Skalierbare Vektorgrafiken: Weniger Objekte sind besser
Veröffentlicht: 2023-02-01Bei SVG-Dateien (Scalable Vector Graphics) ist es im Allgemeinen besser, weniger Objekte in der Datei zu haben. Dies liegt daran, dass jedes Objekt in der SVG-Datei einzeln gerendert werden muss und jedes Objekt seine eigenen Berechnungen erfordert, um auf dem Bildschirm gezeichnet zu werden. Je mehr Objekte also in der SVG-Datei vorhanden sind, desto länger dauert es, bis die Datei gerendert wird. Außerdem wird die Dateigröße kleiner, wenn weniger Objekte in der SVG-Datei vorhanden sind, was sich positiv auf die Ladezeiten auswirken kann.
Ist es möglich, Tausende von Symbolen auf einer Seite anzuzeigen? Wenn Inline-SVG-Symbole gerendert werden, dauert das Rendern nur den Bruchteil einer Sekunde. Wenn Sie nur ein paar hundert Symbole in Ihrem Display haben, müssen Sie Ihre Technik nicht ins Schwitzen bringen. Vanilla HTML, CSS und JavaScript werden alle für meine Testseite verwendet. Eine Anzahl von X HTML-Strings wird generiert, ein Array wird erstellt, ein ganzer HTML-Block wird angehängt und die zum Rendern benötigte Zeit wird gemeldet. Ich habe 1.000 Symbole pro Set zehnmal in Samsung Internet (Android) und Google Chrome (Android, Mac), Edge (Mac), Safari (iOS, Mac) und Apple Internet (Android) getestet. Auch wenn der Browser optimiert oder der Code in Java geschrieben ist, gilt Inline-SVG als eine der performantesten Techniken.
Diese Technik wurde schon immer zur Optimierung von Icons verwendet. Das externe Symbol Sprite übertraf alle anderen Methoden in Bezug auf die Leistung unabhängig von der Optimierung. Externe Symbol-Sprites waren weit weniger schnell und inkonsistent als interne Symbol-Sprites in Chrome und Edge. In einer Demonstration verwendete Barrett Sonntag eine Reihe von CSS-Filtern, um monochromatische img-Elemente zu kolorieren. Zunächst sind weniger eindeutige Bilder oder Daten-URI-Strings erforderlich. Diese Technik wurde in allen Browsern verwendet und führte zu den schnellsten und geringsten Abweichungen. Die Technik war im Allgemeinen die langsamste, unabhängig davon, ob sie ein statisches Bild oder einen Daten-URI verwendete.
Sara Soueidan, Ausbilderin für SVG, erklärt, wie man bessere SVGs für das Web entwirft und exportiert. Wenn Sie alle Ihre SVG-Funktionen optimieren möchten, verwenden Sie Inline-SVG. Bildelemente sind am leistungsstärksten, da sie am häufigsten Daten-URIs (als Escape-XML statt Base64 codiert) verwenden.
Wenn Sie vor der Aufgabe stehen, zwischen PNG und .VNG für Logos, Symbole oder einfache Grafiken zu wählen, ist es ein Kinderspiel, dass .VNG gewinnt.
Beeinträchtigt das Skalieren von SVG-Bildern die Bildqualität?

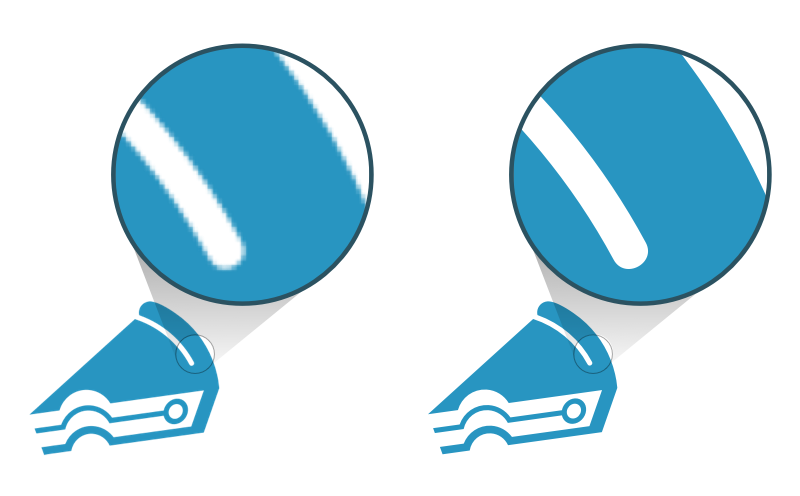
Es gibt keine endgültige Antwort auf diese Frage, da sie von einer Reihe von Faktoren abhängt, einschließlich der ursprünglichen Qualität des SVG-Bildes und seiner Skalierung. Im Allgemeinen kann das Skalieren eines SVG-Bildes jedoch dessen Qualität beeinträchtigen, insbesondere wenn das Bild erheblich vergrößert wird.
