Ein kurzer Blick auf die Shape Dividers-Funktion von Uncode
Veröffentlicht: 2018-09-06Eine der besten Möglichkeiten, um sicherzustellen, dass die Leute wichtige Teile Ihrer Website nicht überspringen, um Methoden zu finden, um die Aufmerksamkeit auf sie zu lenken. Einige Leute verwenden kräftige Farben, andere bevorzugen auffällige Bilder. Es gibt jedoch andere, kreativere Ansätze, die Sie verfolgen können.
Formteiler ermöglichen es Ihnen beispielsweise, wichtige Abschnitte voneinander zu trennen und wichtige Informationen hervorzuheben. Je einzigartiger die von Ihnen verwendeten Formen sind, desto effektiver ziehen sie die Aufmerksamkeit der Menschen auf sich und verbessern das Gesamterscheinungsbild Ihrer Website.
In diesem Artikel werfen wir einen genaueren Blick auf Teiler im Webdesign und sehen uns einige Beispiele dafür in Aktion an. Dann stellen wir Ihnen Uncode Shape Dividers vor, die eine viel kühnere Version dieser Funktion sind. Lass uns zur Arbeit gehen!
Was Teiler sind (und warum sie nützlich sind)
Teiler sind sehr einfache Elemente, und ihr Name fasst im Wesentlichen zusammen, was sie tun. Kurz gesagt, Trennlinien sind die Trennungen zwischen zwei verschiedenen Abschnitten auf einer Seite. Viele Websites verwenden einfach einen Hintergrund für das gesamte Design einer Seite. Im Gegensatz dazu können Trennwände einen visuellen Hinweis darauf geben, wo ein Abschnitt endet und der nächste beginnt.
Stellen Sie sich zum Beispiel vor, dass Sie in der Mitte Ihrer Homepage einen Abschnitt „ Über uns “ haben, gefolgt von einem Kontaktformular. Mit einer Trennwand können Sie die beiden Elemente klar voneinander trennen. Außerdem können Sie jedes mit einzigartigen Farben und Hintergründen hervorheben.
In den meisten Fällen müssen Sie Come-Codierung verwenden, um Trennlinien zu Ihren Seiten hinzuzufügen. Diese Aufgabe ist jedoch viel einfacher, wenn Sie das richtige Werkzeug für den Job haben.
