So beschränken Sie Elementor-Inhalte mit den Anzeigebedingungen von PowerPack
Veröffentlicht: 2020-10-19Inhalte mit Elementor granular einzuschränken war bisher keine leichte Aufgabe. Aber jetzt können Sie mit der Anzeigebedingungen-Funktion von PowerPack definieren, wann Widgets oder Abschnitte auf den Seiten Ihrer Website erscheinen. In diesem Artikel werde ich zeigen, wie Sie Inhalte auf Ihrer Elementor-Website mithilfe der Anzeigebedingungen-Funktion des PowerPacks einschränken können.
Es gibt viele Fälle, in denen Sie den Inhalt Ihrer Website den Zuschauern nicht zeigen möchten. Instanzen wie das Ausführen von Coupons an bestimmten Daten , Download-Links oder das Anzeigen von Mein Konto für eingeloggte Benutzer.
In diesem Fall bietet Elementor nicht viele Optionen. Wenn Sie einige Inhalte Ihrer Seite oder Website einschränken möchten, benötigen Sie das PowerPack Addon für Elementor. PowerPack enthält ein ausgeklügeltes Tool, mit dem Sie Regeln aufstellen können, die Widgets oder Abschnitte einschränken können. Wir werden diese Funktion in diesem Lernprogramm verwenden und verschiedene Szenarien betrachten, in denen Sie diese Funktion verwenden können.
Am Ende dieses Blogs können Sie den Inhalt auf den Elementor-Seiten mit der Funktion Anzeigebedingungen von PowerPack einfach einschränken.
Wenn Sie nicht wissen, wie Sie diese Funktion verwenden, können Sie diesem Tutorial folgen oder sich diese Kurzanleitung ansehen. Wenn Sie lieber ein Video ansehen möchten, können Sie es hier überprüfen:
Inhalte mit Elementor einschränken
Hier sehen wir uns verschiedene Szenarien an, in denen Sie davon profitieren können, Inhalte von Ihren Benutzern einzuschränken. Wir werden uns auch die Schritte ansehen, wie dieser Inhalt mit der Anzeigebedingungen-Funktion von PowerPack eingeschränkt werden kann.
Tauchen wir ein!
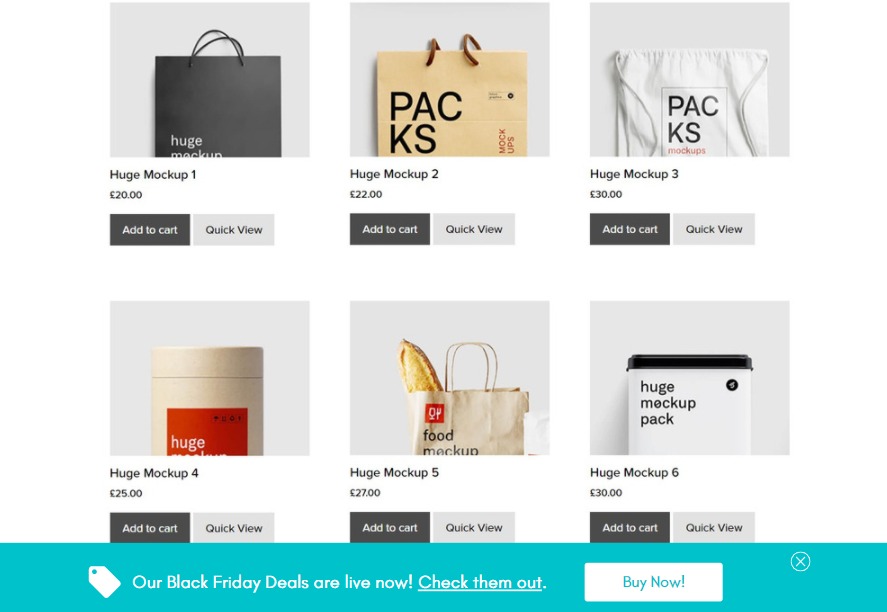
Szenario 1: Zeitlich begrenzte Deals und Angebote ausführen
Wenn Sie Angebote oder Rabatte auf Ihrer Website anbieten möchten, möchten Sie, dass sie an bestimmten Daten oder für einen bestimmten Zeitraum ausgeführt werden, oder?

