Qubely Gutenberg Block Editor & Page Builder Plugin Review & Installation
Veröffentlicht: 2019-11-22Im Laufe der Tage finden die Leute Gefallen am Gutenberg-Editor. Dieser blockbasierte WordPress-Editor brachte nicht nur ein neues Seitenerstellungssystem, sondern ermöglichte WordPress-Benutzern auch viele neue Funktionen. Mit dem Standard-Gutenberg-Block können Sie eine Website viel besser erstellen als zuvor. Aber Sie werden den dringenden Bedarf an erweiterten Blöcken und Funktionen spüren, um professionelle Webseiten zu entwerfen.
Hier kommt Qubely ins Spiel – ein visuelles Gutenberg-Block-Toolkit, das die Einschränkungen des Gutenberg-Editors minimiert und unbegrenzte Möglichkeiten eröffnet, jedes einfache bis komplexe Layout auf einer WordPress-Site zu erstellen.
Mit vielen speziellen benutzerdefinierten Gutenberg-Blöcken, integrierten Abschnitten, fertigen Seitenlayouts und einer Welt von Gestaltungsoptionen ist Qubely nicht nur ein Gutenberg-Block-Plugin, sondern ein Design-Toolkit für den Gutenberg-Blockeditor, mit dem Sie buchstäblich jedes beliebige Layout entwerfen können kann mir vorstellen.
Warum brauchen Sie ein Gutenberg-Block-Plugin?
Gute Frage. Wenn der Gutenberg-Editor uns dabei helfen kann, Webseiten einfach zu erstellen, warum brauche ich dann ein Plugin eines Drittanbieters, oder? Die Antwort lautet: Während Gutenberg Ihre Bemühungen erleichtert und Sie Webseiten intelligent erstellen lässt, hat es einige Einschränkungen und die Standardblöcke decken möglicherweise nicht die Art von Inhalten ab, die Sie veröffentlichen möchten.
Ein Gutenberg-Block-Plugin wie Qubely bietet zwar wichtige Blöcke, bietet aber mehr Optionen, um die Dinge zu tun, die Sie auf Ihrer WordPress-Website tun müssen. Wenn Sie also Ihren Gutenberg-Editor auf ein neues Level heben möchten, brauchen Sie nur ein Plugin, das seine Funktionalität erweitert und benutzerdefinierte Blöcke bietet.
Qubely erweitert Gutenberg um viele benutzerdefinierte Blöcke, die im Standard-Editor fehlen, und Sie können den WordPress-Block-Editor mit der Möglichkeit übernehmen, zahlreiche Styling-Optionen anzuwenden. Außerdem erhalten Sie viele vorgefertigte Abschnitte und Layouts, sodass Sie nicht einmal alles von Grund auf neu entwerfen müssen. Mit den benutzerdefinierten Gutenberg-Blöcken von Qubely können Sie Webseiten erstellen, die sowohl umwerfend als auch für Mobilgeräte optimiert sind.
Welches Qubely Gutenberg Block Plugin hat es für dich?
Wenn Sie überzeugt sind und ein Gutenberg-Block-Plugin auf Ihrer WordPress-Seite installieren möchten, ist unsere Empfehlung, und seien Sie nicht überrascht, Qubely. Lassen Sie uns tief in das Qubely Gutenberg-Toolkit graben, um zu sehen, was es für Sie bereithält.
Funktionen des Qubely Gutenberg Block Toolkits
Fertige Seitenlayout-Bundles

Qubely bietet zunächst viele Seitenlayoutpakete und Sie können Seitenlayouts importieren und ihr Aussehen anpassen. Seitenlayoutpakete gibt es in verschiedenen Kategorien, sodass Sie einfach durch sie navigieren und das gewünschte auswählen können. Jedes Bündel besteht je nach Typ aus allen notwendigen Seiten.
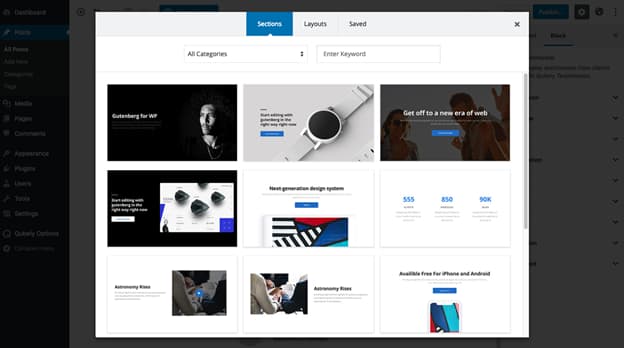
Eingebaute Abschnitte

