Entwerfen Sie eine atemberaubende Restaurant-Website mit der fertigen Elementor-Vorlage
Veröffentlicht: 2020-07-20
Wenn Sie in der heutigen digitalen Welt ein Restaurant betreiben, müssen Sie auch eine Restaurant-Website haben , um das Wachstum Ihres Unternehmens anzukurbeln. Zum Glück ist es nicht so schwer, eine Restaurant-Website auf WordPress zu erstellen, wenn Sie fertige Elementor - Vorlagen verwenden. Tatsächlich können Sie alles selbst erledigen, ohne eine einzige Codezeile zu berühren oder erfahrene Website-Designer einzustellen.
Glauben Sie uns nicht? Lesen Sie weiter, denn in diesem Blogbeitrag zeigen wir Ihnen, wie Sie in weniger als 5 Minuten eine beeindruckende Restaurant-Website mit fertigen Elementor-Vorlagen entwerfen.
Inhaltsverzeichnis
Steigern Sie das Wachstum Ihres Restaurantgeschäfts mit einer WordPress-Website
Da heutzutage fast jeder im Internet aktiv ist, hilft Ihnen die Erstellung einer Restaurant-Website, das Wachstum Ihres Unternehmens auf verschiedene Weise zu steigern. Aus diesem Grund sollte die Erstellung einer Website für Ihr Restaurantgeschäft ein wesentlicher Bestandteil Ihrer digitalen Marketingstrategie sein. Nachfolgend finden Sie eine Liste mit Möglichkeiten, wie Sie von einer Restaurant-Website profitieren können:
Erreichen Sie mehr Kunden: Durch den Aufbau einer Online-Präsenz für Ihr Restaurantgeschäft können Sie eine große Anzahl potenzieller Kunden ansprechen und erreichen. Denn fast jeder ist heute in der digitalen Welt aktiv.
