No-Code-Tutorial: Erstellen einer Zurück-nach-oben-Scrollen-Schaltfläche in Elementor
Veröffentlicht: 2022-01-13Mit Essential Addons 5.0 können Sie Website-Besuchern ganz einfach die Flexibilität bieten , jederzeit auf Ihrer Website mit einer interaktiven Schaltfläche nach oben zu scrollen . Es genügt ein Klick, um eine auffällige Schaltfläche „Nach oben scrollen“ zu erstellen und die Navigation Ihrer Website zu verbessern. Sehen Sie sich dieses Elementor-Tutorial an, um zu erfahren, wie Sie eine Scroll To Top-Schaltfläche ohne Codierung erstellen.

Warum Sie auf der Website einen Zurück-nach-oben-Scrollen-Button brauchen
Eine Schaltfläche „ Zurück nach oben scrollen “ ist keine grundlegende oder integrierte Funktion zum Erstellen von Websites. Aus jahrelanger Datenrecherche haben UX-Designer herausgefunden, dass eine Scroll To Top-Schaltfläche die Benutzererfahrung von Websites verbessert. Werfen wir also einen Blick auf die besten Anwendungsfälle, wenn für Ihre Website ein Scrollen zurück zur obersten Funktion erforderlich ist.
Wenn Sie wirklich lange Seiten oder Beiträge auf Ihrer Website haben, ist das Erstellen einer Schaltfläche „Zurück nach oben scrollen“ eine gute Wahl. Wenn sich Ihre Website-Besucher in Ihren langen Seiten und Beiträgen verloren fühlen, können sie mit einer Schaltfläche ganz einfach nach oben scrollen.
Scrollen Sie zur einfachen Navigation und zur Verbesserung des Benutzererlebnisses Ihrer Website nach oben. Ein herkömmliches Website-Design platziert die Navigationsleiste oben auf der Seite. Sie können es einfacher machen, Ihre Website zu erkunden und dorthin zurückzukehren, wo Sie sie haben möchten, indem Sie eine Schaltfläche „Zurück nach oben scrollen“ erstellen.
Wenn ein Besucher Ihrer Website zur oberen Menüleiste zurückkehren möchte, muss er eine Maus oder ein Mousepad auf seinem Laptop verwenden. Aber mit einer einfachen, aber nützlichen Schaltfläche „Nach oben scrollen“ können Website-Besucher mit nur einem Klick sofort zum oberen Bereich Ihrer Website gelangen.
3 Möglichkeiten zum Erstellen einer Schaltfläche "Zurück nach oben scrollen".
Wenn Sie Websites mit gutem UX-Ranking erkunden, werden Sie feststellen, dass die Schaltfläche „Nach oben scrollen“ nicht klebrig, reaktionsschnell und mit einem einprägsamen Erscheinungsbild bleibt. Das Erstellen einer Zurück-nach-oben-Scrollen-Schaltfläche auf Ihrer WordPress-Website hängt von Ihrem Fachwissen und den Ressourcen ab, die Sie zur Hand haben. Hier haben wir alle Möglichkeiten aufgelistet, um eine Zurück-nach-oben-Scrollen-Schaltfläche zu erstellen.
1. Holen Sie sich ein atemberaubendes Scroll-to-Top-Widget aus der Elementor-Bibliothek
Das Erstellen einer Zurück-nach-oben-Scrollen-Schaltfläche mit der Elementor -Bibliothek ist ein codefreies Verfahren. Alles, was Sie tun müssen, ist eine beliebte Elementor-Bibliothek mit der Schaltfläche „Zurück nach oben scrollen“. Dann müssen Sie nur noch die Schaltfläche auf einer Seite hinzufügen und die Webseite damit veröffentlichen.
2. Passen Sie das Symbol-Widget an, um es in die Schaltfläche „Nach oben scrollen“ zu verwandeln
Mit den vorhandenen Elementor-Widgets können Sie sie mit einfachen CSS-Kenntnissen in eine Schaltfläche zum Zurückblättern nach oben verwandeln . In diesem Fall ist das Icon-Widget von Elementor das beste Widget, das sich in die Schaltfläche „Zurück nach oben scrollen“ verwandeln lässt. Sie sollten über fundierte Kenntnisse in der Gestaltung von Websites mit Elementor verfügen.