Einführung der Funktion zum Entschlüsseln von Formteilern

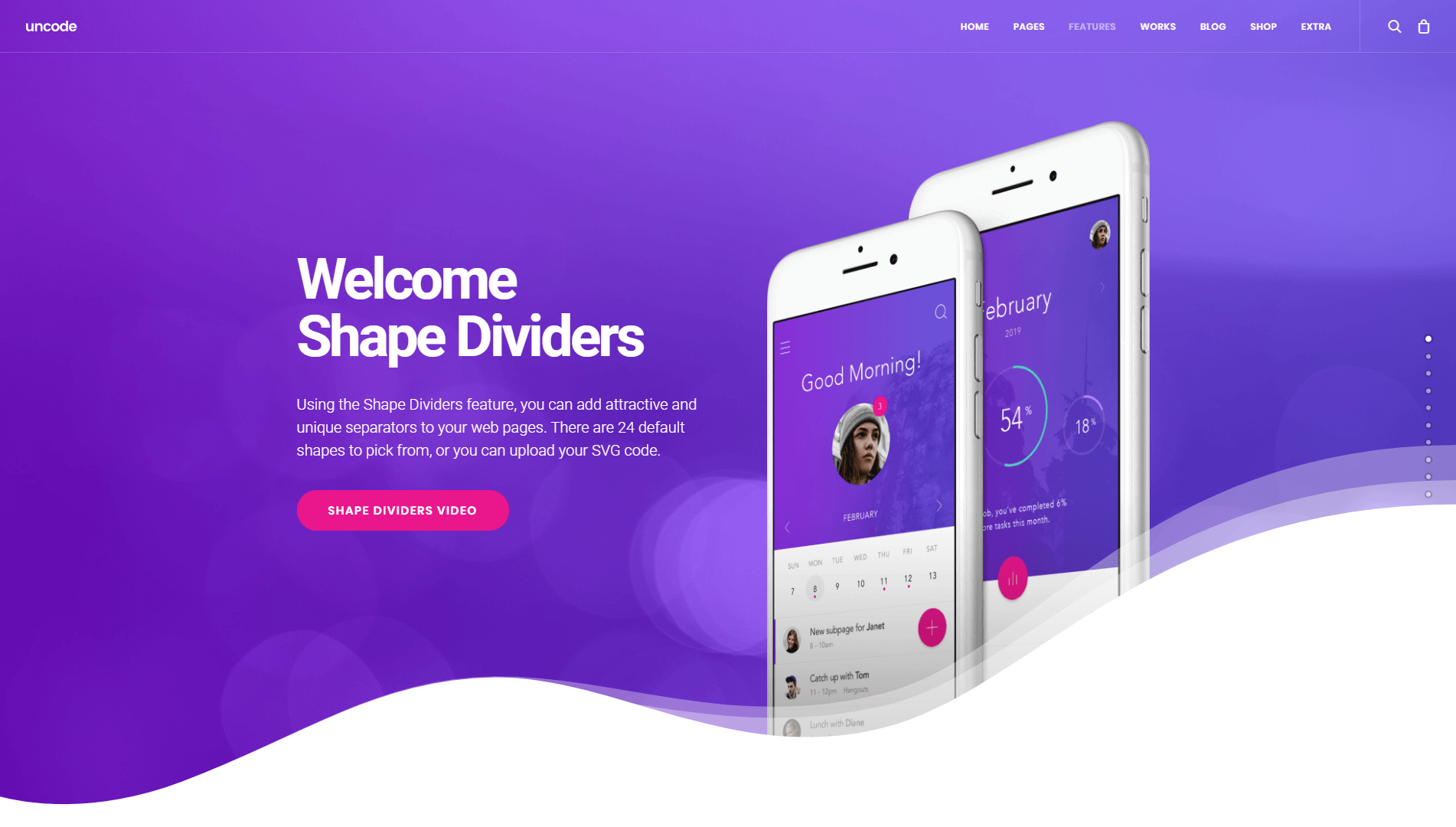
Das Hinzufügen von Trennwänden zu Ihren Seiten ist normalerweise mit einigem Designaufwand verbunden. Wir wollten den Vorgang jedoch für Uncode-Benutzer so einfach wie möglich gestalten, daher unsere neue Shape Dividers-Funktion.
Uncode ermöglicht Ihnen die Auswahl aus 24 Formen, die Sie als Trennlinien zwischen Ihren Seitenabschnitten festlegen können. Unter diesen Formen gibt es verschiedene Arten von Kurven sowie Pfeile, Wolken und sogar Skylines von Städten. Außerdem können Sie Ihre eigenen skalierbaren Vektorgrafiken (SVGs) hinzufügen, um sie als Formteiler zu verwenden, sodass die Funktion sehr flexibel ist.
Wie Sie sich vorstellen können, sind Ihre Trennwände selbst vollständig anpassbar. Sie können beispielsweise Formen umkehren und ihre Höhe, Farbe und Deckkraft anpassen. Es gibt sogar eine Option, mit der Sie die Trennlinien auf Mobilgeräten ausblenden können, wenn Sie der Meinung sind, dass dies die Navigation auf kleineren Bildschirmen verbessern kann.
Wenn Sie fortfahren und anfangen möchten, mit Uncode Shape Dividers zu basteln, müssen Sie nur die Registerkarte Dividers in unserem Visual Builder suchen. Es sollte direkt zwischen den Abschnitten Row und Inner Row liegen. Wenn Sie möchten, können Sie in unserem speziellen Tutorial mehr darüber lesen, wie Sie Shape Dividers hinzufügen. Lassen Sie uns Ihnen zunächst einige der coolen Dinge zeigen, die Sie mit dieser Funktion machen können.
Entschlüsseln Sie Formteiler in Aktion
Wie bereits erwähnt, gibt es in Uncode viele Arten von Formteilern. Jede hat ihre eigenen Vorteile und Anwendungsfälle. Um den Punkt zu veranschaulichen, zeigen wir Ihnen einige unserer Lieblingsteiler in Aktion. Wenn Sie den Rest sehen wollen, müssen Sie die Funktion selbst testen!