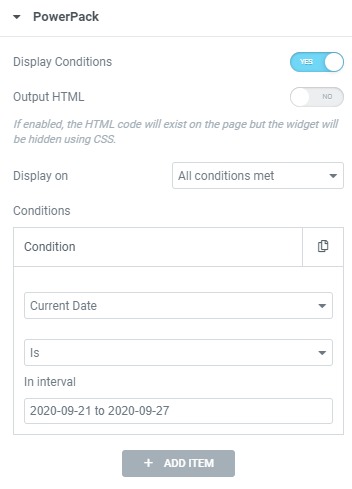
Dazu können Sie den Abschnitt Anzeigebedingungen für den Gutscheincode aktivieren und die Bedingung als „Aktuelles Datum“ festlegen und die Dauer der Daten eingeben, für die Sie die Angebote auf Ihrer Website ausführen möchten.
Wie es geht?
Öffnen Sie die Abschnitts- oder Widget-Einstellungen der Seite, auf der Sie Angebote ausführen möchten, und gehen Sie zu Erweitert > PowerPack-Einstellungen . Aktivieren Sie nun die Option Anzeigebedingungen und stellen Sie den ersten Parameter als „Aktuelles Datum“ ein, indem Sie ihn aus der Dropdown-Liste auswählen.

Da wir möchten, dass unser Angebot in einem bestimmten Datumsbereich läuft, wählen Sie die Tage aus, an denen Sie Ihr Angebot ausführen möchten.
Dadurch wird das Element nur angezeigt, wenn die Bedingung erfüllt ist, und das Angebot wird automatisch ausgeblendet, wenn das aktuelle Datum das festgelegte Datum überschreitet.
Szenario 2: Inhalte von abgemeldeten Benutzern einschränken
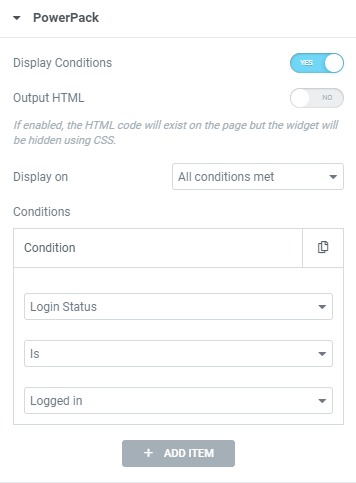
Wenn Sie einige Elemente auf Ihrer Website vor ausgeloggten Benutzern verbergen möchten, wie z. B. die Schaltfläche „Mein Konto“ auf der Kopfzeilenschaltfläche oder die Profilseite, können Sie dies auch tun. Dazu verwenden wir den Statusparameter „ Angemeldet “, um die Schaltflächen oder andere Elemente einzuschränken.
Wie es geht?
Aktivieren Sie wie zuvor die Option Anzeigebedingungen in den erweiterten Einstellungen des Widgets/Abschnitts, den Sie einschränken möchten.
Wählen Sie nun den Parameter als „Anmeldestatus“ und setzen Sie die anderen beiden Parameter auf „ist“ und „angemeldet“

Dadurch werden die Elemente nur angezeigt, wenn sich der Benutzer auf der Website anmeldet. Andernfalls werden die eingeschränkten Elemente nicht angezeigt.
Szenario 3: Inhalte auf einzelne Seiten beschränken
Möchten Sie zeigen, dass ein Element in der Fußzeile oder in einem Popup auf bestimmten Blogseiten nicht angezeigt wird? Sie können dies mit der Einzelseiten-Bedingung tun.
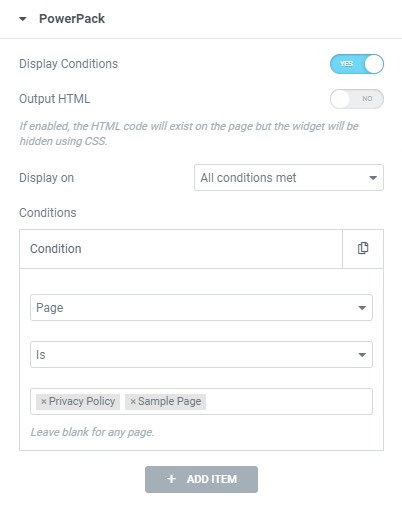
Mit diesem Parameter können Sie festlegen, dass ein Element/Abschnitt auf bestimmten Seiten angezeigt wird oder nicht.
Wie es geht?
Aktivieren Sie dazu die Anzeigebedingungen für Funktionen, die Sie ein- oder ausblenden möchten. Stellen Sie nun die Bedingung auf eine einzelne Unterkategorie ein. Sie können Beitrag, Seite, Beitragstyp oder Statischer Beitrag auswählen.

