Skalieren der SVG-Leinwand, um sie an den Inhalt anzupassen
Veröffentlicht: 2023-01-29Skalierung bezieht sich normalerweise auf das Erhöhen oder Verringern der Größe eines Objekts oder Bildes. Beim Exportieren von SVG bezieht sich die Skalierung jedoch im Allgemeinen auf den Prozess der Größenänderung der SVG-Leinwand, um sie an den darin enthaltenen Inhalt anzupassen. Dies kann durch Festlegen der Breiten- und Höhenattribute des Elements oder durch Verwenden des viewBox-Attributs erfolgen.
Um eine Kopie Ihres Zimmers im halben Maßstab zu drucken, müssen Sie Ihr SVG mit 0,5 / WorldPrinterToScaleFactor skalieren (multiplizieren). Obwohl Auflösungsunabhängigkeit ein wichtiges Merkmal von SVG ist, gibt es auch mögliche Nachteile.
Beeinträchtigt das Skalieren von SVG-Bildern die Bildqualität?

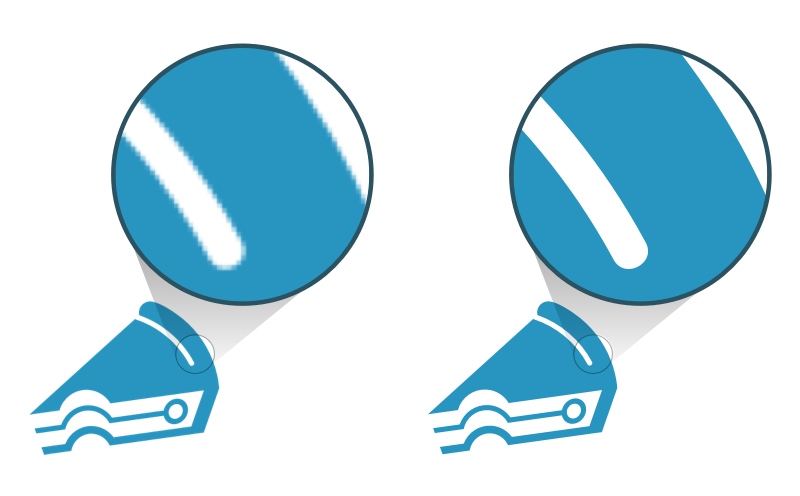
Das Skalieren eines SVG-Bildes beeinträchtigt nicht unbedingt die Bildqualität. Wenn das Bild jedoch zu stark vergrößert wird, kann es verpixelt werden und einige seiner Details verlieren.
Wenn ein Bild verkleinert wird, damit es kleiner als seine Originalgröße ist , kann es verpixelt oder verschwommen erscheinen. Wenn ein Bild vergrößert wird, um größer als seine Originalgröße zu sein, kann es außerdem verschwommen oder verzerrt werden. Da jede Situation unterschiedliche Konsequenzen hat, ist es wichtig, die beabsichtigte Verwendung eines Bildes zu berücksichtigen, bevor Sie es skalieren. Es ist am besten, ein Bild so auflösungsgetreu wie möglich zu halten, damit es auf jedem Gerät gut aussieht, beispielsweise wenn es auf einer Website verwendet wird. Wenn ein Bild jedoch in einem Druckprojekt verwendet werden soll, wäre es besser, es auf seine Originalgröße zu verkleinern, damit es auf allen Papierformaten zu sehen ist. Es ist immer wichtig, sich möglicher Nebenwirkungen bewusst zu sein und beim Skalieren von Bildern vorsichtig zu sein, unabhängig davon, wie nützlich sie sind. Viele Menschen sind mit der Unterscheidung zwischen einem Vektor- und einem Rasterbildformat nicht vertraut.
Der Unterschied zwischen Vektor- und Rasterbildformaten
Aufgrund ihrer Größe können ScalableVGs in der Größe verändert werden, ohne die Bildqualität zu beeinträchtigen. Unabhängig von Größe oder Form wird es vollkommen klar und knackig sein. Bei den meisten Bilddateitypen werden die Pixel in einer Datei im Vektorformat gespeichert. Ein Bildelement ist ein polygonales Zeichen, das aus einzelnen Segmenten besteht. Da sie weniger Platz einnehmen als ein PNG, eignen sich SVGs hervorragend als Formate für kleinere Bilder. Sie sind auch Vektordateien, was bedeutet, dass sie ohne Qualitätsverlust vergrößert werden können. Die Tatsache, dass Ihre Pixel die gleiche Größe haben wie der Bereich, den Sie anvisieren möchten, kann erklären, warum Ihr SVG verschwommen ist. Um dies zu beheben, stellen Sie zunächst die gewünschte Größe in Ihrem Bearbeitungsprogramm ein und stellen Sie dann sicher, dass alle Ihre Pixel auf dem Raster zentriert sind. Sie können Ihr SVG skalieren und gleichzeitig in einer kleineren Größe rendern. Um dies zu verhindern, stellen Sie sicher, dass vor dem Hochladen eine XML-Datei erstellt wird, um Skalierungsprobleme zu vermeiden.
Wie skalieren Sie SVGs?

