Skalierbare Vektorgrafiken – Eine Lösung für bessere Unity-Spielgrafiken
Veröffentlicht: 2023-03-02Wenn Sie die Qualität der Grafik Ihres Unity-Spiels verbessern möchten, besteht eine mögliche Lösung darin , Scalable Vector Graphics (SVG) anstelle von PNG-Dateien zu verwenden. SVG-Dateien sind im Allgemeinen kleiner als PNGs und können ohne Qualitätsverlust skaliert werden. Darüber hinaus können SVG-Dateien in einem Vektorgrafik-Editor bearbeitet werden, was hilfreich sein kann, wenn Sie Änderungen an der Grafik Ihres Spiels vornehmen müssen.
Der PNG- Dateityp ist ein Raster, und der SVG-Dateityp ist ein Vektordateityp. Obwohl PNGs sehr hohe Auflösungen verarbeiten können, sind sie nicht unendlich anpassbar. Ein SVG ist eine mathematische Entität, deren mathematische Komponenten Linien, Punkte, Formen und Algorithmen umfassen. Sie können unabhängig von der Auflösung auf jede beliebige Größe anwachsen, ohne ihre Expansionsfähigkeit zu verlieren. Anstelle von Code werden SVGs in Text geschrieben. Dadurch können Screenreader und Suchmaschinen die Zugänglichkeit dieser Geräte bewerten, um ihre Suchrankings zu verbessern. PNGs, die Standard-Online-Formate sind, haben dank der großen Auswahl an Webbrowsern und Betriebssystemen, von denen sie unterstützt werden, eine große Benutzerbasis. Trotz der Tatsache, dass SVGs Animationen unterstützen, werden sie nicht so häufig verwendet wie GIF und andere Dateitypen.
Adobe Photoshop kann verwendet werden, um SVG-Bilder in PNG-Bilder umzuwandeln. Konvertieren Sie von.SVG in.PNG, um ein qualitativ hochwertiges Bild zu erhalten, und Sie erhalten als Ergebnis eine kleinere Dateigröße. Das Photoshop-Tool kann verwendet werden, um große Dateiformate schnell in kleinere, einfacher zu verwendende Grafiktypen umzuwandeln.
Kann ich SVG in Unity verwenden?

Der Unity-Editor übernimmt auch den Import anderer Dateien. Wählen Sie „Assets“ in der Menüleiste oder „Neue Assets hinzufügen“ im Fenster „Projekte“. Sobald Sie die resultierenden Assets importieren, erscheinen sie in der Hierarchieansicht oder der Szenenansicht.
Dies ist aufgrund der Entwicklung von SVG derzeit einer der aufregendsten Trends in der Webentwicklung. Trotz einiger Kinderkrankheiten ist SVG mittlerweile auf allen gängigen Browsern und Geräten weit verbreitet. Diese Dateien sind durchsuchbar, codierbar und skalierbar, da sie klein, durchsuchbar und änderbar sind. Diese Elemente können inline in Ihrem HTML (wenn Sie eine Website erstellen, aber nicht programmieren möchten) oder in beliebiger Größe verwendet werden. Was ist gut für sva? Es gibt Grafikressourcen. Bildpakete sind eine großartige Möglichkeit, Bilder für Ihr Spiel zu erhalten. Sobald Sie sie auf dem Client eingerichtet haben, können Sie sie als Bitmaps zum Rendern verwenden. Es ist gut zu wissen, dass Sie Bilder mit hoher Auflösung mit einer niedrigen Skalierung und einer kleinen Größe erhalten können. Spielgrafiken eignen sich besonders für SVG, da sie eine Vielzahl von Auflösungen und Bitmap-Formaten erfordern, ohne die Qualität zu beeinträchtigen. Ein Screenshot in hoher Auflösung kann zur Verwendung als Spielhintergrund in ein SVG-Bild konvertiert werden, während ein Screenshot in niedriger Auflösung in ein SVG-Bild konvertiert werden kann. Es ist ein leistungsstarkes Grafikdesign-Tool, mit dem Sie beeindruckende Grafiken für Ihre Website oder Ihr Spiel erstellen können. Beginnen Sie sofort mit der Verwendung von SVG.
