Website-Geschwindigkeitsstatistik (Wie schnell sollte eine Website geladen werden?)
Veröffentlicht: 2022-10-24Die Seitengeschwindigkeit ist heute wichtiger denn je.
Websites mit schnellen Seitengeschwindigkeiten erzielen mehr Conversions, ranken in den Suchmaschinen höher und bieten ihren Besuchern bessere Kundenerlebnisse.
Es ist nicht so, dass Ihre Website schnell geladen werden sollte , sondern dass sie schnell geladen werden muss .
Aber wie schnell ist schnell genug? Was verlangsamt Ihre Website? Und welche Schritte können Sie unternehmen, um sich zu verbessern?
Das werden wir heute herausfinden, wenn wir die wichtigsten Website-Geschwindigkeitsstatistiken in diesem Jahr enthüllen.
Wir haben das Internet durchforstet, um die nützlichsten Daten über die Website-Geschwindigkeit, die Auswirkungen auf Unternehmen und die Faktoren, die sie beeinflussen, herauszusuchen, damit Sie es nicht tun müssen. Lesen Sie einfach weiter und wir bringen Sie auf den neuesten Stand.
Der allgemeine Konsens scheint zu sein, dass das Laden von Websites nicht länger als 3 Sekunden dauern sollte. Dies ist die von Google empfohlene „Best Practice“ in Bezug auf den Geschwindigkeitsindex, sollte jedoch eher als Maximum denn als Ziel betrachtet werden.
Letztendlich gilt: Je schneller Ihre Website lädt, desto besser. Sie sollten also wahrscheinlich einen viel niedrigeren Geschwindigkeitsindex als diesen anstreben – insbesondere, wenn Sie einen E-Commerce-Shop betreiben.
Tatsächlich sagte Google Webmaster Maile Ohye, dass 2 Sekunden die Schwelle für eine E-Commerce-Website seien, aber das war im Jahr 2010. Und schon damals stellten sie klar, dass Google weniger als 0,5 Sekunden anstrebt.
Es ist auch erwähnenswert, dass der Geschwindigkeitsindex nur eine von vielen Metriken ist, die zur Messung der Ladegeschwindigkeit von Websites verwendet werden. Es sagt Ihnen, wie schnell die Seite den Benutzern visuelle Inhalte anzeigt, aber es gibt andere, die ebenso wichtig sind.
Die Zeit bis zum ersten Byte ist eine weitere Geschwindigkeitsmetrik, die die Reaktionsfähigkeit des Servers darstellt. Die empfohlene Zeit bis zum ersten Byte liegt unter 1,3 Sekunden.
3 Sekunden mögen das von Google empfohlene Ziel sein, aber eine kürzlich durchgeführte Umfrage deutet darauf hin, dass die Verbraucher bereit sind, zumindest etwas länger zu warten. Die meisten Umfrageteilnehmer sind bereit, 6 bis 10 Sekunden zu warten, bis eine Seite geladen ist, bevor sie sie verlassen:
Die Antwort darauf hängt davon ab, welche Studie Sie sich ansehen, aber die besten Daten, die wir haben, deuten darauf hin, dass die durchschnittliche Ladegeschwindigkeit von Websites auf dem Desktop etwa 10 Sekunden und auf Mobilgeräten etwa 27 Sekunden beträgt.
Und ja, das ist viel niedriger als die empfohlenen Ladegeschwindigkeiten, über die wir oben gesprochen haben.
Lassen Sie uns ein wenig tiefer graben und einige Statistiken zur durchschnittlichen Website-Geschwindigkeit untersuchen.
Wie wir bereits erwähnt haben, haben viele verschiedene Verkaufsstellen ihre eigenen Untersuchungen zur durchschnittlichen Website-Geschwindigkeit durchgeführt, und die Ergebnisse sind sehr unterschiedlich.
Die bisher umfassendste Studie scheint jedoch die Analyse von 5,2 Millionen Website-Seiten durch Backlinko zu sein. Laut dieser Studie:
Interessanterweise ist dies mehr als dreimal langsamer als das Best-Practice-Ziel von 3 Sekunden und deutet darauf hin, dass die meisten Websites in Bezug auf die Website-Geschwindigkeit zu kurz kommen.
Think with Google ist etwas optimistischer in Bezug auf die Ladegeschwindigkeit von mobilen Seiten. Nach ihnen:
Und Portent hat einen noch niedrigeren Durchschnitt. Nach ihrer Analyse:
Es sollte jedoch darauf hingewiesen werden, dass die Stichprobengröße von Portent viel kleiner war. Sie haben sich nur 20 Websites angesehen, was wahrscheinlich nicht groß genug ist, um endgültige Schlussfolgerungen zu ziehen.
Tooltester führte auch eigene Recherchen durch. Sie analysierten speziell die 100 besten Websites und stellten fest, dass:
Auch dies ist viel schneller als Backlinko und Think with Google. In diesem Fall könnte die Diskrepanz dadurch erklärt werden, dass sich Tooltester ausschließlich auf die größten Websites im Internet konzentriert hat. Die Unternehmen hinter diesen Websites haben zweifellos mehr Geld und Ressourcen, um in die Gewährleistung der bestmöglichen Website-Performance zu investieren.
Wie bereits erwähnt, werden viele verschiedene Metriken verwendet, um die Geschwindigkeit der Website zu messen. Dazu gehören die Zeit bis zum ersten Byte, das erste inhaltsvolle Malen, die Ladezeit für die visuelle Bereitschaft, die Zeit bis zur Interaktivität und die Zeit bis zum vollständigen Laden.
Time to First Byte (TTFB) misst die Zeit zwischen der HTTP-Anforderung und dem ersten Seitenbyte, das an den Browser des Clients übermittelt wird. Natürlich sind durchschnittliche TTFBs viel niedriger als durchschnittliche Volllastzeiten.
