So richten Sie sichere und benutzerfreundliche Frontend-Post-Übermittlungsformulare in WordPress ein
Veröffentlicht: 2024-09-06Suchen Sie nach einer Möglichkeit, sichere und benutzerfreundliche Frontend-Post-Einreichungsformulare einzurichten, um Ihr Publikum zu stärken und das Engagement auf Ihrer WordPress-Site zu steigern?
Benutzern zu ermöglichen, Inhalte direkt vom Frontend aus beizutragen, ist ein leistungsstarker Ansatz, der Ihre Website von anderen abheben kann. Unabhängig davon, ob Sie Gastbeiträge fördern, benutzergenerierte Inhalte sammeln oder Ihrer Community einfach die Interaktion mit Ihrer Website erleichtern möchten, kann die Aktivierung von Frontend-Beitragseinreichungen bahnbrechend sein. Aber wie bei allen Dingen im Web ist es entscheidend, die richtige Balance zwischen Benutzerfreundlichkeit und Sicherheit zu finden.
Stellen Sie sich vor, Sie geben Ihren Benutzern die Freiheit, Beiträge einzureichen, ohne sich durch die Komplexität des WordPress-Backends navigieren zu müssen – und stellen gleichzeitig sicher, dass Ihre Website vor Spam und bösartigen Inhalten geschützt bleibt. Mit dem Frontend Post Submission Manager- Plugin können Sie dies und mehr erreichen. Dieses Tool vereinfacht den Einreichungsprozess für Ihre Benutzer und bietet gleichzeitig robuste Sicherheitsfunktionen zum Schutz Ihrer Website.
In diesem Leitfaden führen wir Sie durch die Schritte zum Einrichten sicherer und benutzerfreundlicher Frontend-Beitragsformulare, die zu sinnvollen Beiträgen einladen und gleichzeitig dafür sorgen, dass Ihre Website sicher und effizient bleibt.
Inhaltsverzeichnis
- 1 Warum Frontend-Beitragseinreichungen aktivieren?
- 1.0.1 Hauptfunktionen des Frontend Post Submission Manager Plugins
- 2 So richten Sie sichere und benutzerfreundliche Frontend-Post-Übermittlungsformulare ein
- 2.1 Schritt 1: Kaufen, installieren und aktivieren Sie das Plugin
- 2.2 Schritt 2: Neues Formular hinzufügen
- 2.3 Schritt 3: Passen Sie das Formular an
- 2.4 Schritt 4: Passen Sie das Layout an
- 2.5 Schritt 5: Formularsicherheit konfigurieren
- 3 Fazit
Warum Frontend-Beitragseinreichungen aktivieren?
Durch die Aktivierung der Frontend-Einreichung von Beiträgen auf Ihrer WordPress-Site können Sie die Benutzerinteraktion und die Inhaltsvielfalt erheblich verbessern. Deshalb ist es eine wertvolle Ergänzung:
- Fördern Sie benutzergenerierte Inhalte: Benutzergenerierte Inhalte sind eine großartige Möglichkeit, das Engagement zu steigern und eine treue Community aufzubauen. Indem Sie Benutzern das Einreichen von Beiträgen ermöglichen, bieten Sie ihnen eine Plattform, auf der sie ihre Gedanken, Ideen und Fachkenntnisse teilen können, sodass sie sich wertgeschätzt und am Wachstum Ihrer Website beteiligt fühlen.
- Vereinfachen Sie Gastbeiträge: Gastbeiträge können ein umständlicher Prozess sein, der häufig mehrere E-Mail-Austausche und Backend-Zugriff erfordert. Frontend-Einreichungsformulare für Beiträge optimieren diesen Prozess und ermöglichen es Gastautoren, ihre Inhalte direkt einzureichen, ohne im WordPress-Dashboard navigieren zu müssen. Diese Einfachheit erleichtert es mehr Mitwirkenden, teilzunehmen.
- Verbessern Sie die Inhaltsvielfalt: Mit einem vielfältigen Spektrum an Mitwirkenden werden Ihre Inhalte natürlich vielfältiger und interessanter. Das Einreichen von Frontend-Beiträgen öffnet die Tür zu verschiedenen Perspektiven, Ideen und Inhaltstypen, bereichert Ihre Website und hält Ihr Publikum bei der Stange.
