Optimieren Sie das Wachstum Ihres Shopify-Shops mit der Shopify-Integration von Growmatik
Veröffentlicht: 2023-06-07Der Betrieb eines E-Commerce-Shops erfordert nicht nur viel Aufwand in betrieblicher, logistischer und anderer Hinsicht, sondern Sie sollten auch viel tun, um das Kundenerlebnis zu verbessern. Ihre Marketingkampagnen spielen eine wichtige Rolle dabei, ein gutes Erlebnis für Ihre Kunden zu schaffen.
Von der Definition von Kundensegmenten über die Erstellung gezielter E-Mail-Kampagnen bis hin zur Einrichtung automatisierter Willkommens-E-Mails, E-Mails zum Abbruch des Einkaufswagens und Rückgewinnungskampagnen sowie der Anzeige personalisierter Produkte für Besucher basierend auf ihrem Verhalten und Verlauf … all dies erfordert eine dedizierte Marketing-Automatisierungsplattform mit leistungsstarkem Targeting und Cross -Kanalbetrieb, um die richtigen Nachrichten zum optimalen Zeitpunkt zu erstellen und bereitzustellen.
Growmatik ist eine Marketing-Automatisierungsplattform, die sich nahtlos in Shopify-Shops integrieren lässt. Mit der Shopify-Integration können Sie Ihre Shop-Daten in Echtzeit mit Growmatik synchronisieren und so gezielte Marketingkampagnen, personalisierte Kundenerlebnisse und datengesteuerte Geschäftsentscheidungen ermöglichen.
Durch die Verbindung Ihres Shopify-Shops mit Growmatik können Sie viele der Aufgaben automatisieren, die mit der Steigerung Ihrer Kunden- und Umsatzzahlen verbunden sind. In diesem Artikel erfahren Sie, wie Sie die Shopify-Integration einrichten und erkunden die besten Anwendungsfälle für Growmatik in Shopify.