Die visuelle vollständige Ladegeschwindigkeit gibt an, wie lange es dauert, bis die Seite alle sichtbaren Elemente vollständig gerendert hat. Mit anderen Worten, es sagt Ihnen, wie viele Sekunden es dauert, bis es für den Endbenutzer so aussieht , als wäre es vollständig geladen, auch wenn hinter den Kulissen noch etwas passiert.
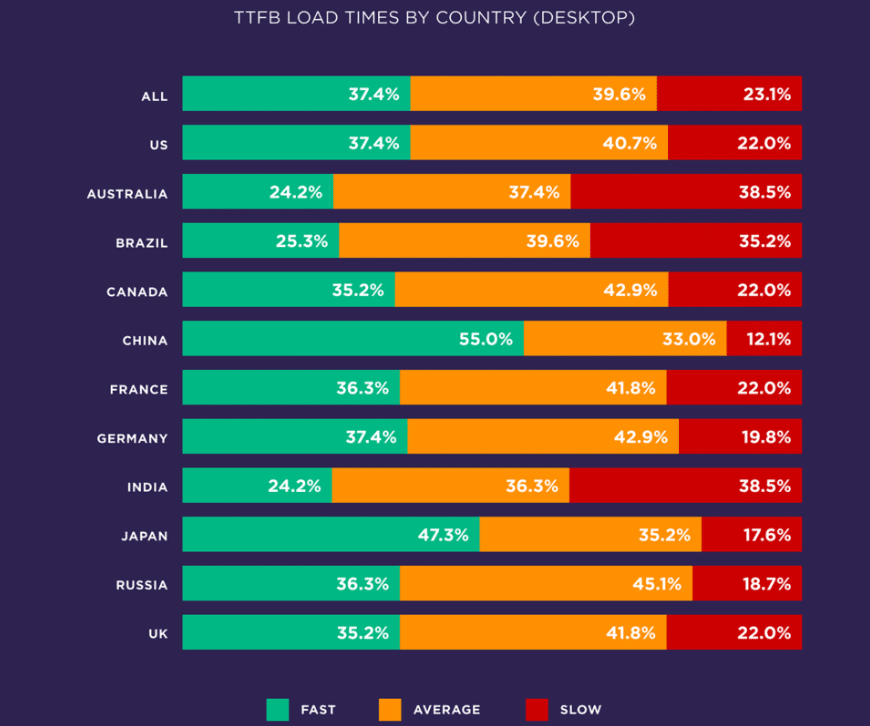
Die durchschnittlichen Seitengeschwindigkeiten variieren von Ort zu Ort. Den Daten zufolge hat China die schnellsten Ladegeschwindigkeiten (TTFB), während Indien und Brasilien die langsamsten Ladegeschwindigkeiten (TTFB) aufweisen.

Der durchschnittliche PageSpeed-Score von Websites, die in den Google-Suchergebnisseiten auf Platz eins rangieren, beträgt 60 auf dem Desktop und 40 auf dem Handy. Der durchschnittliche PageSpeed-Score für Publisher liegt bei 31.
Mobile vs. Desktop-Ladegeschwindigkeiten
Unabhängig davon, welche Daten Sie sich ansehen, es ist klar, dass das Laden mobiler Seiten länger dauert als Desktop-Seiten – aber wie lange länger? Nun, es hängt davon ab, wen Sie fragen:
- Laut Backlinko brauchen mobile Webseiten 87,84 % länger zum Laden als auf dem Desktop.
- Laut Tooltester brauchen mobile Webseiten 70,9 % länger zum Laden als auf Desktops.
Quelle: Backlinko 1 , Think with Google 5 , Alpha-Effizienz, Vorzeichen, Unbounce, Werkzeugtester, Pingdom
Welche Faktoren beeinflussen die Seitengeschwindigkeit?
Zu den Hauptfaktoren, die sich auf die Website-Geschwindigkeit auswirken, gehören die CDN-Nutzung, die Anzahl der HTML-Anforderungen und das Gesamtgewicht der Seite. Diese Faktoren wirken sich am stärksten auf die Ladezeit von Seiten aus.
Andere Faktoren auf Seitenebene wirken sich ebenfalls auf die Geschwindigkeit der Website aus, aber nicht annähernd so stark wie die oben genannten.
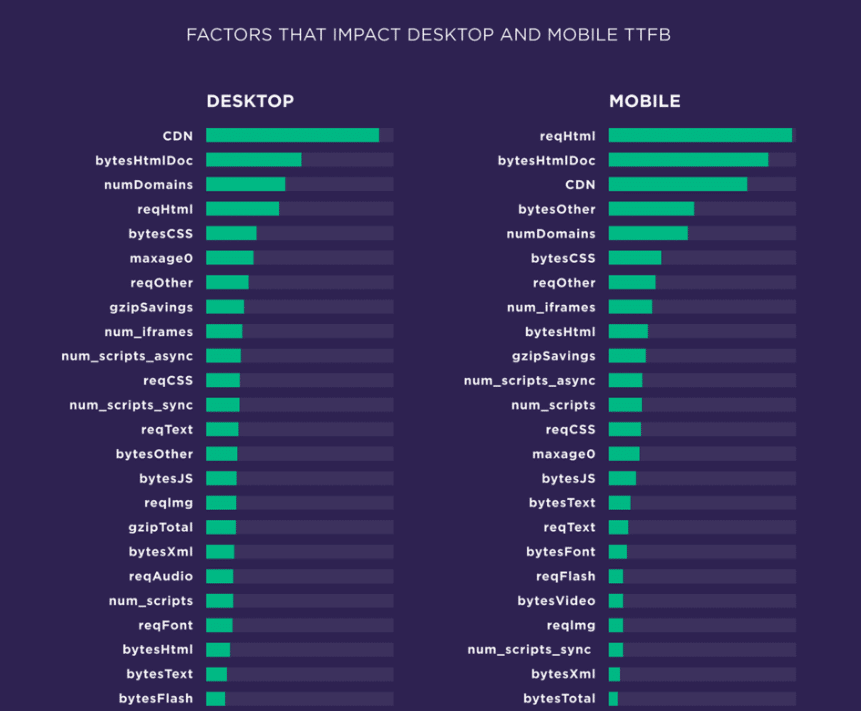
Faktoren, die sich auf die Zeit bis zum ersten Byte (TTFB) auswirken:
Laut der Studie von Backlinko haben CDNs den größten Einfluss auf die Geschwindigkeit bis zum ersten Byte auf Desktops.

