So starten Sie einen E-Commerce-Dropshipping-Shop ohne Inventar mit WooCommerce
Veröffentlicht: 2021-06-16Wir haben einen vollständigen Leitfaden für Personen vorbereitet, die einen Online-Shop im Dropshipping-Modell eröffnen möchten. Durch die Verwendung der WooCommerce-Plattform und unseres Dropshipping-XML-Plugins starten Sie schnell einen Online-Shop ohne eigenen physischen Bestand. Das Geschäft importiert die Produkte von einem Großhändler, der Produkte für Heimtierbedarf verkauft.
Dropshipping - ein Online-Shop ohne Inventar
In einem Geschäft, das auf dem Dropshipping-Modell basiert, betreiben Sie kein physisches Lager. Geben Sie kein Geld aus, um Ihr Geschäft aufzustocken, und konzentrieren Sie sich auf Marketing und Kundenservice. Sie nutzen das Angebot des Großhändlers, mit dem Sie zusammenarbeiten.
Sie betreiben einen Onlineshop ohne eigenen Warenbestand. Übertragen Sie die Verpflichtung zur Auftragserfüllung einfach an den Auftragnehmer – dank dessen müssen Sie sich nicht selbst um den Versand von Paketen kümmern.
Endeffekt
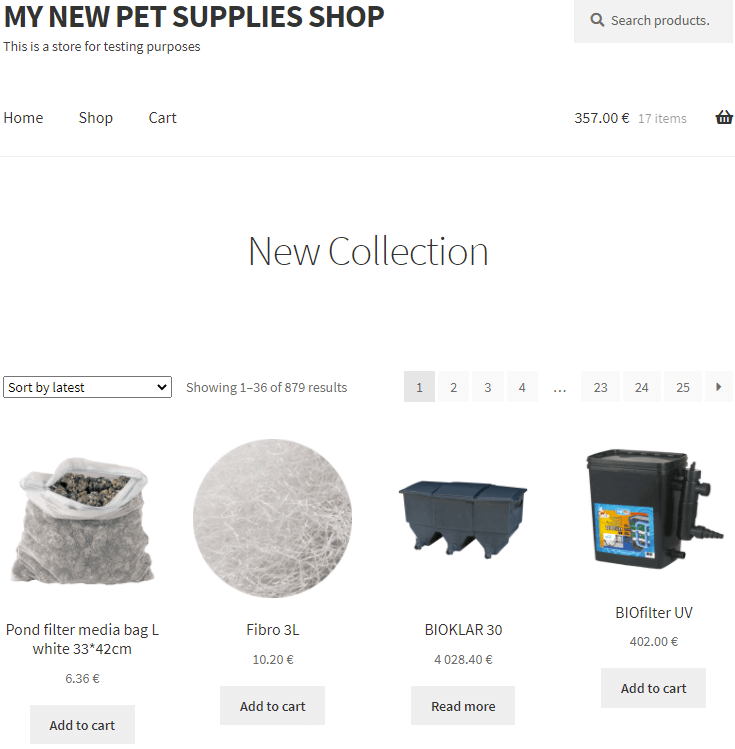
In unserem Leitfaden erfahren Sie, wie Sie eine gebrauchsfertige Online-Zoohandlung erstellen. Sie benötigen kein physisches Lager, da Sie das Dropshipping-Modell verwenden:

Die Heimtierbranche – eine gute Wahl
In der aktuellen Pandemie-Situation verbringen wir mehr Zeit zu Hause. Endlich haben wir Zeit, uns um die Haustiere zu kümmern, die wir schon immer haben wollten. Viele Menschen entscheiden sich jetzt für ihr erstes Haustier, weil sie wissen, dass sie ihm angemessene Aufmerksamkeit schenken können. Ein Haustier ist eine Bindung für viele Jahre, sodass Sie sicher sein können, dass Kunden zu Ihnen zurückkehren werden.
Online-Zoohandlungen verzeichnen während der Pandemie ein kontinuierliches Wachstum. Die Branche entwickelt sich und die Kunden entwickeln neue Gewohnheiten.
In dieser Anleitung zeigen wir Ihnen, wie Sie Happet-Produkte für Heimtierbedarf verkaufen. Es ist eine führende Marke auf dem polnischen Markt für Heimtierprodukte. Es bietet ein breites Sortiment für Tier- und Gartenfachgeschäfte. Die angebotene Produktpalette umfasst: Aquarienzubehör, Artikel für Hunde, Katzen, Vögel, Nager und Terrarien.
Konfigurieren des Online-Shops ohne Inventar in WooCommerce
Ich gehe davon aus, dass Sie bereits eine aktive WooCommerce-Installation haben. Gehen Sie zu den Haupteinstellungen des Shops und stellen Sie sicher, dass die Parameter des Shops mit den Parametern Ihrer XML-Datei übereinstimmen:
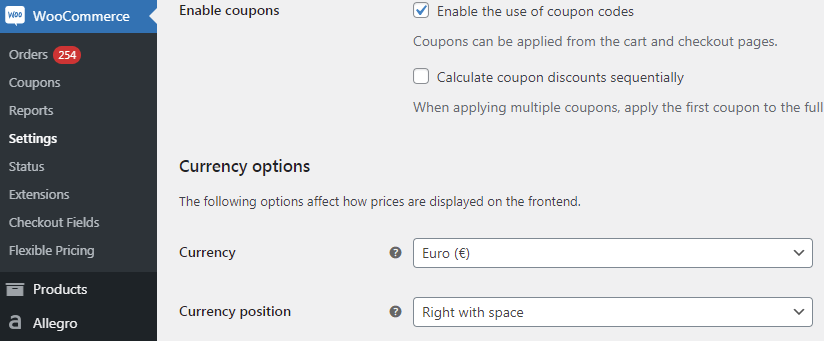
Währung

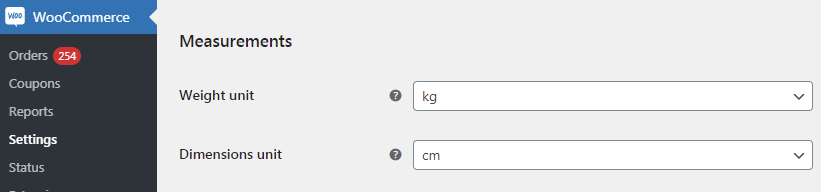
Gewicht
Warehouse verwendet die Einheit Kilogramm (kg), um das Gewicht in der XML-Datei anzugeben, also müssen Sie es in der Konfiguration festlegen. Gehen Sie zum Abschnitt Einstellungen Produkte:

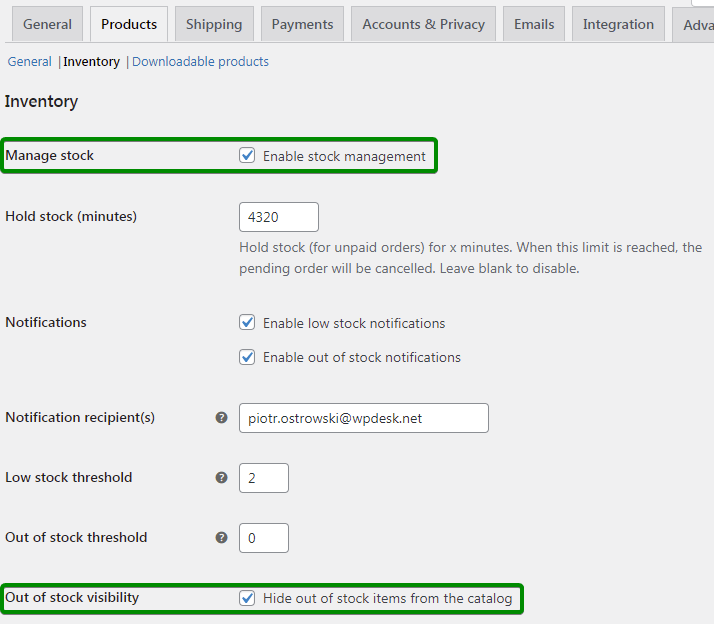
Inventar
Stellen Sie sicher, dass die Bestandsverwaltung im Abschnitt „Bestand“ aktiviert ist.