3. Verwenden Sie eine benutzerdefinierte Codierung, um die Schaltfläche "Zurück nach oben scrollen" zu erstellen
Wenn Sie mit dem Programmieren vertraut sind und bereits Erfahrungen mit der Entwicklung von Websites gesammelt haben, können Sie ohne Verwendung einer Elementor-Bibliothek oder Widget-Abhängigkeit eine Schaltfläche „Zurück nach oben scrollen“ erstellen. Sie müssen eine benutzerdefinierte Codierung aufschreiben und sie dann in einer function.php-Datei aus Ihrem WordPress-Dashboard hinzufügen.
Vorteile der Verwendung der Elementor-Bibliothek zum Erstellen der Schaltfläche „Nach oben scrollen“.
Bevor wir zum Elementor-Tutorial zum Erstellen einer Schriftrolle springen, vergleichen wir die oben genannten Methoden nebeneinander.
Wenn Sie keine Vorkenntnisse im Programmieren haben, wird das Erstellen der Schaltfläche "Zurück nach oben scrollen" ein großer Aufwand sein. Sie müssen andere Entwickler einbeziehen und bei dieser Methode kostet es sowohl Geld als auch Zeit. Wenn Sie andererseits ein Elementor-Widget in eine Schaltfläche „Nach oben scrollen“ umwandeln, können Sie sie nicht frei nach Ihren Wünschen anpassen. Dort werden Sie beim Anpassen auf viele Hindernisse stoßen.

In Anbetracht der oben genannten Punkte ist es einfacher und zeitsparender , mit Hilfe einer Elementor-Bibliothek eine Schaltfläche zum Zurückblättern nach oben zu entwerfen. Sie erhalten ein fertiges Widget oder eine Erweiterung, sodass Sie ohne Codierung sofort eine atemberaubende Schaltfläche „Nach oben scrollen“ erstellen können. Darüber hinaus erhalten Sie mit dem Website-Builder von Elementor die größtmögliche Flexibilität bei der Gestaltung. Scrollen Sie zurück zum oberen Erscheinungsbild. Außerdem können Sie diese beeindruckende Funktion ganz einfach selbst auf Ihrer Website implementieren. Daher ist es in jeder Hinsicht die beste Wahl, sich für Elementor-Bibliotheken zu entscheiden, um die Schaltfläche „Nach oben scrollen“ zu erstellen.

Teilen von Elementor Tutorial zum Erstellen einer Schaltfläche "Zurück nach oben scrollen".
Es ist an der Zeit, das Elementor-Tutorial zum Erstellen einer interaktiven Schaltfläche „Nach oben scrollen“ für Ihre WordPress-Website zu teilen. Unter den besten Elementor-Bibliotheken haben wir für Tutorialzwecke Essential Addons For Elementor ausgewählt . Diese beeindruckende Elementor-Bibliothek verfügt über mehr als 80 Widgets und wird von über 1 Million aktiven Benutzern als vertrauenswürdig eingestuft .
So installieren und aktivieren Sie das Essential Addons for Elementor-Plugin in Ihrem Website-Dashboard und folgen Sie diesem Elementor-Tutorial Schritt für Schritt. Wenn Sie nach einem Video-Tutorial suchen, dann schauen Sie hier vorbei.
Schritt 1: Aktivieren Sie die Erweiterung „Scroll To Top“ aus der Essential Addons Elementor Library
Gehen Sie zunächst in Ihrem WordPress-Dashboard zum Bereich „Essential Addons“ und navigieren Sie zur Registerkarte „ Extensions “. Da es sich bei den Essential Addons um eine Erweiterung handelt, ist das Scroll-Back-to-Top-Feature eine Erweiterung. Schalten Sie jetzt um, um die Erweiterung sofort zu aktivieren. Vergessen Sie nicht, nach dem Aktivieren der Funktion auf „Einstellungen speichern“ zu klicken.
Schritt 2: Konfigurieren Sie das Erscheinungsbild der Schaltfläche "Zurück nach oben scrollen".