Die Fähigkeit, grafische Bilder mit Antialiasing zu erzeugen, ist etwas, das nur wenige Menschen kennen. Dies ist auch der Grund, warum wir auf unseren Bildschirmen glatte Vektorformen sowie klaren Text sehen. Ein kleinerer Bildschirm reduziert die Anzahl der Pixel einer Grafik, was zu einer geringeren Bildqualität führt (auch wenn es noch in perfekter Qualität ist). Es ist ein großartiges Werkzeug für die Arbeit mit Rasterformen, aber nur, wenn Sie wissen, wie man es richtig verwendet. Diese Technik ist nützlich, wenn Sie darüber hinausgehen möchten, indem Sie Vektorpunkte auf zu scharfen Symbolen sanft anstoßen.
Mit SVG können Sie erstaunliche Formen in fast jedem Maßstab erstellen, aber für manche Leute kann es schwierig sein, es so zu verhalten, wie Sie es möchten. In Bezug auf Inline-Inhalte haben Browser beispielsweise erst vor kurzem einen Standardansatz für die Größenanpassung von Inline-Inhalten eingeführt, was für neue Benutzer verwirrend sein kann. PNG ist die beste Wahl für detaillierte Grafiken und Symbole, da es auf jede Größe skaliert werden kann und die beste Wahl für hochwertige Bilder ist.
Einstellen der SVG-Größe für optimale Qualität
Wenn ein Foto verkleinert wird, gibt es keine allgemeingültige Antwort. Es ist möglich, die Größe von SVGs ohne Qualitätsverlust zu ändern, aber sie können immer noch verschwommen erscheinen. Es scheint, dass die beste Lösung darin besteht, Ihr SVG mit einer bestimmten Größe in Ihrem Bearbeitungsprogramm zu erstellen und dann alle Ihre Pixel am Raster auszurichten. Es ermöglicht immer noch, dass Ihr SVG skaliert, aber es kann auch in einer kleineren Größe gerendert werden.
Spielt die Größe des SVG eine Rolle?

Die Größe einer SVG-Datei kann für Ladezeiten und Dateigröße von Bedeutung sein. Wenn eine SVG-Datei zu groß ist, kann das Laden länger dauern und mehr Speicherplatz beanspruchen als eine kleinere Datei. Es gibt jedoch viele Möglichkeiten, SVG-Dateien zu optimieren, damit sie kleiner und schneller zu laden sind. Im Allgemeinen hat die Größe keinen großen Einfluss auf die Qualität einer SVG-Datei.
XML-basierte Vektorgrafikdateitypen wie SVG werden in Webbildern verwendet, um zweidimensionale Bilder darzustellen. Welche Bilddimensionen können wir mit Hilfe von sva finden? Es gibt SVGs, die feste Abmessungen haben, aber ein beliebiges Höhen- und Breitenverhältnis für eine beliebige Anzahl von Einheiten bieten. Da SVG-Bilder in beliebiger Größe gezeichnet werden können, müssen sie keine klar definierten Abmessungen oder Seitenverhältnisse haben. Wenn das Bild skaliert werden soll, müssen Sie explizit angeben, wie es skaliert werden soll. Wenn Sie andere Bilddateien haben, können Sie den Browser zwingen, das Bild in einer anderen Größe als der eigentlichen Höhe und Breite des Containers zu zeichnen, damit es passt. Da SVG-Dateien standardmäßig responsiv sind, gibt es keinen inhärenten Zusammenhang zwischen ihrer Höhe und Breite.