Steuern
Sehen Sie sich unseren Leitfaden zu Steuern in WooCommerce an und richten Sie Steuern in Ihrem Geschäft ein: WooCommerce-Steuern .
Plugin-Installation
Wir gehen davon aus, dass Ihr WordPress-Admin-Konto Ihnen erlaubt, Plugins zu installieren. Der nächste Schritt ist die Installation eines Plugins, das als Werkzeug für die automatisierte, kontinuierliche Integration mit Großhändlern dient. Das Plugin ist in unserem Shop erhältlich:
Dropshipping XML WooCommerce 79 $
Großhandelsprodukte importieren und mit WooCommerce-Produkten synchronisieren.
In den Warenkorb legen oder Details anzeigenInstallieren und aktivieren Sie das Plugin in WordPress gemäß den manuellen Installationsanweisungen aus dem Admin-Panel. Vergessen Sie nicht, Ihren API-Schlüssel zu aktivieren, um auf Updates und Support zuzugreifen.
Hinzufügen einer Produktdatei
Nach Aktivierung des Plugins sehen Sie ein neues Menü: Dropshipping XML. Verwenden Sie es, um mit dem Hinzufügen eines neuen Imports fortzufahren. Klicken Sie auf Importieren, um eine neue Datei hinzuzufügen.

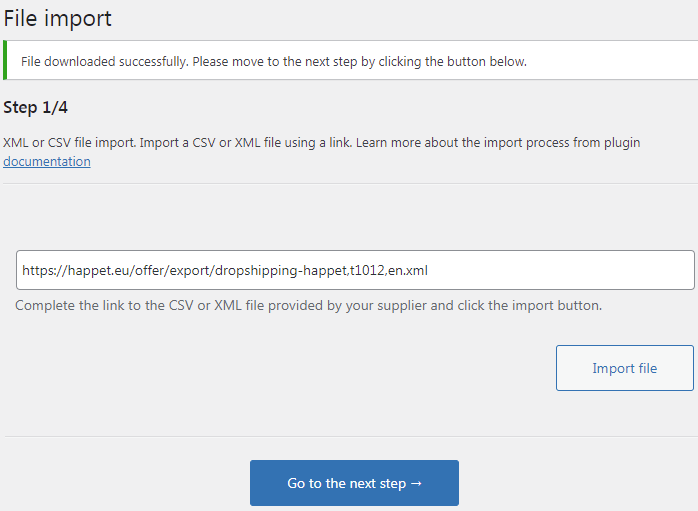
Schritt 1 - Dateiimport
Fügen Sie die URL in die XML-Datei ein, die Sie in der Warehouse-E-Mail erhalten haben. Drücken Sie die Import-Schaltfläche, um die Datei herunterzuladen.

Wenn Sie die Erfolgsmeldung sehen, fahren Sie mit dem nächsten Schritt fort.
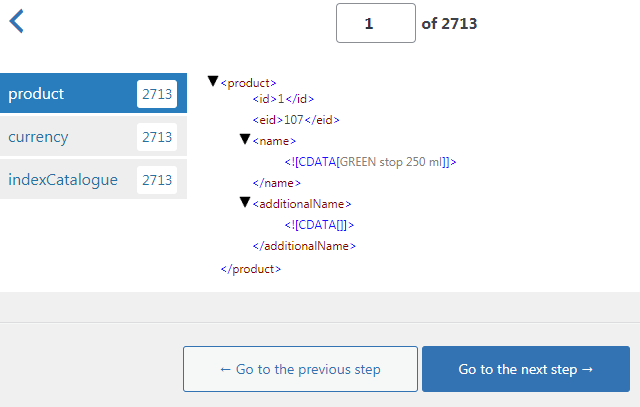
Schritt 2 – XML-Elementauswahl
In diesem Schritt wählen Sie den Zweig in der XML-Datei aus, der Informationen zu den Produkten enthält. Für Ihre Happet-XML-Datei ist dies Produkt - an erster Stelle in der Liste. Klicken Sie auf dieses Element und gehen Sie zum nächsten Schritt.

Die angezeigte Zahl ist die Gesamtzahl der Einträge in der XML-Datei. Es enthält sowohl verfügbare als auch nicht verfügbare Produkte (nicht auf Lager).
Schritt 3 - Zuordnung
In diesem Schritt ordnen Sie alle in der XML-Datei gefundenen Produktparameter den WooCommerce-Produktfeldern zu. Dadurch füllt das Plugin diese Felder beim Import automatisch für alle Produkte aus. Wir haben eine praktische Schnittstelle vorbereitet, um den gesamten Prozess benutzerfreundlich und transparent zu gestalten.
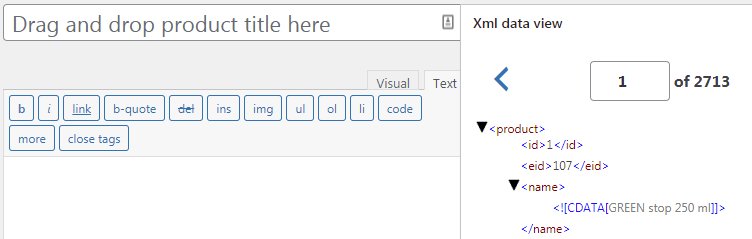
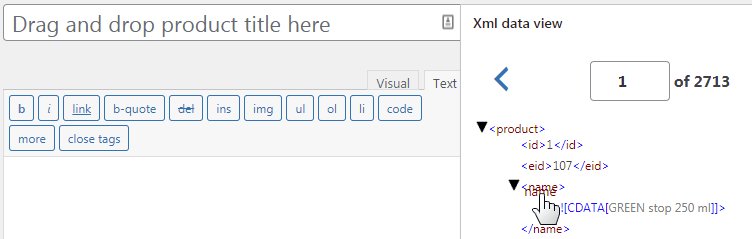
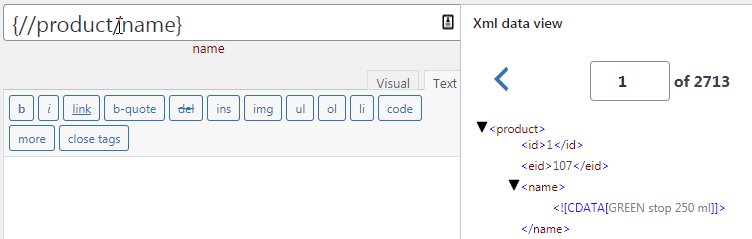
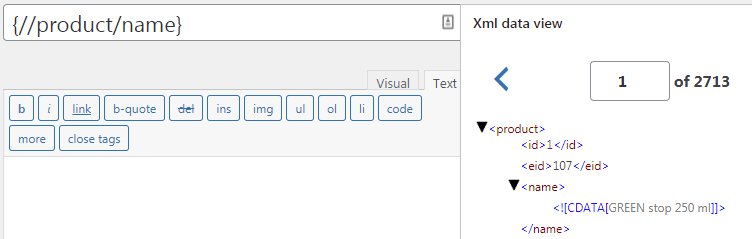
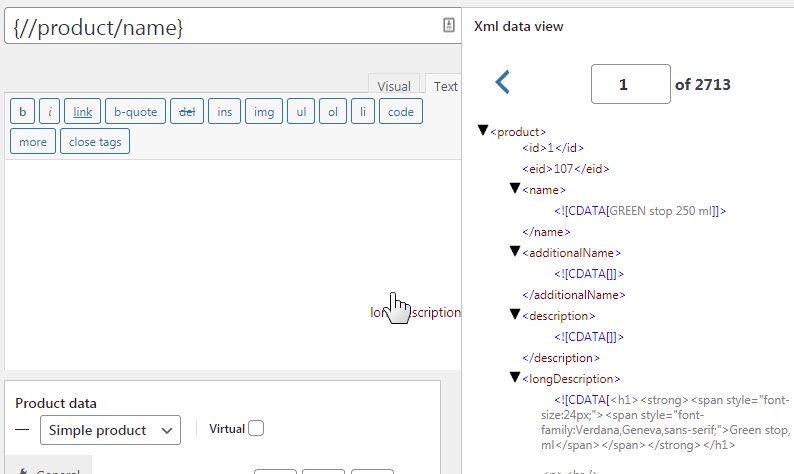
Auf der rechten Seite befindet sich eine Vorschau Ihrer XML-Datei. Da sind Markierungen. Um ein Tag und ein Feld zuzuordnen, greifen Sie das Tag und ziehen Sie es in das entsprechende Feld:
Produktname
Der Parameter enthält den Produktnamen. Ziehen Sie es in das Feld WooCommerce-Produktname:

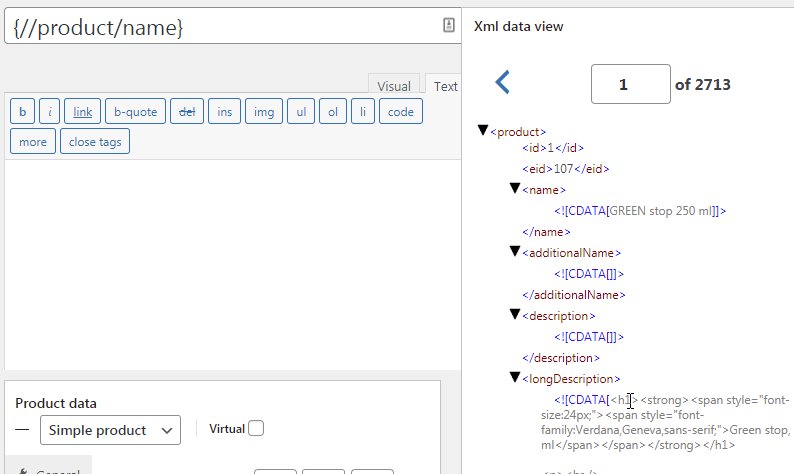
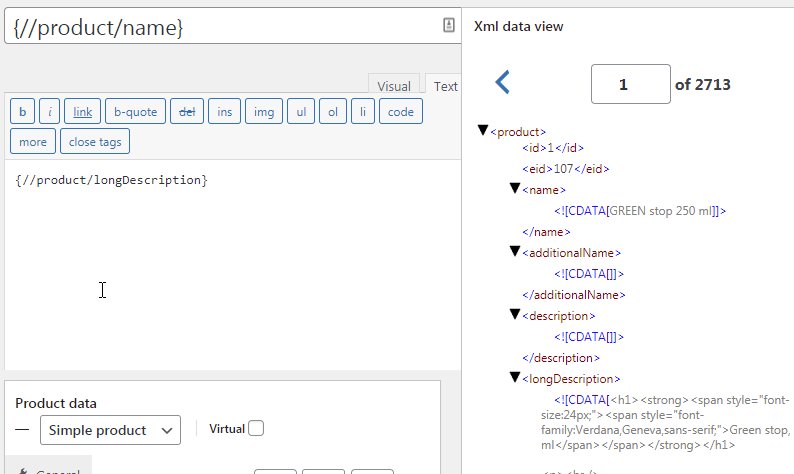
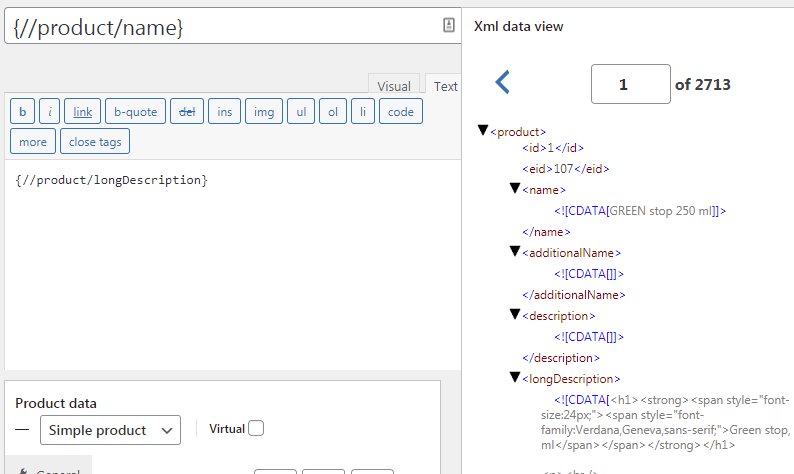
Produktbeschreibung
Innerhalb des Tags befindet sich eine Produktbeschreibung. Platzieren Sie ein Tag anstelle der WooCommerce-Produktbeschreibung. Stellen Sie sicher, dass Sie die Beschreibung im Textmodus eingeben, da die Beschreibung im HTML-Format vorliegt.