Falls Sie es noch nicht wussten, CDN steht für Content Delivery Network. CDNs sind im Wesentlichen Netzwerke von Proxy-Servern, die über die ganze Welt verteilt sind und dazu beitragen, die Ladezeiten zu verkürzen, indem sie Ihren Besuchern Seiteninhalte von einem Server liefern, der geografisch näher bei ihnen liegt.
Dieselbe Studie ergab, dass die Anzahl der HTML-Anfragen den größten Einfluss auf die Geschwindigkeit bis zum ersten Byte auf Mobilgeräten hat. Mit anderen Worten, je mehr Inhalt der Browser Ihres Besuchers von Ihrem Server abrufen muss, um die Webseite zu füllen, desto langsamer lädt er auf Mobilgeräten.
Interessanterweise stellte Backlinko fest, dass Faktoren auf Seitenebene keinen annähernd so großen Einfluss auf TTFB haben wie die oben genannten serverbezogenen Faktoren.
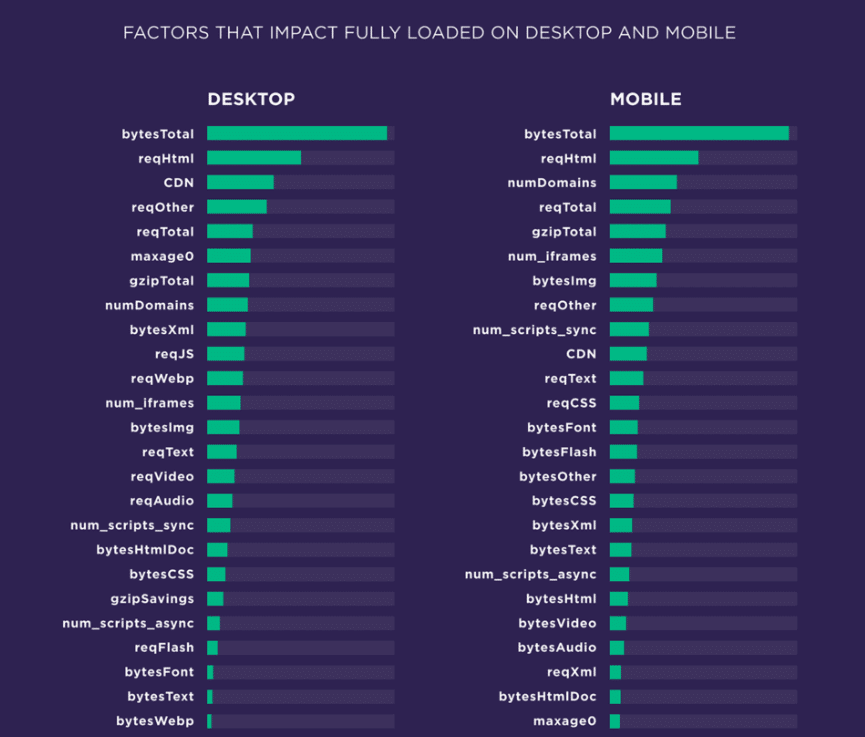
Faktoren, die sich auf die Geschwindigkeit der vollständig geladenen Seite auswirken
Wenn es um die Geschwindigkeit von vollständig geladenen Seiten geht, sind die CDN-Nutzung und HTML-Anfragen immer noch genauso wichtig, aber das Gesamtseitengewicht hat den größten Einfluss sowohl auf Mobilgeräten als auch auf Desktops – bei weitem.

Tatsächlich werden kleine Seiten (mit einem geringen Gesamtseitengewicht) um 486 % schneller geladen als große Seiten (mit einem hohen Gesamtseitengewicht).
Das Ergebnis: Schritte wie Bildkomprimierung und Caching können nur so viel bewirken. Letztendlich kommt es auf den Inhalt der Seite an. Je mehr Assets ein Browser laden muss, desto länger dauert das Laden der Seite. So einfach ist das.
Wenn Sie also Ihre Ladegeschwindigkeit wirklich reduzieren möchten, konzentrieren Sie sich darauf, die Seitengröße zu reduzieren und Skripte zu minimieren, und hängen Sie nicht zu sehr an allem anderen auf.
Faktoren, die First Contentful Paint (FCP) beeinflussen
Skripte von Drittanbietern haben einen großen Einfluss auf First Contentful Paint (FCP). Je mehr Skripte wie Google Analytics, Videohoster usw. Sie ausführen, desto schlechter wird die Leistung Ihrer Website.
Tatsächlich verlängert jedes Skript eines Drittanbieters, das Sie einer Seite hinzufügen, die Ladezeit im Durchschnitt um 34,1 Millisekunden.
Quelle: Backlinko 1
So verbessern Sie die Seitengeschwindigkeit
Ausgehend von dem oben Gesagten ist klar, dass das Beste, was Sie tun können, um die Geschwindigkeit Ihrer Website zu verbessern, darin besteht, das Seitengewicht zu reduzieren. Aber welche anderen Schritte können Sie unternehmen? Werfen wir einen Blick auf weitere Website-Geschwindigkeitsstatistiken, die diese Frage beantworten.
