Skalieren von SVG-Dateien in Adobe Illustrator
Veröffentlicht: 2023-02-11SVG ist ein Dateiformat für Vektorgrafiken, mit dem Designer ihre Kunstwerke ins Internet stellen können. Es ist eine der beliebtesten Möglichkeiten, Vektorgrafiken zu teilen. Wenn Sie eine SVG-Datei im Web verwenden möchten, müssen Sie sie skalieren können. Es gibt zwei Möglichkeiten, eine SVG-Datei in Adobe Illustrator zu skalieren. Die erste besteht darin, den Befehl „Skalieren“ zu verwenden. Wählen Sie das Objekt aus, das Sie skalieren möchten, und wählen Sie „Objekt“ > „Transformieren“ > „Skalieren“. Geben Sie den Prozentsatz ein, um den Sie skalieren möchten, und klicken Sie auf OK. Die zweite Möglichkeit ist die Verwendung des Befehls Größe ändern . Wählen Sie das Objekt aus, dessen Größe Sie ändern möchten, und wählen Sie „Objekt“ > „Transformieren“ > „Größe ändern“. Geben Sie die neue Breite und Höhe ein und klicken Sie auf OK. Wenn Sie eine SVG-Datei im Web verwenden, müssen Sie sie skalieren, damit sie auf allen Geräten korrekt angezeigt wird. Verwenden Sie dazu am besten das viewBox-Attribut. Das viewBox-Attribut definiert die Breite und Höhe des SVG-Bildes. Außerdem können Sie die minimale und maximale Breite und Höhe festlegen. Das bedeutet, dass das SVG-Bild immer die richtige Größe hat, egal auf welchem Gerät es angezeigt wird. Öffnen Sie zum Hinzufügen des viewBox-Attributs die SVG-Datei in einem Texteditor und fügen Sie den folgenden Code hinzu: viewBox=“0 0 100 100″. Speichern Sie die Datei und aktualisieren Sie die Seite. Das SVG-Bild hat nun auf allen Geräten die richtige Größe.
Der Prozess der Skalierung von Scalable Vector Graphics (SVG) wird beschrieben. Amelia Bellamy-Royds teilt eine epische Anleitung zur Skalierung von SVG. Die Skalierung ist eine Herausforderung, aber auch eine Chance für Innovationen. Anfänger finden es möglicherweise schwierig zu verstehen, wie sie SVG genau so einrichten, wie sie es haben möchten. Bei Rasterbildern ist das Verhältnis von Höhe zu Breite klar definiert. Wenn Sie den Browser zwingen, ein Rasterbild mit einer anderen Größe als der eigentlichen Höhe und Breite zu zeichnen, werden die Dinge verzerrt; Wenn Sie den Browser jedoch zwingen, ein anderes Seitenverhältnis zu zeichnen, werden die Dinge verzerrt. Inline-SVGs werden unabhängig von der Größe der Leinwand in der im Code angegebenen Größe gezeichnet.
ViewBox ist ein entscheidendes Teil des Puzzles für skalierbare Vektorgrafiken. Dieses Element enthält das viewBox-Element. Dieser Wert ist eine Liste mit vier Zahlen, die durch Leerzeichen oder Kommas getrennt sind: x, y, Breite und Höhe. X und Y definieren das Koordinatensystem für die linke Ecke des Ansichtsfensters. Die Höhe wird durch die Anzahl der Pixel oder Koordinaten bestimmt, die skaliert werden müssen, um sie an die verfügbare Höhe anzupassen. Wenn Sie dem Bild Abmessungen geben, die nicht dem Seitenverhältnis entsprechen, können Sie es nicht dehnen oder verzerren. Mit der neuen objekttauglichen CSS-Eigenschaft können Sie auch eine objekttaugliche CSS-Eigenschaft für andere Bildtypen erstellen.
Wenn Sie außerdemkonservierenRatioAspect=”none”aus dem Kontextmenü auswählen, wird Ihre Grafik genau wie ein Rasterbild skaliert. Wenn Sie Rasterbilder verwenden, können Sie die Breite oder Höhe des Bildes auswählen und die andere Skalierung entsprechend anpassen. Kann SVG das? Es sind zahlreiche Schritte erforderlich. Es ist eine gute Idee, die automatische Bildgrößenanpassung mit einem Bild in einem andlt;img> zu verwenden, aber Sie müssen ein wenig hacken, um loszulegen. Das Seitenverhältnis eines Elements kann mithilfe verschiedener CSS-Eigenschaften angepasst werden, einschließlich seiner Höhe und seines Rands. In anderen Browsern wird die Standardgröße 300*150 automatisch auf ein viewBox-fähiges Bild angewendet; dieses Verhalten ist in keiner Spezifikation definiert.