Kann Unity Vektoren verwenden?
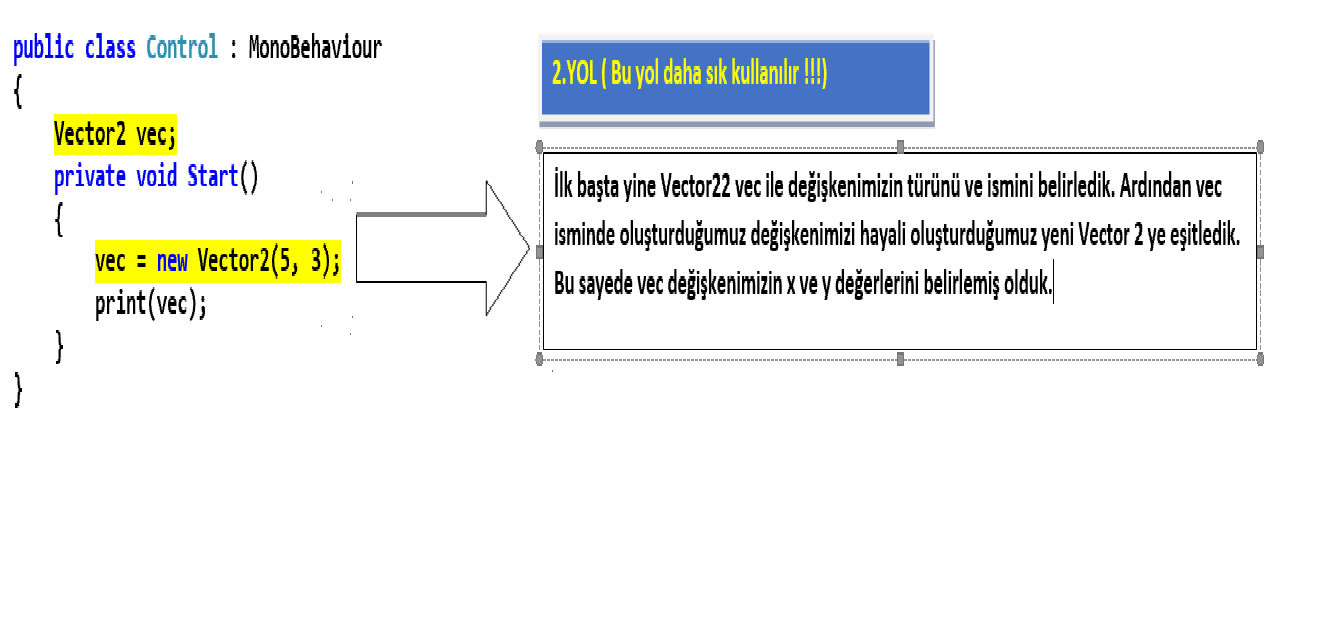
Mit Unity können Sie zusätzlich zu den Klassen Vector2, Vector3 und Vector4 für 2D-, 3D- und 4D-Grafiken mehrere Dimensionen mit Vektorgrafiken erstellen. 4D-Vektoren können verwendet werden.
Wofür können SVG-Dateien verwendet werden?
Webgrafiken wie Logos, Illustrationen und Diagramme können mithilfe von SVG-Dateien erstellt werden. Allerdings können hochwertige Digitalfotos mangels der nötigen Rechenleistung nicht dargestellt werden. Detaillierte Fotos sollten in .JPG-Dateien aufgenommen werden. Scalable Vector Graphics (SVG)-Bilder werden nur von modernen Browsern unterstützt.
Können Sie Vektoren in Unity verwenden?

Ja, Sie können Vektoren in Unity verwenden. Ein Vektor ist eine mathematische Struktur, die sowohl Betrag als auch Richtung hat. In Unity können Sie Vektoren verwenden, um Positionen, Richtungen und Geschwindigkeiten darzustellen.