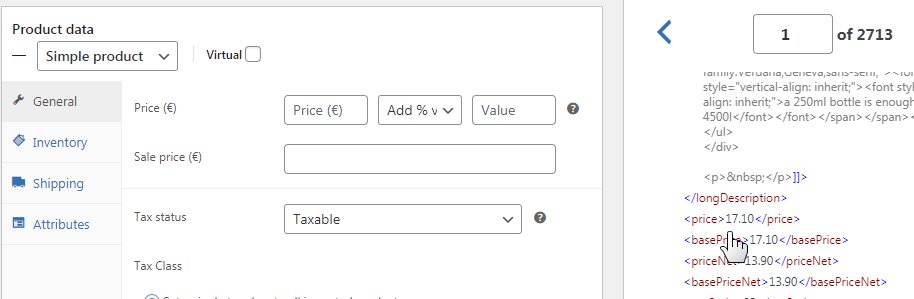
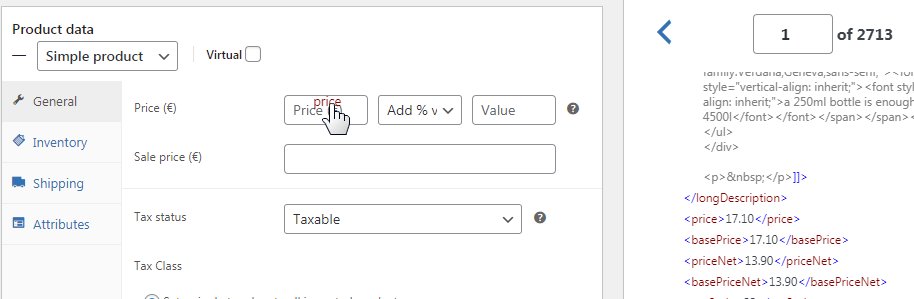
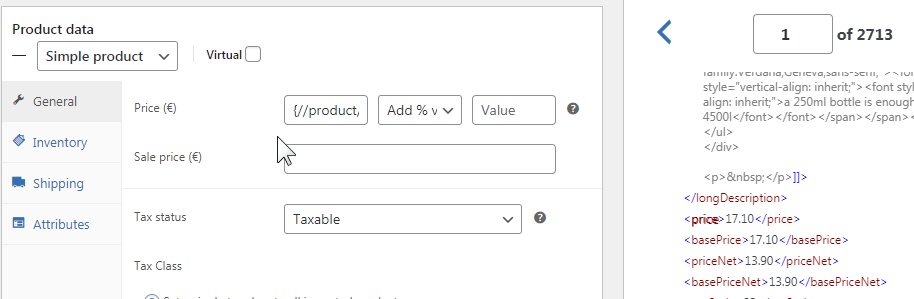
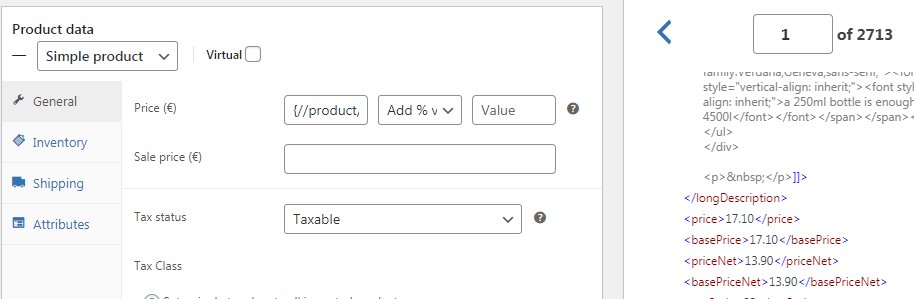
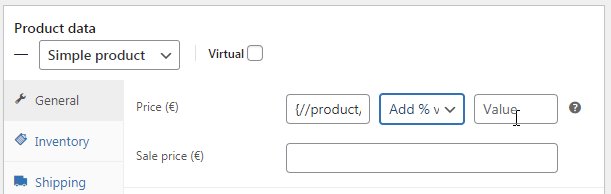
Produktpreis
Fügen Sie ein Tag mit dem Preis des Produkts in das Feld „Preis“ ein:

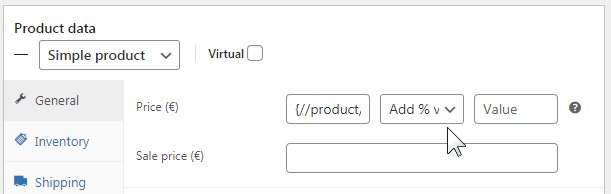
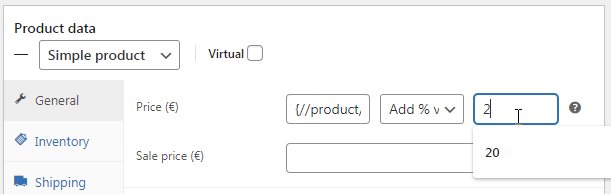
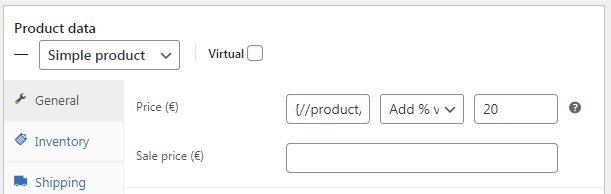
Machen Sie die Preise in Ihrem Shop höher als in der XML-Datei
Die Preise in Ihrem Geschäft sollten höher sein als die Großhandelspreise. Die Preisdifferenz ist Ihr Verkaufsgewinn.

Um die Preise spontan um (z. B.) 20 % zu erhöhen, wählen Sie %-Wert hinzufügen aus der Dropdown-Liste und geben Sie den Wert in das Feld 20 ein.
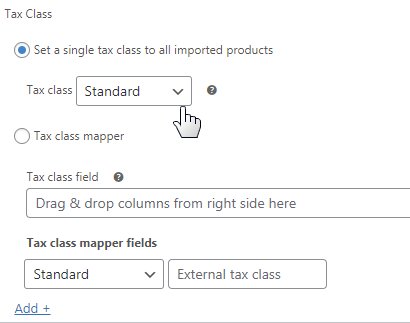
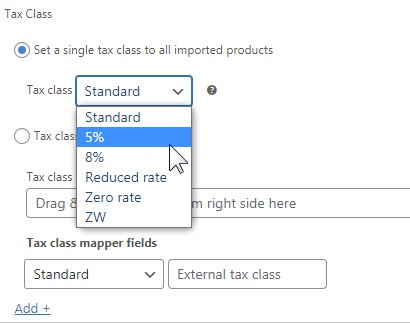
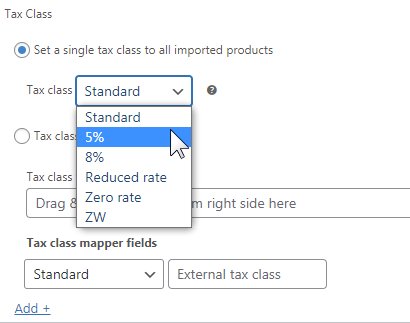
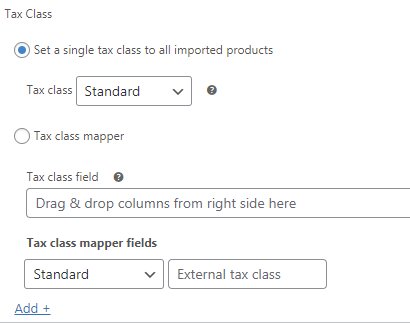
Steuern
In diesem Beispiel importieren Sie Produkte mit einem Standard-Mehrwertsteuersatz. Legen Sie für alle importierten Produkte eine einzige Steuerklasse fest und geben Sie im Feld Steuerklasse die Klasse an, die dem Standardsatz entspricht.


