Lösungen für den Fall, dass eine SVG-Datei nicht angezeigt wird
Veröffentlicht: 2023-01-01Wenn Sie versuchen, eine SVG-Datei in Ihrem Browser anzuzeigen und diese nicht angezeigt wird, können Sie einige Dinge ausprobieren: Stellen Sie zunächst sicher, dass Sie einen modernen Browser verwenden, der SVG unterstützt. Ältere Browser wie Internet Explorer unterstützen kein SVG. Wenn Sie einen modernen Browser verwenden und das SVG immer noch nicht angezeigt wird, versuchen Sie, die Datei in einem Texteditor zu öffnen, und suchen Sie nach Fehlern. Wenn Sie welche sehen, beheben Sie sie und speichern Sie die Datei. Ein weiterer möglicher Grund, warum das SVG nicht angezeigt wird, ist, dass es nicht richtig codiert ist. Versuchen Sie, die Datei in einem SVG-Editor zu öffnen und erneut zu speichern. Wenn keine dieser Lösungen funktioniert, ist die SVG-Datei möglicherweise beschädigt. In diesem Fall müssen Sie eine neue Datei von Grund auf neu erstellen.
Öffnen Sie eine Internet Explorer-Sitzung und navigieren Sie zu www.adobe.com, um den Adobe SVG Viewer zu installieren. Geben Sie „svg viewer“ in das Suchfeld ein. Ein Link zu Adobe Scalable Vector Graphics wird angezeigt, und Sie können auch den Adobe SVG Viewer-Link auswählen.
Die meisten modernen Browser, einschließlich Edge, Firefox, Chrome, Safari und sogar Chrome, unterstützen svega-Dateien, sodass kein alternativer Browser erforderlich ist.
Warum wird SVG nicht in Chrome angezeigt?

Ein möglicher Grund, warum eine SVG-Datei möglicherweise nicht in Chrome angezeigt wird, ist, dass die Datei nicht richtig codiert ist. Wenn eine SVG-Datei nicht richtig kodiert ist, kann der Browser die Datei nicht interpretieren und richtig rendern. Ein weiterer möglicher Grund dafür, dass eine SVG-Datei nicht in Chrome angezeigt wird, ist, dass sich die Datei in einem Verzeichnis befindet, das nicht vom Browser indiziert wird. Um sicherzustellen, dass eine SVG-Datei in Chrome richtig angezeigt wird, stellen Sie sicher, dass die Datei richtig codiert ist und sich in einem Verzeichnis befindet, das vom Browser indiziert wird.
Die Treehouse Community ermöglicht es Entwicklern, Designern und Programmierern aller Hintergründe und Erfahrungsstufen, sich zu vernetzen und Wissen auszutauschen. Heute sind mehr als 5.000 Studenten und Alumni aus dem ganzen Land Teil unserer Gemeinschaft. Um einen Vorgeschmack zu bekommen, bietet Treehouse neuen Studenten eine kostenlose siebentägige Testversion. Sie haben Zugriff auf Tausende von Stunden an Inhalten und eine unterstützende Community. Es ist sehr einfach, das Objektelement in Ihrem Browser zu verwenden. Wenn Sie versuchen, das Bild zentriert zu platzieren, vergewissern Sie sich, dass der Rand auf 0 automatisch eingestellt ist; Wenn Sie versuchen, das Bild im Inline-Modus zu platzieren, stellen Sie die Anzeige des div auf „Inline“ ein. Wenn dies das Problem nicht löst oder Sie dies bereits getan haben, könnten Sie den Code einfügen, den Sie zum Platzieren der SVG-Datei verwendet haben?
SVG funktioniert nicht? Überprüfen Sie Ihre Chrome-Version
Wenn Sie SVG auf einer Website oder Web-App verwenden und nicht das sehen, was Sie erwartet haben, verwenden Sie möglicherweise eine Version von Chrome, die es nicht unterstützt. Wenn Ihre Website oder Webanwendung auf einem Server gehostet wird, der keine Vektorgrafiken unterstützt, kann dies auftreten, wenn Sie eine ältere Version von Chrome oder eine ältere Version von Chrome verwenden. Wenn Sie die neueste Version von Chrome verwenden möchten, müssen Sie Ihre Website oder Web-App aktualisieren, um SVG zu unterstützen.