Steigern Sie die Markenbekanntheit: Je stärker Ihre Online-Präsenz ist, desto mehr Menschen erfahren und wissen von Ihrem Restaurant. Wenn Sie also eine Restaurant-Website erstellen, können Sie Ihre Markenbekanntheit steigern.
Verbessern Sie das Markenimage: Eine Restaurant-Website ermöglicht es Ihnen, mit Ihren potenziellen Kunden in Kontakt zu treten und Ihr Markenimage zu verbessern, indem Sie Kundenreferenzen, Bewertungen und vieles mehr teilen.
Erhalten Sie Online-Bestellungen und -Reservierungen: Mit Hilfe einer Restaurant-Website können Sie Ihre Einnahmen durch Online-Bestellungen und -Reservierungen steigern, die Kunden auf Ihrer Restaurant-Website vornehmen können.
Beginnen Sie mit Foodiecious, der besten Elementor-Vorlage für eine Restaurant-Website
Die beste Plattform zum Erstellen einer Restaurant-Website ist WordPress, da alles sehr einfach einzurichten ist und sehr wenig Zeit in Anspruch nimmt. Alles, was Sie tun müssen, ist sich für ein WordPress-Konto anzumelden und Ihre eigene Domain zu erhalten.
Sobald dies erledigt ist, können Sie Ihre Restaurant-Website erstellen und gestalten, indem Sie Elementor verwenden – den beliebtesten Seitenersteller für Benutzer ohne Programmiererfahrung. Es verfügt über eine Drag-and-Drop-Funktion, mit der Sie in wenigen Minuten beeindruckende Websites erstellen können. Mit Elementor müssen Sie nicht einmal alles von Grund auf neu entwerfen; Sie können Zeit und Mühe sparen, indem Sie einfach eine beliebige vorgefertigte Elementor-Vorlage verwenden und diese dann an Ihre eigene, einzigartige Restaurant-Website anpassen.
