöglichkeiten , insbesondere wenn es um die zellresponsive Variation Ihrer Muster geht.
- Es wurde entwickelt, um schneller zu sein – das Plugin ist optimiert, um sich von einigen der trägen Leute fernzuhalten, denen man beim Thrive Written Content Builder begegnet.
- Die Benutzeroberfläche ist sauberer – die neue Benutzeroberfläche ist viel moderner (und deutlich beeindruckt von Elementor – Sie werden einige Ähnlichkeiten entdecken).
Darüber hinaus verbesserte Prosper Themes, was zuvor meine größte Kritik an Thrive Material Builder war:
Kein Shortcode-Lock-In mehr.
Wenn Sie sich jetzt irgendwann entscheiden, das Plugin zu deaktivieren, wird es hinter dem klaren Code verschwinden, anstatt in dem Durcheinander von Shortcodes, die früher noch von Thrive Articles Builder hinterlassen wurden. Das ist auf Anhieb ein riesiger Fortschritt und stellt es auf eine Stufe mit Webseiten-Erstellern wie Elementor und Beaver Builder, wenn es darum geht, immer noch am Ende des Codes zu bleiben.
Natürlich haben Sie weiterhin alle Hauptmerkmale, die Sie von einem WordPress-Seitenersteller erwarten. Das bedeutet:
- Webseitenersteller per Drag-and-Fall
- Über 184 Vorlagen für Landing-Internetseiten
- Inline-Textänderung
- Nützliche, hochmoderne Dinge wie Testimonials und Countdown-Timer
- Layouts mit voller Breite – diese funktionieren jetzt sogar mit allen Themes, alternativ nur mit den Themes von Prosper Themes.
- Hover-Ergebnisse
- Detaillierte Styling-Lösungen
- Responsive Design- und Stilalternativen für Mobilgeräte
Lassen Sie uns loslegen und uns fast alles im Detail ansehen …
Aufbau einer Website mit Thrive Architect