Unterstützen Browser SVG?

Ja, alle gängigen Browser unterstützen SVG.
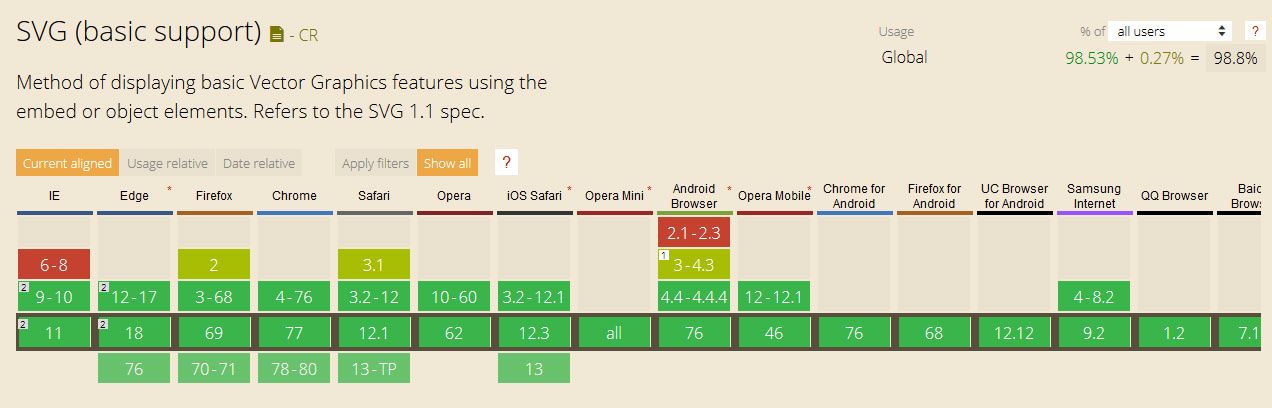
Die Spezifikation wird derzeit von keinem Browser unterstützt, daher müssen Sie zunächst einzelne Funktionen in jedem Browser untersuchen, den Sie verwenden möchten. Wenn Sie nur grundlegende Formen zeichnen und keine erweiterten Funktionen (wie Filter, Animationen usw.) verwenden, sollten keine Probleme auftreten. Die vollständige Browser-Kompatibilitätsmatrix finden Sie hier. Wenn Sie ein bestimmtes Bild benötigen, können Sie jede Art von SVG verwenden. Sie können es für alle Retina-Geräte mit iOS 7.x verwenden. Es sind noch andere Geräte unterwegs. Sie können es nur verwenden, wenn Ihr Browser es nicht unterstützt.
Anstatt svg zu verwenden, fügen Sie der Datei eine Klasse namens „no-svg“ hinzu. Um mit Elementen zu arbeiten, die aus <img.> bestehen, stehen einige Funktionen, wie z. B. anstelle bestimmter Funktionen, zur Verfügung. Es enthält einige Zeilen von jQuery für die Web- und Browserunterstützung.
Geben Sie im Importmenü „@grapecity/svg-basic-support“ ein. Bei der Verwendung von svega sind einige Dinge zu beachten. Es ist wichtig sicherzustellen, dass die Datei richtig formatiert ist. Wenn ein falsches Format zum Formatieren einer SVG-Datei verwendet wird, können einige Browser die Datei möglicherweise nicht richtig darstellen. Um SVG-Dateien verwenden zu können, müssen Browser sie zunächst in einem bestimmten Format akzeptieren. Wenn Sie sich nicht sicher sind, ob Ihre Datei das richtige Format hat, sehen Sie in der Dokumentation für Ihren Browser oder Ihre Plattform nach. Es wird nicht empfohlen, SVG-Dateien drahtlos zu senden, da diese sehr groß sein können; komprimieren Sie sie stattdessen bei Bedarf. Die SVG-Datei kann im Code bearbeitet werden, aber einige Elemente, z. B. Text, funktionieren möglicherweise nicht in allen Browsern. Wenn Sie SVG-Code bearbeiten, empfiehlt es sich, ihn einem Browsertest zu unterziehen, bevor Sie ihn für ein Projekt verwenden. Erstmals gibt es einen Standard für Webgrafiken, der zum weltweiten Standard werden soll. Aus diesem Grund ist es ein guter Zeitpunkt, um zu lernen, wie man es verwendet, da Browser es zunehmend unterstützen. Da SVG-Dateien zum Versenden relativ klein sind, komprimieren Sie sie bei Bedarf. Bevor Sie sich für ein Projekt entscheiden, müssen Sie Ihren SVG-Code zunächst in einem Browser testen.