Hauptmerkmale des Frontend Post Submission Manager Plugins
Das Frontend Post Submission Manager- Plugin ist vollgepackt mit Funktionen, die es zu einem idealen Tool zum Einrichten sicherer und benutzerfreundlicher Einreichungsformulare machen. Lassen Sie uns einige seiner Hauptfunktionen erkunden:
- Drag-and-Drop-Formularersteller
Der Drag-and-Drop-Formularersteller des Plugins macht es unglaublich einfach, Einreichungsformulare zu erstellen. Sie benötigen keine Programmierkenntnisse; Ziehen Sie einfach die benötigten Elemente in das Formular. Mit diesem intuitiven Builder können Sie benutzerdefinierte Formulare erstellen, die Ihren spezifischen Anforderungen entsprechen, unabhängig davon, ob Sie Blogbeiträge, Bilder oder andere Inhaltstypen sammeln. - Unbegrenzte Formulare und benutzerdefinierte Felder
Flexibilität steht im Mittelpunkt dieses Plugins. Sie können eine unbegrenzte Anzahl von Formularen mit verschiedenen benutzerdefinierten Feldern erstellen, z. B. Textfeldern, Datei-Uploads, Kontrollkästchen und mehr. Diese Flexibilität ermöglicht es Ihnen, Ihre Formulare so anzupassen, dass genau die Informationen erfasst werden, die Sie von Ihren Benutzern benötigen, sodass die Übermittlung von Inhalten zum Kinderspiel wird. - Frontend-Post-Management-Dashboard
Die Verwaltung von Einreichungen direkt über das Frontend ist eine enorme Zeitersparnis. Mit dem Frontend-Post-Management-Dashboard des Plugins können Sie Beiträge überprüfen, bearbeiten und genehmigen, ohne im WordPress-Backend navigieren zu müssen. Diese Funktion rationalisiert den Content-Management-Prozess und macht ihn effizienter und zugänglicher. - Sicherheitsfunktionen
Beim Zulassen von Benutzereingaben hat die Sicherheit oberste Priorität. Das Frontend Post Submission Manager-Plugin umfasst die Google Captcha-Integration, um Spam-Übermittlungen zu verhindern und sicherzustellen, dass nur legitime Inhalte übermittelt werden. Darüber hinaus können Sie den Beitragsstatus, den Autor und die Formateinstellungen konfigurieren, um die Kontrolle über die auf Ihrer Website veröffentlichten Inhalte zu behalten.
So richten Sie sichere und benutzerfreundliche Frontend-Post-Übermittlungsformulare ein
Das Erstellen sicherer und benutzerfreundlicher Frontend-Post-Übermittlungsformulare mit dem Frontend Post Submission Manager- Plugin ist ein unkomplizierter Prozess.
Befolgen Sie diese Schritte, um Ihre Formulare einzurichten:
Schritt 1: Kaufen, installieren und aktivieren Sie das Plugin
- Kaufen Sie das Plugin :
- Besuchen Sie CodeCanyon : Navigieren Sie zur Frontend Post Submission Manager-Plugin-Seite auf CodeCanyon.
- Kaufen Sie das Plugin : Schließen Sie den Kaufvorgang ab, indem Sie die entsprechende Lizenz auswählen und die Zahlung vornehmen.
- Laden Sie die Plugin-Dateien herunter : Laden Sie nach dem Kauf die Plugin-Dateien von Ihrem CodeCanyon-Konto herunter. Sie erhalten eine ZIP-Datei mit dem Plugin.
- Installieren Sie das Plugin :
- Greifen Sie auf das WordPress-Dashboard zu : Melden Sie sich bei Ihrem WordPress-Admin-Panel an.
- Navigieren Sie zu Plugins > Neu hinzufügen : Bewegen Sie im Dashboard-Menü den Mauszeiger über „Plugins“ und klicken Sie auf „Neu hinzufügen“.