Kurven
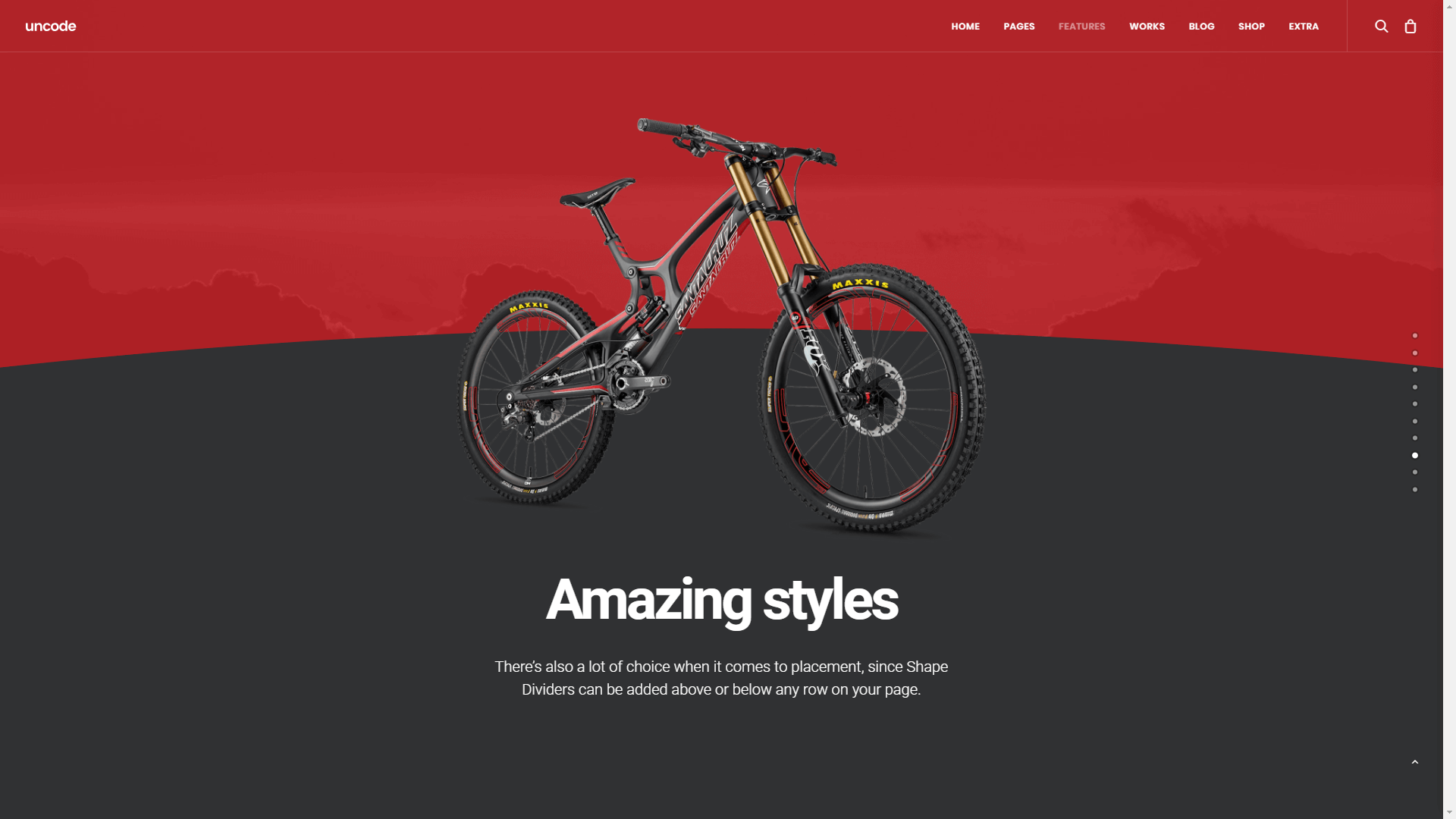
Ein allgemeiner Trend bei Trennwänden ist die Verwendung gemeinsamer Formen. Kurven sind zum Beispiel eine so einfache Form, wie Sie sie verwenden können, aber das bedeutet nicht, dass sie nicht auffällig aussehen können:

In diesem Beispiel verwenden wir die Kurve, um ein Produkt hervorzuheben, auf das wir Ihre Aufmerksamkeit lenken möchten. Die Positionierung des Fahrrads lässt es so aussehen, als würde es gleich vom Bildschirm springen, und das alles dank einer einfachen geschwungenen Trennwand, die Sie mit Uncode in wenigen Minuten hinzufügen können. Wie bei allen Uncode-Formteilern können Sie in diesem Fall mit den Einstellungen Ihrer Kurve herumspielen, z. B. Höhe und Richtung.
