So richten Sie Google Tag Manager auf Flatsome Theme Powered Websites ein und installieren es
Veröffentlicht: 2020-07-13Möchten Sie den Google Tag Manager (GTM) auf Ihrer Website einrichten?
In dieser Anleitung zeigen wir Ihnen, wie Sie den Google Tag Manager für Ihre Flatsome Theme Powered Website richtig installieren und einrichten.
Bevor wir beginnen, lassen Sie uns mehr über GTM und seine Vorteile erfahren. Sie fragen sich wahrscheinlich, was Google Tag Manager ist, wenn Sie mit dem Begriff nicht vertraut sind. Lassen Sie uns einige der häufigsten Fragen dazu beantworten.
Was ist Google Tag Manager?
Google Tag Manager ist ein hervorragendes Tool für Ihre digitalen Tracking-Anforderungen. Es ermöglicht Ihnen, Tags auf Ihrer Website bereitzustellen, ohne Ihren Code zu bearbeiten. Mit diesem Tool können Sie verschiedene Code-Snippets, sogenannte Tags , bereitstellen und aktualisieren.
Ein hervorragendes Beispiel für ein Tag ist der Tracking-Code von Google Analytics, den Sie Ihrer Website hinzufügen. Damit Sie Details Ihres Verkehrs verfolgen können.
In diesem Tutorial erfahren Sie, wie Sie Google Analytics mit WordPress zur Website mit dem Flatsome-Thema hinzufügen.
Nicht nur Google Analytics, sondern auch viele andere Tracking-Dienste oder Tag-Anbieter, bei denen Sie Ihrer Website einige Zeilen HTML- oder JavaScript-Code hinzufügen müssen, um ihre Dienste zu integrieren. Wie Facebook Pixel, Adobe Analytics, LinkedIn Insight und Werbetools wie Google AdWords.
Sie können all diese Codes einfach über eine einzige Oberfläche hinzufügen und verwalten und müssen den Code der Website nicht bearbeiten. Es gibt integrierte Tag-Vorlagen für beliebte Dienste wie Google Analytics, AdWords, DoubleClick usw. Sie können Ihrer Website jedoch auch benutzerdefinierte Tags hinzufügen.
Was sind die Vorteile des Google Tag Managers?
Sie können im Google Tag Manager erstaunliche Dinge tun, sobald Sie die Lernkurve überwunden haben. Einige Hauptvorteile sind:
- Der gesamte Code von Drittanbietern befindet sich an einem Ort.
- Damit können Sie Tags schnell bereitstellen.
- Migrieren Sie alle vorhandenen Tags zu GTM.
- Bevor Sie etwas live schalten, können Sie sehen, was funktioniert und was nicht.
- Es bietet Ihnen die Möglichkeit, mehrere Tags bereitzustellen und über eine intuitive Benutzeroberfläche zu verwalten.
Google Tag Manager einrichten
Um Google Tag Manager einzurichten, können Sie zwei Hauptmethoden verwenden. Eines ist manuell und das andere mit WordPress-Analyse-Plugins. Die Phasen sind bei jeder Methode fast gleich.
Richten Sie Ihr Google Tag Manager-Konto ein
Besuchen Sie zunächst die Website von Google Tag Manager und melden Sie sich mit demselben Google-Konto an, das Sie für Google Analytics verwendet haben.

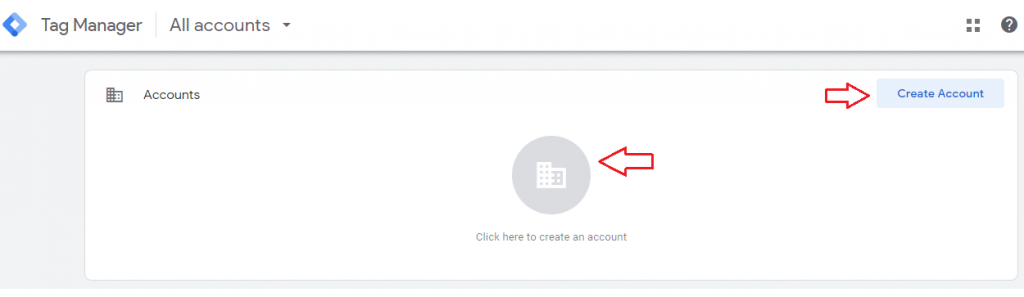
Als nächstes müssen Sie sich mit Ihrem Google-Konto anmelden. Sobald dies erledigt ist, können Sie die Seite "Konto erstellen" des Google Tag Managers sehen. Klicken Sie einfach auf die Schaltfläche „ Konto erstellen “, um loszulegen.