Es gibt einige Möglichkeiten, SVGs zu skalieren:
1. Verwendung des viewBox-Attributs
2. Verwenden des Attributs „konserveAspectRatio“.
3. Verwendung von CSS
4. Verwenden des transform-Attributs
Spielt es eine Rolle, welche Größe ein SVG hat?
Es gibt keine endgültige Antwort auf diese Frage, da sie von einer Vielzahl von Faktoren abhängen kann, z. B. wofür die SVG-Datei verwendet wird und mit welcher Software sie angezeigt wird. Im Allgemeinen sollte die Größe einer SVG-Datei jedoch keine allzu große Rolle spielen, solange sie groß genug ist, um lesbar zu sein, und klein genug, um nicht zu viel Platz einzunehmen.

Selbst wenn sie auf eine größere Größe skaliert werden, können Vektorgrafiken auch in vergrößerter Form hochwertig erscheinen. Daher hat die Größe des Bildes keinen Einfluss auf seine Qualität. Eine SVG-Datei ist normalerweise kleiner als eine Bilddatei.
Die Größe der SVG-Datei und ihre Auswirkung auf das Design
Wenn alle Metadaten aus einem Bild entfernt werden, kann die Dateigröße je nach den verwendeten Optimierungstools nur 2,752 KB betragen. Daher ist SVG eine ansprechende Option für Logos, Symbole und andere kleine Bilder , die keine hochgrafischen Bilder erfordern. Wenn Sie das SVG auf einer Seite verwenden, deren Größe geändert werden muss, sollten Sie wissen, dass die Größe des SVG einen Einfluss auf die Größe des Bildes hat. Die Größe einer SVG ist proportional zur Größe der Standardgröße von 16 Pixeln. In diesen Fällen kann es zu einem Fehler oder einem verwirrenden Ergebnis kommen. Ein Designer ist letztendlich dafür verantwortlich, die Größe einer SVG zu bestimmen. Obwohl die Abmessungen für SVG-Dateien durch die Verwendung von Attributen erzwungen werden können, sind sie nicht immer erforderlich oder wünschenswert. Da responsives Design es ermöglicht, SVG-Dateien kleiner zu machen, ohne Kompromisse bei den Ergebnissen einzugehen, liegt das Design letztendlich beim Designer, um zu entscheiden, was für das Projekt am besten ist. Wenn Sie eine viewBox zu einer.svg-Datei hinzufügen, wird Ihre.svg-Datei in ein Bild oder einen Inline-Code umgewandelt und kann so skaliert werden, dass sie in die gewünschte Größe passt.
Können SVG-Bilder skaliert werden?
Vektorbasierte Bilder, wie z. B. SVG, sind vom Herunter- oder Herunterskalieren nicht betroffen; Andererseits verlieren Rasterbilder jedoch an Qualität, wenn sie vergrößert oder verkleinert werden.
Responsive Webdesign verwendet häufig vektorbasierte Bilder wie SVGs, um sicherzustellen, dass die Grafik scharf bleibt, egal auf welcher Bildschirmgröße oder auf welchem Gerät sie angezeigt wird. Es ist ein Dateiformat, das im Webdesign auf vielfältige Weise verwendet werden kann, einschließlich Responsive Design. Die Grafiken bleiben selbst in den schwierigsten Umgebungen lebendig, was es zu einer ausgezeichneten Wahl für die Anzeige auf einer Vielzahl von Plattformen macht. Wie erhalte ich Bilder mit sehr hoher Auflösung von Figma?
Figma SVG-Export falsche Größe
Wenn Sie versuchen, eine Figma-Datei als SVG zu exportieren, und die Datei die falsche Größe hat, liegt dies wahrscheinlich daran, dass Sie nicht die richtige Option „Exportieren als“ ausgewählt haben. Wenn Sie eine Datei als SVG exportieren, müssen Sie die Option „Datei“ anstelle der Option „Zeichenfläche“ oder „Leinwand“ auswählen. Andernfalls wird die Datei als Rasterbild exportiert, das die falsche Größe hat.
Wie ändere ich die Exportauflösung in Figma?
Wenn Sie darauf klicken, wird ein Dialogfeld geöffnet, in dem Sie die Breite und Höhe Ihres Bildes angeben können. Indem Sie die Ebene auswählen, deren Größe geändert werden soll, können Sie auch ihre Abmessungen ändern, indem Sie auf „Bearbeiten“ gehen. Verwendet GitHub Canvas oder SVG?
Können Sie Figma als SVG exportieren?
Gehen Sie dazu am besten in das Export-Menü und wählen Sie SVG aus. Sie können jederzeit das gesamte Dokument oder eine Teilmenge von Ebenen exportieren. Sobald Sie es ausgewählt haben, klicken Sie auf die Schaltfläche Exportieren, und Sie werden zum Speicherort Ihrer Datei weitergeleitet. Es handelt sich um eine Art Vektorgrafik , die im SVG-Format (Scalable Vector Graphics) generiert werden kann.