Wolken
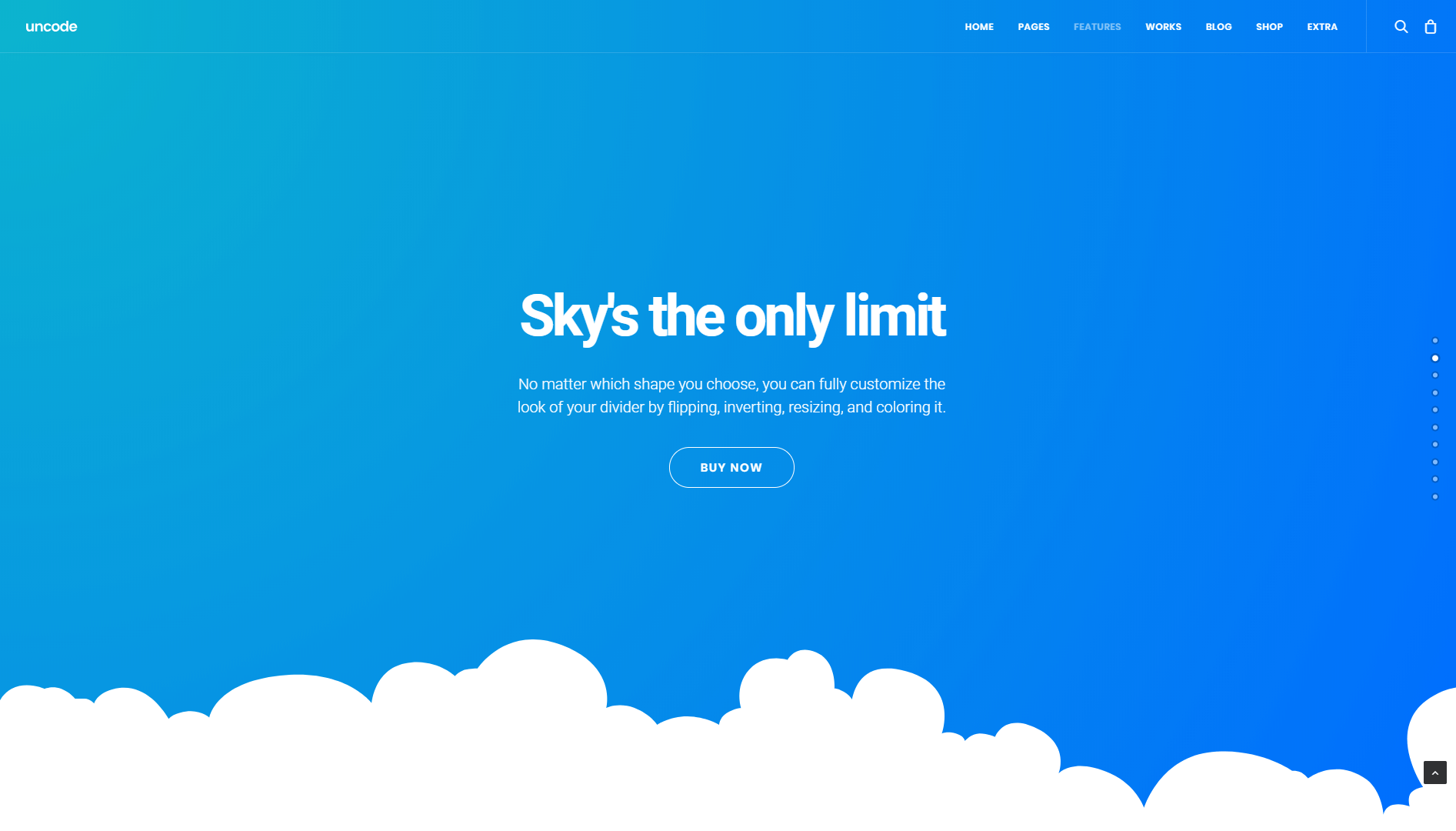
Wolken sind vielleicht eine unserer Lieblingsformen, wenn es um Trennwände geht. Menschen bleiben oft bei einfachen Formen wie Linien und Kurven. Es spricht jedoch etwas dagegen, eine schöne, flauschige Wolke in die Mitte einer Ihrer Seiten einzufügen:

Während Wolken für unbeschwerte und persönliche Websites fantastisch sind, sollten Sie bedenken, dass sie möglicherweise nicht so gut auf seriösere Websites passen. Es liegt jedoch an Ihnen, zu entscheiden, wann Sie welche Art von Shape Divider verwenden.