Holen Sie sich eine KOSTENLOSE Restaurant-Website-Vorlage für Elementor
Wir stellen das Foodiecious- Vorlagenpaket von Templately vor . Dieses gebrauchsfertige Elementor-Vorlagenpaket bietet Ihnen alle wesentlichen Funktionen, die Sie zum Erstellen einer attraktiven Restaurant-Website benötigen, die garantiert die Aufmerksamkeit Ihrer Besucher auf sich zieht.
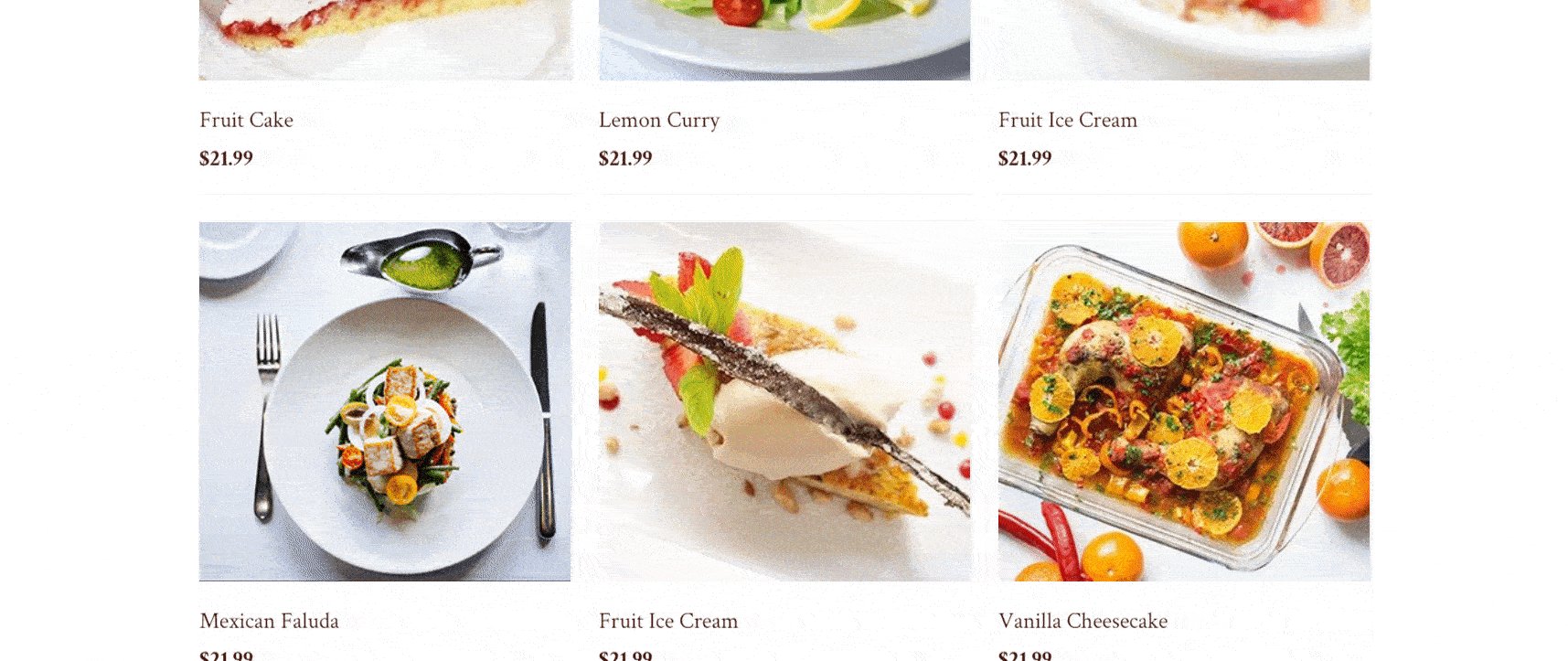
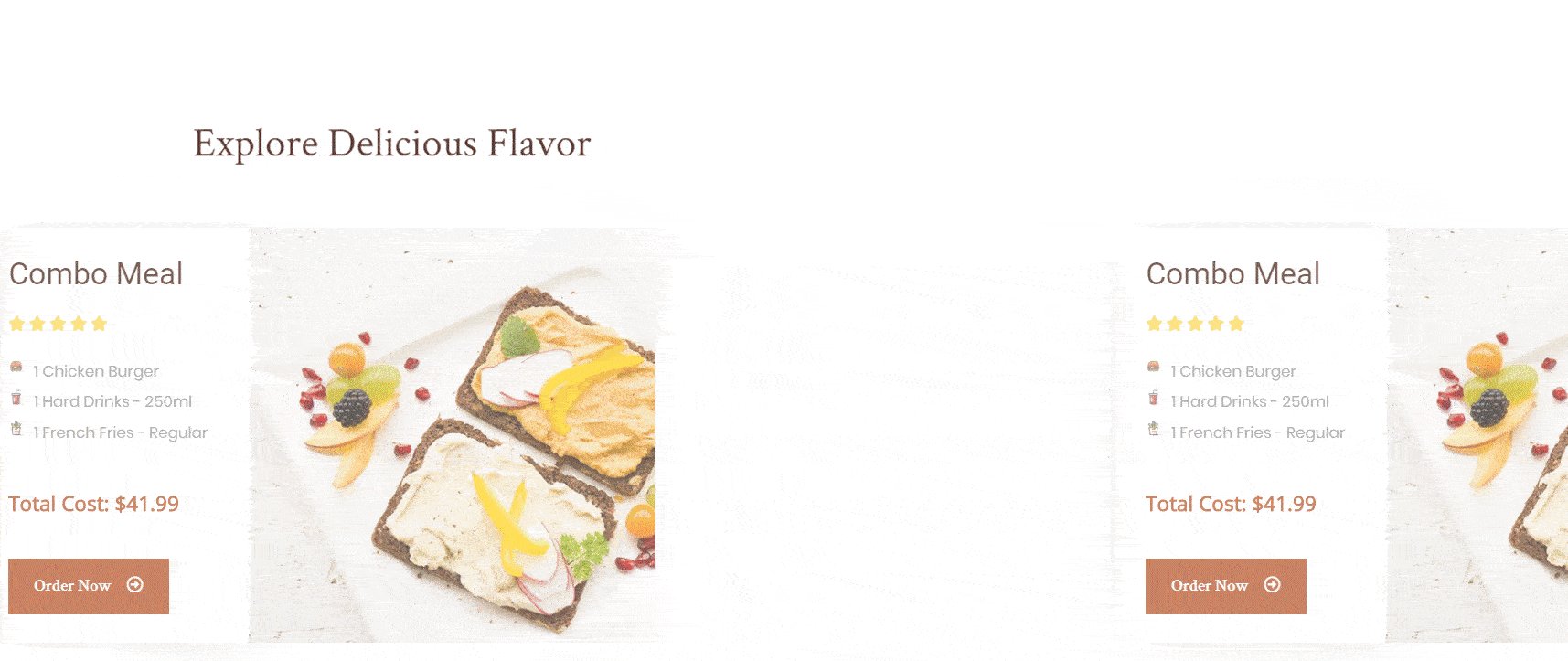
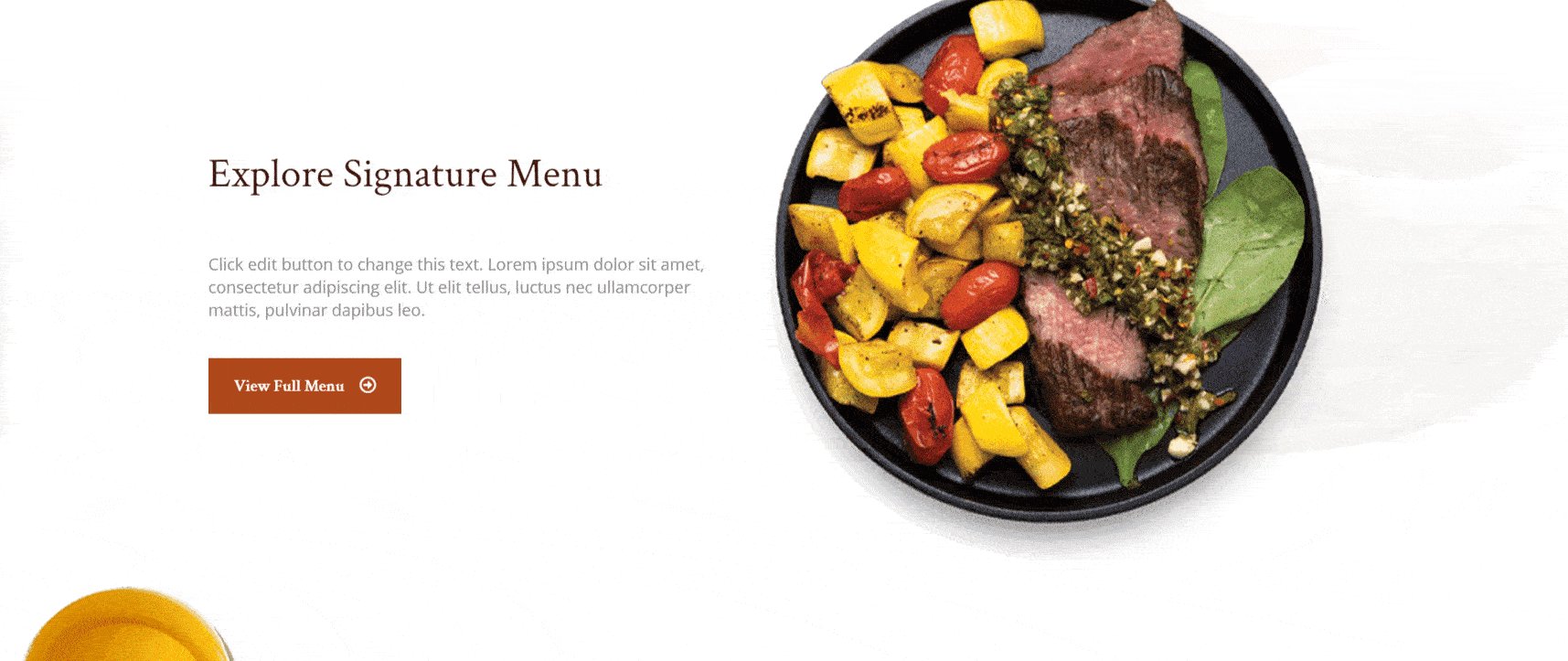
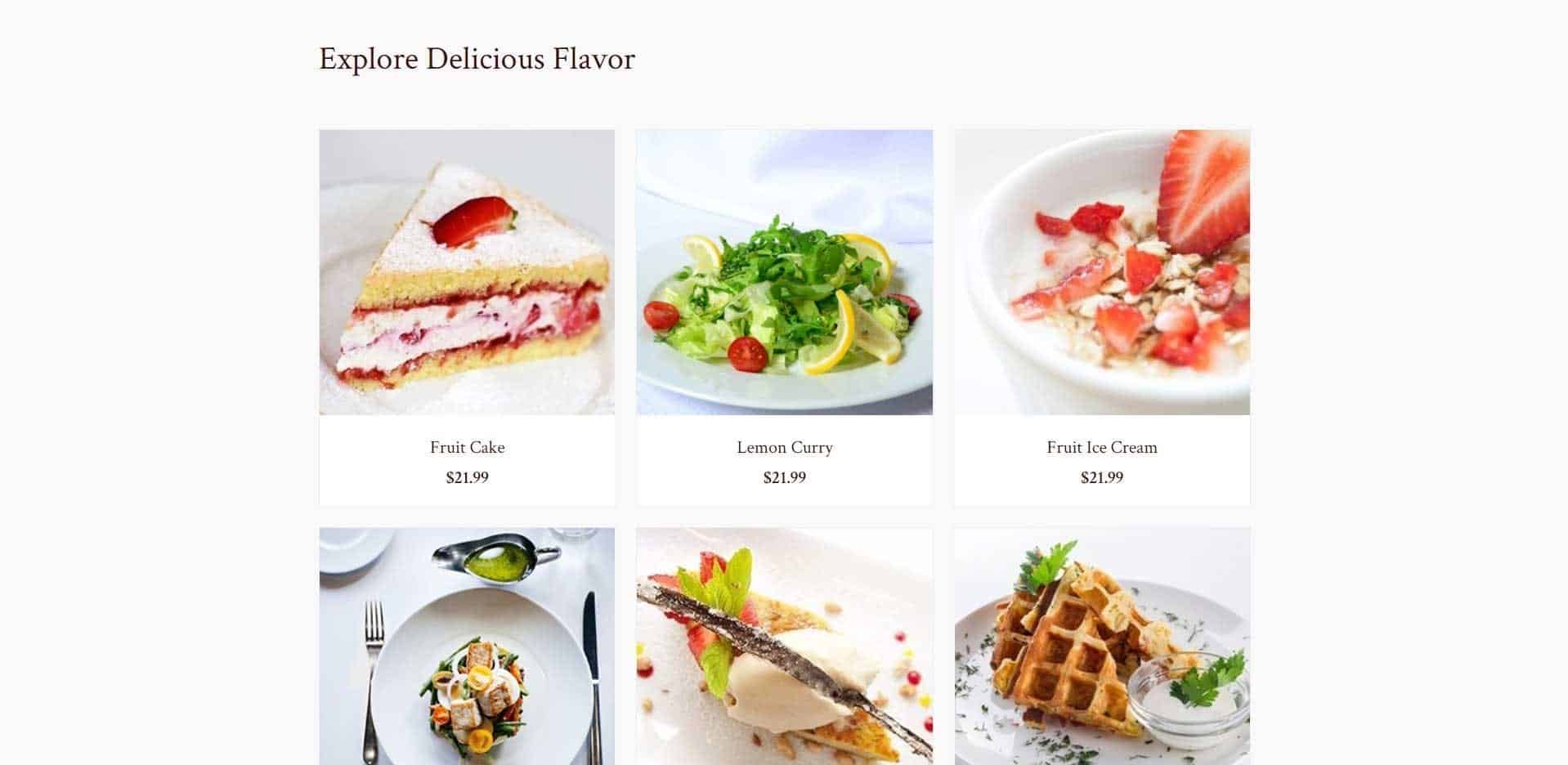
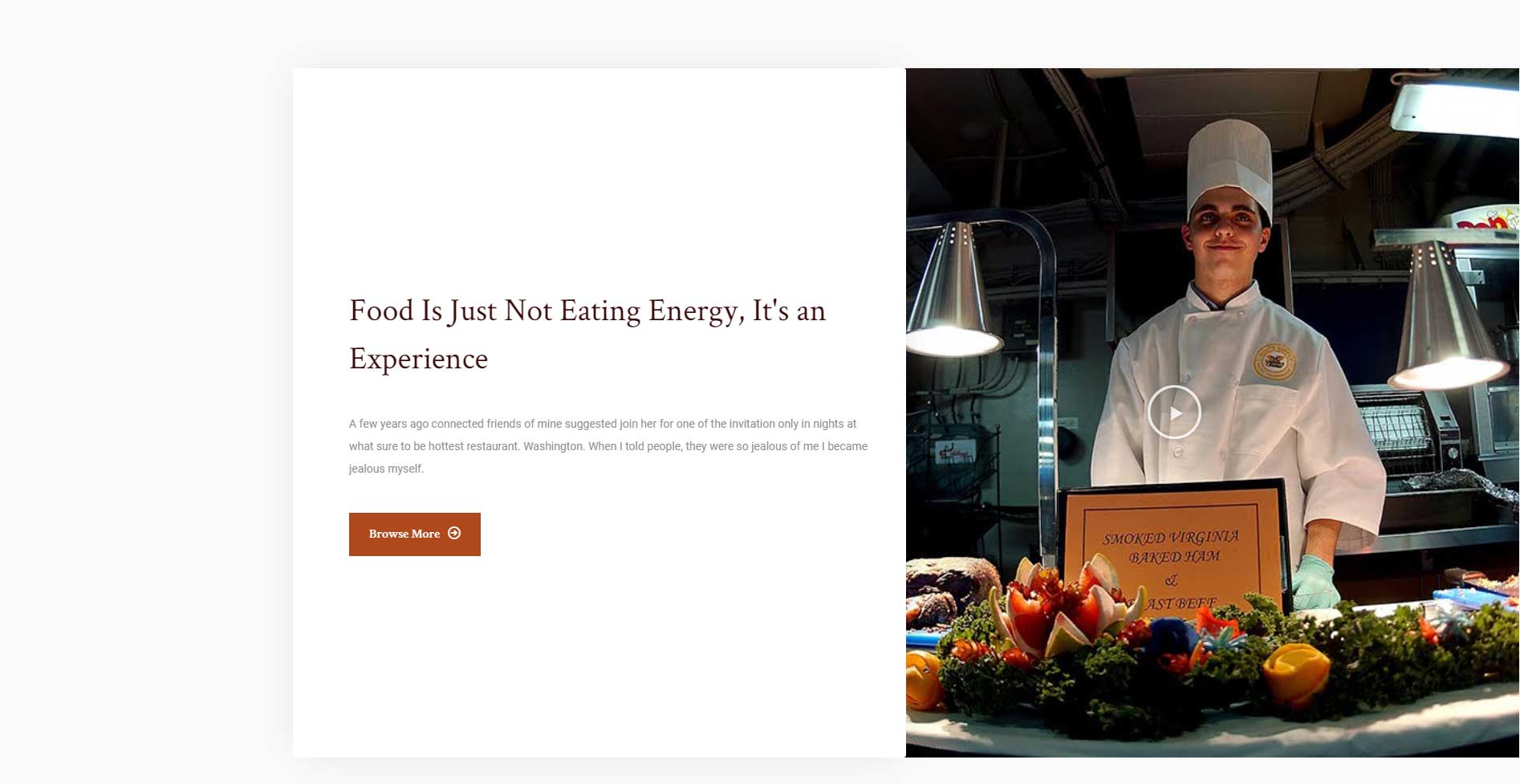
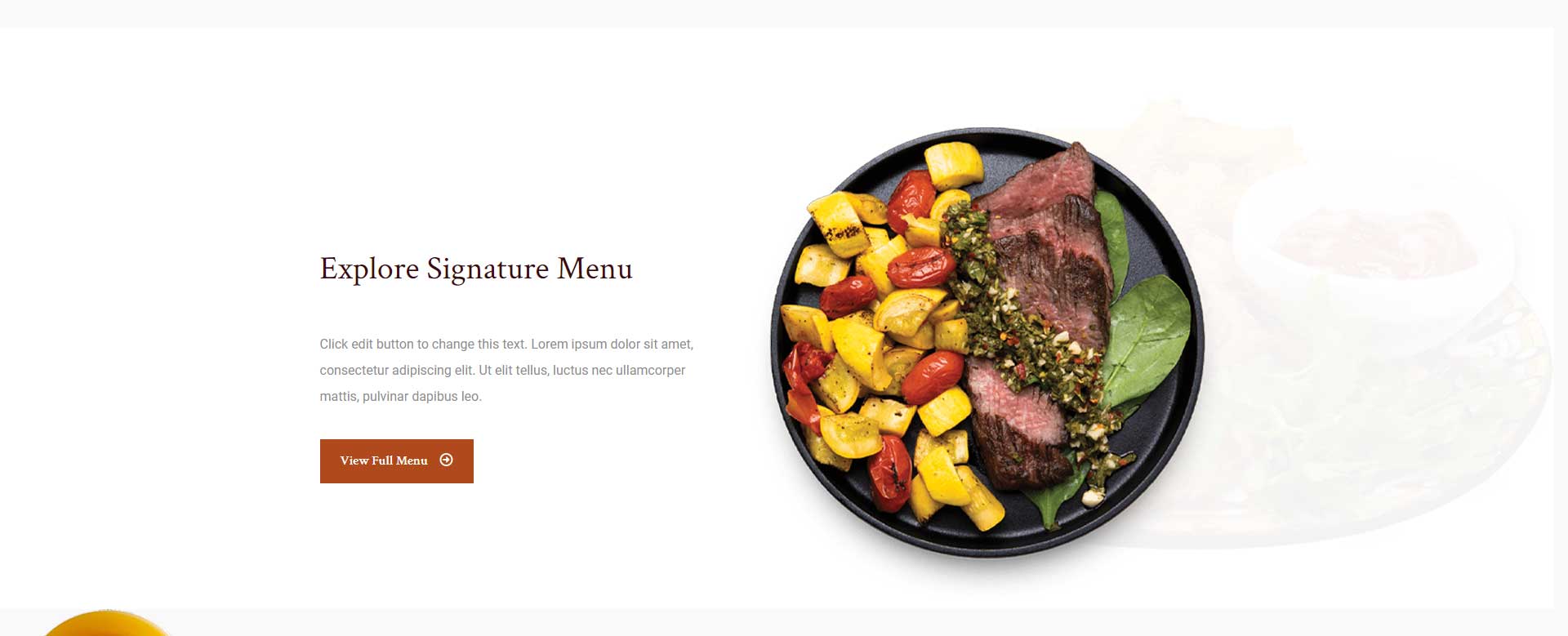
Foodiecious enthält 6 vorgefertigte, atemberaubende Webseiten und 2 vorgefertigte Blöcke, die Sie mit dem Elementor Editor schnell und einfach nach Belieben gestalten können. Bevor wir mit unserem Tutorial beginnen, werfen wir einen kurzen Blick auf einige der Funktionen, die Sie mit diesem Vorlagenpaket erhalten können, und wie sie Ihnen helfen können, eine voll funktionsfähige Restaurant-Website auf WordPress zu erstellen.




Dinge, die Sie benötigen, um eine Restaurant-Website mit Elementor zu erstellen:
Jetzt, da Sie wissen, was Foodiecious zur besten Wahl macht, wenn es darum geht, eine Elementor-Vorlage für ein Restaurantgeschäft auszuwählen, können wir mit der Gestaltung Ihrer Website beginnen. Stellen Sie sicher, dass die folgenden Dinge unten aufgeführt sind:

- Elementor: Wenn Sie diesen Seitenersteller noch nicht haben, sollten Sie Elementor installieren und aktivieren , sobald Sie eine eigene Domain für eine WordPress-Website haben.
- Essential Addons: Viele der coolen Funktionen, die Sie mit dem Foodiecious-Vorlagenpaket erhalten, wurden mit Essential Addons entwickelt, der beliebtesten Elementbibliothek für Elementor mit über 600.000 Benutzern. Sie müssen dieses Plugin installieren und aktivieren, um die Foodiecious-Vorlage verwenden zu können
- Templately: Da Foodiecious ein Vorlagenpaket für Elementor ist, das von Templately stammt, müssen Sie sich zur Verwendung dieses Vorlagenpakets für ein Konto anmelden und dann das Templately-Plugin für WordPress installieren.
- Kontaktformular 7: Um die Seite „Kontakt“ und die Seite „Reservierungen“ von Foodiecious nutzen zu können, müssen Sie das Plugin „Kontaktformular 7“ für WordPress installieren und aktivieren.
Sehen Sie sich hier das Video-Tutorial an
So gestalten Sie eine Restaurant-Website mit Elementor in weniger als 5 Minuten
Wenn Sie die oben genannten Plugins erfolgreich installiert haben, können Sie mit der Erstellung Ihrer eigenen Restaurant-Website auf WordPress beginnen. Befolgen Sie einfach die nachstehenden Schritt-für-Schritt-Anleitungen und Sie sollten in der Lage sein, alles mit Elementor in weniger als 5 Minuten einzurichten.
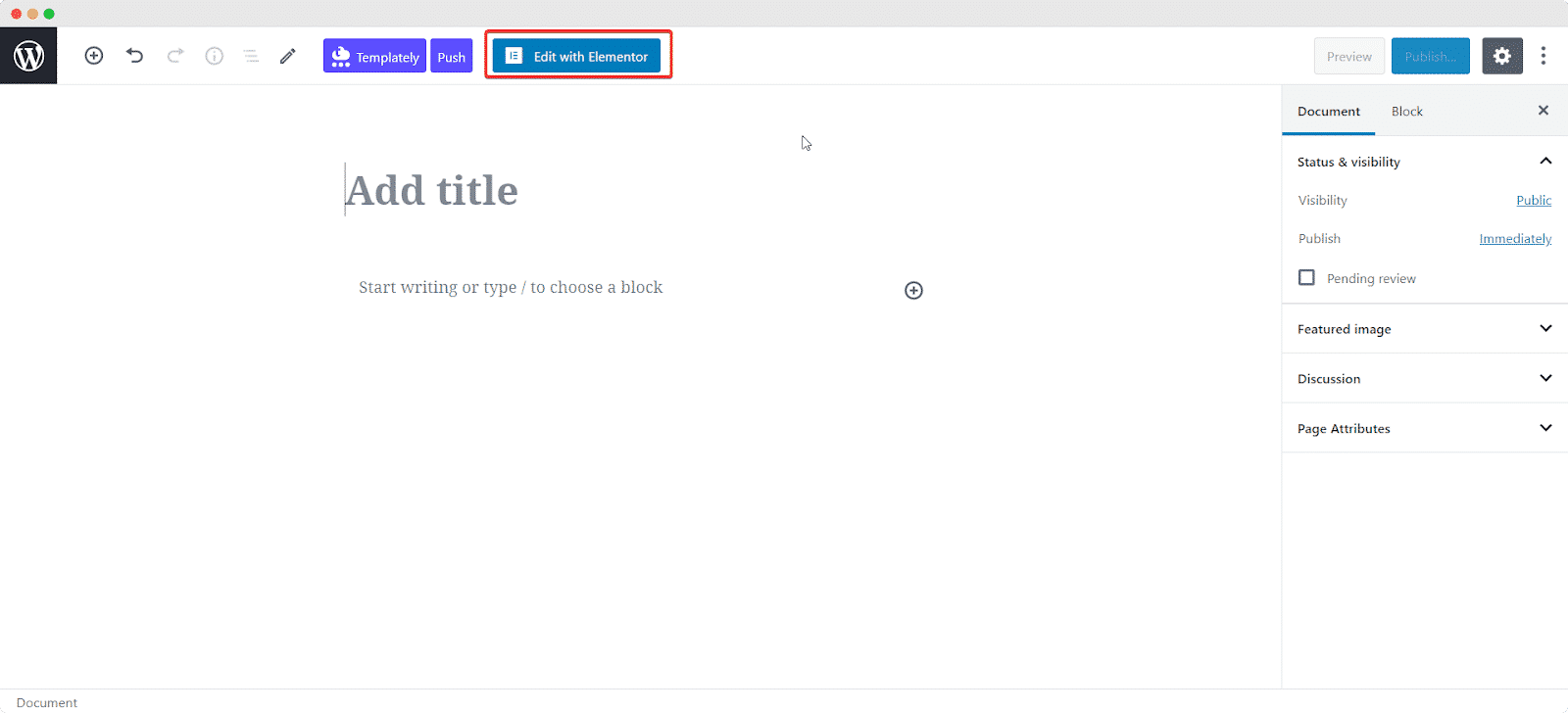
Schritt 1: Fügen Sie eine neue Seite in WordPress hinzu und wählen Sie „Mit Elementor bearbeiten“.
