Onia neu erstellen: Erstellen von Pinselstrich-Hintergründen mit WordPress-Blöcken
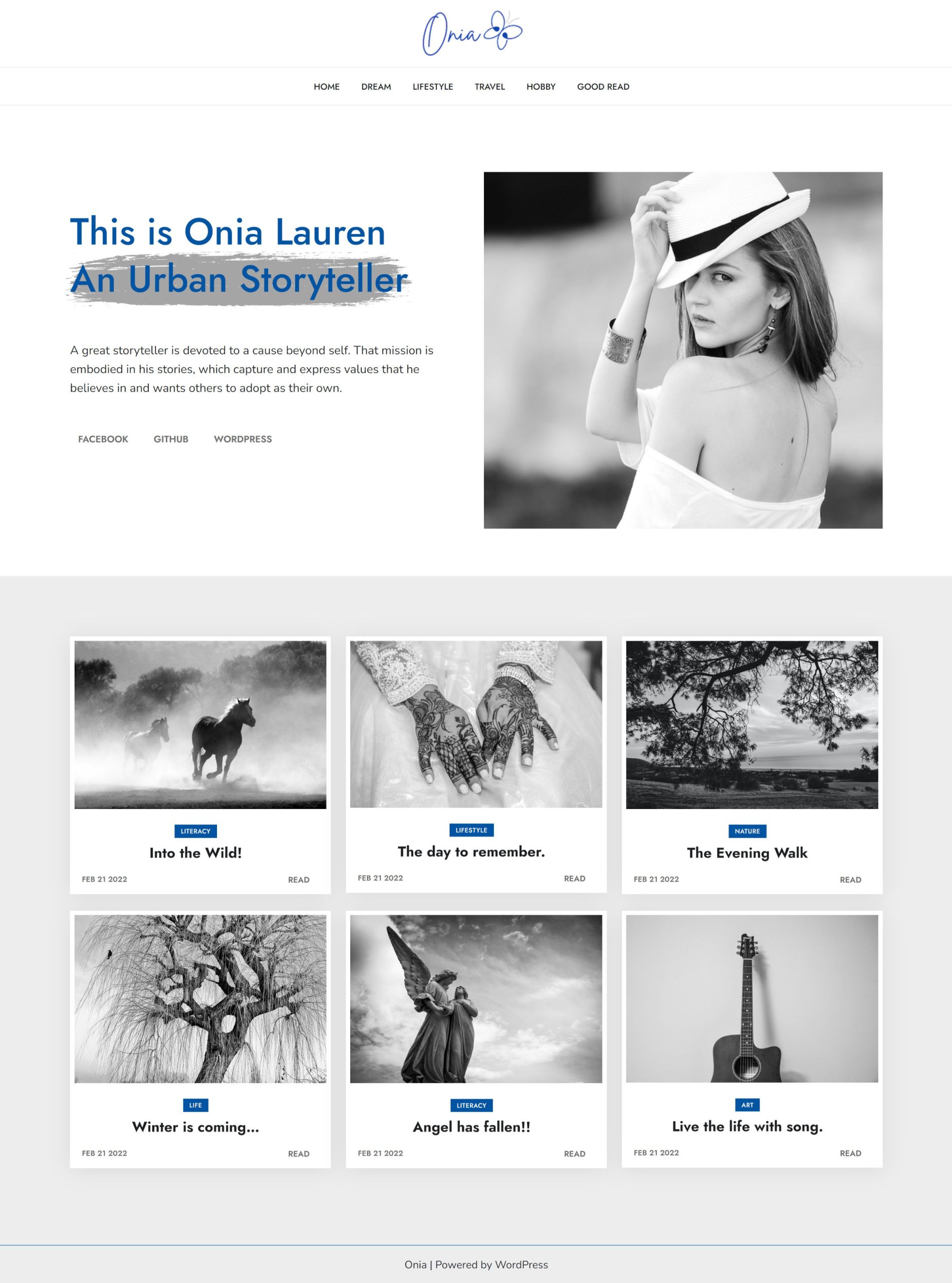
Veröffentlicht: 2022-02-25Als ich diese Woche die neuesten Veröffentlichungen aus dem WordPress-Theme-Verzeichnis durchgesehen habe, bin ich auf eine gestoßen, die mir ins Auge gefallen ist. Onia war sauber und minimalistisch, während es sich seine Schnörkel vorbehielt, um die Aufmerksamkeit auf nur wenige Elemente auf der Seite zu lenken.