Das Hinzufügen von Viewbox- und PreserveAspectRatio-Attributen zu Ihrem SVG ist häufig ein nützlicher Schritt. Das Bild wird auf das Logo oder die Grafik verkleinert, so dass nur wenig Platz benötigt wird. Wenn Sie die Datei lieber vergrößern möchten, können Sie dies tun, indem Sie die SVG-Datei per Drag & Drop in einen Texteditor ziehen.
SVG-Dateien sind mehr als nur Logos und Symbole. Diese Grafiken können für Desktop-Anwendungen in einer Vielzahl von Bildschirmgrößen und Auflösungen verwendet werden, wodurch sie das Erscheinungsbild hochwertiger Grafiken erhalten. .V-Dateien sind JPEG- und PNG-Dateien nicht nur beim Drucken oder auf einem Retina-Display überlegen, sondern sie sind auch ihren JPEG- und PNG-Pendants beim Drucken überlegen. Infolgedessen können Sie eine JPG-Datei auf einem Retina-Display verwenden, aber eine SVG-Datei sieht besser aus.

Dimensionierung einer SVG-Datei: 9 Dinge, die zu berücksichtigen sind
Bei der Größenanpassung einer SVG-Datei sind einige Dinge zu beachten. Eine Datei mit einer geringeren Auflösung wird größer. Die Bildgröße wird je nach Skalierung ebenfalls vergrößert oder verkleinert. Da der Browser die gesamte Datei lädt, wenn er versucht, sie herunterzuladen (z. B. für einen Blogbeitrag), kann die Dateigröße größer sein. Es gibt mehrere Gründe, warum die Dateigröße größer sein kann, wenn das Bild für E-Commerce-Zwecke verwendet wird. Die Dateigröße könnte kleiner sein, wenn das Bild in einer Situation verwendet wird, in der der Benutzer die Größe anpassen kann. Sechstens kann eine größere Datei zu einer geringeren Bildqualität führen. Das Herunterladen großer Dateien kann am siebten etwas länger dauern. Wenn im achten Szenario das Bild in einer Situation verwendet werden soll, in der der Benutzer es nicht dimensionieren kann, wird die Dateigröße größer. Auf einer Festplatte können größere Dateien mehr Speicherplatz beanspruchen.
Wann sollten Sie SVG nicht verwenden?
Aufgrund seiner vektorbasierten Natur ist es nicht für Bilder mit großen Details und Texturen wie in Fotografien geeignet. Logos, Symbole und andere flache Grafiken mit einfachen Farben und Formen eignen sich am besten für SVG.
Das am häufigsten verwendete Format zur Gestaltung des Webs ist SVG (Scalable Vector Graphics). Im Vergleich zu Standardbildern sind die Bilder im SVG-Format Vektorbilder und verlieren nicht an Qualität, wenn sie in einem Browser in der Größe geändert oder vergrößert werden. Je nach Gerät können zusätzliche Daten oder Assets erforderlich sein, um lösungsbasierte Probleme zu lösen. Das Standarddateiformat im W3C ist SVG. HTML, CSS und JavaScript sowie andere offene Standards und Technologien werden alle unterstützt. Aufgrund ihrer geringen Größe sind SVG-Bilder nicht so groß wie die in anderen Formaten. PNG-Grafiken können bis zum 50-fachen des Gewichts einer entsprechenden sva-Grafik wiegen.
Diese Dateien müssen kein Bild von einem Server enthalten, da sie XML- und CSS-basiert sind. Obwohl es ideal für 2D-Grafiken wie Logos und Symbole ist, ist es nicht ideal für detaillierte Bilder. Auch wenn die meisten modernen Browser dies unterstützen, ältere Versionen von Internet Explorer möglicherweise nicht.
Es gibt einige Nachteile bei der Verwendung von SVG-Bildern, aber sie können sehr vielseitig sein und in einer Vielzahl von Anwendungen verwendet werden. Der erste Nachteil von SVGs ist, dass sie aufgrund der Punkte und Pfade, die sie anstelle von Pixelstrukturen verwenden, nicht so viele Details darstellen wie andere Arten von Bildformaten. Darüber hinaus gibt die veraltete und möglicherweise fehlende zukünftige Unterstützung von SVG-Bildern Anlass zur Sorge.