Suchen Sie anschließend die einzelne Seite, die Sie ausschließen oder ausschließlich einbeziehen möchten, und wählen Sie sie aus. Dadurch wird das Element auf bestimmten Seiten angezeigt/ausgeblendet.
Szenario 4: Upselling oder Anzeige von Sonderangeboten für bestehende WooCommerce-Kunden
Ja, sogar das ist möglich. Wenn Sie Ihren E-Commerce-Shop-Kunden Upselling anbieten möchten, können Sie dies auch mit dem Parameter Benutzerrolle tun.

Sie können einen Abschnitt unten auf der Warenkorbseite oder der Produktseite platzieren. Dann wird es nur den bestehenden Kunden angezeigt.
Wie es geht?
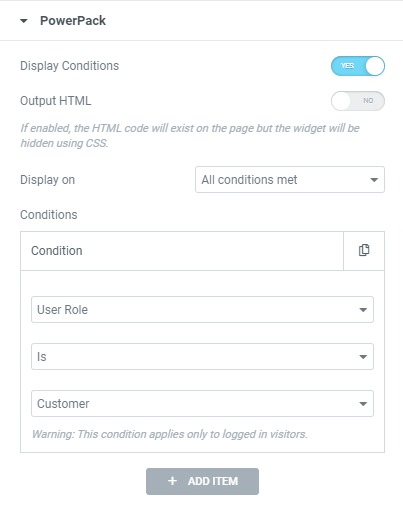
Aktivieren Sie die Anzeigebedingungen für den Upsell-Bereich. Sie können diesen Abschnitt mit dem WooCommerce-Produkte-Widget erstellen. Dann können Sie die Anzahl der Produkte auf 2-3 begrenzen, je nachdem, wie viele Produkte Sie bewerben möchten.

Wählen Sie nun die Bedingung als „Benutzerrolle“ und setzen Sie die Parameter auf „ist“ und „Kunde“ . Dadurch wird der Upsell-Bereich nur für bestehende Kunden angezeigt.
Szenario 5: Anzeige der Symbole „Download für iOS/Android“ für die jeweiligen Betriebssysteme
Wenn Sie eine Zielseite für eine mobile App anpassen und Ihren Benutzern je nach Gerät, auf dem sie sich befinden, ein Symbol anzeigen möchten, können Sie dies mithilfe der Bedingung „Betriebsgerät“ tun.

Die Betriebssystembedingung schränkt den Inhalt basierend auf dem Betriebssystem wie Android, Windows, MAC, OpenBSD oder Linux ein.
Wie es geht?
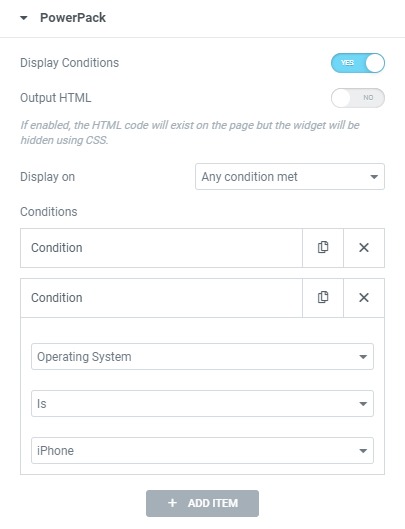
Aktivieren Sie die Anzeigebedingungen auf der Registerkarte Erweitert für den Abschnitt Download-Link. Fügen Sie nun die Bedingung als „Operating System“ und andere Parameter als „is“ und „android“ hinzu.