Könnte dies einer dieser Rohdiamanten sein, nach denen ich immer im kostenlosen Themenverzeichnis suche?
Es hatte das Potenzial, aber es war zu kurz. Als ich das Thema erkundete, hatte ich das Gefühl, dass der Autor 90 % seiner Zeit damit verbracht hatte, eine auffällige Titelseite zu entwerfen. Das Eintauchen in die Innenseiten zeigte keine Aufmerksamkeit für die Typografie, da die Zeichenzahl pro Zeile 150 und mehr erreichte, mehr als doppelt so viel, wie es für ein angenehmes Lesen sein sollte.
So etwas lässt sich leicht ansprechen. Ich war eher enttäuscht, dass Onia kein Blockthema war. Alle Elemente waren da. Es tat nichts besonders Komplexes, und es gab keinen offensichtlichen Grund dafür, dass es sich um ein klassisches Thema handelte.
Gestern Abend habe ich mich hingesetzt und Onia als Blockthema neu erstellt. Technisch gesehen habe ich seine Homepage direkt aus dem Editor heraus auf einem Basisthemenprojekt aufgebaut, das ich bereits zur Hand hatte. Es gab ein paar Herausforderungen, aber ich habe den Großteil der Arbeit in ungefähr einer Stunde erledigt. Die anderen Stücke dauerten etwas länger, als ich mögliche Lösungen durchging.
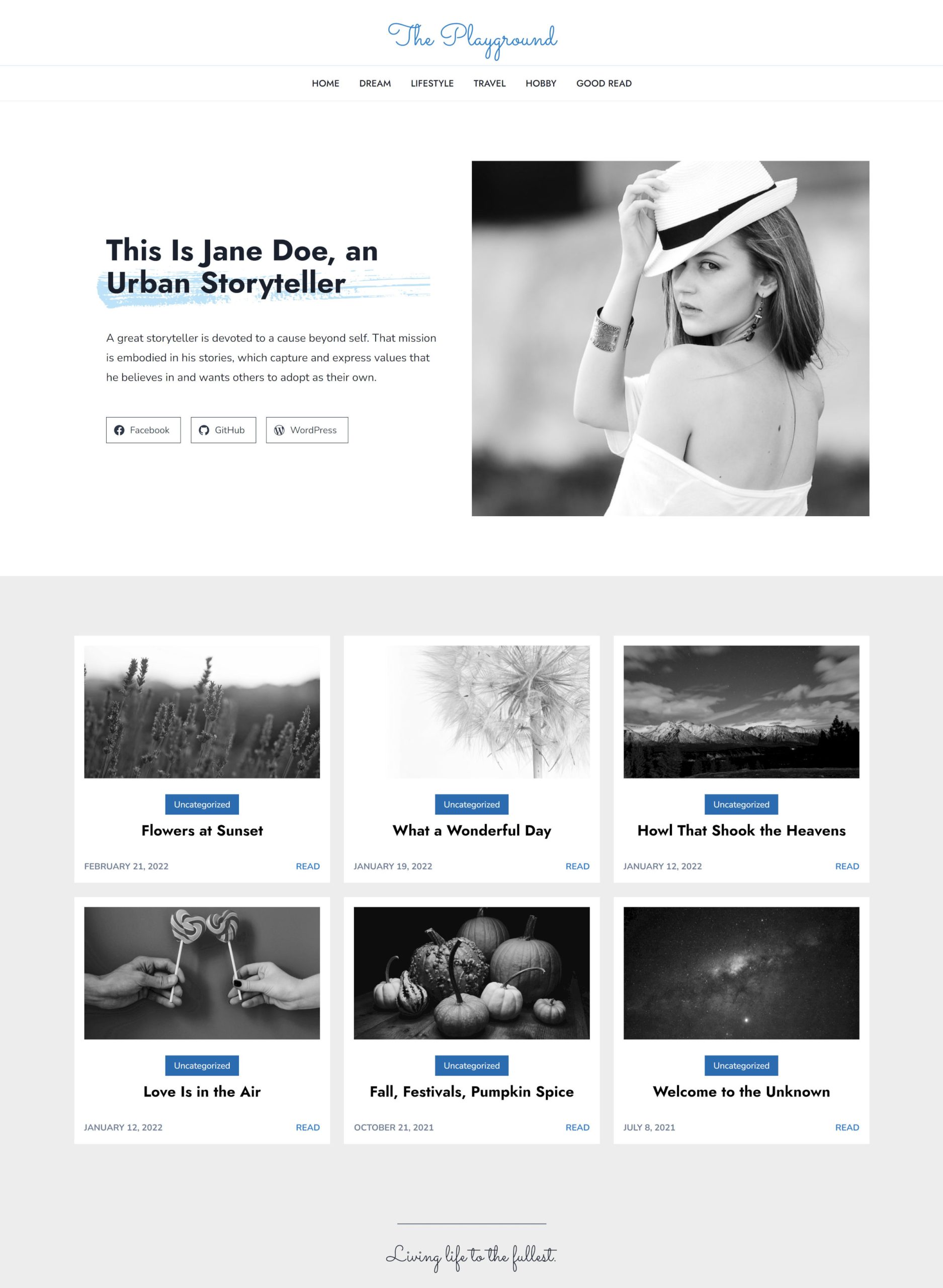
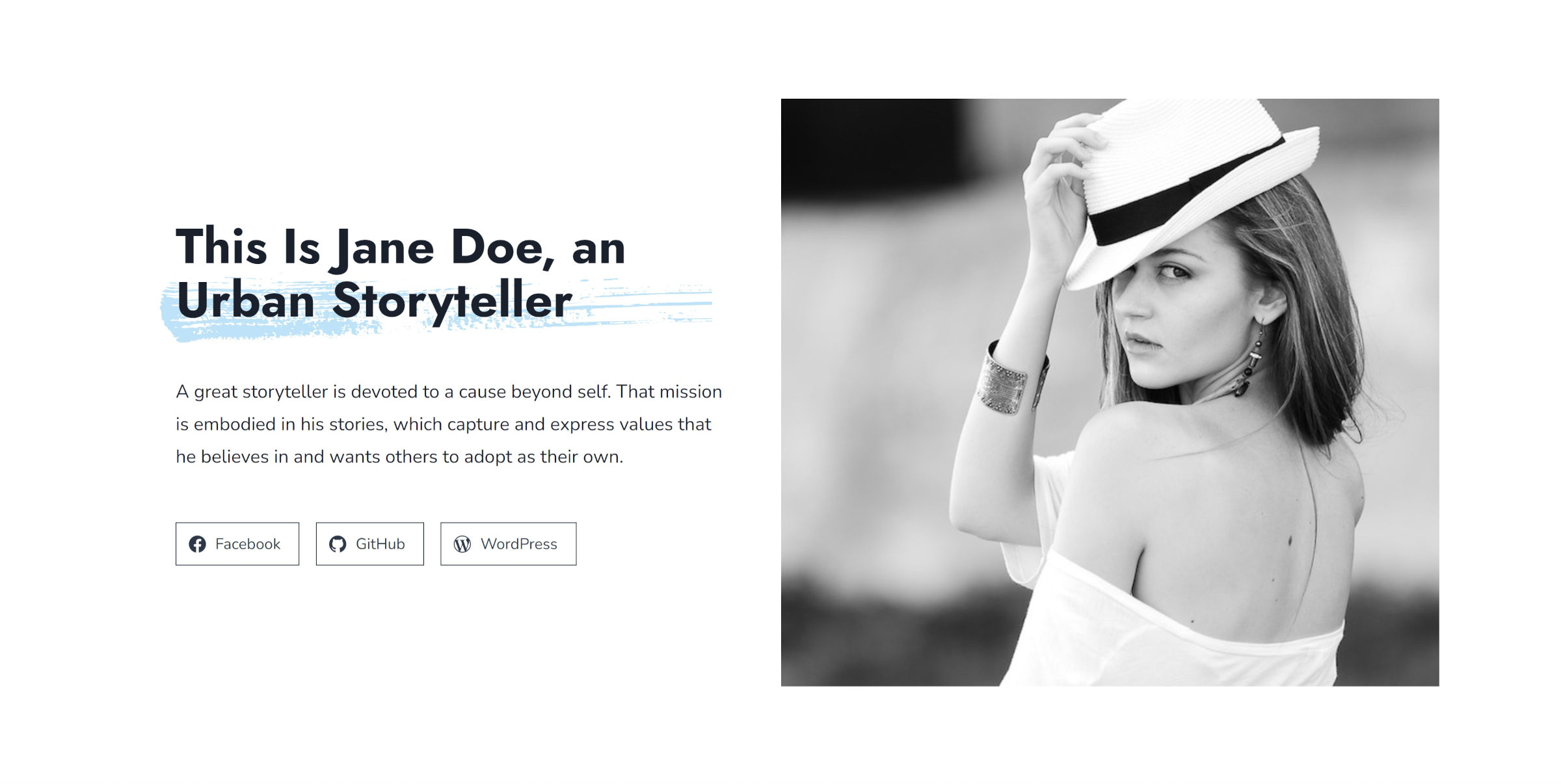
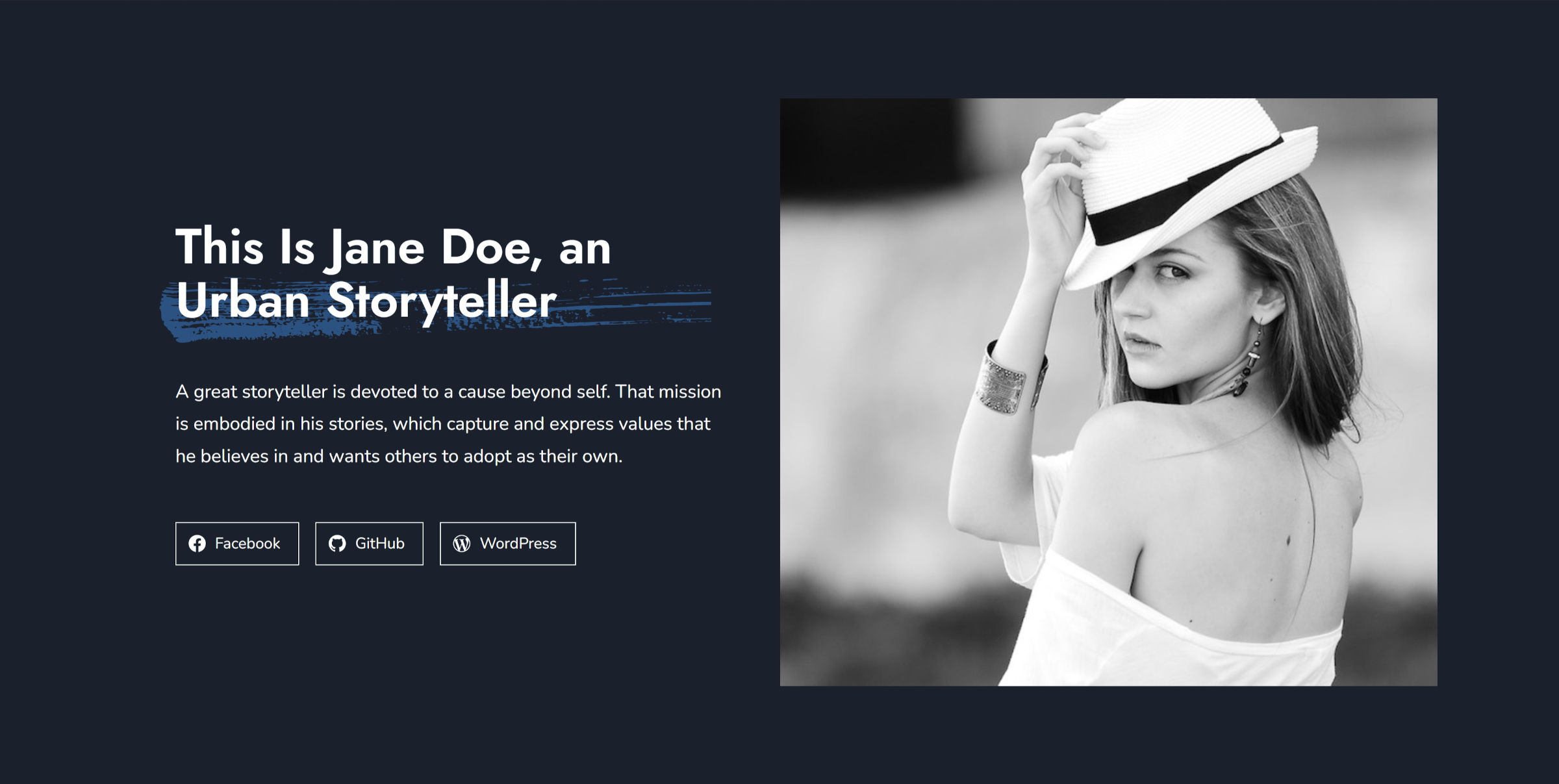
Das Folgende ist ein Vergleich der beiden Titelseiten (Onia ist die erste, gefolgt von meiner Erholung):


Ich habe mir natürlich ein paar Freiheiten bei Abstand, Größe und Farbgebung genommen. Ich habe nicht versucht, eine exakte Nachbildung zu erstellen. Stattdessen war es ein bisschen wie ein Neustart mit ein paar Drehungen auf dem Original.
