Skalierbare Vektorgrafiken (SVG): Anzeigen von Text
Veröffentlicht: 2023-02-06Bei der Anzeige von Text in Scalable Vector Graphics (SVG) gibt es zwei unterschiedliche Ansätze: die Verwendung des text-Elements oder die Verwendung des textPath-Elements. Das Textelement ist der einfachste Ansatz. Sie können die x- und y-Koordinaten angeben, an denen der Text erscheinen soll, sowie die Schriftfamilie, Größe und andere typografische Eigenschaften. Mit dem textPath-Element hingegen können Sie Text entlang eines beliebigen Pfads anzeigen. Dies kann nützlich sein, um gekrümmten oder spiralförmigen Text zu erstellen oder den Konturen einer komplexen Form zu folgen. Beide Ansätze haben ihre Vor- und Nachteile, und für welche Sie sich entscheiden, hängt von Ihren speziellen Bedürfnissen ab. In diesem Artikel werden wir uns beide Methoden genauer ansehen und sehen, wie Sie mit jedem Ansatz einige allgemeine Texteffekte erstellen können.
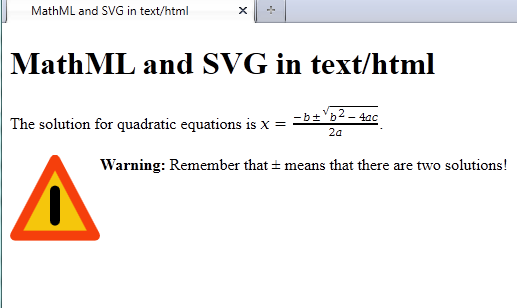
HTML-Seiten können ohne spezielle Software mit SVG-Elementen eingebettet werden.
Können Sie Text in ein SVG einfügen?

Ein SVG-Element mit dem Textattribut enthält ein Grafikelement. Auf das text>-Element kann wie auf jedes andere SVG-Grafikelement ein Farbverlauf, ein Muster, ein Beschneidungspfad, eine Maske oder ein Filter angewendet werden. Wenn in einem Element innerhalb eines text>-Elements nicht genügend Text vorhanden ist, wird ein Element nicht gerendert.
Durch Tippen auf das Symbol können Sie einen neuen Stil erstellen. Wählen Sie den Stiltyp aus, den Sie erstellen möchten: Füllung, Strich oder Pfad. Ein Stil kann zusätzlich zum Ändern seiner Farbe und Deckkraft angepasst werden. Um einen Stil auf ein ganzes SVG anzuwenden, tippen und halten Sie darauf und wählen Sie ihn dann aus dem Dropdown-Menü aus. Wenn Sie mit der Erstellung Ihres Stils fertig sind, verwenden Sie ihn in zukünftigen SVG-Dateien , indem Sie den Stil aus dem Dropdown-Menü „Stil“ auswählen und dann die Datei auswählen, auf die Sie ihn anwenden möchten. Es kann mit der Registerkarte „Grafiken“ in der Office für Android-Anwendung bearbeitet werden. Stile können angewendet werden, um das Aussehen einer SVG-Datei schnell zu ändern, und Farbe und Deckkraft können geändert werden. Um Stile auf ein ganzes SVG anzuwenden, wählen Sie ihn aus dem Stil-Dropdown-Menü aus. Wenn Sie bereits einen Stil erstellt haben, können Sie ihn in zukünftigen SVG-Dateien verwenden, indem Sie den Stil und den Dateinamen auswählen.
Verwenden Sie die Und Elemente zum Schreiben von Text in einem Rechteck in Svg
Verwenden Sie beim Erstellen von Text innerhalb eines Rechtecks die Elemente rect> und text . Das Element rect> definiert den Umriss des Rechtecks, und das Element text> definiert den darin enthaltenen Text. Die Elemente rect> und text> müssen mithilfe des *join>-Elements des Elements verbunden werden. Das Element join>, das zwei andere SVG-Elemente verbindet, ist Teil der Elementgruppe. Die Elemente rect> und text> werden zu einem zusammengeführt, und das Element svg> wird verwendet, um das zusammengeführte Element zu zeichnen.