In Qubely gibt es eine reichhaltige Bibliothek mit vordefinierten Abschnitten, die Ihnen helfen, schnell eine Website zu erstellen. Diese fertigen Abschnitte können importiert und als Blöcke im Gutenberg-Editor verwendet werden, und Sie müssen keine Abschnitte von Grund auf neu erstellen. Es gibt verschiedene Kategorien von vordefinierten Abschnitten, so dass Sie einfach durch sie navigieren und den gewünschten finden können.
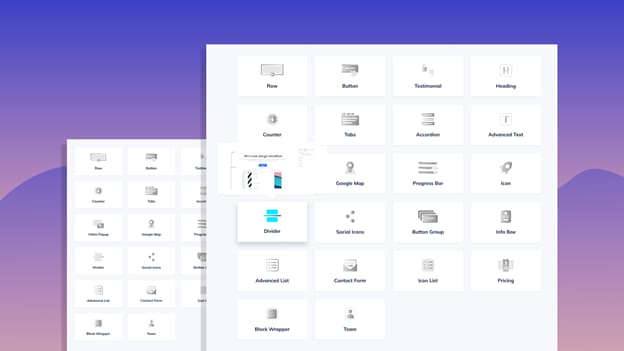
Fortgeschrittene Gutenberg-Blöcke

Hier wird Qubely viel interessanter. Es gibt zahlreiche benutzerdefinierte Gutenberg-Blöcke in Qubely, um jedes erdenkliche Layout zu erstellen. Durch die Installation des Qubely-Plug-ins können Sie dem Gutenberg-Blockeditor mehr als 22 benutzerdefinierte Blöcke hinzufügen und das Seitenerstellungserlebnis auf Gutenberg auf die nächste Stufe heben.
Fortgeschrittene Gutenberg-Blöcke in Qubely
- Die Zeile
Erstellen Sie vollständig anpassbare Zeilen- und Spaltenlayouts mit erstaunlicher Funktionalität. Ziehen Sie, um die Spaltengröße zu ändern und das gewünschte Layout zu erhalten. Steuern Sie den Abstand, fügen Sie Bilder, Videos, Farben, Farbverläufe oder Mischmodi zum Zeilenhintergrund hinzu.
- Taste
Entwerfen Sie jede mögliche Kombination aus Layout, Formen oder Benutzeroberfläche in Schaltflächen. Stil-Schaltfläche mit den verfügbaren Optionen im Schaltflächenblock.
- Zeugnis
Präsentieren Sie Testimonials kreativ mit Namen, Avataren, Symbolen und mehr. Wählen Sie aus den verfügbaren Optionen ein Testimonial-Layout aus. Entscheiden Sie, ob Zitatsymbol, Nachricht, Name, Bezeichnung, Avatar und Bewertungen angezeigt werden sollen.
- Symbol
Platzieren Sie Symbole überall mit Font Awesome-Symbolen und gestalten Sie sie nach Ihren Wünschen. Zeigen Sie Symbole mit oder ohne Hintergrund und Rand an. Gestalten Sie Symbole, indem Sie Symbolgröße, Ausrichtung, Verknüpfung, Hintergrundfarbe und Schatten definieren.
- Google Karte
Betten Sie Google Maps ein und passen Sie die Kartenhöhe, Zoom-Karte und andere Optionen an!
- Teiler
Wunderschöne vorgefertigte Trennwände mit Stileinstellungen und flexibler Ausrichtung der Trennwände.
- Fortgeschrittener Text
Texte hinzufügen und gestalten. Wenden Sie Ränder und Schatten an und passen Sie auch die Typografie an.
- Zähler
Fügen Sie einen Zähler mit umfangreichen Einstellungen wie Limit & Dauer, Design, Präfix & Postfix usw. hinzu.
- Registerkarten
Zeigen Sie Inhalte in Registerkarten an, fügen Sie Animationen, Symbole und vieles mehr hinzu!
- Akkordeon
Zeigen Sie zusammenklappbare Textinhalte mit unbegrenzten Stileinstellungen in einer Dropdown-Oberfläche an.
- Video-Popup
Popup-Videos und gestalten Sie sie mit Symbolen, Wrapper, Overlay für eine erstaunliche Besucherbindung. Wenden Sie Overlay und Box-Schatten an und fügen Sie Animationen zu Ihrem Video-Popup hinzu.
- Überschrift
Gestalten Sie Überschriften mit Animation, Typografie, Rahmen und vielen anderen erweiterten Optionen.
- Fortschrittsanzeige
Zeigen Sie Statistiken auf Fortschrittsbalken mit Balkenhintergrund, Animation und mehr an.
- Soziale Symbole
Fügen Sie Social-Media-Profile an einem Ort mit einem Label, Symbol oder beidem hinzu.
- Schaltflächengruppe
Haben Sie mehrere Schaltflächen an einem einzigen Ort mit flexiblen Designoptionen und kreativen Layouts.
- Infobox
Platzieren Sie Informationen auf der Website mit Infoboxen, die die Aufmerksamkeit der Benutzer auf sich ziehen. Der Infobox-Block enthält Titel, Vortitel, Animationen, Trennzeichen und viele der benutzerdefinierten Optionen für stilvolle Infoboxen auf Ihrer Website.
- Erweiterte Liste
Lassen Sie sich erweiterte Listen mit fertigen Layouts und Anpassungsoptionen anzeigen.
- Kontakt Formular
Lassen Sie Website-Besucher auf Kontaktformularen mit nützlichen Feldern interagieren. Platzhalter und Labels in einem Kontaktformular aktivieren/deaktivieren. Entwerfen Sie Etikettentypografie mit gewünschter Schriftgröße, Höhe, Abstand und mehr. Verbessern Sie Ihre Eingabestile und aktivieren Sie Captcha.
- Symbolliste
Platzieren Sie attraktive Symbollisten mit vielen Symbolen und passen Sie deren Aussehen an.
- Preisgestaltung
Erstellen Sie eine Preistabelle mit verschiedenen Plänen individuell unter Verwendung mehrerer vordefinierter Layouts. Zeigen Sie Funktionen, Abzeichen und Post-Button-Text im Plan an. Richten Sie Plandauer und Typografie ein, gestalten Sie Badges und bearbeiten Sie Texte in Echtzeit.
- Block-Wrapper
Verpackt jeden Block mit dem Hintergrund deiner bevorzugten Farbe und mehr mit Block Wrapper.
Team: Tragen Sie jedes Teammitglied einzeln mit seinen Details wie Namen, Bezeichnungen und Bildern ein.
- Bild
Fügen Sie Bilder ein und verschönern Sie sie mit Qubely Image Block.
- Zeitleiste
Präsentieren Sie mit dem neuen Timeline-Block von Qubely die Zeitleisten verschiedener Ereignisse wie Produktveröffentlichungen, Unternehmensgeschichte und Meilensteine, bevorstehende Updates, Erfolge und vieles mehr. Präsentieren Sie detaillierte Zeitpläne und Roadmaps und gestalten Sie sie mit zahlreichen Anpassungsoptionen.

