Wie richtet man einen WooCommerce-Shop ein? (Einfaches Tutorial 2023)
Veröffentlicht: 2023-12-27Sie fragen sich , wie Sie einen WooCommerce-Shop einrichten und Ihr eigenes Online-Geschäft starten? Wenn ja, dann gehen Sie nirgendwo hin.
WooCommerce ist die weltweit am häufigsten genutzte E-Commerce-Plattform . Es ist bekannt für seine Flexibilität , Kosteneffizienz und benutzerfreundliche Oberfläche , auch für Anfänger .
Dennoch kann die Einrichtung von WooCommerce für einige Neulinge eine entmutigende Aufgabe sein. Vielen Menschen fällt es schwer, die ersten Schritte zu unternehmen und WooCommerce richtig zu konfigurieren .
In diesem Tutorial führen wir Sie durch den gesamten Prozess der Einrichtung von WooCommerce . Außerdem lernen Sie verschiedene Möglichkeiten kennen, Ihren E-Commerce-Shop zu verbessern und zu erweitern . So lass uns anfangen!
Vorteile der Verwendung von WooCommerce für Ihren E-Commerce-Shop
Lassen Sie uns zunächst die Vorteile der Verwendung von WooCommerce für Ihren E-Commerce-Shop kennenlernen. Gehen Sie einfach die folgenden Punkte durch und Sie werden die Gründe für seine Bedeutung kennen.
- Kostengünstig: WooCommerce ist kostenlos und Open Source, sodass Sie ohne Anfangskosten einen Online-Shop erstellen können. Im Gegensatz zu kostenlosen Add-ons sind kostenpflichtige Add-ons recht erschwinglich.
- Vielseitiger Verkauf: Sie können eine breite Produktpalette verkaufen. Dazu gehören physische, digitale, virtuelle, Termine, Reservierungen oder Partnerprodukte.
- Benutzerfreundlich: Die Verwendung von WooCommerce ist recht einfach. Die Benutzeroberfläche ist unkompliziert und ermöglicht Ihnen die Konfiguration von Optionen für Versand, Zahlung und so weiter.
- Erweiterbares Ökosystem: Sie erhalten viele Erweiterungen, wie Mitgliedschaften, Produktfilter, wiederkehrende Abonnements, Zahlungsgateways usw.
- Flexibel: Darüber hinaus unterstützt dieses Plugin verschiedene beliebte WordPress-Themes und Plugins, mit denen Sie Ihren Online-Shop nach Ihren Wünschen anpassen können.
- Provisionsfreie Verkäufe: Im Gegensatz zu Shopify, einem anderen bekannten E-Commerce-Builder, erhebt WooCommerce keine Provisionen, sodass Sie alle Einnahmen behalten.

Das ist nicht alles! WooCommerce ist ein leistungsstarkes WordPress-E-Commerce-Plugin, mit dem Sie Ihre Website in einen voll funktionsfähigen Online-Shop verwandeln können. Sie profitieren also von vielen Vorteilen!
Lassen Sie uns zunächst weitermachen und die Anforderungen für die Erstellung eines WooCommerce-Shops kennen.
Wesentliche Dinge, die Sie zum Erstellen eines funktionierenden WooCommerce-Shops benötigen
Um einen WooCommerce-Shop von Grund auf zu erstellen, benötigen Sie die folgenden Grundvoraussetzungen:
- Hosting-Konto: Sie müssen einen sicheren und zuverlässigen Webhosting-Anbieter auswählen, der Ihren WooCommerce-Shop speichert. Es ist besser, wenn es sich um einen WooCommerce-Hosting-Plan handelt.
- WooCommerce-Plugin: Überprüfen Sie, ob Ihr Hosting-Plan über das WooCommerce-Plugin verfügt. Wenn nicht, müssen Sie es installieren, um die E-Commerce-Funktionen auf Ihrer WordPress-Site zu erhalten.
- Domainname: Um Ihre E-Commerce-Site leicht zugänglich zu machen, registrieren Sie einen einzigartigen und einprägsamen Domainnamen. Es bezeichnet die Adresse Ihrer Website im Internet.
- SSL-Zertifikat: In Ihrem WooCommerce-Shop muss ein SSL-Zertifikat (Secure Sockets Layer) installiert sein. Dies sichert Online-Transaktionen und Kundendaten.
- E-Commerce-Modell: Wählen Sie ein geeignetes Geschäftsmodell für Ihren E-Commerce-Shop. Dabei kann es sich um Business-to-Business (B2B), Business-to-Consumer (B2C) usw. handeln.
- Produkttypen: Bestimmen Sie anhand Ihrer E-Commerce-Nische, welche Arten von Produkten Ihr Online-Shop verkauft. Es kann physisch, virtuell, Dienste, Abonnements usw. sein.
- WordPress-Theme: Wählen Sie ein responsives, WooCommerce-kompatibles Theme, das den Design- und Funktionalitätsanforderungen Ihres Shops entspricht.
Bemerkenswert ist, dass alle diese Komponenten nicht kostenlos sind und mit finanziellen Kosten verbunden sind. Das WooCommerce-Plugin selbst ist kostenlos, aber auch andere Voraussetzungen sind für die Erstellung einer Website unerlässlich. Je nachdem, welche Dienste Sie wählen, können sie daher kostenlos oder Premium sein.
Lassen Sie uns damit in unseren Hauptteil eintauchen!
Wie richtet man einen WooCommerce-Shop ein? (Schritt für Schritt)
Das Erstellen eines funktionierenden WooCommerce-Shops erfordert mehrere wichtige Schritte. Für eine reibungslose und erfolgreiche Einrichtung Ihrer E-Commerce-Website müssen Sie alle diese Schritte ausführen.
Lassen Sie uns ohne Verzögerung den gesamten Prozess zum Einrichten eines WooCommerce-Shops herausfinden!
Schritt 1: Kaufen Sie einen WooCommerce-Hostingplan
WordPress ist ein Website-Builder, mit dem Sie jede Art von Website erstellen können. Nachdem Sie das WooCommerce-Plugin hinzugefügt haben, erhält Ihre Website die E-Commerce-Funktionen. Da sie jedoch nicht für jedermann verfügbar ist, müssen Sie die Website selbst hosten.
Sie müssen also eine Webhosting-Plattform auswählen, die Ihre Website-Dateien speichert und sie weltweit zugänglich macht. Für eine WooCommerce-Website können Sie direkt einen Hosting-Dienst auswählen, der einen WooCommerce-Hosting-Plan bereitstellt. Weil WooCommerce vorinstalliert sein wird.

Die Wahl einer Webhosting-Plattform ist jedoch eine wichtige Entscheidung. Sie müssen also intensiv recherchieren, um sicherzustellen, dass die Lösung ideal für Ihre E-Commerce-Anforderungen ist.
Um Sie dabei anzuleiten, werden wir die Überlegungspunkte und Empfehlungen spezifizieren. Lass uns gehen!
Wie wählt man die beste WooCommerce-Hosting-Plattform aus?
Es reicht nicht aus, wenn Ihre Hosting-Plattform nur für WooCommerce optimiert ist. Die folgenden Punkte sind die verschiedenen Faktoren, die Sie vor dem Kauf eines Hosting-Plans berücksichtigen müssen:
- Sicherheit: Sicherheit ist für E-Commerce-Websites von entscheidender Bedeutung. Wählen Sie also einen Hosting-Dienst, der Sicherheitsfunktionen wie regelmäßige Backups, SSL-Zertifikate usw. bietet.
- Leistung und Geschwindigkeit: Ihr Hosting-Server muss über eine gute Leistung, SSD-Speicher und schnelle Ladezeiten verfügen, damit Ihr Shop ein positives Benutzererlebnis bietet.
- Kosten: Vergleichen Sie die Preispläne der verschiedenen WooCommerce-Hosting-Anbieter. Wählen Sie anschließend einen Plan aus, der die wesentlichen Funktionen innerhalb Ihres Budgets umfasst.
- Uptime-Service: Wählen Sie einen WooCommerce-Host mit einem Uptime-Service, damit Ihnen keine Umsätze entgehen. Stellen Sie sicher, dass es ein Service Level Agreement (SLA) mit einer Verfügbarkeitsgarantie gibt.
- Serverstandort: Prüfen Sie, ob es einen Serverstandort gibt, der geografisch in der Nähe Ihrer Zielgruppe liegt. Dies verbessert die Seitenladezeiten für Kunden in dieser Region.
- Skalierbarkeit: Stellen Sie sicher, dass Ihr Hosting-Plan mit dem Wachstum Ihres Unternehmens skaliert werden kann. Ein guter Hosting-Anbieter sollte skalierbare Ressourcen für hohen Datenverkehr und Produkteinträge bieten.
Darüber hinaus können einige andere Kriterien Supportoptionen, Benutzerbewertungen, Benutzerfreundlichkeit usw. sein. Erfahren Sie alle Faktoren in unserem Leitfaden zur Auswahl einer Webhosting-Plattform.
Die 3 besten WooCommerce-Hosting-Plattformen
Lassen Sie uns nun einige der besten WooCommerce-Hosting-Plattformen herausfinden, die es wert sind, verwendet zu werden.
Diese Anbieter bieten eine verwaltete WooCommerce-Hosting-Lösung an. Mit einem Managed-Hosting-Service können Sie sich auf den Start und das Wachstum Ihres E-Commerce-Geschäfts konzentrieren. Der Hosting-Anbieter kümmert sich hingegen um die Verwaltung Ihrer Server und Websites.
Aber warum sollten Sie sich für eine Managed-Hosting-Lösung entscheiden? E-Commerce-Websites müssen dynamisch und funktional sein. Wir empfehlen daher den Kauf eines Managed-Hosting-Dienstes, um Ihnen dies zu ermöglichen.
1. Nexcess WooCommerce
Nexcess ist ein zuverlässiger, vollständig verwalteter Hosting-Anbieter mit vielen Webhosting-Lösungen für unterschiedliche Anforderungen. Auch für Online-Shops eignet sich der Hosting-Service Nexcess WooCommerce hervorragend. Es bietet Ladendesign- und Überwachungstools zur Verbesserung der Verkaufsleistung.

Darüber hinaus erhalten Sie verschiedene Leistungs- und Sicherheitsfunktionen, wie kostenlose SSL-Zertifikate, automatische tägliche Backups, CDN-Dienst (Content Delivery Network) usw.
Preisgestaltung:
Die folgende Tabelle zeigt die Preispläne für die Nexcess WooCommerce-Hosting-Lösung:
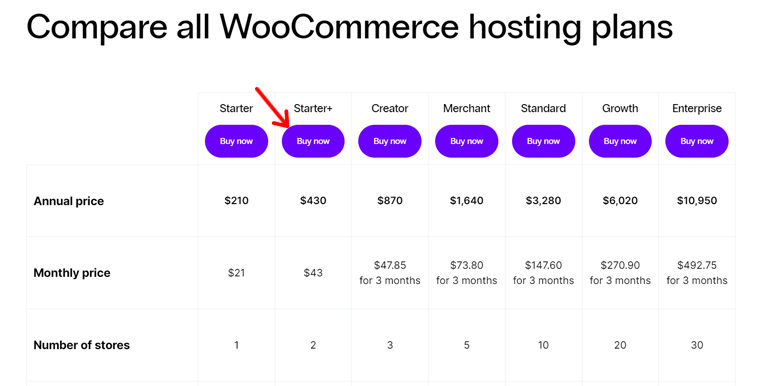
| Plan / Funktionen | Anlasser | Starter+ | Schöpfer | Händler | Standard | Wachstum | Unternehmen |
| monatlicher Preis | 21 $ | 43 $ | 47,85 $ für 3 Monate | 73,8 $ für 3 Monate | 147,6 $ für 3 Monate | 270,9 $ | 492,75 $ |
| Jahrespreis | 210 $ | 430 $ | 870 $ | 1.640 $ | 3.280 $ | 6.020 $ | 10.950 $ |
| Anzahl der Geschäfte | 1 | 2 | 3 | 5 | 10 | 20 | 30 |
| Bandbreite | 3 TB | 4 TB | 5 TB | 5 TB | 5 TB | 10 TB | 10 TB |
| Lagerung | 30 GB | 45 GB | 60 GB | 100 GB | 300 GB | 500 GB | 800 GB |
Möchten Sie mehr über die Hosting-Lösung Nexcess WooCommerce erfahren? Dann lesen Sie unbedingt die vollständige Rezension zu Nexcess WooCommerce.
2. Kinsta WooCommerce
Kinsta ist ein beliebter Cloud-Hosting-Dienstleister mit verwalteten WordPress- und WooCommerce-Hosting-Lösungen. Der Kinsta WooCommerce-Hosting-Service stellt sicher, dass Ihre technischen Anforderungen verwaltet werden. Dazu gehören Backups, Sicherheit, Caching usw.

Darüber hinaus verfügt es über ein benutzerfreundliches MyKinsta-Dashboard. Dort finden Sie Tools für Verfügbarkeitsprüfungen, lokale Entwicklung (DevKinsta), Staging-Umgebungen und so weiter.
Was ist mehr? Kinsta bietet mit Enterprise Cloudflare DDoS (Distributed Denial of Service) und Malware-Schutz absolut solide Sicherheit für Ihre Finanzdaten.
Preisgestaltung:
Schauen Sie sich unten die Preisschemata der WooCommerce-Hosting-Lösung von Kinsta an:
| Plan / Funktionen | Anlasser | Profi | Geschäft 1 | Geschäft 2 | Geschäft 3 | Geschäft 4 |
| Preis pro Monat | 24 $ | 47 $ | 77 $ | 150 $ | 227 $ | 300 $ |
| Preis pro Jahr | 350 $ | 700 $ | 1150 $ | 2250 $ | 3400 $ | 4500 $ |
| Anzahl der Site(s) | 1 | 2 | 5 | 10 | 20 | 40 |
| Besuche pro Monat | 25K | 50.000 | 100.000 | 250.000 | 400.000 | 600K |
| Lagerung | 10 GB | 20 GB | 30 GB | 40 GB | 50 GB | 60 GB |
Denken Sie darüber nach, Kinsta für Ihren WooCommerce-Shop zu verwenden? Dann erfahren Sie alles darüber in unserem Kinsta-Hosting-Testbericht.
3. Drückbar
Ein vertrauenswürdiger Hosting-Anbieter für den Aufbau stabiler WooCommerce-Shops ist Pressable. Es bietet hervorragende Support-, Sicherheits- und Leistungsfunktionen. Jeder Plan beinhaltet Jetpack Security Daily für mehr Sicherheit und Leistungsoptimierung.

Darüber hinaus verfügt das Unternehmen über einen globalen CDN- und Caching-Dienst an 28 Standorten. Letztendlich werden Ihre Websites an Ihren Zielstandorten blitzschnell geladen.
Preisgestaltung:
Finden Sie unter den folgenden Pressable-Plänen den am besten geeigneten Plan für Ihren Online-Shop heraus:
| Planen | persönlich | Anlasser | Fortschrittlich | Profi | Prämie | Geschäft | Geschäft 80 | Geschäft 100 |
| Preis pro Jahr | 250 $ | 450 $ | 600 $ | 900 $ | 1550 $ | 3500 $ | 5450 $ | 6750 $ |
| Preis pro Monat | 25 $ | 45 $ | 60 $ | 90 $ | 155 $ | 350 $ | 545 $ | 675 $ |
| WordPress-Installationen | 1 | 3 | 5 | 10 | 20 | 50 | 80 | 100 |
| Monatliche Besuche | 30.000 | 50.000 | 75.000 | 150.000 | 400.000 | 1M | 1,6 Mio | 2M |
| Lagerung | 20 GB | 30 GB | 35 GB | 50 GB | 80 GB | 200 GB | 275 GB | 325 GB |
Sie sind sich nicht sicher, ob Pressable die beste Wahl für Ihre Website ist? Dann finden Sie hier eine vollständige Rezension von Pressable, die Sie sich nicht entgehen lassen sollten.
Unsere Empfehlung – Nexcess WooCommerce
Unter allen anderen Hosting-Anbietern empfehlen wir die Verwendung von Nexcess WooCommerce für Ihren Online-Shop. Aber warum? Hier sind eine Reihe von Gründen, die unsere Aussage unterstützen:
- Free Object Cache Pro lädt Ihre Produkte schnell und sorgt für einen reibungslosen Checkout.
- Das Plugin-Leistungsüberwachungstool überwacht die Leistung, Seitenstärke und Ladezeiten Ihres Shops, sobald ein Plugin installiert oder aktualisiert wird.
- WooCommerce Automated Testing führt jede Nacht die Funktionsprüfungen des Shops durch.
- Das Tool zur Überwachung der Vertriebsleistung liefert wöchentliche Einblicke in Ihren Posteingang über Verkaufstrends, langsame Website-Geschwindigkeit usw.
- Bietet hochwertige Plugins wie Solid Security Pro und Iconic WP Plugins, um Ihrem Online-Shop viel Mehrwert zu verleihen.
- Bietet Premium-Themen wie Astra Pro, Qubely Pro und mehr. Außerdem ist Kadence kostenlos vorinstalliert.
- Glew.io Analytics ist ein fortschrittliches Analysetool mit Funktionen wie Datenvisualisierung.
- Mit der automatischen Skalierung funktioniert Ihr Shop auch bei plötzlichen Traffic-Spitzen.
- Sie können zwei Versionen Ihres Shops visuell vergleichen, um Fehler herauszufinden und zu beheben.
- Automatisiert die Bildkomprimierung und das verzögerte Laden, um die Leistung der Website zu verbessern.
Zusammenfassend bietet Nexcess WooCommerce mehrere Funktionen, Tools und Premium-Funktionen für Ihre E-Commerce-Website an einem Ort. Insgesamt steigern sie die Leistung, Skalierbarkeit, Sicherheit und vieles mehr Ihres Shops.
Daher ist es eine ideale Wahl für optimierte und effiziente E-Commerce-Abläufe. Für unsere weiteren Schritte werden wir also Nexcess nutzen!
Wie kaufe ich Nexcess und starte damit?
Um einen Nexcess WooCommerce-Hostingplan zu erwerben, müssen Sie eine Reihe von Schritten befolgen. Gehen Sie sie sorgfältig durch.
Schritt i: Wählen Sie einen WooCommerce-Hostingplan aus
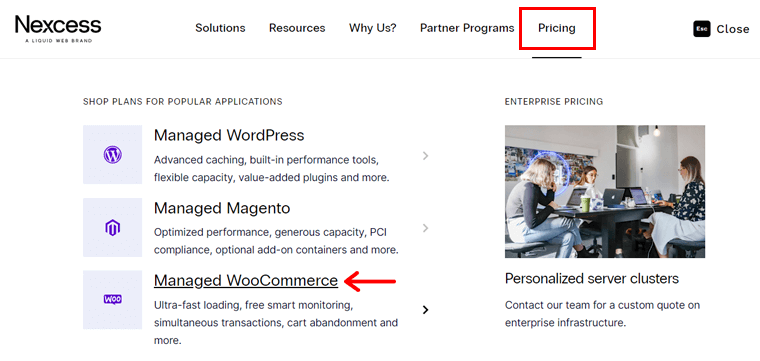
Öffnen Sie zunächst die offizielle Website von Nexcess und klicken Sie in der Navigation auf das Menü „Preise“ . Klicken Sie dann auf die Option „ Managed WooCommerce “.

Sobald Sie auf der gewünschten Seite gelandet sind, sehen Sie sich alle Preisschemata sorgfältig an. Nachdem Sie eine Auswahl getroffen haben, klicken Sie in diesem Plan auf die Schaltfläche „ Jetzt kaufen “.

Schritt ii: Schließen Sie den Kaufvorgang ab
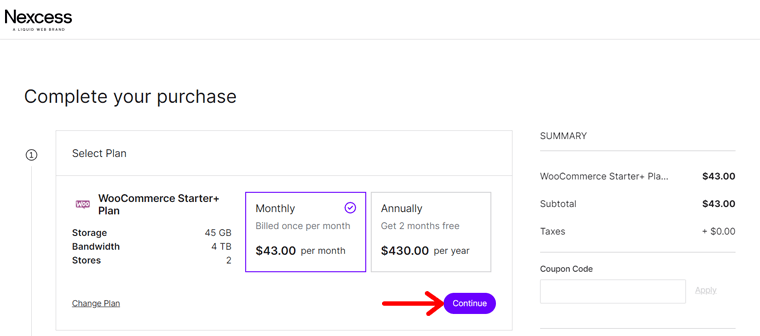
Im weiteren Verlauf wird die Checkout-Seite geöffnet. Dort können Sie den Jahres- oder Monatsplan auswählen und auf „ Weiter “ klicken.

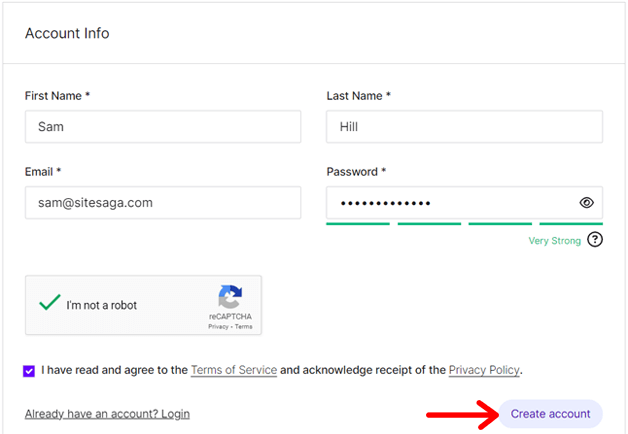
Geben Sie anschließend Ihre Kontoinformationen ein, wenn Sie ein neuer Benutzer sind. Klicken Sie dann auf die Schaltfläche „ Konto erstellen “. Wenn Sie bereits ein Konto haben, melden Sie sich direkt über die angegebene Option an.

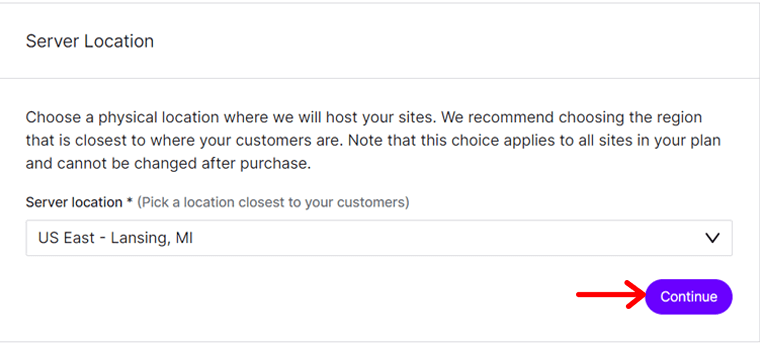
Anschließend müssen Sie Ihre Rechnungsadresse angeben und die Zahlungsinformationen eingeben. Vergessen Sie außerdem nicht, einen geeigneten Serverstandort auszuwählen. Speichern Sie die neuen Angaben weiterhin, indem Sie auf die Schaltfläche „Weiter“ klicken.

Anschließend können Sie Ihre Bestelldaten noch einmal überprüfen. Außerdem können Sie einen Gutscheincode eingeben, falls Sie einen haben. Klicken Sie abschließend auf die Schaltfläche „Kauf abschließen“ .
Anschließend erhalten Sie eine E-Mail zum Abschluss der Bestellung mit Ihrem Portal-Link und Ihren Kontoinformationen.
Schritt iii: Erste Schritte mit Nexcess Portal
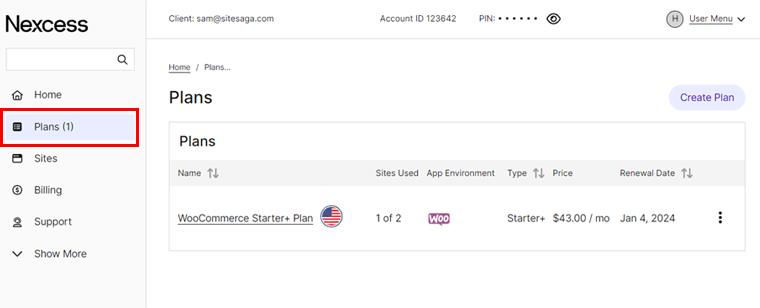
Wenn Sie sich bei Ihrem Nexcess-Portal anmelden, wird im Menü „Pläne“ Ihr Plan erstellt und WooCommerce installiert. Nachdem der Vorgang abgeschlossen ist, erhalten Sie eine weitere E-Mail über die erfolgreiche Aktivierung des Nexcess-Plans und die Installation von WooCommerce.

Insbesondere richtet Nexcess nach dem Kauf automatisch eine eigene WooCommerce-Site ein. So können Sie im Plan Ihre neue Website finden.
Das Beste daran ist, dass Sie den Namen der Website ändern und ihre Einstellungen nach Ihren Wünschen konfigurieren können. Der wichtigste Teil besteht jedoch darin, einen benutzerdefinierten Domänennamen hinzuzufügen. Erfahren Sie als nächstes mehr darüber!
Schritt 2: Holen Sie sich Ihre WooCommerce Store-Domain
Wichtig ist, dass Sie eine Domain für Ihren WooCommerce-Shop erhalten. Eine Domain ist der Name Ihrer Website, den Menschen in die Adressleiste ihres Browsers eingeben, um auf Ihre Website zuzugreifen.
Insbesondere besteht eine Domain aus zwei Teilen, einer Top-Level-Domain (TLD) und einer Second-Level-Domain (SLD). Hier ist SLD der Name Ihrer Website, während TLD die Erweiterung oder das Suffix ist.
Auf unserer Website „ SiteSaga.com “ ist beispielsweise „SiteSaga“ die SLD und „ .com “ die TLD.