- Laden Sie das Plugin hoch : Klicken Sie oben auf die Schaltfläche „Plugin hochladen“ und wählen Sie die heruntergeladene ZIP-Datei von Ihrem Computer aus.
- Installieren Sie das Plugin : Nachdem Sie die Datei ausgewählt haben, klicken Sie auf „Jetzt installieren“, um den Installationsvorgang zu starten.
- Aktivieren Sie das Plugin : Klicken Sie nach der Installation auf „Aktivieren“, um das Plugin auf Ihrer Website zu aktivieren.
Schritt 2: Neues Formular hinzufügen
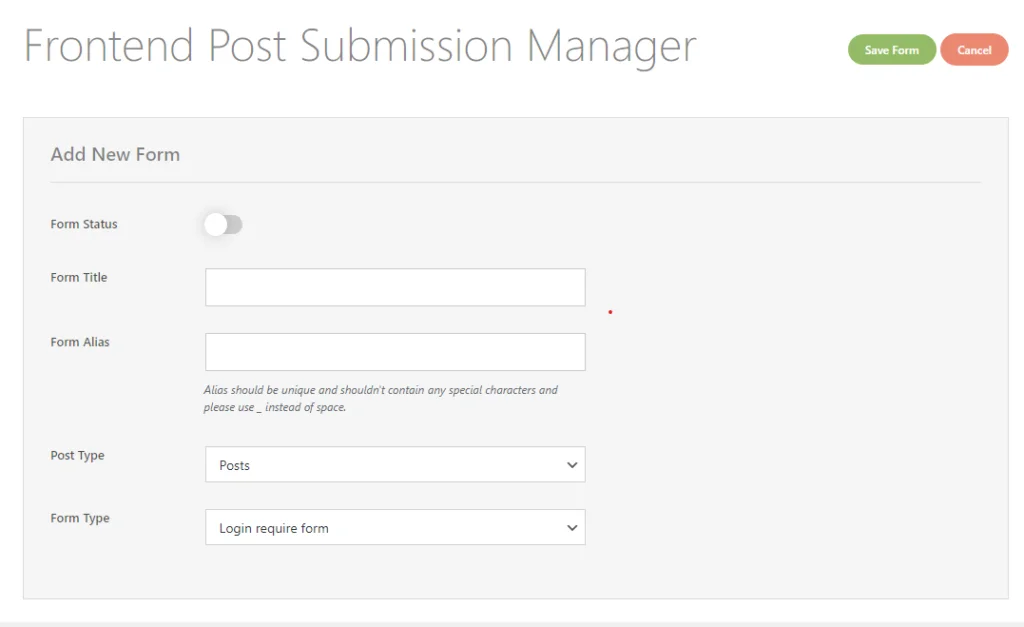
Um ein neues Einreichungsformular zu erstellen, navigieren Sie zunächst zum Abschnitt „Frontend Post Submission“ in Ihrem WordPress-Admin-Dashboard. Wählen Sie im Untermenü „Neues Formular hinzufügen“, um den Prozess der Erstellung eines neuen Einreichungsformulars zu starten.


Beginnen Sie mit der Konfiguration der grundlegenden Details Ihres Formulars. Sie müssen den „Formularstatus“ umschalten, um die Verfügbarkeit des Formulars im Frontend entweder zu aktivieren oder zu deaktivieren. Geben Sie dann im Feld „Formulartitel“ einen beschreibenden Titel ein, um die Identifizierung des Formulars in Ihrem Dashboard zu erleichtern. Erstellen Sie als Nächstes eine eindeutige Kennung für das Formular, die als „Formularalias“ bezeichnet wird. Es ist wichtig sicherzustellen, dass dieser Alias eindeutig ist und keine Sonderzeichen außer Unterstrichen (_) enthält, da er zum Anzeigen des Formulars und zum Verwalten seiner Einstellungen verwendet wird.
Sie müssen außerdem den „Beitragstyp“ auswählen, den das Formular erfassen soll. Dies kann jeder der standardmäßigen WordPress-Beitragstypen oder jeder benutzerdefinierte Beitragstyp sein, der auf Ihrer Website registriert ist. Entscheiden Sie außerdem, ob das Formular eine Anmeldung der Benutzer vor der Übermittlung erfordert oder ob Gastbeiträge ohne Anmeldung möglich sind, indem Sie die entsprechende Option im Feld „Formulartyp“ auswählen.