Einige der besten Qubely-Funktionen im Detail
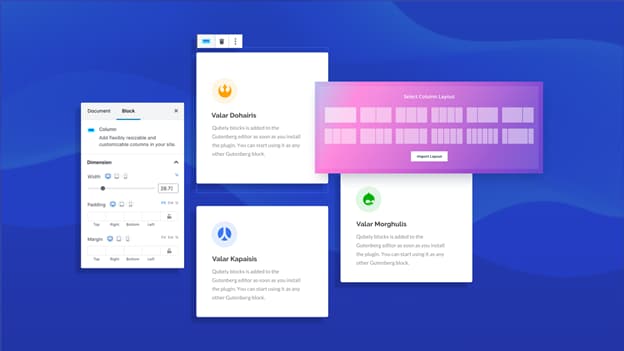
Smart Layout Builder (Zeilen-Spalten-Struktur)

Sie können jedes einfache bis komplexe Webseiten-Layout mit Zeilen-Spalten-Struktur direkt im Gutenberg-Editor erstellen. Das weit verbreitete Zeilen-Spalten-Layout-Erstellungskonzept der großen Seitenersteller befindet sich dank Qubely im Gutenberg-Editor.
Mehrere Zeilen-Spalten-Kombinationen
Es gibt mehrere Kombinationen von Säulen unterschiedlicher Anzahl und Größe. Mit dem Zeilenblock von Qubely können Sie 1 bis zu 6 Spalten gleichzeitig in einer einzelnen Zeile verwenden. Sie müssen nur auswählen, was Sie brauchen.
Einstellbare Spalten
Ziehen Sie die Spalten einfach und ändern Sie deren Größe. Nachdem Sie eine Zeile aus einer bestimmten Anzahl von Spaltenkombinationen ausgewählt haben, müssen Sie nur noch die Spaltengröße anpassen, indem Sie sie ziehen. Gestalten Sie Ihr gewünschtes Layout mit einem verstellbaren Säulensystem.
Erweiterte Zeilen-Spalten-Einstellungen
Neben dem Anwenden von Padding und Margin auf Spalten können Sie auch den Spaltenhintergrund und den Hover-Hintergrund mit einer einzigen Farbe, einem Bild und einem Farbverlauf festlegen. Geben Sie den Spaltenrand an, wenden Sie den Randradius an und animieren Sie jede Spalte einzeln. Gehen Sie auch über diese Spaltengestaltungsoptionen hinaus, indem Sie benutzerdefiniertes CSS zu Spalten hinzufügen.
Klassische & Verlaufshintergrundfarbe