So richten Sie die Shopify-Integration ein
Um Growmatik in Ihren Shopify-Shop zu integrieren, müssen Sie zunächst Growmatik als App zu Ihrem Shopify-Konto hinzufügen. Hier sind die Schritte, die Sie befolgen müssen:
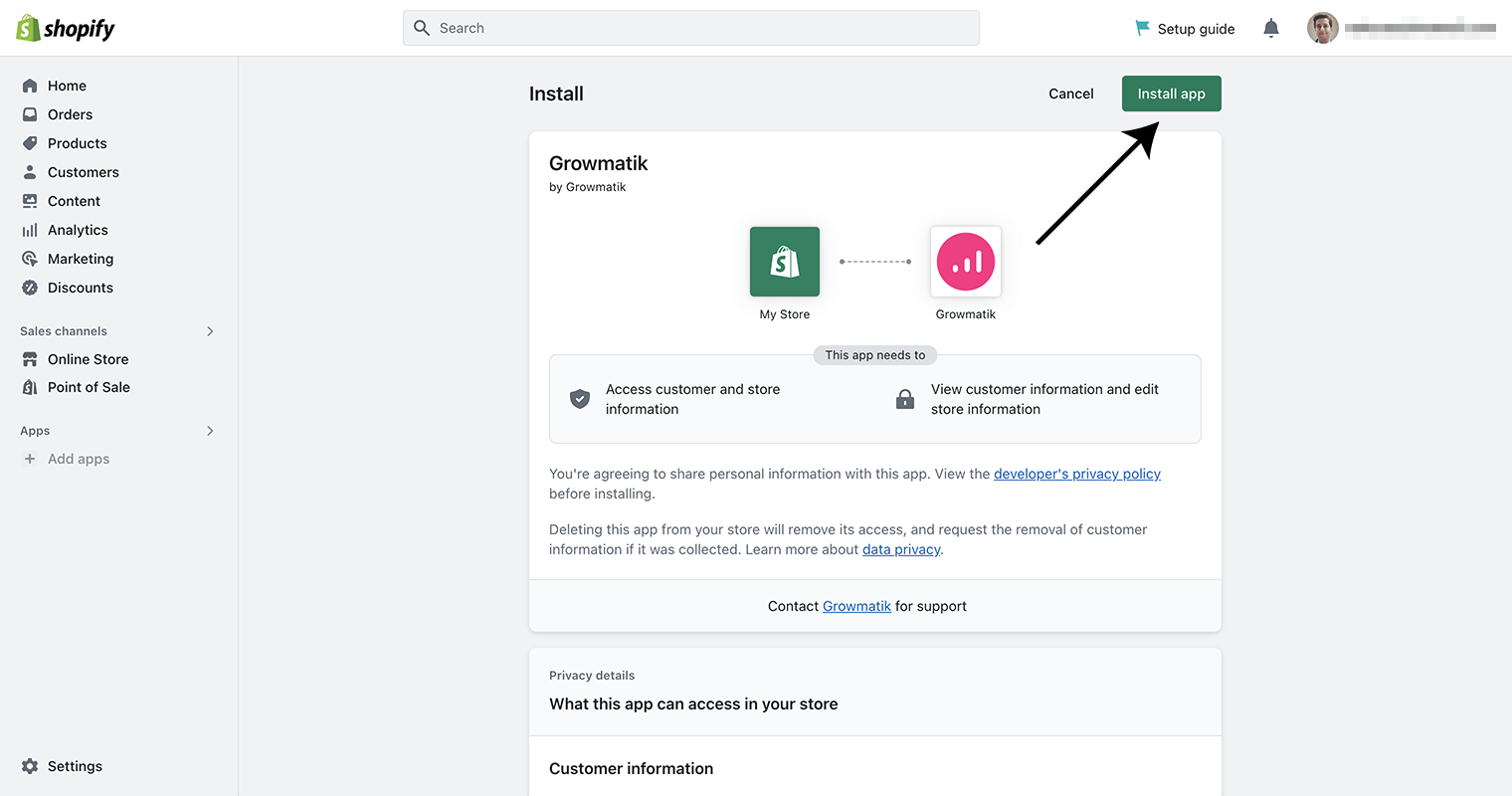
1. Melden Sie sich bei Ihrem Shopify-Dashboard an und navigieren Sie dann zum Shopify App Store.
2. Suchen Sie nach „Growmatik“ und wählen Sie es aus.
3. Klicken Sie zunächst auf die Schaltfläche „App hinzufügen“ und wählen Sie dann „App installieren“ aus.

Sobald Growmatik installiert ist, werden Sie aufgefordert, ein Growmatik-Konto zu erstellen, das mit Ihrem Shopify-Shop verknüpft wird. Wählen Sie einen Growmatik-Plan, der Ihren Anforderungen entspricht.
4. Klicken Sie in Ihrem Shopify-Dashboard auf, um das Growmatik-Abonnement zu bestätigen. Dadurch wird Ihr Shopify-Shop mit Growmatik verbunden.
Damit Growmatik nun in Ihrem Shopify-Shop funktioniert, müssen Sie auch den Growmatik App Embed-Block aktivieren.
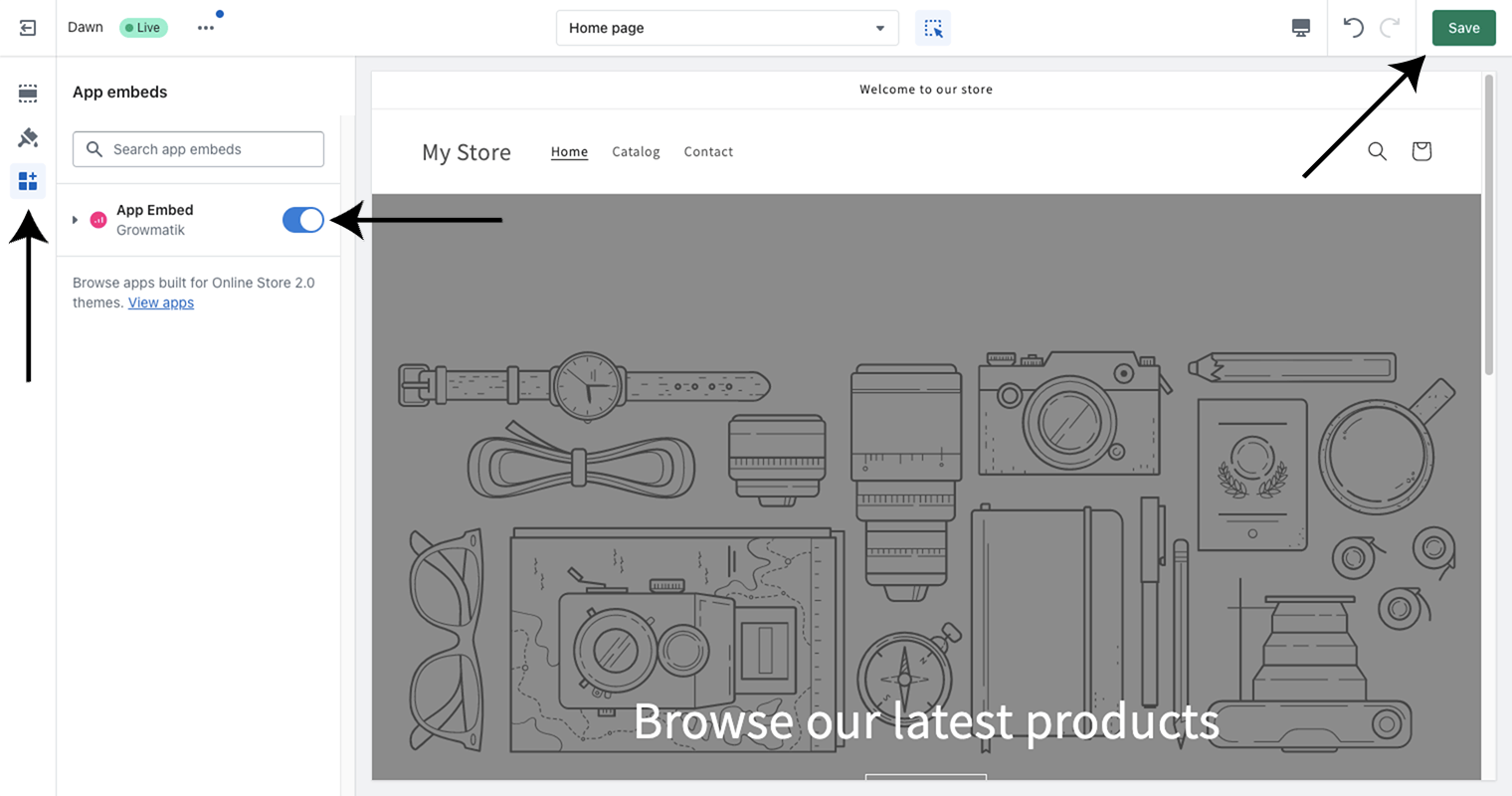
5. Gehen Sie in Ihrem Shopify-Dashboard zu Online-Shop > Themes > Anpassen .
6. Suchen Sie den Abschnitt „App Embeds“ in der linken Seitenleiste, schalten Sie „App Embed for Growmatik“ ein und speichern Sie ihn.