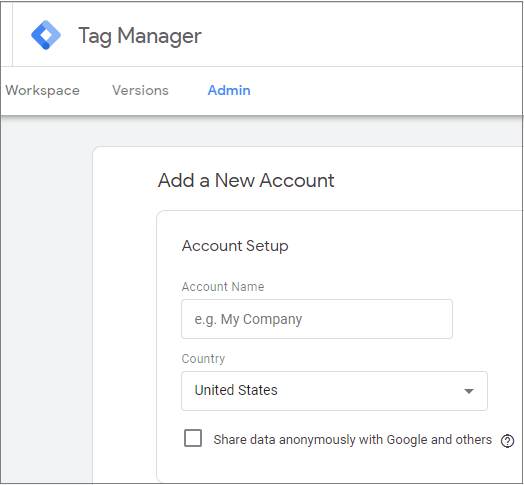
Geben Sie Ihren Kontonamen ein und wählen Sie Ihr Land aus der Dropdown-Liste aus. Sie können Ihren Firmennamen als Ihren Kontonamen verwenden.

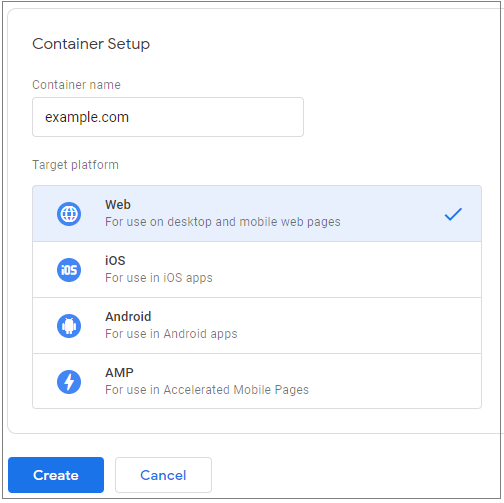
Als nächstes müssen Sie Ihren Container einrichten. Es ist die Sammlung von Tags, Triggern und allen auf einer Website installierten Konfigurationen.
Sie können den Domänennamen Ihrer Website als Containernamen verwenden. Ein Container kann eine Website oder eine App auf iOS- oder Android-Plattformen sein. In diesem Fall verwenden wir das Internet. Klicken Sie auf die Schaltfläche Erstellen , um fortzufahren, wenn Sie fertig sind.

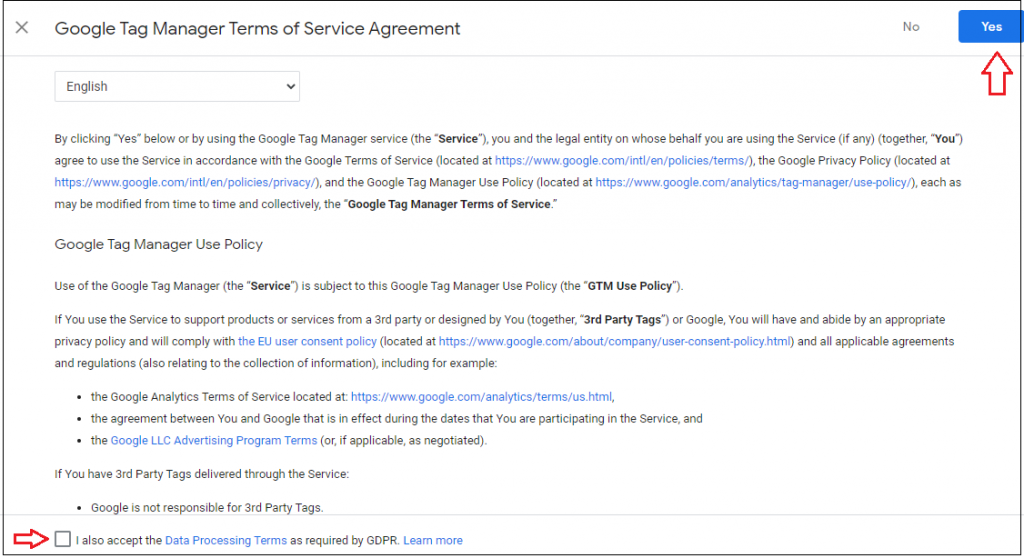
Sie müssen die Nutzungsbedingungen von Google Tag Manager akzeptieren, um fortzufahren. Aktivieren Sie das Kontrollkästchen, um die Datenverarbeitungsbedingungen zu akzeptieren, und klicken Sie dann auf die Schaltfläche Ja in der oberen rechten Ecke.

