Einfaches Elementor-Menü für WordPress: Erstellen Sie eine reaktionsschnelle Navigation, um die UX zu verbessern
Veröffentlicht: 2021-05-28Wer möchte nicht, dass seine Besucher ihre Websites weiter erkunden? Und wir sind sicher, dass Sie gerne mehr über Möglichkeiten erfahren möchten, wie Sie sie bei der Stange halten können. Um Ihnen dabei zu helfen, haben wir gerade ein fantastisches neues Widget namens Simple Elementor Menu veröffentlicht, das die Navigation auf Ihrer Website erleichtert und das Engagement steigert.

Ihre Website kann alle Informationen enthalten, die die Besucher möglicherweise benötigen, aber all das spielt keine Rolle, wenn sie nicht richtig durch Ihre Website navigieren können. Und sie werden nicht bleiben, wenn sie das Gefühl haben, dass es schwierig ist, Dinge auf Ihrer Website zu finden. Daher ist es wichtig, ein gut organisiertes Menü zu haben, da es den Menschen hilft, einfacher zu navigieren.
Warum sollten Sie Ihre Site-Navigation mit einem einfachen Elementor-Menü verbessern?
Es gibt viele Gründe, warum Sie Ihre Site -Navigation verbessern sollten . Wenn Sie ein richtiges Navigationsmenü auf Ihrer Website haben, verleiht dies Ihrer Website mehr Tiefe. Und es ermutigt die Besucher, Ihre Website mehr zu erkunden. Sehen wir uns einige andere Gründe an, um die Navigation Ihrer Website zu verbessern.
Erhöht die Sitzungsdauer und verbessert die Absprungraten
Eine gute Navigation teilt Ihre Website in logische Kategorien auf. Und es wird Ihren Besuchern helfen, Ihre Website zu erkunden. Wenn Besucher mit einem einfachen Elementor-Menü klar durch die Kategorien navigieren können , müssen sie keine Zeit damit verbringen, herauszufinden, wie Ihre Website funktioniert. Es erhöht die Besuchsdauer erheblich und senkt die Absprungrate.
Verbessert das Design Ihrer WordPress-Website
Ein Navigationsmenü kann die Schönheit Ihrer Website steigern. Sie müssen also sicherstellen, dass das Navigationsmenü gut zum gesamten Website-Design passt. Mit Simple Elementor Menu können Sie ein kurzes und sauberes Navigationsmenü erstellen und Ihre Website umwerfender aussehen lassen.
Helfen Sie Ihrem potenziellen Kunden bei der einfachen Navigation
Ein gutes Navigationsmenü lässt die Besucher Ihre Website länger erkunden und gibt ihnen Vertrauen. Und zu wissen, dass eine Website mit kategorisiertem Wissen gefüllt ist, wird potenzielle Kunden dazu bringen, sich mehr für das zu interessieren, was Ihre Website zu bieten hat. So kann es Ihr Kundenvertrauen effektiv stärken.
So verbessern Sie die Benutzererfahrung mit dem Elementor-Menü-Widget
Wie wir gerade erwähnt haben, mögen es Besucher, wenn sie auf Ihrer Website leicht finden können, wonach sie suchen. Mit einem organisierten und einfachen Menü können Sie klar darstellen, was Sie auf Ihrer Website zu bieten haben. Ein Elementor-Menü - Widget kann Ihnen also in Bezug auf die Benutzererfahrung Ihrer Website sehr helfen.
 Wenn Sie beispielsweise eine WooCommerce-Website verwalten, können Sie verschiedene Kategorien und Unterkategorien für verschiedene Arten von Produkten erstellen. Es dauert nur wenige Sekunden, bis Ihre Besucher die Art von Produkt finden, nach der sie suchen.
Wenn Sie beispielsweise eine WooCommerce-Website verwalten, können Sie verschiedene Kategorien und Unterkategorien für verschiedene Arten von Produkten erstellen. Es dauert nur wenige Sekunden, bis Ihre Besucher die Art von Produkt finden, nach der sie suchen.
Sie möchten Ihre Besucher nicht dazu bringen, zu gehen, weil sie Ihre potenziellen Kunden oder Abonnenten sind. Um sicherzustellen, dass dies nicht passiert, müssen Sie lediglich ein organisiertes Navigationsmenü in Elementor erstellen .
Einführung des EA Simple Elementor Menü-Widgets von Essential Addons
Jetzt können Sie ein schönes und einfaches Elementor-Menü erstellen und brauchen keine Codierung. Wesentliche Addons für Elementor , die beliebteste Widget-Bibliothek mit über 1 Million aktiven Benutzern, hat so viele Widgets, um eine Website hervorzuheben und sie so ansprechend wie möglich zu gestalten.
Und um ein ansprechendes und einfaches Navigationsmenü für Ihre Website zu erstellen, präsentieren wir Ihnen EA Simple Menu für Elementor. Wie der Name schon sagt, kann es ein einfaches Menü für Ihre Besucher erstellen, das die Besucherbindungsrate erhöht.

Es enthält fertige Layouts und lässt Ihr Navigationsmenü benutzerfreundlicher aussehen. Es trägt dazu bei, die Benutzererfahrung Ihrer Website zu verbessern, sodass mehr Menschen Ihre Website besuchen und es letztendlich zu mehr Engagement für Ihre Website führt.
Wie erstelle ich ein einfaches Menü in Elementor?
Lassen Sie uns darüber sprechen, wie Sie das EA Simple Menu - Widget in Elementor aktivieren und verwenden. Lassen Sie uns zunächst die Dinge durchgehen, die Sie haben müssen, bevor Sie mit dem Erstellen eines einfachen Menüs für Ihre Website beginnen.
Dinge, die Sie brauchen, um ein einfaches Menü zu erstellen
️ Elementor : Wenn Sie ohne Programmierung ein einfaches Menü für Ihre Website erstellen möchten, müssen Sie Elementor auf Ihrer WordPress-Website installieren und aktivieren.
️ Essential Addons for Elementor : Das EA Simple Menu-Widget ist ein Essential Addons for Elementor-Element, daher müssen Sie Essential Addons auch auf Ihrer WordPress-Website installieren und aktivieren.
Schritt 1: Erstellen Sie ein Menü aus dem WordPress-Dashboard
Zuerst müssen Sie ein Menü aus Ihrem WordPress-Dashboard erstellen, damit das Widget es in Ihren Elementor-Seiteneditor bringen kann. Wenn Sie jedoch bereits eine erstellt haben, können Sie diesen Schritt überspringen.

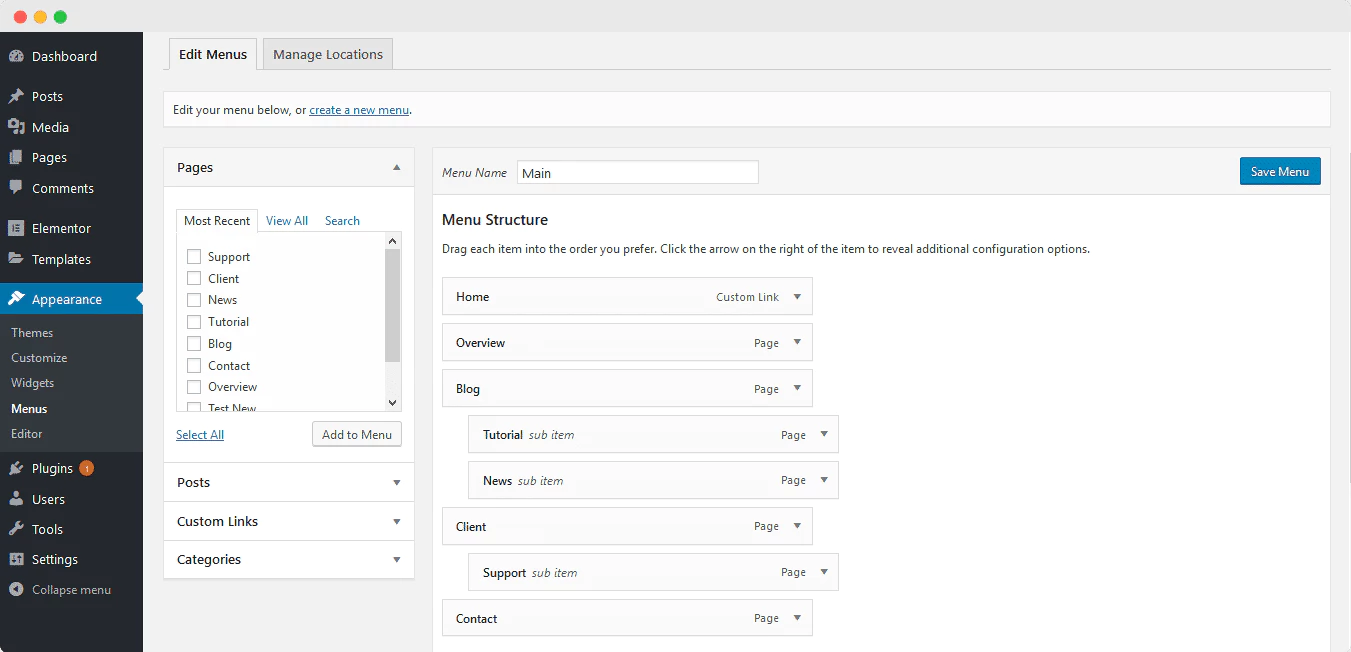
Gehen Sie einfach zu wp-admin→Appearance→Menus . Jetzt können Sie ein Menü erstellen, dem Menü einen Namen geben und dann damit beginnen, die gewünschten Elemente hinzuzufügen. Danach können Sie die Elemente sogar nach ihrem Typ neu anordnen und dann auf Speichern klicken, wenn Sie fertig sind.