Einige schnelle Notizen
Eines der Dinge, die mich bei Designs oft frustrieren, ist, dass sie diese schönen Logos in der Demo zeigen, dem Benutzer jedoch keine Möglichkeit bieten, mit derselben Schriftart zu arbeiten. Ich war mir nicht sicher, welche Schriftfamilie im Logo verwendet wurde, aber ich habe Sacramento als kursive Handschriftoption hinzugefügt:

Diese Funktionen können für den durchschnittlichen Benutzer einen Unterschied machen. Nicht jeder kann Photoshop laden und sein eigenes spezialisiertes Logo erstellen. Sie können jedoch den Namen ihrer Website eingeben und eine Schriftartoption für die Nur-Text-Version auswählen.
Technisch gesehen gibt es derzeit zwei Funktionen in Gutenberg, aber nicht in WordPress 5.9, die ich verwendet habe. Der erste ist der Read More-Block. Onia hatte dies in seinem Postraster. Als Theme-Autor hätte ich einfach auf dieses Feature gewartet, wenn es sich um einen Überfall gehandelt hätte. In Anbetracht der Tatsache, dass sowohl das vorgestellte Bild als auch der Beitragstitel auf die einzelne Beitragsseite verlinken, war dies kein Make-or-Break-Element.
Die zweite fehlende Funktion ist die Option „Labels anzeigen“ für den Social Icons-Block. Eine Problemumgehung für das ursprüngliche Design wäre gewesen, stattdessen einen Navigationsblock zu verwenden, da die Links nur aus reinem Text bestanden. Eine andere Option wäre ein benutzerdefinierter Blockstil für soziale Symbole gewesen. In jedem Fall war dies kein Blocker für dieses Thema, das als Blockthema veröffentlicht wurde.
Jedes andere Gestaltungselement des Themes ist durch das Blocksystem möglich.