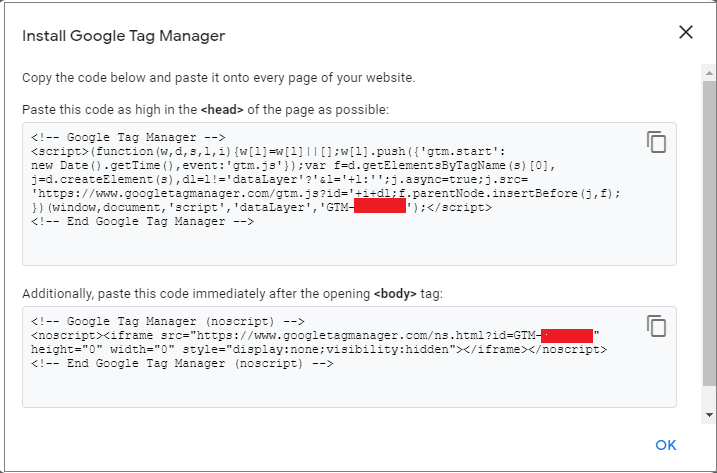
Wenn Sie die Nutzungsbedingungen akzeptieren, wird auf dem Bildschirm ein neues Popup-Fenster mit Code-Snippets zum Installieren des Tag-Managers auf Ihrer Website angezeigt.
Es müssen zwei Code-Snippets hinzugefügt werden. Einer befindet sich im <head> -Tag und ein anderer im <body> -Tag Ihrer Website.

Sie benötigen diese beiden Codes, um den Google Tag Manager auf Ihrer Website mit Flatsome-Design einzurichten. Lassen Sie also den obigen Tab offen. Es bietet Anweisungen zum Einfügen des Codes. Aber wenn Sie ein absoluter Anfänger sind, kann es eine Herausforderung sein.

Keine Sorge; Wir zeigen Ihnen die nächsten Schritte.
Fügen Sie den Google Tag Manager-Code manuell hinzu
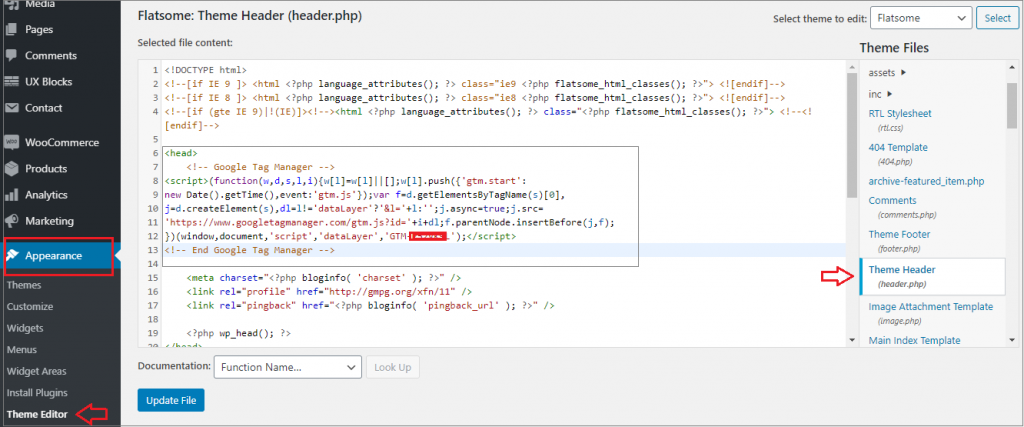
Gehen Sie in einem neuen Tab zu Ihrem WordPress-Admin-Dashboard. Navigieren Sie dann im Abschnitt „ Erscheinungsbild “ zum Design- Editor .
Klicken Sie dann auf der rechten Seite auf den Theme-Header , um header.php im Theme-Editor zu starten.
Kopieren Sie gemäß den Anweisungen für das GTM-Konto den ersten Code und fügen Sie ihn wie in diesem Bild gezeigt in das <head>-Element ein.