Lesen Sie weiter, um alles darüber zu erfahren, wie und wo Sie einen Domainnamen erhalten. Auf geht's!
Wie wähle ich einen Domainnamen aus?
Da wir nun über Domains Bescheid wissen, fragen Sie sich vielleicht, wie Sie eine für Ihren Shop erhalten. Lernen Sie also einige wichtige Tipps kennen, die Ihnen bei der Auswahl des perfekten Domainnamens für Ihren WooCommerce-Shop helfen.
| Grund | Beschreibung |
| Relevanz für Ihr Unternehmen | Ihre Domain sollte Ihr Unternehmen oder die von Ihnen verkauften Produkte widerspiegeln. Dadurch können Kunden leichter verstehen, worum es in Ihrem WooCommerce-Shop geht. |
| Verwenden Sie Schlüsselwörter | Fügen Sie relevante Schlüsselwörter ein, die Nutzer bei der Suche nach ähnlichen Produkten wie Ihrem verwenden könnten. Dies verbessert SEO (Suchmaschinenoptimierung). |
| Halte es kurz und einfach | Stellen Sie sicher, dass Ihre Domain kurz, leicht zu buchstabieren, einprägsam und benutzerfreundlich ist. Dies verringert die Wahrscheinlichkeit von Tipp- und Schreibfehlern. |
| Vermeiden Sie Zahlen und Bindestriche | Denken Sie daran, dass Sie in Ihrer Domain keine Zahlen, Bindestriche oder andere komplexe Zeichen verwenden sollten. Dies führt nur zu Tippfehlern. |
| Denken Sie langfristig | Wählen Sie einen Domainnamen, der zu Ihrer Marke passt, auch wenn diese expandiert. Überprüfen Sie außerdem, ob es auf den wichtigsten Social-Media-Plattformen verfügbar ist, um Konsistenz zu gewährleisten. |
| Wählen Sie die richtige Erweiterung aus | „.com“ ist die beliebteste Domainendung, die Sie verwenden können. Darüber hinaus können Sie auch solche auswählen, die auf E-Commerce-Websites spezialisiert sind, z. B. „.store“. |
Daher muss die Domain Ihrer Website einzigartig und eng mit Ihrer Marke verbunden sein. Es spielt eine entscheidende Rolle bei der Unterscheidung Ihrer Website von anderen.
Außerdem erleichtert eine einprägsame Domain es den Leuten, Ihre Website zu finden und erneut zu besuchen. Daher ist die Wahl eines Domainnamens für Ihr Geschäft ein wichtiger Schritt beim Aufbau Ihrer Online-Präsenz.
Eine ausführliche Anleitung zur Auswahl eines Domainnamens erhalten Sie hier! Sind Sie immer noch verwirrt über die Auswahl einer Domain? Dann nehmen Sie die Hilfe der besten kostenlosen Domainnamen-Generatoren in Anspruch. Diese Tools generieren automatisch Domain-Ideen basierend auf Ihren Schlüsselwörtern.
Wo bekomme ich einen Domainnamen?
Es reicht nicht aus, sich nur für einen Domainnamen für Ihre Website zu entscheiden. Sie müssen die Verfügbarkeit prüfen und es registrieren, um es zu Ihrem Eigentum zu machen. Darüber hinaus können Sie den Domainnamen auf viele Arten erhalten.
1. Domain-Registrare
Ein Domain-Registrar ist ein Unternehmen, das Domains verkauft, oder ein Unternehmen, bei dem Sie eine Domain für Ihre Website registrieren können. Sie verwalten nicht nur Domänenreservierungen, sondern weisen diesen Domänen auch IP-Adressen zu.
Einige beliebte Domain-Registrare sind Namecheap, GoDaddy, Domain.com, Hostinger usw. Finden Sie auf dieser Liste die besten Domain-Registrare und die am besten geeignete Domain.
Darüber hinaus finden Sie Plattformen, die sowohl Domain-Registrierung als auch Hosting-Dienste anbieten. Tatsächlich bietet Nexcess auch Domain-Name-Dienste an. Sie können also entweder eine Domain bei Nexcess registrieren oder sie bei Namecheap kaufen.
2. Webhosting-Anbieter
Wussten Sie? Mehrere Hosting-Anbieter bieten auch Domain-Registrierungsdienste an. Wenn Sie einen solchen Host nutzen, müssen Sie nicht nach einer anderen Plattform suchen, um eine Domain für Ihren Shop zu erhalten.
Darüber hinaus bieten einige Webhosting-Dienste eine kostenlose Domain an (für das erste Jahr, wenn Sie sich für das Hosting anmelden). Ein Beispiel ist DreamHost. Sein Shared-Starter-Hosting-Plan kostet 2,95 US-Dollar pro Monat , wird jährlich in Rechnung gestellt und beinhaltet eine kostenlose Domain, die innerhalb der ersten drei Monate genutzt werden kann.

Für Ihren WooCommerce-Shop empfehlen wir jedoch eine Managed-Hosting-Plattform. Weil sie über mehr Geschwindigkeits-, Sicherheits- und Leistungsfunktionen verfügen. Zum Beispiel Nexcess .
Sie können sich also für einen verwalteten Host entscheiden und einen separaten Domain-Registrar verwenden. Oder nutzen Sie Nexcess nicht nur für das Hosting Ihres Onlineshops, sondern auch für die Domainregistrierung.
Wie ändere ich den Domainnamen bei Nexcess?
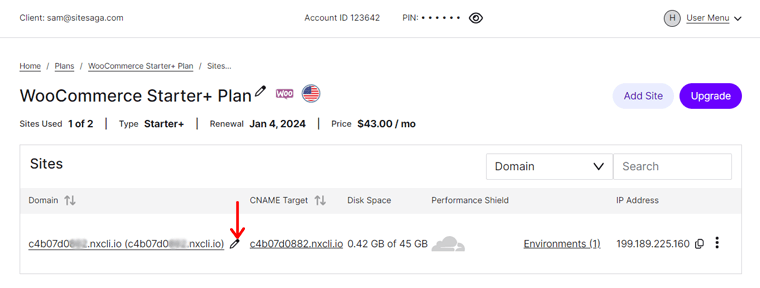
Um die Domain Ihres Nexcess WooCommerce-Shops zu ändern, klicken Sie zunächst im Kontrollbereich auf das Menü „Pläne“ . Öffnen Sie dann Ihren WooCommerce-Plan.
Wenn Sie Ihre Website in der Liste sehen, klicken Sie auf das Stiftsymbol, das Sie zum Abschnitt zur Domainkonfiguration weiterleitet.

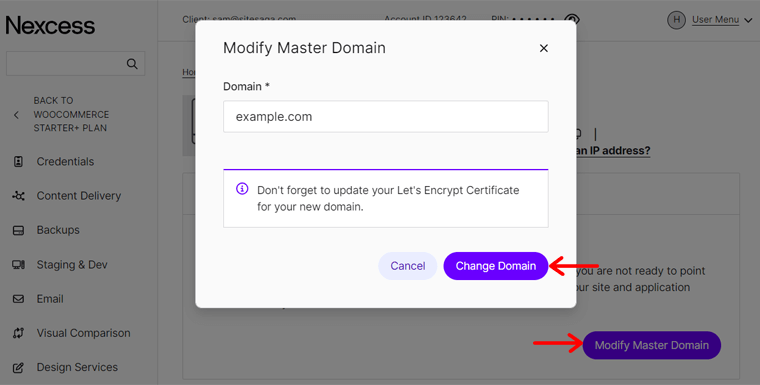
Klicken Sie hier auf die Schaltfläche „ Master-Domain ändern “ und fügen Sie die neue Domain ein. Vergessen Sie nicht, auf die Schaltfläche „ Domain ändern “ zu klicken.

Anschließend müssen Sie Ihr SSL-Zertifikat aktualisieren, den Cache leeren und die Website testen. Erfahren Sie in dieser Dokumentation, wie das geht.
Wie öffne ich Ihr WordPress-Dashboard?
Erfreulicherweise ist mit Nexcess bereits eine WordPress-Website erstellt. Nachdem Sie die Domain geändert haben, können Sie sich also direkt bei Ihrem Website-Dashboard anmelden.
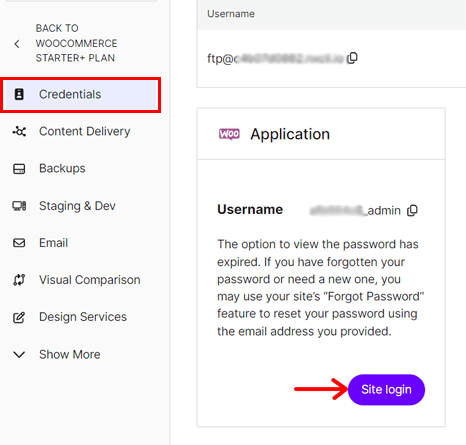
Klicken Sie dazu im gewählten Plan auf Ihre Website und Sie werden zum Menü „Anmeldeinformationen“ weitergeleitet. Dort finden Sie die Schaltfläche „ Site-Login “, auf die Sie klicken müssen.

Nun öffnet sich die Anmeldeseite, auf der Sie den Benutzernamen und das Passwort eingeben müssen. Diese Anmeldeinformationen werden alle wieder in Ihrem Nexcess-Panel definiert. Sobald Sie die Anmeldeinformationen eingegeben haben, klicken Sie auf die Schaltfläche „ Anmelden “ und schon liegt Ihr WordPress-Dashboard vor Ihnen.

Hier ist ein kurzer Prozess, wie Sie sich bei Ihrem WordPress-Dashboard anmelden.
Schritt 3: Installieren Sie ein WooCommerce-Theme
Sobald Sie sich erstklassiges Hosting und eine überzeugende Domain gesichert haben, ist der nächste entscheidende Schritt die Auswahl eines Themas. Außerdem müssen Sie Ihre Website entsprechend Ihren Geschäftsanforderungen gestalten.
Stellen Sie sich vor, Sie betreten ein Einzelhandelsgeschäft, in dem die Produkte willkürlich ausgestellt sind. In einem solchen Szenario verlassen Sie doch schnell den Laden, oder?
Ebenso ist ein professionelles und ansprechendes Design notwendig, damit Ihr Online-Shop die Besucher fesselt. Daher sollte Ihr Geschäft die Produkte gut präsentieren, um ein positives Benutzererlebnis zu gewährleisten.
Auf diese Weise verleiht Ihr WordPress-Theme der gesamten Optik Ihrer Website.
In diesem Schritt helfen wir Ihnen bei der Einrichtung eines WooCommerce-Shops, indem wir ein passendes Theme auswählen und installieren. Also, los geht’s!
Wie wähle ich das beste WooCommerce-Theme aus?
Zunächst müssen Sie alle WooCommerce-Themes entsprechend Ihren Anforderungen vergleichen. Zum Beispiel Aussehen und Funktionalität. Wählen Sie dann das perfekte aus.
Um Ihnen zu helfen, sind die folgenden Faktoren, die Sie bei der Auswahl Ihres Themas berücksichtigen sollten:
- WooCommerce-Kompatibilität: Stellen Sie sicher, dass das Theme speziell für WooCommerce-Shops entwickelt wurde. Es muss mit der neuesten WooCommerce-Version kompatibel sein.
- Responsive Design: Viele Nutzer greifen über mobile Geräte auf Online-Shops zu. Daher sollte Ihr Theme ein responsives Design haben, um ein konsistentes und benutzerfreundliches Erlebnis zu gewährleisten.
- Einfache Anpassungsoptionen: Wählen Sie ein Thema mit der richtigen Balance zwischen Anpassungsoptionen und Benutzerfreundlichkeit. Stellen Sie daher sicher, dass die Designelemente keine Programmierkenntnisse erfordern.
- Nahtlose Integration mit Plugins und Erweiterungen: Überprüfen Sie, ob das Theme WordPress-Plugins und WooCommerce-Erweiterungen unterstützt, die Sie in Ihrem Online-Shop verwenden werden.
- Geschwindigkeit und SEO: Darüber hinaus darf Ihr Theme keinen Einfluss auf die Geschwindigkeit der Website haben. Außerdem muss es über eine integrierte SEO-Optimierung verfügen. Dies verbessert die Leistung und das Ranking der Website.
Abgesehen von diesen Richtlinien enthalten einige auch Supportmaterialien, Demoinhalte, Benutzerrezensionen, Kosten, Social-Media-Integration usw. Hier finden Sie einen vollständigen Artikel zur Auswahl eines Themas.
Die 3 besten WooCommerce-Themes
Wussten Sie, dass Sie ein WooCommerce-Theme auf viele Arten erhalten können? WooCommerce selbst verfügt über einen Theme-Store mit rund 80 Themes aus verschiedenen Kategorien und Branchen. Einige E-Commerce-Nischen umfassen Lebensmittel und Getränke, Mode und Bekleidung usw.
Im offiziellen WordPress-Theme-Repository finden Sie Hunderte kostenloser E-Commerce-Themes. Für die meisten davon ist eine Premium-Version auf der Original-Website des Themas verfügbar.
Darüber hinaus gibt es mehrere Marktplätze, die Premium-WordPress-Themes verkaufen. Dies sind ThemeForest, Themify usw.
Unter einer langen Liste WooCommerce-kompatibler Themes finden Sie hier eine Auswahlliste der besten, die wir empfehlen. Also, lasst uns eintauchen!
1. Kadenz
Kadence ist ein beliebtes, vielseitiges WordPress-Theme, das auf die Bedürfnisse verschiedener Website-Besitzer, einschließlich E-Commerce-Unternehmen, zugeschnitten ist. Es enthält E-Commerce-Vorlagen, die geeignet sind, wenn Sie ein Bekleidungsgeschäft, ein Café, ein Restaurant usw. besitzen.

Darüber hinaus verfügt es über eine Warenkorbfunktion. Dadurch wird es für Sie und Ihre Besucher einfacher, im Warenkorb zu navigieren.
Ein Premium-Plan bietet auch ein Shop-Kit mit mehr als 15 leistungsstarken Modulen. Einige davon sind erweiterte Rezensionen, Variationsgalerien, Variationsmuster, Produktmarken usw.
Preisgestaltung:
Kadence ist ein kostenloses WordPress-Theme mit Premium-Add-ons und -Bundles . Sie können das kostenlose Theme aus dem WordPress.org-Theme-Repository herunterladen und auf Ihre Website hochladen. Ansonsten ist auch die direkte Installation des Themes aus dem Dashboard möglich.
Wenn Sie Zugriff auf die kostenpflichtigen Funktionen wünschen, kaufen Sie eines dieser Kadence-Preismodelle:
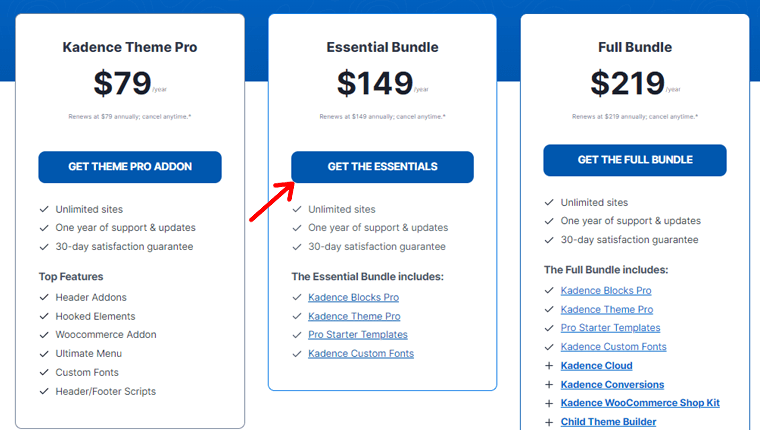
- Kadence Theme Pro: 79 $ pro Jahr, unbegrenzte Websites, WooCommerce-Add-on usw.
- Essential Bundle: 149 $ pro Jahr, Kadence Theme Pro, Pro-Starter-Vorlagen usw.
- Vollständiges Paket: 219 $ pro Jahr, Essential Bundle, WooCommerce-Shop-Kit und mehr.
Möchten Sie mehr über Kadence erfahren? Wenn ja, dann lesen Sie unseren ehrlichen Testbericht zum Kadence-Theme.
2. Neve
Wenn Sie nach einem für Mobilgeräte optimierten WordPress-Theme suchen, dann wählen Sie Neve. Dieses Theme ist für Mobilgeräte geeignet und AMP-kompatibel (Accelerated Mobile Pages), sodass Ihr Online-Shop auf jedem Gerät gut aussieht und reibungslos funktioniert.

Darüber hinaus bietet es WooCommerce-Funktionen wie Schnellansicht, Sticky Cart, Produktgalerie-Schieberegler, Wunschliste usw. Darüber hinaus finden Sie mehrere WooCommerce-Vorlagen, die Sie importieren und für Ihre Website verwenden können.
Preisgestaltung:
Neve ist auch ein Freemium- WordPress-Theme, das sowohl kostenlose als auch Premium- Pläne bietet. Um die kostenlose Version zu erhalten, laden Sie sie einfach aus dem Theme-Verzeichnis von WordPress.org herunter oder installieren Sie sie über Ihr WordPress-Dashboard.
Angenommen, die kostenlosen Funktionen reichen für Ihren Online-Shop nicht aus. Dann sind hier die Premium- Preispläne von Neve, die Sie kaufen können:
- Persönlich: 69 $ pro Jahr, unbegrenzte Websites, Header-Booster, 1 Jahr Support usw.
- Geschäftlich: 149 $ pro Jahr, Funktionen des persönlichen Plans, WooCommerce Booster, Premium-Starterseiten und mehr.
- Agentur: 259 $ pro Jahr, Businessplan-Funktionen, Otter Pro, White-Label-Support usw.
Lesen Sie unsere ausführliche Rezension des Neve-Themas, um alles darüber zu erfahren.
3. Schaufenster
Möchten Sie ein von WooCommerce entworfenes E-Commerce-Theme verwenden? Wenn ja, dann entscheiden Sie sich für Storefront.

Storefront ist ein kostenloses WooCommerce-Theme, das eine umfassende Integration mit WooCommerce und WooCommerce-Erweiterungen bietet. Sie können damit eine auf E-Commerce ausgerichtete Homepage mit Abschnitten wie „Neueste“, „Empfohlene“, „im Angebot“ und „am besten bewertete Produkte“ erstellen.
Darüber hinaus folgt dieses Thema den Richtlinien zur Barrierefreiheit. Letztendlich wird Ihr Geschäft für eine größere Zielgruppe zugänglich sein.
Preisgestaltung:
Storefront ist ein völlig kostenloses WooCommerce-Theme. Sie können es also entweder aus dem Theme-Repository von WordPress.org oder dem WooCommerce-Theme-Store herunterladen und auf Ihre Website hochladen. Eine andere Möglichkeit besteht darin, es direkt im Admin-Bereich zu installieren.
Unsere Empfehlung – Kadence
Unter allen WooCommerce-Themen empfehlen wir die Verwendung von Kadence für Ihren Online-Shop. Sehen Sie sich die folgende Liste an, um die Gründe herauszufinden:
- Das Kadence Blocks-Plugin bietet mehrere erweiterte und benutzerdefinierte Blöcke.
- Das Kadence Shop Kit bietet mehrere Module für zusätzliche Shop-Funktionalität.
- Mit Kadence Conversions können Sie den Umsatz steigern und Kunden in Ihrem Geschäft ansprechen.
- Erstellen Sie mit Kadence Galleries wunderschöne Produktgalerien und Alben.
- Einfache Social-Sharing-Funktion , mit der Kunden Ihre Produkte auf Plattformen teilen können.
- Mit dem E-Mail-Designer können Sie die benutzerdefinierten WooCommerce-E-Mail-Vorlagen bearbeiten.
- Das Hinzufügen von Google CAPTCHA zu WooCommerce-Bewertungsformularen usw. ist möglich.
Das Beste daran ist, dass Kadence und Nexcess vom selben Unternehmen stammen, sodass das kostenlose Kadence-Design automatisch auf Ihrem Dashboard installiert wird.
Wir empfehlen außerdem die Verwendung des Full Bundle. Warum? Denn Sie erhalten Zugriff auf alle aktuellen und zukünftigen Produkte in einem Paket.
Wie installiere ich das von Ihnen gewählte E-Commerce-Theme?
Sobald Sie Ihr Theme ausgewählt haben, können Sie es auf Ihrer Website installieren. Der Vorgang ist bei allen Themen nahezu gleich. Gehen wir also die Schritte zur Installation von Kadence durch.
1. Kostenlose Kadence-Installation
Schauen wir uns zunächst den Installationsprozess für das kostenlose Theme an.
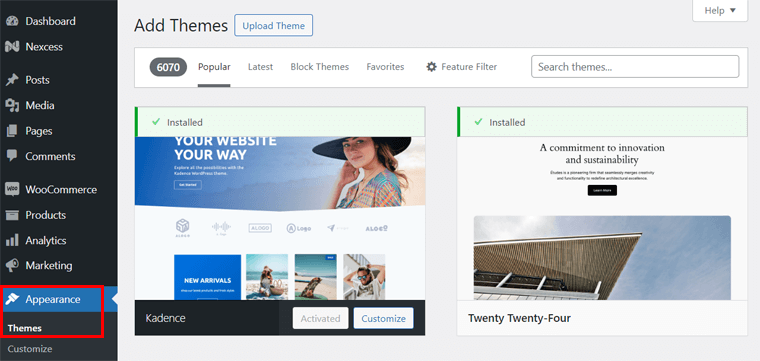
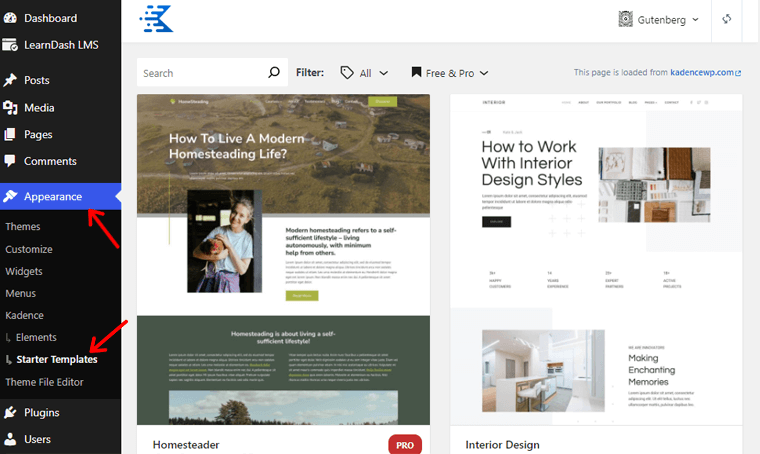
Melden Sie sich dazu bei Ihrem WordPress-Dashboard an und navigieren Sie zur Option „ Darstellung > Themes > Neues Theme hinzufügen “.
Suchen Sie dort nach „Kadence“ und klicken Sie auf die Schaltfläche „Installieren“ , sobald Sie es gefunden haben. Klicken Sie anschließend auf die Schaltfläche „Aktivieren“ , um das Theme auf Ihrer Website auszuführen.
Da Ihr Nexcess WooCommerce-Plan dies bereits für Sie erledigt, sieht es wie folgt aus:

Eine detaillierte Anleitung zur Installation eines WordPress-Themes finden Sie in diesem Artikel.
Überraschenderweise hat Ihr Nexcess-Hosting Kadence möglicherweise bereits auf Ihrer Website installiert. In diesem Fall müssen Sie die Schritte nicht manuell ausführen.
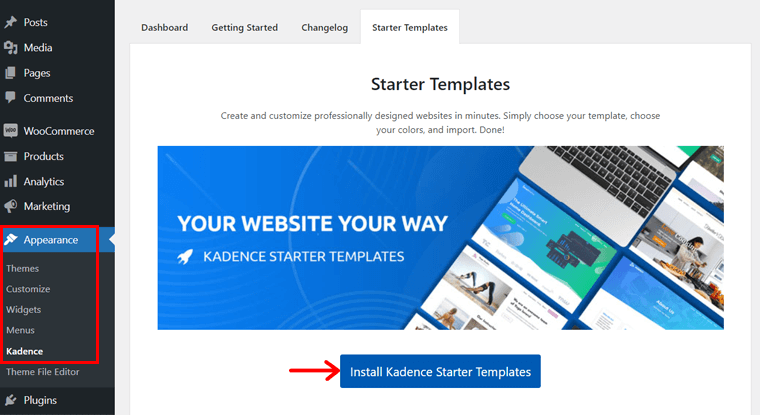
Sie müssen jedoch das Kadence-Startervorlagen-Plugin installieren, wenn Sie mit der Erstellung einer E-Commerce-Site nicht von Grund auf beginnen möchten.
Gehen Sie dazu zur Option „ Darstellung > Kadence > Starter-Vorlagen “. Klicken Sie dort auf die Schaltfläche „ Kadence Starter Templates installieren “.

2. Premium Kadence-Installation
Jetzt führen wir Sie durch den Prozess des Kaufs und der Verwendung eines Kadence-Bundles (z. B. Essential Bundle). Befolgen Sie daher sorgfältig die folgenden Schritte:
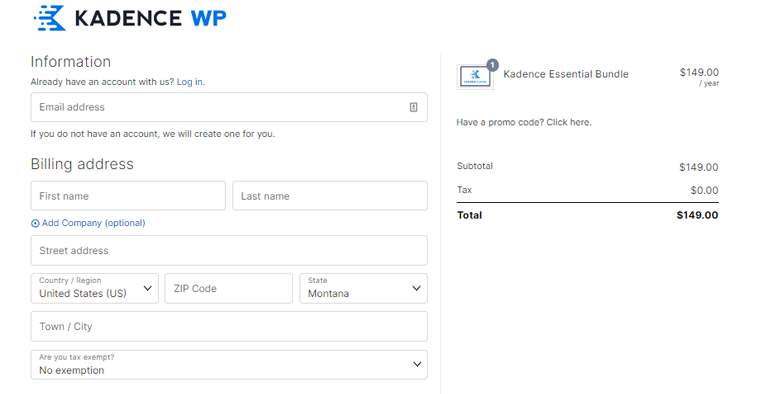
Schritt i: Kauf des Kadence Essential Bundle
Öffnen Sie zunächst die Kadence-Website und klicken Sie auf das Menü „Preise“ .

Wählen Sie unter den angegebenen Preisplänen den gewünschten aus. Klicken wir gemäß unserer Empfehlung im Paket auf die Schaltfläche „Get the Essentials“ .

Dadurch werden Sie zur Checkout-Seite weitergeleitet. Melden Sie sich hier entweder bei Ihrem Kadence-Konto an, falls Sie eines haben. Andernfalls geben Sie die E-Mail-Adresse ein, um eine neue zu erstellen.
Geben Sie anschließend Ihre Rechnungsinformationen und Zahlungsdetails ein. Vergessen Sie nicht, den Allgemeinen Geschäftsbedingungen zuzustimmen, bevor Sie auf die Schaltfläche „ Bestellung aufgeben “ klicken.

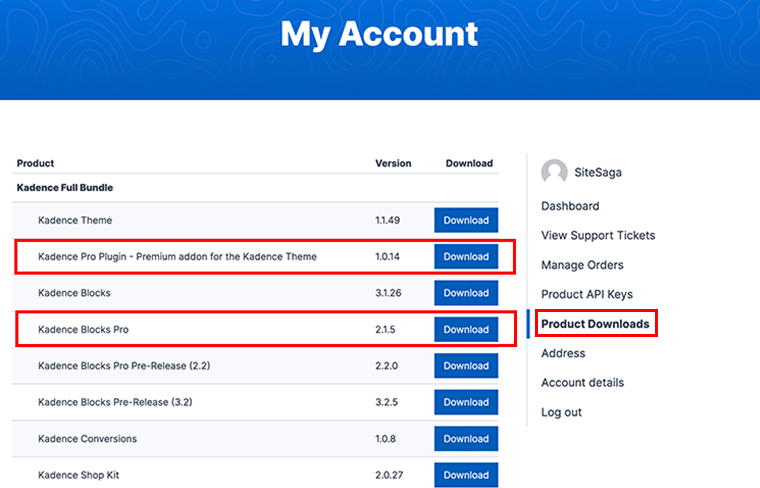
Öffnen Sie nach erfolgreichem Kauf das Menü „Konten“ in der Navigation. Gehen Sie in diesem Dashboard zur Option „ Produkt-Downloads “. Dort können Sie alle notwendigen Premium-Optionen herunterladen.
Klicken wir zunächst auf die Schaltfläche „Herunterladen“ für das Kadence Pro Plugin und Kadence Blocks Pro.

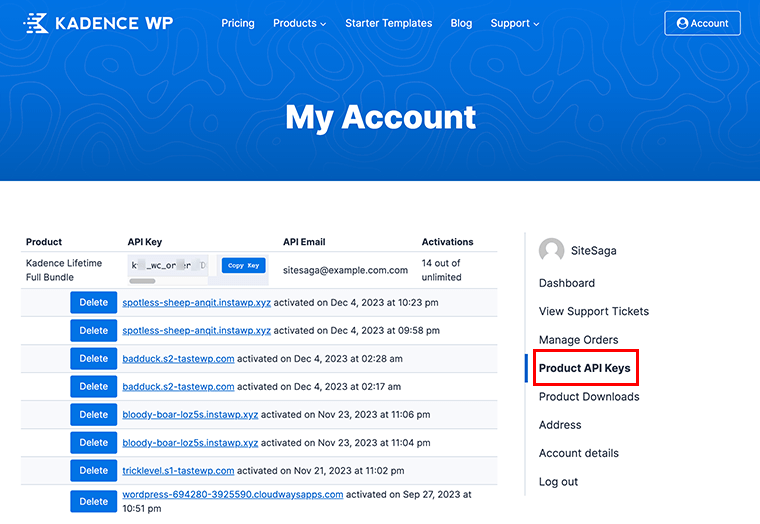
Ebenso müssen Sie den Lizenzschlüssel zum Aktivieren dieser Plugins finden. Öffnen Sie also das Menü „ Produkt-API-Schlüssel “ in der Seitenleiste. Kopieren und speichern Sie dann die Lizenzschlüssel für die Produkte.