Wenn Sie den gleichen Abschnitt auch auf dem iPhone OS anzeigen möchten, können Sie eine weitere Betriebssystembedingung hinzufügen und den Parameter auf „iPhone“ setzen. Stellen Sie sicher, dass Sie den Parameter „Anzeige ein“ auf „Beliebige Bedingung erfüllt“ ändern, damit der Abschnitt angezeigt wird, wenn eine der Bedingungen erfüllt ist.

Szenario 6: Inhalte auf Basis des Browsertyps einschränken
Was ist, wenn Sie einige Inhalte auf der Grundlage des Browsertyps einschränken möchten? Nun, das ist auch möglich. Dies kann nützlich sein, wenn Sie Inhalte anzeigen möchten, die auf diesen bestimmten Browser ausgerichtet sind.
Wenn Sie eine Zielseite für Ihr Chrome-Addon oder Firefox-Addon erstellt haben, können Sie den Download-Button automatisch einschränken und für die entsprechenden Browser anzeigen lassen.
Wie es geht?
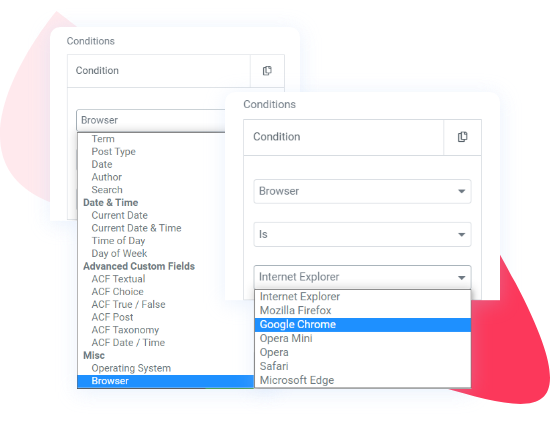
Um den Inhalt mit Elementor auf der Grundlage des Browsertyps einzuschränken, aktivieren Sie die Anzeigebedingungen des PowerPacks für dieses bestimmte Widget oder diesen Abschnitt.

Wählen Sie nun als Kriterium „Browser“ aus und setzen Sie den nächsten Parameter auf „ist“ . Wählen Sie nun den Browser aus, auf dem Sie Ihre Inhalte anzeigen möchten. Wenn Sie eine Zielseite für Chrome-Erweiterungen haben und möchten, dass der Download-Link nur im Chrome-Browser angezeigt wird, können Sie dies tun, indem Sie das dritte Feld auf „Google Chrome“ setzen. Auf diese Weise wird das Widget/der Abschnitt nur im Chrome-Browser angezeigt.
Szenario 7: Inhalte bei bestimmten Beitragstypen ausblenden/anzeigen
Wenn Sie benutzerdefinierte Beitragstypen auf Ihrer Website haben, können Sie mit der Bedingung „Beitragstyp“ einen Element- oder Abschnitt darauf anzeigen/verschwinden lassen. Dadurch wird ein Widget/Abschnitt auf allen Seiten dieses bestimmten Beitragstyps entfernt oder angezeigt.
Wie es geht?
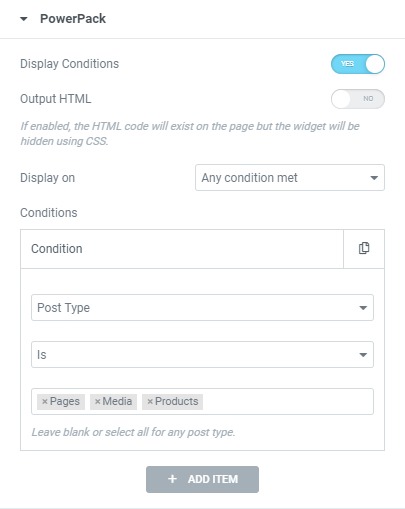
Aktivieren Sie dazu die Anzeigebedingung für das Widget/den Abschnitt. Wählen Sie nun die Bedingung als „Beitragstyp“ und setzen Sie dann den nächsten Parameter auf „ist“ und wählen Sie dann den Beitragstyp aus, auf dem das Element angezeigt werden soll.