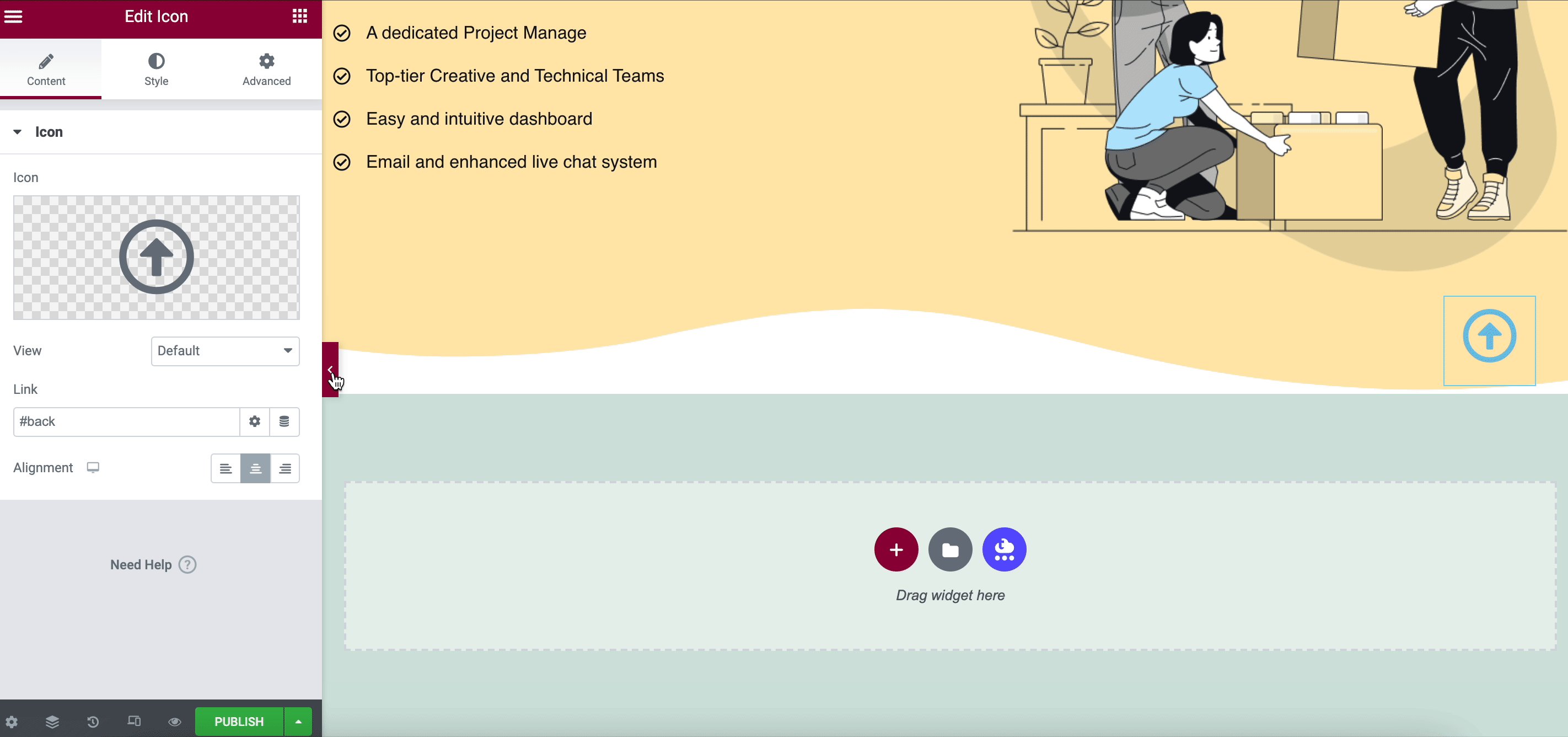
Öffnen Sie eine Seite oder einen Beitrag in Elementor von Ihrer Website, auf der Sie eine Schaltfläche „Zurück nach oben scrollen“ erstellen möchten. Klicken Sie auf das Zahnrad- oder Einstellungssymbol unten links im „ Elementor-Bedienfeld“ , um auf die „ Seiteneinstellungen“ zuzugreifen . Scrollen Sie dann zur Option „EA Scroll To Top“ und schalten Sie einfach um, um sie zu aktivieren. Es ist eine kostenlose Erweiterung in Essential Addons. Sie müssen also nicht auf PRO upgraden.