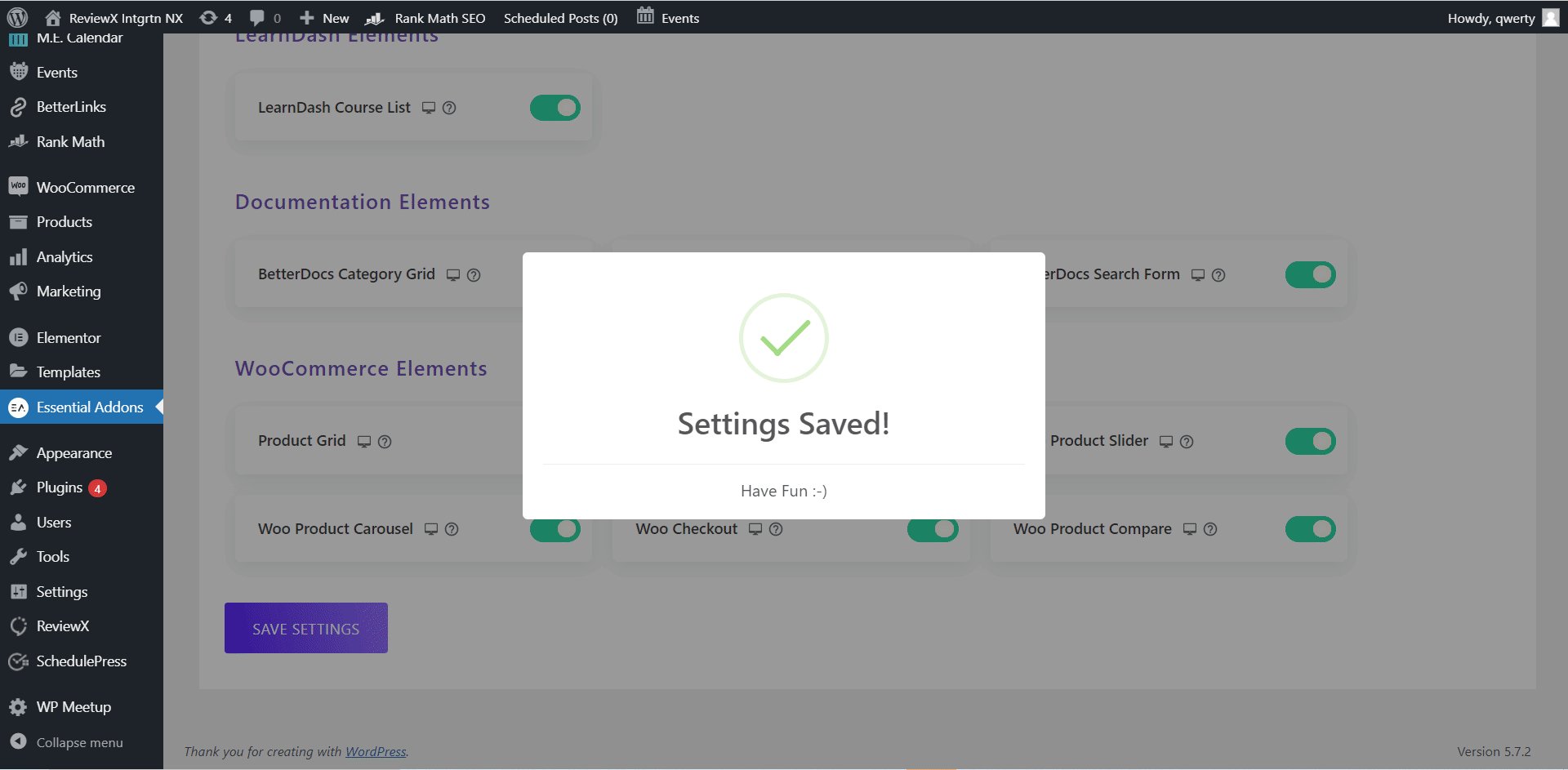
Schritt 2: EA Simple Menu Widget in Elementor aktivieren
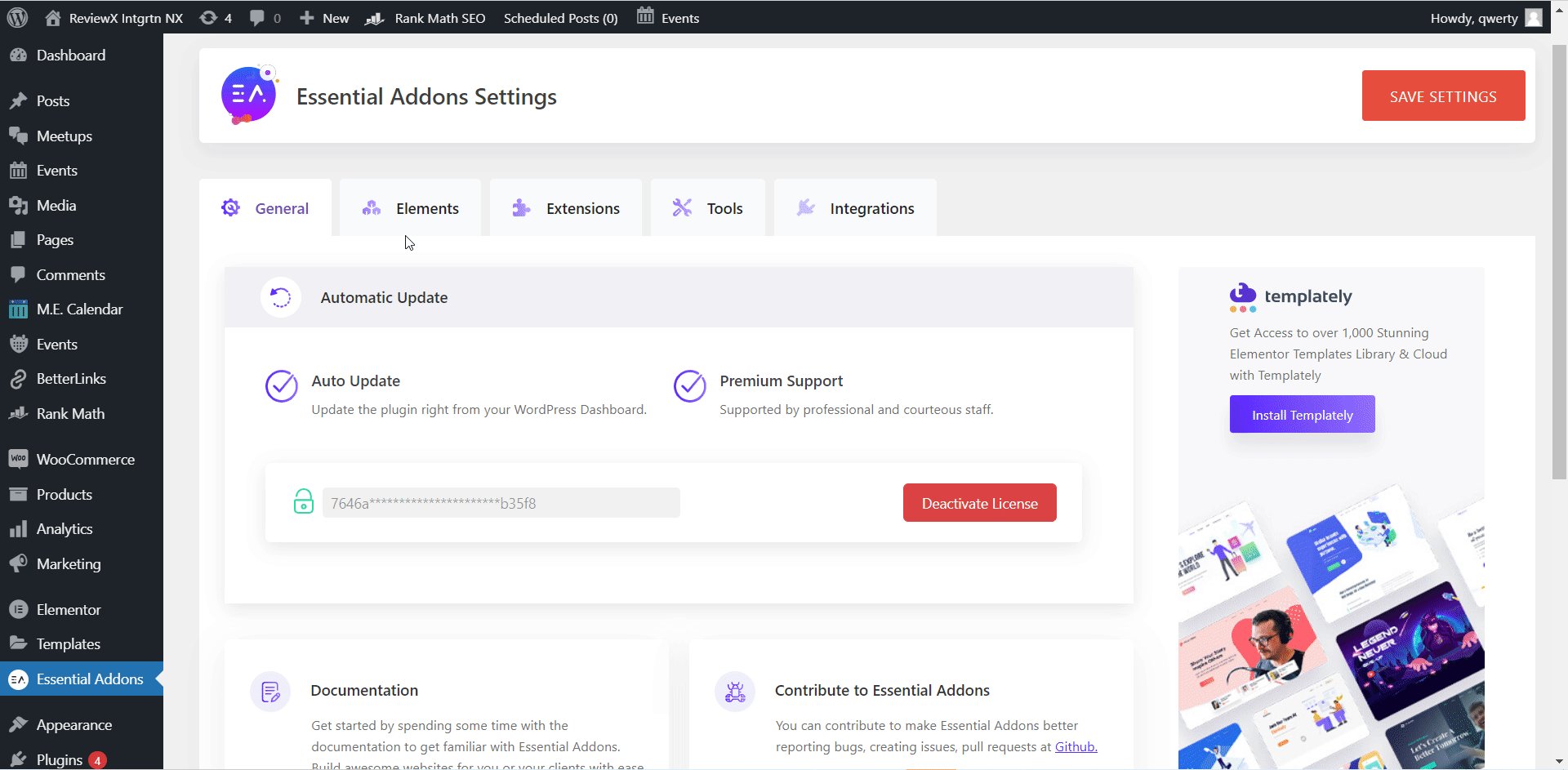
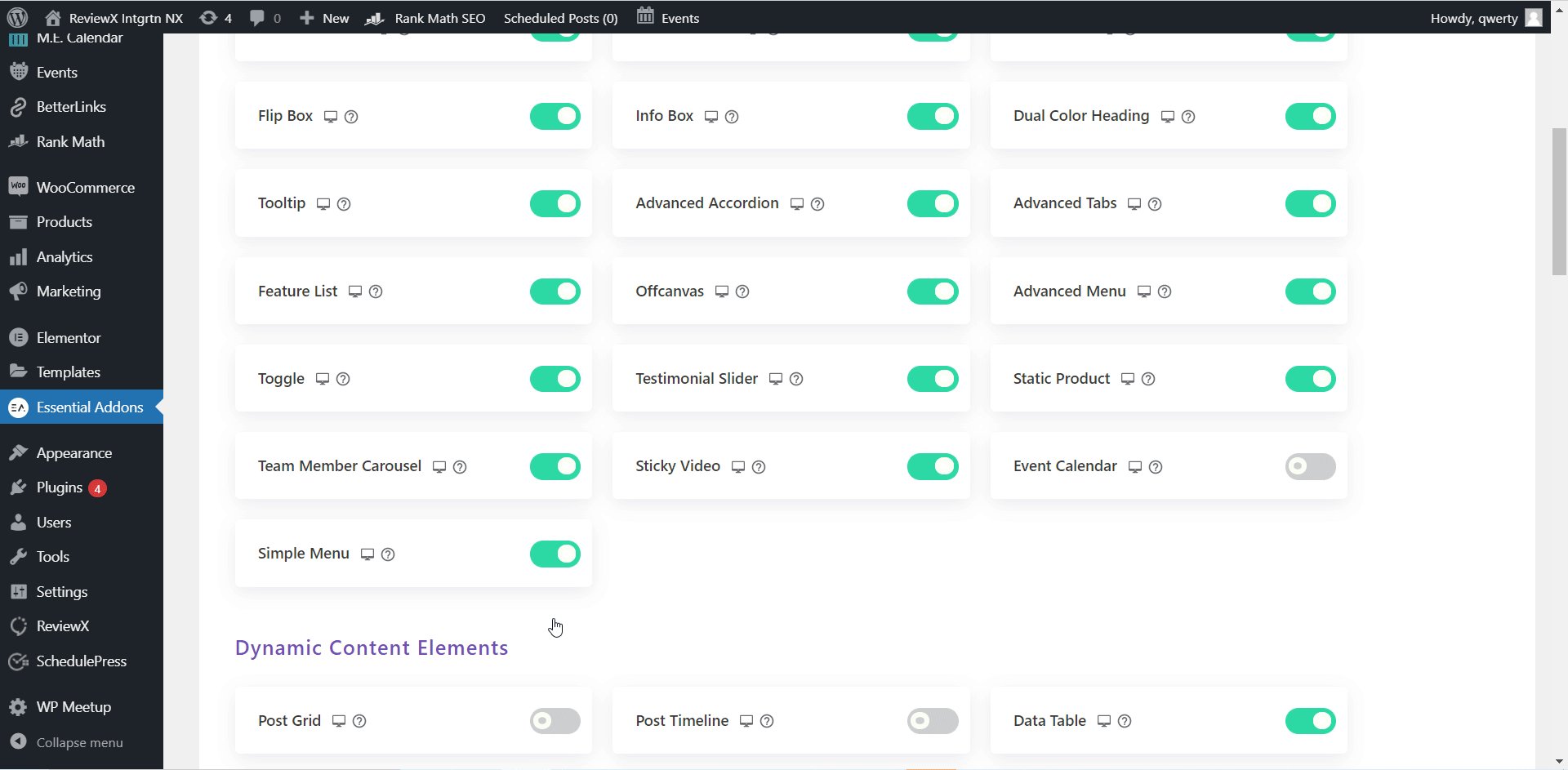
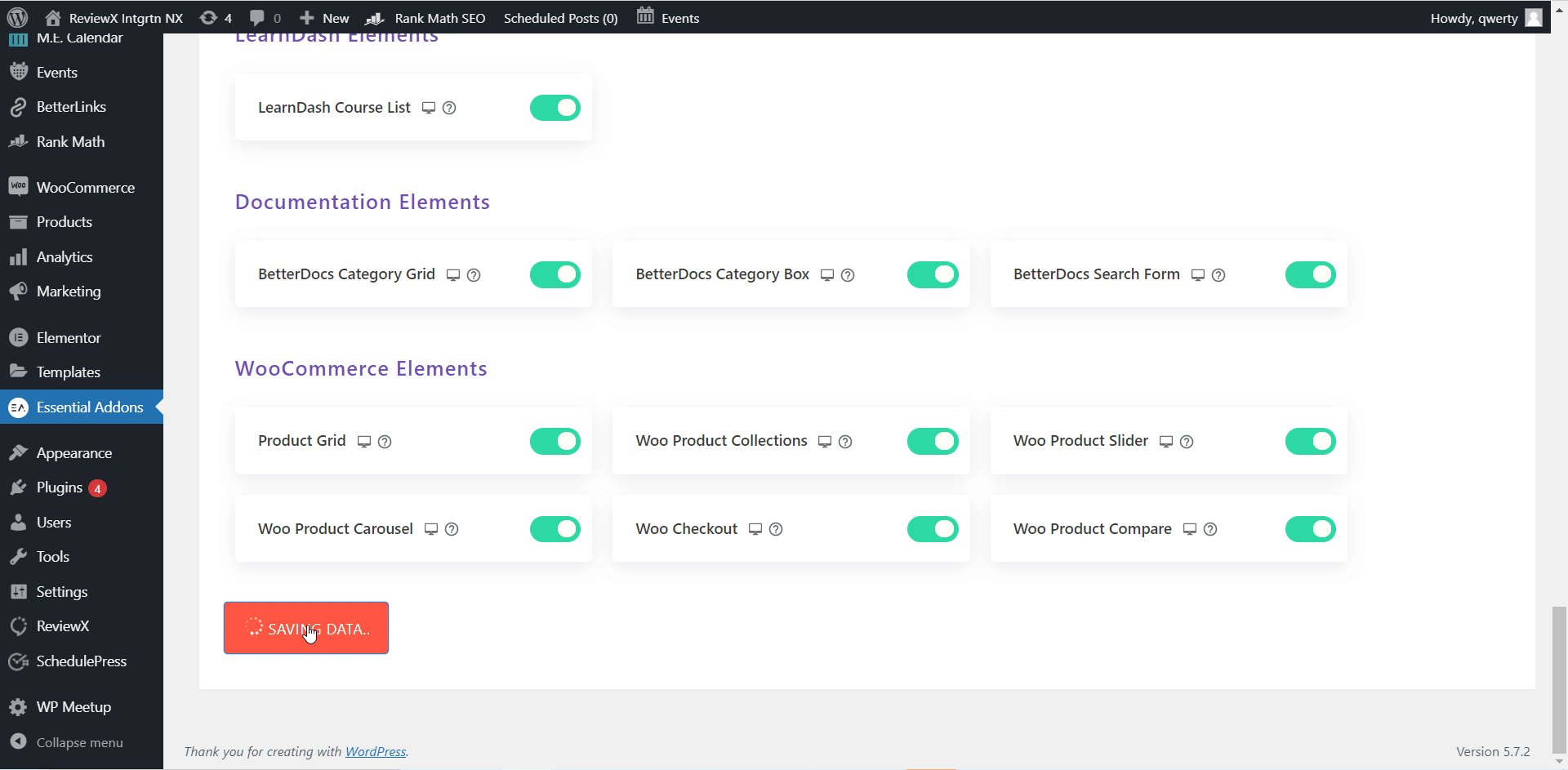
Dann müssen Sie sicherstellen, dass das EA Simple Menu Widget für Elementor von Ihrem WordPress aus aktiviert ist. Gehen Sie einfach zu Essential Addons→Elements und vergewissern Sie