Damit Growmatik nun Gast-Checkouts erkennen kann, müssen Sie ein Skript in den Abschnitt der Bestellstatusseite von Shopify einfügen. Eine Anleitung dazu finden Sie auf dieser Seite.
Mit diesen Schritten sollte Growmatik nun eingerichtet und in Ihren Shopify-Shop integriert sein.
Hauptanwendungsfälle von Growmatik in Shopify
Die Growmatik-Automatisierung kann eine Reihe von Kanälen bedienen, von E-Mails bis hin zu Pop-ups, Formularen und Website-Personalisierung, mit dem Ziel, die Anzahl der Anmeldungen zu steigern, den E-Commerce-Umsatz zu steigern, die Kundenbindung zu fördern und den Lifetime-Wert zu steigern.
Der Automatisierungsprozess in Growmatik wird durch Workflows ermöglicht, bei denen ein oder mehrere Auslöser aktiviert werden, sowie eine oder mehrere Aktionen, die ausgeführt werden sollen, wenn der Auslöser eingetreten ist.

„Auslöser“ kann ein Ereignis oder einfach ein benutzerdefiniertes Segment Ihrer Kunden sein.
Dank der umfangreichen Filterkriterien, die Echtzeit-Shop-Verhalten, Kaufhistorie, Empfehlungsdetails, Geolokalisierung, RFM-Werte, E-Mail-Aktivität und mehr abdecken, können Sie Ihre Automatisierungsauslöser präzise definieren. Dadurch ist es möglich, hochgradig personalisierte Automatisierungsworkflows basierend auf den Vorlieben und dem Verhalten jedes Kunden zu erstellen, die Interaktion mit Ihrer Marketingkampagne zu steigern und letztendlich Ihre Konversionsrate zu steigern.
Um besser zu verstehen, wie Growmatik verwendet werden kann, untersuchen wir einige seiner Hauptanwendungsfälle.