Die Erweiterung „Nach oben scrollen “ ist in der Live-Vorschau sichtbar. Das folgende Bild zeigt, wie das Standardlayout von „EA Scroll To Top“ aussehen wird:
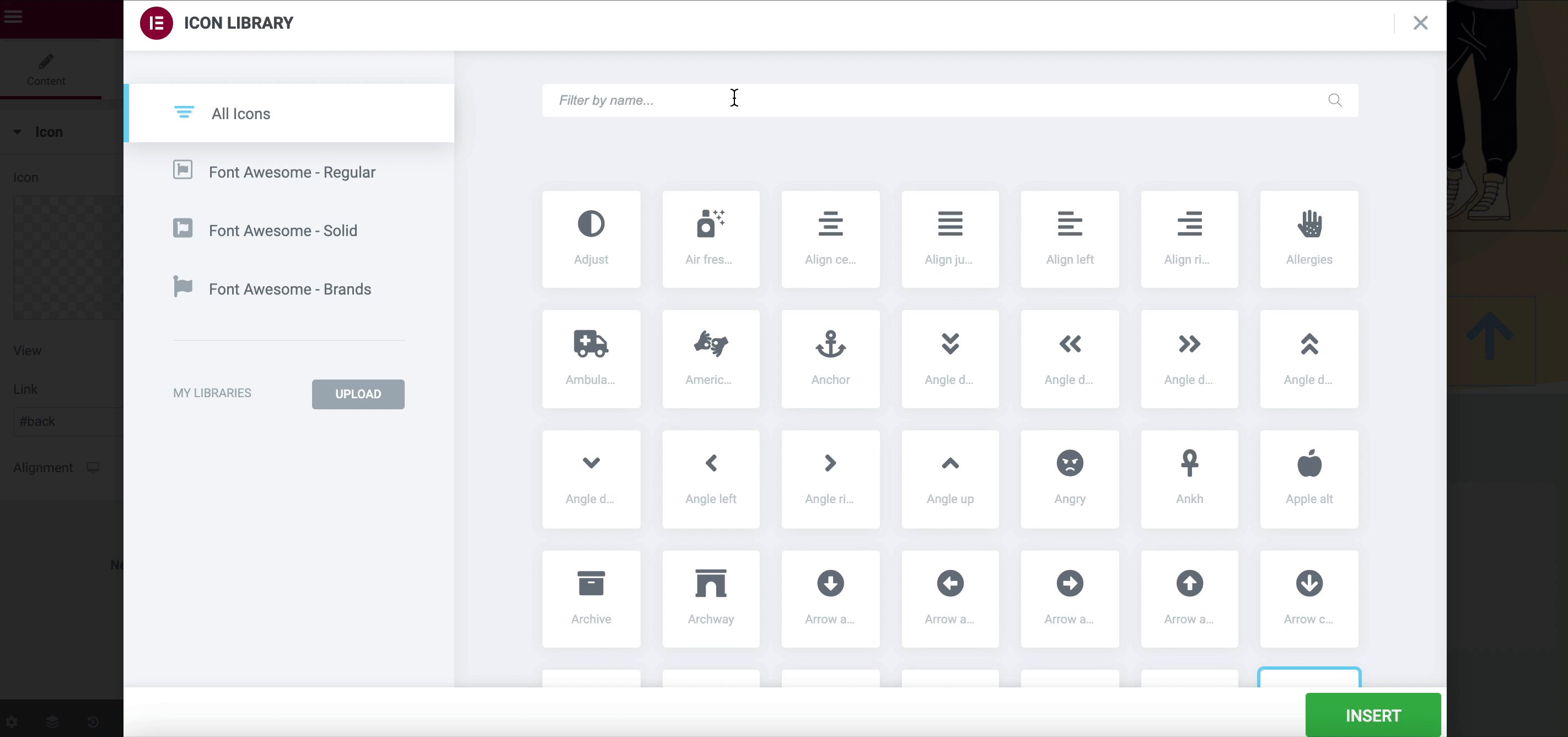
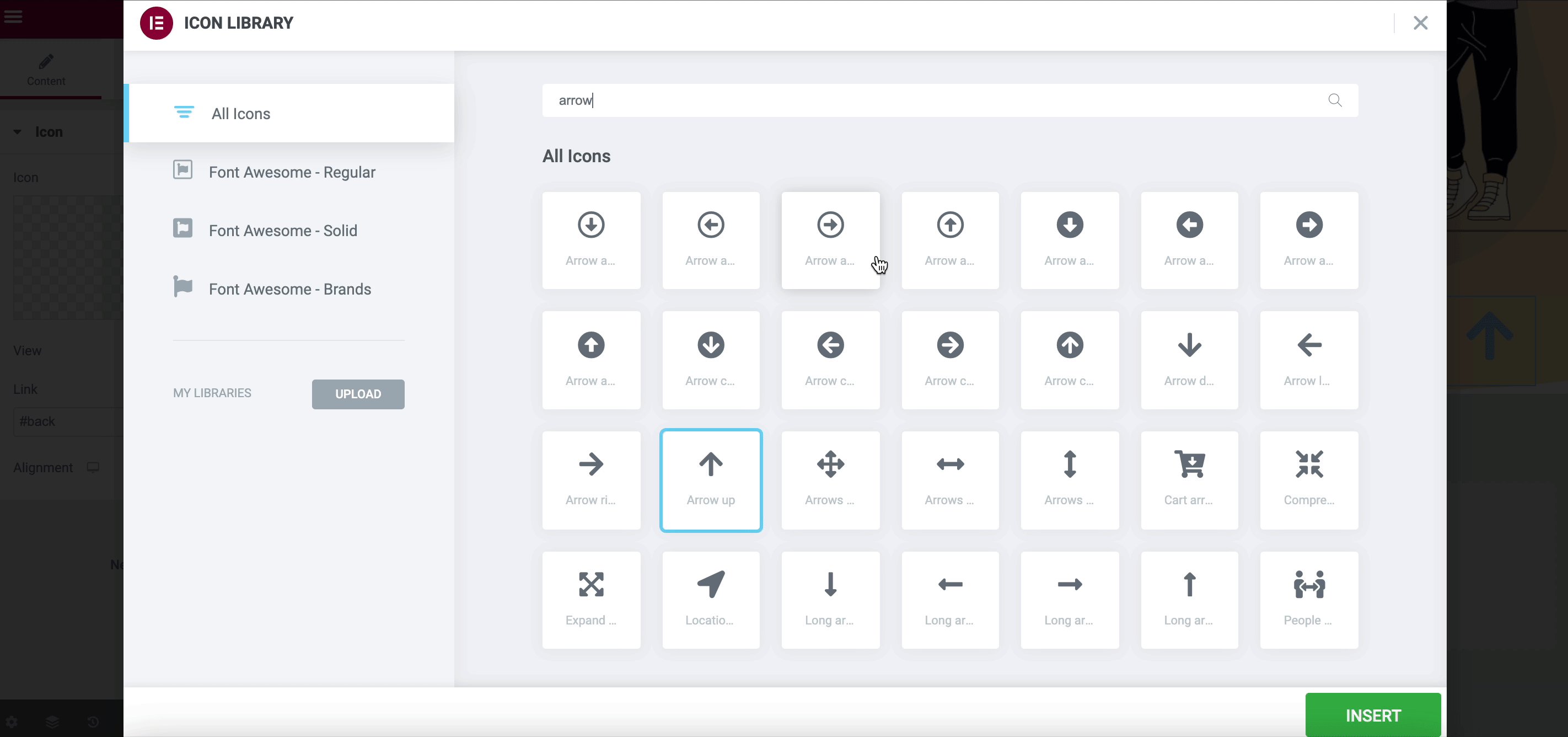
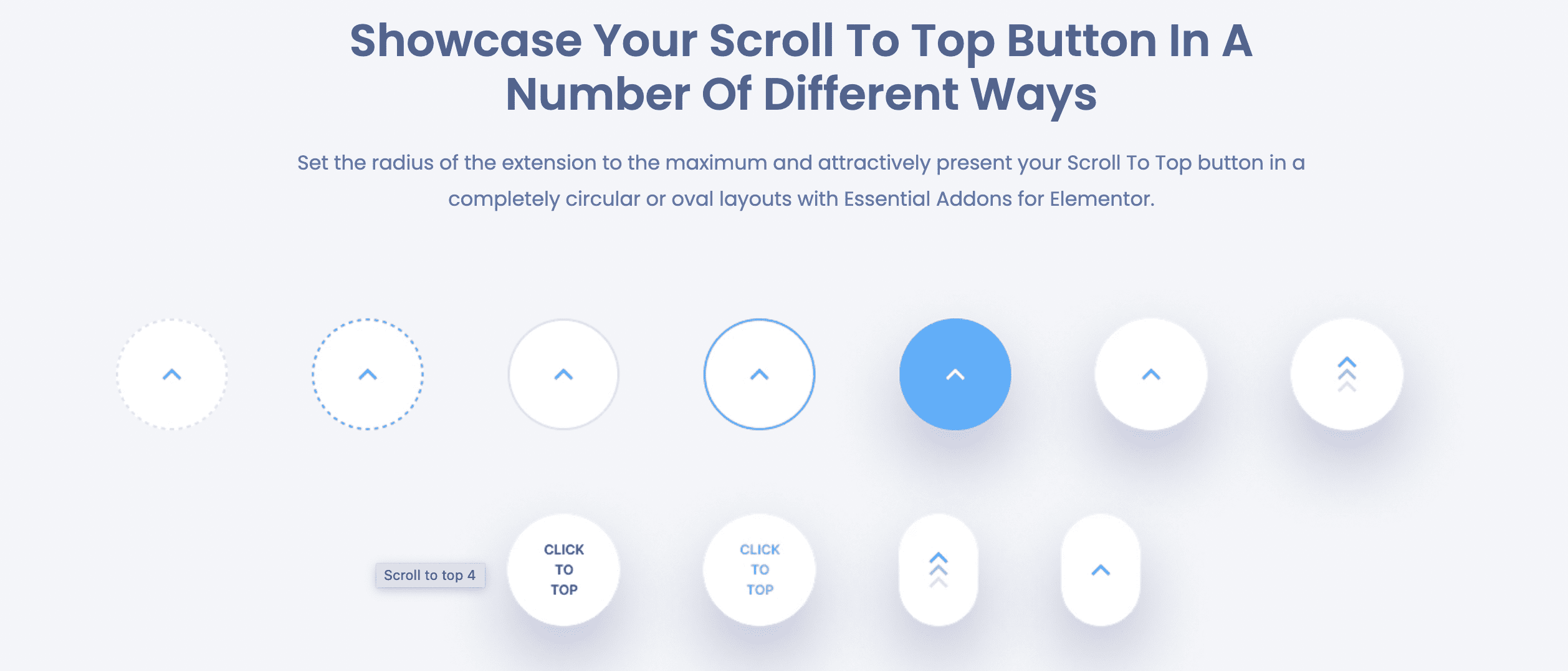
Jetzt ist es an der Zeit, das Aussehen Ihrer Scroll To Top-Schaltflächen anzupassen. Sie können das Symbol, die Farbe, die Schriftart, den Rand, die Hover-Animation usw. der Scroll To Top-Schaltflächen einfach ändern. Optimieren und drehen Sie alle verfügbaren Anpassungen und erstellen Sie eine stilvolle und dennoch interaktive Schaltfläche „Nach oben scrollen“ für Ihre Website
Endergebnis Ihrer Website mit einem Scroll-to-Top-Button