sich, dass das Element „Simple Menu“ aktiviert ist. Und dann klicken Sie auf „Einstellungen speichern“, wenn Sie fertig sind.

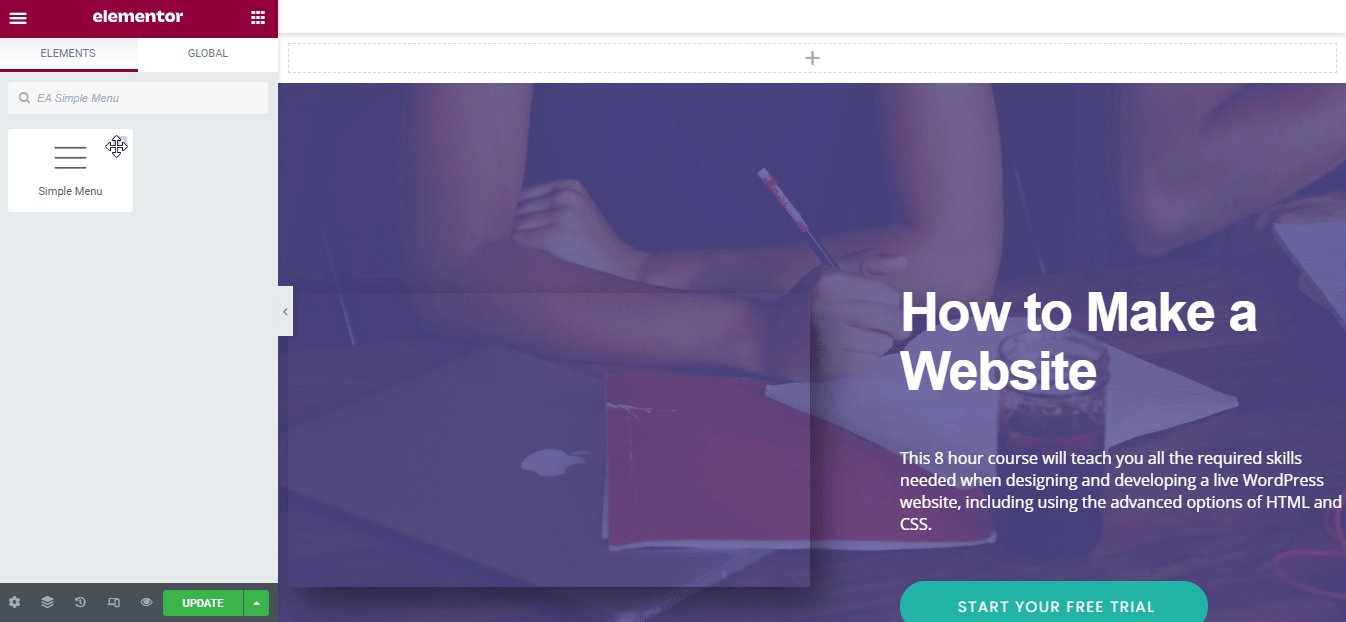
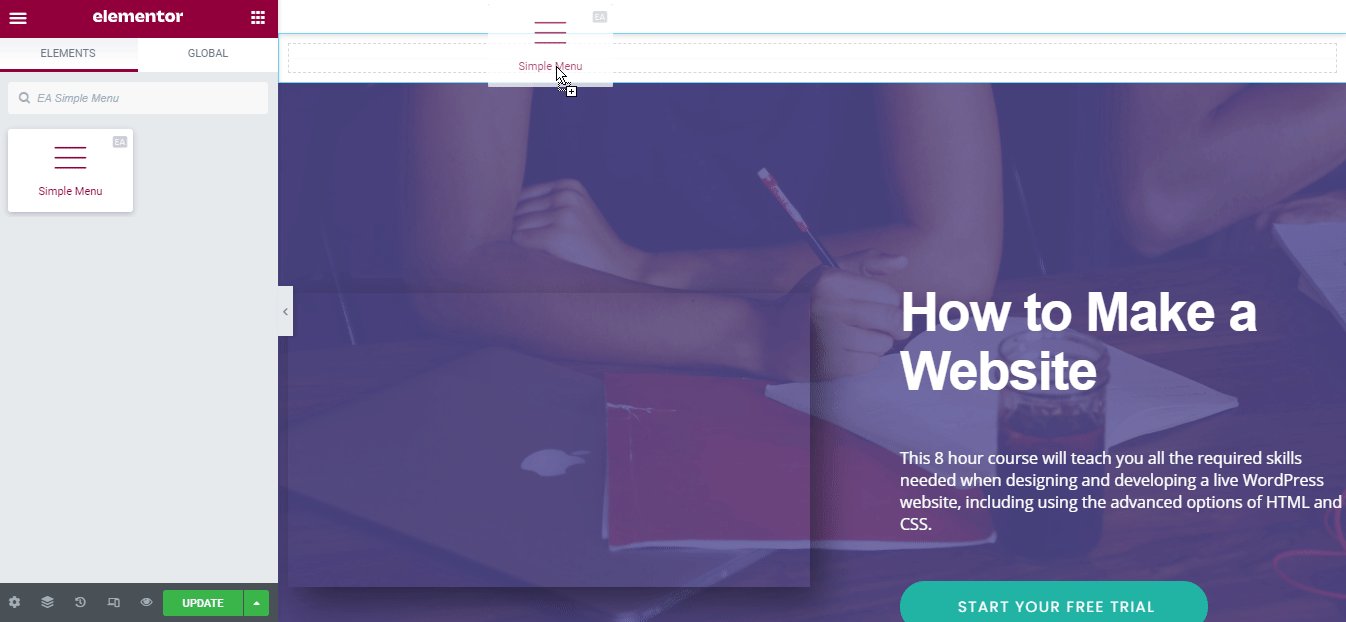
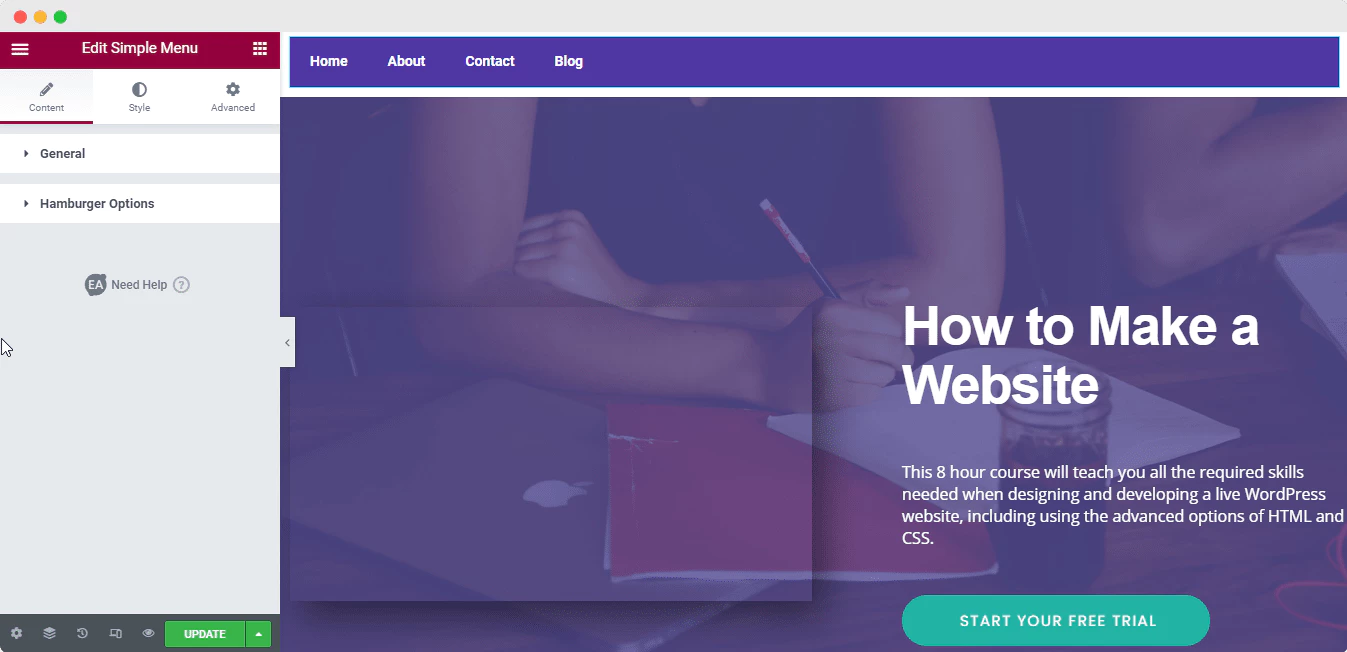
Gehen Sie jetzt einfach zurück zu dem Ort, an dem Sie Ihr Menü haben möchten, und öffnen Sie dann den Elementor Builder. Suchen Sie nach dem Element „ EA