Nachdem Sie Prosper Architect eingerichtet und aktiviert haben, können Sie mit der Erstellung richtiger Abwesenheiten beginnen.
Es ist erwähnenswert, dass Thrive Architect, wie andere Thrive Themes-Elemente, nicht dem gewöhnlichen WordPress-GPL-Lizenzplan folgt.
In diesem Fall müssen Sie Ihre Lizenz unbedingt eingeben, bevor Sie jeden Teil des Plugins verwenden können, im Gegensatz zu vielen WordPress-Plugins, bei denen die Lizenzgebühr nur an Updates gebunden ist.
Mich persönlich stört das nicht primär, passt aber nicht zum GPL-Ethos von WordPress und manche Puristen werden sich vielleicht herausgefordert fühlen.
Lassen Sie uns, nachdem das aus dem Weg geräumt ist, in die Prosper Architect-Oberfläche springen!
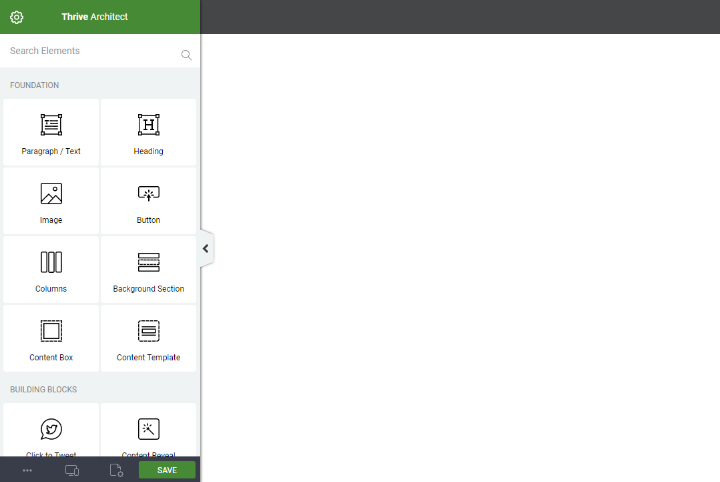
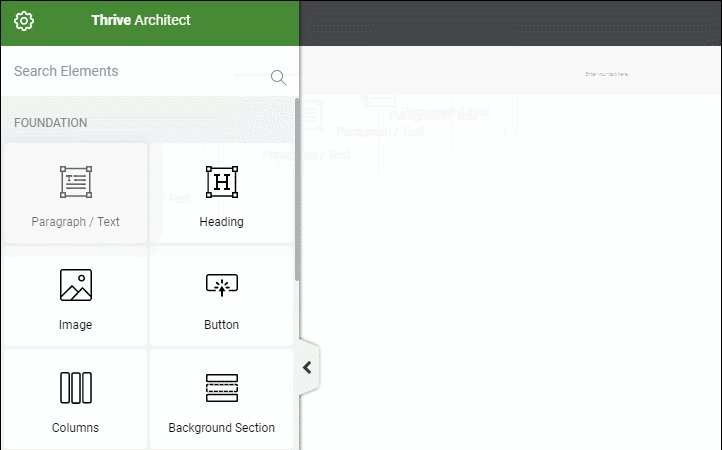
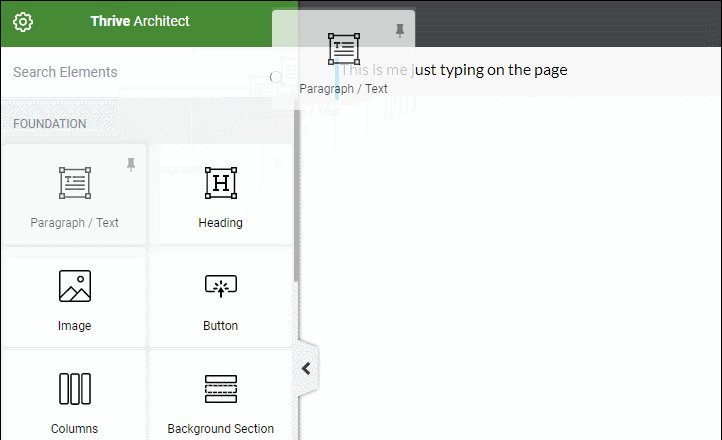
So sieht es aus, wenn Sie die Benutzeroberfläche zum ersten Mal öffnen ( ich arbeite mit einer leeren Website-Vorlage, weshalb Sie mein WordPress-Design wirklich nicht sehen ):

Sie können die Seitenleiste auch auf die rechte Seite ändern, wenn Sie auf diese Weise arbeiten möchten.
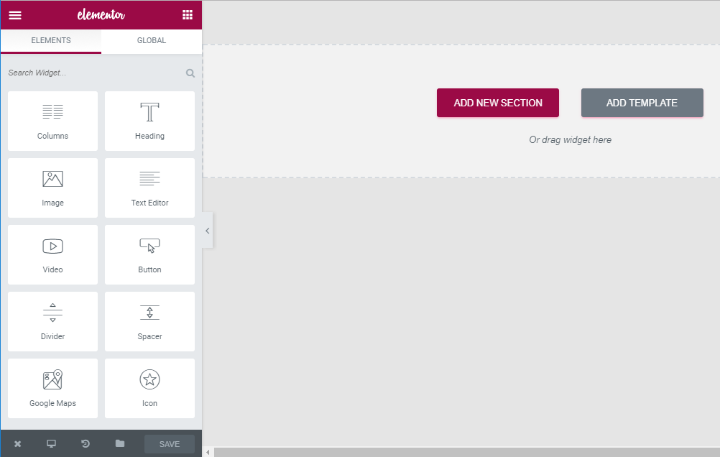
Wie ich bereits sagte, werden Sie, wenn Sie Elementor jemals verwendet haben, sofort einige Ähnlichkeiten feststellen. So sieht die grundlegende Elementor-Oberfläche zum Vergleich aus:

Verwenden von Thrive Architect-Komponenten zum Erstellen einer Webseite
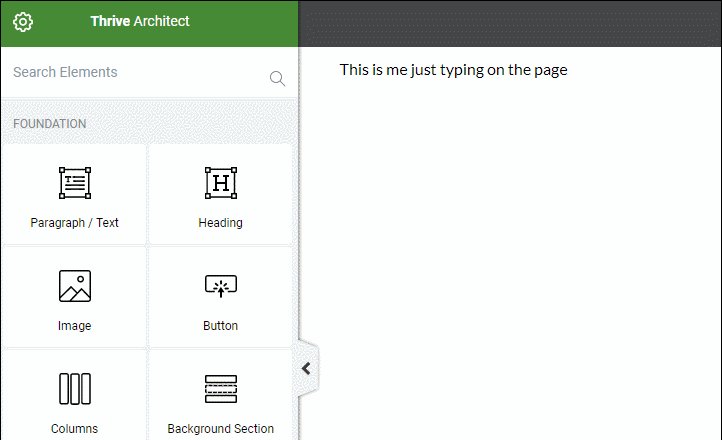
Thrive Architect unterteilt seine Funktionen in zwei Abschnitte:
- Grundlage – wie der Titel schon sagt, sind dies die Hauptfaktoren jeder Webseite und wahrscheinlich das, was Sie am häufigsten verwenden werden. Es ist großartig, dass sie am Anfang der Webseite immer hilfreich sind.