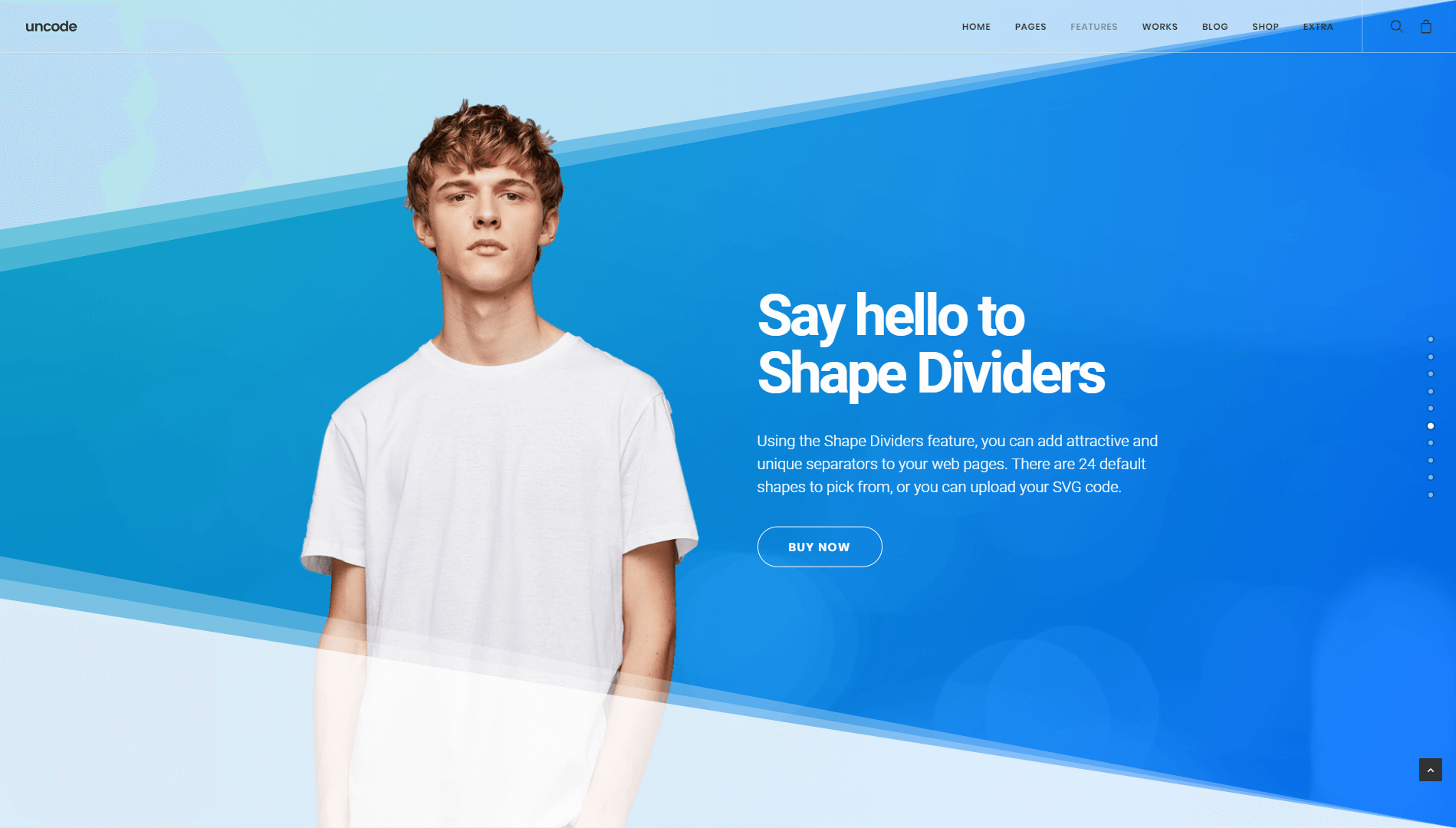
Neigung
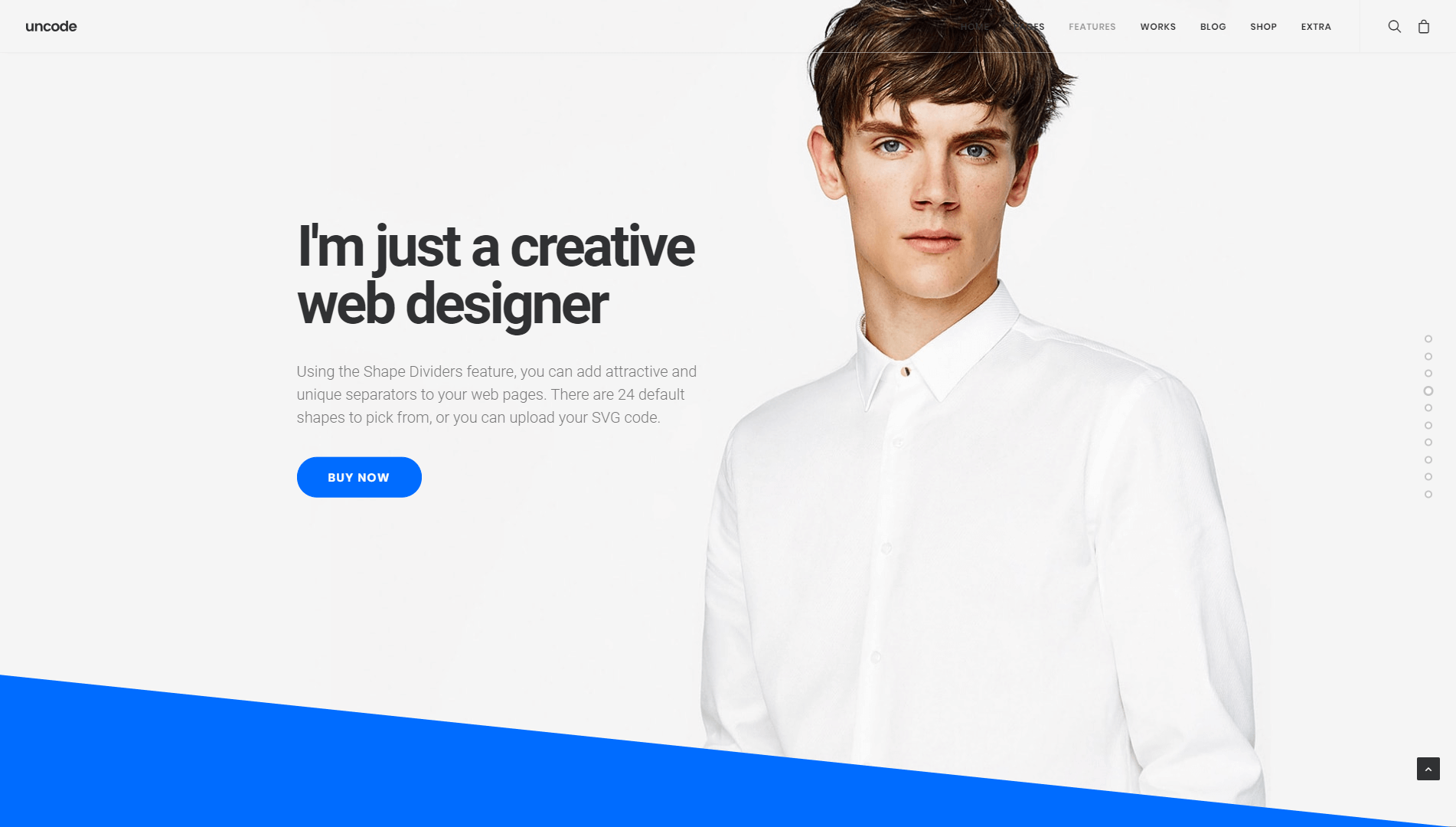
Wenn Sie ein Fan von klaren Linien sind, dann wird der Tilt Shape Divider wahrscheinlich eine Ihrer Top-Optionen sein. Mit einer Neigung erhalten Sie alle Vorteile moderner Shape Dividers, während Ihre Website dennoch professionell und sauber aussieht:


Wenn Sie jedoch etwas Spaß mit Ihrer Neigung haben möchten, denken Sie daran, dass Sie mit Uncode alle Ihre Formteiler anpassen können. In diesem Fall könnten Sie beispielsweise die Neigung umkehren, um einen gewissen Kontrast zwischen den Abschnitten zu erzeugen. Sie können auch seine Höhe erhöhen, um ihn stärker hervorzuheben.
Strahl- und Fächeropazität
Wenn Sie möchten, dass Ihre Website wirklich auffällt, sollten Sie sich wahrscheinlich die Strahl- und Fächeropazitäts-Shape-Teiler ansehen, die Sie unten in Aktion sehen können:

Diese Formen sind im Wesentlichen Neigungen mit einem Verlaufseffekt, wodurch die Linien weniger streng aussehen. Außerdem können Sie leicht ein Aussehen ähnlich dem oben gezeigten Beispiel erzielen, indem Sie einfach mit den Höhen und Farben der Trennwände herumspielen.