Informieren Sie Kunden über Bestellungen
Wir möchten einen Workflow einrichten, der bei einer neuen Bestellung ausgelöst wird. Der Workflow sendet automatisch eine E-Mail-Bestätigung mit seinen Bestelldetails und Tracking-Informationen an den Kunden. Darüber hinaus wird drei Tage nach Abschluss der Bestellung eine Folge-E-Mail an den Kunden gesendet, in der er um eine Bewertung seines Produkts gebeten wird. Um diesen Workflow einzurichten, sollten Sie die folgenden Schritte ausführen:
1. Gehen Sie in Ihrem Growmatik-Dashboard zur Seite „Automatisierung“ und klicken Sie auf die Schaltfläche „Workflow hinzufügen“ .
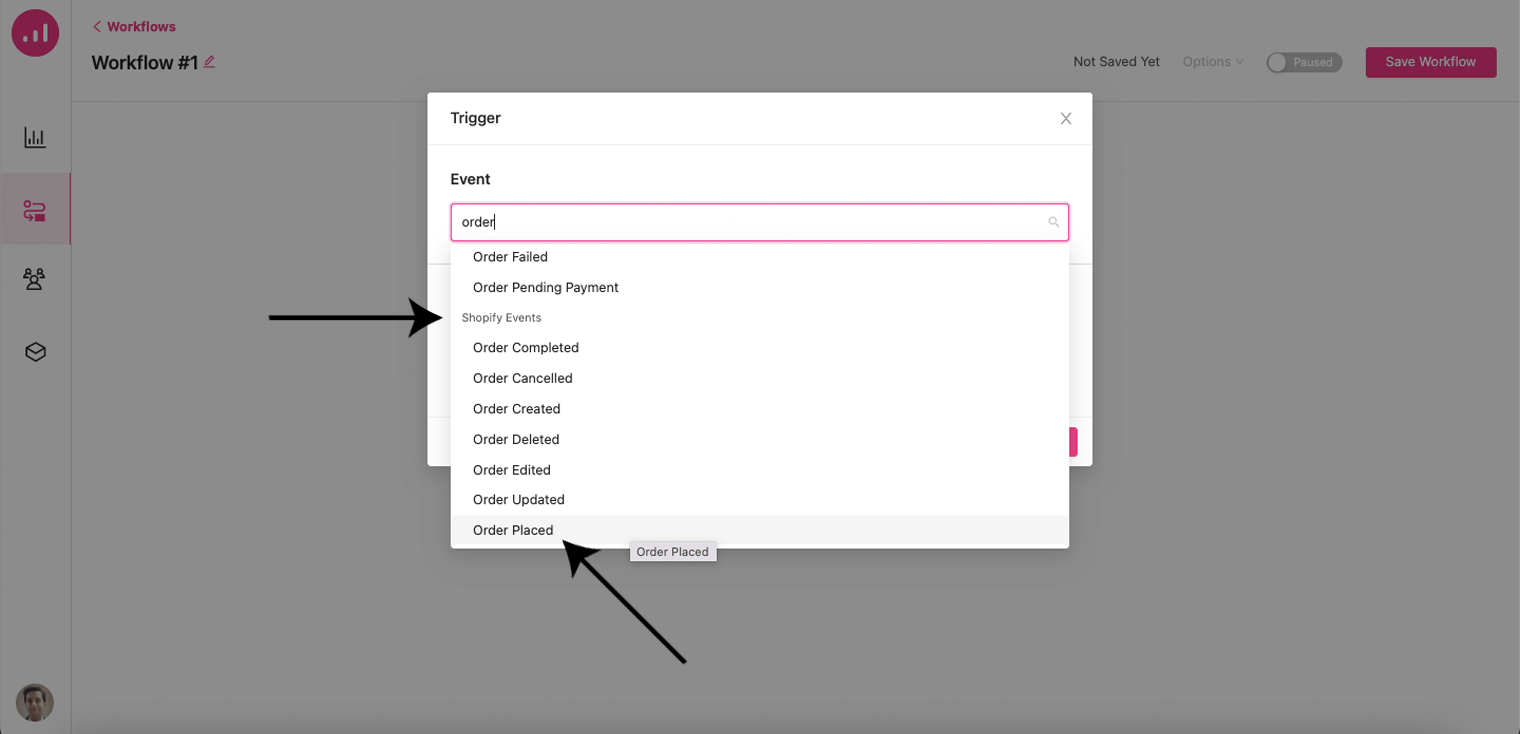
2. Wählen Sie + Auslöser hinzufügen und wählen Sie das Ereignis „Bestellung aufgegeben“ aus der Liste der verfügbaren Shopify-Ereignisse aus.3. Klicken Sie auf die Schaltfläche Speichern , um Ihre Auswahl zu bestätigen.