Pinselstrich-Block-Stil
Ich sagte, es gäbe Herausforderungen, aber ich benutze diesen Begriff, um „die lustigen Sachen“ zu meinen. Dies sind die Teile, in denen Designer und Entwickler in ein Problem eintauchen und versuchen können, innovativ zu sein, und das sind die Lösungen, die ich teilen möchte.
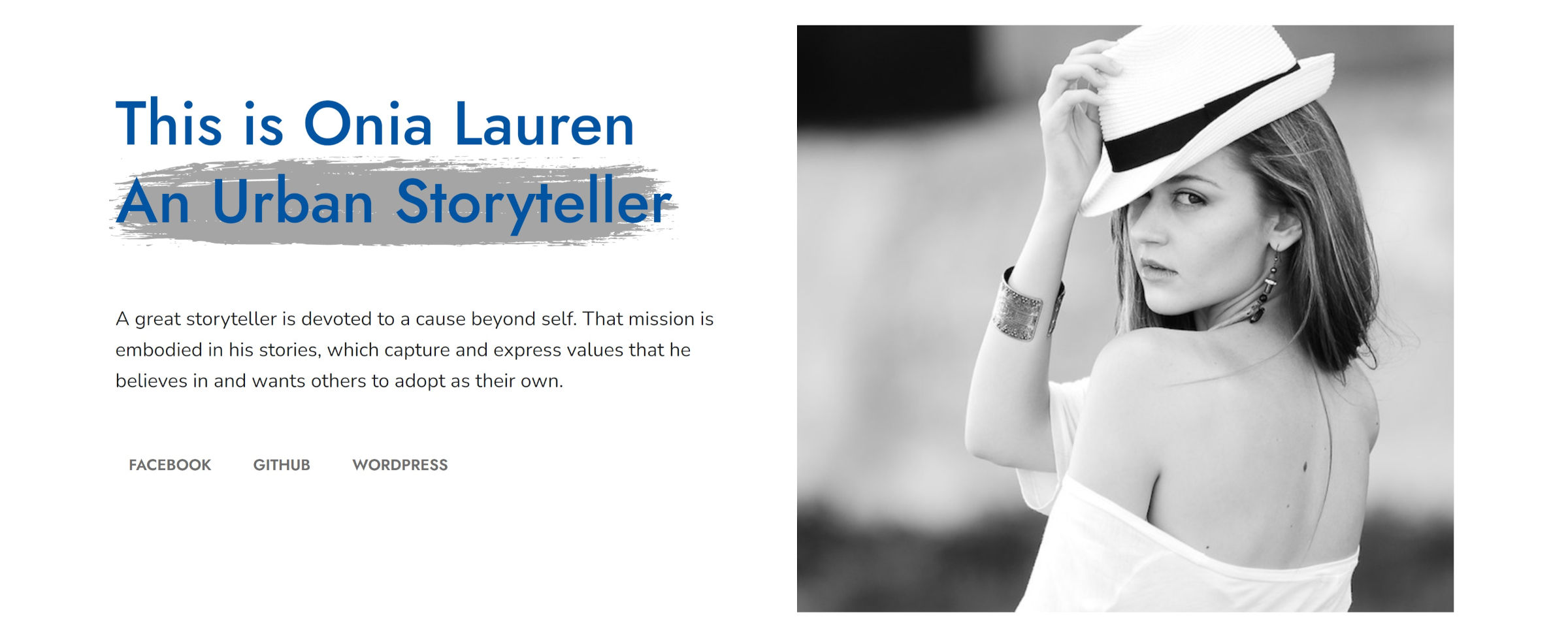
Eines meiner Lieblingsdesignelemente des Themas war die Verwendung eines SVG, um einen Pinselstrich hinter der Intro-Überschrift zu erstellen:

Das Design verwendete eine althergebrachte Methode, um ein <span> -Element in ein <h1> . Dadurch wird der Pinselhintergrund auf die letzten Wörter des Textes angewendet. Diese Implementierung ist jedoch bei kleineren Geräten problematisch, da sie nicht mit dem natürlichen Fluss von Textunterbrechungen Schritt halten, wenn sich der Bildschirm ändert. Es gab auch keine Möglichkeit für Benutzer, die Farbe des Pinselstrichs oder des Textes zu steuern.