Unity enthält Klassen zum Rendern von 2D-, 3D- und HTML5-Daten. Vektoren mit 4D-Eigenschaften. Das Vektorkonzept, ein grundlegendes mathematisches Konzept, ermöglicht es Ihnen, eine Richtung und Größe zu beschreiben. Vector2 und Vector3 sind die am häufigsten verwendeten Codebibliotheken für 2D- und 3D-Spiele. Die Größe eines Vektors kann verwendet werden, um die Geschwindigkeit des Spielobjekts zu bestimmen. Wenn Sie die Größe einer Vektorvariablen aufrufen, erhalten Sie die Größe dieser Variablen. Ein Abstand zwischen zwei Vektoren kann unter Verwendung der Größe von jedem berechnet werden.
Diese Funktion wird in der Vector3.Distance-Funktion verwendet. Wenn wir normalisiert oder normalisiert verwenden, können wir bestimmen, in welche Richtung der angegebene Vektor zeigt. Wenn ein Vektor normalisiert wird, gibt er eine neue Version zurück, sodass wir den Vektor in einer neuen Variablen speichern können. Das Koordinatensystem von Unity zeigt Folgendes an: X ist rechts positiv und links negativ, Y ist oben positiv und unten negativ, Z ist vorwärts und rückwärts positiv und so weiter. Wenn Magnitude einen Float zurückgibt, der ein eindimensionaler Wert ist, der die Vektorlänge ausdrückt, handelt es sich um einen Vektorfloat. Eine normalisierte Operation ist eine inverse Operation, was bedeutet, dass sie Vektorkoordinaten zurückgibt. Mit Hilfe der Magnitude können wir den Abstand zwischen zwei Vektoren berechnen.

Als Ergebnis können wir diese Informationen verwenden, um das Spielobjekt in die gewünschte Richtung zu bewegen. Wir können auch die Größe eines Vektors verwenden, um seine Länge zu bestimmen, wodurch wir alles berechnen können, was mit Geschwindigkeit zu tun hat. Die Entfernung zwischen zwei Spielobjekten kann mit dieser Methode berechnet werden, zusätzlich zur Steuerung der Geschwindigkeit eines Spielobjekts. Wir können diese Informationen verwenden, um Spielobjekte zu bewegen und feindliche KI zu generieren.
Kann man Vektoren mit der Einheit multiplizieren?
Eine Matrix kann multipliziert werden, um einen neuen Vektor zu erzeugen.
Was ist PNG vs. SVG?

PNGs können sehr hohe Auflösungen verarbeiten, aber sie haben nicht die Kapazität, eine kontinuierliche Erweiterung zu unterstützen. SVG-Dateien hingegen sind Vektordateien, die aus einem komplexen mathematischen Netzwerk aus Linien, Punkten, Formen und Algorithmen bestehen. Sie haben die Fähigkeit, sich in jeder Größe auszudehnen, ohne ihre Auflösung zu verlieren.
Es wird ein Bilddateiformat mit sowohl Vektor- als auch Grafikelementen im zweidimensionalen und Vektor-Raster-Stil erstellt. Um ein Dokument in Vectornator zu exportieren, können Sie ein Vektorformat (SVG) verwenden. Fast alle Menschen verwenden einen Vektorgrafik-Editor, um ein Bild zu erstellen, das nur mit Code geschrieben werden kann. Aufgrund ihrer Skalierbarkeit und geringen Qualitätsminderung eignen sich Vektorgrafiken besser für responsive und Retina-fähige Webdesigns. Während PNG keine Animationen unterstützt, gibt es Rasterdateitypen wie GIF und APNG, die dies tun. Obwohl es möglich ist, Bilder in sva zu konvertieren, können Browser große Vektoren mit Hunderten von Farben nicht immer verarbeiten. Der PNG-Dateityp bietet keine Animationsunterstützung, obwohl er Transparenz unterstützt.
Wenn Sie ein PNG hochskalieren möchten, vermeiden Sie dies über die vorgesehene Auflösung hinaus. Die Verbreitung von PNG macht es zu einem attraktiven Kandidaten für allgemeine Zwecke. Es ist im Allgemeinen akzeptabel, PNGs für komplexe, nicht animierte Bilder zu verwenden, insbesondere solche, die Transparenz erfordern. Trotz der Tatsache, dass ein beträchtlicher Teil Ihrer Benutzerbasis ältere Versionen Ihres Browsers oder Geräts verwendet hat, sind Vektoren im Allgemeinen sicher. Die Unterscheidung zwischen Dateitypen ist entscheidend; Eine PNG-Datei hat ein anderes Format als eine SVG-Datei. Eine PNG-Datei wird aufgrund ihrer Einfachheit, ihres einfachen Zugriffs und ihrer Benutzerfreundlichkeit weitaus wahrscheinlicher verwendet. Warum sind Sie Team PNG oder SVG? Bitte teilen Sie uns mit, wenn Sie mehr über uns erfahren möchten.
