Die 5 wichtigsten Gründe, warum Sie Elementor-Add-Ons verwenden sollten
Veröffentlicht: 2020-10-21Elementor ist bei weitem einer der besten Seitenersteller da draußen. Die Anzahl der Funktionen und Anpassungsmöglichkeiten, die es bietet, ist in anderen Seitenerstellern schwer zu finden.
Wenn Sie mit Elementor gearbeitet haben, bin ich sicher, dass Sie viele Addons und Plugins für Elementor gesehen haben, die die Funktionalitäten des Seitenerstellers verbessern können.
Ich finde viele Leute ziemlich verwirrt und skeptisch gegenüber der Verwendung von Elementor-Addons. Ich sehe oft Fragen auf Quora und Facebook-Gruppen wie „Sind es wert, sich für Elementor-Add-Ons von Drittanbietern zu entscheiden?“ oder „Steigen Addons wirklich ein Mehrwert für den Designprozess?“ oder „Soll ich die Addons für Elementor ausprobieren?“.
Für jeden Neuling können all diese Zweifel ein wenig einschüchternd sein. Wenn auch Sie ähnliche Zweifel haben, können Sie sicher sein, dass alle Ihre Fragen in diesem Artikel beantwortet werden.
Warum Elementor-Add-Ons verwenden?
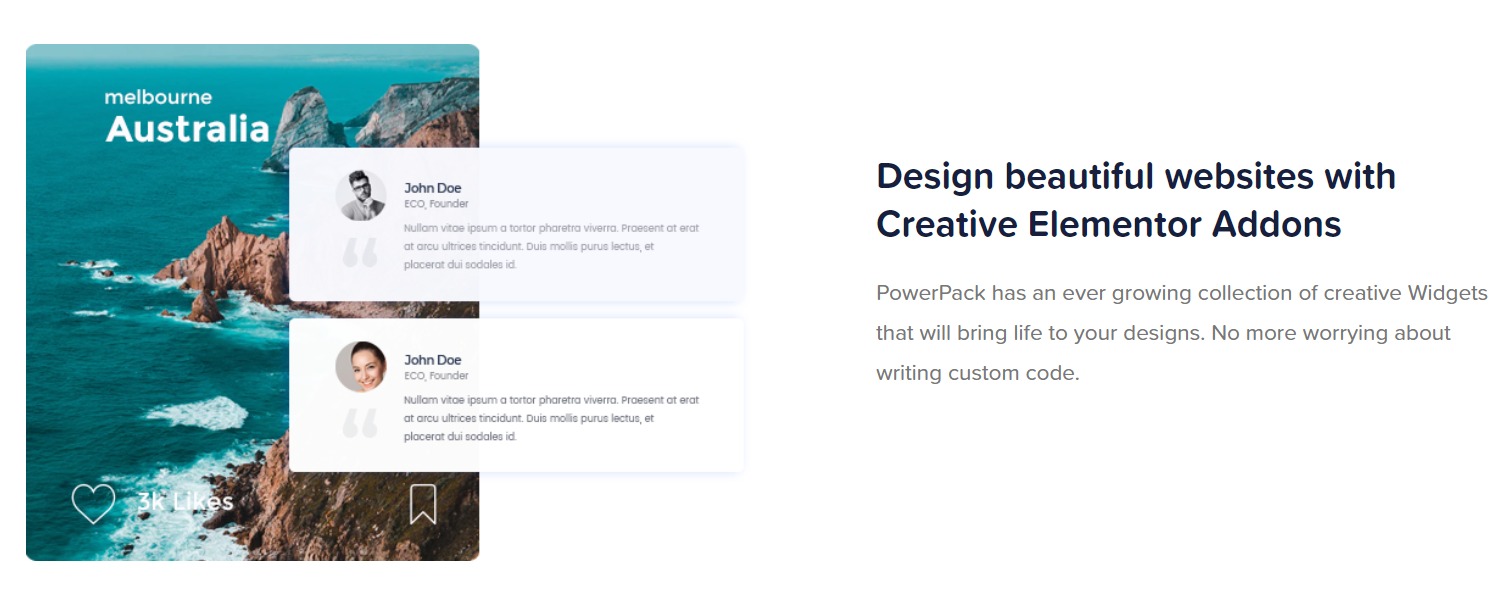
Elementor ist mit vielen Funktionen ausgestattet, aber das bedeutet nicht, dass es über alle Funktionen verfügt, die Ihrem Designprozess die höchstmögliche Effizienz verleihen können. Lassen Sie uns erfahren, warum sich Elementor-Addons lohnen.