Verbessert das Komprimieren von Dateien die Seitengeschwindigkeit?
Es hängt davon ab, ob. Die Daten zeigen, dass Seiten mit sehr niedriger und hoher Komprimierung am schnellsten geladen werden, aber Seiten, die eine moderate Menge ihrer Dateien (60-80 %) komprimieren, tendieren dazu, am schlechtesten zu funktionieren.
Dies liegt daran, dass niedrige Komprimierungsstufen die vom Browser benötigte Arbeit reduzieren und hohe Komprimierungsstufen eine geringere Nutzlast liefern, die die zusätzliche Arbeit aufwiegt. Aber in der Mitte bekommt man das Schlimmste aus beiden Welten.
Was ist der beste Weg, um Website-Bilder auf Geschwindigkeit zu optimieren?
Die Verwendung von responsiven Bildern hat von allen Taktiken zur Bildoptimierung den größten Einfluss auf die Website-Geschwindigkeit. Das Verschieben von Offscreen-Bildern hat die zweitgrößte Auswirkung.
Die Verwendung optimierter Bilder (z. B. Komprimierung, CDN usw.) hatte die drittgrößte Auswirkung, und die Verwendung von WebP-Bildformaten hatte die geringste Auswirkung aller Bildoptimierungstaktiken, verbesserte aber immer noch die Geschwindigkeit etwas.
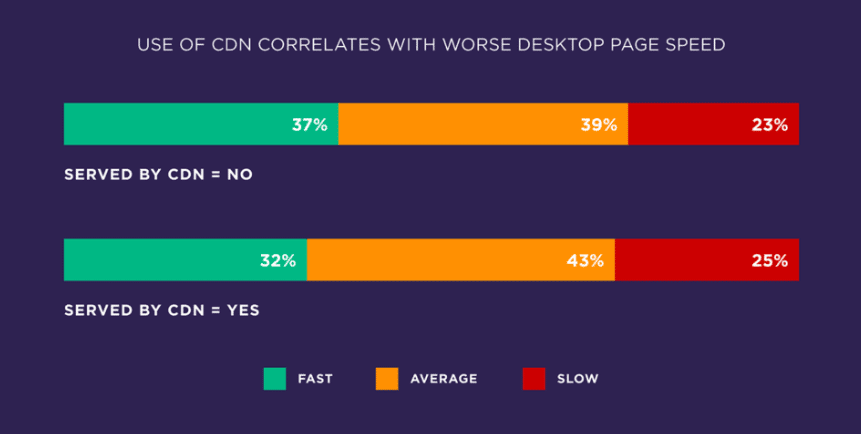
Verbessern CDNs die Website-Geschwindigkeit?
Es wird allgemein angenommen, dass CDNs die Website-Geschwindigkeit verbessern, aber Daten von Backlinko deuten tatsächlich darauf hin, dass sie negative Auswirkungen haben können.
In ihrer Analyse hatten 37 % der Websites ohne CDN schnelle Desktop-Ladegeschwindigkeiten, verglichen mit nur 32 % der Websites mit CDN.

Ebenso hatten 33 % der Websites ohne CDN eine schnelle mobile Ladegeschwindigkeit im Vergleich zu 28 % der Websites mit einem.
Dies liegt wahrscheinlich daran, dass viele Websites schlecht optimierte CDNs verwenden. Und in der Tat gibt es einen großen Leistungsunterschied, je nachdem, welchen CDN-Anbieter Sie sich ansehen.
Beispielsweise hatten 60,5 % der von einem Cachefly-CDN (dem leistungsstärksten CDN) bereitgestellten Websites eine schnelle Ladegeschwindigkeit, während nur 16,5 % der von Akamai bereitgestellten Websites dieselbe Geschwindigkeit aufwiesen. Mit anderen Worten, das beste CDN ist 3,6-mal besser als das schlechteste.
Quelle: Backlinko 1
Wie denken Verbraucher über die Geschwindigkeit der Website?
Hier sind einige Website-Geschwindigkeitsstatistiken, die zeigen, wie Verbraucher über die Ladezeiten von Seiten denken.
Interessieren sich Verbraucher für die Geschwindigkeit der Website?
Die Statistiken zeigen, dass die Geschwindigkeit der Website den Verbrauchern offensichtlich wichtig ist. Laut einer Unbounce-Umfrage unter Verbrauchern und Vermarktern im Jahr 2018:
- 70 % der befragten Verbraucher geben an, dass sich die Seitengeschwindigkeit auf ihre Bereitschaft auswirkt, bei Online-Händlern einzukaufen
- 47 % der Online-Käufer erwarten, dass Webseiten in 2 Sekunden oder weniger geladen werden
- 40 % der Online-Käufer verlassen Websites, deren Ladezeit länger als 3 Sekunden dauert
- 52 % der Online-Käufer geben an, dass schnelle Ladezeiten für ihre Loyalität wichtig sind
- 79 % der Online-Käufer, die mit der Webleistung unzufrieden sind, kaufen mit geringerer Wahrscheinlichkeit erneut auf derselben Website.
- Eine Verzögerung von 1 Sekunde verringert die Kundenzufriedenheit um etwa 16 %.
- 44 % der Online-Käufer, die eine schlechte Online-Erfahrung gemacht haben, erzählen es ihren Freunden.
Wie reagieren Besucher auf Websites, die langsam geladen werden?
