Skalieren von SVG-Grafiken mit CSS
Veröffentlicht: 2023-02-03Wenn es darum geht, vektorbasierte Grafiken für das Web zu erstellen, gibt es wirklich nur ein Format, das Sie kennen müssen: SVG. Und während es möglich ist, einfache SVG-Grafiken mit Code zu erstellen, ist es viel einfacher, mit CSS damit zu arbeiten. In diesem Artikel werfen wir einen Blick darauf, wie man SVG-Grafiken mit CSS skaliert. Wir gehen auch auf einige der Vorteile der Verwendung von SVG gegenüber anderen Formaten wie PNG oder JPEG ein.
Die Verwendung von Vektorgrafiken (SVG) maßstabsgetreu. Amelia Bellamy-Royds teilt einen epischen Skalierungsleitfaden für die Skalierung von SVG. Auch wenn die Skalierung von Rastergrafiken schwieriger ist, hat sie das Potenzial, neue Möglichkeiten zu eröffnen. Anfänger finden es möglicherweise schwierig zu verstehen, wie sie sich so verhalten können, wie sie es möchten. Anaster-Bilder sind eindeutig durch ihr Seitenverhältnis definiert, das das Verhältnis von Breite zu Höhe im Text ist. Wenn Sie erzwingen, dass ein Rasterbild kleiner als seine eigentliche Höhe und Breite ist, wird es verzerrt; Wenn Sie es jedoch erzwingen, dass es größer wird, wird es verzerrt. Inline-SVGs werden in der vom Code angegebenen Größe gezeichnet, unabhängig von der im Code angegebenen Leinwandgröße.
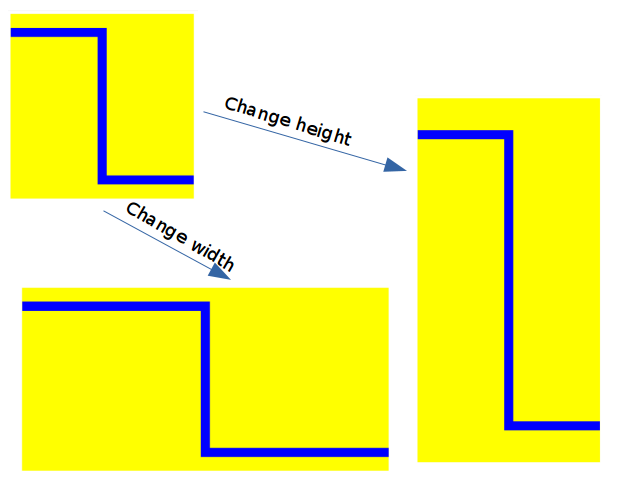
ViewBox, das letzte Stück, ist für die Gestaltung von Vektorgrafiken verantwortlich, die skaliert werden können. Das Element viewBox ist Bestandteil des Elements >svg>. Der Wert ist eine Liste von vier durch Leerzeichen oder Kommas getrennten Zahlen, die jeweils einen anderen Aspekt des Werts darstellen. x und y bestimmen das Koordinatensystem für die obere linke Ecke des Ansichtsfensters. Die Anzahl der zu skalierenden Pixel/Koordinaten wird als Höhe bezeichnet. Wenn Sie Abmessungen angeben, die nicht mit dem Seitenverhältnis übereinstimmen, wird das Bild nicht gestreckt oder verzerrt. Es ist möglich, andere Bildtypen auszurichten, indem Sie die neue Objektanpassungs-CSS-Eigenschaft verwenden.
Sie können auch die Einstellung keepRatioAspect=”none” festlegen, um Ihr Bild auf die gleiche Größe wie ein Rasterbild zu skalieren. Sie können die Breite und Höhe des Bildes anhand von Rasterbildern bestimmen und auch den anderen Maßstab an das Bild anpassen lassen. Wie generiert sva Daten mit Vektorgrafiken? Mit zunehmendem Alter wird es komplizierter. Wenn Sie ein Bild in einer *.img-Datei automatisch skalieren möchten, sollten Sie über die Verwendung einer *. Sie können das Seitenverhältnis eines Elements ändern, indem Sie seine Höhe und seinen Rand mithilfe verschiedener CSS-Eigenschaften anpassen. Andere Browser legen automatisch die Standardgröße des Bildes von 300 x 150 für Bilder mit viewBoxes fest, ohne das Verhalten anzugeben.