Schritt ii: Installation des Kadence Pro
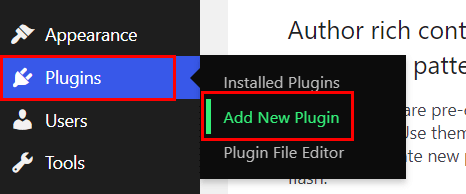
Stellen Sie in Zukunft sicher, dass Ihre Website über das kostenlose Kadence-Theme verfügt, das obligatorisch ist. Starten Sie anschließend die Kadence Pro-Installation. Navigieren Sie also zu „ Plugins > Neues Plugin hinzufügen “. Ja, Kadence Pro ist ein Add-on oder Plugin für das Theme.

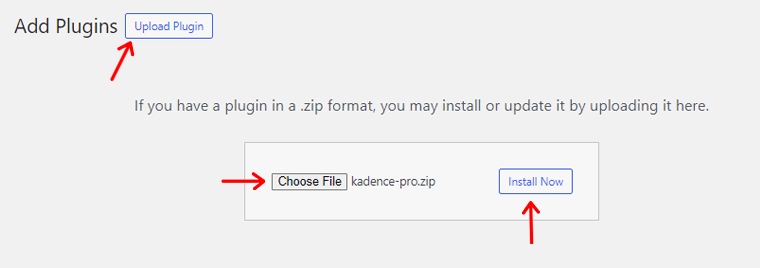
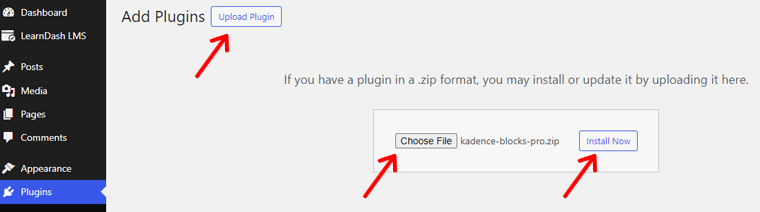
Klicken Sie anschließend auf die Schaltfläche „ Plugin hochladen “ und dann auf die Schaltfläche „ Datei auswählen “. Laden Sie anschließend den Plugin-Ordner hoch und klicken Sie auf die Schaltfläche „ Jetzt installieren “.

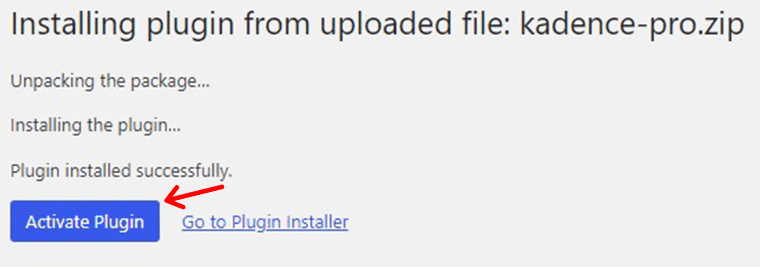
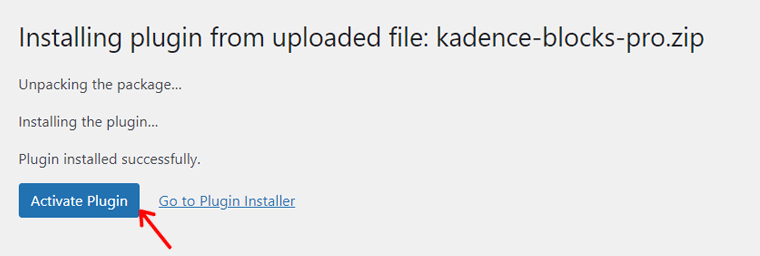
Sobald die Installation abgeschlossen ist, klicken Sie wie unten gezeigt auf die Schaltfläche „ Plugin aktivieren “.

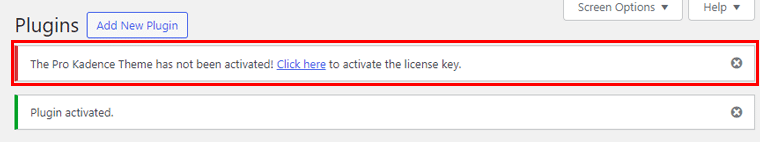
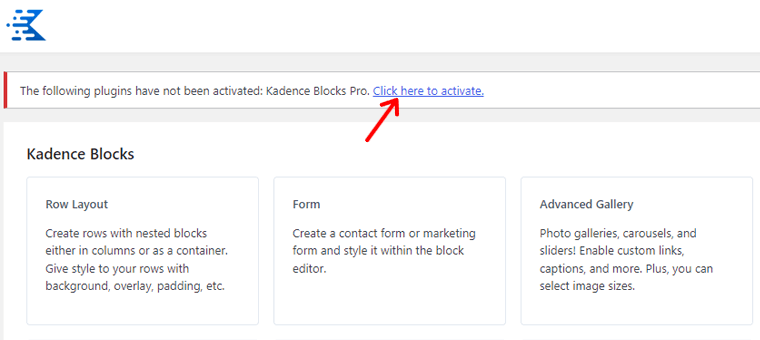
Laut Hinweis müssen Sie auch die Premium-Funktionen mit dem Lizenzschlüssel aktivieren. Klicken Sie also auf die Option „ Hier klicken “, wodurch Sie zu einem anderen Ort weitergeleitet werden.

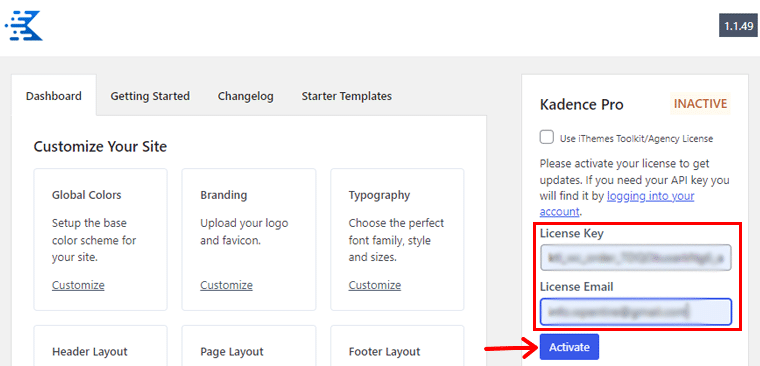
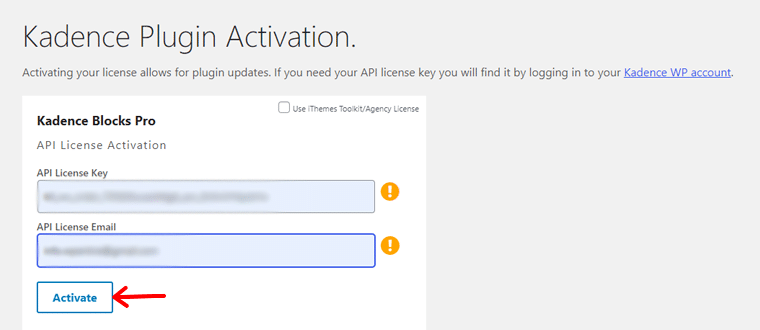
Geben Sie dort den Lizenzschlüssel und die Lizenz-E-Mail ein. Klicken Sie dann auf die Schaltfläche „ Aktivieren “. Nach einem erfolgreichen Vorgang wird für Kadence Pro eine „Aktiv“ -Meldung angezeigt.

Hier geht es um die Installation von Kadence Pro für Premium-Theme-Funktionen. Hier finden Sie eine vollständige Anleitung zur Installation eines WordPress-Plugins.
Importieren und personalisieren Sie Ihre Shop-Vorlage
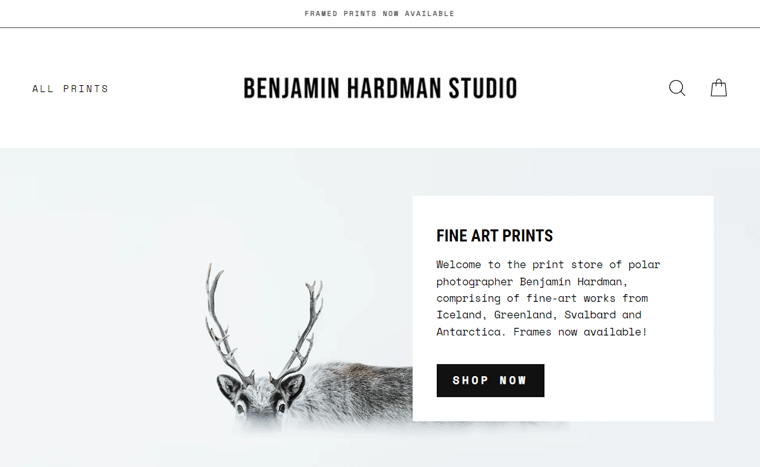
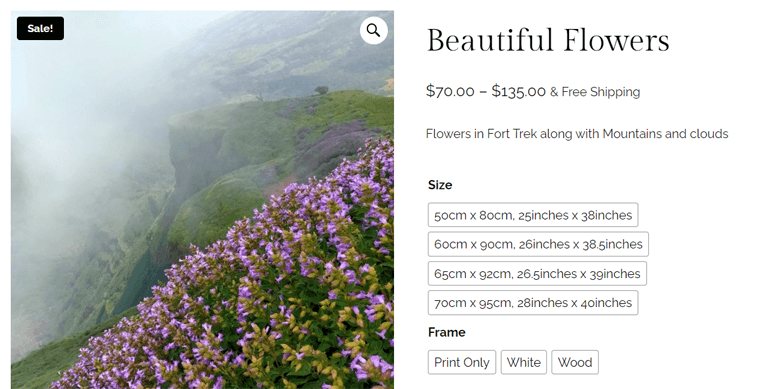
Lassen Sie uns nun mit der Bezugnahme auf eine E-Commerce-Website fortfahren. Eine beliebte E-Commerce-Site, deren Erstellungsprozess wir zeigen können, ist Benjamin Hardman Studio.

Importieren wir also mit Kadence eine passende Starter-Vorlage für den WooCommerce-Shop. Navigieren Sie zunächst zum Menü „ Darstellung > Kadence > Starter-Vorlagen “.

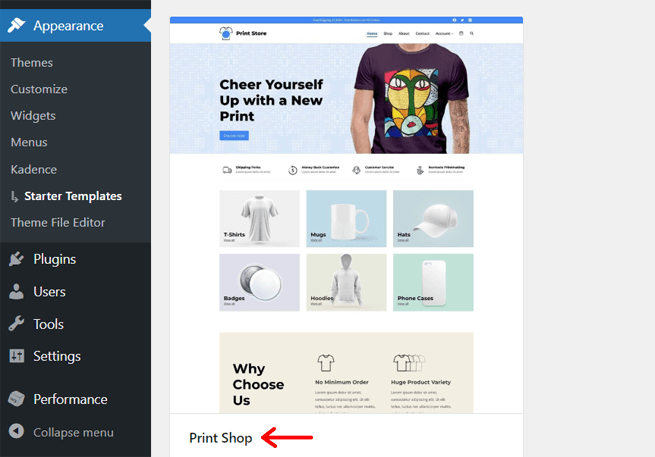
Wählen Sie dann die gewünschte Vorlage aus, die kostenlos oder kostenpflichtig sein kann. Lassen Sie uns hier eine kostenlose E-Commerce-Vorlage namens Print Shop verwenden, deren Design dem unserer gewünschten Website ähnelt.

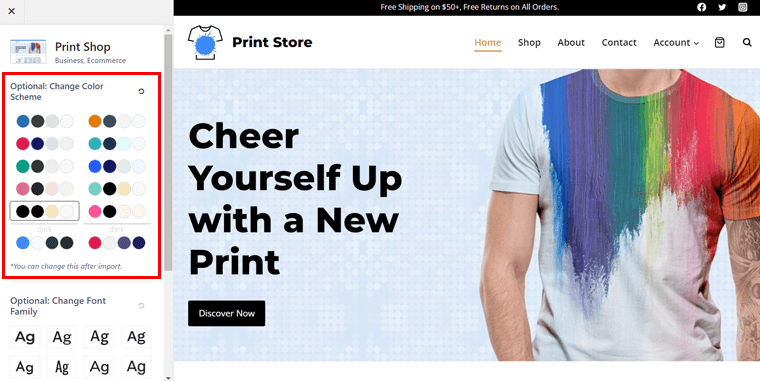
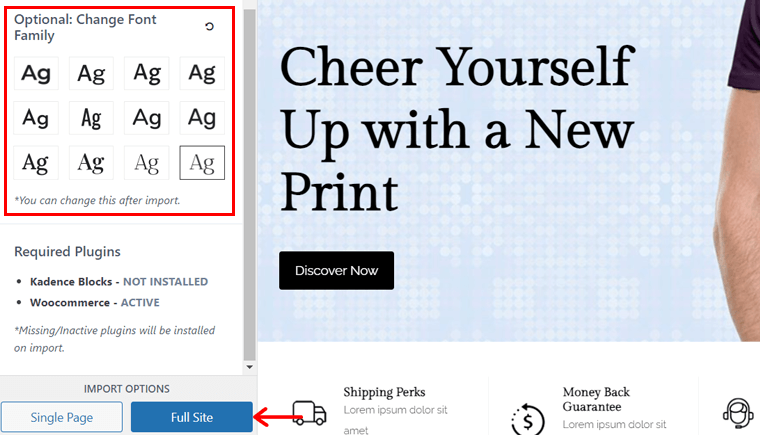
Jetzt stehen Ihnen mehrere Anpassungsoptionen zur Auswahl. Wählen Sie zunächst das Farbschema aus den angegebenen Optionen aus. Insbesondere können Sie die Farben nach dem Vorlagenimport ändern.

Darunter finden Sie mehrere Optionen für Schriftfamilien. Wählen Sie also eine geeignete Schriftart für die Website aus. Darüber hinaus erfordert Ihre Vorlage möglicherweise die Installation einiger Plugins, wie z. B. Kadence Block. Beim Einfügen der Vorlage werden also die kostenlosen Plugins automatisch installiert.
Danach finden Sie zwei Optionen, nämlich Single Page und Full Site . In unserem Fall wählen wir die Schaltfläche „ Vollständige Website“ aus.

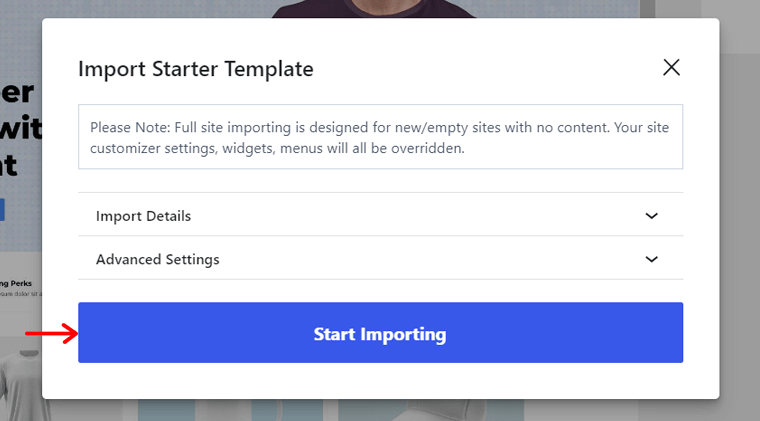
Dadurch wird ein Popup-Fenster geöffnet, in dem Sie auf die Schaltfläche „Import starten“ klicken müssen.

Stoppen wir vorerst den Prozess der Website-Anpassung und führen ihn nach der Einrichtung von WooCommerce durch. Sie können jedoch das Kadence Blocks Pro-Plugin installieren, um weitere Funktionen zu erhalten und es später zu verwenden.
Installieren Sie Kadence Blocks Pro
Der Installationsprozess von Kadence Blocks Pro ähnelt dem von Kadence Pro. Sie müssen zur Schaltfläche „ Plugins > Neues Plugin hinzufügen > Plugin hochladen “ navigieren.
Klicken Sie dort auf die Schaltfläche „ Datei auswählen “ und laden Sie die Datei „Kadence Blocks Pro“ hoch. Klicken Sie anschließend auf die Schaltfläche „ Jetzt installieren “.

Klicken Sie später auf die Schaltfläche „ Plugin aktivieren “, um dieses Premium-Plugin zu aktivieren.

Klicken Sie in ähnlicher Weise auf die Option „ Zum Aktivieren hier klicken “, die in der Benachrichtigung enthalten ist.

Geben Sie nun den Lizenzschlüssel und die Lizenz-E-Mail für dieses Plugin ein. Klicken Sie abschließend auf die Schaltfläche „ Aktivieren “.

Kommen wir nun zum Konfigurationsprozess des WooCommerce-Plugins.
Schritt 4: Richten Sie das WooCommerce-Plugin ein
Erfreulicherweise wird WooCommerce automatisch in Ihrem von Nexcess betriebenen Online-Shop installiert. Sie können also direkt mit der Konfiguration beginnen.
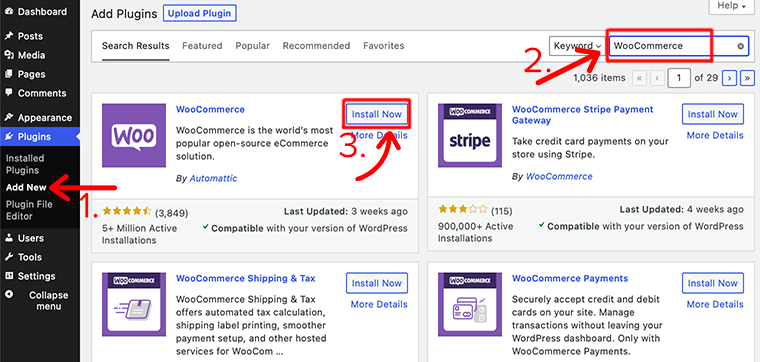
Für andere Webhosting-Pläne ohne diese Funktionalität müssen Sie zuerst WooCommerce installieren. Einfacher ausgedrückt: Navigieren Sie zum Menü „ Plugins > Neues Plugin hinzufügen “.
Suchen Sie dort nach „WooCommerce“ und klicken Sie, sobald Sie es gefunden haben, auf die Schaltfläche „Jetzt installieren“ . Drücken Sie nach einer Weile auch die Schaltfläche „ Aktivieren “.

Befolgen Sie dazu bitte die folgenden Schritte zum Einrichten eines WooCommerce-Shops.
Verwenden des Setup-Assistenten
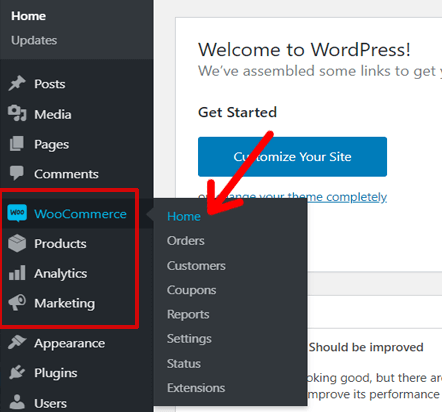
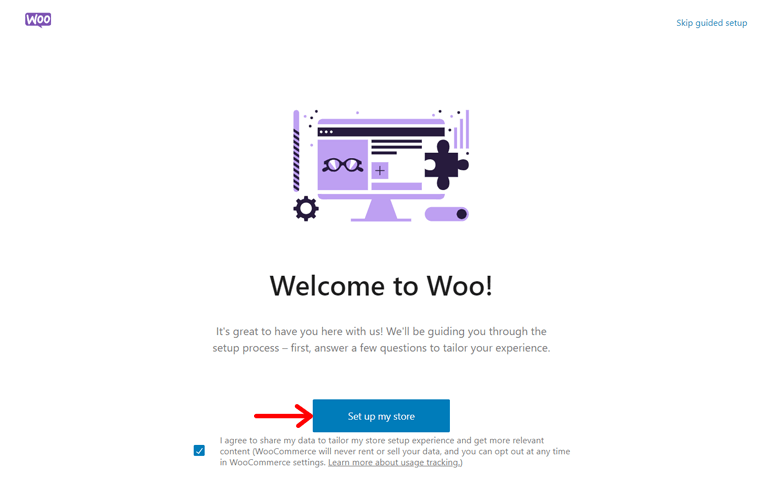
Besuchen Sie zunächst das Menü „WooCommerce“ im Dashboard oder navigieren Sie zu „ WooCommerce > Home “.

Dadurch wird der Setup-Assistent geöffnet. Klicken Sie dort auf die Schaltfläche „ Meinen Shop einrichten “.

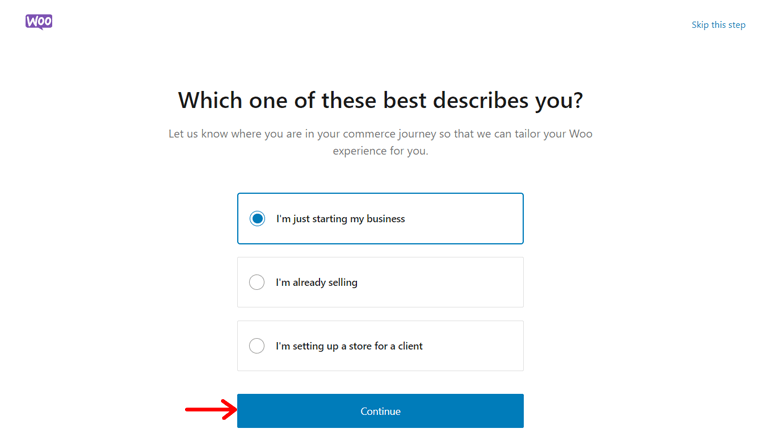
Darüber hinaus müssen Sie Ihr Unternehmen beschreiben, unabhängig davon, ob es neu ist, bereits verkauft wird oder für einen Kunden bestimmt ist. Nachdem Sie Ihre Wahl getroffen haben, klicken Sie auf die Schaltfläche „ Weiter “.

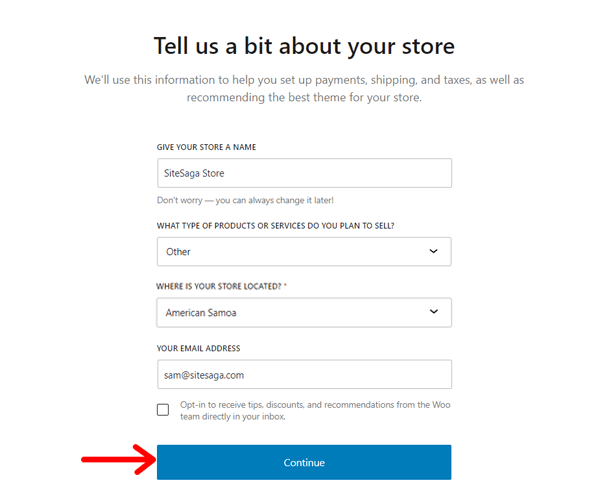
Geben Sie anschließend den Namen, die Branche und den Standort Ihres WooCommerce-Shops an. Hier haben wir den Namen des Shops als „SiteSaga Store“ und die Branche als „ Andere “ gewählt. Weil es eine Druckerei ist, die hochwertige Bilder verkauft. Vergessen Sie nicht, auf die Schaltfläche „ Weiter “ zu klicken.

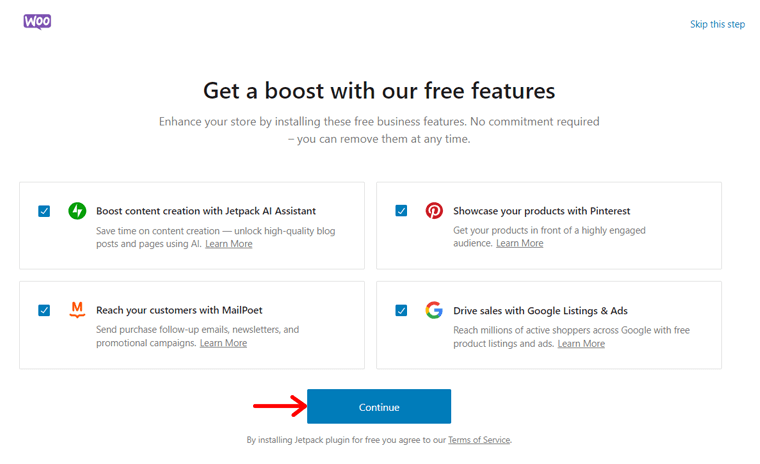
Darüber hinaus empfiehlt WooCommerce die Nutzung einiger kostenloser Funktionen. Sie sind:
- Jetpack AI Assistant für die Inhaltserstellung
- Präsentieren Sie Ihre Produkte auf Pinterest
- Erreichen Sie Ihre Kunden mit MailPoet
- Google-Einträge und Anzeigen zur Umsatzsteigerung
Wählen Sie je nach Bedarf die gewünschten Funktionen aus und klicken Sie auf die Schaltfläche „ Weiter “.

Schließlich können Sie Ihren Shop mit Ihrem WordPress.com-Konto verbinden, um Jetpack-Funktionen zu nutzen. Sie können dies also tun oder einfach die Option „ Nein, Danke “ drücken.
Konfigurieren zusätzlicher Einstellungen
Im Einrichtungsassistenten ist nicht alles vorhanden. Stellen Sie daher sicher, dass Sie die Einstellungen konfigurieren. Öffnen Sie einfach das Menü „ WooCommerce > Einstellungen “ und Sie finden mehrere Registerkarten mit Einstellungen.
Hier sind einige wichtige Einstellungen, die Sie jetzt konfigurieren müssen:
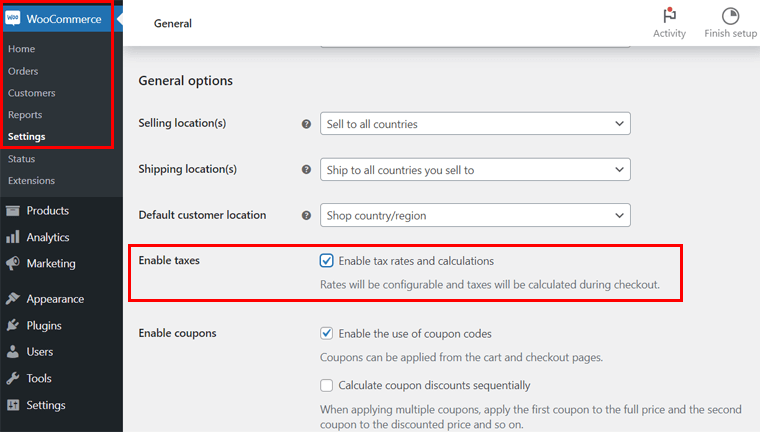
1. Allgemeines
Hier müssen Sie den Filialstandort genauer angeben. Darüber hinaus gibt es allgemeine Optionen zu Versandorten, Kunden, Steuern und Coupons. Zuletzt müssen Sie die Währung konfigurieren, einschließlich des Typs und der Art und Weise, wie sie angezeigt wird.
Vergessen Sie nicht, „ Steuersätze und Berechnungen zu aktivieren “.

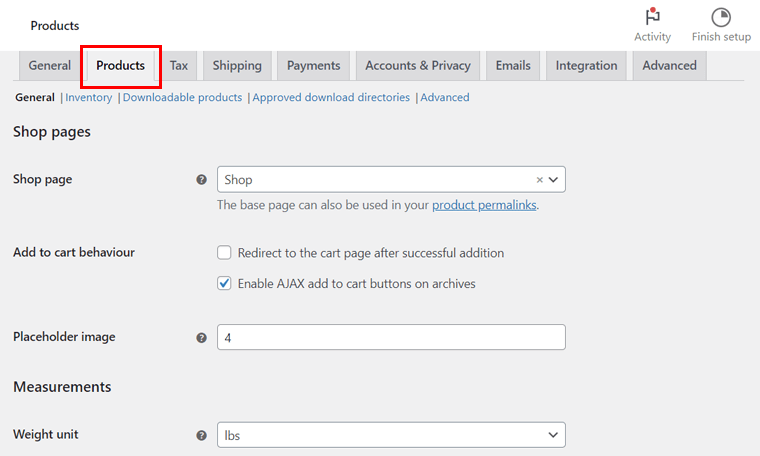
2. Produkte
Auf dieser Registerkarte können Sie allgemeine Einstellungen für die Produkte konfigurieren, z. B. Shop-Seiten, Maßeinheiten, Produktbewertungen und Bewertungen. Außerdem gibt es Optionen für Inventar, herunterladbare Produkte usw.