Die Vor- und Nachteile der Verwendung von SVG
Es ist ein Vektorbildformat , das häufig für Grafiken und Illustrationen verwendet wird. Trotz der Tatsache, dass es einige Vorteile gegenüber anderen Bildformaten hat, funktioniert es nicht immer gut. Javascript kann in SVG gefunden werden, also müssen Sie es entfernen, bevor Sie es auf einen Server hochladen. Es gibt keine bekannten Hosting-Dienste, die SVG-Dateien unterstützen, und es gibt keine Websites, auf denen Benutzer sie hochladen können. Darüber hinaus kann die Implementierung aufgrund der Komplexität von SVG schwierig sein. Der Stil wird Ihren Vorlieben angepasst.
Probleme mit der SVG-Leistung
Ein häufiges Problem bei SVG-Dateien ist ihre Größe. Aufgrund der Beschaffenheit von Vektorgrafiken können diese sehr große Dateien sein. Dies kann zu Leistungsproblemen führen, insbesondere beim Laden in einen Webbrowser. Ein weiteres potenzielles Problem ist der Detaillierungsgrad, der in eine SVG-Datei aufgenommen werden kann. Da Vektorgrafiken viele Informationen enthalten können, können sie wiederum langsam geladen und gerendert werden.
SVG vs. Rasterbilder
Sie können nicht nur optisch ansprechende Designs für Ihre Website erstellen, sondern auch SVG verwenden, um die Lesbarkeit zu verbessern. Obwohl sie reaktionsschneller sind, hat die Größe der Bilder in SVGs keinen wesentlichen Einfluss auf die Ladezeit Ihrer Website.
Svg-Leistung vs. Png
Die Komprimierung mit SVGs bietet erhebliche Vorteile gegenüber der Komprimierung mit anderen Komprimierungstechnologien, einschließlich der Möglichkeit, Dateien ohne Kosten für den Benutzer in kleinere Dateigrößen zu komprimieren. PNGs können bei verlustfreier Komprimierung auch mit einer Rate von 5-20 % komprimiert werden, sodass sie eine größere Anzahl von Dateien speichern können. Sie sind jedoch wahrscheinlich immer noch größer als ein SVG.
Es gibt zwei Arten von Dateitypen: PNG und SVG. PNGs können trotz ihrer hohen Auflösung nicht unbegrenzt erweitert werden. Ein vektorisiertes Diagramm besteht aus Linien, Punkten, Formen und Algorithmen, die mathematisch miteinander verbunden sind. Obwohl sie beliebig groß werden können, verlieren sie mit der Zeit an Auflösung. Sie müssen keinen Code verwenden, um SVGs zu generieren; Stattdessen müssen Sie Text verwenden. Dadurch können Screenreader und Suchmaschinen diese Geräte verwenden, um festzustellen, wie zugänglich sie sind und wie sie optimiert werden können. PNGs, die in Online-Formaten weit verbreitet sind, werden von einer Vielzahl von Webbrowsern und Betriebssystemen unterstützt. Es ist möglich, Animationen mit SVG-Dateien zu erstellen, aber sie sind nicht so einfach wie GIF-Dateien.
Wenn Sie ein vielseitiges Dateiformat für ein Projekt benötigen, sind Sie bei uns genau richtig. Aufgrund des scharfen Kontrasts zwischen den beiden Dateien erscheint Ihre Website schärfer als zuvor und wird deutlich kleiner, wodurch sie nicht langsamer wird. Da sie groß sind, können Sie Ihre Designs auch großartig aussehen lassen, unabhängig davon, wie groß sie sind. Wenn Sie gedrucktes Material oder Karton erstellen möchten, benötigen Sie schließlich PNG-Dateien. Sie sind an der richtigen Stelle! SVG-Dateien sind die beste Wahl.
So wählen Sie das richtige Bilddateiformat aus
Eine SVG-Datei ist der beste Weg, um Logos, Symbole und einfache Grafiken zu erstellen. Sie werden keinen Unterschied in der Geschwindigkeit bemerken, da sie viel kleiner als eine PNG-Datei sind und schärfer erscheinen. Trotzdem unterscheidet sich die Leistung nicht wesentlich. Alle diese Formate können je nach Bildtyp verkleinert oder vergrößert werden. Unabhängig davon, wofür Sie das Bild verwenden und ob Sie glauben, dass die verbesserte Klarheit von SVG die leichte Verlangsamung wert ist oder nicht, das Ergebnis liegt ganz bei Ihnen.