Mit den neuesten Blink/Firefox-Browsern ist es möglich, ein Bild so zu skalieren, dass es in die viewBox passt. Diese Browser verwenden dieselben Standardgrößen, unabhängig davon, ob Sie Höhe oder Breite angeben. Ein Containerelement ist beispielsweise die einfachste Methode für Inline-SVG, ebenso wie andere ersetzte Elemente. Die offizielle Höhe ist Null in einer Grafik, die Inline und SVG ist. Wenn der Wert "preserveRatioAspect" auf "true" gesetzt ist, wird die Grafik auf nichts reduziert. Anstatt Ihre Grafiken zu dehnen, sollten Sie betonen, dass sie sich bis zum Polsterbereich erstrecken, den Sie sorgfältig für das richtige Seitenverhältnis reserviert haben. Die Attribute von viewBox und PreservationRatio sind äußerst flexibel. verschachtelte <svg>-Elemente mit jeweils eigenen Skalierungsattributen können verwendet werden, um die Teile Ihrer Grafikskalierung zu trennen. Mit dieser Methode können Sie eine Kopfgrafik erstellen, die sowohl lang als auch flach genug ist, um eine Breitbildanzeige auszufüllen, ohne übermäßig hoch zu sein.
Kann SVG mit CSS skaliert werden?

Sie können die Höhen- und Breitenattribute des *svg* in der *svg*-Datei ändern, wenn Sie möchten. Sie können diese Regel verwenden, um die in Ihrem Code angegebenen Abmessungen und Seitenverhältnisse aufzuheben und den Inline-Teil von svg zur Standardhöhe zu machen.
Da die CSS-Eigenschaften width und height auf false gesetzt sind, können Sie SVG-Bilder nicht skalieren. Da Symbole eine feste Höhe in ihrer Form haben, werden sie durch Erhöhen der Breite des Bildes nicht größer, wenn die Höhe beschränkt ist. Mit der CSS-Eigenschaft transform können Sie Elemente drehen, skalieren, neigen und übersetzen. ViewBox=0 0 Ich bin mir nicht sicher, ob [w] [h] für einige SVGs richtig ist, ich meine die doppelte Null. Die ersten beiden Ziffern bestimmen die Position des Symbols innerhalb einer Box (ob es die volle Breite oder die volle Höhe hat) und ob das Symbol quadratisch ist (da quadratische Symbole nur funktionieren, wenn sie die volle Breite oder die volle Höhe haben).
Sie können dies auf verschiedene Weise tun. Der einfachste Weg, ein neues SVG mit Abmessungen zu erstellen, besteht darin, es als Bild zu exportieren. Es kann erforderlich sein, bestimmte Abmessungen anzulegen, was zeitaufwändig sein kann und möglicherweise nicht von allen Browsern akzeptiert wird. Alternativ können Sie den SVG Responsive Generator verwenden. Das Tool erstellt abhängig von Ihren Abmessungen und allen von Ihnen angegebenen Medienabfragen automatisch responsive SVG-Dateien, unabhängig von Ihrer Medienabfrage. Die Option ist gut, wenn Sie wissen, was Sie tun, aber es ist nicht immer einfach zu implementieren. Am besten verwenden Sie jedoch die Attribute, die Illustrator CC enthält, z. B. Breite und Höhe. Wenn Sie eine andere Größe angeben, reagiert Ihr SVG immer in allen Browsern. Dieser Schritt muss nicht auf einem Computer durchgeführt werden, wenn Sie es eilig haben oder eine große Anzahl von SVGs haben. Sie können sofort mit dem Export von responsiven SVG-Dateien aus Illustrator CC beginnen.