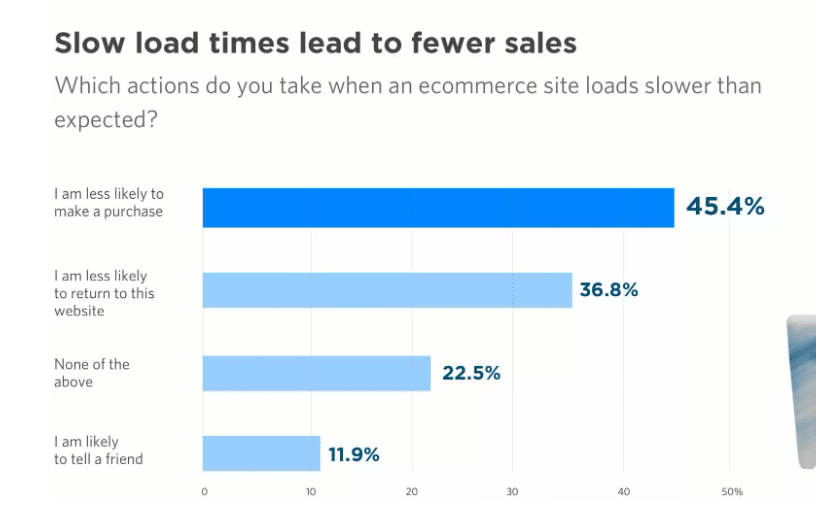
Es ist klar, dass Besucher es nicht mögen, wenn Websites langsam geladen werden, und sich möglicherweise von Ihrem Unternehmen abwenden, wenn sie dies erleben:

- 45,4 % der befragten Verbraucher gaben an, dass sie mit geringerer Wahrscheinlichkeit ein Produkt/eine Dienstleistung kaufen, wenn eine E-Commerce-Website langsamer als erwartet lädt
- 36,8 % der befragten Verbraucher gaben an, dass sie mit geringerer Wahrscheinlichkeit auf die Website zurückkehren
- 11,9 % der befragten Verbraucher gaben an, dass sie die Website ihren Freunden mit geringerer Wahrscheinlichkeit weiterempfehlen würden
- 22,5 % gaben an, dass nichts davon zutrifft
Was würden Verbraucher für schnellere Ladezeiten aufgeben?
Das Verwalten der Ladegeschwindigkeit Ihrer Website fühlt sich oft wie ein Balanceakt an.
Einerseits kann das Hinzufügen von ressourcenintensiven Mediendateien wie Videos und interaktiven Quizfragen das Kundenerlebnis verbessern. Auf der anderen Seite kann dies aber auch die Seitengröße erhöhen und somit Ihre Ladezeiten verlangsamen.

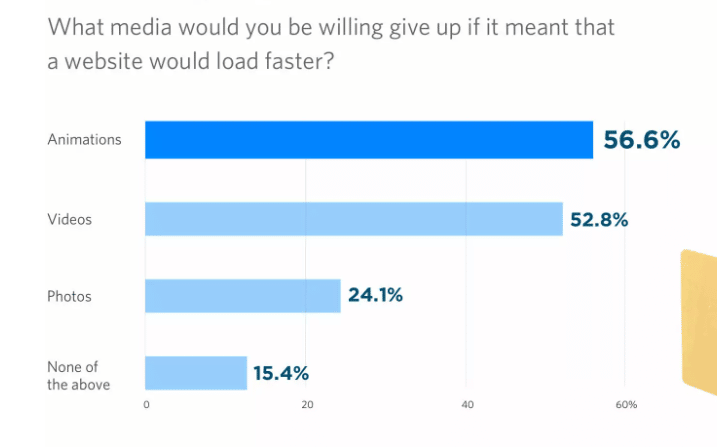
Was sollten die Kunden also tun? Nun, die Statistiken zeigen, dass die meisten gerne auf Animationen und Videos verzichten würden, wenn dies bedeuten würde, dass Ihre Website schneller geladen wird:

- 56,6 % der befragten Verbraucher würden auf Animationen für schnellere Ladegeschwindigkeiten verzichten
- 52,8 % würden Videos für schnellere Ladegeschwindigkeiten aufgeben
- 24,1 % würden Fotos für schnellere Ladegeschwindigkeiten aufgeben
- 15,4 % würden nichts davon aufgeben
Warum denken Verbraucher, dass Websites langsam geladen werden?
Wenn Websites langsam geladen werden, denken 50,5 % der befragten Verbraucher, dass dies an ihrer eigenen Internetverbindung liegt. Aber 34,2 % glauben, dass die Website schuld ist, und 15,4 % denken, dass es die Schuld ihres Mobilfunkanbieters ist.
Quelle: Unbounce
Warum ist die Seitengeschwindigkeit wichtig?
Statistiken zeigen, dass die Website-Geschwindigkeit einen dramatischen Einfluss auf alles haben kann, von Ihren Konversionsraten bis hin zu Ihren SEO-Ranking-Positionen.
Hier sind einige Website-Geschwindigkeitsstatistiken, die uns mehr darüber verraten, warum sie für Online-Unternehmen so wichtig ist:
Wie wirkt sich die Seitengeschwindigkeit auf die Conversion-Raten aus?
Laut Portent konvertieren B2B-Sites, die in 1 Sekunde geladen werden, dreimal häufiger als Sites, die in 5 Sekunden geladen werden, und 5-mal häufiger als solche, die in 10 Sekunden geladen werden. Und B2C-Websites, die in 1 Sekunde geladen werden, haben eine 2,5-mal höhere E-Commerce-Conversion-Rate als solche, die in 5 Sekunden geladen werden.
Nicht nur das, die E-Commerce-Conversion-Raten sinken im Durchschnitt um 0,3 % für jede zusätzliche Sekunde, die eine Website zum Laden benötigt.