Der allererste Schritt beim Entwerfen Ihrer Restaurant-Website mit Elementor ist das Erstellen einer neuen Seite. Sie können dies tun, indem Sie Ihr WordPress-Dashboard öffnen und zu Seiten -> Neu hinzufügen gehen. Dadurch wird eine neue Seite in Ihrer WordPress-Website erstellt.
Als nächstes müssen Sie Ihre Seite mit Elementor bearbeiten. Klicken Sie dazu einfach oben auf die Schaltfläche „Mit Elementor bearbeiten“ . Dadurch wird automatisch der Elementor-Editor für Sie geöffnet.

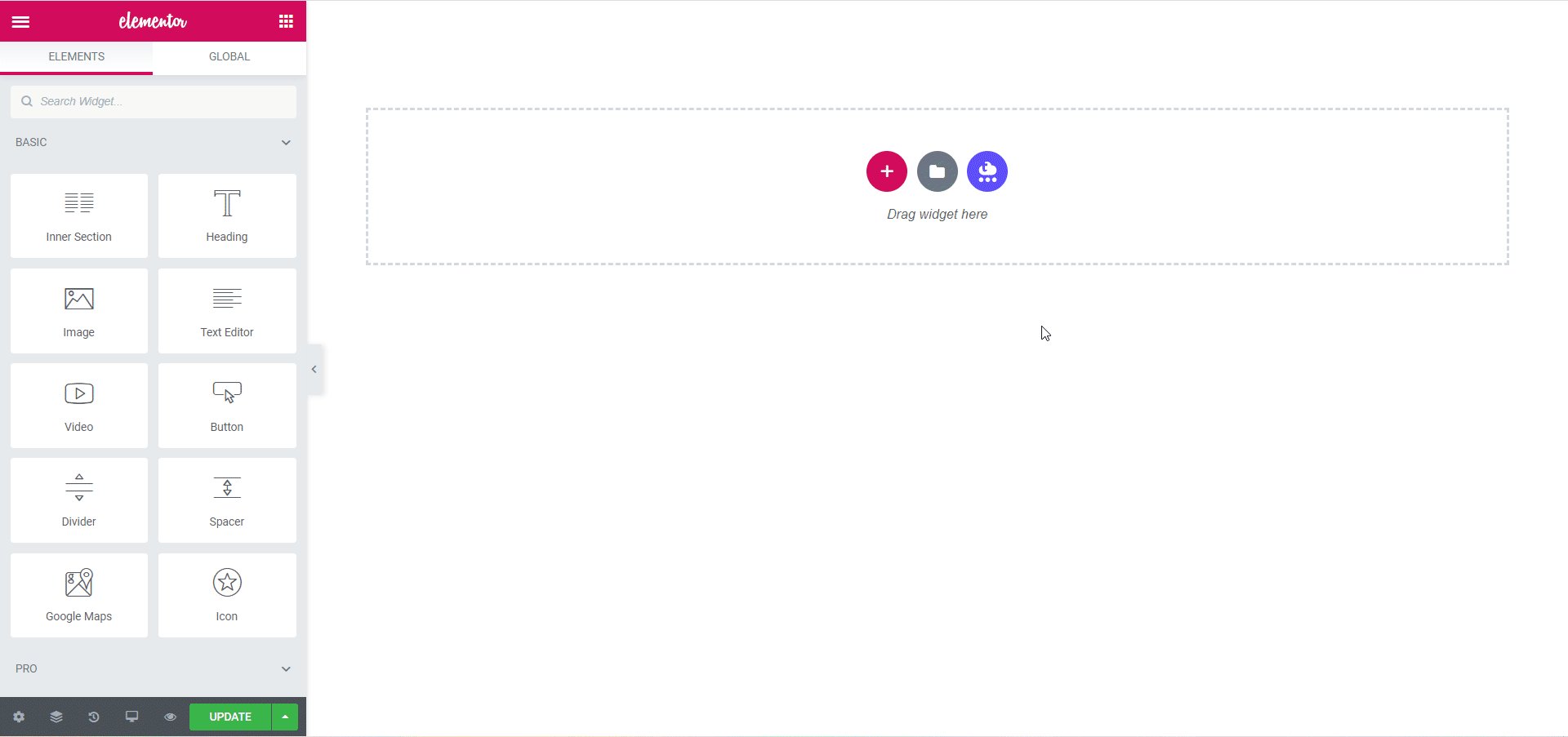
Schritt 2: Laden Sie die Foodiecious-Startseite in Ihre Website
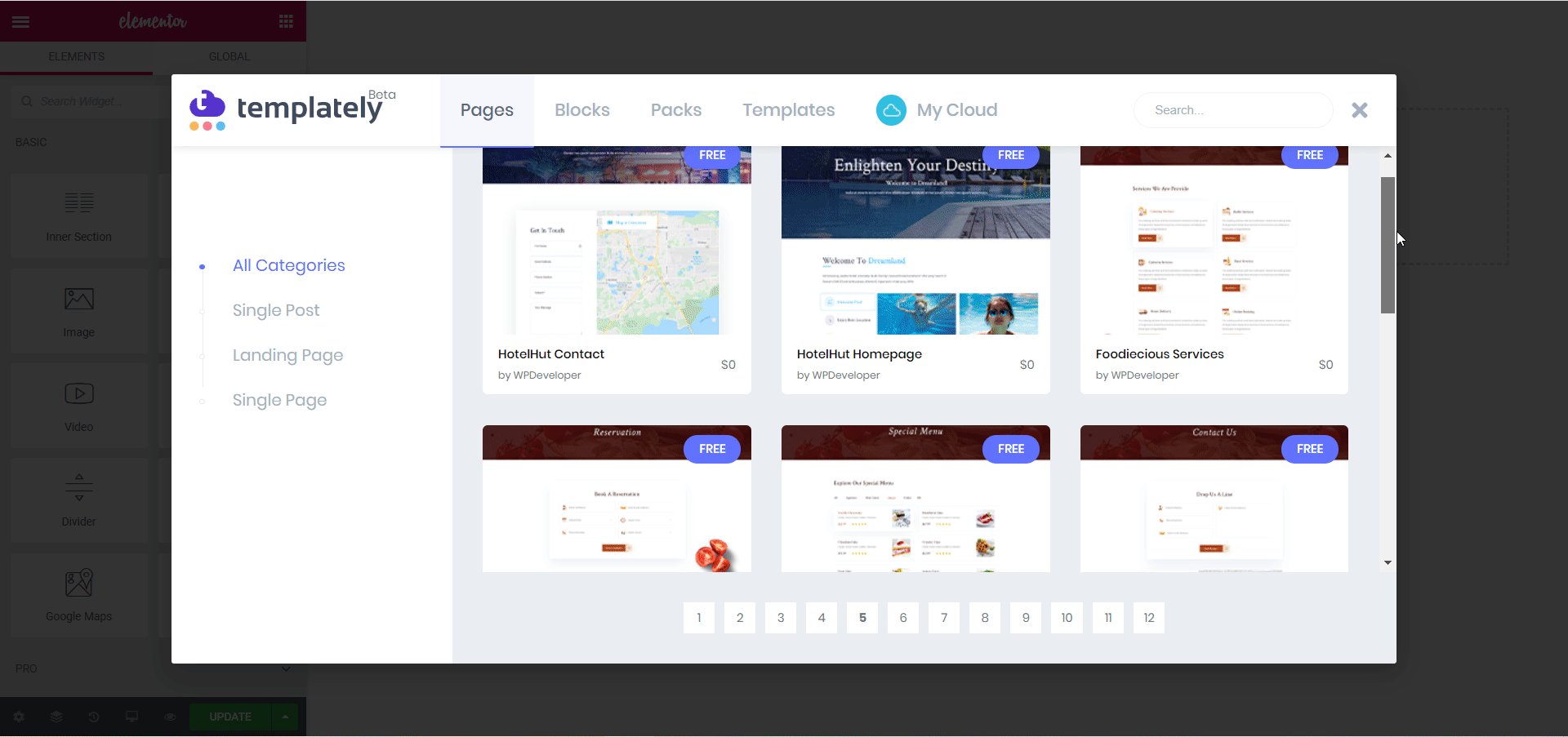
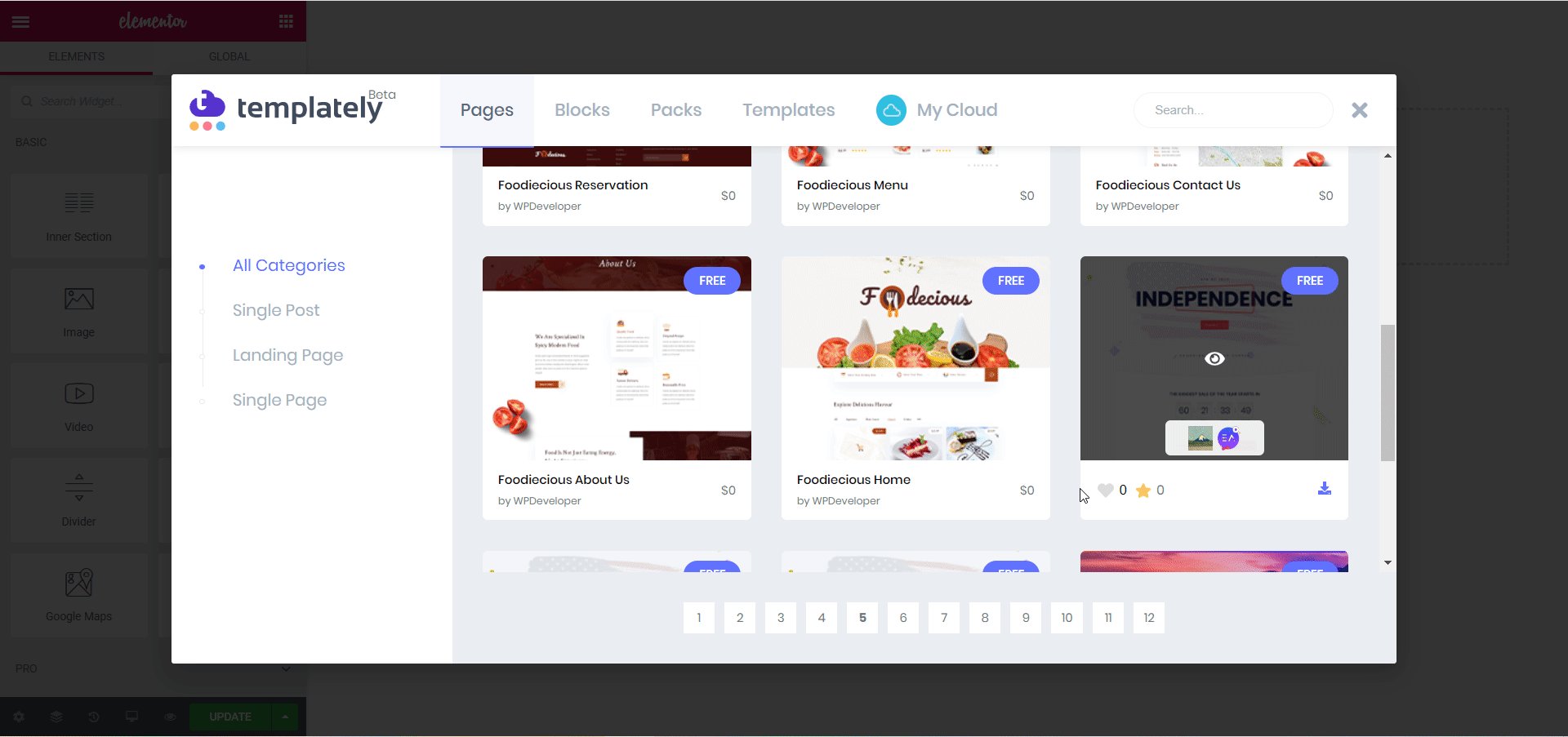
Sobald der Elementor-Editor geladen ist, sollten Sie ein blaues Templately-Symbol sehen können. Klicken Sie darauf und es öffnet sich ein Popup-Fenster, das Ihnen verschiedene Vorlagendesigns zeigt. Suchen Sie nach „Foodiecious“ und Sie sollten das Vorlagenpaket sehen können.
Sie können jede dieser Seiten oder Blöcke einfügen, indem Sie auf das Symbol „EINFÜGEN “ klicken. Hier beginnen wir mit dem Einfügen der „Startseite“.

Das ist es! Sie haben Ihrer Restaurant-Website erfolgreich eine Startseite hinzugefügt. Ist es nicht ganz einfach? Fügen Sie nun so lange alle gewünschten Seiten für Ihre Restaurant-Website hinzu, bis Sie zufrieden sind.