Wie ändere ich die Breite und Höhe eines SVG-Bildes?

Wie kann ich die Größe eines Bildes mit SVG ändern? Bevor Sie eine Datei zum Speichern als SVG auswählen können, müssen Sie zunächst eine SVG-Bilddatei hinzufügen. Ziehen Sie Ihre Bilddatei per Drag-and-Drop in den weißen Bereich und wählen Sie eine Datei aus. In diesem Schritt müssen Sie die Größenänderungseinstellungen anpassen und dann auf die Schaltfläche Größe ändern klicken. Erst nach Abschluss des Vorgangs können Sie Ihre Ergebnisse herunterladen.
Es macht viel Spaß, ein Bild in ein Kunstwerk zu verwandeln. Es war nicht einfach, aber es hat sich gelohnt. Sie haben zwei Möglichkeiten, die Größe eines SVG-Bildes zu ändern. Wenn Sie die Größe oder Höhe einer XML-Datei ändern möchten, klicken Sie auf das XML-Label. Sie können die Datei mit dem Texteditor starten. Sie sollten die folgenden Codezeilen sehen. CSS ist eine andere Lösung. Durch die Angabe von „Breite“ und „Höhe“ ändern Sie jedoch nichts an der Situation.
Kann SVG gedehnt werden?
Wenn ein SVG-Bild mit fester Länge erstellt wird, wird es genauso verarbeitet wie ein Rasterbild derselben Größe. Wenn Sie CSS verwenden, um Ihr SVG auf ein anderes Seitenverhältnis zu strecken, vergewissern Sie sich, dass Sie preventRatio=”none” in die SVG-Datei aufgenommen haben.
Die Bedeutung skalierbarer Vektorgrafiken
Um sowohl kleine als auch große Grafiken zu erstellen, können Sie das Vektorgrafikformat SVG verwenden . Mit anderen Worten, die Höhen- und Breitenattribute des SVG-Elements dürfen keine Pixel angeben; stattdessen können mehrere Einheiten verwendet werden. Die Qualität einer SVG kann somit erhalten bleiben, ohne an Aspekten einzubüßen. Wenn es um Bildgröße und Darstellungstyp geht, sind die Unterschiede zwischen diesen beiden bei SVGs irrelevant.
Können SVG-Bilder skaliert werden?
Ja, SVG-Bilder können skaliert werden. Dies liegt daran, dass SVG-Bilder Vektorbilder sind, was bedeutet, dass sie aus einer Reihe von Linien und Kurven und nicht aus Pixeln bestehen. Das bedeutet, dass sie ohne Qualitätsverlust nach oben oder unten skaliert werden können.

Bilder können mit der Software Cropping beschnitten und skaliert werden. Bei der Verwendung von SVG-Dokumenten ist dies einfach. Dieses CSS-Snippet wird durch ein SVG-Snippet ersetzt. In diesem Artikel verwenden wir die Attribute viewBox und AspectRatio, um Bilder zuzuschneiden, zu skalieren und zu positionieren. Sie werden keine Probleme haben, diese Attribute zu verwenden, also scheuen Sie sich nicht, sie auszuprobieren. Sie möchten, dass der Benutzer in der Lage ist, Bilder in jeder gewünschten Größe und jedem gewünschten Seitenverhältnis hochzuladen. Das Zuschneiden und Skalieren von Bildern innerhalb einer angepassten Box wird durch die Eigenschaften object-fit und object-position erleichtert.