Selbst die kleinsten Änderungen an Ihren Ladegeschwindigkeiten können große Auswirkungen auf Ihre Conversions haben. Einem Bericht zufolge kann eine Verbesserung der Geschwindigkeit mobiler Websites um nur 0,1 Sekunden die Konversionen im Einzelhandel um bis zu 8,4 % und die Konversionen auf Reiseseiten um 10,1 % steigern. Es hat auch einen spürbaren Einfluss in jeder Phase der Funnel-Progression.
Und es sind nicht nur E-Commerce-Konversionsraten; Langsame Ladezeiten wirken sich auch erheblich auf die Ziel-Conversion-Raten aus, wie in der folgenden Tabelle dargestellt.
Durchschnittliche Ziel-Conversion-Raten nach Ladezeit:
- 1 Sekunde – 40 % (+6 %)
- 2 Sekunden – 34 % (+5 %)
- 3 Sekunden – 29 % (+5 %)
- 4 Sekunden – 24 % (+2 %)
- 5 Sekunden – 22 % (+4 %)
- 6 Sekunden – 18 %
Wie wirkt sich die Seitengeschwindigkeit auf die Absprungraten aus?
Die Zeit, die eine Seite zum vollständigen Laden benötigt, hat den größten Einfluss darauf, ob Nutzer auf mobilen Websites bleiben.
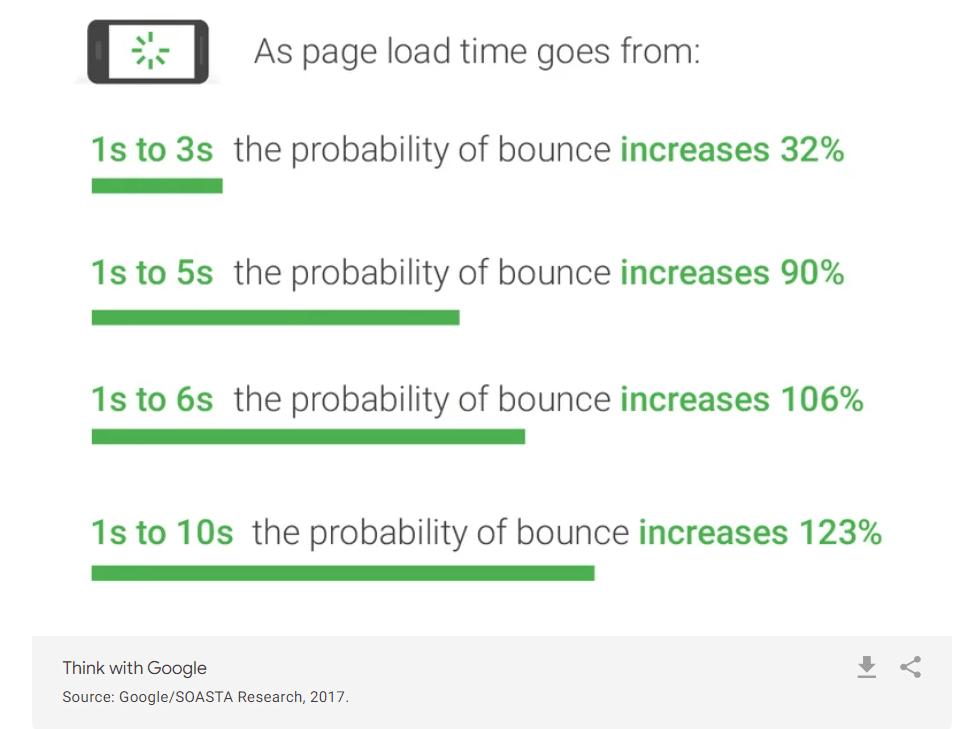
Die Wahrscheinlichkeit, dass ein Website-Besucher abspringt, steigt um 32 %, wenn die Seitenladezeiten von 1 auf 3 Sekunden steigen. Und 53 % der Besuche einer mobilen Website werden abgebrochen, wenn das Laden länger als 3 Sekunden dauert.

Die durchschnittliche Ladezeit mobiler Websites ist in gesprungenen Sitzungen 2,4 Sekunden langsamer (6,9 Sekunden) als in nicht gesprungenen Sitzungen. (4,5 s)
Bei E-Commerce-Websites beträgt die durchschnittliche Absprungrate 6 %, wenn die Seite innerhalb von 2 Sekunden geladen wird, aber sie steigt auf 38 %, wenn die Ladezeit der Seite 5 Sekunden überschreitet.
E-Commerce-Seitenabsprungrate nach Seitenladezeit:
- 1 Sekunde – 7 %
- 2 Sekunden – 6 %
- 3 Sekunden – 11 %
- 4 Sekunden – 24 %
- 5 Sekunden – 38 %
- 6 Sekunden – 46 %
- 7 Sekunden – 53 %
- 8 Sekunden – 59 %
- 9 Sekunden – 61 %
- 10 Sekunden – 65 %
Ist die Seitengeschwindigkeit ein Rankingfaktor?
Ja, die Seitengeschwindigkeit ist ein bestätigter Rankingfaktor und das schon seit mehreren Jahren. Aber es wurde noch wichtiger für SEO im Zuge von Googles Page Experience Update, das drei neue, auf die Seitengeschwindigkeit bezogene Ranking-Metriken als Core Web Vitals einführte.
Wir wissen auch, dass die durchschnittliche Seitengeschwindigkeit eines Ergebnisses auf der ersten Seite laut einer anderen Backlinko-Analyse 1,65 Sekunden beträgt. Dies ist deutlich höher als die durchschnittlichen Seitengeschwindigkeiten auf der ganzen Linie.
Quelle: Think with Google 1 , Think with Google 2 , Think with Google 3 , Think with Google 4 , Kissmetrics, Portent, Unbounce, Pingdom, Backlink 2
Was ist das schnellste CMS?