Wenn Sie diese Schritte abgeschlossen haben, speichern Sie Ihre Änderungen, um mit dem nächsten Schritt fortzufahren, in dem Sie Ihr Formular weiter anpassen und seine Sicherheitseinstellungen konfigurieren können.
Schritt 3: Passen Sie das Formular an

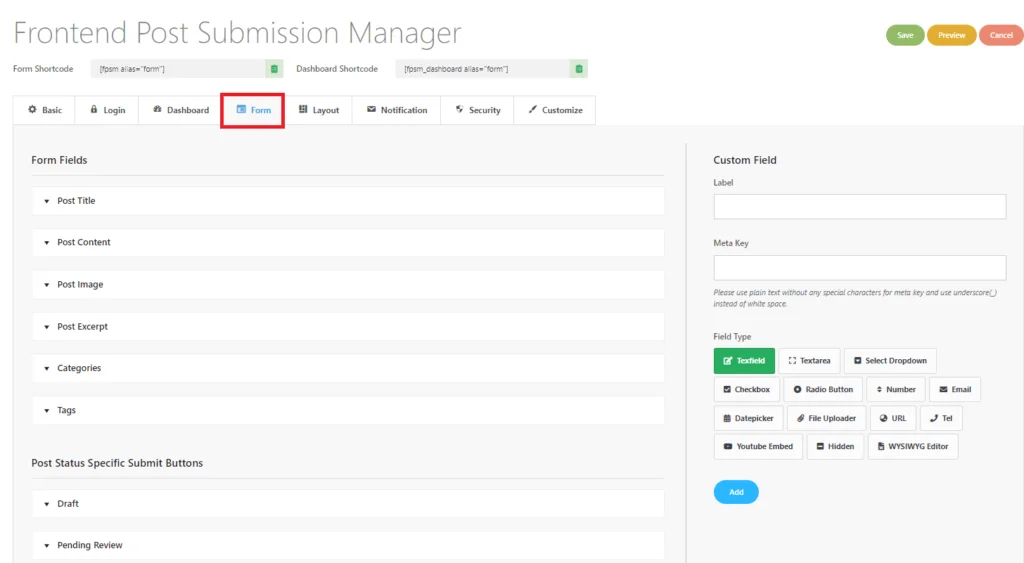
Nachdem Sie auf „Neues Formular hinzufügen“ geklickt haben, wird die Registerkarte „Grundeinstellungen“ angezeigt. Um mit der Erstellung eines Einreichungsformulars fortzufahren, müssen Sie auf die Registerkarte „Formular“ klicken, wodurch die im Bild oben angezeigte Oberfläche angezeigt wird.
- Drag-and-Drop-Oberfläche: Verwenden Sie den intuitiven Drag-and-Drop-Builder, um Elemente wie Textfelder, Datei-Uploads, Kontrollkästchen usw. hinzuzufügen.
- Feldanpassung: Klicken Sie auf ein beliebiges Formularfeld, um es anzupassen. Passen Sie den Platzhaltertext an, legen Sie Pflichtfelder fest oder geben Sie spezifische Anweisungen.
- Benutzerdefinierte Felder hinzufügen: Fügen Sie so viele benutzerdefinierte Felder wie nötig hinzu, z. B. Textbereiche, Datumsauswahl oder Datei-Uploader.
- Beitragsstatusspezifische Schaltfläche zum Senden : Passen Sie einzigartige Schaltflächen zum Senden für verschiedene Beitragsstatus an (z. B. Entwurf, Überprüfung ausstehend, Privat, Veröffentlicht), um den Einreichungsprozess zu optimieren.