Alle aktuellen Browser, einschließlich Microsoft Edge 16 und Opera Mini, unterstützen es, obwohl letzteres das Präfix -o- erfordert. PreserveAspectRatio kann verwendet werden, um die Position, Größe und Skalierung einer viewBox zu ändern, genau wie Objektanpassung und Objektposition. Angenommen, wir haben ein Quadrat und eine ViewBox mit unterschiedlichen Seitenverhältnissen (2:1). Andererseits wird die Skalierung verwendet, um das Seitenverhältnis der viewBox beizubehalten, während ihre Größe verringert wird, und ein Teil des Inhalts wird entfernt (daher der Slicing-Effekt). Es enthält 19 Werte, darunter keine, die bestimmen, wie viel Platz von jedem Element bereitgestellt wird. Das Standardverhalten des Browsers besteht darin, sowohl das Bild als auch die viewBox so zu positionieren, dass sie vom Ansichtsfenster aus vollständig sichtbar sind, wenn das Element durch ein Bild ersetzt wird und das Seitenverhältnis dieses Bildes an die viewBox angepasst wird. Durch das Ändern des Werts von „preserveAspectRatio“ können Sie bestimmen, welcher Aspekt des Bilds sich abhängig von seiner Position und Skalierung im SVG ändert.
CSS-Objektanpassung und Objektposition können zum Zuschneiden und Skalieren von Bildern verwendet werden. Sie können diese Eigenschaften nur in der neuesten Version von ME Edge sowie in jedem modernen Browser verwenden. Wenn Sie einem Bild ein >svg hinzufügen, können Sie Internet Explorer 9 unterstützen.
Grafiken, die eine Skalierung oder Korrektur erfordern, ohne an Klarheit zu verlieren, sind ideal für die Verwendung von SVG. Es ist auch relativ einfach zu bedienen, wodurch es für kleinere Bildschirme geeignet ist, was sich kaum auf die Ladezeit auswirkt. Darüber hinaus sind die Grafiken animiert, was ihnen ein dynamischeres Gefühl verleiht.
SVG-Transformation = Skalierung
Mit der Skalierungstransformation können Sie die Größe Ihrer SVG-Elemente ändern. Sie können die Größe Ihrer Elemente erhöhen oder verringern, indem Sie eine positive oder negative Zahl verwenden. Die Skalentransformation nimmt zwei Parameter: die x-Koordinate und die y-Koordinate.
Transformationsfunktionen können verwendet werden, um SVG-Elemente auf die gleiche Weise wie HTML-Transformationen zu manipulieren. Es gibt einige Dinge, die bei SVG-Elementen anders funktionieren als bei HTML-Elementen. Wir können zum Beispiel keine Funktionen mit %-Werten übersetzen (%-Werte funktionieren auch nicht für CSS-Transformationen), noch können wir Winkel mit Grad drehen oder neigen. Der Punkt, an dem HTML-Elemente ihre Koordinaten bilden, ist 50 % der Koordinaten des Elements. Im SVG-Fall gibt es einen 0 0-Punkt auf der Leinwand. Wenn eine Rotations-, Skalierungs- oder Neigetransformation auftritt, sind die Ergebnisse für verschiedene Ursprünge unterschiedlich. Wenn eine Übersetzungstransformation auf eines unserer Elemente angewendet wird, verschiebt sich die Transformation mit.
Für 2D-Elemente stehen drei Übersetzungsfunktionen zur Verfügung: translateX(tx), translateY(ty) und translate(tx[, ty). Dabei werden jeweils die x- und y-Richtungen verwendet, wie sie durch die Systemkoordinaten des Elements angegeben sind. Die dritte Translationsfunktion verschiebt das Element um tx entlang der x- und y-Achse. Die Drehung von Elementen und ihren Koordinatensystemen bezieht die Elemente auf ihre festen Ursprünge. Der Winkelwert kann in Grad (Grad), Radiant (Bogenmaß), Turns (Turns) oder Neugrad (Grad) ausgedrückt werden. Wir könnten auch den calc()-Wert verwenden (z. B. so etwas wie 25turn – 30deg), aber das funktioniert derzeit nur in Chrome 38/35. Die Rotationsfunktion kann mit dem Winkelwert calc() in Firefox 59 und höher ausgeführt werden.