Simple Menu “ und ziehen Sie das Widget einfach auf den gewünschten Abschnitt. Und Ihr Menü wird diesem Abschnitt hinzugefügt.

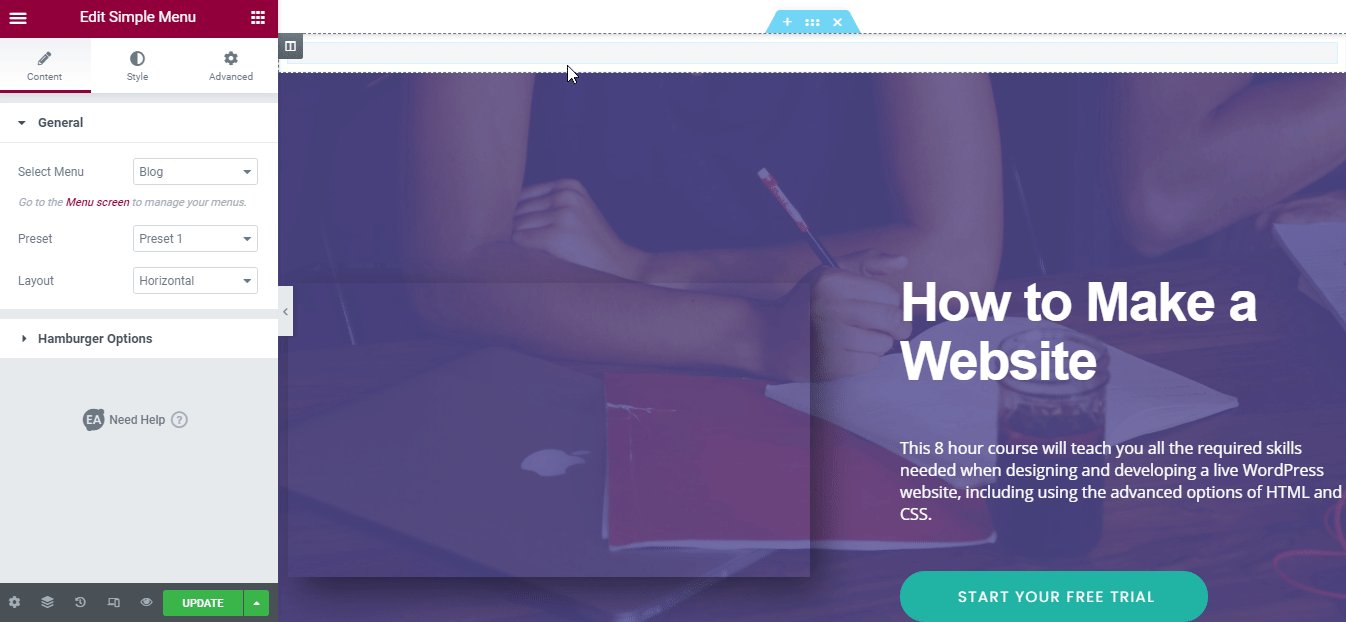
Schritt 3: Konfigurieren Sie Ihren einfachen Menüinhalt
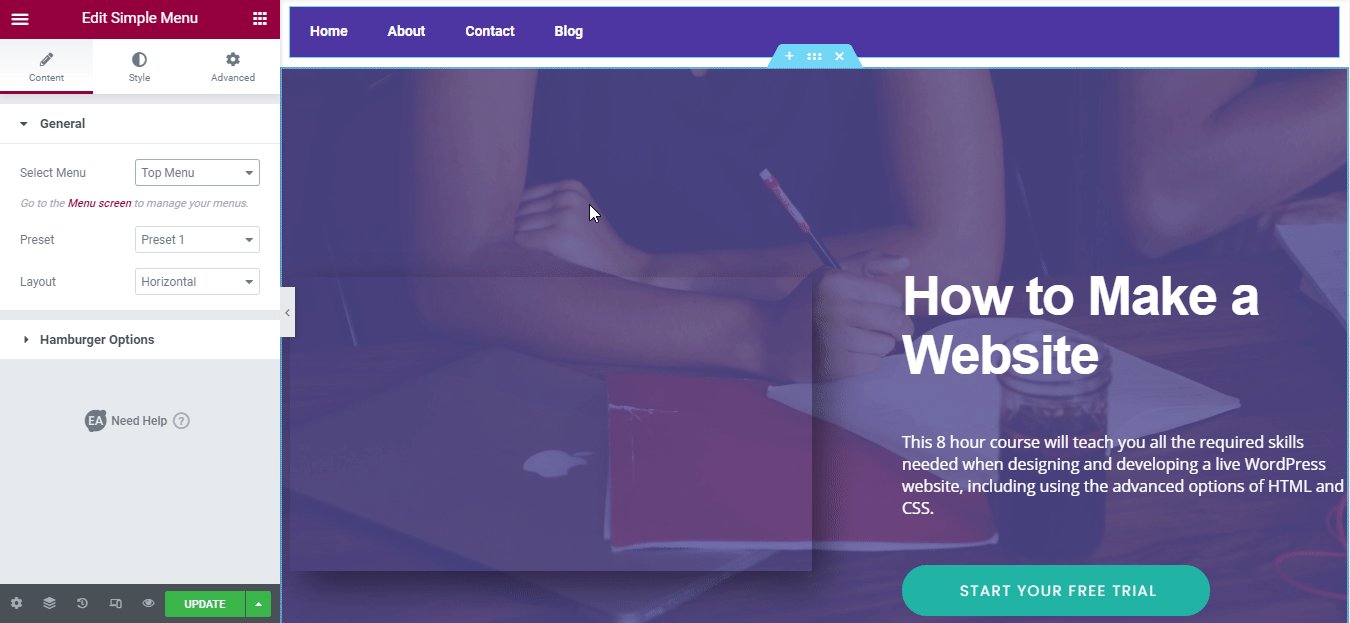
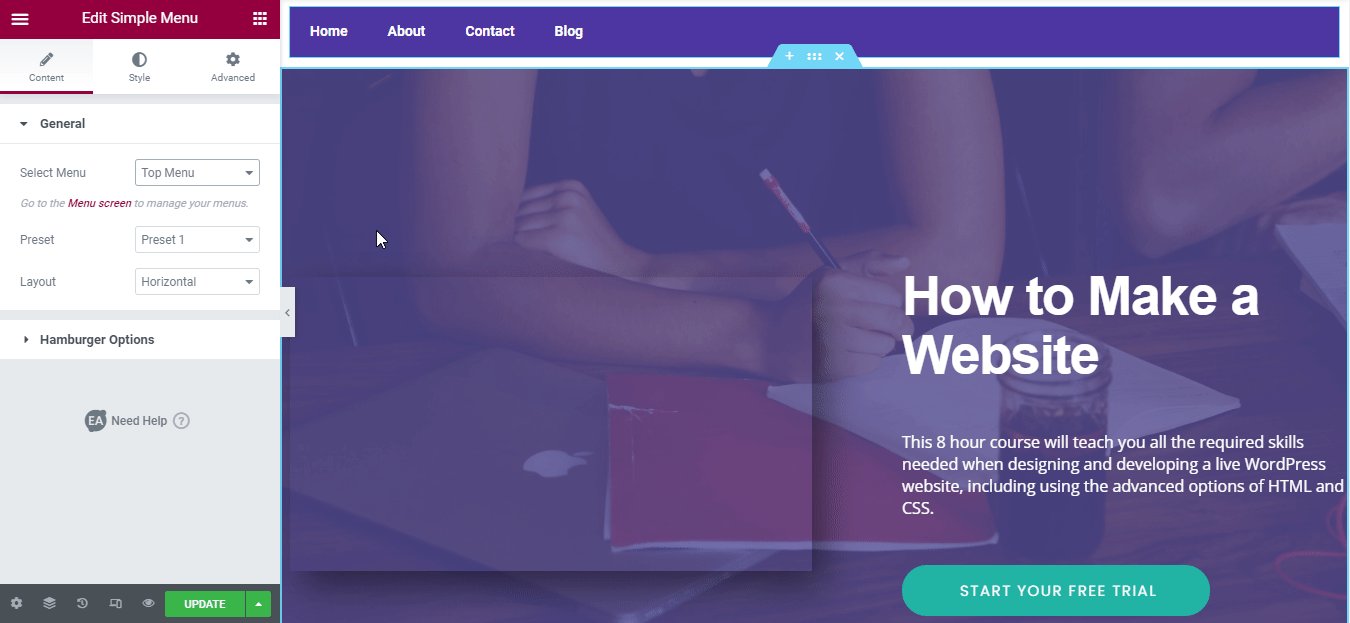
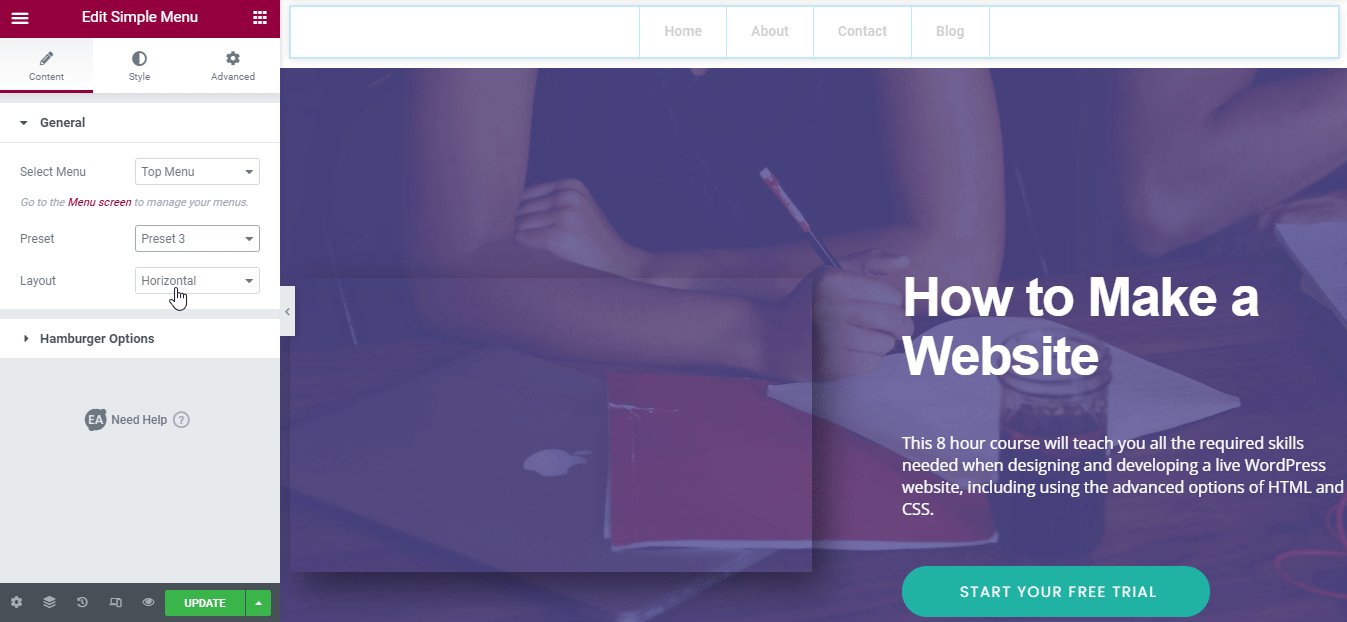