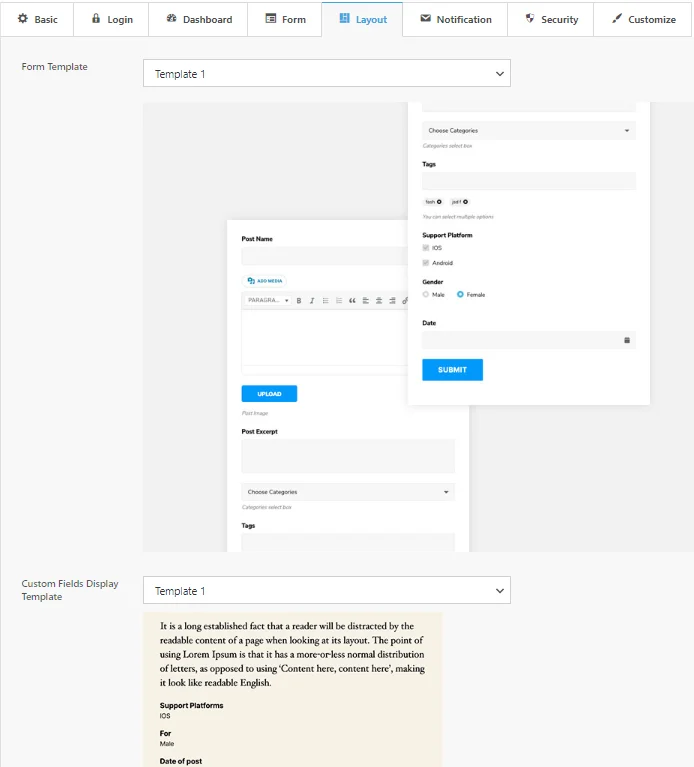
Schritt 4: Passen Sie das Layout an

- Formularvorlage : Wählen Sie aus 22 vorgefertigten Formularvorlagen, um die Struktur und den Stil Ihres Formulars zu gestalten. Diese Vorlagen ermöglichen eine einfache Anpassung und sorgen für ein einheitliches Erscheinungsbild des Formulars.
- Anzeigevorlage für benutzerdefinierte Felder : Wählen Sie aus 6 Anzeigevorlagen für benutzerdefinierte Felder aus, um zu steuern, wie benutzerdefinierte Felder nach der Übermittlung angezeigt werden. Dies ermöglicht Ihnen eine saubere und benutzerfreundliche Anzeige der über Ihr Formular gesammelten Daten.
Diese Optionen bieten Flexibilität sowohl bei der Formularerstellung als auch bei der Art und Weise, wie übermittelte Daten den Benutzern angezeigt werden.
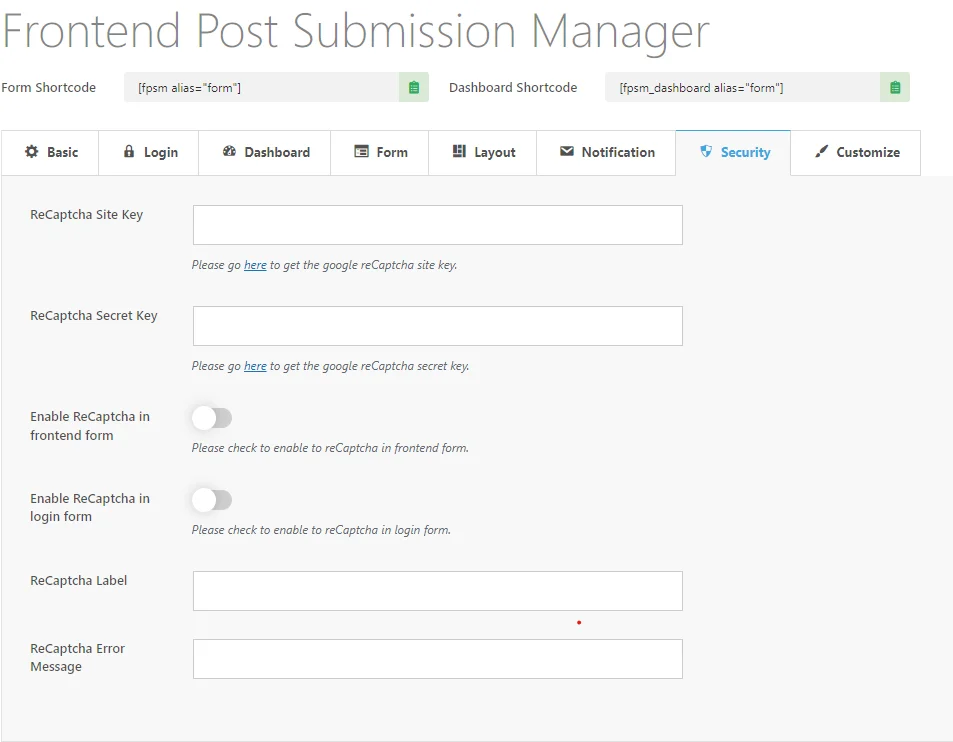
Schritt 5: Formularsicherheit konfigurieren
Um die Sicherheit Ihres Frontend-Post-Übermittlungsformulars zu erhöhen, integrieren Sie zunächst Google reCAPTCHA. Beginnen Sie mit der Beschaffung der erforderlichen reCAPTCHA-Schlüssel . Besuchen Sie die reCAPTCHA-Website von Google, um Ihren Website-Schlüssel und Ihren geheimen Schlüssel zu generieren, die für die Aktivierung von reCAPTCHA auf Ihren Formularen erforderlich sind.

Sobald Sie Ihre Schlüssel haben, navigieren Sie in den Einstellungen Ihres Plugins zur Registerkarte „Sicherheit“ . Hier finden Sie Felder zur Eingabe Ihres reCAPTCHA-Site-Schlüssels und Ihres geheimen Schlüssels . Geben Sie diese Schlüssel ein, um Ihr Formular mit Google reCAPTCHA zu verknüpfen und so die Spam-Schutzfunktion zu aktivieren.