- Sperren einrichten – diese Funktionen sind präziser und erledigen Dinge wie das Erhöhen von Empfehlungen, Countdown-Timern und mehr. Sie sind praktisch , aber Sie werden nicht unbedingt jedes Element für jede einzelne Webseite verwenden, die Sie entwickeln.
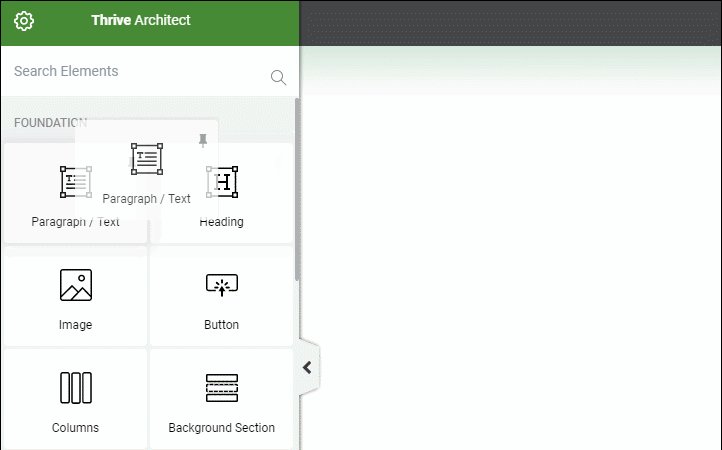
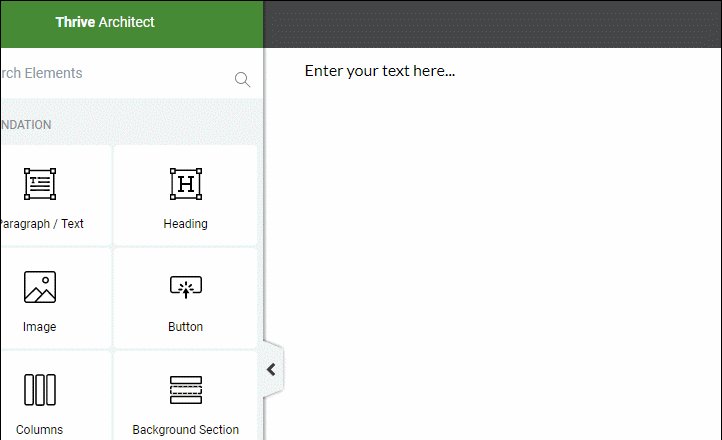
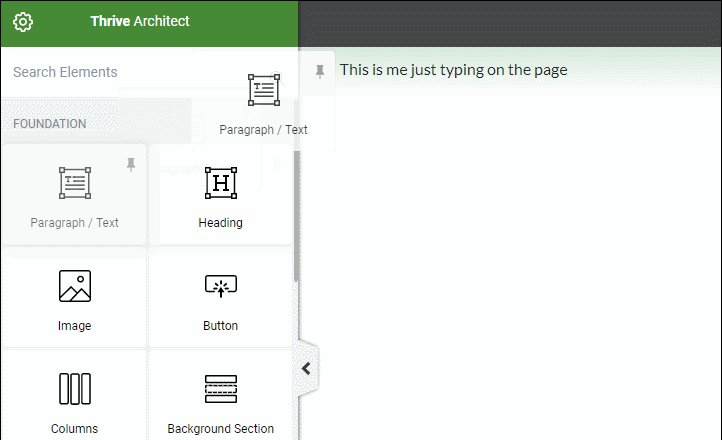
Um mit dem Erstellen Ihrer Webseite zu beginnen, ziehen Sie einfach eine Komponente aus der immer noch linken Seitenleiste in die entsprechende Seitenleiste:

Im Gegensatz zu vielen Seitenerstellern fordert Sie Prosper Architect nicht auf, ein Teil- oder Spaltenlayout zu erstellen, bevor Sie Dinge einfügen. Stattdessen können Sie direkt mit Drag & Drop fortfahren (in dieser Hinsicht vergleichbar mit Beaver Builder).