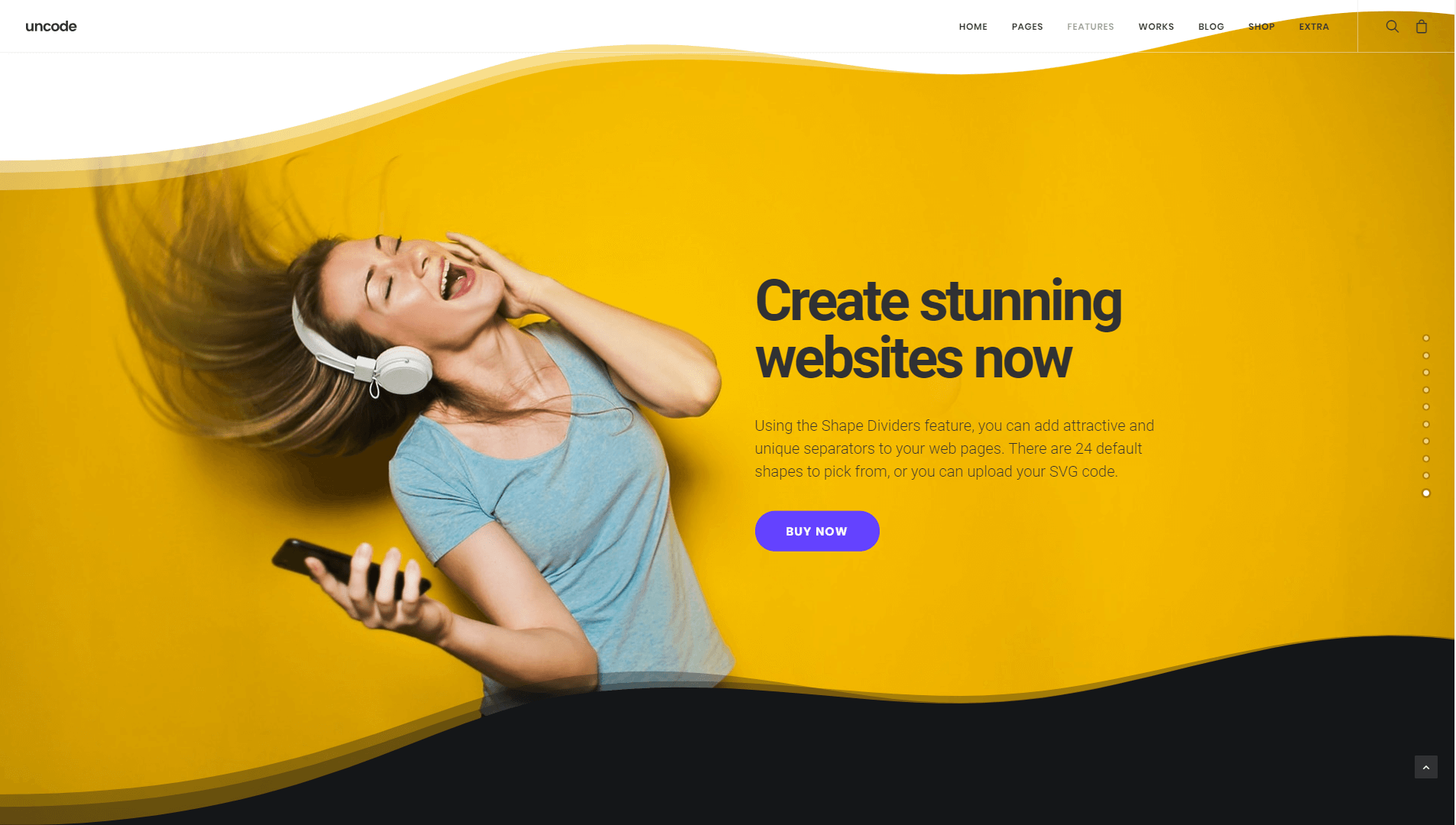
Hügel
Schauen wir uns zu guter Letzt die Hügel an, bei denen es sich um Formteiler handelt, die mehrere Kurven aufweisen. Standardmäßig sind die Kurven selbst nicht so ausgeprägt, wie Sie unten sehen können:

Das resultierende Aussehen ist perfekt, wenn Sie wirklich einen bestimmten Abschnitt Ihrer Website hervorheben möchten. Für zusätzliche Punkte können Sie versuchen, einen Effekt wie den oben gezeigten zu erzielen, indem Sie ein Bild verwenden, das sich auf natürliche Weise in den Abschnitt unter den Hügeln „verschmilzt“.
Optionen
Die Optionen für Formteiler befinden sich in den Abschnitten „Zeile“ und „Innere Reihe“ auf der Registerkarte „Teiler“. Hier finden Sie 12 nützliche Einstellungen, die gemischt und angepasst werden können, um tolle Trennwände zu erstellen:
- Formteiler: Wählen Sie Standard, um eine vorgefertigte Form zu verwenden, oder wählen Sie Benutzerdefiniert, um Ihren eigenen Formteiler mit einem SVG-Code hochzuladen.