Nachdem Sie alle oben genannten Schritte ausgeführt und Anpassungen vorgenommen haben, ist es jetzt an der Zeit, Ihre beeindruckende Seite mit der Schaltfläche „Nach oben scrollen“ mit der Welt zu teilen. Klicken Sie dazu auf die Schaltfläche „Veröffentlichen“ für Ihr Gesicht. Die Schaltfläche "Zurück nach oben scrollen" wird sofort so auf Ihrer Website angezeigt.
Bonus: Erweiterte Funktionen der Schaltfläche "Nach oben scrollen", die Sie nur mit wesentlichen Add-Ons erhalten
So einfach können Sie mit der Erweiterung „Scroll To Top“ von Essential Addons eine Schaltfläche „Zurück nach oben scrollen“ erstellen . Abgesehen davon, dass Sie beim Scrollen Ihrer Website-Seite unterstützt werden, finden Sie hier eine Liste weiterer exklusiver Funktionen dieser Erweiterung.
️ Nicht nur für eine Seite oder einen Beitrag, sondern Sie können die Schaltfläche „Nach oben scrollen“ auch global für die gesamte Website aktivieren .
️ Sie können auch die Schaltfläche Zurück nach oben scrollen für kategorisierte Orte anzeigen. Zum Beispiel nur Seiten oder nur Beiträge.
️ Darüber hinaus erhalten Sie mit Essential Addons eine Vielzahl von Anpassungsoptionen.
Wenn Sie einfach diesem Elementor-Tutorial folgen, können Sie Ihren Website-Beiträgen und -Seiten eine interaktive Schaltfläche „Nach oben scrollen“ hinzufügen. Wenn Sie nicht weiterkommen, können Sie jederzeit mit dem engagierten Support-Team für Essential Addons kommunizieren . Und um diese Art von leicht verständlichen Elementor-Tutorials zu erhalten, vergessen Sie nicht, unseren Blog zu abonnieren .