In diesem Teil geht es darum, Ihren Menüinhalt von Elementor aus zu konfigurieren . Sie können sehen, dass die Registerkarte „Inhalt“ aus „Allgemein“ und „Hamburger-Optionen“ besteht, die Sie konfigurieren müssen.

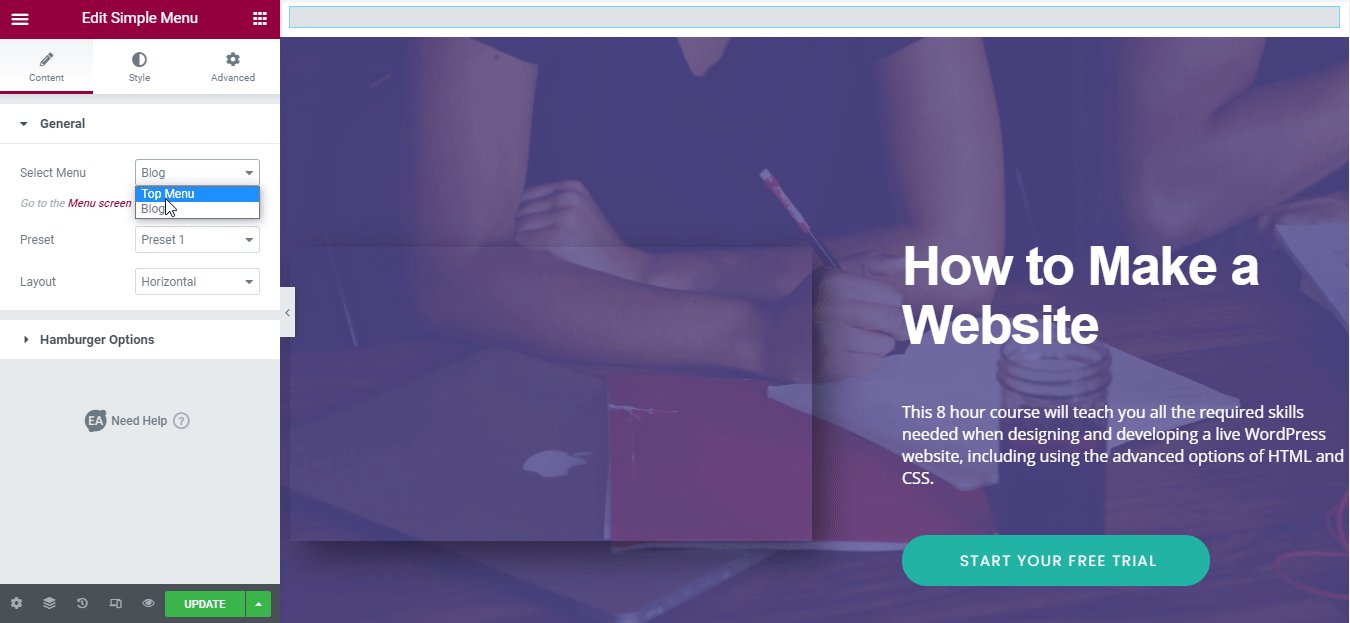
Auf der Registerkarte „Allgemein“ können Sie Ihr Menü für dieses Widget auswählen. Wenn Sie mehr als ein Menü erstellt haben, können Sie das Menü, das Sie präsentieren möchten, aus dem Dropdown-Menü auswählen.