1. Add-ons Erleichtern den Designprozess
Angenommen, Sie möchten eine Zeitleiste Ihres Unternehmens hinzufügen oder den Inhalt Ihrer Webseite in einem mit Elementor erstellten Zeitleistenformat anzeigen. Sie können sich tatsächlich zurechtfinden, indem Sie verschiedene Widgets so ausrichten, dass es wie eine Zeitleiste aussieht, aber es wird Ihrerseits eine Menge unnötiger Anstrengungen kosten.
Was wäre, wenn ich Ihnen sagen würde, dass Sie alle Prozesse durch ein einziges Widget eliminieren können? Klingt viel besser, oder?
Um eine Zeitleiste zu erstellen, können Sie das Zeitleisten-Widget des PowerPack-Addons verwenden, das Ihnen dabei hilft, beeindruckende Zeitleisten mit erstaunlichen Effekten und Designs zu erstellen. Sie können einfach ein einzelnes Widget ziehen und ablegen und mit der Eingabe der Daten beginnen, die Sie auf Ihrer Zeitleiste anzeigen möchten. Das Timeline Widget von PowerPack enthält eine umfangreiche Liste erweiterter Features und Funktionen, mit denen Sie schöne Zeitleisten auf Ihren Websites erstellen können, ohne eine einzige Codezeile zu berühren!
Der Vorteil eines guten Addons besteht darin, dass Sie Funktionen erhalten, die Ihre Arbeit erheblich reduzieren können. Nehmen Sie zum Beispiel das Timeline-Widget. Wenn Sie Ihre Blog-Posts in Ihrer Timeline anzeigen möchten, können Sie dies ganz einfach tun, indem Sie die entsprechende Option aus der Liste auswählen, und alle Posts werden im Timeline-Format angezeigt. Mit nur wenigen Klicks können Sie entweder horizontale oder vertikale Zeitleisten anzeigen.
Dies war nur ein Einzelfall. Es gibt viele andere Fälle, in denen die Arbeit mit einem Elementor-Addon Ihren Designprozess um ein Vielfaches beschleunigen kann.
2. Schnelleres Entwerfen mit Elementor-Add-Ons
Wir haben darüber gesprochen, wie Add-Ons Ihr Design mit Hilfe von guten und funktionalen Widgets erleichtern können. Haben Sie jemals darüber nachgedacht, wie sie den Designprozess beschleunigen können?
Nützliche Widgets wie das Timeline-Widget können Ihren Arbeitsprozess erheblich bereichern, indem Sie die Designzeit verkürzen, da Sie jetzt nur noch ein einziges Widget benötigen, um eine Timeline zu erstellen, im Vergleich zu früher, um sich mit dem Elementor zurechtzufinden Widgets. Sie können beispielsweise stundenlange Arbeit eliminieren und Ihr Design auf nur wenige Minuten reduzieren. Dies ist nicht der einzige Ort, an dem Addons Ihren Designprozess beschleunigen.

Andere funktionale Add-On-Plugins wie AnalogWP haben viel zu bieten, wenn es darum geht, den Designprozess zu beschleunigen. AnalogWP wird mit hervorragenden und schön gestalteten Premium-Vorlagen geliefert, mit denen Sie Ihre Seiten erstellen können, und darüber hinaus verfügt AnalogWP über eine einzigartige Funktion namens StyleKits. Mit dieser Funktion können Benutzer Änderungen an denselben Elementen wie H1, H2 und Absätzen gleichzeitig vornehmen. Sie müssen nicht jedes einzelne Element immer wieder ändern.
Die Verwendung guter Widgets kann Ihren Designprozess definitiv um ein Vielfaches beschleunigen.
3. Add-Ons bringen mehr Integrationen
Wer liebt nicht mehr Integrationen, oder?
Die Möglichkeit, die vorhandenen Tools und Dienste, die Sie auf Ihrer Website verwenden, mit Elementor zu verbinden, wird Ihnen nur bei der Gestaltung Ihrer Website helfen. Elementor bietet viele Integrationen, wahrscheinlich mehr als Sie benötigen, aber es gibt einige spezifische Integrationen, die eine Integration mit Elementor erfordern.