Wenn Sie die neuesten Blink/Firefox-Browser verwenden, passt Ihr Bild in die viewBox. Wenn Sie nicht sowohl die Höhe als auch die Breite der Seite angeben, verwenden diese Browser standardmäßig ihre Standardgröße. Es ist einfacher, Elemente wie das Containerelement durch Inline-SVG sowie andere ersetzte Elemente zu ersetzen. Die offizielle Höhe in einer Inline-Grafik (invertiert) ist Null. Wenn der Wert "preserveRatioAspect" festgelegt ist, wird die Grafik auf nichts skaliert. Sie möchten, dass sich Ihre Grafik so dehnt, dass sie die gesamte Breite des Rahmens abdeckt und auf den Polsterbereich übergeht, der sorgfältig ausgewählt wurde, um das richtige Seitenverhältnis einzuhalten. ViewBox und PreserveRatioAspect sind Beispiele für äußerst anpassungsfähige Attribute. Sie können verschachtelte Elemente verwenden, um Ihre Grafikskala in separate Abschnitte zu unterteilen, von denen jeder seine eigenen Skalierungsattribute hat. Mit dieser Methode kann eine Kopfzeilengrafik so gestreckt werden, dass sie eine Breitbildanzeige abdeckt, ohne dass sie sich deplatziert anfühlt.
Sie können die viewBox in der SVG-Datei auch entweder auf Höhe oder Breite ändern. Das Seitenverhältnis wird vom Browser angepasst, solange das Gesamtseitenverhältnis konsistent bleibt.
Wie speichere ich SVG als bestimmte Größe?

Es gibt verschiedene Möglichkeiten, eine SVG-Datei in einer bestimmten Größe zu speichern. Eine Möglichkeit besteht darin, die Datei in einem Vektorbearbeitungsprogramm wie Adobe Illustrator zu öffnen und die Datei dann als PNG oder JPG in der gewünschten Größe zu exportieren. Eine andere Möglichkeit besteht darin, die Datei in einem Texteditor zu öffnen und die Breiten- und Höhenwerte im SVG-Code auf die gewünschte Größe zu ändern.

Da es sich bei SVG um ein Vektorformat handelt, können Sie die Größe jederzeit ändern, ohne befürchten zu müssen, dass das Layout verzerrt wird. Wenn ein SVG auf einer Seite gerendert und dann in der Größe geändert wird, wird das Layout möglicherweise nicht wie geplant angezeigt. Bevor Sie die Größe Ihrer SVG ändern können, muss sie zuerst eingestellt werden.
SVG-Größenänderung: Die Vor- und Nachteile
Beim Exportieren einer SVG-Datei können Sie diese so anpassen, dass sie reagiert. Daher wird die SVG-Datei bei jeder Anzeige automatisch an die Größe des Bildschirms angepasst. Wenn die SVG-Größe jedoch später geändert wird, ist sie möglicherweise nicht so scharf. Wenn Sie die ursprünglichen Abmessungen beibehalten möchten, sollten Sie die Illustrator-Zeichenfläche auf die gewünschten Abmessungen zuschneiden, bevor Sie sie auf die gewünschten Abmessungen einstellen.
Wie exportiere ich als hochwertiges SVG aus Illustrator?

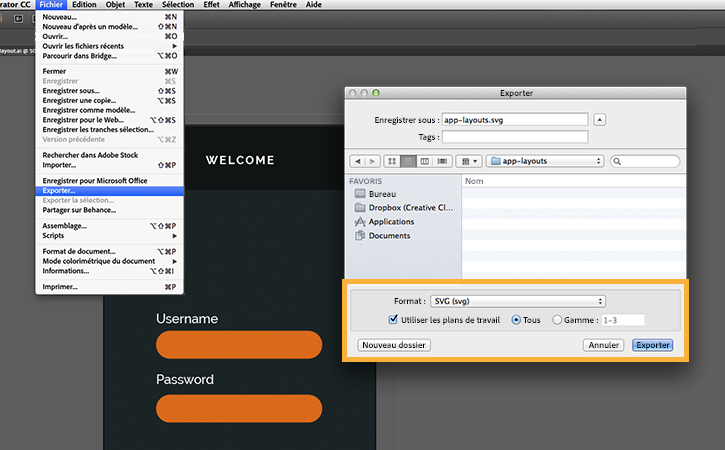
Das Speichern von SVG-Dateien aus Illustrator ist unkompliziert. Beim Exportieren der Datei können Sie im Menü „Datei“ den Typ „SVG“ auswählen und auf „Speichern unter“ klicken. Die unten gezeigten Exporteinstellungen sind die besten verfügbaren.