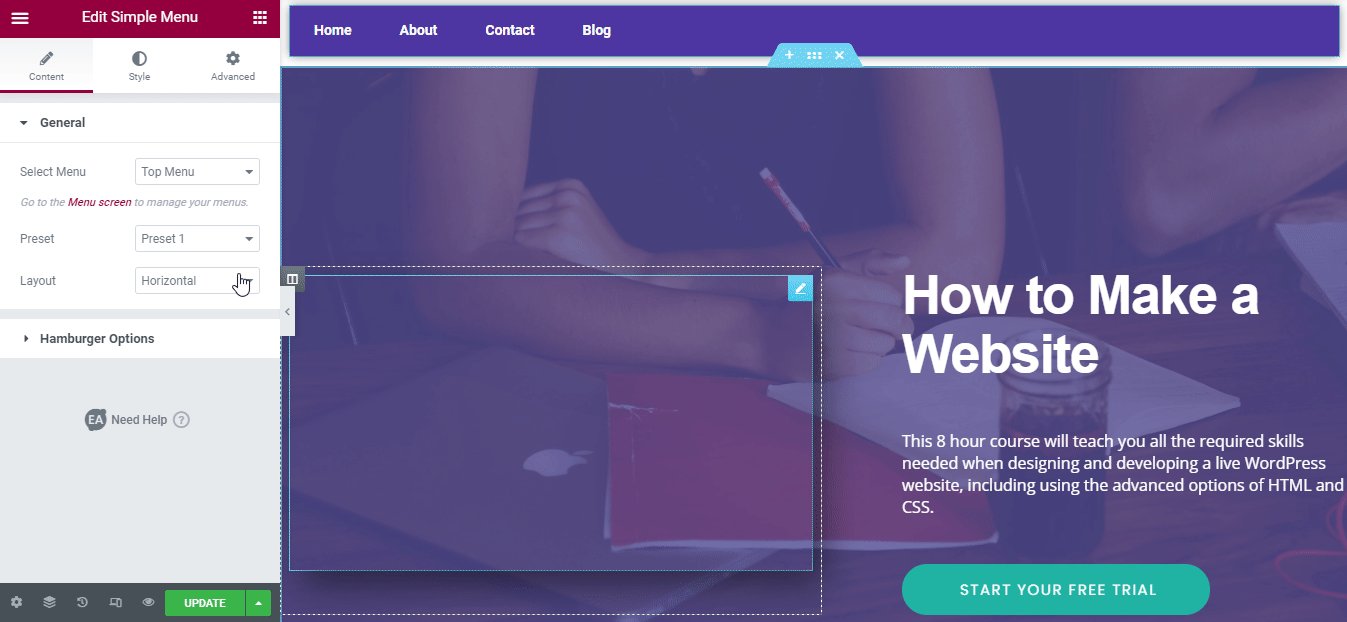
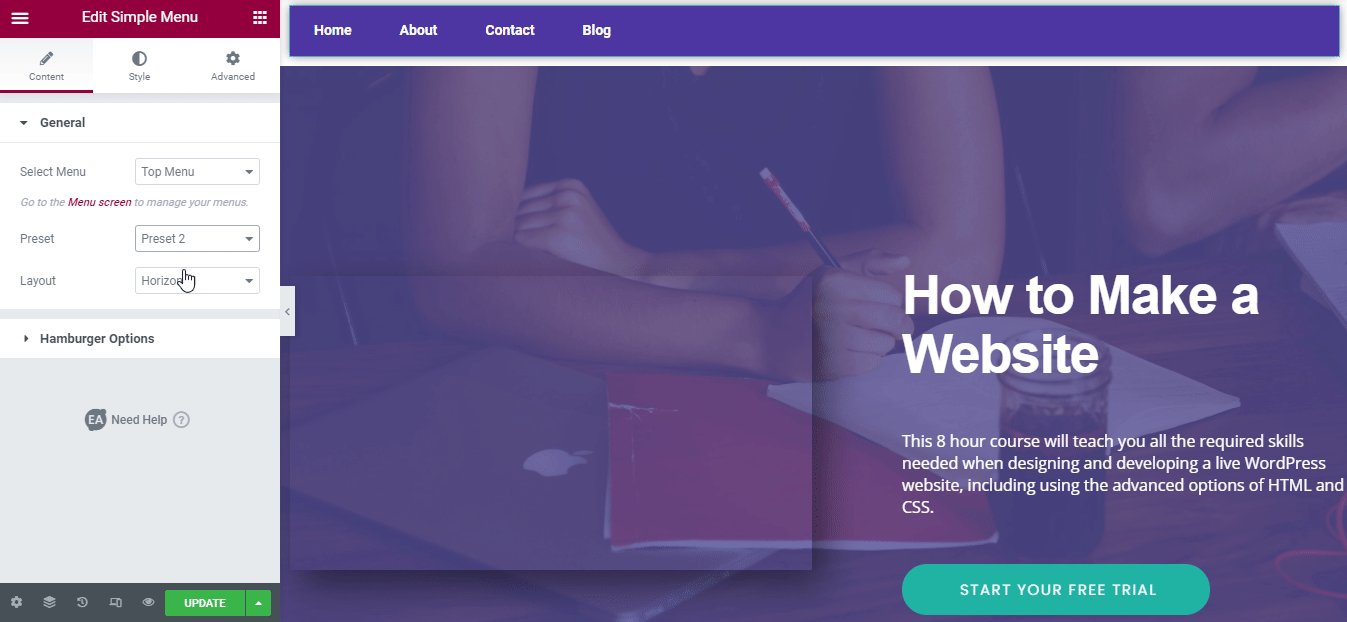
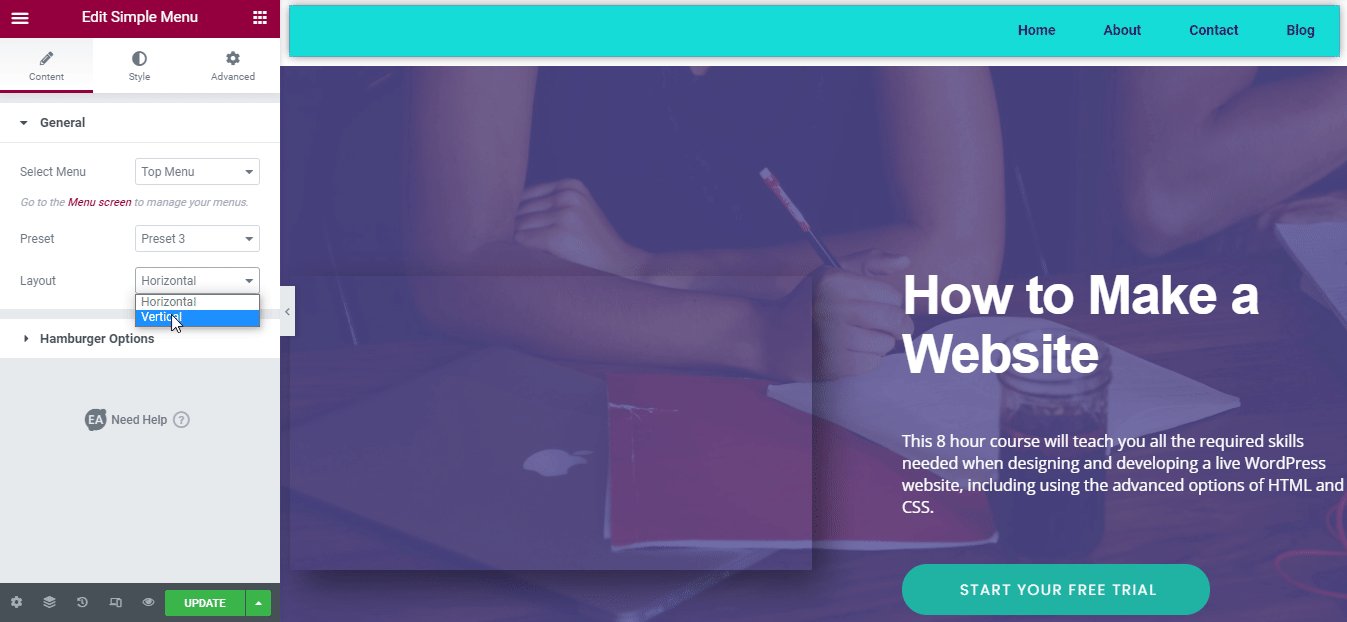
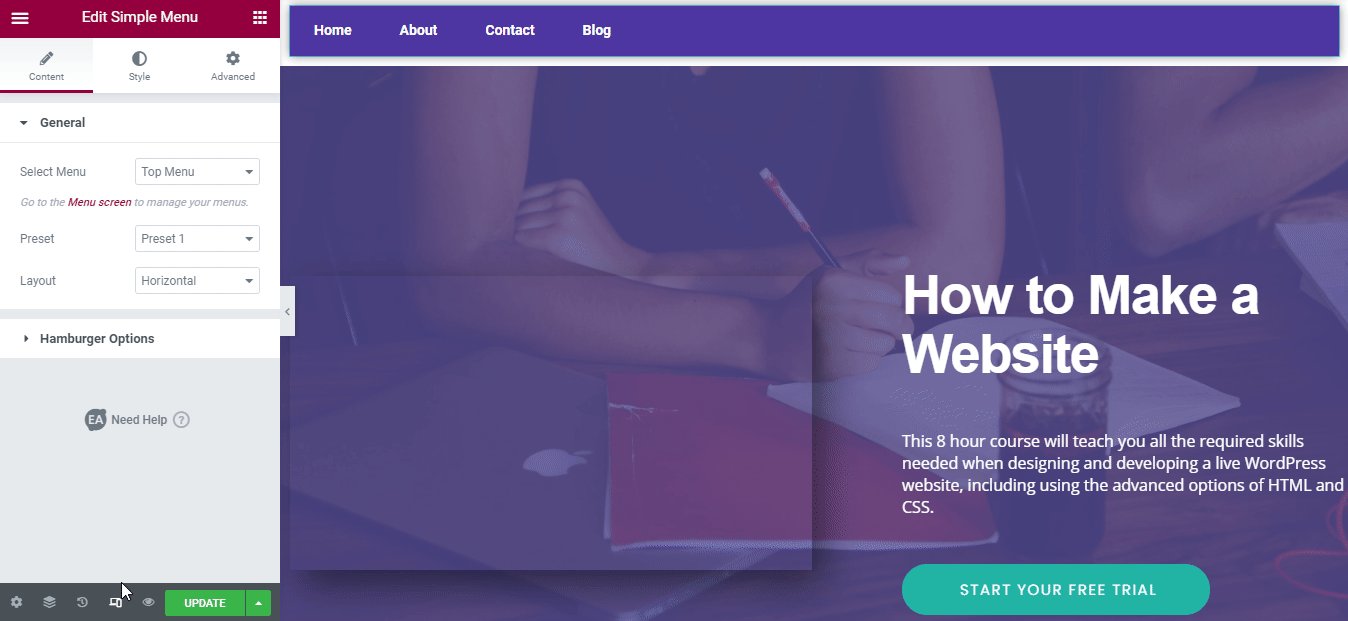
Sie werden feststellen, dass Sie aus 3 voreingestellten Optionen auswählen können, von denen jede eine andere Ansicht für Ihr Menü hat. Es gibt auch einen weiteren Abschnitt namens "Layout" , in dem Sie zwischen zwei verschiedenen Looks wählen können, "Horizontal" und "Vertikal" . Sie müssen diejenige auswählen, die gut zu Ihrer Seitenästhetik passt.