Das bedeutet jedoch nicht, dass Sie Elemente innerhalb von Containern nicht einfach für viel mehr Befehle festlegen können. Thrive Architect bietet Ihnen einige verschiedene Abschnitte, die Sie verwenden können, um Funktionsteams zu halten (und zu gestalten):
- Qualifikationsbereich – ermöglicht Ihnen die Entwicklung eines ordentlichen Hintergrunds in voller Breite und/oder „bildschirmfüllend“.
- Informationsbox – kann mehrere Dinge pflegen oder auf ein einzelnes Element eingehen
- Säulen – macht es in der Regel mühelos, eine vorgefertigte Säulenzusammensetzung zu erstellen, es ist jedoch nicht wichtig, mehrspaltige Designs zu erstellen
Zwei meiner beliebtesten Attribute in Thrive Architect
In diesem Artikel sind zwei Dinge, die ich an Prosper Architect verehre. Soweit ich weiß, liefert kein anderer Webseitenersteller die Mischung dieser beiden Attribute. Sie sind:
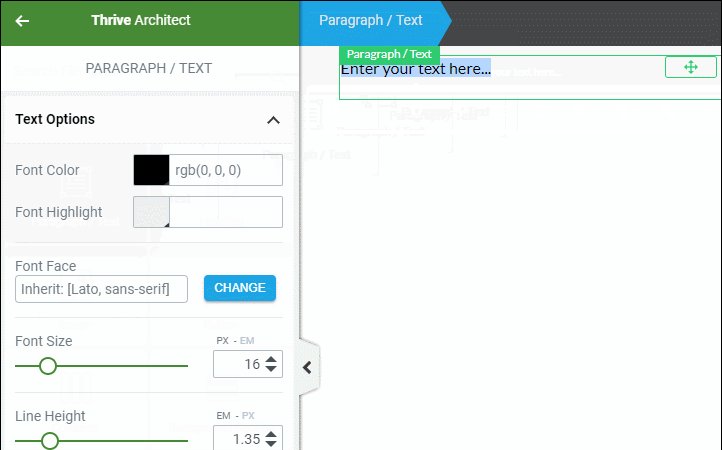
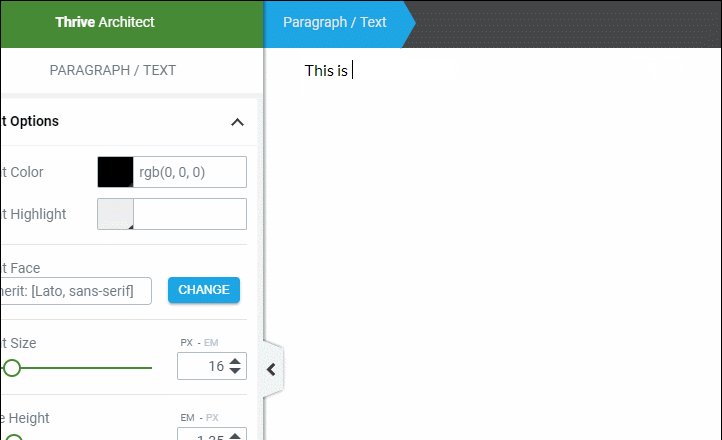
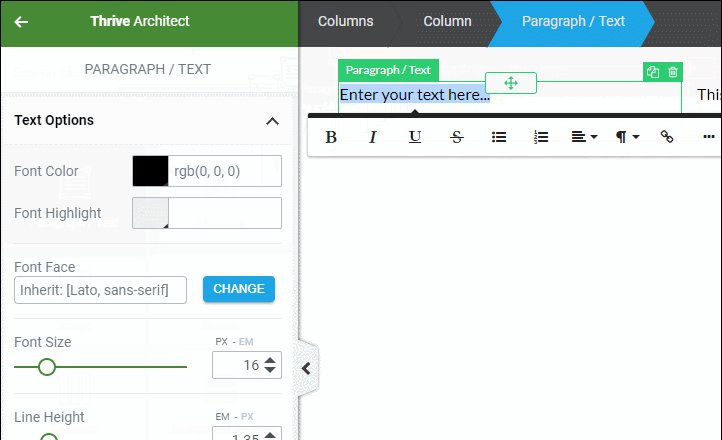
- Inline-Textverbesserung. Sie können Ihren Textinhalt direkt auf der Website-Seite bearbeiten – Sie benötigen keine Seitenleiste (wie Elementor) oder ein Popup (wie Beaver Builder).
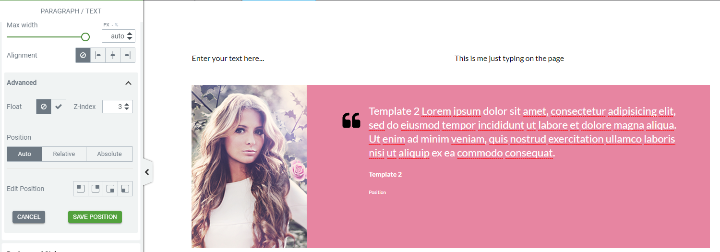
- Drag-and-Fall-Spaltenerstellung. Sie können eine neue Spalte erstellen, indem Sie einfach ein Element ziehen, das zu einem anderen Faktor kommt.
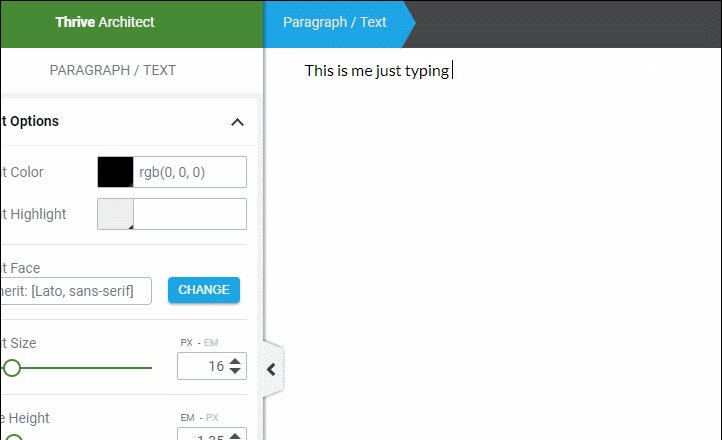
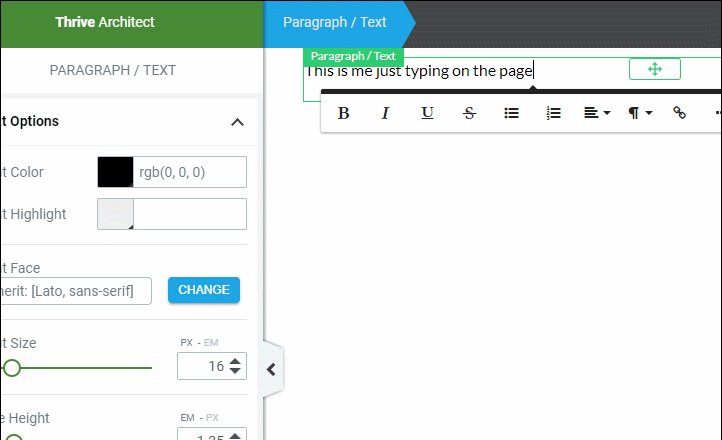
So sieht die Inline-Textbearbeitung in Thrive Architect aus:

Und hier ist, was ich mit einfacher Spaltengenerierung meine:


Ich weiß, dass dies wie winzige Attribute erscheinen – aber mehr als nur Zeit, jedes wird Ihnen helfen, eine nicht triviale Menge an Zeit zu sparen.