Möchten Sie einen Hintergrund in Verlaufsfarbe haben? Mach dir keine Sorgen. Du kannst es jetzt tun. Mit Qubely können Sie einen Blockhintergrund mit Verlaufs- und klassischen Farben einrichten. Optimieren Sie die Hintergrundeinstellung und wählen Sie eine beliebige Farbe aus. Es gibt eine Farbpalette, aus der Sie die Farbe auswählen können.
Benutzerdefinierte Typografiesteuerung
Sie können sich vollständig um die Typografie Ihrer Website kümmern. Qubely bietet mit jedem Block eine benutzerdefinierte Typografie-Steuerungsoption, mit der Sie die Schriftfamilie, -größe, -stärke und vieles mehr einfacher definieren können. Sie können auch die Schriftstärke anwenden, die Schrift transformieren, die Schriftgröße, den Buchstabenabstand, die Zeilenhöhe in px, em und den Prozentsatz festlegen, basierend auf den Geräten, auf denen sie angezeigt werden.
Gerätespezifische reaktionsschnelle Steuerelemente

Erstellen Sie ansprechende Layouts und Seiteninhalte mit Qubely-Blöcken. Kontrollieren Sie die gesamte Reaktionsfähigkeit Ihrer Website, indem Sie den Haltepunkt für mehrere Bildschirmgrößen definieren. So wird alles, was Sie mit QUbely erstellen, vollständig responsiv. Außerdem können Sie entscheiden, ob Inhalte auf bestimmten Geräten ausgeblendet/angezeigt werden sollen.
Globale Farb- und Typografieeinstellungen

Mit dem Qubely Gutenberg-Toolkit können Sie Farbpalette und Typografie global einrichten. Wenn Sie die Farben in der globalen Farbpalette ändern, erhalten die zugewiesenen Bereiche automatisch die Farbe. Wie die Farbe können Sie auch die Typografie für verschiedene Texte wie Textkörper, Überschriften und Schaltflächen auswählen, die global auf Ihrer gesamten WordPress-Site angewendet werden sollen.
Eingebaute Animationseffekte

Animieren Sie Seitenabschnitte, indem Sie Animationseffekte wie Fade, Bounce, Slide, Zoom, Flip, Fold, Rot usw. anwenden. Haben Sie Animationseffekte auf den Blöcken und machen Sie Webseiten ansprechender.
Erste Schritte mit Qubely
Das Erstellen schöner Webseiten mit Qubely ist so einfach. Sie müssen den WordPress-Standardeditor nicht verlassen. Qubely bietet seine benutzerdefinierten Blöcke im Gutenberg-Editor an. Nachdem Sie dieses WordPress-Block-Plugin auf Ihrer Website installiert haben, haben Sie alle Qubely-Blöcke in einer Kategorie von Qubely im Gutenberg-Editor. Sehen wir uns den gesamten Prozess unten an.
● Installieren Sie das Qubely-Plugin
● Richten Sie Qubely ein
● Zugriff auf Qubely-Blöcke
● Verwenden Sie Qubely-Blöcke
● Abschnitte/Layouts importieren
Installation von Qubely auf der WordPress-Site

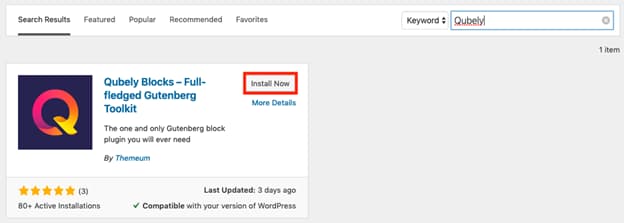
Die Installation von Qubely ist genauso wie die Installation anderer WordPress-Plugins. Sie können es entweder installieren, indem Sie in Ihrem Dashboard suchen, oder indem Sie es aus dem WordPress-Verzeichnis herunterladen und dann hochladen. Sie haben die Wahl.
- Richten Sie das Qubely-Plugin ein