4. Fügen Sie einen neuen Aktionsschritt hinzu, indem Sie auf das Plus-Symbol klicken und E-Mail senden auswählen.
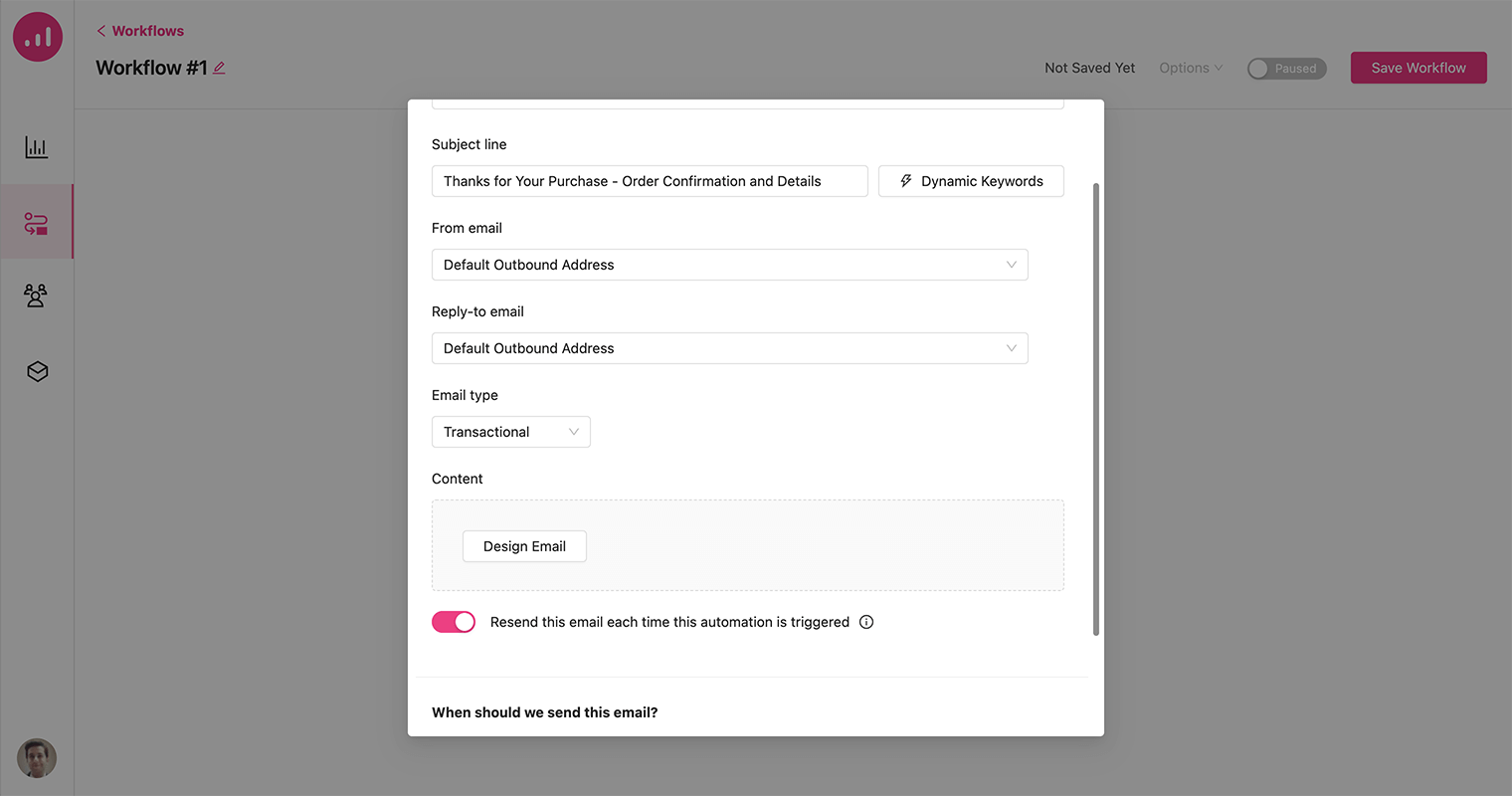
5. Legen Sie einen geeigneten E-Mail-Betreff fest, wählen Sie den E-Mail-Typ „ Transaktional “ und klicken Sie dann auf „E-Mail entwerfen“ .