Divi Builder verfügt über eine Inline-Textbearbeitung, aber keine einfache Spaltenerstellung. Beaver Builder hat eine schnelle Spaltengenerierung, aber keine Verbesserung des Inline-Textinhalts.
Indem ich die beiden in einem ähnlichen Paket liefere, denke ich, dass Prosper Architect eine hervorragende Arbeit leistet, indem es sich allein unterscheidet.
Eine Suche nach einigen der nützlichsten Aspekte von Thrive Architect
Ich kann Ihnen nicht jede einzelne von Prosper Architect vorgestellte Komponente zeigen, aber in diesem Artikel sind einige der Typen, die ich für die wertvollsten halte.
Mit der Testimonials- Komponente können Sie mühelos soziale Beweise hinzufügen:

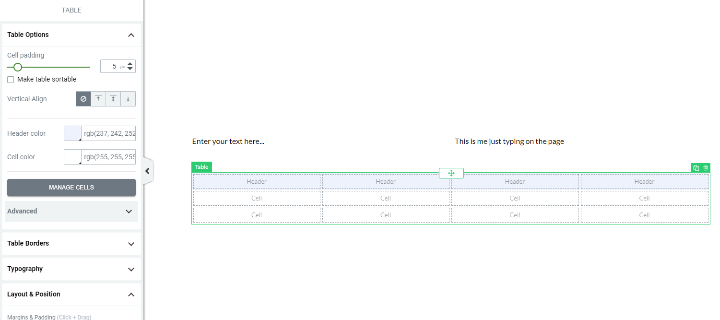
Die Tabellenkomponente ist insbesondere sehr effektiv und kann den Wunsch nach einem unabhängigen Tabellen-Plugin für die meisten Anwendungen beseitigen. Sie können damit eine ganze Tischkonstruktion erstellen und gestalten:

Dann können Sie die anderen Prosper Architect-Objekte in die Tabelle ziehen, um Ihren Stil zu entwickeln. Dies macht es enorm einfach, Preistabellen, Vergleichstabellen und vieles mehr zu erstellen.
Es ist nicht besonders nützlich für große Datensätze – aber es ist perfekt für die meisten winzigen Tabellen, die Internetseiten verwenden.
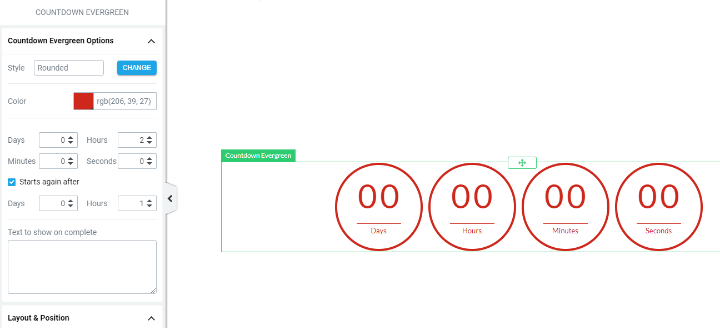
Sie erhalten auch zwei verschiedene Countdown -Aspekte – nur einen für einen typischen Countdown-Timer und einen anderen für einen immergrünen Countdown:

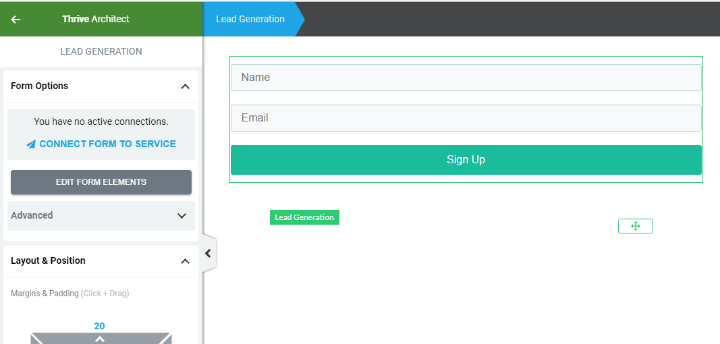
Und Sie erhalten auch ein Direct Era- Element, das Ihnen hilft, eine E-Mail-Liste zu erstellen und sich mit einer Auswahl bekannter E-Mail-Promotion-Expertendienste zu verbinden:

Styling aller Prosper Architect-Elemente
Wie ich bereits erwähnt habe, bietet Ihnen Thrive Architect im Vergleich zu Prosper Articles Builder zusätzliche Kontrolle über jede einzelne Komponente, die Sie auf Ihrer Website verwenden.