Wie füge ich Text in einen SVG-Pfad ein?

Um einem SVG-Pfad Text hinzuzufügen, müssen Sie das Element verwenden. Dieses Element hat eine Reihe von Attributen, die steuern, wie es gerendert wird. Die wichtigsten davon sind die Attribute „x“ und „y“, die die Position des Textes angeben. Die Attribute „font-size“ und „font-family“ geben die Größe und Schriftart des Textes an.
So verwenden Sie das Textpath-Element in HTML
Das href-Attribut bezieht sich bei der Beschreibung des Ortes des Textes auf das Element *Pfad. Ein Text wird an dem Punkt gerendert, an dem der Pfad den Pfad schneidet.
Wie mache ich Svg-Text bearbeitbar?
Es gibt keine endgültige Antwort auf diese Frage, da sie von der Software abhängt, die Sie zum Erstellen und Bearbeiten Ihrer SVG-Dateien verwenden. Im Allgemeinen können Sie jedoch Text in SVG-Dateien bearbeitbar machen, indem Sie das Textelement (oder die Gruppe von Textelementen) auswählen, die Sie bearbeiten möchten, und dann das entsprechende Bearbeitungswerkzeug aus der Symbolleiste Ihrer Software auswählen. Nachdem Sie Ihre Änderungen vorgenommen haben, müssen Sie die Datei speichern, um Ihre Änderungen beizubehalten.
Text zu Svg
Es gibt einige Gründe, warum Sie Text in SVG konvertieren möchten. Ein Grund ist, wenn Sie ein Logo oder Symbol erstellen möchten, das vollständig textbasiert ist. Ein weiterer Grund ist, wenn Sie einen komplexen Texteffekt erstellen möchten, z. B. mit einem Schlagschatten oder Farbverlauf. Oder Sie möchten den Text in einem Bild einfach beibehalten, damit er später bearbeitet oder in der Größe geändert werden kann. Was auch immer der Grund ist, es gibt verschiedene Möglichkeiten, Text in SVG umzuwandeln. Eine Möglichkeit ist die Verwendung eines Vektorbearbeitungsprogramms wie Adobe Illustrator. Erstellen Sie einfach Ihren Text in Illustrator, gehen Sie dann zu Datei > Exportieren > Als Typ speichern und wählen Sie svg aus. Eine andere Möglichkeit ist die Verwendung eines Online-Konverters wie Online-Convert.com. Laden Sie einfach Ihre Textdatei hoch, wählen Sie svg als Ausgabeformat und klicken Sie auf Konvertieren.

3 Möglichkeiten, Text neben einer SVG-Grafik anzuzeigen
Es gibt mehrere Möglichkeiten, Text neben einer SVG-Grafik anzuzeigen. Die einfachste Methode besteht darin, zwei Inline-Elemente zu verwenden: svg> und span>. Wenn Sie diese Option auswählen, können Sie den Text ändern und ihn in der sva anzeigen. Alternativ können Sie ein a>-Tag verwenden, das den Pfad zum SVG-Bild mithilfe des href-Attributs angibt. Um mit dem SVG zu beginnen, gehen Sie zu dem neuen Tab oder Fenster, das gestartet wurde. Schließlich kann das contenteditable-Attribut verwendet werden, um den Text zu animieren. Wenn Sie Änderungen im SVG vornehmen, werden diese auch im SVG angezeigt.
SVG-Text-Schriftart
SVG unterstützt die folgenden Schriftformate:
– TrueType-Schriftarten (.ttf)
– OpenType-Schriftarten (.otf)
– Adobe Type 1-Schriftarten (.pfb + .afm)
– Offenes Web-Schriftformat (.woff)
– Eingebettete OpenType-Schriftarten (.eot)
– Skalierbare Vektorgrafiken-Fonts (.svg)
Für die meisten Browser ist .woff das beste Format.