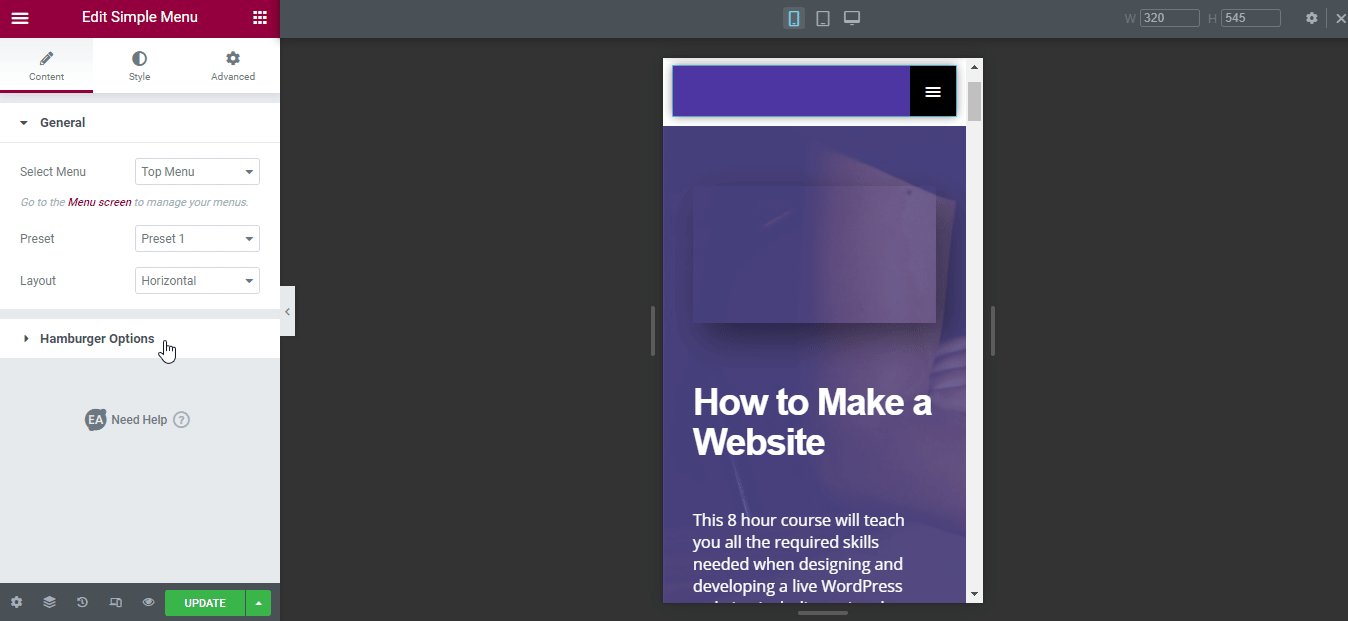
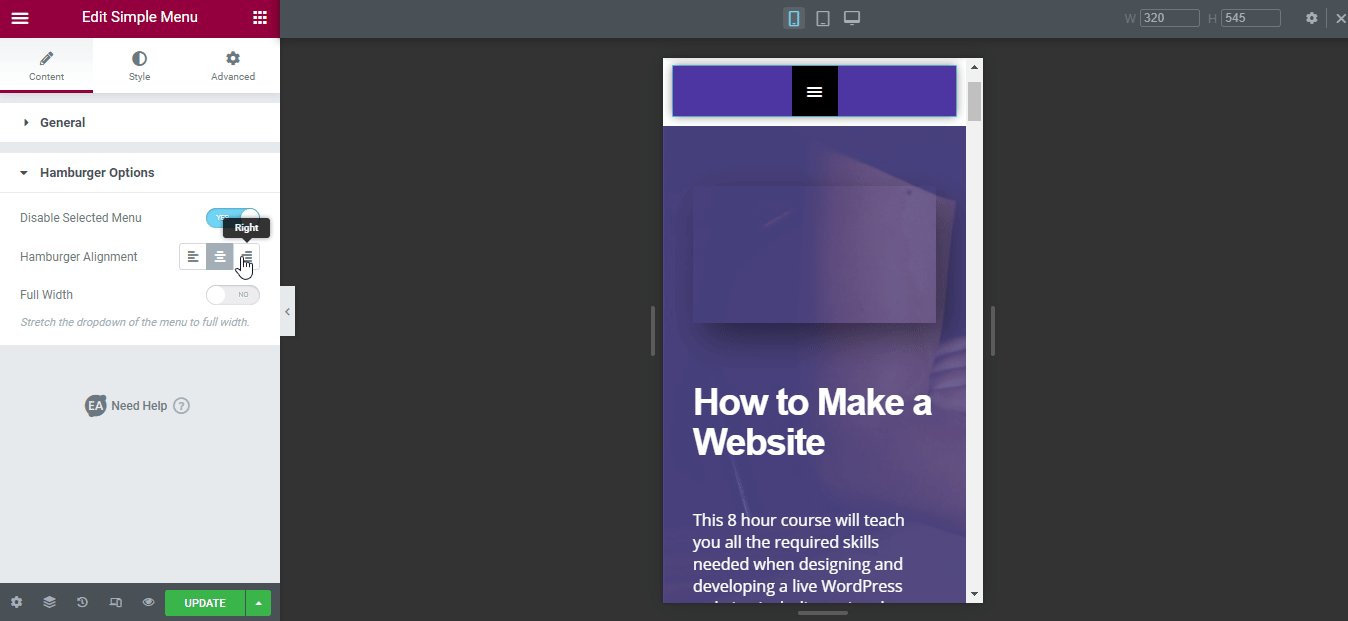
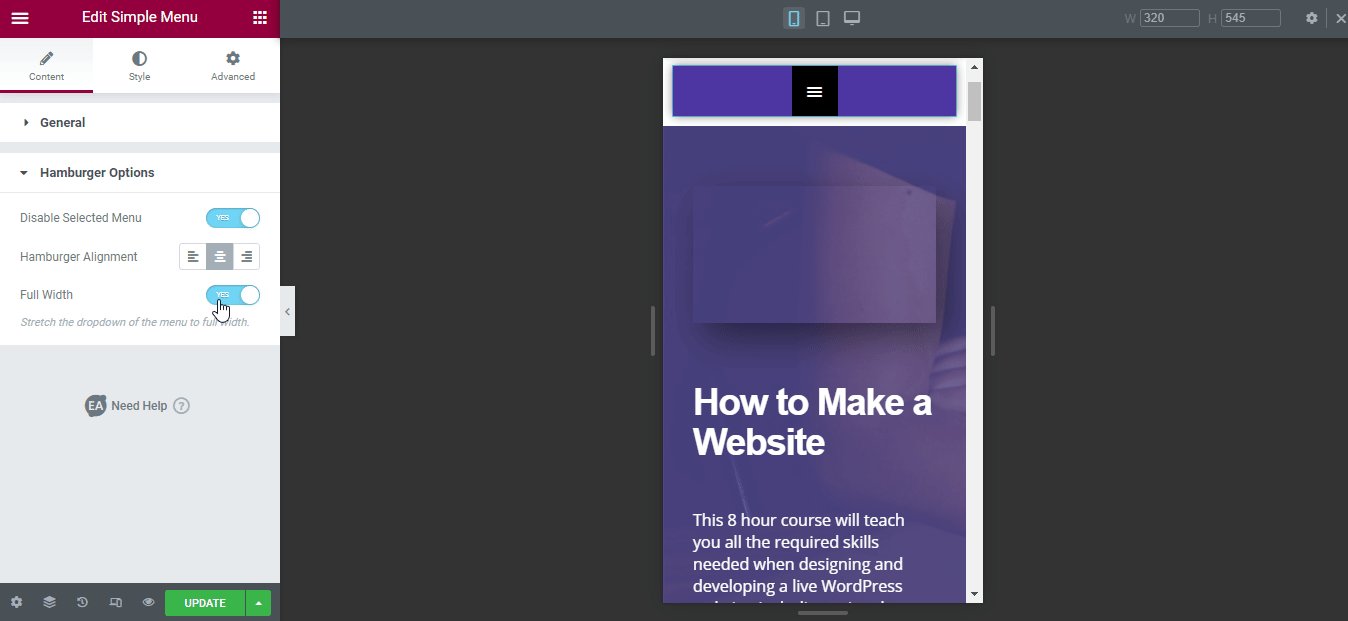
Und im Abschnitt „Hamburger-Optionen“ können Sie das Aussehen Ihres Menüs noch weiter anpassen. Sobald Sie die Option „Ausgewähltes Menü deaktivieren“ aktiviert haben, können Sie die Menüausrichtung ändern und auf Wunsch auf die volle Breite einstellen. Und ja, diese Änderungen sind für den Responsive-Modus voll funktionsfähig.