Dadurch wird das Element nur für diesen Beitragstyp angezeigt. Dies ist sehr nützlich, um Verkaufsbanner oder andere Popups nur auf Produktseiten anzuzeigen.
Szenario 8: Popups nur auf Produktarchivseiten anzeigen
Genau wie bei Beitragstypen können Sie den Inhalt auch auf festgelegte Archivseiten beschränken. Wenn Sie Rabattbenachrichtigungen oder „kürzlich gekaufte“ Popups anzeigen möchten, um den Verkauf der Produkte anzukurbeln, können Sie dies tun, indem Sie die Popups nur auf Archivseiten anzeigen.
Wie es geht?
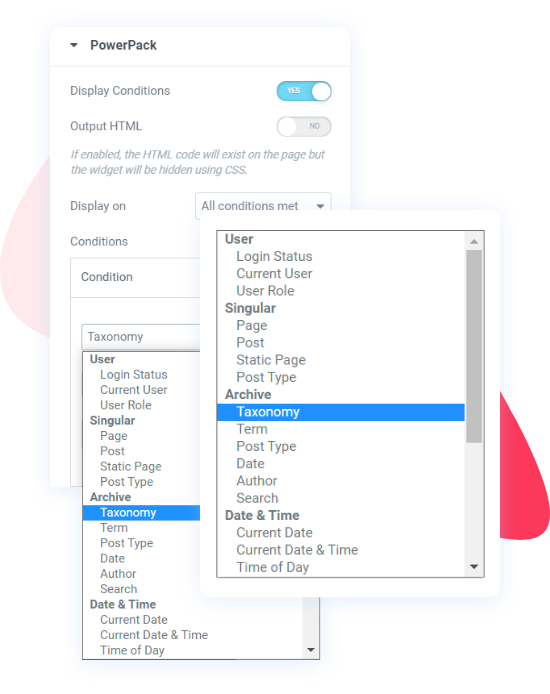
Dies kann erfolgen, indem zunächst die Funktion Anzeigebedingungen für den Abschnitt aktiviert wird. Wählen Sie nun eine beliebige Bedingung aus der Kategorie Archiv aus. Sie können mit Taxonomie, Begriff, Beitragstyp, Datum, Autor oder Suche gehen.

Ich wähle „Taxonomie“ aus der Liste aus und setze den dritten Parameter auf „Produktkategorien“ . Dadurch wird der Abschnitt nur auf den Produktkategorieseiten der Website angezeigt.
Szenario 9: Laufende wöchentliche Angebote und Rabatte
Wer mag keine Freitagsgeschenke oder Wochenendangebote? Aber sie manuell durchzuführen und die Website jede Woche für Angebote und Werbegeschenke zu aktualisieren, kann eine beträchtliche Menge an Arbeit bedeuten.
Mit Anzeigebedingungen können Sie eine Regel festlegen, die den Inhalt nur an bestimmten Wochentagen anzeigt.
Mit dieser Bedingung können Sie festlegen, dass ein Inhaltsblock/Abschnitt nur am Wochenende oder an jedem anderen Wochentag angezeigt wird.
Wie es geht?
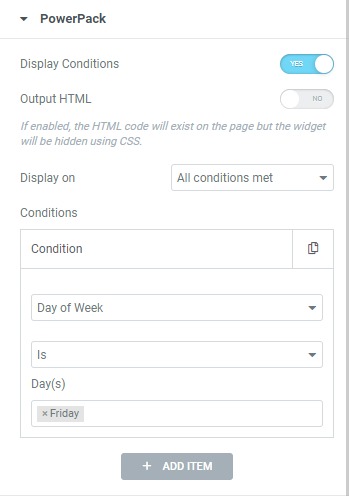
Aktivieren Sie die Option Anzeigebedingungen für den Freebies-Bannerbereich und stellen Sie die Bedingung auf „Wochentag“ ein. Stellen Sie dann den dritten Parameter auf die Tage ein, an denen der Deal angezeigt werden soll.