Sie können jede gewünschte Schriftart in einem SVG-Dokument verwenden
Das bedeutet, dass Sie jede Art von SVG-Dokument mit jeder gewünschten Schriftart erstellen können, solange die Schriftartdateien auf Ihrem Computer installiert sind. Websites wie Google Fonts und Software wie Inkscape sind hervorragende Quellen für SVG-Schriftarten. Sie können auch mit dem Inkscape-Schriftartenmanager auf SVG-Schriftartendateien zugreifen und diese installieren. Bitte beachten Sie, dass SVG-Schriftarten derzeit nur in Safari- und Android-Browsern verwendet werden können. Aufgrund seines Fokus auf WOFF hat Firefox die Implementierung der Funktionalität in Chrome 38 (und Opera 25) auf unbestimmte Zeit verschoben. Andere Tools hingegen ermöglichen das Einbetten von SVG-Schriftarten wie Batik und Inkscape.
So fügen Sie Text im SVG-Pfad hinzu
So einfach ist das Erstellen von SVG-Text , der einem Pfad folgt, indem ein *textPath*-Element verwendet wird, das in *defs>-Tags definiert wurde. Sie können ein xlink:href-Attribut im Feld textPath> verwenden, um auf den Pfad zu verweisen. Auf den Pfad wird in SVG 2.0 mit href statt xlink: verwiesen, da xlink: entfernt wurde.
SVG-Textumriss
SVG-Textumriss ist eine Textformatierungsoption in SVG, die die einfache Erstellung von Text mit einem Umriss ermöglicht. Dies kann nützlich sein, um Text zu erstellen, der sich von einem lebhaften Hintergrund abhebt, oder um Text mit einem 3D-Effekt zu erstellen.
SVG-Textbereich
Ein SVG- Textbereich ist eine Art Textfeld, das es dem Benutzer ermöglicht, Text in einem Vektorgrafikformat einzugeben. Es ähnelt einem normalen Textbereich, ermöglicht dem Benutzer jedoch eine flexiblere und interaktivere Texteingabe.
SVG-Tags für Textpfade in Inkscape
Wenn Sie Ihren Textpfad eingerichtet haben, müssen Sie das SVG-Tag hinzufügen. Gehen Sie dazu auf die Registerkarte „Eigenschaften“ und scrollen Sie dann nach unten zur Schaltfläche „svg“. Im offenen Bereich der svg-Tags können Sie auf die Eigenschaftsliste zugreifen. Danach müssen Sie einen Textpfad erstellen, gefolgt vom *svg-Tag.
SVG Text Zeilenumbruch
SVG-Textzeilenumbruch ist eine Funktion der SVG-Spezifikation , die es ermöglicht, Text in mehrere Zeilen zu unterteilen. Dies kann nützlich sein, um besser lesbaren Text zu erstellen oder um Text zu erstellen, der in einen bestimmten Bereich passt.
So verwenden Sie Tags in Ihrem SVG-Text
Mit den span>-Tags in SVG können Sie Ihrem Text Stil und Funktionalität hinzufügen. Sie können sie verwenden, um eine Kopf- oder Fußzeile für Ihr Dokument zu generieren oder ein Inhaltsverzeichnis hinzuzufügen, wenn Sie einen Link darauf einfügen möchten. Sie können sogar verwendet werden, um Text in Abschnitte zu unterteilen.
Es ist nicht ungewöhnlich, dass span>-Tags etwas schwierig browserübergreifend zu verwenden sind. Sie müssen überprüfen, ob sie in allen Ihren Browsern funktionieren, wenn Sie sie auf einer Webseite verwenden möchten, die Sie mit anderen teilen möchten.
Die Verwendung von span>-Tags anstelle eines Textelements ist eine fantastische Möglichkeit, Ihrem Text Stil und Funktionalität hinzuzufügen. Solange Sie wissen, wie schwierig es ist, diese Apps mit einem anderen Browser zu verwenden, werden sie ihre Arbeit gut machen können.