Sie können jetzt SVG-Bilder in Ihrem Durchsuchen öffnen
So wie Webseiten in einem Browser angezeigt werden können, können Sie auch SVG-Bilder in einem Browser anzeigen. Einbetten eines Bildes mit einem iframe>, ähnlich wie wir es mit From [object] to [iframe] oder anderen Einbettungstechnologien gemacht haben. Google unterstützt denselben Dateityp wie jedes andere Dateiformat. Der Dateiimport von SVG-Dateien kann erfolgen, indem Sie die Datei in das Google Web Designer-Fenster ziehen oder den Menübefehl Datei verwenden. Beim Importieren einer SVG-Datei haben Sie die Möglichkeit, die Datei als Bild zu behandeln oder den Code inline in den HTML-Code des Dokuments einzubetten. In Firefox gibt es auch Unterstützung für sva-Dateien . Sie müssen lediglich Firefox starten und zur SVG-Datei navigieren, die wie jedes andere Bild angezeigt wird. Es unterliegt noch gewissen Einschränkungen. Zuallererst kann der Firefox-Browser keine sva-Dateien anhängen. Ein Link oder eine Antwort mit dem SVG-Code wäre erforderlich. Das zweite Problem ist, dass Firefox nicht alle Funktionen von SVG unterstützt, sodass Sie der Anwendung möglicherweise zusätzlichen Code hinzufügen müssen, um die gleichen Ergebnisse wie in Google oder Web Designer zu erhalten.

SVG-Datei wird nicht richtig angezeigt

Wenn ein Diagramm in IE oder einem anderen SVG-Editor in ein SVG-Bild exportiert wird, wird der Text im Bild möglicherweise nicht richtig angezeigt. Das Folgende ist eine einfache Erklärung. Obwohl das exportierte SVG auf Webseiten angezeigt werden sollte, wollten wir nicht, dass es im Editor bearbeitet werden kann.
Warum wird die SVG-Datei nicht korrekt angezeigt? Bitte stellen Sie ein Muster (oder Muster) der Datei bereit. Wenn Sie das Problem nicht lösen können, posten Sie es bitte hier. Je nachdem, ob Sie die Kopfbilder in Ihre Datei aufnehmen oder einfach nur verlinken, können sie erscheinen. Möchten Sie Ihrer Website ein Raster hinzufügen? Nach dem Testen des in eine Website eingebetteten SVG glaube ich, dass ich es in ein sehr dichtes PNG konvertieren kann. Die Schriftarten auf einigen Computern sind einfach eine Serifenschrift, was höchstwahrscheinlich bedeutet, dass sie nicht richtig installiert sind. Warte, markiere ich meinen Beitrag jetzt als [gelöst]? In dieser Kategorie gibt es keinen anderen Beitrag, der dies tut.
SVG zeigt Chrome nicht an
Wenn Sie versuchen, eine SVG-Datei in Chrome anzuzeigen und sie nicht angezeigt wird, versuchen Sie, sie in einem anderen Browser wie Firefox oder Safari zu öffnen. Wenn das nicht funktioniert, versuchen Sie, die Datei in ein anderes Format wie PNG oder JPG zu konvertieren.