Wenn wir diesen Wert in unserem CSS festlegen, können wir die x- und y-Parameter verwenden, um ihre Verwendung zu emulieren. Bei Verwendung eines SVG-Transformationsattributs werden das Element und seine Systemkoordinaten einfach um den Punkt gedreht, der durch das zweite und dritte Argument der Funktion rotation() angegeben wird. Um die Drehung in diesem Beispiel umzukehren, drehen Sie (-45 140 105) anstatt zu drehen (-45). Wir geben einfach für jede Drehung eines Elements um 90 Grad in der rechten unteren Ecke und um 90 Grad in der rechten oberen Ecke einen anderen Fixpunkt an. Wie kann ich den gleichen Effekt mit CSS-Transformationen erzielen? Bei der ersten Drehung ist es einfach, den Transformationsursprung auf rechts unten zu setzen, aber was ist mit der zweiten Drehung? Wenn wir es erneut verketten, nachdem es bereits um 90 Grad gedreht wurde, wiederholt es sich einfach.
Die Maßstabstransformation wird durch die Position des Systemursprungs in den Koordinaten bestimmt. Ein Skalierungsfaktor von (-1, 1) vergrößert ein Element, wenn es sich zusammenzieht, während ein Skalierungsfaktor außerhalb des (-1, 1)-Bereichs es vergrößert, während es sich zusammenzieht. Richtungsskalierung ist definiert als die Differenz der Skalierungsfaktoren zwischen 1 und 2. Als Ergebnis können wir in beiden Fällen Transformationsursprünge und Verkettungstransformationen definieren. Streuung verzerrt das Element auf die gleiche Weise wie Translation und Rotation und verwandelt Quadrate in Kreise und Kreise in Parallelogramme. Der Neigungswinkel ist definiert als der Winkel zwischen der End- und der Anfangsposition der Achse, nachdem die Transformation angewendet wurde. Im [0*, 90*]-Intervall wird infolge eines positiven Skew-Winkels ein Wert mit dem gleichen Vorzeichen wie die unveränderte Koordinate im Anfangswert hinzugefügt.
Bei einer Schrägstellung entlang der x-Achse bleibt die x-Koordinate für jeden Punkt unseres Elements konstant, während sich die y-Koordinate je nach Schrägstellungswinkel um einen Betrag d ändert. Wenn ein Element verzerrt wird, wird das Ergebnis durch seine Position am Ursprungspunkt seines Koordinatensystems bestimmt. Zwei Schrägtransformationen entlang derselben Achse führen je nach Ursprung der Transformation zu unterschiedlichen Ergebnissen. Der HTML-Fall (links) und der SVG-Fall (rechts) sind in der obigen Abbildung dargestellt. Während die Winkel in beiden Fällen 60 Grad betragen, werden sie durch das Vorzeichen der y-Koordinate in der oberen rechten Ecke unterschieden. Der Winkel, bei dem es sich um einen Einheitswert in der CSS-Transformationseigenschaft handelt, wird verwendet, um einen Wert in eine Transformation umzuwandeln. Degrees (Grade), Radiant (Rad), Turns (Turns) und Neugrad (Grads) können alle als diese ausgedrückt oder in einigen Fällen sogar mit calc() kombiniert werden.
Eine Transformation kann verwendet werden, um ein Element zu drehen, zu skalieren und zu neigen, genau wie ein HTML-Element. Beispielsweise können wir ein Ergebnis erhalten, wenn wir verkettete Transformationen als Wert eines SVG-Attributs in IE verwenden. Es ist jedoch hässlich. Warum gibt es dafür keine einfachere Methode? In diesem Code haben wir drei polygonartige Formen, die Sterne genannt werden. In der Demo unten können Sie sehen, wie sie relativ zum Ursprung der Leinwand (0 0) positioniert sind. Im Code oder durch Bewegen der Maus über die x,y-Paare können Sie herausfinden, welche Punkte welchen Paaren entsprechen. Mit anderen Worten, wir möchten, dass sich jeder Stern auf eine andere Weise dreht – sagen wir, sie haben einen zufälligen Winkel und ihr Index hat einen bestimmten Winkel.