Um Ihre Formulare zu sichern, schalten Sie den Schalter neben „reCAPTCHA im Frontend-Formular aktivieren“ um, um reCAPTCHA für Ihr Frontend-Übermittlungsformular zu aktivieren. Dies wird dazu beitragen, Spam-Einsendungen zu verhindern. Wenn Sie Ihrem Anmeldeformular zusätzlich eine zusätzliche Sicherheitsebene hinzufügen möchten, können Sie außerdem den Schalter neben „reCAPTCHA im Anmeldeformular aktivieren“ umschalten.
Sie können die reCAPTCHA-Einstellungen weiter anpassen, indem Sie den Beschriftungstext so ändern, dass er zum Ton Ihrer Website passt, z. B. in „Sind Sie ein Mensch?“ ändern. oder jede andere Phrase, die zu Ihrem Branding passt. Darüber hinaus haben Sie die Möglichkeit, die Fehlermeldung anzupassen, die Benutzern angezeigt wird, wenn die reCAPTCHA-Validierung fehlschlägt, um eine klare Kommunikation zu gewährleisten und den Benutzern zu helfen, zu verstehen, was schief gelaufen ist.
Indem Sie diese Schritte befolgen, richten Sie ein sicheres, benutzerfreundliches Frontend-Formular für die Übermittlung von Beiträgen ein, das das Engagement steigert und die Inhaltsverwaltung auf Ihrer WordPress-Site vereinfacht.
Abschluss
Die Aktivierung der Einreichung von Frontend-Beiträgen auf Ihrer WordPress-Site ist eine wirksame Möglichkeit, das Engagement und die Inhaltsvielfalt zu steigern. Mit dem Frontend Post Submission Manager-Plugin können Sie ganz einfach sichere und benutzerfreundliche Einreichungsformulare einrichten, die benutzergenerierte Inhalte fördern und gleichzeitig Ihre Website vor Spam und böswilligen Aktivitäten schützen. Indem Sie die in diesem Leitfaden beschriebenen einfachen Schritte befolgen, ermöglichen Sie Ihrem Publikum, direkt auf Ihrer Website Beiträge zu leisten, Gastbeiträge zu optimieren und Einsendungen ganz einfach zu verwalten – und das alles ohne Kompromisse bei der Sicherheit.
Sie können sich auch unsere Dokumentation zum Frontend Post Submission Manager ansehen.