Öffnen von SVG-Dateien in Ihrem Durchsuchen
VJPG kann als Vektorbildformat verwendet werden, um hochwertige Grafiken, Logos, Symbole und Infografiken zu erstellen. Angesichts der wachsenden Anzahl von Browsern, die dies unterstützen, und der zunehmenden Anzahl von Benutzern, die es verwenden, ist es wichtig, dass Benutzer damit vertraut sind, wie sie sva-Dateien in ihren Browsern öffnen. Da alle gängigen Browser offene sveiw-Dateien unterstützen, müssen Sie sich keine Gedanken darüber machen, welche Sie verwenden sollen.
SVG-Objekt wird nicht angezeigt
Es gibt einige mögliche Gründe, warum ein SVG-Objekt möglicherweise nicht korrekt angezeigt wird. Eine Möglichkeit ist, dass die Datei nicht korrekt formatiert ist – SVG-Dateien müssen wohlgeformte XML-Dokumente sein, um korrekt angezeigt zu werden. Eine andere Möglichkeit ist, dass die Datei eine Schriftart verwendet, die nicht auf dem Computer installiert ist, was dazu führen kann, dass der Text falsch oder gar nicht angezeigt wird. Schließlich haben einige Browser Probleme, bestimmte Arten von SVG-Inhalten anzuzeigen, daher ist es möglich, dass das Problem beim Browser selbst liegt.
Es gibt ein Problem mit dem Bild (kaputtes Bild), das im Power BI-Forum angezeigt wird. Wenn Sie der Textzeichenfolge einen Doppelpunkt hinzufügen, sollte das Bild jetzt korrekt angezeigt werden. Dies ist kein Problem, da ein Bild in dem, was ich tue, korrekt als SVG-Bild gerendert wird. Wenn Sie das >svg>-Element verwenden, muss es ein Attribut haben, das in den meisten Browsern auf „http://www.w3.org/2000/svg“ gesetzt werden kann. Wenn Sie dies in die Textzeichenfolge aufnehmen, sollte das Bild korrekt angezeigt werden. Bitte denken Sie daran, dass sich Ihr Doppelpunkt immer wieder in Doppelpunkt ändert; kehren Sie einfach zum Doppelpunkt zurück.
Inline-Svg wird nicht angezeigt
Es gibt einige mögliche Gründe, warum eine Inline-SVG nicht angezeigt wird. Die erste Möglichkeit ist, dass der Browser keine Inline-SVGs unterstützt. In diesem Fall müsste das SVG als externe Datei eingebunden werden. Die zweite Möglichkeit ist, dass es ein Problem mit dem Code gibt. Wenn der Code falsch ist, wird das SVG möglicherweise nicht richtig angezeigt. Schließlich wird das SVG möglicherweise nicht angezeigt, wenn es komprimiert wurde. Um ein SVG zu komprimieren, müssen Sie ein Tool wie SVGOMG verwenden.
Bei der Darstellung von SVGs sind vier Grundregeln zu beachten, um eine gute Cross-Browser-Kompatibilität zu erreichen. Exotische XML-Namespaces werden nicht empfohlen. Die folgenden Regeln sollten befolgt werden, wenn der ursprüngliche Code diesen Änderungen unterzogen wird. Im Internet sind zahlreiche Tools verfügbar, die bei der Verwendung von SVGs für das Surfen im Internet sehr nützlich sein können.
Inline- oder Block-Svg: Was ist besser für Ihr Projekt?
Es gibt Vor- und Nachteile von Block- und Inline-Schwüngen. Da keine optionale SVG-Datei eingefügt werden muss, lassen sich Inline-SVGs einfacher mit CSS gestalten. In jedem Fall können Inline-SVGs, wenn sie zu groß oder zu komplex sind, Layoutprobleme verursachen, da sie nicht in kleinere Teile zerlegt werden können und daher mehr Platz beanspruchen. Ein Block-SVG ist im Allgemeinen schwieriger zu gestalten als ein normales SVG, da es sowohl den SVG- als auch den CSS-Code in derselben Datei enthalten muss. Dadurch lassen sie sich leichter in kleinere Stücke zerlegen und somit effizienter verladen. Sie müssen entscheiden, welcher Ansatz für Ihr Projekt am effektivsten ist, basierend auf seinen spezifischen Umständen und Anforderungen.