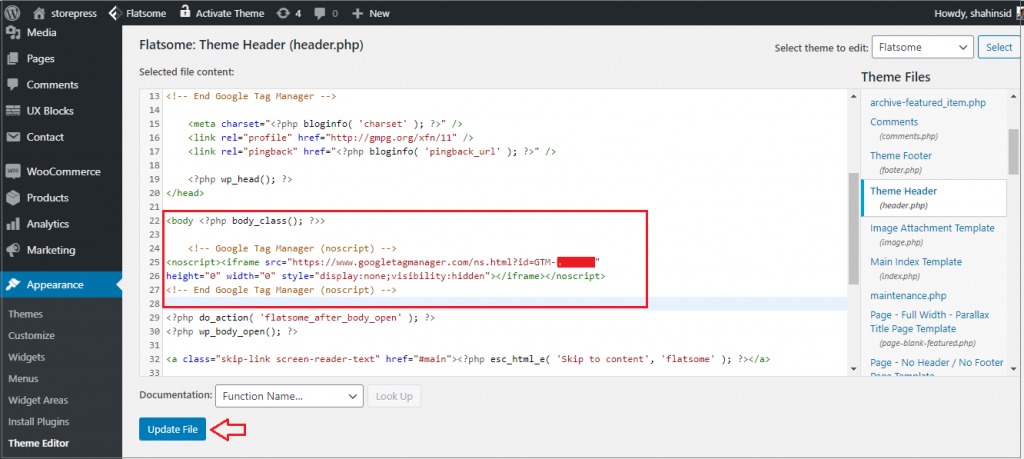
Kopieren Sie dann den zweiten Code und fügen Sie ihn direkt nach dem <body>-Tag ein, wie auf dem Bild gezeigt.

Klicken Sie unten auf dem Bildschirm auf die Schaltfläche Datei aktualisieren, um Ihre Einstellungen zu speichern, sobald Sie fertig sind.
Es gibt eine andere Methode, um GTM-Code zu Ihrer Flatsome Powered-Website hinzuzufügen.
Fügen Sie Google Tag Manager zur Option Flatsome Theme hinzu
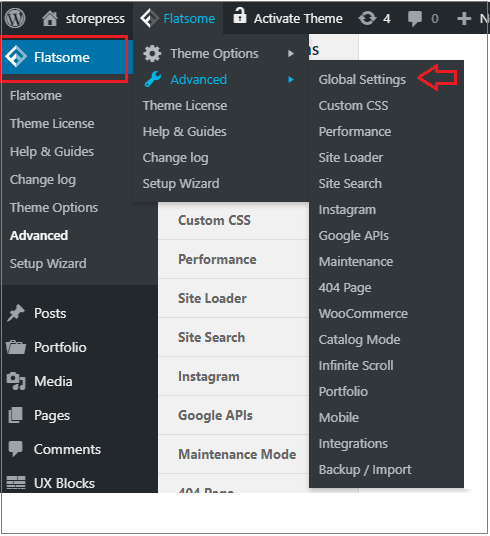
Gehen Sie zu Ihrem WP-Admin-Dashboard. Suchen Sie unter Flatsome nach Erweitert und klicken Sie auf Globale Einstellungen .