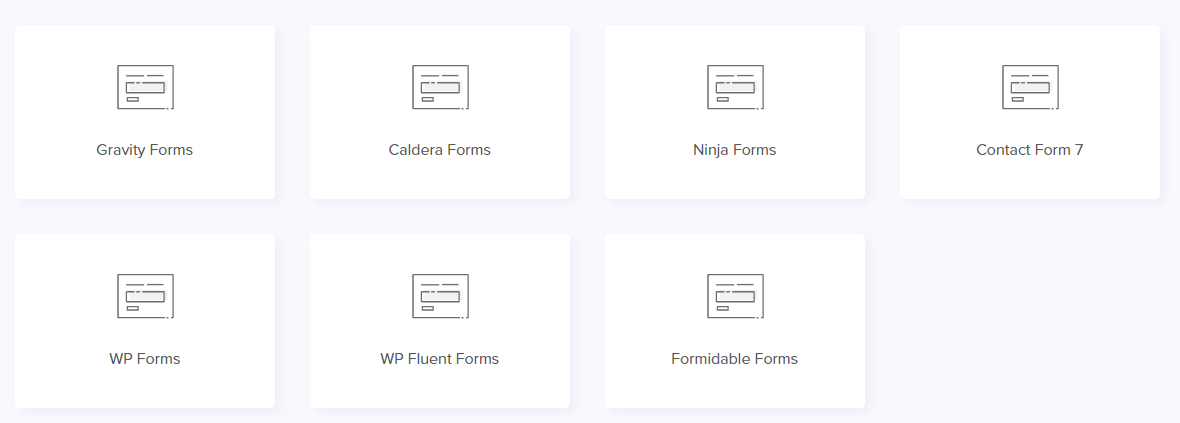
Gute Addon-Plugins bringen auch mehr Integration mit sich. Nehmen wir zum Beispiel die Kontaktformular-Widgets von PowerPack Addon. Es ist nicht nur ein weiterer Kontaktformular-Builder. Es bietet volle Kompatibilität und Integration mit gängigen Formular-Plugins wie Gravity Forms, Caldera Forms, Contact Form 7, WP Forms, Formidable, WP Fluent und sogar Ninja Forms.

Diese zusätzliche Integration ermöglicht es Ihnen, Ihre vorhandenen Formulare zu verwenden und sie dann im Elementor-Editor mit dem Formular-Widget von PowerPack anzupassen. Mit diesem Formular-Styler können Sie Kontaktformulare auf Ihren Websites ein- und ausgestalten. Von der Typografie bis zu den Farboptionen erhalten Sie vollständige Flexibilität, um Formulare nach Ihren Wünschen zu gestalten.
Überprüfen Sie auch : So gestalten Sie WPForms mit Elementor
Diese zusätzliche Integration trägt zu der Integrationsleistung bei, die Sie mit Elementor erhalten.
4. Add-Ons verbessern das Gesamtdesign
Jetzt wissen wir alle, wie nützlich die Addon-Widgets von Drittanbietern sein können, wenn es um Einfachheit und Geschwindigkeit geht. Mit all den gut gestalteten Widgets und Seiten können Sie optisch einwandfreie Webseiten erstellen und anpassen, um Ihr Design und Layout auf die nächste Stufe zu heben.
PowerPack Elementor Addon bietet professionell gestaltete Abschnittsblöcke, die Sie einfach importieren und weiter anpassen können, um stilvolle Websites zu erstellen
Add-On-Plugins wie AnalogWP bieten professionell gestaltete Vorlagen, die Sie verwenden und sofort verwenden können. Während der Prozess für den Benutzer schneller und einfacher wird, verbessern sie auch das Aussehen des Designs. Add-Ons von Drittanbietern können ein großes Plus sein, wenn Sie Anfänger sind und nicht viel über den Webdesign-Prozess wissen.
5. Elementor-Add-Ons erhöhen die Funktionalität
Elementor-Widgets sind zweifellos großartig, aber es kann Fälle geben, in denen Sie möglicherweise eine bestimmte Aufgabe mit einem Widget ausführen möchten, dies jedoch nicht können, da es in diesem Elementor-Widget keine Funktion für diese Funktion gibt.