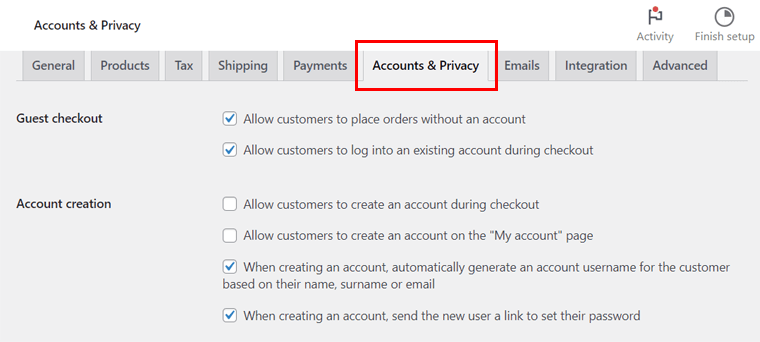
3. Konten und Datenschutz
Hier können Sie die Konto- und Datenschutzrichtlinienseiten einrichten. Bei den Konten kann es sich um Gast- oder registrierte Kunden handeln. Ebenso können die Datenschutzbestimmungen für die Registrierung oder den Checkout gelten. Letztendlich gibt es einige Möglichkeiten zur Aufbewahrung personenbezogener Daten.

4. E-Mails
In diesem Abschnitt können Sie verwalten, wie die E-Mails mit MailPoet an Kunden gesendet werden. Die E-Mails können sich auf neue Bestellungen, fehlgeschlagene Bestellungen, stornierte Bestellungen und mehr beziehen.
5. Integration
Auf dieser Registerkarte können Sie die MaxMind-Integration aktivieren, um Geolokalisierungssuchen durchzuführen. Geben Sie einfach den Lizenzschlüssel und den Dateipfad ein.
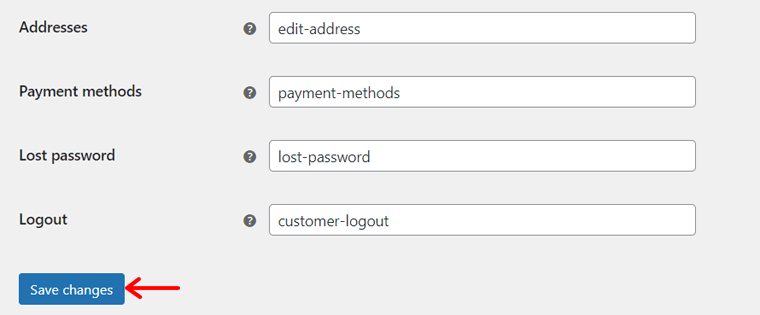
6. Fortgeschritten
Hier können Sie die Seiten und Funktionen für den WooCommerce-Shop einrichten. Die Seiten umfassen Warenkorb, Kasse, Mein Konto und Allgemeine Geschäftsbedingungen. Die Funktionen beziehen sich auf die Kasse und das Konto.
Wenn Sie diese Einstellungen vollständig verwendet haben, klicken Sie auf die Schaltfläche „ Änderungen speichern “. Insbesondere haben wir einige wichtige Einstellungen übersprungen, die wir später im Detail erläutern. Also, keine Sorge!

Schritt 5: Richten Sie ein Zahlungsgateway in WooCommerce ein
Jetzt befassen wir uns mit dem wichtigsten Konfigurationsteil beim Erstellen eines WooCommerce-Shops. Dabei geht es darum, ein Zahlungsgateway zu implementieren, das Zahlungen von Kunden entgegennimmt.
Denken Sie daran, dass die Auswahl des richtigen Zahlungsabwicklers für Ihr Unternehmen von entscheidender Bedeutung ist. Analysieren Sie die Optionen daher sorgfältig anhand des Verkaufsvolumens, der Bearbeitungsgebühren, der unterstützten Standorte usw.
Stellen Sie außerdem sicher, dass es sich gut in das Bankkonto Ihres Unternehmens integrieren lässt. Überprüfen Sie außerdem, ob verschiedene Zahlungsmethoden wie direkte Banküberweisungen, Kreditkartentransaktionen usw. unterstützt werden.
In WooCommerce können Sie mehrere Zahlungsgateways in Ihre E-Commerce-Site integrieren. Einige davon sind:
- Streifen
- PayPal-Zahlungen
- Quadrat
- Mollie Payments und mehr.
Wichtig ist, dass Sie für Ihren WooCommerce-Shop mehr als ein Zahlungsgateway verwenden können. Lassen Sie uns nun lernen, wie Sie einen WooCommerce-Shop für die Zahlungsintegration einrichten.
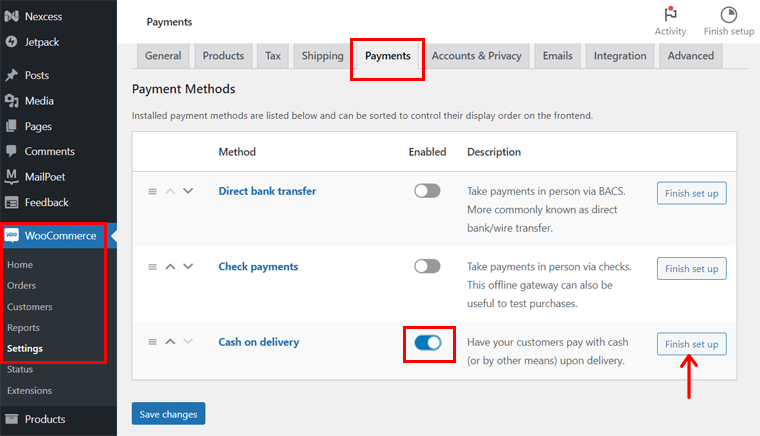
Öffnen Sie zunächst das Menü „ WooCommerce > Einstellungen “ in Ihrem WordPress-Dashboard. Klicken Sie dort auf die Registerkarte „Zahlungen“ , die Standardzahlungsoptionen enthält. Gehen wir sie also zunächst durch.
Sie müssen eine Zahlungsmethode aktivieren und dann auf die Schaltfläche „ Einrichtung abschließen “ klicken. Schauen wir uns zum Beispiel den Prozess für „ Nachnahme “ an.

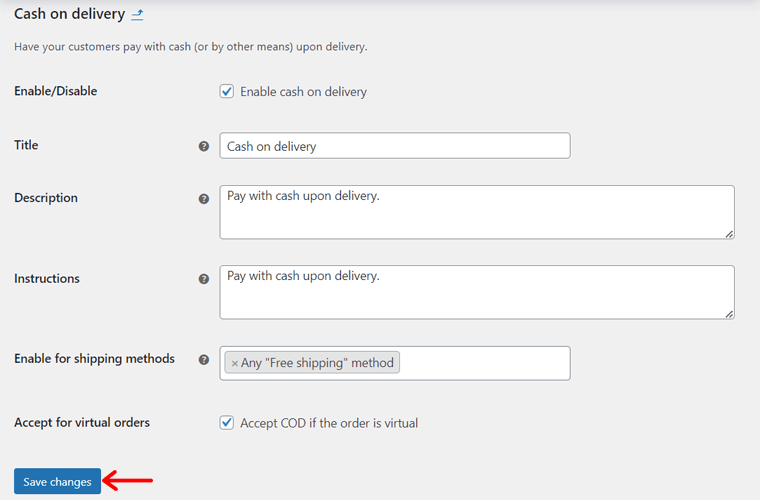
Hier müssen Sie den Zahlungstitel, die Beschreibung und Anweisungen eingeben. Wählen Sie außerdem die Versandarten aus und finden Sie heraus, ob diese Methode für virtuelle Bestellungen akzeptiert wird oder nicht. Klicken Sie abschließend auf die Schaltfläche „ Änderungen speichern “.

Ein ähnliches Verfahren gilt für Scheckzahlungen und direkte Banküberweisungen.
Wie richte ich WooPayments in WooCommerce ein?
Abgesehen von diesen drei Optionen können Sie eine WooCommerce-Erweiterung für erweiterte Zahlungsgateways verwenden. WooPayments ist beispielsweise das offizielle WooCommerce-Zahlungsgateway.
Um es nutzen zu können, müssen Sie das Plugin installieren. Die Schritte umfassen:
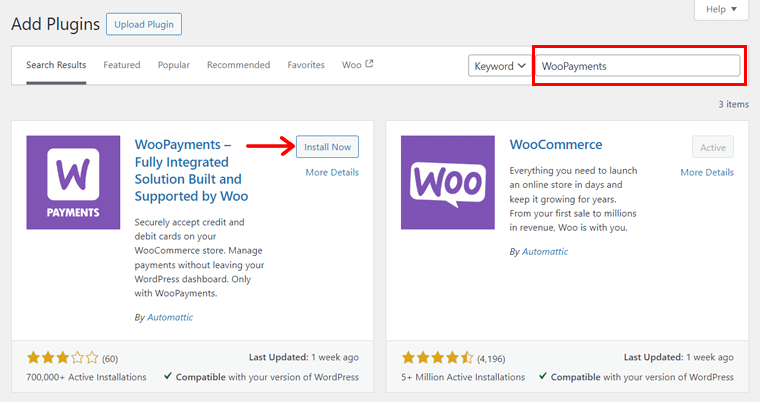
- Navigieren Sie im Dashboard zu „ Plugins > Neues Plugin hinzufügen “.
- Suchen Sie in der Suchleiste nach „WooPayments“ .
- Klicken Sie in WooPayments auf die Schaltfläche „ Jetzt installieren “.

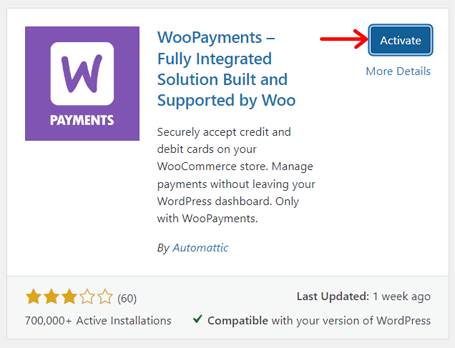
Zum Schluss drücken Sie die Schaltfläche „ Aktivieren “.

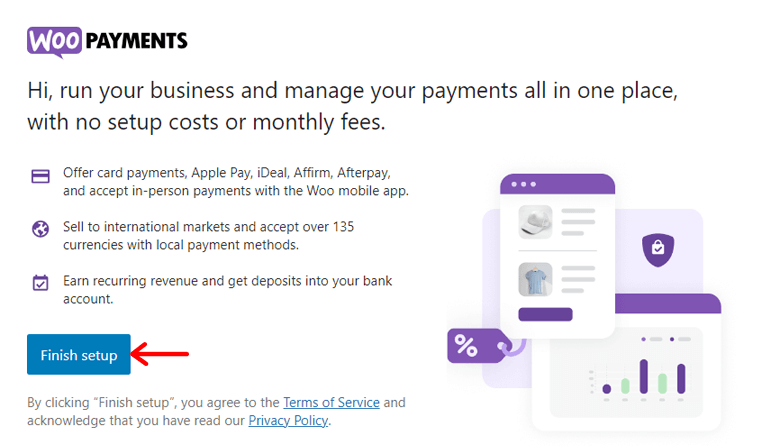
Gehen Sie nun zurück zur Option „ WooCommerce > Einstellungen > Zahlungen “. Aktivieren Sie dort „WooPayments “ und klicken Sie auf die Schaltfläche „ Einrichtung abschließen “.

Anschließend müssen Sie Ihre Website mit dem WordPress.com-Konto verbinden. Außerdem ist für WooPayments die Erstellung eines Kontos erforderlich, in dem Sie Ihre persönlichen und geschäftlichen Daten angeben müssen.
Erfahren Sie in dieser Dokumentation, wie Sie WooPayments in Ihrem Online-Shop konfigurieren.
Schritt 6: WooCommerce-Versandmethoden konfigurieren
Ebenso ist der Versand eine weitere wichtige Komponente für die pünktliche Produktlieferung, wenn Sie globale Kunden haben. Legen Sie also im Voraus Ihre Versandarten, -kosten und -gebühren fest.
Zweifellos kann Ihre E-Commerce-Site mehrere Versandmethoden für verschiedene Kunden anbieten. Kunden vor Ort können beispielsweise von einer kostenlosen Lieferung profitieren.
Vor diesem Hintergrund konzentrieren wir uns auf den Prozess der Konfiguration solcher Versandmethoden. Navigieren Sie dazu zum Menü „ WooCommerce > Einstellungen > Versand “. Befolgen Sie dann die Schritte:
Der erste Schritt besteht darin, verschiedene Versandzonen zu erstellen. Warum? Weil es Kunden über Ihre Versandorte informiert. Außerdem können Sie die Versandarten und -tarife entsprechend definieren.
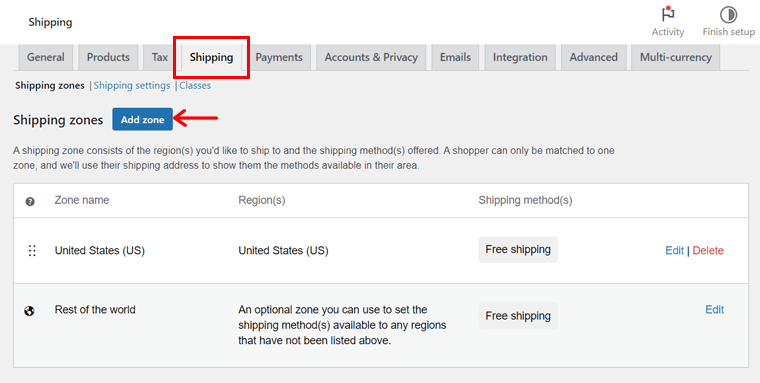
Klicken Sie also im Reiter „ Versandzonen “ auf die Schaltfläche „ Zone hinzufügen “.

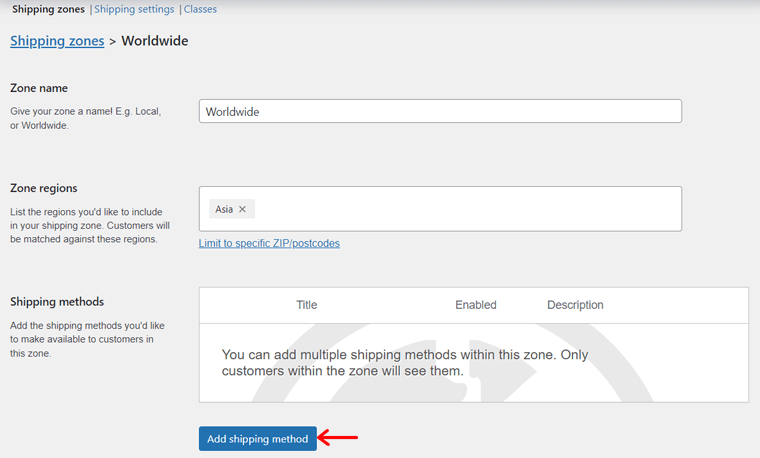
Geben Sie auf der neuen Seite den „ Zonennamen “ ein und wählen Sie mehrere zugehörige „ Zonenregionen “ aus. Klicken Sie darunter auf die Schaltfläche „ Versandart hinzufügen “.

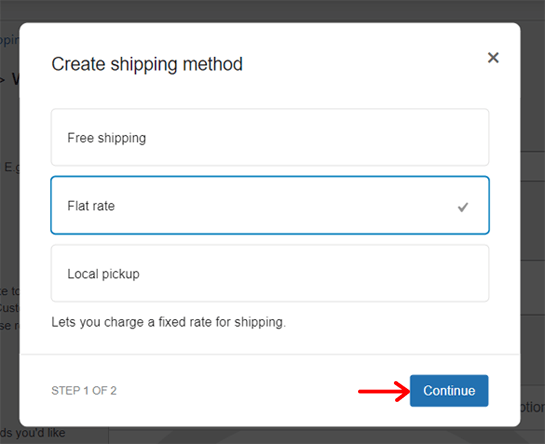
Wählen Sie anschließend die Versandart aus den Optionen aus, wie zum Beispiel:
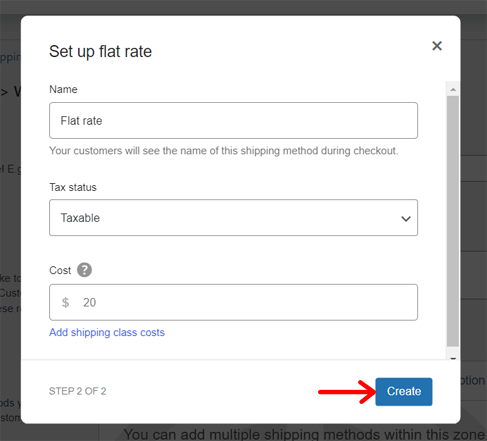
- Pauschalpreis: Legen Sie feste Kosten für die Lieferung eines Produkts fest, unabhängig von dessen Bestimmungsort oder Gewicht.
- Kostenloser Versand: Für die Versandzone werden keine Versandkosten erhoben.
- Lokale Abholung: Ermöglicht Kunden, ihre Bestellungen in Ihrem Geschäft abzuholen.

Wenn Sie die Versandart „Flatrate“ wählen, müssen Sie diese bearbeiten und die Kosten angeben. Klicken Sie anschließend wie unten gezeigt auf die Schaltfläche „Erstellen“ .

Neben Versandzonen finden Sie weitere Reiter für Versandoptionen und Versandklassen. Aber was sind sie? Werfen wir einen Blick:
- Versandoptionen: Hier können Sie die Versandberechnungen und -ziele einrichten.
- Versandklassen: Fügen Sie Versandklassen hinzu, um Produkte anhand von Faktoren zu kategorisieren.
Erfahren Sie in dieser Dokumentation mehr über Versandklassen.
Schritt 7: Passen Sie die Steuersätze Ihres Shops an
In Zukunft ist die Konfiguration von Steuern ein weiterer wesentlicher Schritt bei der Erstellung einer WooCommerce-Website. Um die Optionen zu erhalten, stellen Sie sicher, dass Sie in den allgemeinen Einstellungen ein Häkchen bei „ Steuern aktivieren “ gesetzt haben. Erst danach erhalten Sie den Reiter „ Steuer “.
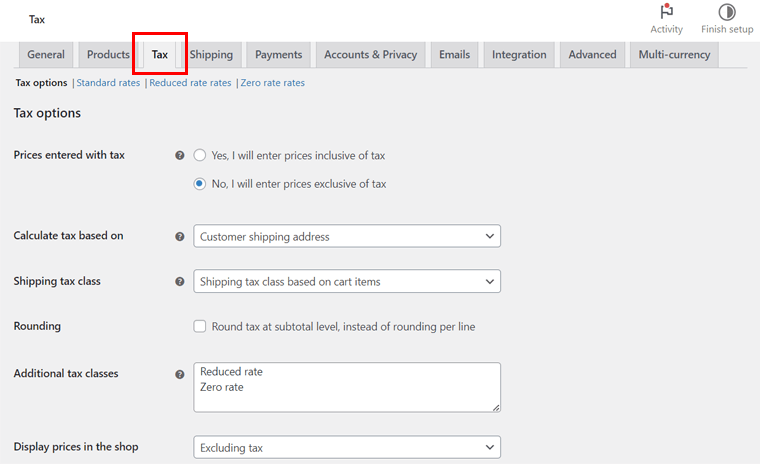
Jetzt enthält die Registerkarte „ Steuer “ mehrere separate Einstellungen. Aber zuerst addieren Sie die Steuersätze. Dabei kann es sich um Standardtarife, ermäßigte Tarife oder Nulltarife handeln. Gehen Sie danach zu den „ Steueroptionen “.
Dazu gehören folgende Optionen:
- Eingegebene Preise mit Steuer: Bestimmen Sie, wie Sie Produktpreise eingeben. Entweder werden die Katalogpreise mit dem Basissteuersatz erfasst oder sie verstehen sich exklusive Steuer.
- Preise im Shop, im Warenkorb und an der Kasse anzeigen: Wenn Ihre Preise Steuern enthalten, wählen Sie „Inklusive Steuern“ aus. Andernfalls wählen Sie „Ohne Steuern“ aus.
- Versandsteuerklassen und zusätzliche Klassen: Standardmäßig ist die Standardklasse eingestellt. Wenn Sie jedoch eine andere Steuerklasse benötigen, wählen Sie diese aus.
- Steuern berechnen basierend auf: Wählen Sie aus, welche Adresse für Steuerberechnungen verwendet wird. Dabei kann es sich um die Rechnungsadresse des Kunden, die Lieferadresse oder die Basisadresse des Geschäfts handeln.
- Rundung: Aktivieren Sie diese Option zum Runden auf Zwischensummenebene und nicht pro Zeile.
- Preisanzeige-Suffix: Legen Sie fest, wie der Steuerpreis angezeigt wird. Zum Beispiel: Preis inkl. Mehrwertsteuer: {price_include_tax}
- Steuersummen anzeigen: Geben Sie an, ob es einen Gesamtsteuerbetrag oder einen einzelnen Steuerbetrag geben soll.
Klicken Sie anschließend auf die Schaltfläche „ Änderungen speichern “.

Hier finden Sie eine vollständige Anleitung zum Einrichten von Steuern in WooCommerce.
Schritt 8: Produkte zu Ihrem Shop hinzufügen
Sobald der Konfigurationsprozess abgeschlossen ist, beginnen Sie mit dem Hinzufügen Ihrer Produkte zum Shop. Denken Sie daran, dass die Produktseite die wichtigste Seite in Ihrem Online-Shop ist, da sie Ihre Produkte anzeigt. Fügen Sie also sorgfältig die Produkte hinzu, die Ihnen später bei der Präsentation helfen werden.
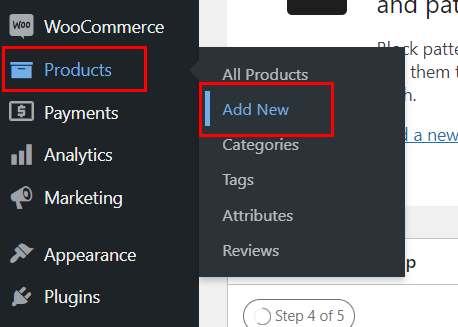
Navigieren Sie dazu zum Menü „ Produkte > Neu hinzufügen “. Dort müssen Sie eine Reihe von Aktionen ausführen. Führen Sie sie der Reihe nach durch, wie unten angegeben:

1. Behalten Sie Produkttitel und Beschreibung bei
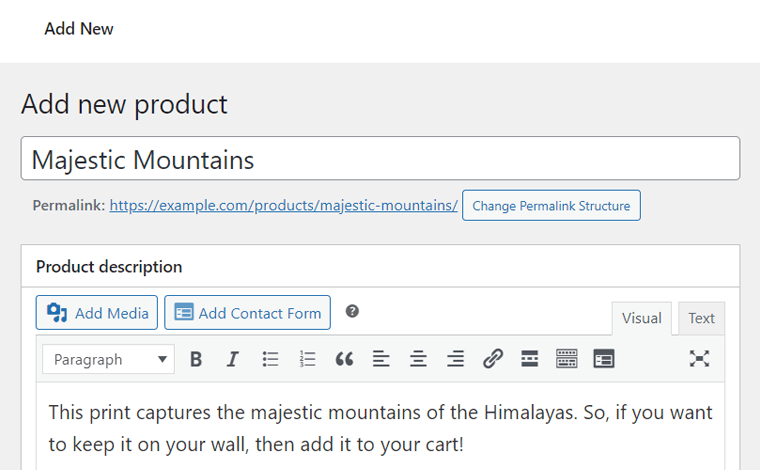
Zunächst müssen Sie im Abschnitt „ Produktname “ den Namen des Produkts eingeben. Darunter befindet sich der Abschnitt „ Produktbeschreibung “, in dem Sie die Produktdetails in Sätzen aufschreiben können.

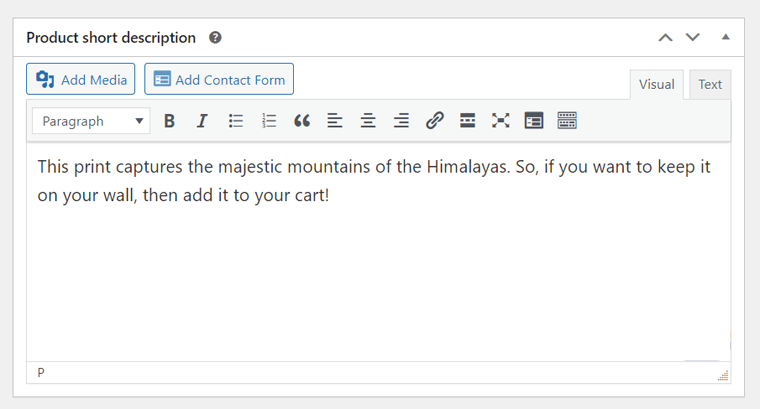
Unten gibt es auch einen Abschnitt „ Kurzbeschreibung des Produkts “. Daher können Sie hier die Kurzversion der Produktbeschreibung hinzufügen.

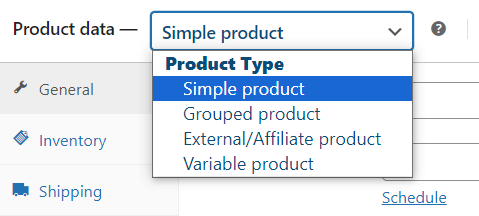
2. Wählen Sie den Produktdatentyp aus
Wählen Sie im Abschnitt „ Produktdaten “ den Produkttyp aus, den Sie auf Ihrer Website verkaufen. Tatsächlich können Sie mit WooCommerce die folgenden Arten von Produkten verkaufen:
- Einfaches Produkt: Ein physisches, virtuelles (digitales) oder herunterladbares (Datei-)Produkt.
- Gruppiertes Produkt: Eine Kombination aus mehreren einfachen Produkten.
- Externes/Affiliate-Produkt: Dropshipping-Produkte oder Affiliate-Produkte.
- Variables Produkt: Wenn Sie mehrere Variationen eines Produkts basierend auf Größen usw. verkaufen.

3. Konfigurieren Sie die Produktdateneinstellungen
Basierend auf Ihrem Produkttyp müssen Sie die verfügbaren Einstellungen für Ihre Produkte konfigurieren. Lassen Sie uns also die Produktdaten für ein einfaches Produkt und ein variables Produkt als Referenz einrichten.
I. Einfaches Produkt
Für ein einfaches Produkt stehen Ihnen etwa 8 Registerkarten mit Einstellungen zur Verfügung. Gehen wir sie einzeln durch:
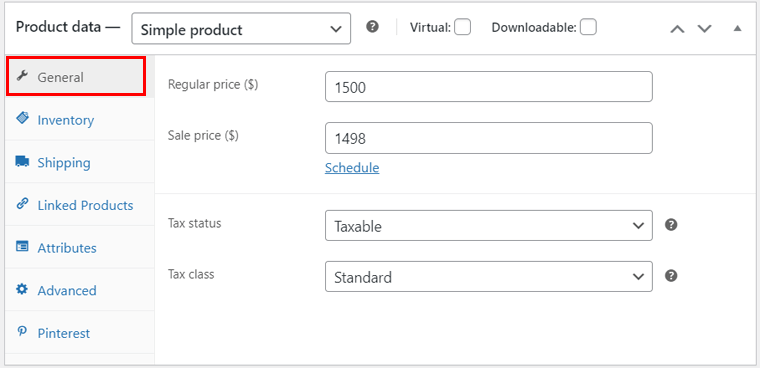
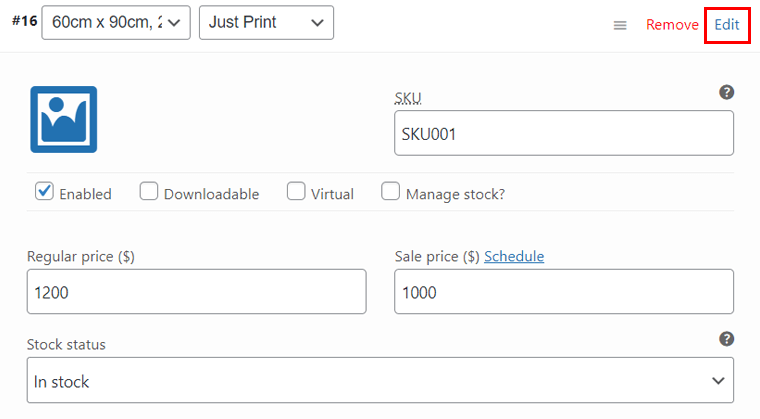
Allgemein: Fügen Sie hier den regulären und den Verkaufspreis des Produkts hinzu. Außerdem können Sie Aktionspreistermine für Rabattaktionen festlegen.