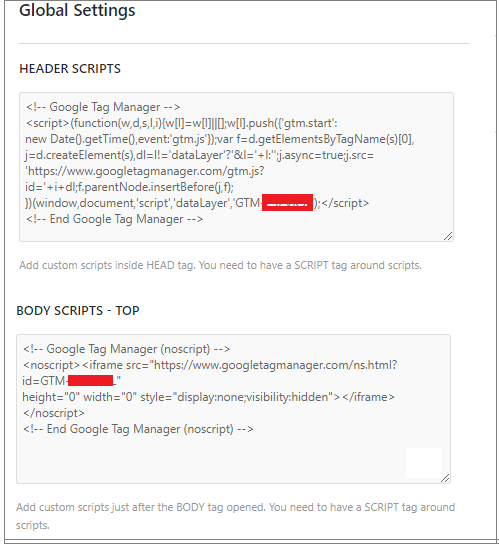
Sie finden sowohl Header-Skripts als auch Body-Skripts , um Ihren Analysecode einzufügen.

Speichern Sie alle Änderungen , indem Sie auf die Schaltfläche unten auf dieser Seite klicken.
Hinweis : Wir empfehlen Ihnen, ein untergeordnetes WordPress-Theme zu verwenden, wenn Sie den manuellen Weg gehen. Andernfalls wird Ihr Tracking-Code überschrieben, wenn Sie das Design wechseln oder aktualisieren.
Fügen Sie Google Tag Manager mithilfe eines Plugins hinzu
Wenn andere Methoden für Sie schwierig erscheinen, fügen Sie ein Plugin eines Drittanbieters hinzu.
Sehen wir uns an, wie Sie mithilfe eines Plugins das Meta-Tag genau dort einfügen können, wo es benötigt wird.
Navigieren Sie in Ihrem WP-Admin-Dashboard unter Plugins zu Neu hinzufügen.
Es gibt verschiedene Plugins, mit denen Sie den GTM-Code hinzufügen können. Aber hier empfehle ich das Plugin Kopf- und Fußzeilen einfügen.
Sie können dieser Anleitung folgen, um Hilfe bei der Installation eines WordPress-Plugins zu erhalten.
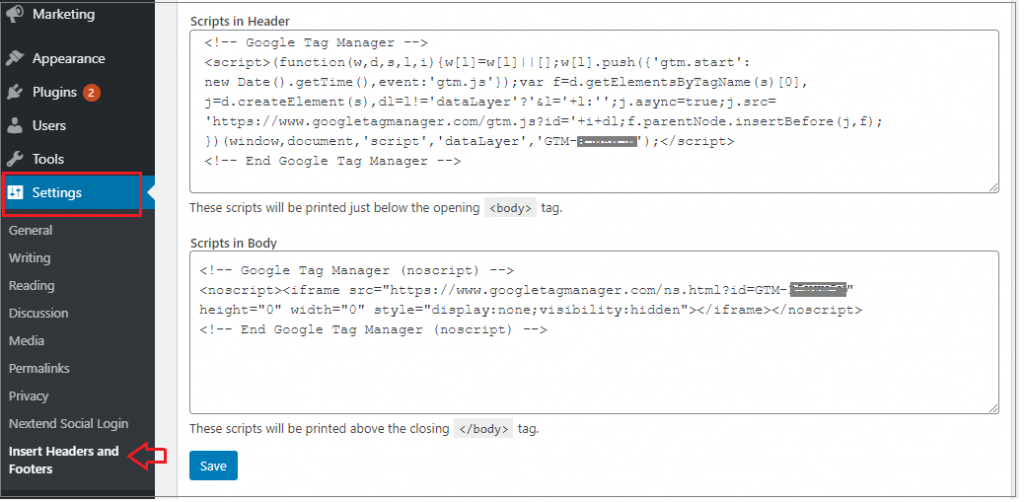
Nachdem Sie das Plug-in installiert und aktiviert haben, besuchen Sie Kopf- und Fußzeilen aus den Einstellungen einfügen .
Kopieren Sie dann den GTM-Code, fügen Sie ihn in den Kopfbereich ein und klicken Sie auf die Schaltfläche Speichern , um die Einstellungen zu speichern.