Wenn Sie die Angebote beispielsweise nur freitags anzeigen möchten, wählen Sie Freitag aus der Liste aus, und das Banner wird nur freitags angezeigt. Sie können auch mehrere Tage auswählen.
Szenario 10: Happy-Hour-Angebote anzeigen
Wenn Sie während eines bestimmten Zeitraums an einem Standardtag Ausfallzeiten bei Traffic und Conversions auf Ihrer Website feststellen, können Sie damit beginnen, Happy-Hour-Angebote anzubieten, um die Conversion während dieser Stunden des Tages zu steigern.
Zu diesem Zweck können Sie den Parameter Tageszeit verwenden, um den Inhalt so zu beschränken, dass er täglich während dieser Stunden angezeigt wird.
Wie es geht?
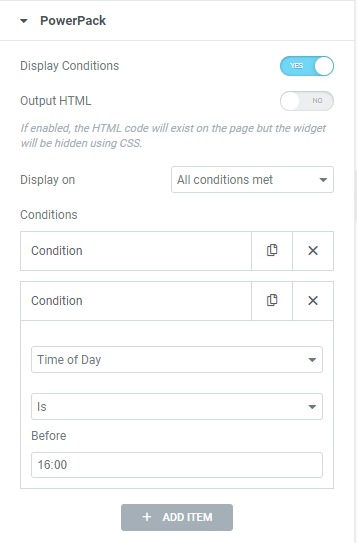
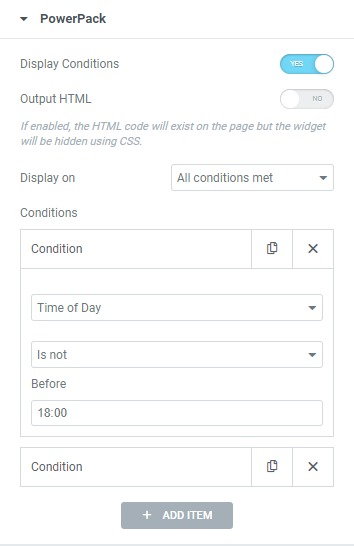
Aktivieren Sie dazu die Anzeigebedingungsfunktion für die Informationsseite/Banner der Happy Hour. Stellen Sie nun die Bedingung auf Tageszeit und im dritten Parameter die Endzeit des Deals ein .


Fügen Sie nun eine weitere Bedingung hinzu und setzen Sie die Bedingung erneut auf Tageszeit. Setzen Sie dieses Mal den zweiten Parameter auf „ist nicht“ und geben Sie im dritten Feld die Startzeit des Deals ein.
Stellen Sie sicher, dass Sie diese beiden Bedingungen hinzufügen, damit die Anzeige ein auf „Alle Bedingungen erfüllt“ eingestellt ist. Auf diese Weise wird die Banner-/Infoseite jeden Tag nur zu diesen festgelegten Zeiten angezeigt.
Weitere Ideen zum Einschränken von Inhalten mit Elementor?
Dies sind nur einige Beispiele dafür, wie Sie den Inhalt Ihrer Website-Seiten mit der Anzeigebedingungsfunktion von PowerPack einschränken können. Sie können die Inhaltsanzeige anhand vieler weiterer Parameter einschränken. Sie können diese Parameter in dieser Liste der Anzeigebedingungen überprüfen.
Nochmals, wenn Sie sich das Video-Tutorial für Anzeigebedingungen ansehen möchten, können Sie es hier überprüfen.
Mehrere Bedingungen zusammen verwenden!
Sie können sogar mehrere Bedingungen für dasselbe Element oder auch mischen und anpassen. Wenn Sie beispielsweise ein Angebot an einem bestimmten Datum ausführen und das Angebot nur abgemeldeten Benutzern anzeigen möchten, können Sie dies tun, indem Sie zwei verschiedene Bedingungen für Anmeldestatus und Datumsparameter hinzufügen. Sie können auch andere Bedingungen mischen und anpassen!
Abgesehen von der Funktion Anzeigebedingungen erhalten Sie mit dem PowerPack Addon für Elementor noch viel mehr. Sie erhalten über 70 Widgets und eine geladene Bibliothek mit professionell gestalteten Vorlagen, mit denen Sie Ihren elementor-Workflow verbessern können.
Wenn Sie mehr über PowerPack erfahren möchten, können Sie hier nachsehen.
Lassen Sie mich wissen, ob Sie diesen Artikel nützlich fanden. Sagen Sie mir auch, welche Bedingung Sie am häufigsten im Kommentarbereich unten verwenden!