Schritt 3: Passen Sie Ihre Restaurant-Website mit Elementor an
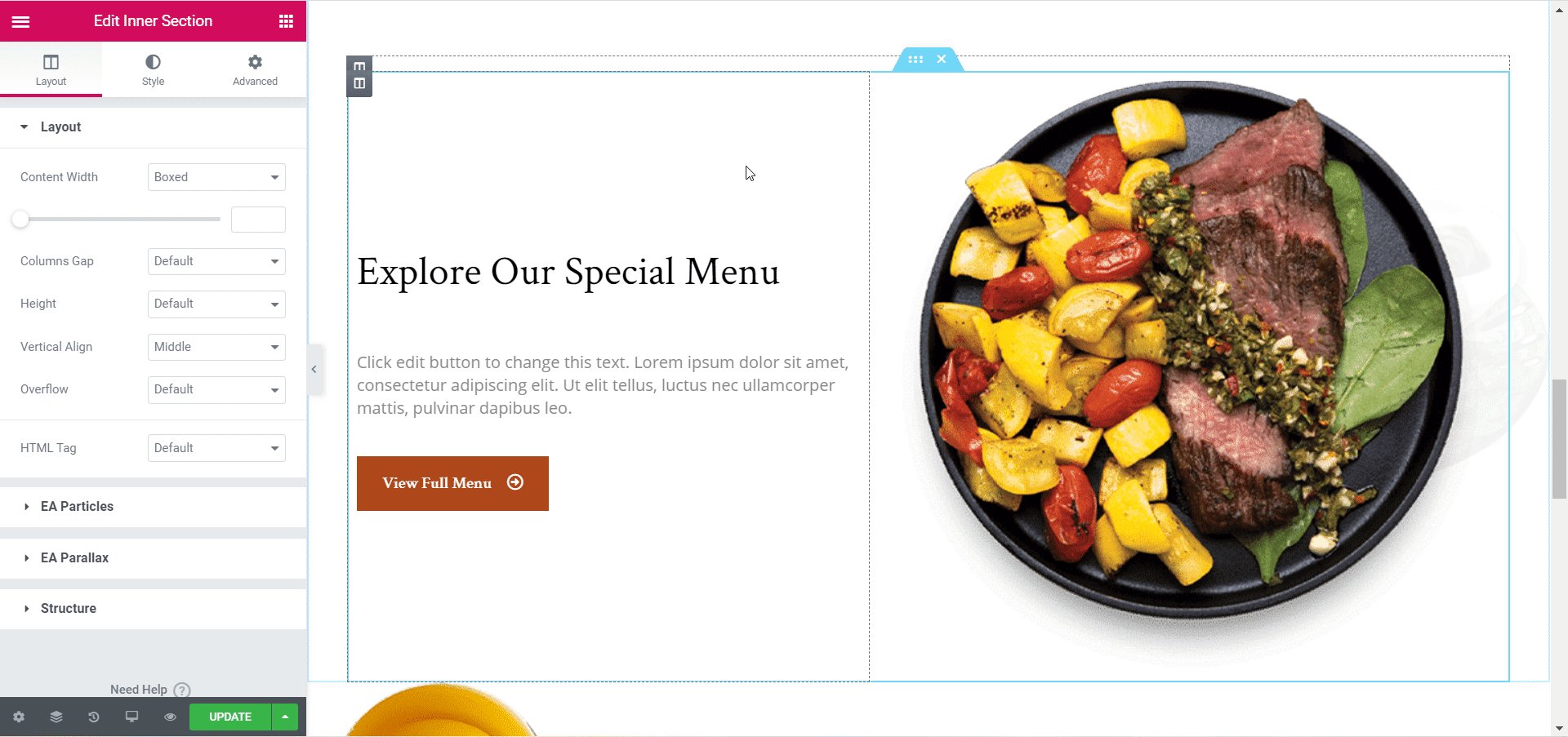
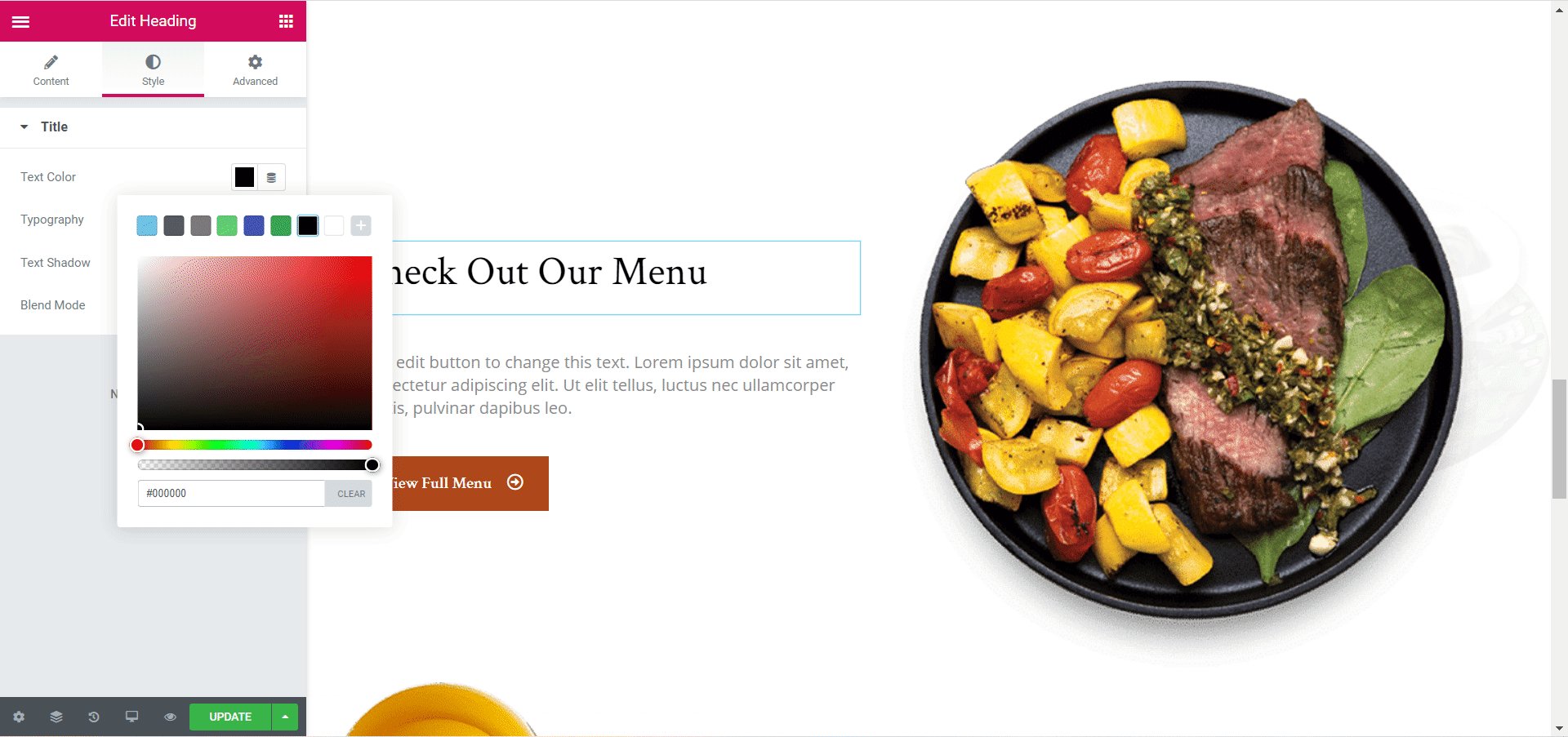
Wenn Sie mit dem Hinzufügen der gewünschten Seiten und Blöcke fertig sind, können Sie die Vorlage mit der einfachen Drag-and-Drop-Funktion von Elementor schnell nach Ihren Wünschen anpassen. Klicken Sie einfach auf den Abschnitt, den Sie anpassen möchten, und verwenden Sie den Elementor-Editor auf der linken Seite, um Ihre Seiten zu gestalten.