Ich wollte wissen, ob es einen besseren Weg gibt, dies zu tun und gleichzeitig den Benutzern ultimative Flexibilität zu bieten.
Glücklicherweise wurde WordPress News kürzlich mit einem brandneuen Design neu gestartet, das sich stark auf Pinselstriche stützte. Außerdem ist das Thema unter der GPL lizenziert, sodass seine Assets frei verfügbar sind.
Ehrlich gesagt wünschte ich, ich hätte mir den Quellcode angesehen, bevor ich die verschiedenen CSS-Hilfe- und Support-Sites gelesen hätte. Die Designer unserer Community hatten die Probleme, auf die ich stieß, bereits gelöst. Alles, was ich tun musste, war, ihre Lösungen an meine Bedürfnisse anzupassen.
Nach einigem Hin und Her gelang es mir, einen anpassbaren Pinselstrich-Hintergrund für Überschriften zu erstellen:


Benutzer können die Textfarbe wie immer anpassen. Durch Ändern der Hintergrundfarbe ändert sich jedoch die Pinselstrichfarbe. Der Strich wird immer an der letzten Textzeile ausgerichtet, sodass er unabhängig von der Bildschirmgröße funktioniert. Das ist vielleicht nicht immer wünschenswert. Es gibt jedoch auch andere Lösungen für Anwendungsfälle wie das Hervorheben von bestimmtem Text.
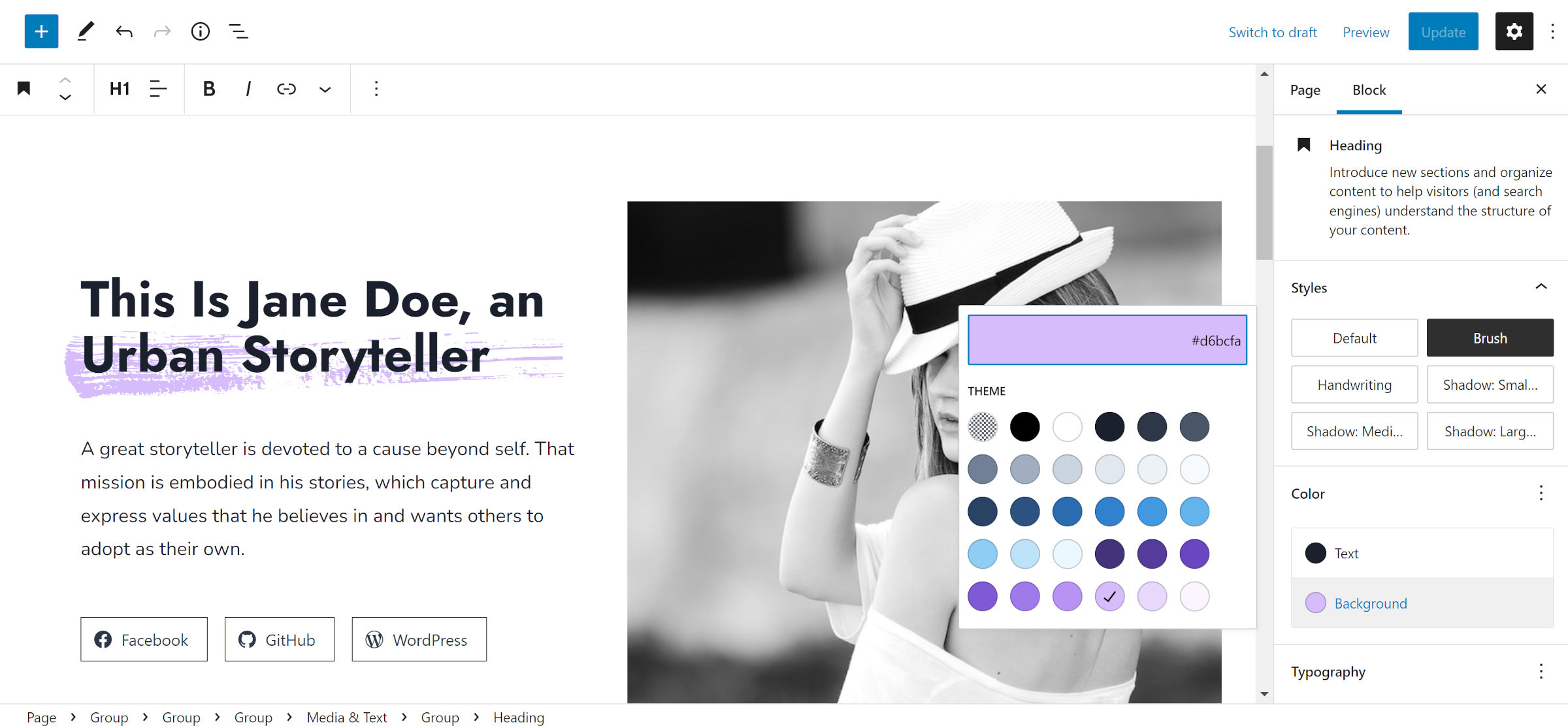
Der folgende Screenshot ist eine Editoransicht, während ich die Farbe ändere:

Um den Pinselstrich-Hintergrund für Heading-Blöcke zu erstellen, habe ich den folgenden Code zur Datei functions.php meines Themes hinzugefügt:
add_action( 'init', 'tavern_register_block_styles' ); function tavern_register_block_styles() { register_block_style( 'core/heading', [ 'name' => 'brush', 'label' => __( 'Brush', 'tavern' ) ] ); } Dann habe ich die Datei brush-stroke-big.svg aus dem WordPress-News-Repo heruntergeladen und zu einem /assets/svg -Ordner in meinem Design hinzugefügt.