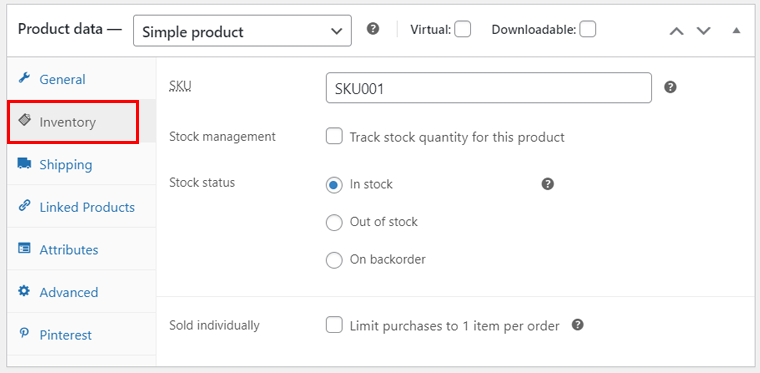
Lagerbestand: Geben Sie auf dieser Registerkarte Lagerdetails wie SKU (Stock Keeping Unit) und Lagerstatus ein. Aktivieren oder deaktivieren Sie außerdem die Lagerverwaltung und Einkaufslimits.


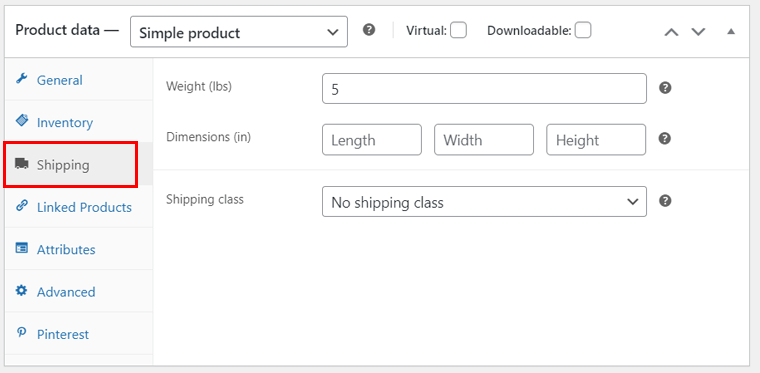
Versand: Geben Sie nun das Gewicht und die Abmessungen des Produkts an. Wählen Sie außerdem eine Versandklasse aus, wenn Sie ähnliche Produkte gruppieren möchten.

Zu den weiteren Optionen gehören außerdem:
- Verknüpfte Produkte: Wenn Sie weitere Produkte hinzufügen, geben Sie Upsells (empfohlen beim Anzeigen eines Produkts) und Cross-Sells (empfohlen beim Hinzufügen eines Produkts zum Warenkorb) an.
- Attribute: Geben Sie spezifische Eigenschaften des Produkts ein, wie z. B. Größe oder Farbe. Dies hilft Kunden, die gewünschten Produkte zu finden.
- Erweitert: Fügen Sie eine Kaufnotiz hinzu, aktivieren Sie die Produktbewertung usw.
- Pinterest: Geben Sie den Zustand und die Produktkategorie an, um das Produkt zu präsentieren.
II. Variables Produkt
Fast alle Einstellungen für ein variables Produkt sind dieselben wie für ein einfaches Produkt. Der einzige Unterschied besteht darin, dass Sie die Attribute des Produkts zwingend angeben müssen.
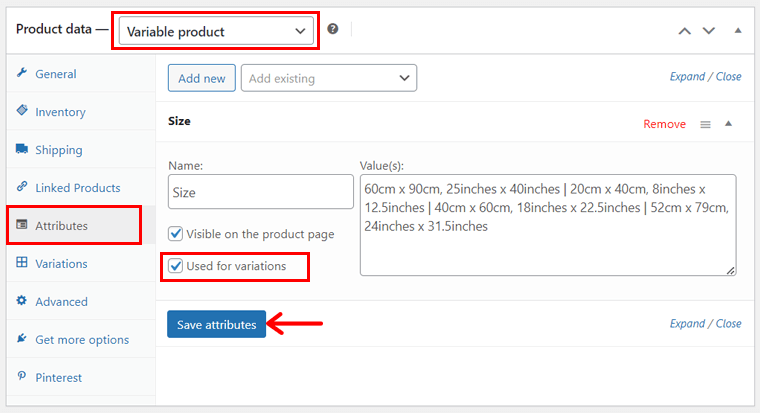
Tatsächlich sind die Produkte auf unserer gewünschten realen Website variabel. Wählen wir also „ Variables Produkt “ als Produktdaten aus und öffnen „ Attribute “.
Die verschiedenen Attribute können beispielsweise die Größe eines Bildes sein. Fügen Sie einfach den Namen „Size“ und seine Werte hinzu, getrennt durch „|“. wie im Bild unten. Klicken Sie dann auf „ Attribute speichern “. Stellen Sie sicher, dass Sie die Option „ Für Variationen verwendet “ aktivieren.

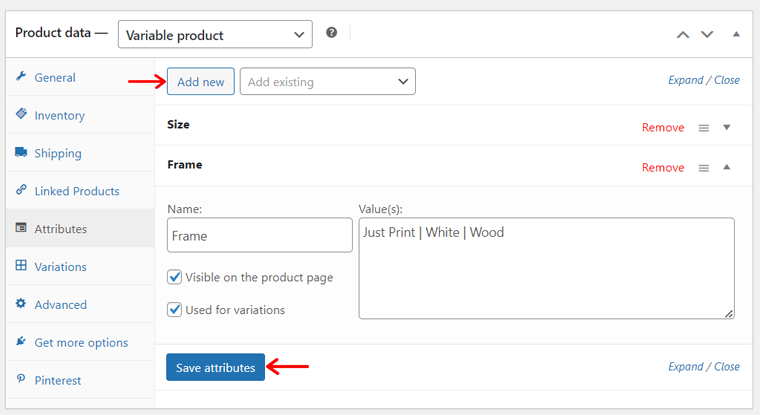
Klicken Sie nun auf die Schaltfläche „ Neu hinzufügen “, um ein weiteres Attribut hinzuzufügen, nämlich „ Rahmen “ neben seinen Werten wie „ Einfach drucken |“. Weiß | Holz '.

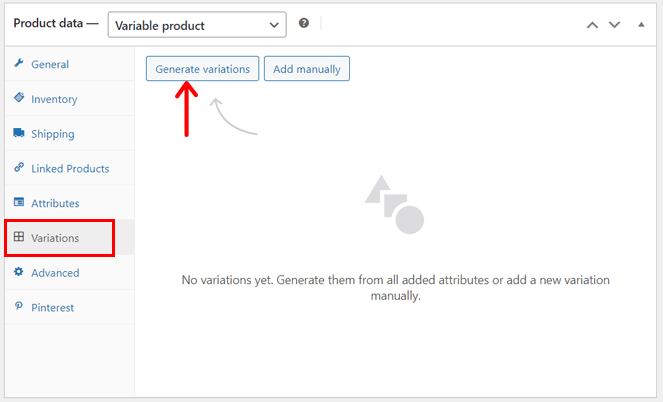
Öffnen Sie anschließend die neue Registerkarte „ Variationen “. Hier können Sie diese entweder manuell hinzufügen oder automatisch aus den Attributen generieren. Am einfachsten ist es, auf „ Variationen generieren “ und dann zur Bestätigung auf die Schaltfläche „OK“ zu klicken.

Darüber hinaus müssen Sie auf „ Bearbeiten “ klicken, um die Preise und andere Details jeder Variante einzugeben, und schließlich auf „ Änderungen speichern “ klicken. Standardmäßig werden die Produktvarianten in einem Dropdown-Menü in der Website-Vorschau angezeigt.

Insbesondere besteht die Erstellung eines gruppierten Produkts lediglich darin, die einfachen Produkte zu kombinieren. Bei einem externen/Affiliate-Produkt hingegen müssen Sie die Produkt-URL und den Schaltflächentext einfügen. Das ist es!
4. Produktbild, Galerie, Tags und Kategorien
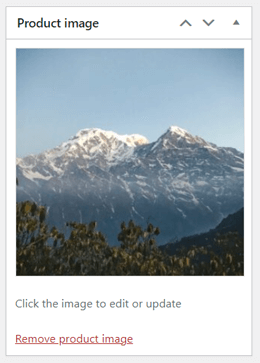
Auf der rechten Seite des Editors finden Sie verschiedene Abschnitte. Klicken Sie zunächst auf die Option „ Produktbild festlegen “, um ein Produktbild hochzuladen.

Ebenso können Sie auf die Option „ Bilder der Produktgalerie festlegen “ klicken, um mehrere Produktbilder zur Präsentation in einer Galerie einzufügen.
Klicken Sie anschließend auf die Option „ Neue Kategorie hinzufügen “, um die Produktkategorie zu erstellen und auszuwählen. Dies ist jedoch nicht zwingend erforderlich, wenn Sie den gleichen Produkttyp verkaufen.
5. Veröffentlichen Sie das Produkt
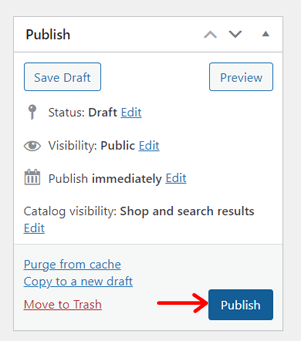
Wenn alles andere erledigt ist, sehen Sie sich den Abschnitt oben rechts an. Dort können Sie den Status und die Sichtbarkeit des Produkts konfigurieren. Speichern Sie es außerdem als Entwurf oder veröffentlichen Sie es.
Klicken Sie hier auf die Schaltfläche „ Veröffentlichen “ und schalten Sie das Produkt live. Machen Sie dasselbe für alle Produkte.

Schritt 9: Erstellen Sie wichtige E-Commerce-Seiten
Als Nächstes können Sie mit der Bearbeitung und Anpassung Ihrer WooCommerce-Site beginnen. Dazu gehört auch die Einrichtung aller notwendigen Seiten. Selbst wenn Sie eine Vorlage verwenden oder ganz von vorne beginnen, können Sie sie nach Ihren Wünschen personalisieren.
Lassen Sie uns zunächst alle wesentlichen Seiten für die E-Commerce-Website kennen. Sie sind:
| Seiten | Beschreibung |
| Heim | Die erste Seite Ihrer Website, die Ihre Kunden besuchen. Hier können Sie Ihre vorgestellten Produkte, laufende Verkäufe und mehr anzeigen. |
| Um | Auf dieser Seite müssen Sie Ihr E-Commerce-Unternehmen beschreiben, einschließlich seiner Mission und Vision. Erfahren Sie hier, wie Sie eine About-Seite erstellen. |
| Kontakt | Hier können Sie Ihren physischen Ladenstandort und die Möglichkeiten angeben, wie Kunden mit Ihnen in Kontakt treten können. Wählen Sie ein WordPress-Kontaktformular-Plugin aus und fügen Sie dieser Seite dann ein Kontaktformular hinzu. |
| Datenschutzrichtlinie | Auf dieser Seite wird gezeigt, wie Ihre Website personenbezogene Daten der Benutzer erfasst, verwendet, speichert und schützt. Außerdem werden darin Ihre Datenschutzrechte und -bedingungen aufgeführt. |
| Blog | Wenn Sie die Besucherzahl Ihres WooCommerce-Shops erhöhen möchten, dann fügen Sie Artikel, Neuigkeiten usw. zu einer Blog-Seite hinzu. Lesen Sie hier, wie Sie einen Blog starten. |
| Referenzen | Sie können diese Seite hinzufügen, um potenziellen Kunden zu zeigen, wie zufrieden Ihre bisherigen Kunden mit Ihrem Service waren. |
Wie erstelle ich eine Homepage für Ihren WooCommerce-Shop?
Unter allen oben genannten Seiten ist Ihre Homepage die wichtigste. Wir zeigen Ihnen, wie Sie eine überzeugende Homepage erstellen.
Wie bereits erwähnt, nehmen wir den Verweis auf die erwähnte echte Website und versuchen, eine solche Homepage zu erstellen. Fügen Sie vorher alle Produkte hinzu und richten Sie WooCommerce ein.
Sollen wir anfangen? Auf geht's!
Hinzufügen erforderlicher Navigationsmenüs
Die gewünschte echte Website enthält drei Hauptmenüs für ihre Homepage. Die 2 Menüs befinden sich in der Kopfzeile und 1 Menü befindet sich in der Fußzeile.
In diesen Menüs sind Links zu verschiedenen Seiten der E-Commerce-Website enthalten. Fügen wir auf ähnliche Weise Seiten wie diese hinzu:
- Alle Drucke anzeigen (die Shop-Seite aus der Vorlage umbenennen)
- FAQs
- Über uns (Die Vorlage enthält dies möglicherweise bereits)
- Datenschutzrichtlinie (die Vorlage enthält diese bereits)
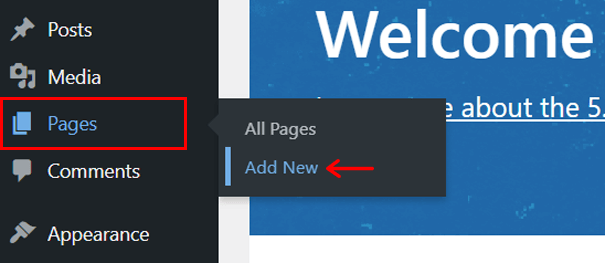
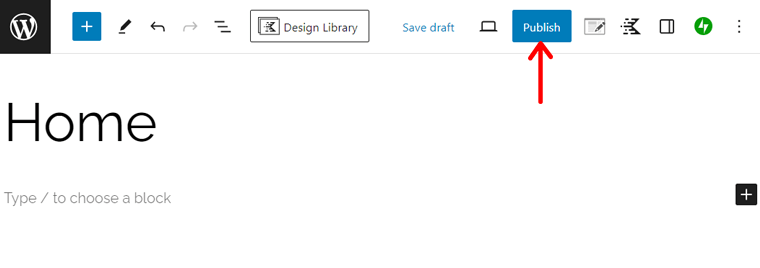
Wenn Sie sich fragen, wie Sie eine neue Seite erstellen, müssen Sie nur zum Menü „ Seiten > Neue Seite hinzufügen “ navigieren.

Geben Sie dort den Seitennamen ein und klicken Sie auf „ Veröffentlichen “. Der Screenshot unten zeigt den Vorgang zum Hinzufügen einer neuen Homepage namens „Home“ .

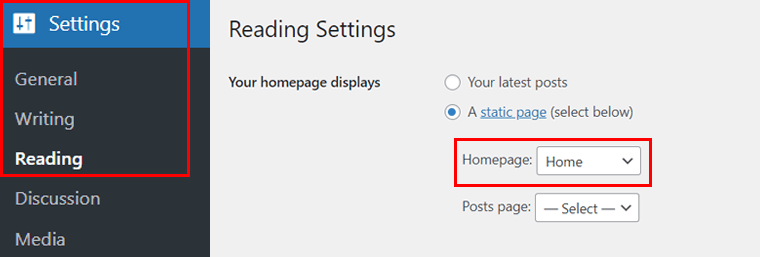
Wir verwenden nicht die Homepage der ausgewählten Vorlage. Stellen Sie daher sicher, dass Sie diese „Home“ -Seite als „Homepage“ im Menü „ Einstellungen > Lesen “ auswählen.

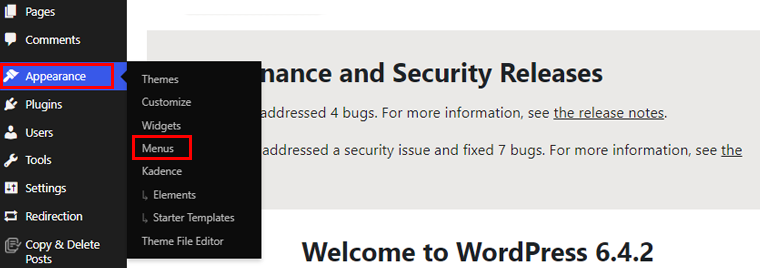
Gehen Sie anschließend zur Option „ Darstellung > Menüs “.

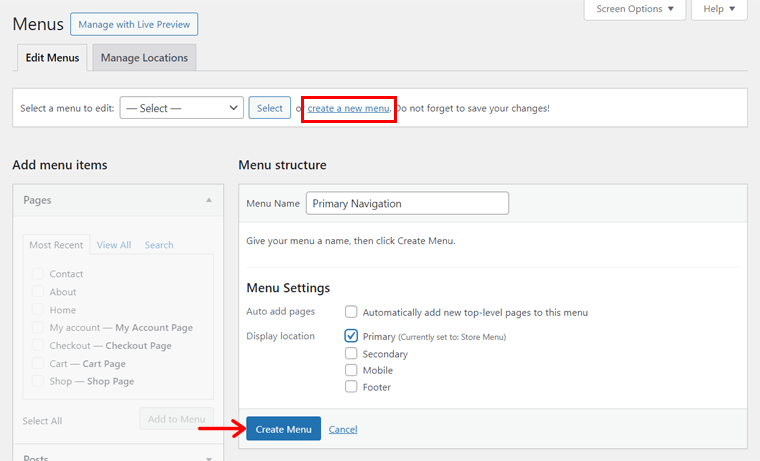
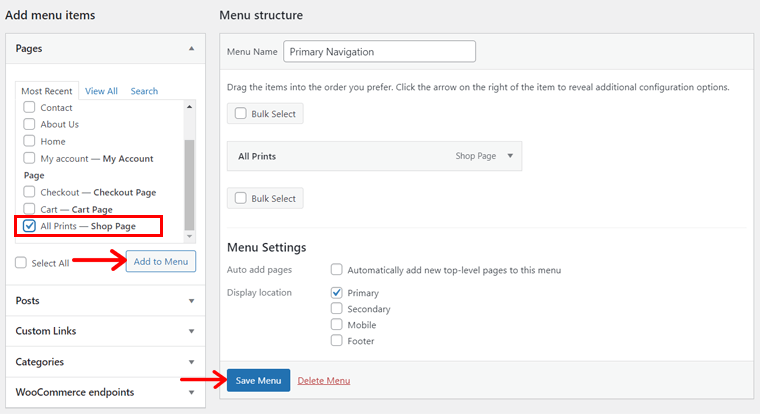
Klicken Sie dort auf die Option „ Neues Menü erstellen “. Fügen Sie nun den Menünamen als „ Primäre Navigation “ hinzu und legen Sie außerdem den „ Anzeigeort “ als „ Primär “ fest. Klicken Sie abschließend auf „ Menü erstellen “.

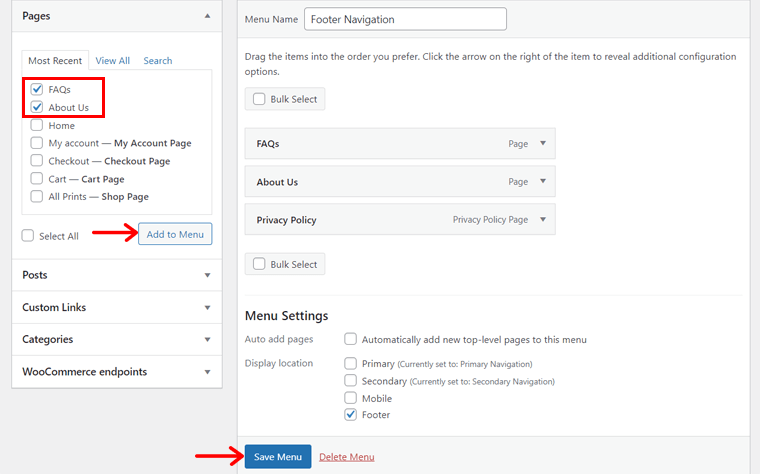
In der Referenzdruckerei enthält das Hauptmenü den Link zur Shop-Seite. Wählen Sie also im Abschnitt „ Seiten “ die Seite „ Alle Drucke anzeigen “ und klicken Sie auf die Schaltfläche „ Zum Menü hinzufügen “. Klicken Sie außerdem auf die Schaltfläche „ Menü speichern “, um dieses Hauptmenü zu speichern.

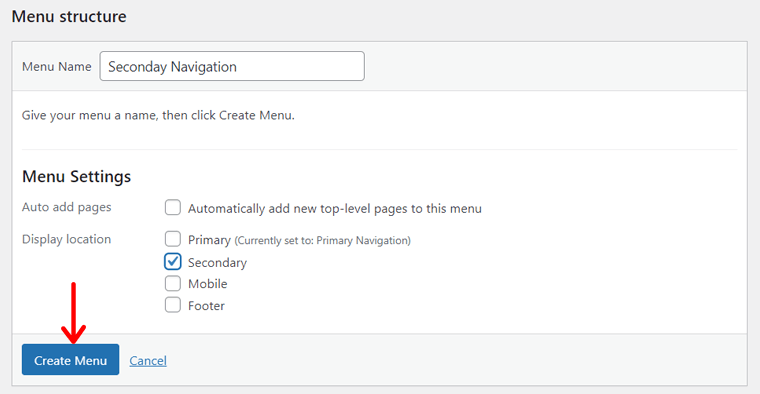
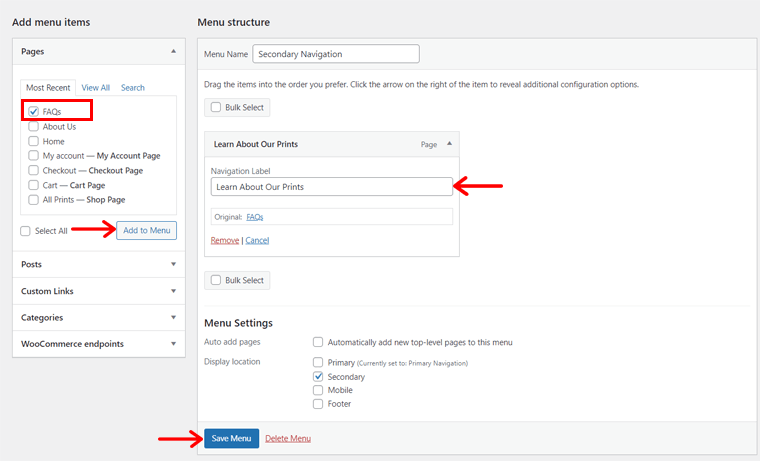
Erstellen Sie auf ähnliche Weise ein weiteres Menü, speichern Sie es dieses Mal jedoch als „ Sekundäre Navigation “ mit dem Anzeigeort „ Sekundär “.

Fügen Sie außerdem die Seite „ FAQs “ zum Menü hinzu, ändern Sie jedoch die Navigationsebene in „ Erfahren Sie mehr über unsere Drucke “.

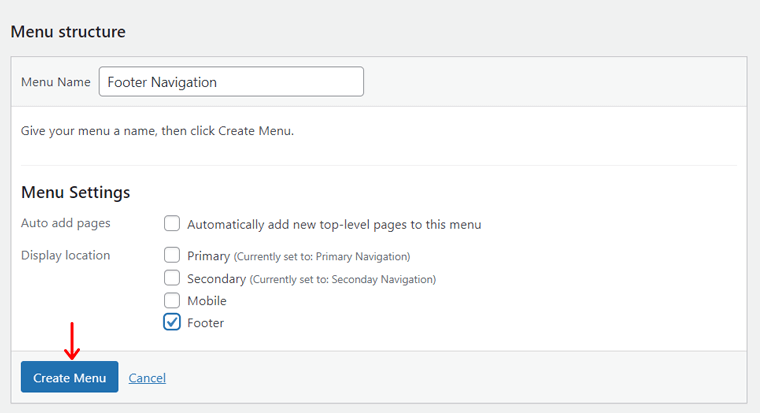
Erstellen Sie abschließend ein weiteres Menü mit dem Namen „Fußzeilennavigation“ und der Anzeigeposition „ Fußzeile “.

Fügen Sie dort die Seiten „FAQs“, „Über uns“ und „Datenschutzrichtlinie“ wie unten gezeigt ein.

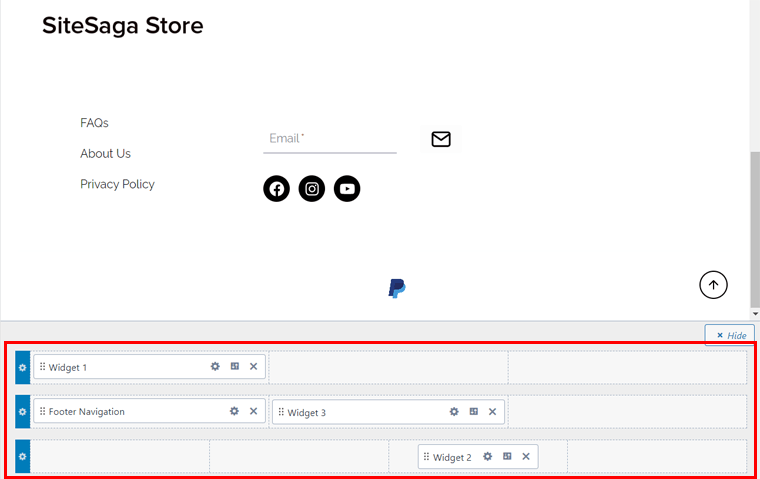
Einfügen notwendiger Widgets
Neben den Seitenlinks enthält die Fußzeile der gewünschten Website weitere Elemente. Um sie hinzuzufügen, müssen Sie Widgets mit diesen Komponenten erstellen. Beginnen wir also mit dem Prozess!
Öffnen Sie zunächst „ Darstellung > Widgets “.

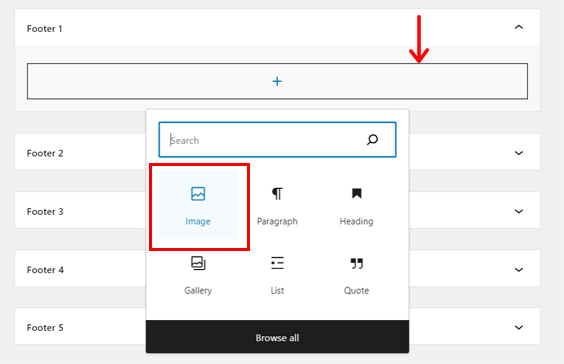
Beginnen Sie dann mit der Bearbeitung eines in der Vorlage vorhandenen Fußzeilen-Widgets. Fügen Sie dort einen Bildblock ein und laden Sie das Logo der Website hoch.

Verwenden Sie auf ähnliche Weise ein anderes Fußzeilen-Widget und fügen Sie das Bild der Zahlungsmethode „PayPal“ ein. Klicken Sie auf die Schaltfläche „Aktualisieren“ , um die Änderungen zu speichern.

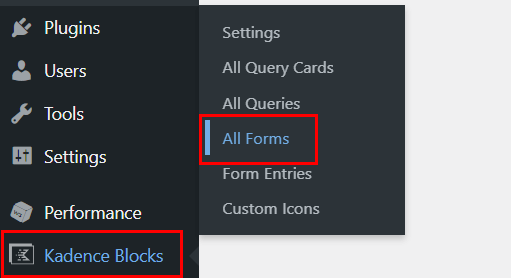
Schließlich erfordert das endgültige Widget die Verwendung von Kadence Blocks. Navigieren Sie also zunächst zu „ Kadence Blocks > Alle Formulare “ und klicken Sie auf die Schaltfläche „ Neuen Beitrag hinzufügen “.