Es gibt kein definitiv schnellstes CMS, da dies von den Daten abhängt, die Sie betrachten und wie Sie die Geschwindigkeitsleistung messen. Allerdings sind Weebly und GoDaddy zwei Anwärter auf den Spitzenplatz, basierend auf den besten Daten, die wir finden konnten.
Was ist der schnellste Website-Builder?
Laut Backlinko:
Weebly ist das schnellste CMS nach Leistung der Desktop-Seitengeschwindigkeit. 49,5 % der analysierten Weebly-Websites wurden schnell geladen.
Joomla war das langsamste CMS nach Leistung der Desktop-Seitengeschwindigkeit. Nur 18,7 % der Joomla-Websites wurden schnell geladen.
Überraschenderweise rangiert WordPress auch in Bezug auf die Geschwindigkeitsleistung auf einem niedrigen Rang, wobei nur 25,3 $ an WP-Sites gefunden wurden, die schnell geladen wurden. Dies trotz der Tatsache, dass es mehr Websites unterstützt als jedes andere CMS.
Tooltester führte auch eine Studie durch, um herauszufinden, was der schnellste Website-Builder war, erzielte jedoch unterschiedliche Ergebnisse.
Top 10 Website-Ersteller nach durchschnittlicher Zeit bis zur Interaktivität (Desktop) laut Tooltester:
- Godaddy – 1.10s
- Jimdo – 1.51
- Volusion – 1,57
- Webnode – 2.01
- Weebly – 2.09
- BigCommerce – 2.10
- Shopify – 2.41
- Platz – 2.46
- Wix – 2,53
- Wordpress – 2.57
Was ist der schnellste Webhosting-Anbieter?
Laut Backlinko ist Github der schnellste Webhosting-Anbieter. Es hatte die beste TTFB-Leistung sowohl auf dem Desktop als auch auf Mobilgeräten, wobei 50,6 % der von Github gehosteten Websites eine schnelle Leistung auf dem Desktop und 48,4 % auf Mobilgeräten erzielten.
Dies liegt wahrscheinlich daran, dass GitHub-Seiten nur statische Ressourcen bereitstellen.
Wix, Siteground und Automatic waren die langsamsten drei Hosting-Anbieter für Mobilgeräte und Desktops. Auf dem Desktop hatten nur 17,6 % der Siteground-Sites eine schnelle TTFB-Leistung.
ThemeIsle führte auch eigene Tests bei den schnellsten Webhosting-Anbietern durch und kam zu unterschiedlichen Ergebnissen. Sie richteten identische Testseiten auf den beliebtesten Hosts ein und führten Geschwindigkeitstests von verschiedenen globalen Standorten aus durch.
Nach den gesammelten Daten sind hier die schnellsten Webhoster mit ihren Ladezeiten (in Sekunden) in ausgewählten Regionen:
| Nord-Virginia | London | Tokio | Sydney | |
| Namensgünstig | 0,75 | 1.19 | 1.19 | 1,89 |
| Wolkenwege | 0,92 | 1.49 | 1.26 | 1.49 |
| Hostinger | 0,62 | 1.12 | 1,96 | 2.28 |
| Flüssiges Netz | 1.03 | 1.6 | 1.41 | 1,95 |
| Pressbar | 1.17 | 1.24 | 1.62 | 1,86 |
| IONOS | 0,95 | 1.45 | 2,85 | 2.74 |
| GreenGeeks | 1.73 | 1 | 3.02 | 3.57 |
| SiteGround | 1,97 | 1.25 | 3.2 | 3.23 |
Was ist das schnellste Javascript-Framework?
Laut der Analyse von Backlinko sind Gatsby und Wink die schnellsten Javascript-Frameworks, aber React ist bei weitem das am häufigsten von Websites verwendete.
Bei mittelgroßen Seiten lud Wink (das schnellste Framework) 213 % schneller als Meteor (das langsamste Framework).
Quelle: Backlinko 1 , Werkzeugtester
Benchmarks für die Geschwindigkeit mobiler Seiten
Sehen wir uns zum Schluss einige Benchmarks und Best Practices in Bezug auf die Website-Geschwindigkeit an, wie sie von Think with Google gemeldet wurden. Sehen Sie anhand der folgenden Daten, wie Sie im Vergleich zu anderen Websites in Ihrer Nische abschneiden.
Anfrage zählt
Die von Google empfohlene optimale Anzahl von Anfragen liegt bei weniger als 50. Die meisten Websites scheinen jedoch branchenübergreifend wesentlich mehr zu haben:
Durchschnittliche Anzahl von Anfragen nach Branche (in den USA):
- Automobil – 119
- Geschäfts- und Industriemärkte – 83
- Kleinanzeigen & Lokal – 78
- Finanzen – 84
- Medien & Unterhaltung – 95
- Einzelhandel – 129
- Technik – 140
- Reisen – 105
Seitengewicht
Das von Google empfohlene optimale Seitengewicht beträgt weniger als 500 KB, aber die meisten Website-Seiten sind fünfmal so groß. Das durchschnittliche Webseitengewicht beträgt branchenübergreifend etwa 2,5 MB
Durchschnittliche Seitengewichte nach Branche (in den USA)
- Automobil – 2,1 MB
- Geschäfts- und Industriemärkte – 1,6 MB
- Kleinanzeigen & Lokal – 1,6 MB
- Finanzen – 1,3 MB
- Medien & Unterhaltung – 1,9 MB
- Einzelhandel – 2,1 MB
- Technologie – 2,3 MB
- Reisen – 2 MB
Geschwindigkeitsindex
Der von Google empfohlene optimale Geschwindigkeitsindex liegt unter 3 Sekunden. Aber auch hier scheinen die meisten Websites weit hinter der Marke zurück zu bleiben.