- Formtyp: Wählen Sie aus einer von 24 Standardformen Kurve, Kurvendeckkraft, Kurve asymmetrisch, Kurvenasymmetrische Deckkraft, Buch, Speer, Pfeil, Berge, Wolken, Stadt, Dreieck, Pyramiden, Neigung, Neigungsdeckkraft, Strahldeckkraft, Fächerdeckkraft, Swoosh , Swoosh-Deckkraft, Wellen, Wellen-Deckkraft, Hügel, Hügel-Deckkraft, Fluss und Fluss-Deckkraft.
- SVG-Form: Wählen Sie einen benutzerdefinierten SVG-Code aus. Sofern nicht durch die Farboption geändert, behält Ihr benutzerdefiniertes SVG die ursprüngliche Farbe bei. Bei der Verwendung eines benutzerdefinierten SVG ist es wichtig, dass das SVG als SVG-Code und nicht als SVG-Datei eingefügt wird. Sie können dies mit der Option Multimedia hinzufügen tun, indem Sie einfach den SVG-Code eingeben. Auf diese Weise lässt sich das benutzerdefinierte SVG in verschiedenen Teilen Ihrer Website einfach zuweisen und ändern. Außerdem können Sie Ihre eigene benutzerdefinierte Farbe anwenden.
- Form invertiert: Wählen Sie diese Option, um die umgekehrte Form zu verwenden.
- Shape Flip: Diese Option dreht den Shape Divider horizontal.
- Formhöhe: Legen Sie eine benutzerdefinierte Höhe in Pixel oder Prozent für Ihren Formteiler fest. Wenn eine Höhe in Pixeln angegeben wird, verwenden Formteiler Haltepunkte, um als Reaktion auf kleinere Geräte oder Ansichtsfenster harmonisch zu skalieren. Eine Anzeigegröße über 1500 Pixel verwendet den ursprünglichen Höhenwert, eine Anzeigegröße von 1499 px bis 1180 px skaliert auf 80 %, von 1179 px bis 960 px skaliert auf 65 %, von 959 px bis 570 px skaliert auf 50 % und unter 569 px skaliert auf 25 % der Höhe des ersten Haltepunkt-Shape-Teilers.
- Formfarbe: Wählen Sie eine Volltonfarbe für den Formteiler. Die Standardfarbe ist weiß. Bitte beachten Sie, dass es nicht möglich ist, einen Farbverlauf zu verwenden, es sei denn, Sie laden Ihr eigenes SVG hoch, das bereits einen enthält.
- Formdeckkraft: Legen Sie eine benutzerdefinierte Deckkraft für den Formteiler fest.
- Formverhältnis: Diese Einstellung behält das Seitenverhältnis der Form bei: Ihre Form wird außerhalb der Leinwand vergrößert, um das ursprüngliche Verhältnis zwischen Breite und Höhe beizubehalten. Diese Option ist nützlich, wenn Ihre Trennlinie eine präzise Form beibehalten muss, wie bei den Standardformen „Wolken“ oder „Stadt“.
- Shape Safe: Wählen Sie diese Option, um einen sicheren Polsterbereich zu aktivieren. Diese Option legt die Position relativ zum Inhalt fest, um Überschneidungen zu vermeiden.
- Shape Z-Index: Legen Sie fest, um den Shape Divider über oder unter Ihrem Inhalt zu positionieren. Z-Index-Steuerelemente sind auch beim Entschlüsseln von Zeilen, inneren Zeilen und Spalten verfügbar. Wenn die Z-Index-Optionen kombiniert werden, können Sie schöne Effekte basierend auf Überlappungen und Schnittpunkten zwischen mehreren Ebenen erstellen.
- Shape Hidden on Mobile: Wenn Sie diese Option auswählen, aktivieren Sie die Sichtbarkeitsoptionen für Shape Divider für kleine Geräte und Tablets.
Fazit
Wenn es um das Design Ihrer Website geht, gibt es immer Raum für Verbesserungen. Das Hinzufügen von Shape Dividers ist etwas, das Sie ziemlich schnell tun können, wenn Sie Uncode verwenden, und es kann Ihre Seiten optisch wirklich hervorheben.
Mit Uncode können Sie je nach Stil und Nische Ihrer Website aus 24 einzigartigen Formen wählen. Denken Sie nur daran, dass Sie, um das Beste aus Ihren Shape Dividers herauszuholen, sie verwenden sollten, um wichtige Abschnitte und Informationen hervorzuheben.