Fügen Sie dort den Formulartitel als „ Abonnieren “ hinzu. Darunter erhalten Sie einige Optionen für das Kadence-Formular.
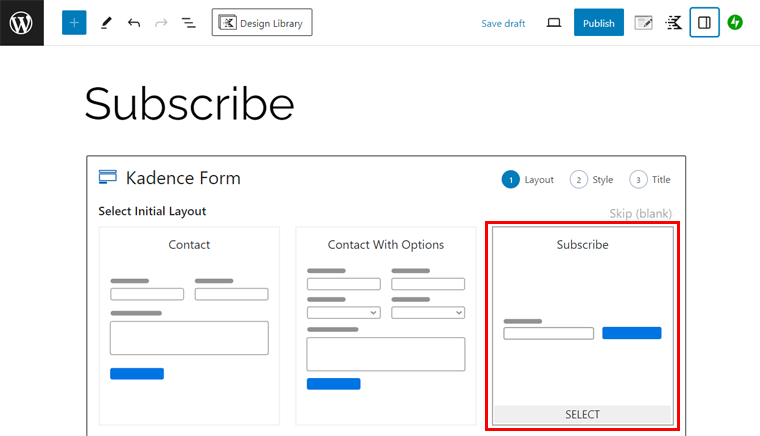
Zunächst müssen Sie ein Formularlayout auswählen. Also, los geht’s mit „ Abonnieren “. Wählen Sie dann einen Formularstil. Wir werden mit „Unterstreichen“ fortfahren.

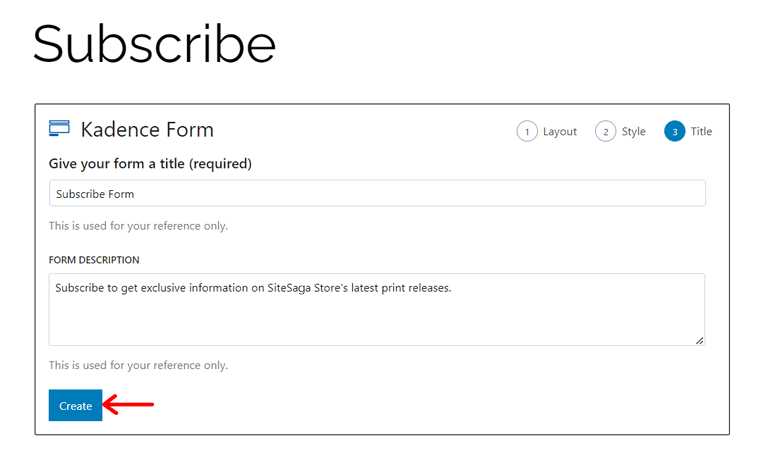
Anschließend fügen Sie den Formulartitel und die Formularbeschreibung erneut ein. Klicken Sie anschließend auf „Erstellen“ .

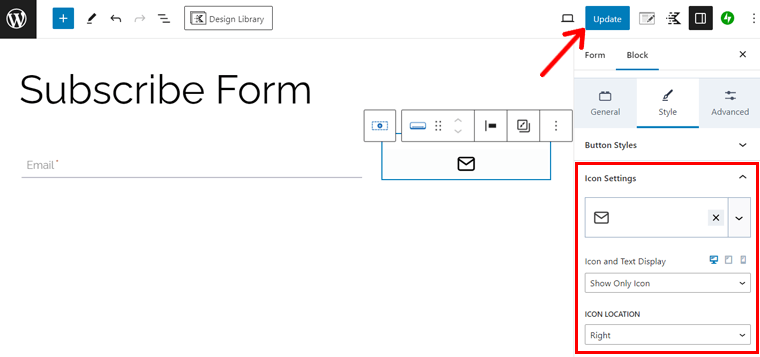
Passen wir nun das Abonnementformular an. Wie zum Beispiel:
- Verwenden der „ Mail “ Symbol anstelle der Schaltfläche „Abonnieren“ .
- Entfernen der Schaltflächenfarbe und Beibehaltung der Symbolfarbe Schwarz.
Klicken Sie anschließend auf die Schaltfläche „Aktualisieren“ .

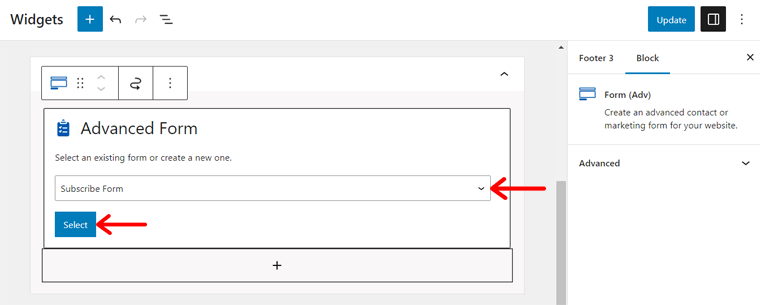
Kehren Sie zum Widget-Erstellungsprozess zurück und fügen Sie die Absätze wie auf der ursprünglichen Website ein. Fügen Sie anschließend einen Block „ Kadence Form (Adv) “ hinzu und wählen Sie „ Formular abonnieren “. Klicken Sie außerdem auf „ Auswählen “.

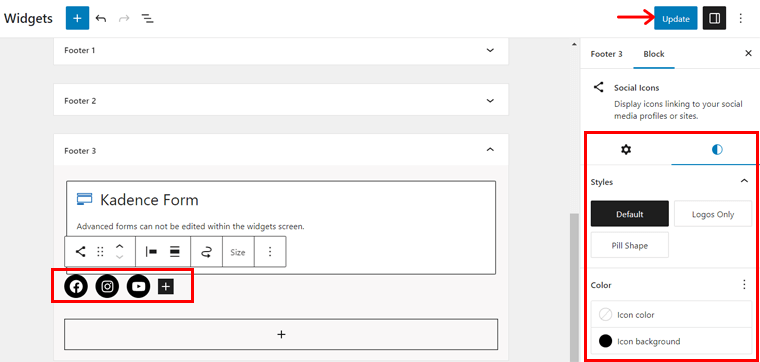
Fügen Sie darunter den Block „ Social Icons “ ein und fügen Sie Symbole für einige Social-Media-Kanäle ein. Passen Sie sie außerdem nach Ihren Wünschen an und behalten Sie ihre Links bei. Drücken Sie abschließend auf „ Aktualisieren “.

Erstellen Sie die Kopf- und Fußzeile Ihres Shops
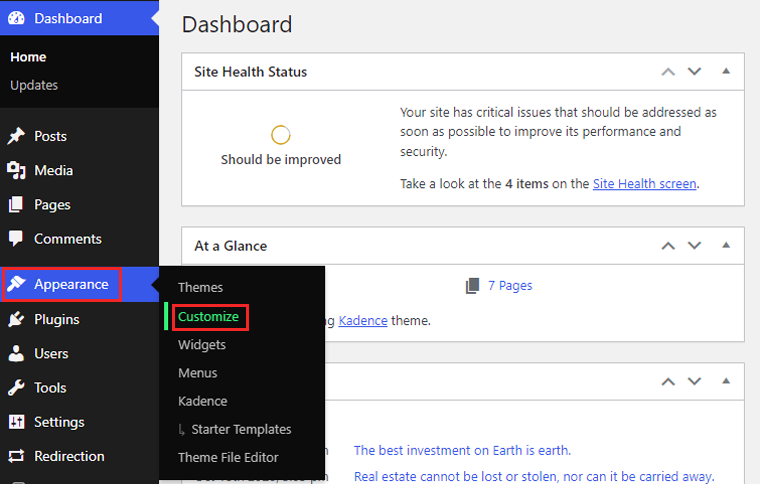
Sobald Sie die Menüs und Widgets erstellt haben, beginnen wir mit der Erstellung der Kopf- und Fußzeile. Öffnen Sie dazu „ Darstellung > Anpassen “ im Dashboard, wodurch die Seite „ Startseite “ geöffnet wird.

Im WordPress-Customizer können Sie sehen, dass die Homepage derzeit die Kopf- und Fußzeile der hinzugefügten Vorlage enthält. Wenn wir also seine Komponenten nicht verwenden, löschen Sie sie.
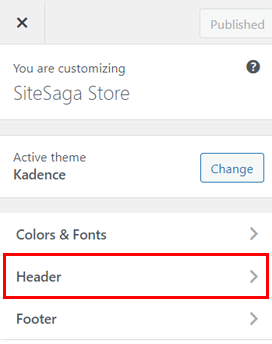
Damit es einer echten Website ähnelt, öffnen Sie „ Header “, wodurch eine Drag-and-Drop-Oberfläche für den Header-Bereich am unteren Rand der Seite angezeigt wird.

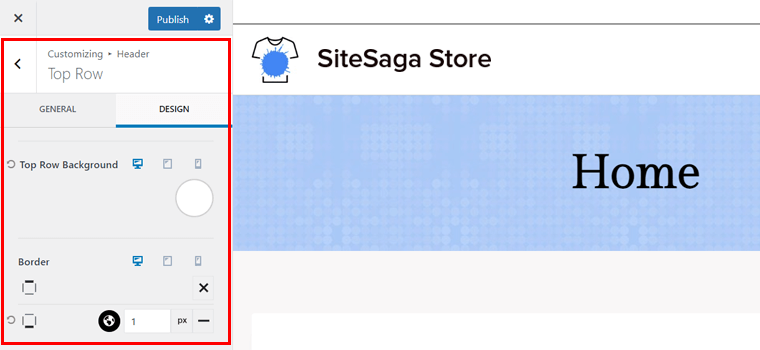
Öffnen Sie in der „ oberen Reihe “ das Einstellungssymbol und ändern Sie die Hintergrundfarbe in Weiß. Fügen Sie außerdem unten einen Rand von 1 Pixel hinzu und stellen Sie ihn auf die Farbe Schwarz ein.

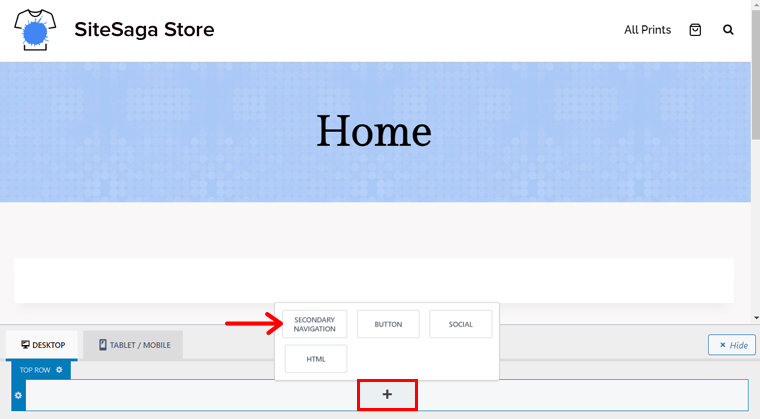
Klicken Sie nun in der oberen Zeile im mittleren Bereich auf das Symbol „ + “ und fügen Sie „ Sekundäre Navigation “ ein.

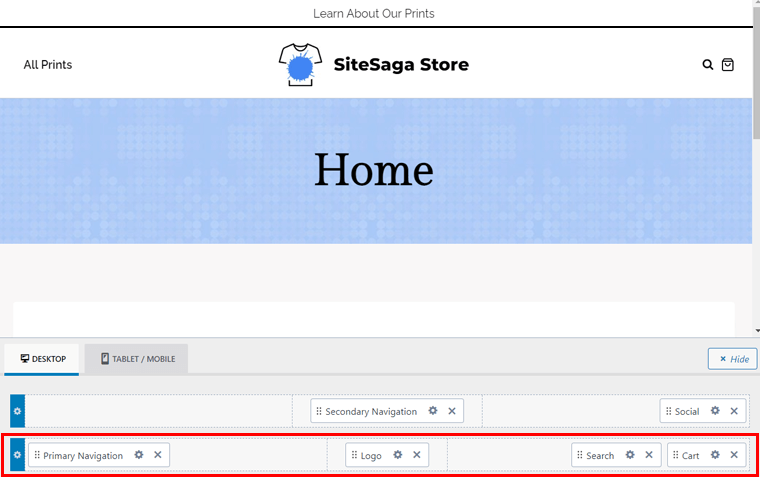
Gehen Sie weiter zur Hauptzeile und führen Sie die folgenden Aktionen aus:
- Fügen Sie in der ersten Spalte „ Primäre Navigation “ ein.
- Fügen Sie das „Logo“ zur 2. Spalte hinzu.
- Behalten Sie die Optionen „Suchen“ und „Warenkorb“ in der 3. Spalte bei.

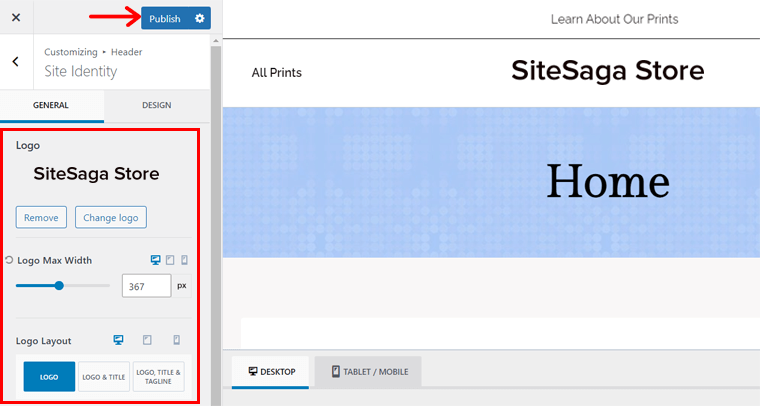
Gehen Sie seitwärts zu „ Kopfzeile > Logo “ und ändern Sie das Logo der Website. Wählen Sie außerdem „Logo“ als Logo-Layout und passen Sie die Größe an. Vergessen Sie nicht, die Seite zu veröffentlichen, um die Änderungen zu speichern.

Öffnen Sie anschließend die Option „Fußzeile“ im Customizer. Dort finden Sie unten eine ähnliche Oberfläche, die der Kopfzeile ähnelt. Führen Sie dort die folgenden Aktionen aus:
- Ändern Sie die Farbe der Fußzeile in Weiß.
- Fügen Sie das Widget mit dem Website-Logo auf der linken Seite der „ oberen Reihe “ ein.
- Behalten Sie die „ Fußzeilennavigation “ auf der linken Seite der „ mittleren Zeile “ bei.
- Fügen Sie außerdem das Widget mit dem Abonnementformular in der Mitte hinzu.
- Fügen Sie das Widget mit dem PayPal-Bild in der Mitte der „ unteren Reihe “ hinzu.

Nehmen Sie die erforderlichen Anpassungen vor und klicken Sie auf „Veröffentlichen“, um die Änderungen zu speichern.
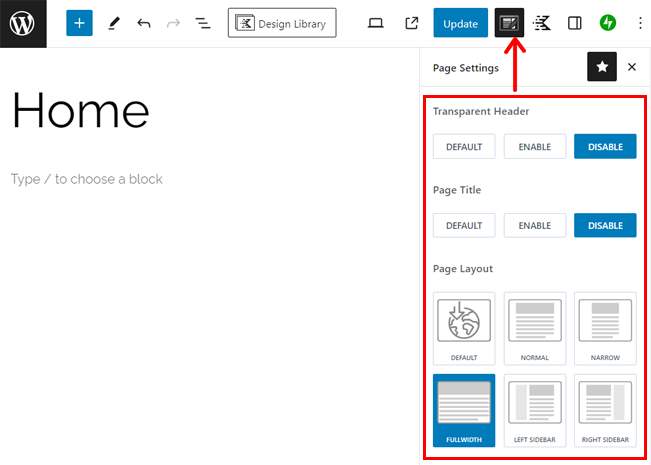
Gestaltung des Hauptteils der Homepage
Nachdem wir nun die Kopf- und Fußzeile eingerichtet haben, gehen wir zum Hauptteil über. Öffnen Sie dazu die Startseite und konfigurieren Sie dann die Einstellungen der Startseite, die zuvor aus der Vorlage stammten. Stellen Sie also sicher, dass Sie den Seitentitel deaktiviert, ein Seitenlayout in voller Breite usw. verwendet haben.

Sobald Sie fertig sind, klicken Sie oben in Kadence auf die Schaltfläche „ Designbibliothek “.

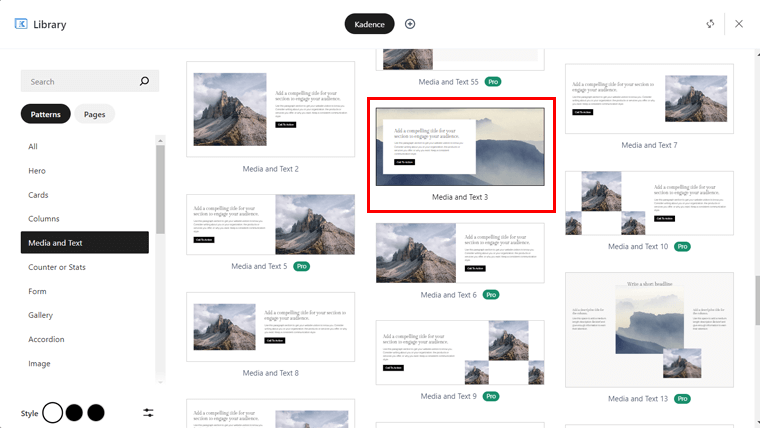
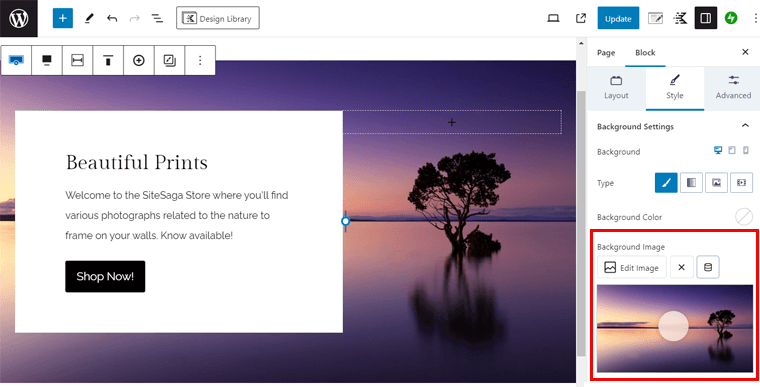
Klicken Sie anschließend auf die Registerkarte „ Medien und Text “ und suchen Sie nach dem Muster mit einem Titelbild, das dem unserer Referenzwebsite ähnelt. Das ist „ Medien und Text 3 “, also klicken Sie darauf.

Ändern Sie in Zukunft den Text der Überschrift, des Absatzes und der Schaltfläche gemäß unseren Anforderungen. Wählen Sie anschließend das gesamte Muster aus und klicken Sie in den Blockeinstellungen auf „ Bild bearbeiten “. Laden Sie nun das Bild hoch und vervollständigen Sie unseren ersten Abschnitt.

Um etwas Platz zu schaffen, fügen Sie einen Distanzblock ein. Fügen Sie darunter die Überschrift „ Druckkollektion anzeigen “ mit einem Link zur Shop-Seite hinzu.
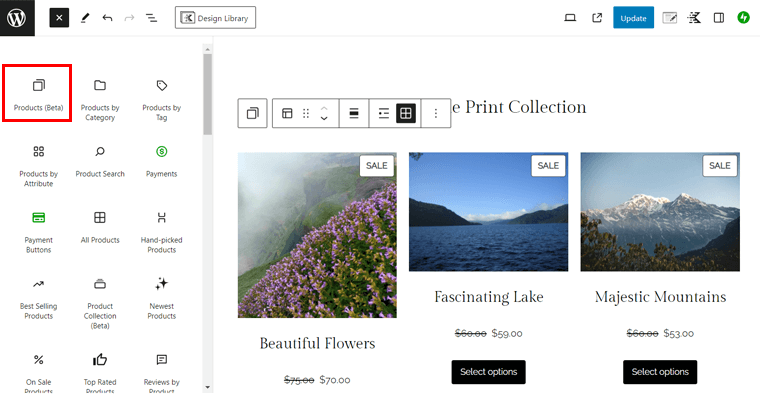
Darüber hinaus können Sie den Block „Produkte (Beta)“ hinzufügen. Stellen Sie sicher, dass Sie nur eine Spalte anzeigen.

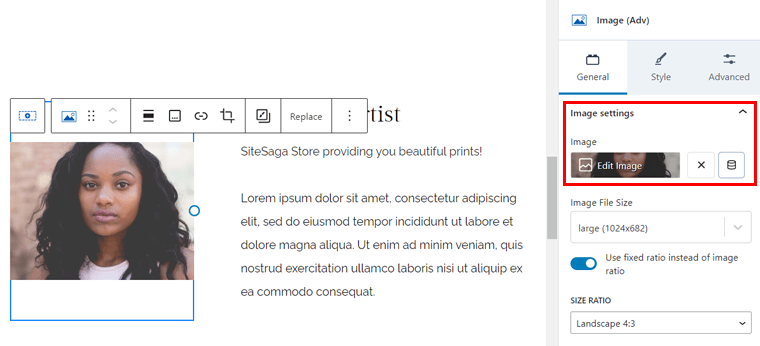
Ebenso können Sie ein anderes Medien- und Textmuster für den Abschnitt „Info“ verwenden und dann das Bild und den Text entsprechend den Anforderungen ändern. Beispielsweise eignet sich das Kadence-Muster „ Medien und Text 8 “ für diesen Abschnitt, wie unten gezeigt:

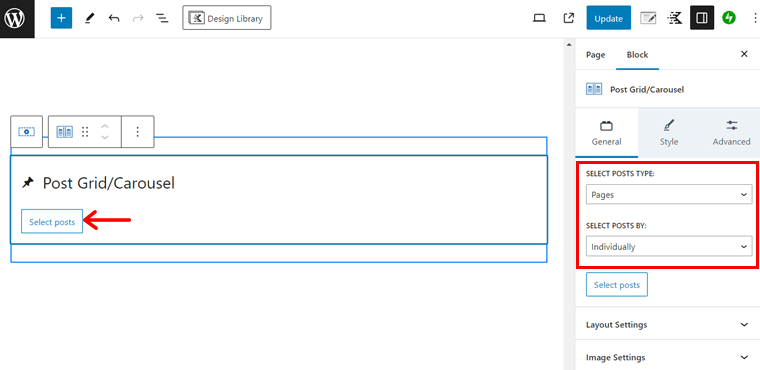
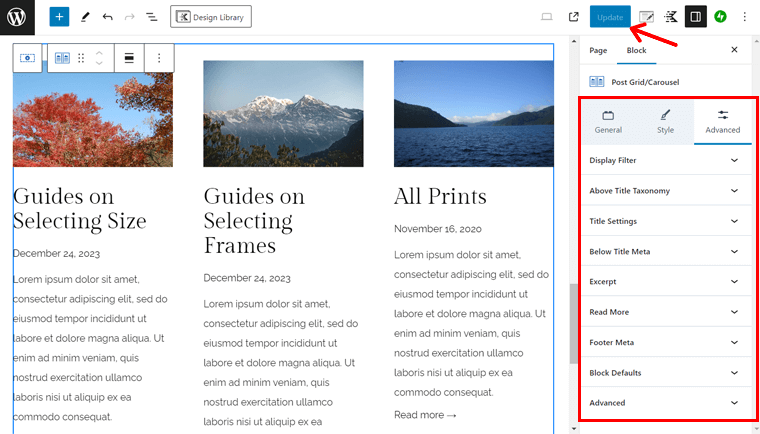
Für den letzten Abschnitt müssen Sie einige Seiten mit vorgestellten Bildern anzeigen. Suchen Sie also ein Post-Loop-Muster, zum Beispiel „ Post-Loop 2 “, und fügen Sie es auf der Seite ein. Dort wählen Sie „ Beitragstyp auswählen “ als „Seiten“ und „ Beiträge auswählen nach “ als „ Einzeln “.
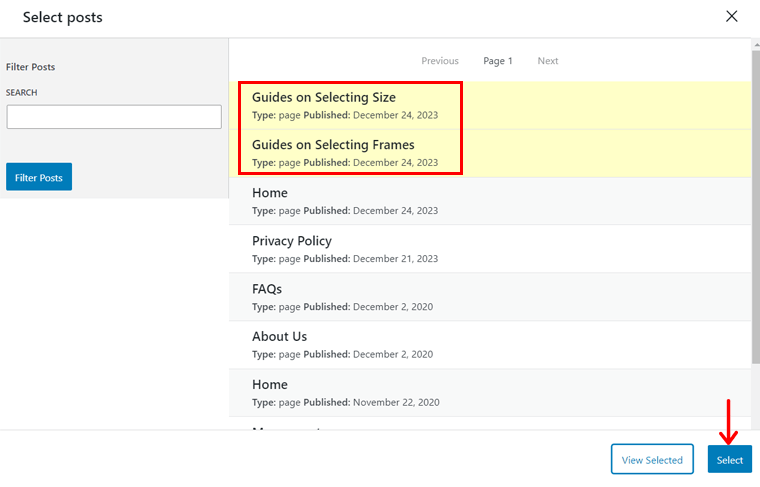
Klicken Sie nun auf die Schaltfläche „ Beiträge auswählen “.

Klicken Sie anschließend auf die 2 Seiten und 1 ist die Shop-Seite. Klicken Sie dann auf „ Auswählen “.

Gehen Sie schließlich zu den „ Erweiterten “ Einstellungen und konfigurieren Sie den Auszug, das Datum, weitere Informationen usw.

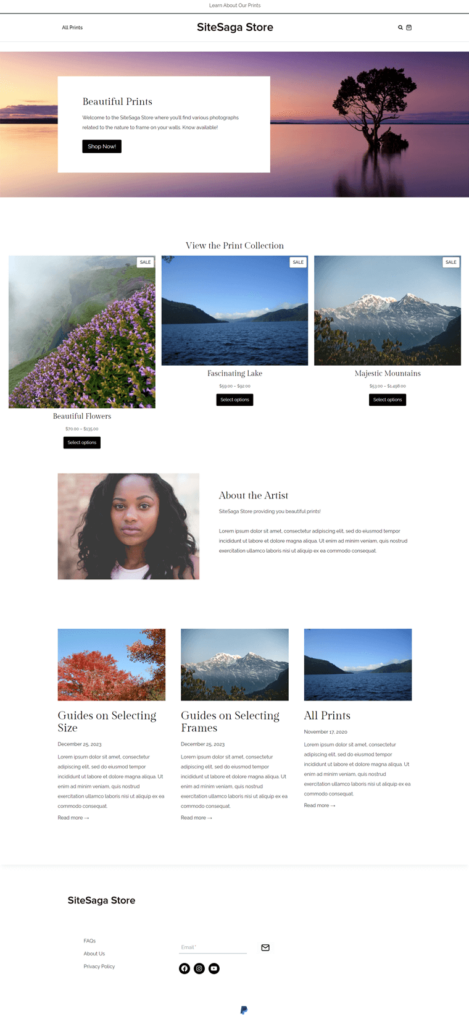
Das ist alles! Glückwunsch! Ihre Homepage ist als beliebte E-Commerce-Website fertig.
Hier ist eine Vorschau, wie Ihre Homepage aussieht:

Hoffentlich können Sie die Homepage und andere Seiten Ihres WooCommerce-Shops erstellen. Das Beste ist, dass die entscheidenden Seiten automatisch von WooCommerce und Ihrer Vorlage erstellt werden. Sie müssen sie also nur noch anpassen.
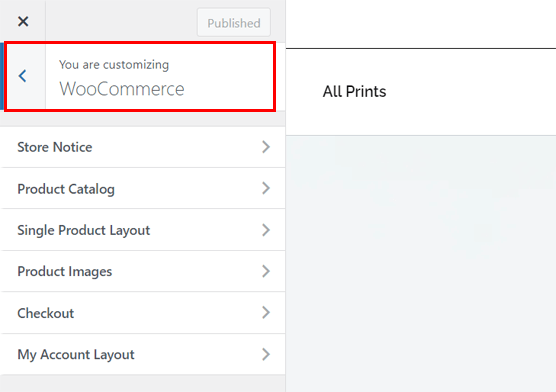
Die vorgefertigten WooCommerce-Seiten können Sie auch über den WordPress-Customizer personalisieren. Navigieren Sie einfach zum Menü „ Darstellung > Anpassen > WooCommerce “. Dort finden Sie folgende Einstellungen:
- Store-Hinweis: Passen Sie an, was und wie Hinweise zu Ihrem Shop angezeigt werden sollen.
- Produktkatalog: Legen Sie Layout, Breite, Ausrichtung, Stil usw. des Produktkatalogs fest.
- Einzelprodukt-Layout: Ähnliche Optionen wie im Produktkatalog, jedoch für ein Produkt.
- Produktbilder: Passen Sie die Größe des Hauptbilds und des Miniaturbilds an.
- Checkout: Ändern Sie das Aussehen und die Funktionsweise Ihrer Checkout-Seite.
- Mein Konto-Layout: Wählen Sie das Layout aus und geben Sie an, ob ein Name und ein Avatar angezeigt werden sollen.