Der letzte Schritt war das Hinzufügen von benutzerdefiniertem CSS zum Stylesheet meines Designs. Ich habe das Hinzufügen von Stilen in meinem vorherigen Tutorial zum Erstellen von Blöcken für diejenigen, die eine Auffrischung benötigen, ausführlicher behandelt.
/* Cancel out WP's padding on headings with backgrounds. */ :is( h1, h2, h3, h4, h5, h6 ).is-style-brush.has-background { padding: 0; } /* Add default background to headings. Clip it to the text. */ :where( h1, h2, h3, h4, h5, h6 ).is-style-brush { position: relative; z-index: 1; background-color: #b5b5b5; background-clip: text !important; -webkit-background-clip: text !important; } /* Adds the brushstroke to ::before. Using ::after can conflict with editor. */ :where( h1, h2, h3, h4, h5, h6 ).is-style-brush::before { content: ""; position: absolute; z-index: -1; bottom: -1rem; left: -1rem; height: calc( 1.25em + 1rem ); width: 100%; background-color: inherit; -webkit-mask-image: url('assets/svg/brush-stroke-big.svg'); mask-image: url('assets/svg/brush-stroke-big.svg'); -webkit-mask-position: left bottom; mask-position: left bottom; -webkit-mask-repeat: no-repeat; mask-repeat: no-repeat; -webkit-mask-size: 100% 100%; mask-size: 100% 100%; }Die meisten dieser Regeln können von Fall zu Fall angepasst werden. Einige brauchen je nach Thema vielleicht ein bisschen Fummelei.
Diese Lösung könnte für andere Blöcke funktionieren. Ich ermutige Themenautoren, zu experimentieren und andere SVGs zu verwenden, um zu sehen, was ihnen einfällt.
Hinweis: Das Onia-Theme verlinkt auf ein CDN für sein SVG-Hintergrundbild, das auf WordPress.org nicht erlaubt sein soll. Ich konnte auch keine Lizenzinformationen darüber finden. Da ich mir nicht sicher war, ob es mit der GPL kompatibel ist, habe ich das Asset aus dem Thema nicht verwendet.