Der Prozess der Optimierung einer SVG-Datei beginnt mit der Erstellung der Datei und setzt sich bis zum Export fort. HTML-Webseiten können wie jede andere Anwendung schwer zu reparieren sein, wenn sie einmal erstellt wurden. Es ist wichtig, eine klare und genaue Struktur für Ihre Zeichnung bereitzustellen. Eine Illustrator-Datei besteht im Gegensatz zu einem Bitmap-Bild aus einem Pixelraster. Um einen wesentlichen Beitrag zu einem Design zu leisten, ist es wichtig, einfache Elemente wie Linie, Rechteck und Kreis zu verwenden. Einfache Formen haben weniger Dateien und Code, wodurch sie einfacher zu warten und zu bearbeiten sind. Ein Pfad kann vereinfacht werden, indem einige seiner Punkte entfernt werden, was zu weniger Pfaddaten und einer kleineren Dateigröße führt.
Da es sich um ein eigenständiges Element handelt, kann es gesucht, aufgerufen und erneut eingegeben werden. Es ist nicht erforderlich, Pfade zu konvertieren, wenn Sie eine hochpräzise Textwiedergabe-Engine verwenden. Wenn Sie es vorziehen, verwenden Sie „ SVG-Filter “ anstelle von Illustrator- oder Photoshop-Filtereffekten. Illustrator.2 enthält jetzt ein neues Exportfenster für weboptimierte Dateien, das in Version 2015.2 hinzugefügt wurde. Die drei Optionen werden im Dropdown-Menü in der ersten Dropdown-Liste für Ihr SVG angezeigt. Ein gegliederter Text gibt Ihnen zwar die vollständige visuelle Kontrolle über die Typografie, ist aber auch mit erheblichen Kosten verbunden: Die Dateigröße steigt und der Text verliert an Bearbeitbarkeit und Durchsuchbarkeit. Eine Zahl kann eine große Anzahl von Zeichenkombinationen mit einer Zufallszahl haben, während eine Zahl eine kleine Anzahl von Zeichenkombinationen haben kann.
Um die Anzahl der Dezimalstellen zu berechnen, werden Ihre Koordinaten nach dem Komma ausgefüllt, multiplizieren Sie sie mit Dezimalstellen. In den meisten Fällen reicht es aus, nur eine Dezimalstelle anzugeben. Wenn Sie Ihre Grafik als endgültige Version für die Produktion exportieren, sollten Sie diese Option auswählen. Möglicherweise haben Sie eine zusätzliche Option namens Zeichenflächen verwenden gesehen, als Sie im angezeigten Exportdialogfeld auf Exportieren als… geklickt haben. Dies kann nützlich sein, wenn Sie mehrere Zeichenflächen als separate SVG-Dateien exportieren möchten.
So exportieren Sie SVG aus Illustrator
Es gibt verschiedene Möglichkeiten, SVG-Dateien aus Adobe Illustrator zu exportieren. Eine Möglichkeit besteht darin, zu Datei > Speichern unter zu gehen und dann das SVG-Format aus dem Dropdown-Menü auszuwählen. Eine andere Möglichkeit besteht darin, zu Datei > Exportieren > Exportieren als zu gehen und dann das SVG-Format auszuwählen. Sie können auch die Funktion „Für Web speichern“ verwenden, indem Sie zu Datei > Für Web speichern gehen und dann das SVG-Format aus dem Dropdown-Menü auswählen.
Im Folgenden finden Sie eine Schritt-für-Schritt-Anleitung zum Exportieren von SVG-Dateien ins Web mit Illustrator. In Adobe Illustrator können Sie ein SVG auf drei verschiedene Arten speichern. Über die Schaltfläche Datei und Export kann eine Datei exportiert werden. Wenn Sie ihm folgen, befinden Sie sich auf dem Weg der größten Errungenschaft Ihres Lebens. Wenn wir ein massives SVG optimieren, ist es auch eine gute Idee, Inline-Stil oder internes CSS zu verwenden. Sie können eine Rastergrafik (z. B. ein JPG) oder eine dynamisch generierte Grafik in Ihrem SVG verwenden. Aufgrund ihrer Größe sind Schriftarten die effizientere Option zum Organisieren großer Bilder.
Um Ihre Buchstaben umzuwandeln, ändern Sie sie von einer Schriftart in Vektoren. Es ist möglich, ein Anzeigeproblem zu beheben, dies führt jedoch zu Leistungseinbußen und einer Verletzung der Barrierefreiheit. Da Sie zu viele SVGs mit zu vielen Klassennamen haben, gestalten Sie am Ende Dinge, die Sie nicht beabsichtigten. Es ist eine gute Idee, mit dezimal 2 zu gehen. Wenn wir Responsive deaktivieren, fügen wir daher den Basis-SVGs eine Höhe und Breite hinzu. Wenn wir eine Breite und Höhe in unser CSS aufnehmen, nimmt das CSS auch die gleiche Form wie das SVG an.