Durch die Verwendung von PNG kann ein qualitativ hochwertiges Bild erzeugt werden. Wenn Sie qualitativ hochwertige Bilder verwenden möchten, ist die beste Option die Verwendung von PNG. Trotz der Tatsache, dass PNGs Millionen von Farben enthalten und die Dateigröße viel kleiner als JPGs ist, sind sie nicht für Fotos ohne scharfe Linien oder Text geeignet. Wenn Sie PNG verwenden, stellen Sie sicher, dass Sie genügend Farben verwenden, um Ihrem Bild gestochen scharfe Linien oder Text (z. B. ein Diagramm) zu verleihen. Einfache Strichzeichnungen, Logos und Symbole können mit SVG anstelle von PNG erstellt werden. Der Vorteil von SVG gegenüber anderen Bildformaten besteht darin, dass es auf jede beliebige Größe skaliert werden kann und qualitativ hochwertige Bilder erzielt. Wenn Sie Transparenz benötigen, verwenden Sie am besten ein SVG-Dateiformat. Da es kostenlos ist und auf jede beliebige Größe skaliert werden kann, ist es das beste Werkzeug für qualitativ hochwertige Bilder. Eine JPG-Datei enthält Millionen von Farben und ist viel kleiner als eine herkömmliche JPG-Datei, aber sie wird am besten verwendet, wenn ein Foto keinen scharfen Text oder Linien enthält.
Png vs. SVG: Welches ist das beste Dateiformat für Ihr Projekt?
Die beste Art, SVG-Dateien zu verwenden, besteht darin, Logos, Symbole und einfache Grafiken zu erstellen. Mit diesen Dateien können Sie eine schärfere, kleinere Version Ihrer Website erstellen, sodass sie überhaupt nicht verlangsamt wird. Es ist am besten, PNG-Dateien zum Drucken auf Wasserrutschen, bedruckbarem Vinyl oder sogar Karton zu verwenden. Diese Dokumente können für Bilder mit geringer Qualität verwendet werden, die nicht die zusätzlichen Details erfordern, die SVG bietet. Wenn Sie beabsichtigen, qualitativ hochwertige Bilder oder detaillierte Symbole zu verwenden oder an Transparenz interessiert sind, ist PNG die beste Wahl. Es eignet sich für qualitativ hochwertige Bilder, die auf jede beliebige Größe skaliert werden können, und eignet sich auch für kleinere Dateien.
Svg zu Png
Wenn Sie von SVG zu PNG konvertieren, nehmen Sie im Wesentlichen ein zweidimensionales Bild und verwandeln es in ein dreidimensionales Bild. Der Hauptunterschied zwischen den beiden besteht darin, dass PNG-Dateien viel größer sein können als SVG-Dateien.
Wenn es um die Bildqualität geht, gewinnt das Open-Source-Projekt sva zweifellos. Es ist fast 50 % schneller als PNG @1X und fast doppelt so schnell wie PNG @2X. Wenn Sie also Bandbreite sparen und gleichzeitig die Geschwindigkeit Ihrer Website erhöhen möchten, verwenden Sie SVG anstelle von PNG.
Warum SVG das beste Dateiformat für einfache Bilder ist
Da es auf Vektorgrafiken basiert, ist es ein ideales Format für Logos, Symbole und einfache Grafiken. PNG- und .JPG-Dateien sind etwas kleiner als die größeren Dateien, aber sie können nicht mit der Transparenz mithalten. Obwohl JPEG-Dateien kleiner sind, werden sie nicht in bearbeitbare Dateien konvertiert. Wenn Sie nur ein einfaches Bild benötigen, verwenden Sie am besten SVG.