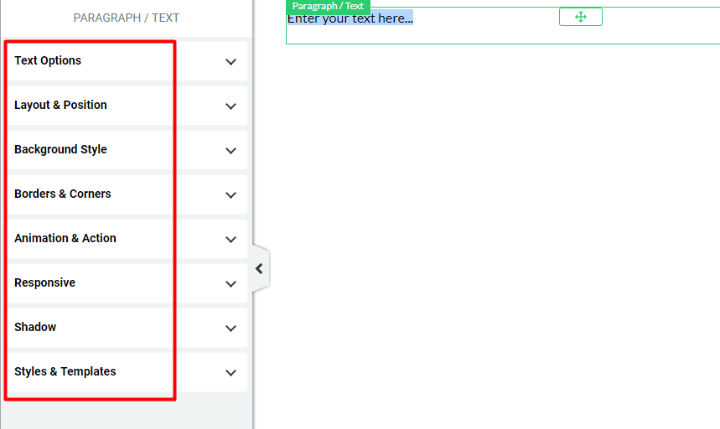
Im Gegensatz zu vielen Webseiten-Erstellern stellt Prosper Architect all diese Möglichkeiten in einer Spalte zusammen, anstatt zahlreiche Registerkarten zu verwenden:

Ich möchte diese Taktik wirklich, da ich sie schneller entdecke, um damit zu arbeiten.
Sie haben jetzt definitiv eine Menge Griff. Es würde nur eine Weile dauern, jede einzelne Styling-Option aufzulisten, aber hier sind einige der Highlights:
- Holen Sie sich die vollständige Kontrolle über Farben/Typografie
- Fügen Sie schnell maßgeschneiderte Ränder/Auffüllungen hinzu, um ein Element zu bearbeiten
- Ändern Sie Floats und Z-Index für zusätzliche Positionierung
- Hintergründe anpassen
- Integrieren Sie Ränder und Ecken
- Animationen einbinden
- Flip-Faktoren für unterschiedliche Produkte ein/aus, um eine reaktionsschnelle Struktur zu ermöglichen
- Fügen Sie personalisierte CSS-Lektionen/IDs hinzu
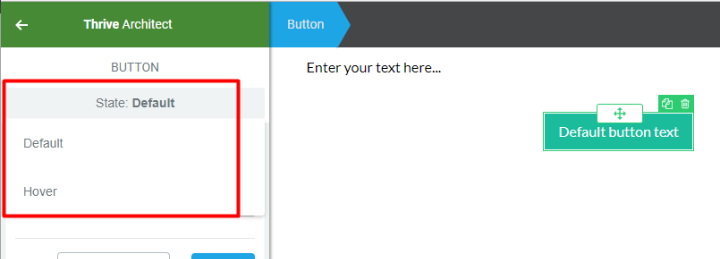
Und für einige Elemente können Sie die ähnlichen Typen für unterschiedliche Hover-Zustände wiederholen. Dies zeigt Ihnen, was passiert, wenn ein Benutzer mehr als eine Komponente bewegt:

Wenn Sie jetzt nur schnell ein Format erstellen möchten, können Sie möglicherweise nicht alle diese Styling-Optionen jedes Mal nutzen.