Nachdem Sie die Änderungen vorgenommen haben, klicken Sie auf „ Veröffentlichen “.
Verwendung von WooCommerce-Blöcken auf Shop-Seiten
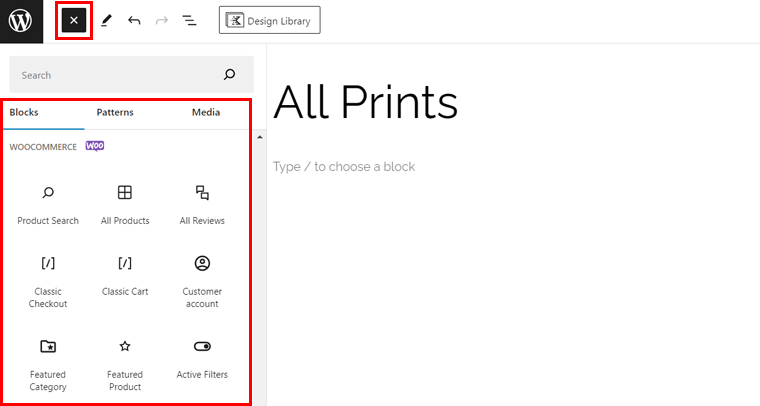
Sie können nach Belieben verschiedene Elemente hinzufügen, indem Sie nur WooCommerce-Blöcke verwenden. Lassen Sie uns also einen WooCommerce-Block verwenden, um einen Abschnitt auf einer Seite hinzuzufügen.
Öffnen Sie zunächst eine Seite über das Menü „ Seiten > Alle Seiten “. Klicken Sie dort in der oberen Leiste auf die Schaltfläche „ + “, um die Blöcke, Muster und Medien zu öffnen, die Sie verwenden können. Scrollen Sie nach unten und Sie finden Blöcke im Abschnitt „WooCommerce“ .

Ziehen Sie nun einfach die Elemente entsprechend den Anforderungen per Drag & Drop auf Ihre Seite. Es gibt mehrere Möglichkeiten, wie zum Beispiel:
- Ausgewählte Kategorie
- Vorgestelltes Produkt
- Nach Preis filtern
- Nach Bewertung filtern
- Am besten bewertete Produkte
- Neueste Produkte usw.
Fügen wir unter anderem einen Block zur Shop-Seite hinzu. Sollen wir? Lass uns gehen!
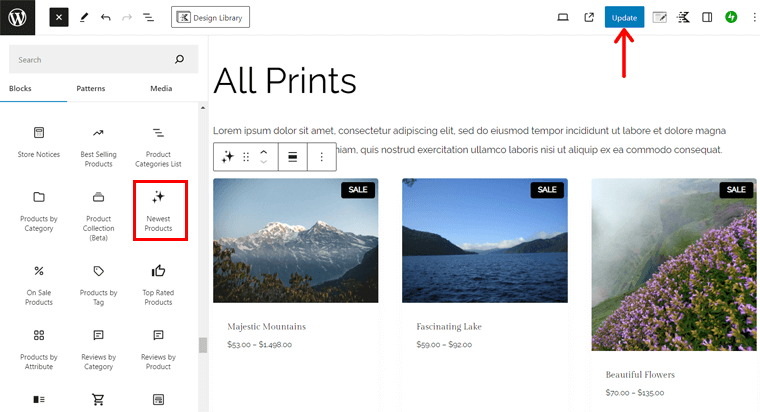
Ziehen wir zum Beispiel den Block „ Neueste Produkte “ aus der Liste. Jetzt finden Sie auf der rechten Seite die „ Block“ -Einstellungen dafür. Stellen Sie sicher, dass Sie die Einstellungen anpassen, z. B.:
- Layout: Wählen Sie die Anzahl der anzuzeigenden Spalten und Zeilen aus.
- Inhalt: Wählen Sie aus, welchen Inhalt Sie anzeigen möchten.
- Nach Lagerstatus filtern: Entscheiden Sie, ob Sie verschiedene Lagerstatus anzeigen oder ausblenden möchten.
- Nach Produktkategorie filtern: Wählen Sie die Produktkategorien aus, die Sie anzeigen möchten.
Vergessen Sie nicht, vor dem Block die Überschrift „ Unsere neuesten Produkte “ einzufügen. Sobald Sie dies abgeschlossen haben, klicken Sie auf „ Aktualisieren “.

Erfahren Sie, wie Sie das Layout der Produktseite mit ProductX, einem WooCommerce-Block-Plugin, ändern.
Hoffentlich sieht Ihre WooCommerce-Site bereits schön aus. Aber warten Sie und erfahren Sie mehr!
Schritt 10: Zusätzliche Plugins und Erweiterungen installieren
Ein weiterer Schritt, den WooCommerce empfiehlt, ist die Installation bestimmter Erweiterungen und Add-ons. Darüber hinaus empfehlen wir auch die Verwendung von Plugins, die für Ihren Online-Shop unerlässlich sind.
Hier gehen wir die wichtigsten durch und führen Sie durch unsere empfohlenen Plugins. Lass uns gehen!
Von WooCommerce empfohlene Erweiterungen
Wir hoffen, dass Sie beim Einrichten von WooCommerce auf Ihrer Website bereits die wesentlichen empfohlenen WooCommerce-Erweiterungen hinzugefügt haben. Sie waren:
| Erweiterungen | Beschreibung |
| Google-Einträge und Anzeigen | Integrieren Sie Ihren WooCommerce-Shop mit Google. Letztendlich werden Ihre Produkte dadurch kostenlos bei Google gelistet und Sie können bezahlte Werbekampagnen starten. Dies trägt dazu bei, den Umsatz in Ihrem Geschäft zu steigern. |
| Pinterest für WooCommerce | Präsentieren Sie Ihren Produktkatalog ganz einfach auf Pinterest. Und informieren Sie Pinterest-Benutzer über Ihre Produkte, wenn sie diese kaufen. |
| MailPoet | Nutzt den E-Mail-Marketingdienst MailPoet, damit Sie E-Mails, Newsletter und Werbekampagnen zur Kaufnachverfolgung erstellen und versenden können. |
Darüber hinaus finden Sie weitere Informationen unter „ WooCommerce > Erweiterungen “ im Dashboard. Dort können Sie die kostenlosen herunterladen und erhalten Zugang zur Kaufseite für die kostenpflichtigen.
Nützliche WooCommerce-Plugins
Darüber hinaus stellen wir Ihnen einige nützliche WooCommerce-Plugins anderer Unternehmen vor. Mit ihnen können Sie Ihrer E-Commerce-Website verschiedene attraktive Funktionen hinzufügen.
Beginnen wir ohne Verzögerung mit der Erkundung!
1. YITH-Wunschliste
YITH Wunschliste ist ein leistungsstarkes WooCommerce-Plugin von YITH, mit dem Kunden ihre Lieblingsprodukte speichern können. So können sie ihre gewünschten Produkte einfach und schnell finden, wenn sie sich später für den Kauf entscheiden.

Darüber hinaus können Verbraucher ihre Wunschlisten in sozialen Netzwerken mit Verwandten und Freunden teilen. Warum? Denn ihre Verwandten und Freunde konnten diese Produkte nun zu besonderen Anlässen wie Geburtstagen und Weihnachten für sie kaufen.
Preise: Freemium-Plugin ( kostenlos + Premium ), der Premium-Plan kostet 99,99 €/Jahr .
Wie verwende ich die YITH-Wunschliste?
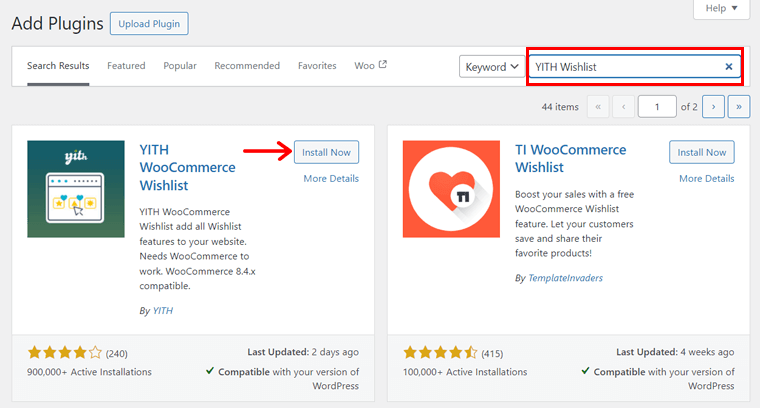
Zuerst müssen Sie dieses Plugin auf Ihrer Website installieren und aktivieren. Navigieren Sie einfach zum Menü „ Plugins > Neues Plugin hinzufügen “ und suchen Sie nach „ YITH Wunschliste “. Sobald Sie es gefunden haben, klicken Sie auf „ Jetzt installieren “.

Klicken Sie anschließend auf „Aktivieren“ , um das Plugin zu aktivieren, wie im Screenshot unten:

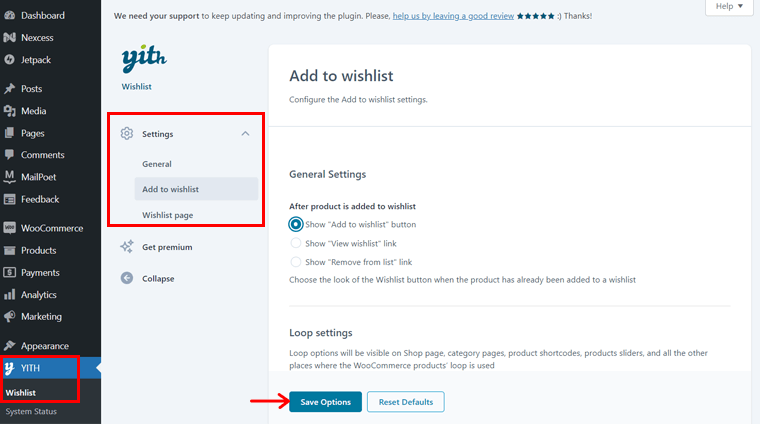
In Kürze können Sie das neue Menü „YITH > Wunschliste“ auf Ihrem Dashboard sehen. Dort sind einige Einstellungen enthalten, die Sie konfigurieren können. Sie sind:
- Allgemein: Sie können das AJAX-Laden aktivieren, wodurch zwischenspeicherbare Wunschlistenelemente geladen werden können.
- Zur Wunschliste hinzufügen: Wählen Sie hier aus, wie und wo Sie die Option zur Wunschliste anzeigen möchten. Außerdem können Sie den Text anpassen und bearbeiten.
- Wunschliste-Seite: Diese Einstellung umfasst Optionen für die Wunschliste-Seite, wie Standort, Bearbeitung und Anpassung.
Sobald Sie diese Änderungen vorgenommen haben, klicken Sie auf die Schaltfläche „ Änderungen speichern “.

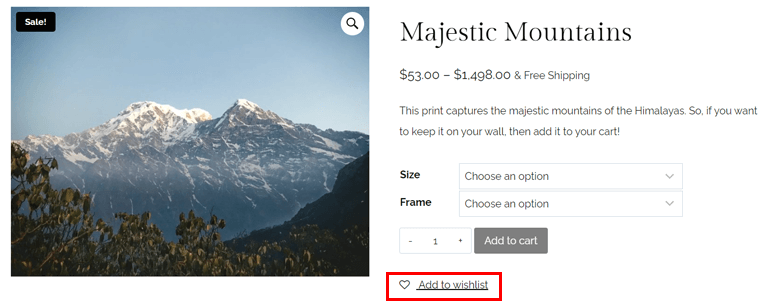
Auch wenn Sie die Standardeinstellungen beibehalten, können Sie sehen, dass die Wunschlistenfunktion automatisch zu Ihrer Website hinzugefügt wird. Jetzt können Kunden ein Produkt zu ihrer Wunschliste hinzufügen.

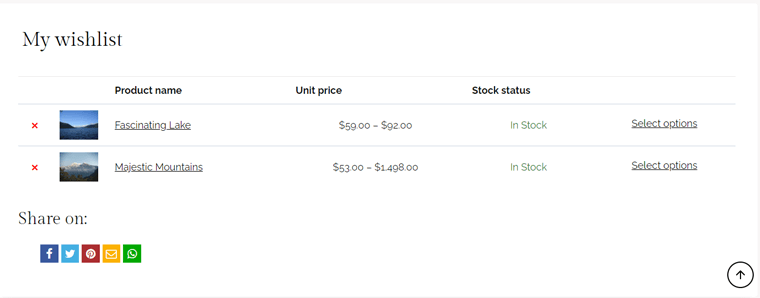
Anschließend können sie die Produkte durchsuchen, wie im Bild unten gezeigt:

2. YITH WooCommerce Vergleich
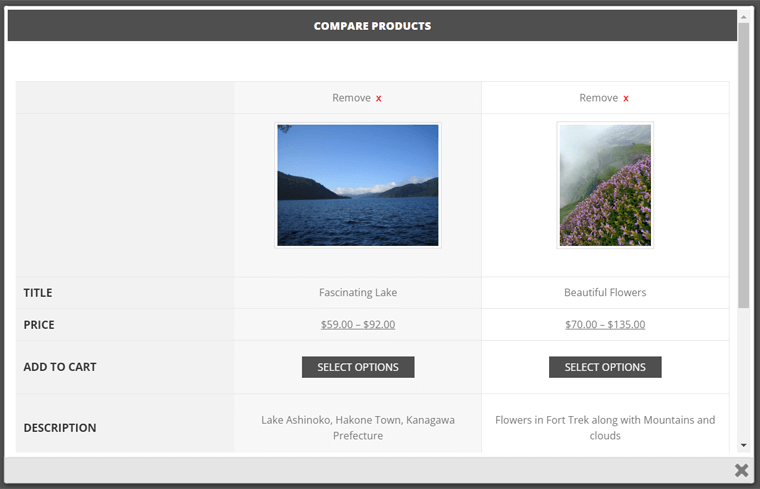
Ein weiteres WooCommerce-Plugin, mit dem Kunden Produkte aus Ihrem Shop vergleichen können, ist YITH WooCommerce Compare. Grundsätzlich können Besucher mit diesem Plugin den Unterschied zwischen den Produkten in einer Vergleichstabelle leicht erkennen.

Darüber hinaus können Sie diesen Tisch vollständig an Ihre Bedürfnisse anpassen. Außerdem können Sie die Tabelle konfigurieren und angeben, welche WooCommerce-Attribute beim Vergleich angezeigt werden sollen.
Preise: Völlig kostenlose Nutzung.
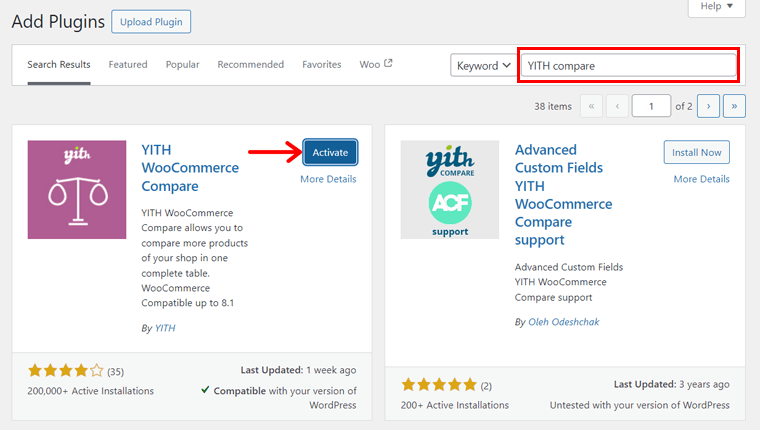
Wie verwende ich den YITH WooCommerce-Vergleich?
Installieren und aktivieren Sie zunächst YITH WooCommerce Compare wie andere Plugins auf Ihrem Dashboard. Hier ist ein Screenshot des Aktivierungsprozesses:

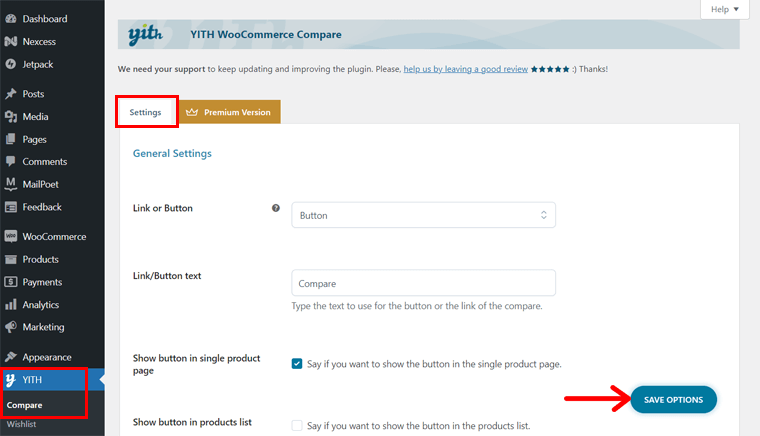
Dadurch wird das Untermenü „Vergleichen“ zum gleichen „ YITH “-Menü auf Ihrem Dashboard hinzugefügt. Öffnen Sie dieses Menü und sehen Sie sich die verfügbaren Einstellungen an:
- Allgemeine Einstellungen: Wählen Sie eine Schaltfläche oder einen Link für diese Funktionalität aus. Konfigurieren Sie dementsprechend den Text, den Anzeigeort und das Design für die Vergleichsschaltfläche oder den Vergleichslink.
- Tabelleneinstellungen: Bearbeiten Sie den Titel, die anzuzeigenden Felder, die Bildgröße und mehr für die Tabelle.
Zu guter Letzt klicken Sie auf „ Optionen speichern “.

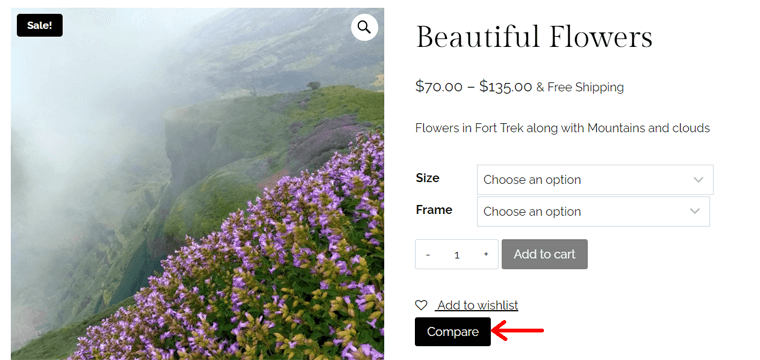
Auf der Vorderseite sehen Sie für jedes Produkt eine Schaltfläche oder einen Link „Vergleichen“ . Sobald Sie darauf klicken, wird das Produkt zur Tabelle hinzugefügt.

Ebenso können Sie der Tabelle ein weiteres Produkt hinzufügen. Danach können Sie die Ergebnisse sehen, auf die Sie gewartet haben. Eine Vergleichstabelle mit beiden Produkten.

3. Variationsmuster für WooCommerce
Möchten Sie mehrere Variationen eines Produkts auf andere Weise als mit der Standard-WooCommerce-Funktion verkaufen? Dann nutzen Sie das Variation Swatches for WooCommerce-Plugin. Es bietet eine professionelle Erfahrung bei der Auswahl von Attributen für Variationen in Produkten.

Darüber hinaus können Sie die Produktvariationsartikel in verschiedenen Bildern, Farben und Beschriftungen anzeigen. Außerdem bietet es eine Schnellansichtsoption, mit der Kunden die Farb- und Bildmuster separat in einer Schnellansicht laden können.
Preise: Freemium ( kostenlos + Premium ), Premium-Preis beginnt bei 49 $/Jahr .
Wie verwende ich Variationsfelder für WooCommerce?
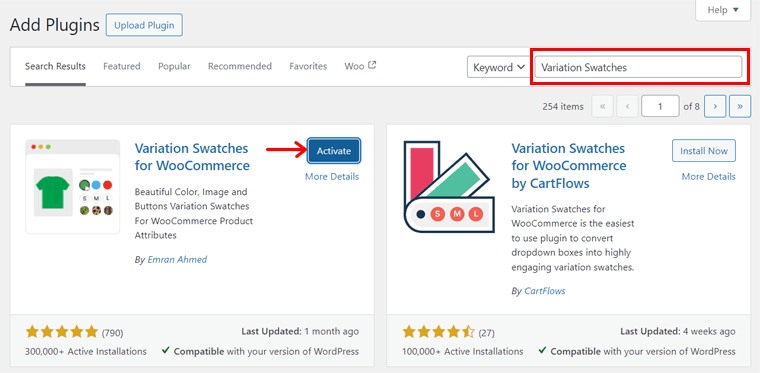
Zunächst müssen Sie das Variation Swatches for WooCommerce-Plugin installieren und aktivieren. Der Prozess ist der gleiche wie bei der YITH-Wunschliste.

Dadurch finden Sie in Ihrem Dashboard ein neues Menü „GetWooPlugins“ . Öffnen Sie also die „ Farbfeldeinstellungen “.
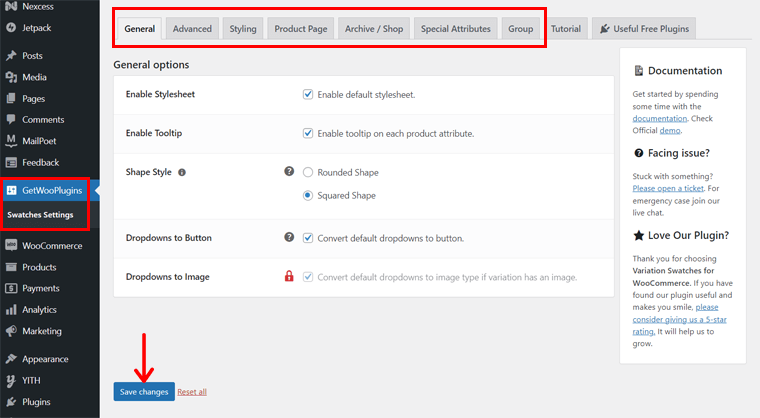
Dort sind zahlreiche Konfigurationsmöglichkeiten für die Plugin-Funktionalität enthalten. Informieren Sie uns also über jede verfügbare Registerkarte:
- Allgemein: Enthält allgemeine Optionen wie das Aktivieren des Stylesheets und der QuickInfo.
- Erweitert: Wählen Sie aus, wie deaktivierte Attribute, Attributbildgröße usw. angezeigt werden.
- Stil: Konfigurieren Sie die Farbfeldanzeige und die Größe der Farbfelder auf der Produktseite.
- Produktseite: Preloader einrichten, Variationsetikettentrenner, Variationsbestandsinformationen usw.
- Archiv / Shop: Optionen für die Archiv- und Shopseiten, wie Ausrichtung und Position.
- Spezielle Attribute: Wählen Sie aus, wie eine einzelne Variante im Katalogmodus angezeigt werden soll.
Sobald Sie diese Einstellungen konfiguriert haben, klicken Sie auf „ Änderungen speichern “.

Denken Sie daran, dass dieses Plugin für Produkte geeignet ist, für die Sie bei der Erstellung „ Variables Produkt “ ausgewählt haben. Den Prozess der Erstellung eines variablen Produkts haben wir bereits in Schritt 8 erwähnt.
Beim Weiterleiten des Prozesses sollte Ihr variables Produkt konfigurierte Attribute und Variationen enthalten. Wir haben sie bereits anhand der Größe und des Rahmens angefertigt.
Anstatt ein Dropdown-Menü für die variablen Produkte zu haben, zeigt die Verwendung dieses Plugins sie in Farbfeldern an. Das ähnelt dem Design unseres SiteSaga Stores. Hör zu:

Weitere unverzichtbare WordPress-Plugins von Nexcess
Die Kernplattform WordPress bietet grundlegende Funktionen für eine Website. Ähnlich wie beim Hinzufügen von WooCommerce für E-Commerce-Funktionen sollte Ihre Website einige Funktionen enthalten, die die Verwendung zusätzlicher Plugins erfordern.
Erraten Sie, was? Die von uns verwendete Webhosting-Plattform Nexcess bietet mehrere kostenlose und Premium-Plugins, auf die Sie direkt über Ihr WordPress-Dashboard zugreifen können. Ja, Sie haben es richtig gehört!
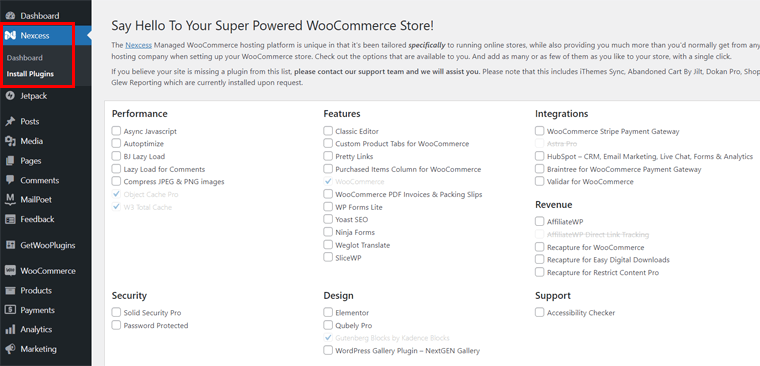
Sie müssen lediglich zum Menü „ Nexcess > Plugins installieren “ navigieren.

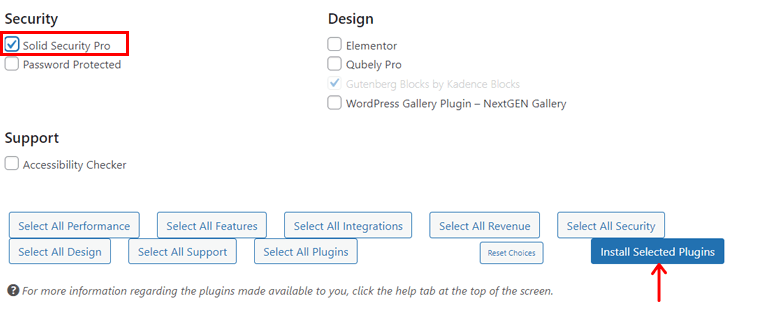
Wählen Sie dann die erforderlichen Plugins aus. Klicken Sie abschließend auf die Schaltfläche „Ausgewählte Plugins installieren“ . Das ist alles!