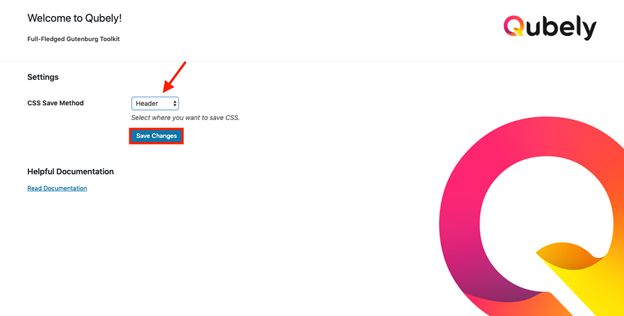
Es gibt nicht so viele Dinge, die in Qubely eingerichtet werden müssen. Beginnen Sie Qubely mit der Arbeit, ohne etwas in den Einstellungen ändern zu müssen. Nach der Installation von Qubely auf Ihrer Website werden Ihrem WordPress-Dashboard A Qubely-Optionen hinzugefügt. Wenn Sie auf Qubely-Optionen klicken, gelangen Sie zur Seite mit den Qubely-Einstellungen, wo Sie nur entscheiden müssen, wo Sie Ihr CSS speichern möchten. Wählen Sie Header oder Dateisystem unter CSS-Speichermethode und klicken Sie unten auf Änderungen speichern.
- Greifen Sie auf Qubely-Blöcke zu
Derzeit gibt es 14 benutzerdefinierte Blöcke in Qubely. Wir werden die Anzahl der Blöcke in den kommenden Updates schrittweise erhöhen. Lassen Sie uns wissen, wie Sie darauf zugreifen können.

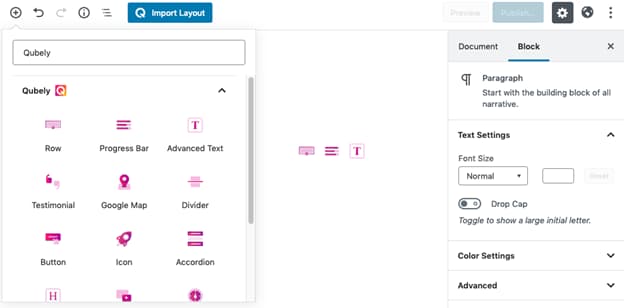
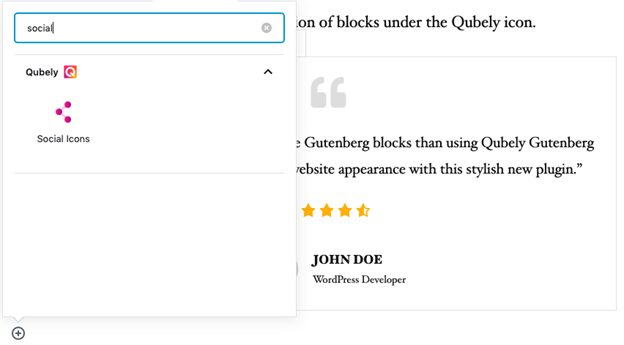
Sobald Sie Qubely auf Ihrer Website installiert haben, können Sie ganz einfach auf Qubely-Blöcke im Gutenberg-Editor zugreifen. Klicken Sie auf das Pluszeichen, schreiben Sie „Qubely“ in die Suchkategorie von Qubely. Auf Blöcke kann auch zugegriffen werden, indem der spezifische Blockname in die Suchleiste geschrieben wird.

- Verwenden Sie Qubely-Blöcke
Die Verwendung von Qubely-Blöcken ist genauso wie die Verwendung aller anderen Blöcke im Gutenberg-Editor. Greifen Sie auf Blöcke zu, indem Sie Qubely oder den Blocknamen suchen und dann auf den zu verwendenden Block klicken. Der ausgewählte Block erhält ein Standarddesign, das mit den erweiterten Optionen von Qubely angepasst und gestaltet werden kann.
- Abschnitte/Layouts importieren

Möchten Sie sich von Anfang an bereit fühlen? Qubely bietet viele fertige Layouts, die als Blöcke importiert werden können. Sie können auch Styling-Optionen anpassen und anwenden, um sie noch besser zu machen. Die fertigen Abschnitte und Layouts sind in verschiedene Kategorien unterteilt, um die Navigation zu erleichtern.
Verpacken
Qubely wird mit jedem Update besser mit mehr Funktionalitäten, fertigen Designs und neuen Blöcken. Es besteht also die Möglichkeit, dass Qubely Sie dazu inspiriert, Gutenberg zu verwenden, und Ihnen zahlreiche Optionen bietet, um die Dinge, die Sie mit der Welt teilen möchten, mit Flair zu veröffentlichen.
Also, worauf wartest Du? Holen Sie sich noch heute Qubely und beginnen Sie mit der Erstellung fantastischer Websites.
