Speichern Sie Ihre Zeichnungen als SVG-Dateien in Procreate
Veröffentlicht: 2023-01-11Egal, welche Art von Künstler Sie sind, die Chancen stehen gut, dass Sie in Ihrem Leben mindestens einmal Procreate verwendet haben. Für diejenigen, die es nicht wissen, procreate ist eine App, mit der Benutzer digitale Kunst erstellen können. Und eines der besten Features dieser App ist, dass Sie Ihre Zeichnungen als SVG-Dateien speichern können. Dies sind großartige Neuigkeiten für Künstler, die ihre Arbeit drucken oder für andere Zwecke verwenden möchten. Bevor Sie diese Funktion jedoch verwenden können, müssen Sie einige Dinge wissen. In diesem Artikel gehen wir alles durch, was Sie über das Speichern Ihrer Zeichnungen als SVG-Dateien in procreate wissen müssen.
Diese Schritt-für-Schritt-Anleitung zeigt Ihnen, wie Sie Rasterdateien von Procreate in webfreundliche Vektoren für Interaktion und Animation konvertieren. Sie erfahren alles, was Sie über das Entwerfen und Exportieren von SVGs wissen müssen, und erfahren, wie Sie einen Code-Editor verwenden, um Ihre exportierten Bilder zu bereinigen. D3 und SVG unterstützen Interaktivität und Animation und ermöglichen die Erstellung einzigartiger interaktiver Anwendungen mit viel Flexibilität. Es wird mit einem Bitmap-Tracing-Tool geliefert, das dem von Illustrator ähnelt. Dadurch soll sichergestellt werden, dass die kleinste Dateigröße immer noch das Originalbild widerspiegelt. Ich habe ein paar Richtlinien für verschiedene Arten von Zeichnungen erstellt, aber Sie werden sie mit ziemlicher Sicherheit in einigen Fällen ändern müssen. Wenn Sie die Bildnachzeichnereinstellungen nicht verwenden möchten, um den weißen Hintergrund zu entfernen, verwenden Sie dazu das Direktauswahl-Werkzeug.
Indem Sie Formen verschieben, können Sie sie auf ihren eigenen Ebenen ändern. Ein Pfad kann entfernt werden, wenn er mit den Auswahl- oder Richtungsauswahlwerkzeugen als Hindernis erkannt wird. Die Teile Ihrer Grafik, die geändert werden müssen, sollten organisiert werden. Wir können die Dateigröße immer noch auf einige Arten kürzen. Tatsächlich wird es dieser Schritt viel einfacher machen, Ihr SVG in D3 zu integrieren, als es sonst der Fall wäre. Um CSS-Konflikte zu vermeiden, machen Sie es sich zur Gewohnheit, die IDs, die Sie behalten möchten (höchstwahrscheinlich die Ebenen, die Sie in Illustrator erstellt haben), in Klassen umzuwandeln und die unwichtigen zu entfernen.
Können Sie eine Zeichnung als SVG speichern?

Ja, Sie können eine Zeichnung als SVG speichern. Öffnen Sie dazu die Datei einfach in Ihrem bevorzugten Vektorbearbeitungsprogramm und exportieren Sie sie als SVG. Dadurch bleibt die Qualität Ihrer Zeichnung erhalten und Sie können die Größe ändern, ohne Details zu verlieren.
Bilder als SVG speichern
Wenn Sie ein Bild als SVG speichern, können Sie es scharf aussehen lassen und gleichzeitig skalierbare Ressourcen für die Verwendung im Internet bereitstellen. Adobe Photoshop ist ein hervorragendes Tool zum Erstellen von SVG-Dateien.
Speichert Procreate als Vektor?

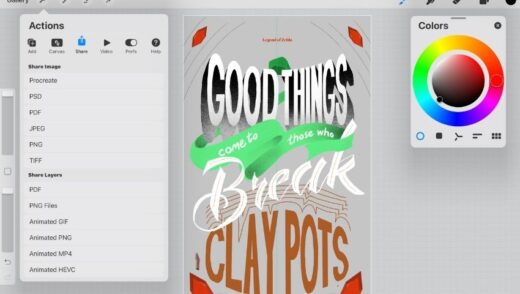
Navigieren Sie zu Ihrem Hauptmenü „Datei“ und wählen Sie „Speichern unter“, um die Datei zu speichern. Stellen Sie sicher, dass Ihre Grafik das von Ihnen gewählte Format hat und dass sie einen Namen hat. Diese Methode kann verwendet werden, um die Datei als Vektor zu speichern. Wir sind in die Endphase eingetreten.
Erstellen von SVG-Dateien
Es gibt keinen endgültigen Weg, eine SVG-Datei zu erstellen. Einige gängige Methoden umfassen die Verwendung eines Vektorgrafik-Editors wie Adobe Illustrator, Inkscape oder Sketch oder die Verwendung eines Zeichenprogramms wie Microsoft Paint. Wenn Sie Zugriff auf einen Vektorgrafik-Editor haben, ist dies im Allgemeinen die einfachste und vielseitigste Möglichkeit, SVG-Dateien zu erstellen. Aber auch Programme wie Microsoft Paint können verwendet werden, um einfache SVG-Dateien zu erstellen.
XML ist die Grundlage von Scalable Vector Graphics (SVG). Indem Sie JavaScript-Tools zum Erstellen von SVG-Dateien verwenden, können Sie sie entweder direkt bearbeiten oder programmgesteuert erstellen und ändern. Wenn Sie keinen Zugriff auf Illustrator oder Sketch haben, ist Inkscape eine praktikable Option. Weitere Informationen zum Erstellen von SVG-Dateien mit Adobe Illustrator finden Sie im folgenden Abschnitt. Der SVG-Code-Button generiert den Text der SVG-Datei. Sie können ihn öffnen, sobald er als Standard-Texteditor ausgewählt ist. Mit diesem Tool können Sie das Aussehen Ihrer endgültigen Datei ändern oder sogar den Text kopieren und einfügen.