Hier ist eine Liste wichtiger Plugins von Nexcess, die Sie in Ihrem WooCommerce-Shop verwenden sollten:
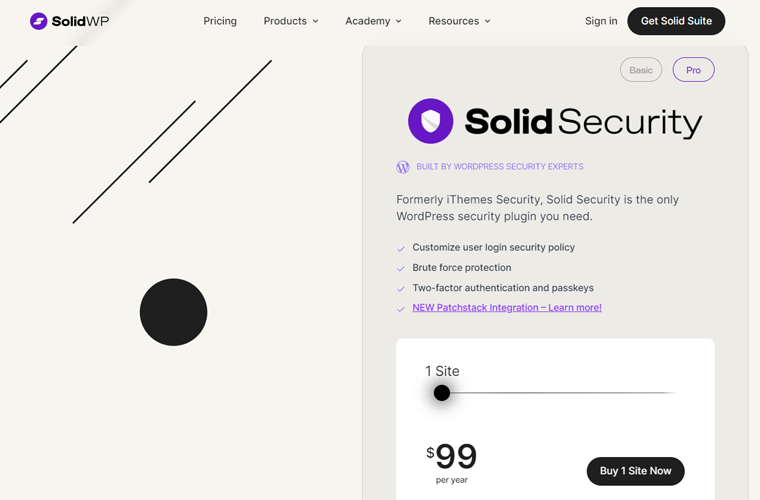
1. Solid Security Pro
Solid Security, früher iThemes Security genannt, ist ein leistungsstarkes WordPress-Sicherheits-Plugin. Es erhöht die Sicherheit bei der Benutzeranmeldung, führt Schwachstellenscans durch und schützt Ihre Website vor Brute-Force-Angriffen.

Darüber hinaus bietet es Sicherheits-Website-Vorlagen, darunter E-Commerce. Sie können also beim Einrichten des Plugins die E-Commerce-Option auswählen. Letztendlich konzentrieren sich die Sicherheitsfunktionen Ihrer Website auf den Verkauf von Produkten oder Dienstleistungen.
Preise: Nexcess bietet mit einer Lizenz Zugriff auf die Solid Security Pro-Version. Tatsächlich beginnt dieses Premium- Plugin bei 99 $ für eine Website. Aber Sie bekommen es kostenlos!
Erfahren Sie alles über die verschiedenen Produkte von SolidWP, einschließlich Solid Security, im SolidWP-Rezensionsartikel. Insgesamt empfehlen wir den Kauf der Suite, um auf alle Tools zugreifen zu können.
2. HubSpot
HubSpot ist ein Allround-WordPress-Plugin für Dienste wie CRM (Customer Relationship Management), E-Mail-Marketing, Live-Chat und Analysen. Kundensupport und Beziehungsmanagement sind für eine E-Commerce-Website von entscheidender Bedeutung, und HubSpot ermöglicht Ihnen dies ganz einfach.

Darüber hinaus verfügt es über integrierte Marketinganalysen, einschließlich E-Mail-Marketing, Web-Traffic-Analyse usw. So können Sie die Marketingaktivitäten Ihres Online-Shops verstehen, die die beste Leistung erbringen. Außerdem können Sie damit diejenigen beheben, die verbessert werden müssen.
Preise: Kostenloses WordPress-Plugin. Sie können jedoch einen Premium -Service erhalten, der Ihren Anforderungen entspricht.
Finden Sie hier die unverzichtbaren WordPress-Plugins für eine Website!
Weitere Plugins und Tools für Ihren WooCommerce-Shop
Für die Zukunft finden Sie hier einige zusätzliche Plugins und Tools von Drittanbietern, die Sie für Ihren Online-Shop verwenden können. Sie helfen Ihnen beim Start und Ausbau Ihres WooCommerce-Shops. Also, lasst uns etwas über sie wissen.
1. Semrush
SEMrush ist ein weit verbreitetes Online-Marketing-Tool zur Verbesserung des Suchmaschinenrankings einer Website, der Präsenz in sozialen Medien und mehr. Insgesamt enthält es über 50 intelligente Tools für SEO, Content-Marketing, Marktforschung, Werbung usw.

Darüber hinaus können Sie damit die richtigen Schlüsselwörter für Ihren WooCommerce-Shop finden. Außerdem können Sie damit Ihre Website, Backlinks und den Datenverkehr analysieren. Dadurch können Sie Website-Audits durchführen, Werbekampagnen optimieren, Mitbewerber recherchieren usw.
Preise: Für dieses Tool gibt es eine begrenzte kostenlose Version, etwa 10 Domains und Keyword-Analysen pro Anfrage. Darüber hinaus kostet der Starter-Plan „Pro“ 129,5 US-Dollar pro Monat .
Erfahren Sie, wie Sie SEMrush mit der Premium-Testversion, die 7 Tage lang verfügbar ist, kostenlos nutzen können!
2. Dokan
Möchten Sie einen Multi-Vendor-Marktplatz eröffnen? Wenn ja, dann kann Dokan die richtige Erweiterung für Ihren WooCommerce-Shop sein. Als Administrator können Sie Gutscheine erstellen, Ankündigungen machen, Produkte bewerben und vieles mehr.

Darüber hinaus können Ihre Anbieter Versand und Bestellungen verwalten, variable Produkte erstellen, die Produkte in großen Mengen bearbeiten usw. Wenn Sie oder Ihre Anbieter eine Funktion benötigen, stehen Ihnen über 30 Module zur Stärkung Ihres WooCommerce-Shops zur Verfügung.
Preise: Freemium (kostenlos + kostenpflichtig). Der Startpreis des kostenpflichtigen Plugins beträgt 149 $ pro Jahr .
3. WP-Rakete
WP Rocket ist ein führendes WordPress-Caching-Plugin zur Leistungs- und Geschwindigkeitsoptimierung. Es hilft Ihnen, die SEO, die wichtigsten Web-Vitalwerte, die Konversionsrate und das allgemeine Benutzererlebnis Ihrer Website zu verbessern. Darüber hinaus können Sie es für eine verbesserte Leistung in RocketCDN integrieren.

Einige bemerkenswerte Funktionen von WP Rocket sind verzögertes Laden, Datenbankoptimierung, Vorladen, Minimierung, GZIP-Komprimierung usw. Es konzentriert sich also auf viele andere Aspekte als das Caching.
Preise: Freemium (kostenlos + kostenpflichtig). Der Premium-Plan beginnt bei 59 $ pro Jahr für 1 Website.
Schauen Sie sich unseren ehrlichen Testbericht zu WP Rocket an, damit Sie ganz einfach mit der Nutzung beginnen können.
4. Schwerkraftformen
Gravity Forms ist das ultimative WordPress-Formularerstellungs-Plugin mit einem visuellen Formulareditor und einer Drag-and-Drop-Oberfläche. Mit diesem Plugin können Sie jede Art von Formular erstellen, z. B. Kontaktformulare, Umfragen, Zahlungsformulare usw.

Darüber hinaus können Sie mehrere Felder des Formulars nutzen und nach Ihren Wünschen bearbeiten. Außerdem können Sie Ihr Formular konfigurieren, z. B. Felder, Abschnitte, Seiten und Schaltflächen ein-/ausblenden. Anschließend können Sie die benutzerdefinierten automatisierten Arbeitsabläufe für jedes von Ihnen erstellte Formular festlegen.
Preise: Es handelt sich um ein Premium-Plugin mit einem Startpreis von 59 $ pro Jahr .
Alternativen: Wenn Sie kostenlose Plugins wünschen, können Sie sich für WPForms oder Fluent Forms entscheiden. Beide enthalten auch Premium-Versionen für zusätzliche Funktionen.
5. Rang Mathe
Rank Math ist ein schnell wachsendes WordPress-SEO-Plugin, das Ihrer Website dabei hilft, in Suchmaschinen ein gutes Ranking zu erzielen. Es wird als „Schweizer Taschenmesser der WordPress-SEO“ bezeichnet. Denn Sie erhalten Zugriff auf einen kompletten Satz an Funktionen für die Suchmaschinenoptimierung und Sichtbarkeit Ihrer Website.

Darüber hinaus bietet es mehrere On-Page-SEO-Tools zur SEO-Optimierung von Seiten. Im Gegensatz zu anderen kostenlosen SEO-Plugins ermöglicht Rank Math bereits in der kostenlosen Version die Inhaltsoptimierung für bis zu 5 Schlüsselwörter pro Seite.
Preise: Freemium (kostenlos + Premium), der Premium-Plan beginnt bei 3,99 $ pro Monat .
Alternative: Hier ist eine Rank Math-Bewertung, um zu sehen, ob es sich ideal zur Verbesserung der SEO Ihres Online-Shops eignet. Yoast SEO ist jedoch ein weiteres WordPress-SEO-Plugin, das von den meisten Websites im Internet verwendet wird. Dies ist eine der Nexcess-Empfehlungen, die Sie in Betracht ziehen können.
6. Puffer
Buffer ist ein beliebtes Social-Media-Automatisierungstool, mit dem Sie Social-Media-Beiträge planen und automatisieren können. Einfach ausgedrückt: Sie können Informationen über Ihre Produkte, Angebote und andere Inhalte von einem Ort aus auf mehreren Social-Media-Plattformen teilen.

Darüber hinaus können Sie den Inhalt der Social-Media-Beiträge nach Ihren Wünschen anpassen. Planen Sie außerdem die verschiedenen Beitragsgruppen entsprechend Ihren Anforderungen.
Preise: Mit dem kostenlosen Plan können Sie eine Verbindung zu 3 Kanälen herstellen. Der Starterplan bietet weitere Funktionen für 6 $ pro Monat und Kanal .
7. Veeqo
Künftig ist Veeqo ein Bestandsverwaltungstool, mit dem Sie Ihren Bestand, Ihre Bestellungen, Ihren Versand usw. verwalten können. Sie können also alle diese Aktivitäten für Ihren WooCommerce-Shop von einem Ort aus durchführen.

Darüber hinaus eignet sich diese Plattform am besten für Omnichannel-Händler. Das heißt, Sie können Ihre Produkte in WooCommerce und anderen Anbietern wie Shopify, BigCommerce usw. verkaufen. Aber an einem zentralen Ort können Sie den Lagerbestand verwalten.
Preise: Veeqo ist ein 100 % kostenloses Tool ohne Einschränkung hinsichtlich der Anzahl der Benutzer oder Sendungen.
8. Google Analytics
Google Analytics ist das ultimative Analysetool zur Analyse aller Daten Ihres Unternehmens von einem einzigen Standort aus. Es ist ein unverzichtbares Tool für Ihre E-Commerce-Website. Damit können Sie den Traffic Ihrer Website, Ihr Nutzerverhalten und Ihre Verkaufsleistung verfolgen.

Im Allgemeinen stellen die WordPress-Analyse-Plugins ein Google Analytics-Dashboard auf Ihrer WordPress-Website bereit. Bevor Sie also ein solches Plugin nutzen, sollten Sie mit der Nutzung von Google Analytics selbst beginnen. Mit mehreren Visualisierungen ist die Verfolgung und Verwaltung Ihrer Website einfacher.
Preise: Die Nutzung ist völlig kostenlos .
Schritt 11: Starten Sie Ihren WooCommerce-Shop
Die Schritte zur Erstellung eines WooCommerce-Shops gehen zu Ende. Bevor Sie es jedoch starten, müssen Sie alle Funktionen in der Vorschau anzeigen und testen, damit potenzielle Kunden Ihren Shop nicht verlassen, ohne etwas zu tun.
Daher erläutern wir alle wesentlichen Dinge, die Sie vor dem Start Ihres WooCommerce-Shops erledigen müssen. Weiter lesen:
1. Überprüfen Sie, ob Ihre Website für Mobilgeräte geeignet ist
Zunächst müssen Sie sicherstellen, dass Ihr Online-Shop für Benutzer mobilfreundlich ist, die von jedem mobilen Gerät darauf zugreifen, egal ob Smartphone oder Tablet.
Einfach ausgedrückt: Die Website sollte es den Besuchern ermöglichen, auf jedem Gerät problemlos Aktionen auszuführen. Das kann bedeuten, auf Schaltflächen zu klicken oder klare Produktbilder anzusehen. Dazu müssen Sie die Bilder und Inhalte für die mobile Anzeige optimieren.

2. Überprüfen Sie die Anzeige Ihres Produkts
Wie bereits erwähnt, müssen Sie qualitativ hochwertige Bilder Ihrer Produkte zeigen. Darüber hinaus sollten auch die Beschreibungen, die Währung usw. präzise und korrekt sein. Bitte überprüfen Sie außerdem die Produktkategorien und Tags für jedes Produkt.
Daher müssen Sie die Seiten Ihrer E-Commerce-Website überprüfen, um sicherzustellen, dass die Produkte dort ansprechend präsentiert werden. Ja, es muss gut organisiert und leicht zu navigieren sein.
3. Testen Sie Ihre Website in Webbrowsern
Nicht nur auf Mobilgeräten, sondern auch auf allen gängigen Browsern sollte Ihre Website gut funktionieren. Dazu gehören Chrome, Safari, Microsoft Edge, Firefox und mehr.
Deshalb müssen Sie sicherstellen, dass Ihre Website in diesen Browsern einwandfrei funktioniert. Auch das, ohne dass irgendwelche Herausforderungen oder Konfigurationen erforderlich sind.
Darüber hinaus sollten Design und Funktionalität Ihrer Website in allen Browsern gleich sein. Wenn Sie Probleme finden, beheben Sie diese sofort.
4. Testen Sie Ihren Zahlungsvorgang
Eine weitere wichtige Überprüfung, die Sie vor dem Start Ihres WooCommerce-Shops durchführen müssen, ist das Testen des Zahlungsvorgangs. Führen Sie daher einen gründlichen Test des gesamten Checkout-Prozesses durch. Dazu gehört auch, die Transaktionen auf reibungslose Funktionalität zu testen.
Stellen Sie außerdem sicher, dass die Zahlungsgateways und -methoden konfiguriert sind und korrekt und sicher funktionieren. Bestätigen Sie außerdem, dass Bestellbestätigungs-E-Mails umgehend gesendet werden.
Überprüfen Sie außerdem die Konfiguration aller anderen E-Commerce-Komponenten. Dazu gehören Versand, Steuern usw.

5. Ankündigung starten
Wenn Sie alle Komponenten Ihrer E-Commerce-Website testen, können Sie zunächst den Start ankündigen. Das weckt Vorfreude bei potenziellen Kunden.
So können Sie die Einführungsankündigung über verschiedene Kanäle wie soziale Medien, E-Mail-Newsletter usw. teilen. Dort ist es möglich, die wichtigsten Funktionen, Werbeaktionen oder Rabatte hervorzuheben, um die Aufmerksamkeit der Erstkunden zu erregen.
Zu diesem Zeitpunkt können Sie Benutzer auch dazu ermutigen, Feedback zu geben und ihre Erfahrungen mit Ihrem neuen WooCommerce-Shop zu teilen.
Kommen wir nun zum letzten Schritt der Einrichtung eines WooCommerce-Shops.
Schritt 12: Bewerben und vermarkten Sie Ihren Shop
Nachdem Sie Ihren WooCommerce-Shop eröffnet und einige Verkäufe getätigt haben, endet Ihre Arbeit hier nicht. Es ist wichtig, aktiv Menschen in Ihren E-Commerce-Shop zu locken.
Dazu müssen Sie intelligente Strategien anwenden, die Besucher auf Ihre Website locken und sie in Kunden verwandeln. Kennst du sie nicht? Mach dir keine Sorge; Wir werden einige einfache und effektive Möglichkeiten erkunden, um einen erfolgreichen Online-Shop aufzubauen.
Fangen wir gleich an!
1. Optimieren Sie die SEO Ihres Shops
SEO ist eine wesentliche Strategie für jede Website für ein erfolgreiches Unternehmen. Dies gilt auch für Online-Shops, in denen ein harter Wettbewerb herrscht. Daher kann E-Commerce-SEO eine große Sache für Sie sein!

Um sicherzustellen, dass Ihr E-Commerce-Shop in den Suchergebnissen eine herausragende Position einnimmt und Kunden anzieht, müssen die Produktseiten optimiert werden. Dafür ist eine Reihe von Maßnahmen notwendig. Dazu gehört:
- Führen Sie eine Keyword-Recherche durch und verwenden Sie relevante Keywords strategisch in Produkttiteln, Beschreibungen, Seiten-URLs usw. Erfahren Sie hier, wie Sie Keywords zu Ihrer Website hinzufügen.
- Optimieren Sie die Geschwindigkeit der Website für bessere Suchmaschinen-Rankings.
Erfahren Sie in diesem Leitfaden alles über SEO. Außerdem können Sie die besten SEO-Tools und die beliebten WordPress SEO-Plugins nutzen.
2. Treueprogramme und Rabatte
In Ihrem WooCommerce-Shop können Sie für jeden getätigten Einkauf Treuepunkte einrichten. Mit diesem Treueprogramm können Sie Stammkunden belohnen und so die Kundenbindung erhöhen.
Einfach ausgedrückt ist das Anbieten von Rabatten, kostenlosen Produkten, Angeboten oder Werbeaktionen basierend auf den von den Kunden gesammelten Punkten möglich. Dabei können Rabatte für bestimmte Produkte, Veranstaltungen oder Jahreszeiten gewährt werden.
3. Social-Media-Marketing
Über die Hälfte der Weltbevölkerung nutzt soziale Medien. Dies zeigt, dass es von entscheidender Bedeutung ist, Ihr Publikum über Social-Media-Plattformen zu fördern und mit ihm in Kontakt zu treten. Daher müssen Sie Unternehmensprofile auf Kanälen wie Facebook, Instagram, Twitter und Pinterest einrichten.

Danach sollten Sie regelmäßig ansprechende Inhalte wie Produktbilder, Werbeaktionen, Veranstaltungen usw. teilen. Stellen Sie außerdem eine Verbindung zu Ihren wiederkehrenden Kunden her und reagieren Sie auf Kundenfeedback.
Finden Sie die besten Social-Share-Plugins für WordPress. Erfahren Sie hier außerdem, wie Sie Social-Media-Share-Buttons zu Ihrer Website hinzufügen!
4. Content-Marketing
Um Vertrauen zu gewinnen und mit Ihrem Publikum in Kontakt zu treten, sollten Sie über die Erstellung eines Blogs nachdenken. Dort sollten Sie regelmäßig Inhalte zu Ihren Produkten und Ihrer Nische veröffentlichen. Dabei kann es auch darum gehen, häufig gestellte Fragen Ihrer Kunden zu beantworten.

Darüber hinaus können Sie wertvolle Inhalte wie Infografiken und Videos generieren. Alle diese Inhalte können in sozialen Medien und per E-Mail geteilt werden. Dies führt zu mehr Traffic in Ihrem Geschäft und vermittelt den Kunden hilfreiche Informationen.
Möchten Sie einfach Inhalte generieren? Dann finden Sie die besten KI-Tools für die Inhaltstransformation.
5. PPC-Werbung
PPC-Werbung (Pay-per-Click) ist eine budgetfreundliche Möglichkeit, Ihr E-Commerce-Geschäft zu fördern. Damit können Sie gezielt Werbeflächen in Suchmaschinen, sozialen Medien und auf Websites platzieren.
Einfach ausgedrückt: Mit Google Ads können Sie potenzielle Kunden ansprechen, die nach ähnlichen Produkten wie Ihrem suchen. Damit können Sie Ihre E-Commerce-Website in den Suchergebnissen priorisieren.

Darüber hinaus ist Social-Media-Werbung auch für die gezielte Ansprache spezifischer Zielgruppen von Vorteil. Darüber hinaus sind Retargeting-Anzeigen eine weitere Möglichkeit, Besucher zurückzubringen, die keinen Kauf getätigt haben.
6. E-Mail-Marketing
Wie bereits erwähnt, empfiehlt WooCommerce die Verwendung von MailPoet für E-Mail-Marketing. Aber warum? Beim E-Mail-Marketing müssen Sie E-Mail-Adressen von Ihren Kunden und Website-Besuchern sammeln.

Anschließend können Sie verschiedene Aktionen durchführen, um Ihre Produkte zu bewerben und zu vermarkten. Wie:
| Strategien | Beschreibung |
| Segmentierung | Ermöglicht Ihnen, Ihre E-Mail-Liste nach Kundenverhalten, Kaufhistorie oder Vorlieben zu unterteilen. Damit können Sie zielgerichtete und relevante Inhalte an die richtige Zielgruppe senden. |
| Newsletter | Sie können regelmäßig Newsletter versenden, um Ihre wertvollen Inhalte, Neuigkeiten und Updates in Ihrem WooCommerce-Shop zu teilen. |
| Andere E-Mail-Variationen | Darüber hinaus können Sie auch Werbeaktionen, Angebote, Produktempfehlungen, Kundenrezensionen, Erfahrungsberichte und E-Mails zu abgebrochenen Warenkörben teilen. Alle diese E-Mails locken Menschen an und steigern den Umsatz. |
| Automatisierte Arbeitsabläufe | Mithilfe von E-Mail-Marketingdiensten können Sie E-Mail-Sequenzen automatisieren. Das kann von Willkommens-E-Mails bis hin zur gesamten Customer Journey reichen. |
Für WordPress können Sie jedes mit WooCommerce kompatible E-Mail-Marketing-Plugin verwenden. Wählen Sie das Beste aus dieser Liste aus.
7. Affiliate-Marketing
Affiliate-Marketing ist eine Online-Marketingstrategie, die es Unternehmen ermöglicht, Affiliates dafür zu belohnen, dass sie Traffic oder Verkäufe auf ihrer Website steigern. Zu diesem Zweck nutzen Partner die vom Unternehmen bereitgestellten Tracking-Links und verdienen eine Provision für jede erfolgreiche Empfehlung oder jeden erfolgreichen Verkauf über diese Links.
Daher sollten Sie auch ein Partnerprogramm mit einem WordPress-Partner-Plugin einrichten. Auf diese Weise können andere Unternehmen Ihre Produkte gegen eine Provision bewerben.

Darüber hinaus können Sie mit Influencern oder Bloggern zusammenarbeiten, die Inhalte über Ihren Shop oder Ihre Produkte erstellen können. Im Gegenzug hilft es Ihnen, mehr Kunden zu erreichen und den Umsatz zu steigern.
Sie müssen jedoch relevante Partner, Provisionsstrukturen und Zahlungsbedingungen klar identifizieren. Außerdem ist es großartig, wenn Sie Werbematerialien wie Banner, Produktbilder usw. anbieten.
8. Zusammenarbeit mit anderen Unternehmen
Stellen Sie zunächst sicher, dass Sie an Online-Communitys teilnehmen, um mit anderen Unternehmen oder potenziellen Kunden zu interagieren. Dies können Sie erreichen, indem Sie Foren, Gruppen und Communities in Ihrer Nische beitreten. Teilen Sie dort Ihr Fachwissen, beantworten Sie Fragen und bewerben Sie Ihre relevanten Produkte.
Beginnen Sie anschließend Kooperationen oder Partnerschaften mit anderen Unternehmen. Auf diese Weise können Sie gemeinsame Rabatte oder gebündelte Aktionen anbieten. Außerdem ist es möglich, gemeinsam Veranstaltungen auszurichten, Social-Media-Wettbewerbe durchzuführen und gemeinsame Werbematerialien zu erstellen.

Letztendlich können beide E-Commerce-Unternehmen ihre Kundenreichweite erweitern. Ganz zu schweigen davon, dass Influencer-Marketing eine weitere Möglichkeit ist, die Markenbekanntheit mithilfe der Popularität geeigneter Influencer zu steigern.
9. Nehmen Sie Verbesserungen vor und skalieren Sie Ihr Unternehmen
Was ist mehr? Sie müssen die Leistung Ihres Online-Shops kontinuierlich überwachen. Außerdem sollten Sie das Kundenfeedback analysieren. Stellen Sie den Erkenntnissen zufolge sicher, dass Sie Ihre E-Commerce-Website weiterhin verbessern.
Wenn Ihr WooCommerce-Shop wächst, finden Sie Möglichkeiten zur Skalierung Ihres Unternehmens. Sie können auch Ihr Produktsortiment erweitern. Bleiben Sie außerdem immer über E-Commerce-Trends auf dem Laufenden.

Insgesamt trägt die Erweiterung Ihres Unternehmens und die regelmäßige Überwachung auch dazu bei, Ihr Unternehmen einem breiteren Publikum gezielt bekannt zu machen.
Zusammenfassend lässt sich sagen, dass die Einrichtung eines WooCommerce-Shops ein dynamischer Prozess ist. Dazu gehört eine sorgfältige Planung, Ausführung und laufende Optimierung. Wenn Sie diese umfassenden Schritte befolgen, sind Sie auf dem besten Weg, eine erfolgreiche E-Commerce-Website aufzubauen.
Mit Engagement und einem kundenorientierten Ansatz hat Ihr WooCommerce-Shop das Potenzial, in dieser wettbewerbsintensiven E-Commerce-Welt erfolgreich zu sein. Viel Glück!
Häufig gestellte Fragen (FAQs)
Zu guter Letzt lesen Sie die Antworten auf die FAQs unten, damit Ihre Verwirrung klar wird. Guck mal!
1. Benötige ich technisches Fachwissen, um einen WooCommerce-Shop einzurichten?
Nein, Sie benötigen keine fortgeschrittenen technischen Kenntnisse, um einen WooCommerce-Shop einzurichten. Aber es ist ein Pluspunkt, wenn Sie es tun. Dennoch sind die Einrichtung und die Benutzerfreundlichkeit für Anfänger geeignet. Außerdem erhalten Sie Zugriff auf Ressourcen wie dieses Tutorial, um eine umfassende Anleitung zu erhalten.
2. Welche Zahlungsgateways sind mit WooCommerce kompatibel?
Beliebte Zahlungsgateways wie PayPal und Stripe sind mit WooCommerce kompatibel. So können Sie die Lösung auswählen, die Ihren Geschäftsanforderungen entspricht.
3. Wie sichere ich meinen WooCommerce-Shop?
Sie können Ihren WooCommerce-Shop sichern, indem Sie verschiedene Sicherheitspraktiken implementieren. Dazu gehören regelmäßige Updates, die Verwendung von SSL-Zertifikaten, die Installation von Sicherheits-Plugins usw. Sie alle schützen Ihren Shop und Ihre Kundendaten.
4. Kann ich meinen bestehenden Online-Shop auf WooCommerce migrieren?
Ja, es ist möglich, Ihren bestehenden Online-Shop, der auf einer beliebigen E-Commerce-Plattform basiert, zu WooCommerce zu migrieren. Zur Unterstützung des Migrationsprozesses stehen verschiedene Tools und Dienste zur Verfügung.
5. Sind mit der Nutzung von WooCommerce Kosten verbunden?
Das WooCommerce-Plugin selbst ist kostenlos. Die Kosten hängen also von Ihrer Wahl des Hostings, des Domainnamens, des Premium-Themes, der Erweiterungen, des Zahlungsgateways und zusätzlicher Plugins ab.
Möchten Sie von A bis Z wissen, wie Sie eine Website von Grund auf erstellen können? Dann lesen Sie diesen Leitfaden.
Abschluss
Lassen Sie uns unsere Reise zum sicheren Aufbau eines WooCommerce-Shops abschließen! In diesem Tutorial haben wir die wesentlichen Schritte zum Erstellen eines WooCommerce-Shops erwähnt.
Hoffentlich haben Sie jetzt eine solide Grundlage für die Schlüsselkomponenten Ihres WooCommerce-Shops. Das reicht von der Auswahl eines zuverlässigen Hosters bis zur Bewerbung Ihres Online-Shops.
Wenn Sie dieses Tutorial sorgfältig befolgen, können Sie Ihren E-Commerce-Shop effizient einrichten und betreiben. Wenn Sie jedoch auf Verwirrung stoßen, zögern Sie nicht, unten einen Kommentar zu hinterlassen. Wir sind hier, um Ihre Fragen zu beantworten und Sie zu einer erfolgreichen Implementierung zu begleiten.
Darüber hinaus können Sie unsere ähnlichen Artikel zum Erstellen einer persönlichen Website und zum Erstellen einer Mitglieder-Website lesen.
Wenn Sie diesen Artikel hilfreich fanden, warum teilen Sie ihn dann nicht mit Ihren Freunden und Kollegen? Folgen Sie uns auf Facebook und Twitter für Updates!