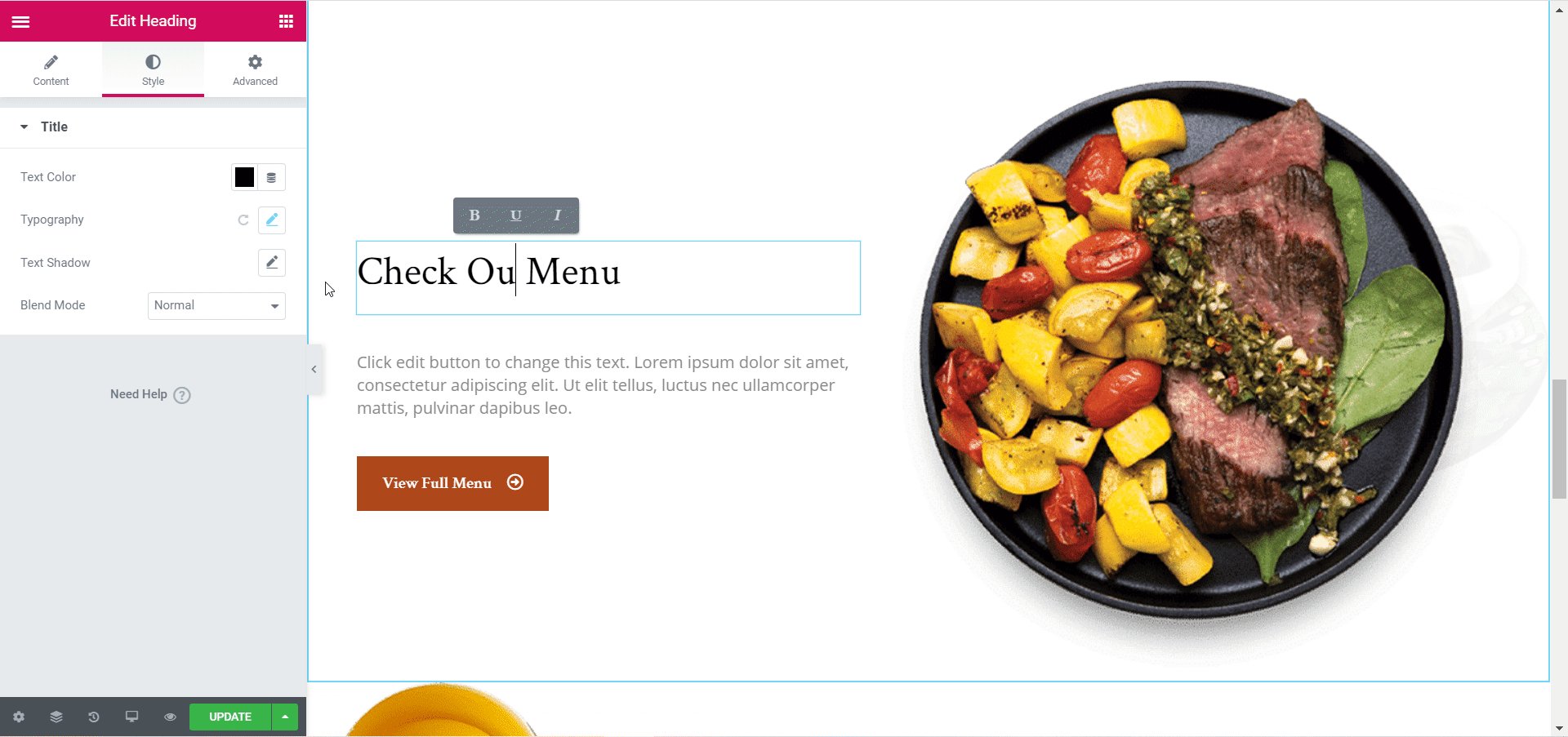
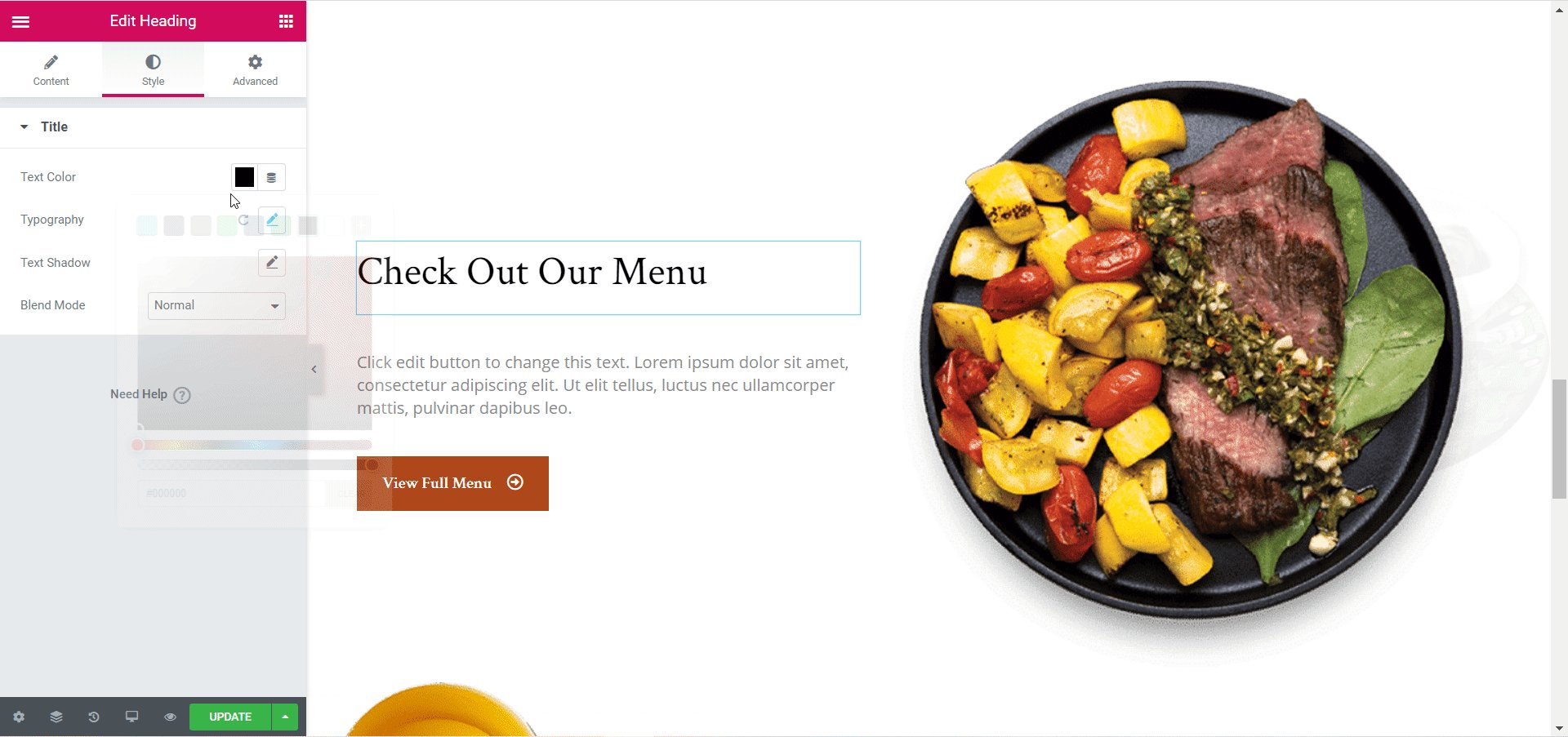
Bearbeiten Sie die Seiten, indem Sie Ihre eigenen Inhalte, Bilder und Videos hinzufügen, und spielen Sie mit den Farben und der Typografie herum, um Ihrer Restaurant-Website Ihre ganz persönliche Note zu verleihen . Machen Sie es so einzigartig, wie Sie möchten, um Ihre Website-Besucher wirklich zu überraschen, wenn sie auf Ihre Website kommen.
Schritt 4: Speichern Sie das Design Ihrer Restaurant-Website in der Cloud
Eines der Hauptmerkmale von Templately ist, dass es Cloud-Speicher für alle Ihre bevorzugten Vorlagen und Designs bietet. Wenn Sie also das Design Ihrer Restaurant-Website wiederverwenden oder an einem sicheren Ort aufbewahren möchten, können Sie Ihr Vorlagendesign einfach auf MyCloud speichern, indem Sie mit der rechten Maustaste auf Ihre Seite klicken und die Option „Seite als Vorlage speichern“ wählen.

Endergebnis
So haben Sie Ihre eigene Restaurant-Website mit einer vorgefertigten Elementor-Vorlage erstellt. Und Sie mussten nicht einmal eine Codezeile anfassen oder Website-Designer beauftragen, dies für Sie zu tun. Ist das nicht erstaunlich?
Teilen Sie uns Ihre Meinung zu diesem Tutorial in den Kommentaren unten mit. Wir würden uns freuen, von Ihnen zu hören. Wenn Sie auf Probleme stoßen, können Sie sich an unser Support-Team wenden, um weitere Unterstützung zu erhalten.