Schritt 4: Stilisieren Sie das einfache EA-Menü in Elementor
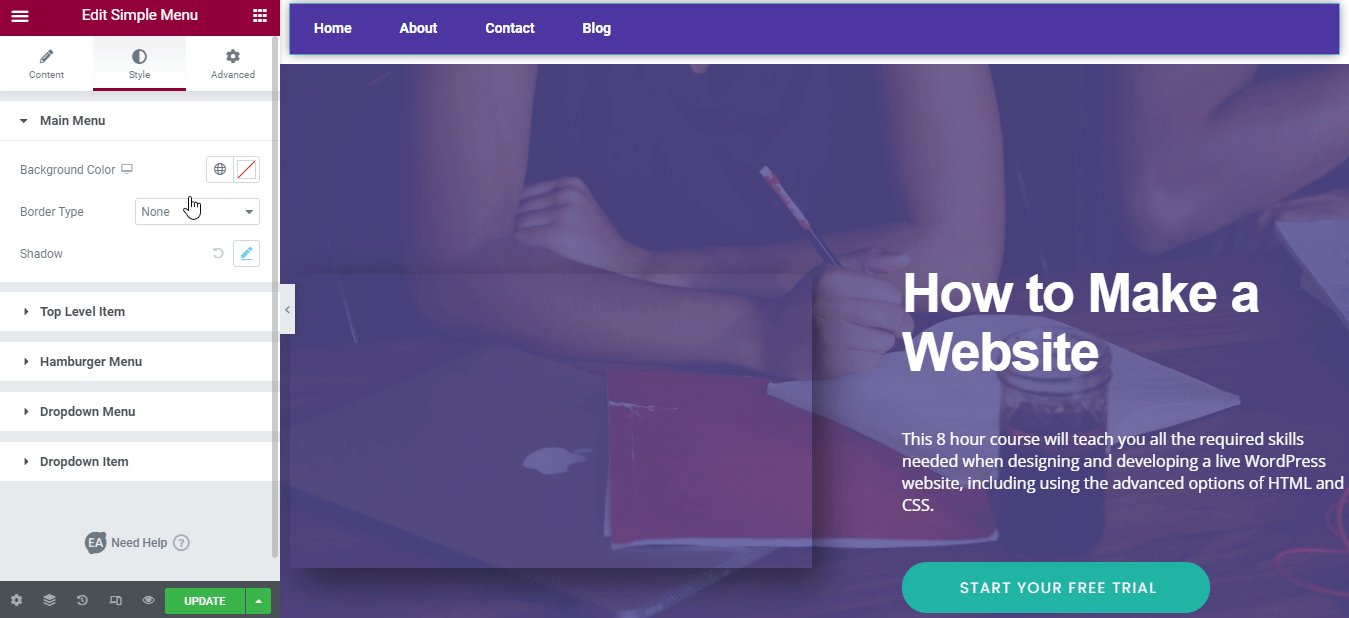
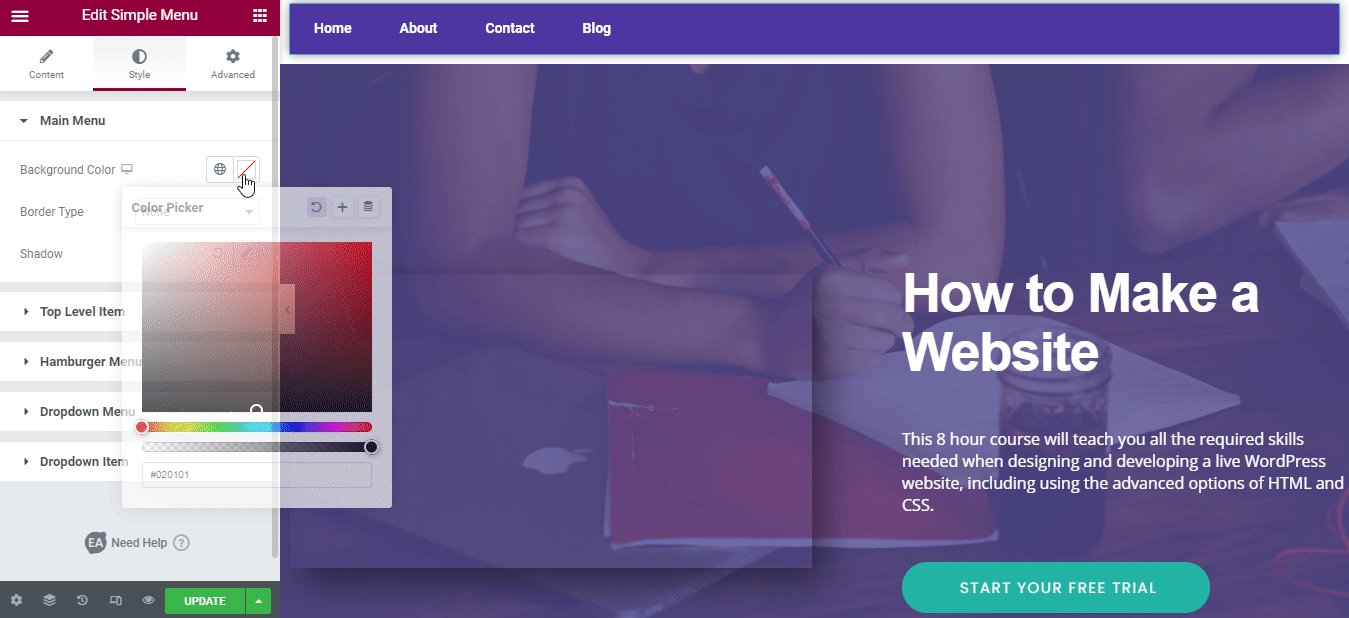
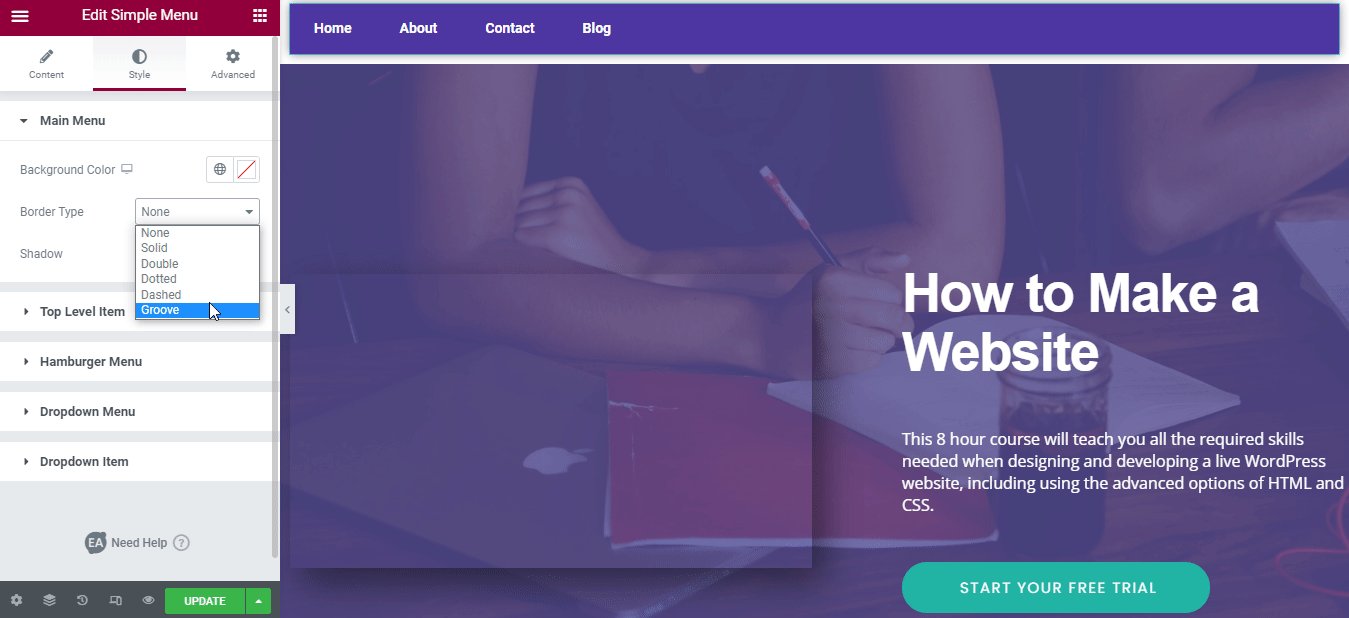
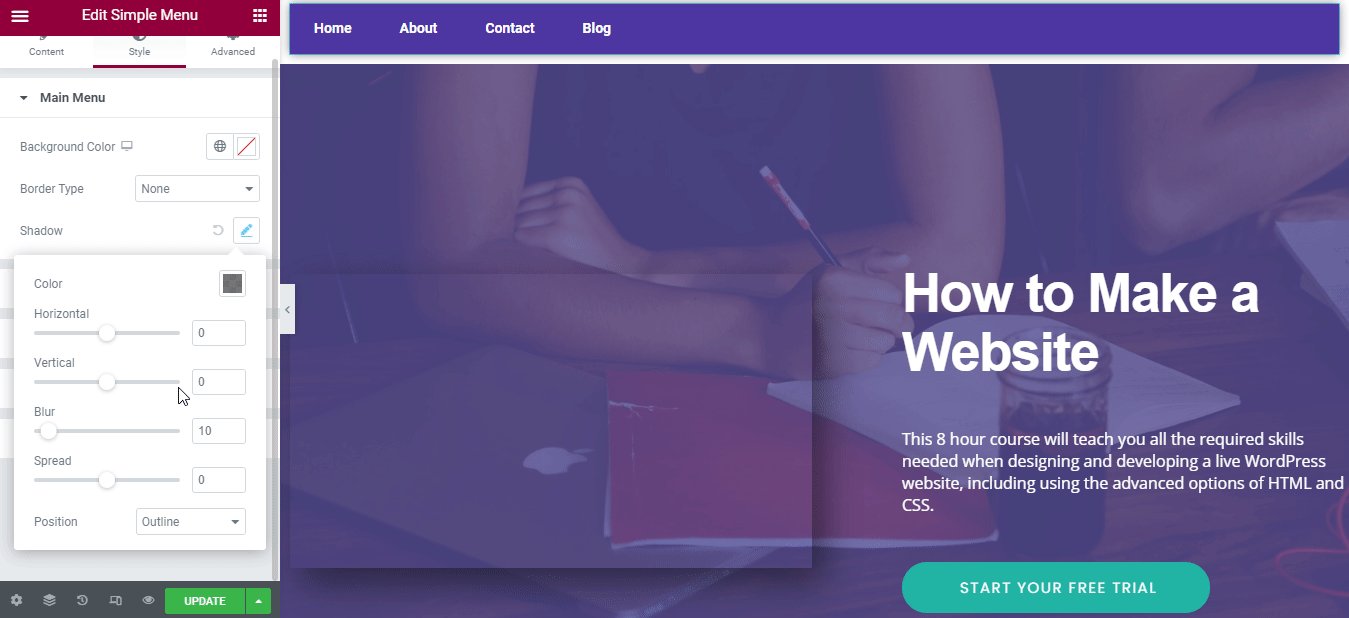
Der letzte Schritt besteht darin, Ihr einfaches Elementor-Menü zu stilisieren . Sie werden sehen, dass Sie die Stile von 'Hauptmenü' , 'Top Level Item' , 'Hamburger Menu' , 'Dropdown Menu' , 'Dropdown Item' bearbeiten können . Sie können damit beginnen, den Abschnitt „Hauptmenü“ zu bearbeiten , die Hintergrundfarbe auszuwählen und andere Aspekte zu ändern.

Wenn Sie möchten, können Sie auch andere Abschnitte so bearbeiten, wie Sie möchten. Denken Sie nur daran, dass Sie es so gestalten müssen, dass Ihre Benutzer es einfach finden. In dieser Dokumentation erfahren Sie mehr darüber, wie Sie dieses Widget bearbeiten können .
Erstellen Sie jetzt Ihr responsives Navigationsmenü
Ein reaktionsschnelles Navigationsmenü ist wirklich wichtig für ein gesundes Engagement, und dieses einfache Elementor-Menü ist das ideale WordPress-Widget für diesen Job. Dieses Navigationsmenü-Widget reagiert auf allen Geräten vollständig und kann Ihre Besucher perfekt durch den Inhalt Ihrer Website führen. Stellen Sie also sicher, dass Sie es auf Ihrem Elementor anpassen , um die Benutzererfahrung zu verbessern.
Probieren Sie dieses Widget noch heute aus und lassen Sie uns wissen, ob dieser Blog für Sie hilfreich war. Wenn Sie auf Probleme stoßen, kontaktieren Sie uns hier , wir helfen Ihnen gerne weiter. Und vergessen Sie nicht, unseren Blog zu abonnieren, um die neuesten Updates zu erhalten.