Aber – es ist großartig, dass sie zugänglich sind, wenn Sie sie wollen.
Anwenden vorgefertigter Vorlagen mit Prosper Architect
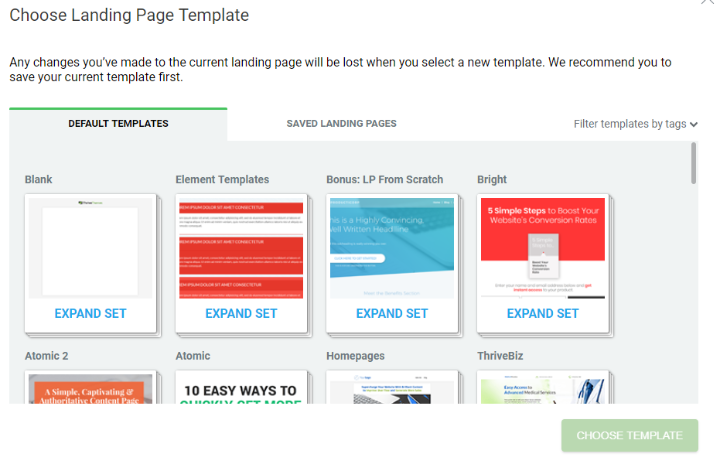
Nur eine der Hauptattraktionen von Thrive Information Builder war seine riesige Auswahl an Zielseitenvorlagen.
Diese sind noch nicht lange verschwunden – Sie können sie dennoch bei Bedarf mit Thrive Architect importieren:

Ehrlich gesagt sehen einige der Landing-Webseiten-Vorlagen sogar jetzt ein wenig veraltet aus, besonders wenn man sich die beeindruckenden Vorlagen ansieht, die die Elementor-Gruppe herauspumpt.
Aber Sie haben eine Menge Auswahl und können normalerweise auf etwas stoßen, das zumindest als Basis dient.
Wie viel berechnet Prosper Architect?
Sie können auf zwei verschiedene Arten Zugang zu Thrive Architect erhalten.
Zunächst können Sie das eigenständige Plugin ab 67 US-Dollar für eine einzelne Webseitenlizenz und unbegrenzte Updates erwerben.
Zweitens können Sie die Thrive Themes-Mitgliedschaft für 19 US-Dollar pro Monat erwerben (wird jedes Jahr in Rechnung gestellt). Dadurch erhalten Sie Zugang zu fast jeder einzelnen Thrive Themes-Lösung. Wenn Sie ein bedeutender Vermarkter sind, kann Ihnen dieser Deal möglicherweise einen weitaus besseren Wert bieten.
Müssen Sie Prosper Architect verwenden?
Normalerweise bevorzuge ich Prosper Articles Builder – es ist das, was ich auf meiner Portfolio-Website verwendet habe. Aber so sehr ich es geliebt habe, es ist nicht zu leugnen, dass es alt geworden ist.
Seit seiner ersten Markteinführung hat Classy Themes den visuellen Divi Builder veröffentlicht und Elementor hat schnell Marktanteile gewonnen. Außerdem haben Sie immer noch erlebt, dass Beaver Builder da draußen großartig ist.
Prosper Architect ist ein großes Upgrade, das Thrive Themes wieder in die Diskussion mit all diesen anderen Website-Erstellern bringt.
Die neue Styling-Auswahl ist großartig und ich fühle mich jetzt viel selbstbewusster, wenn ich damit arbeite, da es keine zusätzliche Shortcode-Sperre gibt. Obwohl es vielleicht nicht so viele Communitys wie Divi Builder, Elementor oder Beaver Builder hat, halte ich es für einen sehr guten Website-Seitenersteller, der Ihnen dabei helfen kann, so schnell wie möglich konversionsorientierte Websites zu erstellen.
Wenn Sie also auf der Suche nach einem neuen WordPress-Webseitenersteller sind, werfen Sie unbedingt einen Blick auf Thrive Architect.
Holen Sie sich das Thrive Architect-Plugin