Durchschnittsgeschwindigkeitsindex nach Branche (in den USA):
- Automobil – 9,5 s
- Geschäfts- und Industriemärkte – 8,7 s
- Kleinanzeigen & Lokal – 7,9 s
- Finanzen – 8,3 s
- Medien & Unterhaltung – 9s
- Einzelhandel – 9,8 s
- Technologie – 11,3 s
- Reisen – 10,1 s
Zeit bis zum ersten Byte
Die von Google empfohlene optimale Zeit bis zum ersten Byte liegt unter 1,3 s. So lässt sich das mit dem Durchschnitt vergleichen, den die meisten Websites in der Praxis erreichen.
Durchschnittliche Zeit bis zum ersten Byte nach Branche (in den USA):
- Automobil – 2s
- Geschäfts- und Industriemärkte – 2,7 s
- Kleinanzeigen & Lokal – 2,2 s
- Finanzen – 2,4 s
- Medien & Unterhaltung – 1,8 s
- Einzelhandel – 1,9 s
- Technologie – 2,1 s
- Reisen -2,2 s
Quelle: Think with Google 6 , Think with Google 3
Website-Geschwindigkeit und Marketing
Werfen wir zum Schluss einen Blick auf einige Website-Geschwindigkeitsstatistiken im Zusammenhang mit Marketing, wie sie erstmals in einer Umfrage von Unbounce enthüllt wurden.
Die Bedeutung der Website-Geschwindigkeit für Vermarkter
Die meisten Vermarkter scheinen die Bedeutung der Website-Geschwindigkeit zu erkennen. 81 % der Befragten geben an, dass sie sich bewusst sind, dass die Geschwindigkeit die Conversions beeinflusst, und 73 % denken, dass die Verbesserung der Seitengeschwindigkeiten entweder etwas oder sehr dringend ist.
Allerdings geben nur 3 % der befragten Vermarkter an, dass die Verbesserung der Website-Geschwindigkeit ihre oberste Priorität ist. Darüber hinaus gaben 56 % an, mit der Geschwindigkeit zufrieden zu sein, mit der ihre Websites derzeit auf Mobilgeräten geladen werden.
Ladegeschwindigkeiten der Zielseite
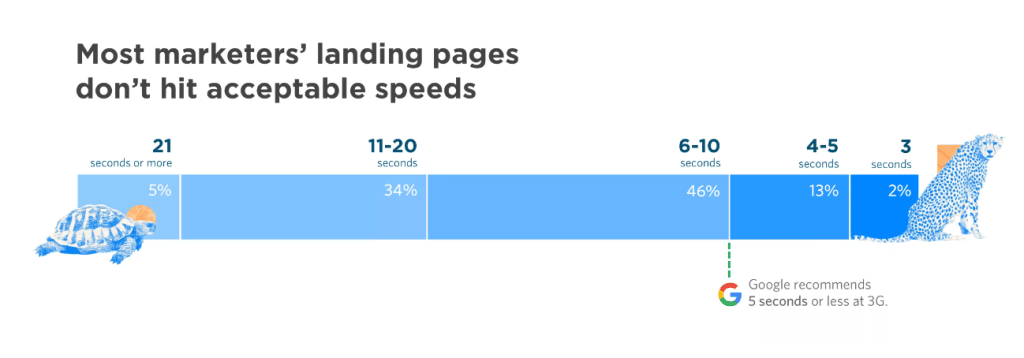
Unbounce testete auch die Zielseiten einiger Vermarkter, die an ihrer Umfrage teilgenommen haben, um zu sehen, wie schnell ihre Zielseiten geladen wurden, mit interessanten Ergebnissen:

- 5 % der Zielseiten brauchten mehr als 21 Sekunden zum Laden
- 34 % brauchten 11–20 Sekunden zum Laden
- 46 % brauchten 6-10 Sekunden zum Laden
- 13 % brauchten 4-5 Sekunden zum Laden
- 2% dauerten 3 Sekunden
Beunruhigenderweise bedeutet dies, dass 98 % der Teilnehmer Zielseiten hatten, die langsamer geladen wurden als die Empfehlung von Google von 3 Sekunden oder weniger, was darauf hindeutet, dass Vermarkter noch einen langen Weg vor sich haben, um ihre Geschwindigkeit zu verbessern.
Wie verbessern Vermarkter die Website-Geschwindigkeit?
Auf die Frage, welche Schritte sie unternommen haben, um die Geschwindigkeit ihrer Website zu verbessern:
- 57 % der befragten Vermarkter gaben an, Medien wie Bilder und Videos optimiert zu haben
- 43 % haben Backend-Verbesserungen wie Caching und Hosting durchgeführt
- 39 % haben Geschwindigkeitsaudits mit Tools wie Google Lighthouse durchgeführt
- 38 % haben ihren JavaScript- und CSS-Code minimiert oder reduziert
- 22 % haben AMPs (Accelerated Mobile Pages) verwendet
- 14 % haben ein CDN (Content Delivery Network) verwendet
Quellen: Unbounce
Abschließende Gedanken
Damit ist unsere Zusammenfassung der wichtigsten Website-Geschwindigkeitsstatistiken und -fakten abgeschlossen. Wir hoffen, Sie fanden es informativ.
Wie diese Website-Geschwindigkeitsstatistiken zeigen, sind die meisten Websites in Bezug auf die Leistung unzureichend und erreichen keine Best Practices. Dies trotz der Tatsache, dass die Geschwindigkeit der Website einen klaren Einfluss auf die Konversionsraten, Absprungraten und die Sichtbarkeit der Suche hat.
Webadministratoren und -besitzer können sich verbessern, indem sie sich auf die Reduzierung der Seitengewichte konzentrieren, ein gutes CDN verwenden und solide On-Page-Praktiken befolgen.
Viel Glück!
Lassen Sie uns wissen, ob Ihnen der Beitrag gefallen hat.