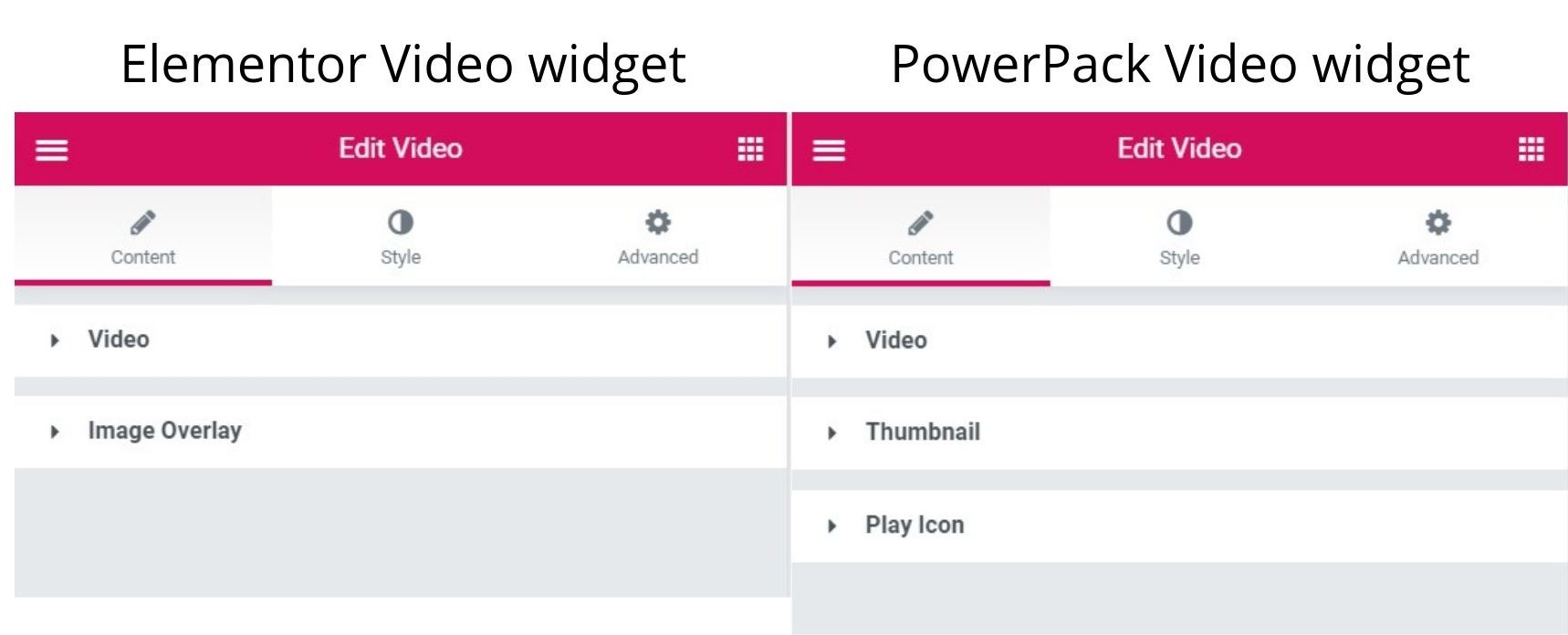
Lassen Sie mich dies an einem Beispiel erläutern. Angenommen, Sie möchten Ihrer Website ein Video hinzufügen. Dazu können Sie das Video-Widget von Elementor verwenden und das Video auf Ihrer Webseite verlinken, und das ist alles! Das ist überhaupt keine große Sache. Gehen wir jetzt noch einen Schritt weiter. Was ist, wenn Sie die Wiedergabeschaltfläche im Video anpassen möchten? Sie können dies nicht mit dem Video-Widget von elementor tun, da es derzeit keine Option dafür gibt. Und was dann?
Hier kommen die Widgets von Drittanbietern ins Spiel. Für diesen Fall können Sie das Video-Widget von PowerPack verwenden und die Einstellungen verwenden, um die Wiedergabeschaltfläche nach Ihren Wünschen anzupassen. Hier ist der Teil, in dem die Addons von Drittanbietern einen großen Unterschied machen können.

Dies ist nicht auf nur ein oder zwei Widgets beschränkt. Wenn ein Addon-Plugin eines Drittanbieters ein Widget erstellt, das bereits mit dem Elementor-Plugin verfügbar ist, bieten sie meistens mehr Optionen und Funktionen als die, die dem Benutzer bereits zur Verfügung stehen. Wir stellen bei PowerPack sicher, dass unsere Benutzer das Beste aus den von uns angebotenen Widgets herausholen.
Abgesehen von Widgets erhalten Sie mit PowerPack Addon erweiterte Erweiterungen, um Ihre Websites aufzupeppen. Mit der Anzeigebedingungsfunktion können Sie den Inhalt Ihrer Website einschränken. Mit der Magic Wand-Funktion können Sie Elementor-Inhalte ganz einfach von einer Website auf eine andere kopieren. Last but not least können Sie mit der PowerPack Background Animation-Funktion stilvolle animierte Hintergründe auf Ihren Websites hinzufügen.
Lesen Sie auch: So beschränken Sie Elementor-Inhalte mit den Anzeigebedingungen von PowerPack
Zu dir hinüber!
Ich bin mir sicher, dass Sie inzwischen die Antwort auf „Sind Elementor-Add-Ons wert?“ gefunden haben müssen. Wenn Sie Add-Ons ausprobieren, können Sie dies ganz einfach mit unserem eigenen PowerPack-Add-On für Elementor tun. Es enthält über 70 kreative Widgets, mit denen Sie Ihren Webdesign-Prozess mit Elementor verbessern können.
Wenn Sie das PowerPack Lite zuerst ausprobieren möchten, können Sie es direkt aus dem WordPress.org-Repository herunterladen.
Lassen Sie mich wissen, was Ihre Meinung zur Verwendung von Elementor-Add-Ons von Drittanbietern ist. Kommentieren Sie Ihre Gedanken unten!