Aus diesem Grund sollten die XML-Deklaration und -Kommentare am Anfang der Datei entfernt werden. CSS oder JavaScript können verwendet werden, um Ihre Formen zu gestalten oder zu animieren, aber es ist eine gute Idee, sie so zu organisieren, dass sie zusammen gestaltet oder animiert werden können. Ihr Bild wird höchstwahrscheinlich nicht die gesamte Zeichenfläche (weißer Hintergrund) in Illustrator ausfüllen. Stellen Sie vor dem Speichern Ihrer Grafik sicher, dass sie die richtige Größe für das Bildmaterial hat.
Inkscape und Inkpad unterstützen das native SVG-Format und sind damit ein ideales Werkzeug zum Erstellen von Vektorgrafiken. Ebenen und Vektorgrafiken sind nur einige der Funktionen, die im SVG-Dateiformat verfügbar sind. Diese Reihe von Grafikprogrammen ist ideal zum Erstellen von Grafiken für Ihre Website oder Ihr Projekt. Typografie wird auch von Inkpad bereitgestellt, das eine Vielzahl von Schriftarten sowie Exportfunktionen enthält.
So importieren Sie eine SVG-Datei in Procreate
Um JPG-, PNG- oder SVG-Dateien zu Procreate hinzuzufügen, klicken Sie einfach auf das Schraubenschlüssel-Symbol > Hinzufügen > und fügen Sie dann eine Datei ein (*wenn die Dateien in Ihrer Dateien-App installiert sind). Wenn sie sich auf Ihrer Kamerarolle befinden, können Sie ein Foto einfügen, indem Sie darauf klicken. Die zweite Seite hatte einen Download-Button.
So erstellen Sie SVG-Dateien auf dem iPad
Es gibt eine Reihe von Möglichkeiten, SVG-Dateien auf einem iPad zu erstellen. Eine Möglichkeit ist die Verwendung einer Vektorzeichen-App wie Adobe Illustrator Draw oder Affinity Designer. Eine andere Möglichkeit besteht darin, eine Rasterzeichen-App wie Procreate oder Sketchbook zu verwenden und die Datei als SVG zu exportieren.
Scalable Vector Graphics (SVG)-Dateien sind ein webfreundliches Format für Vektordateien. Ein Raster wird verwendet, um mathematische Formeln zu generieren, die Bilder basierend auf Punkten und Linien speichern. Das Ergebnis ist, dass die Größe der Bilder ohne Qualitätsverlust erheblich verändert werden kann. XML-Code definiert den XML-Code, der zum Erstellen eines SVG verwendet wird, was bedeutet, dass alle Textinformationen wörtlich und nicht formlos sind. Die meisten gängigen Browser, einschließlich Chrome, Edge, Safari und Firefox, ermöglichen das Öffnen einer Ansichtsdatei. Sie können ein Bild auch mit einem integrierten Programm auf Ihrem Computer öffnen. Erfahren Sie mehr über eine Vielzahl von Online-Tools, mit denen Sie bewegliche Elemente in Ihre Webgrafiken einfügen können.
Ein SVG ist eine Vektordatei, während ein PNG eine Rasterdatei ist. Da SVGs keine Pixel enthalten, behalten sie immer ihre Auflösung bei. Wenn Sie eine PNG-Datei zu weit oder zu klein strecken oder stauchen, wird sie verschwommen und pixelig. Beispielsweise benötigen Grafiken mit komplizierten Routen und Ankerpunkten mehr Speicherplatz.
Apple Pencil – Der beste Weg, um handbeschriftete SVG-Dateien zu erstellen
Der Apple Pencil ist ein Stift, der auf einem iPad zeichnen kann und erforderlich ist, wenn Sie handgeschriebene SVG-Dateien mit unterschiedlichen Strichstärken erstellen möchten. Der Apple Pencil ist druckempfindlich, was bedeutet, dass das Gewicht des Strichs zunimmt, wenn Sie fest genug drücken. Darüber hinaus können Sie SVG-Dateien erstellen und bearbeiten, indem Sie einfach einen Texteditor öffnen und sie auswählen. Zwischen dem svg-Element können Sie andere svg-Formen und -Pfade wie Kreise, Rechtecke, Ellipsen oder Pfade verwenden. Sie können auch eine Vielzahl von JavaScript-Bibliotheken verwenden, um SVG-Dateien auf Ihren Webseiten zu zeichnen und zu bearbeiten.