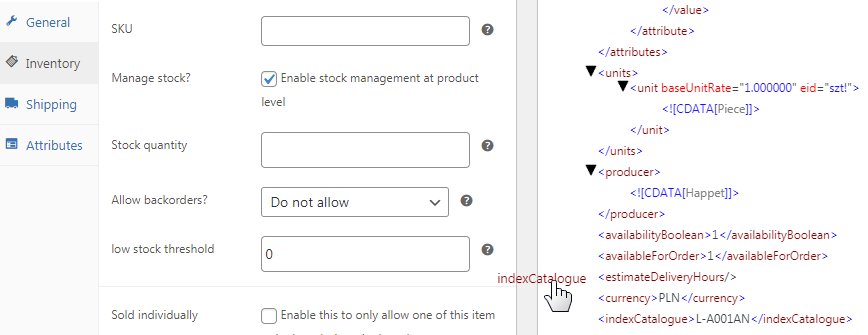
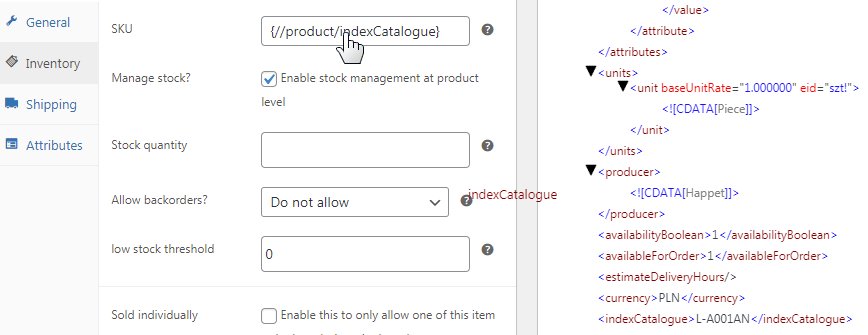
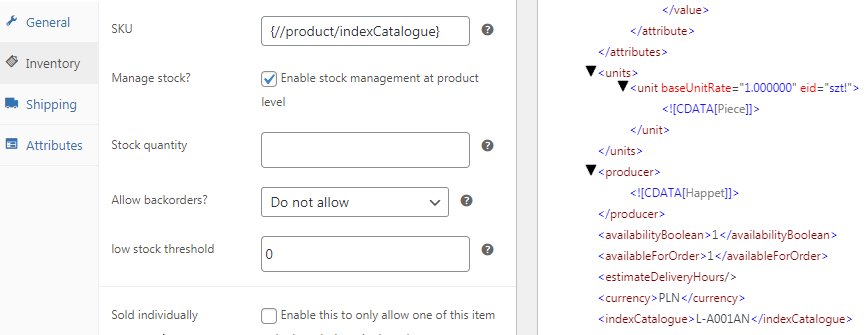
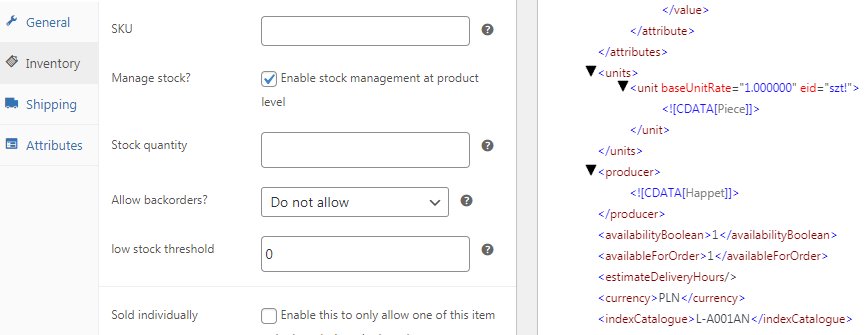
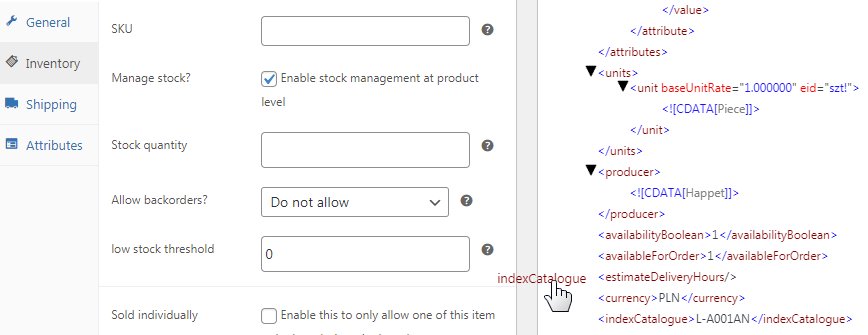
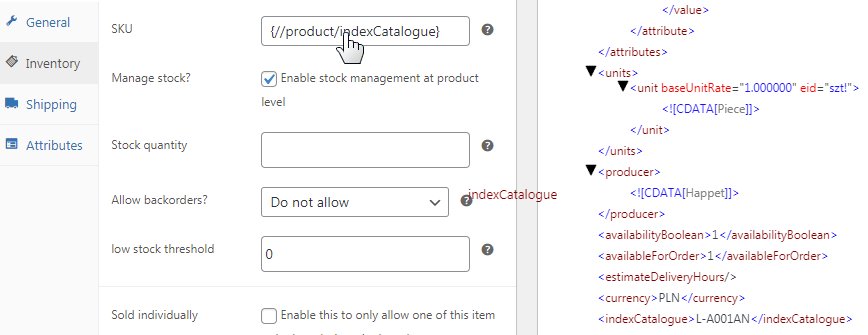
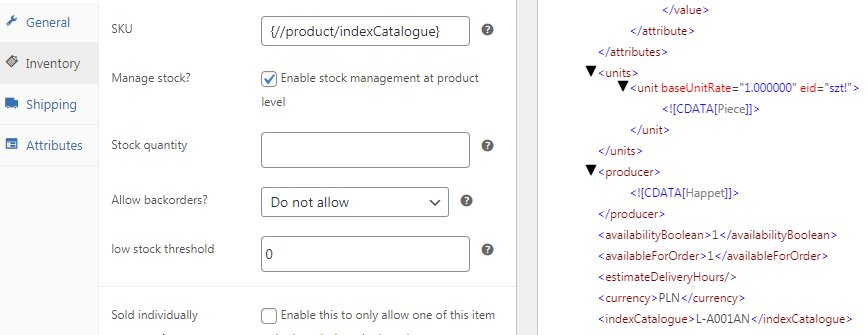
Artikelnummer
Damit die Produkte im Geschäft leicht identifiziert werden können, fügen Sie jedem von ihnen eine eindeutige Zeichenfolge hinzu, um sie von den anderen zu unterscheiden. Verwenden Sie dazu das SKU-Feld, in das Sie das Tag <indexCatalogue> ziehen .

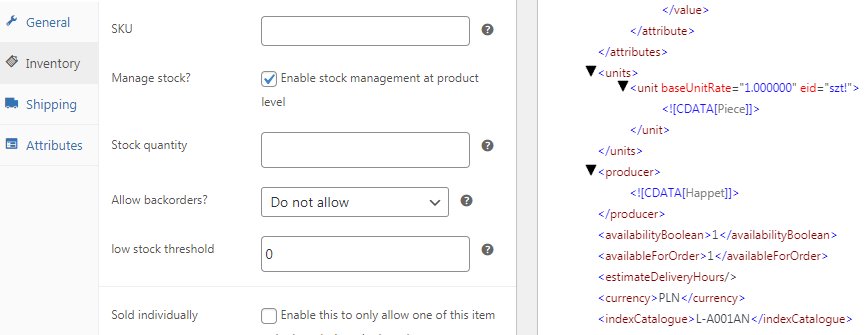
Inventar
Der Lagerbestand des Produkts steht im Feld <availabilityCount> . Klicken Sie auf Bestandsverwaltung auf Produktebene aktivieren und ordnen Sie das Feld <availabilityCount> zu:

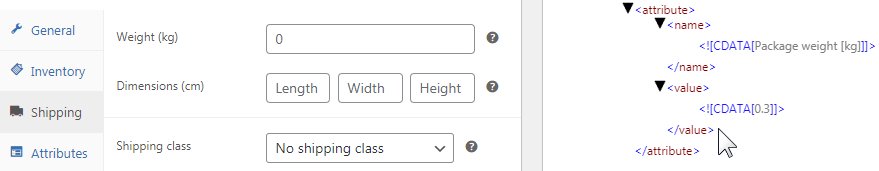
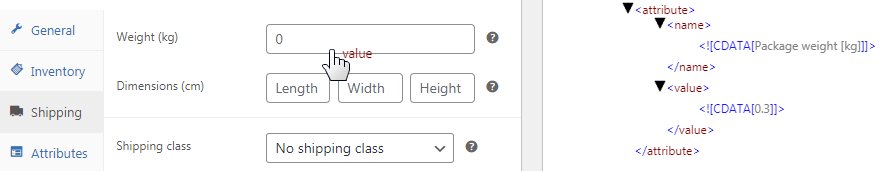
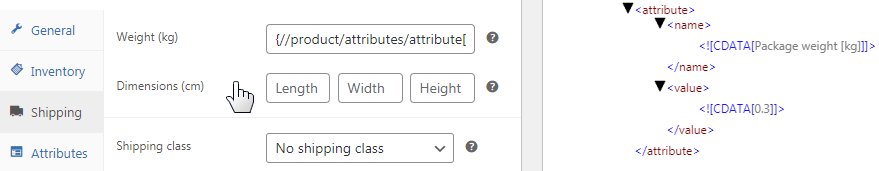
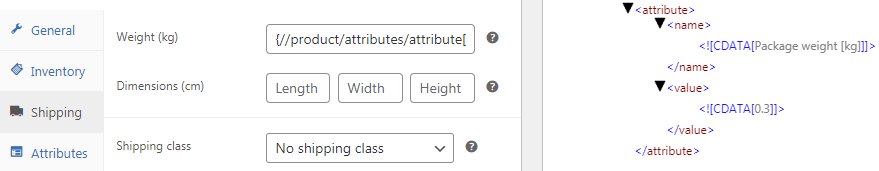
Gewicht
Der Produktfeed enthält auch den Gewichtswert des verpackten Produkts. Verwenden Sie das Feld Paketgewicht für das Produktgewicht:

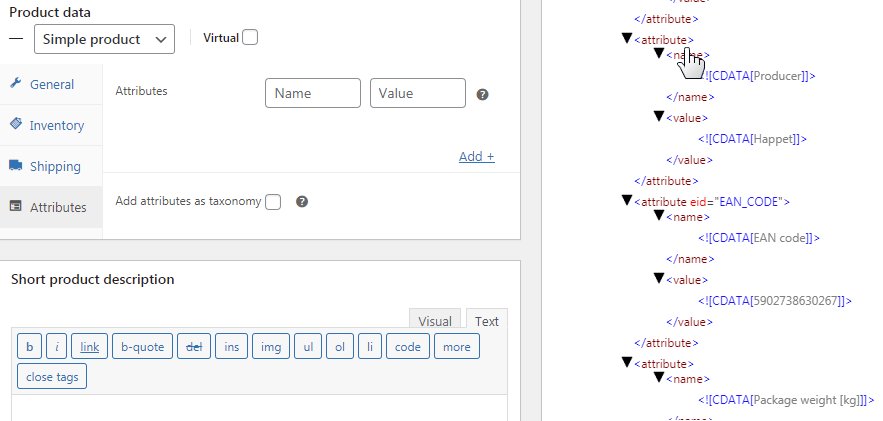
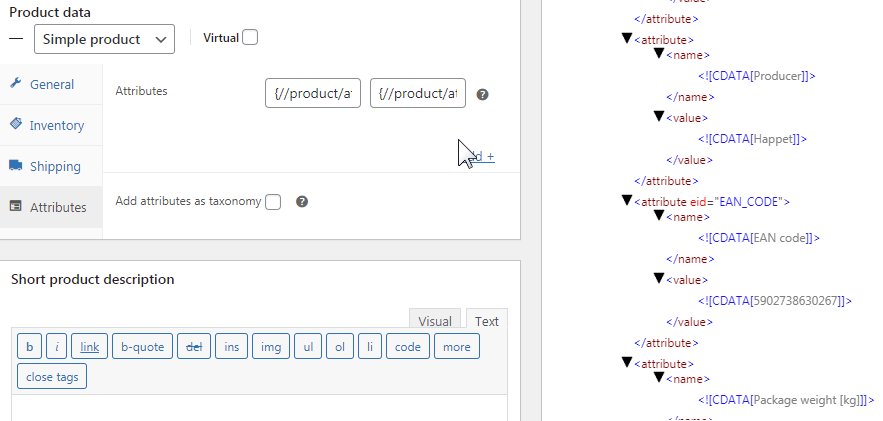
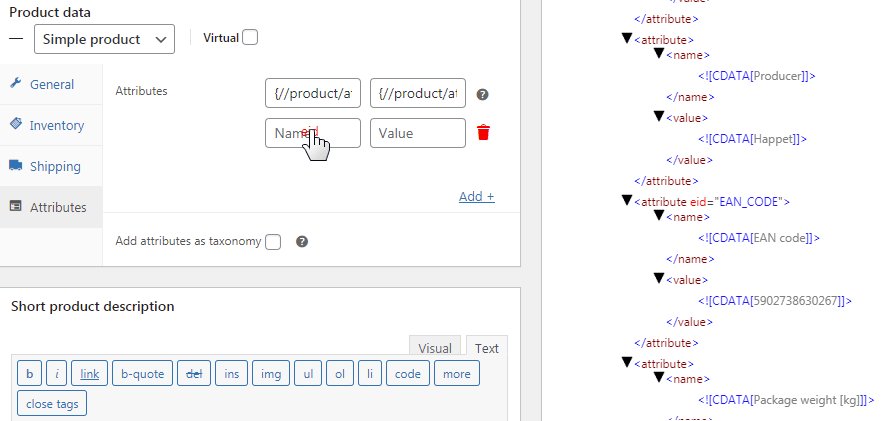
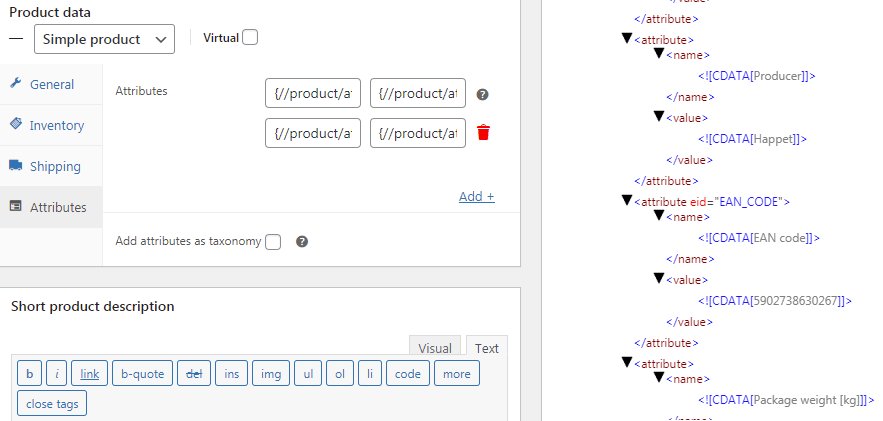
Attribute
Die Attribute jedes Produkts in der XML-Datei sind:
- <indexCatalogue> - Etikett, das dem Produkt im Lager gegeben wird
- <![CDATA[Producer]]> - Produkthersteller
- <Attribut e> - Strichcode
Gehen Sie zum Abschnitt Attribute und ordnen Sie die Namen und Werte der einzelnen Attribute zu:

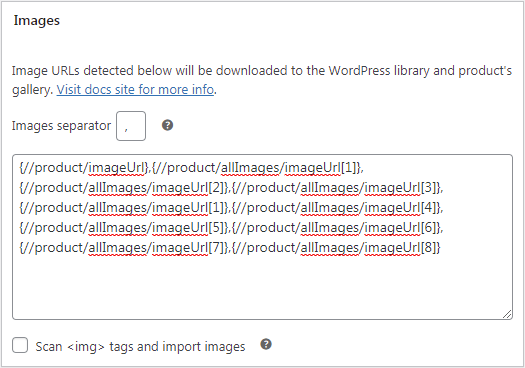
Bilder
Zeit, Ihre Produktfotogalerie zu WooCommerce hinzuzufügen. Gehen Sie auf dem Importbildschirm zum Bild-Metafeld und fügen Sie die folgende Tag-Pfadliste in das Textfeld ein:
{//product/imageUrl},{//product/allImages/imageUrl[1]},{//product/allImages/imageUrl[2]},{//product/allImages/imageUrl[3]},{// product/allImages/imageUrl[1]},{//product/allImages/imageUrl[4]},{//product/allImages/imageUrl[5]},{//product/allImages/imageUrl[6]},{ //product/allImages/imageUrl[7]},{//product/allImages/imageUrl[8]}
Dank dessen werden Bilder auf WooCommerce-Produkte heruntergeladen. Das Plugin lädt automatisch Bilder von den angegebenen Orten in den Store herunter.

Die Bilder werden in die WordPress-Medienbibliothek heruntergeladen und der Produktgalerie hinzugefügt. Das erste Bild wird als Hauptbild des Produkts festgelegt.
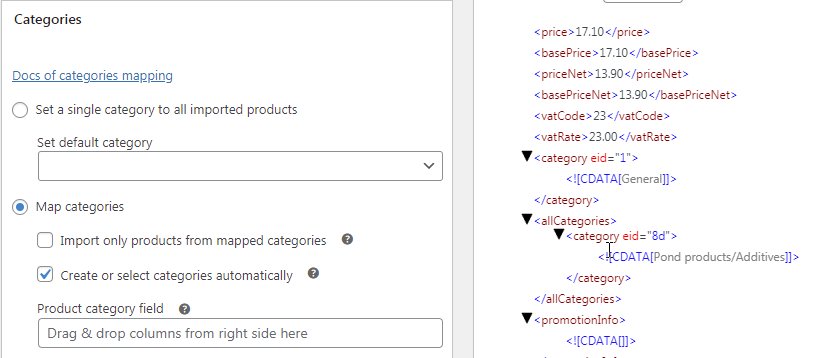
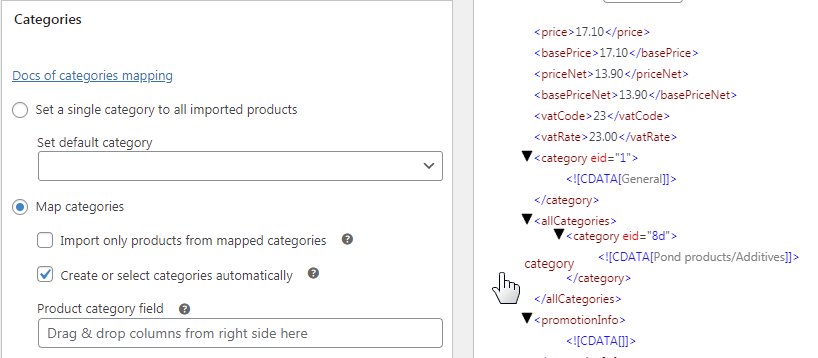
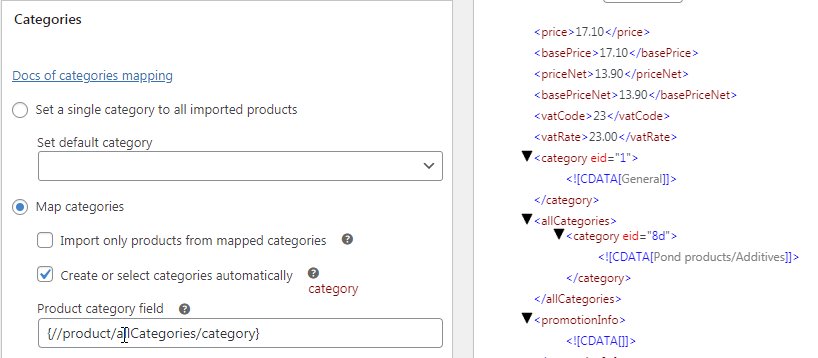
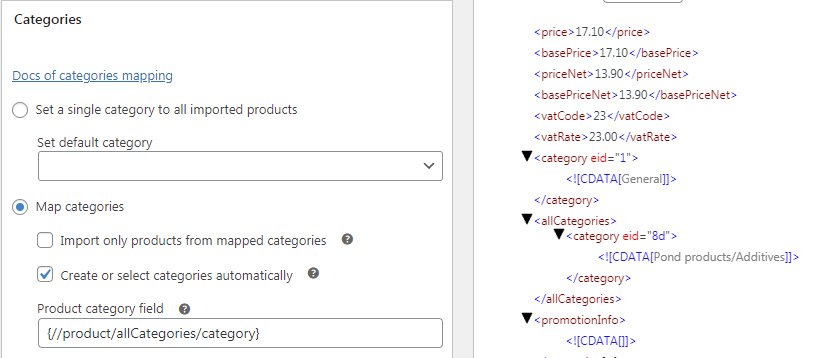
Kategorien
Der letzte Schritt im Zuordnungsprozess besteht darin, die Kategoriezuordnung so zu konfigurieren, dass neue Produkte automatisch den von Ihnen erstellten Kategorien zugeordnet werden.

- Klicken Sie auf Kartenkategorien
- Klicken Sie auf Kategorien automatisch erstellen oder auswählen
- Ziehen Sie das Feld in das Feld Produktkategorie
Gehen Sie zum nächsten Schritt.
Schritt 3 - Importoptionen
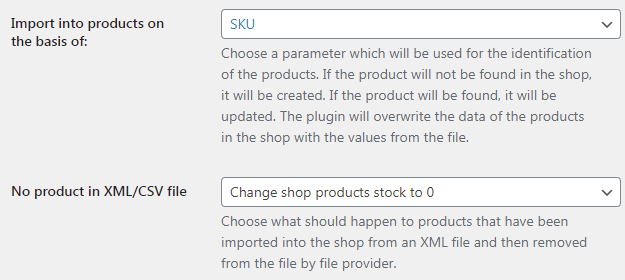
Verwenden Sie im Bildschirm Importoptionen die folgenden Parameter:

- Import in Produkte auf der Grundlage von : SKU – Produkte werden anhand des SKU-Felds identifiziert, das Sie zuvor zugeordnet haben.
- Kein Produkt in XML/CSV-Datei : Shop-Produktbestand auf 0 ändern - in diesem Fall entfernt das Lager nicht verfügbare Produkte nicht aus der XML-Datei, sodass Sie sich keine Gedanken darüber machen müssen, Waren anzubieten, die das Lager nicht auf Lager hat.
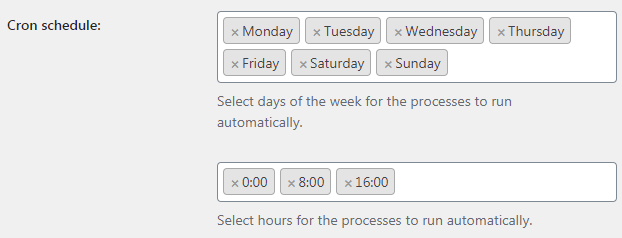
- Cron-Zeitplan : Das Warehouse aktualisiert die Datei 2-3 Mal am Tag, daher ist es eine gute Wahl, die Datei jeden Tag in Intervallen zu aktualisieren:

Starten Sie den Import, indem Sie auf die Schaltfläche Import starten klicken:

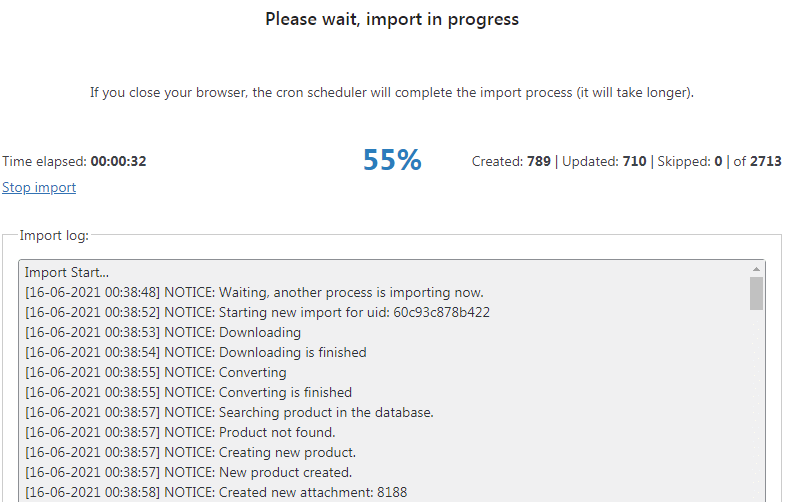
Der Importvorgang hat begonnen. Beobachten Sie den Fortschritt. Wenn Sie den Importvorgang manuell starten, wird das Ereignisprotokoll auf dem Bildschirm angezeigt, sodass Sie den Fortschritt des Vorgangs überwachen können.

Lassen Sie den Browser-Tab offen – der Import geht schneller. Nach dem Schließen des Browser-Tabs wird der Vorgang im Hintergrund fortgesetzt.
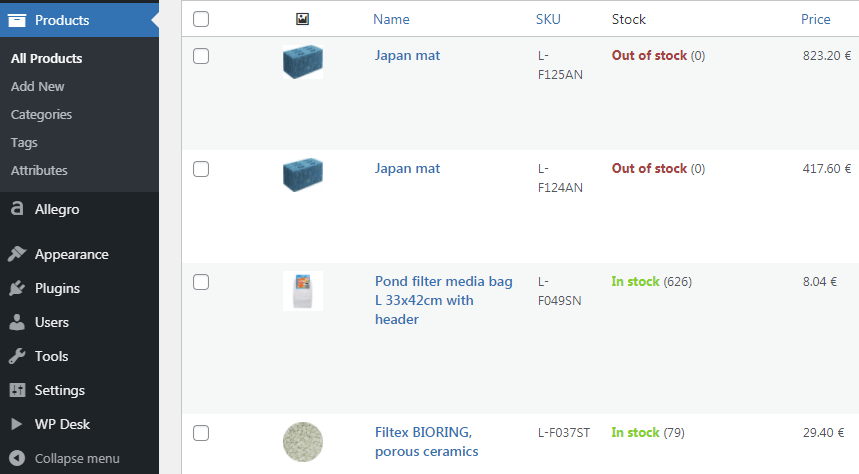
Produktliste in Ihrem Shop nach dem Importvorgang
Gehen Sie nach Abschluss des Imports zur Liste der Produkte in WooCommerce und sehen Sie sich die importierten Produkte in der Liste an:

Kühl! Sie haben Tierbedarfsprodukte erfolgreich in Ihren WooCommerce-Shop importiert.
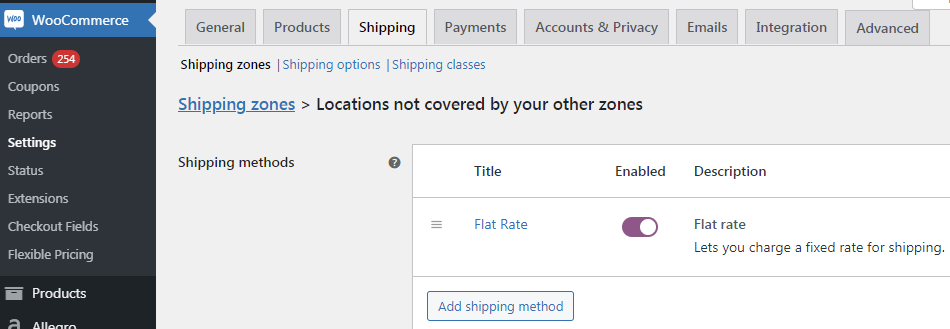
Versand
Jetzt müssen Sie Ihren Kunden erlauben, Bestellungen mit der Option aufzugeben, eine Versandart auszuwählen. Der Happet-Großhändler kümmert sich um den Versand von Bestellungen, sodass Sie lediglich die Versandkosten an den Käufer weiterleiten müssen.
Fügen Sie eine neue Versandart hinzu und legen Sie deren Kosten fest (WooCommerce-Versandkosten werden immer als Nettowert eingegeben):

Ihr Online-Shop ohne Inventar funktioniert bereits
Fertig! Ihr Shop ist in Betrieb. Produkte werden regelmäßig von den Servern des Großhändlers heruntergeladen. Ihre Kunden können Bestellungen aufgeben und bezahlen. Käufer zahlen auch für den Versand von Bestellungen, sodass Sie keine Verluste erleiden. In diesem Leitfaden haben Sie gelernt, wie Sie einen Online-Shop ohne Inventar eröffnen.
Sehen Sie sich alle Optionen und Funktionen in der Plugin-Dokumentation und den Video-Tutorials unten an.
Umsetzung Ihres Geschäftsmodells
Mit minimalem Aufwand und ohne Investition in die Aufstockung Ihres Geschäfts haben Sie einen Dropshipping-Online-Shop eröffnet. Sie verdienen vom ersten Tag an, und Sie erzielen Gewinne auf folgende Weise:
- Das Angebot Ihres Geschäfts wird automatisch auf der Grundlage der Lagerdatei aktualisiert und aktualisiert
- Käufer geben Bestellungen in Ihrem Geschäft auf und leisten Zahlungen auf Ihr Bankkonto.
- Nach Erhalt der Bestellung übergeben Sie diese an den Großhändler.
- Das Lager sendet das Produkt an den Zielkunden.
- Der Käufer ist mit dem Preis und der Auftragserfüllung zufrieden und bleibt länger Ihr Kunde!
- Sie benötigen nur ein Tool, um einen Online-Shop zu erstellen. Das Dropshipping-XML-Plugin ist in unserem Shop erhältlich . Sie können auch mit der kostenlosen Version des Plugins beginnen.
Dropshipping XML WooCommerce 79 $
Großhandelsprodukte importieren und mit WooCommerce-Produkten synchronisieren.
In den Warenkorb legen oder Details anzeigen