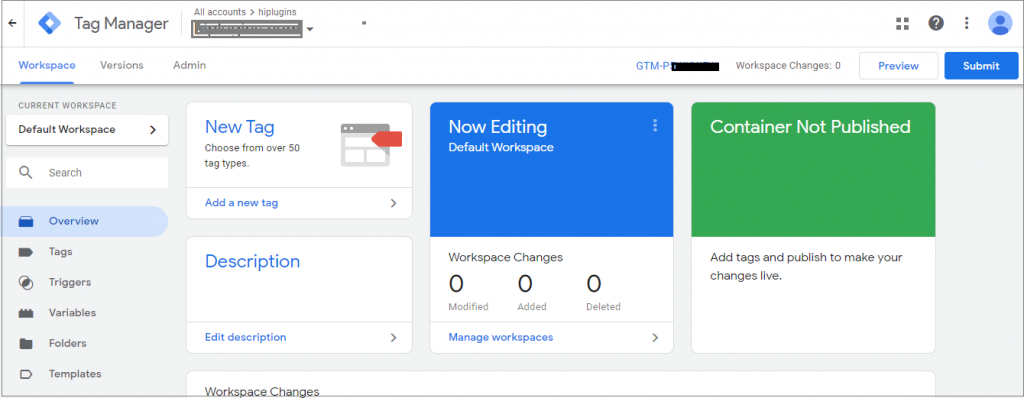
Fügen Sie Tags in Ihrem Tag Manager hinzu und veröffentlichen Sie sie
Sobald Sie GTM auf Ihrer Website installiert haben, können Sie Code-Snippets (Tags) hinzufügen, die von verschiedenen Tracking-Tools bereitgestellt werden.
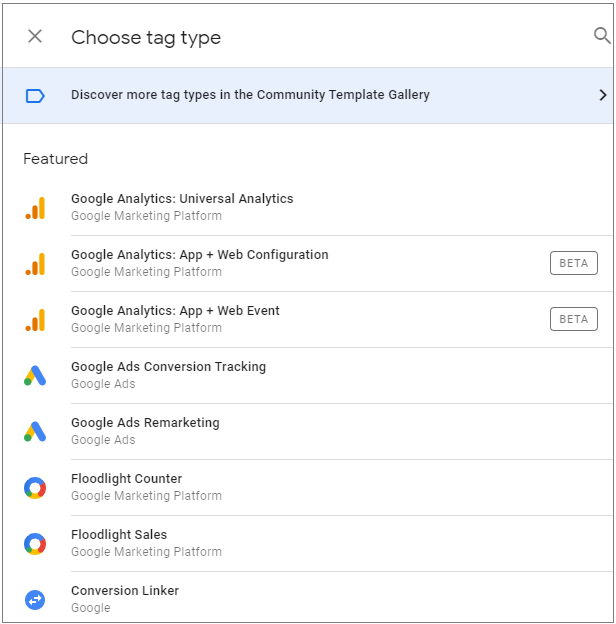
Gehen Sie nun zurück zum GTM-Dashboard, klicken Sie auf die Schaltfläche „Neues Tag“ und folgen Sie den Schritten, um Ihr erstes Tag zu erstellen. Sie können Ihrem GTM-Container verschiedene Tags hinzufügen, indem Sie dieselbe Methode befolgen und Ihre von Flatsome betriebene Website mit verschiedenen Tracking-Tools integrieren.

Google Tag Manager unterstützt über 50 Tag-Typen. Tags im Google Tag Manager werden erst live geschaltet, wenn Sie den Container veröffentlichen. Sie müssen es also über das GTM-Dashboard einreichen, sobald Sie Ihr neues Tag erstellt haben.

Google Tag Manager ist ein leistungsstarkes Tool, mit dem Sie viel Macht in die Hand nehmen können, um Tags zu verwalten und verwertbare Daten zu sammeln. Wenn Sie das Tool einfach und schnell einrichten können, haben Sie mehr Zeit, um zu planen, wie Sie alle Daten verwenden, die Sie sammeln können. Es wird Ihnen mit verschiedenen Arten von SEO-Tipps und Tricks helfen,
Wir hoffen, dass dieser Leitfaden Ihnen geholfen hat, zu lernen, wie Sie Google Tag Manager auf Ihrer Flatsome Theme-basierten Website installieren und einrichten.