Hinweis : Mit Growmatik können Sie sowohl Transaktions- als auch Marketing-E-Mails (Newsletter, Werbeaktionen) versenden.

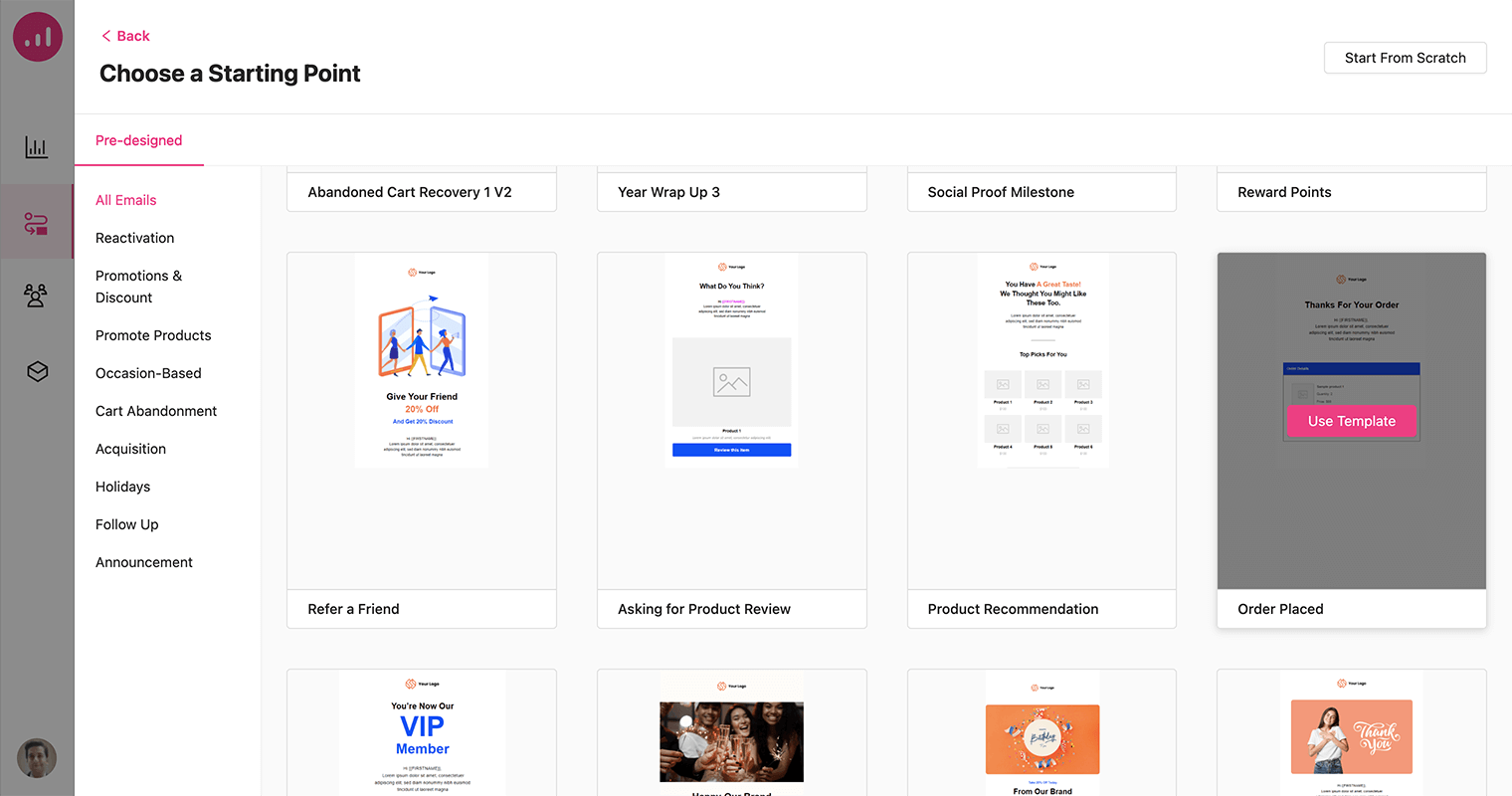
6. Es gibt eine große Auswahl an vorgefertigten E-Mail-Vorlagen, aus denen Sie wählen können, oder Sie können ganz von vorne beginnen. Hier wählen wir die Vorlage „Bestellung aufgegeben“ aus.

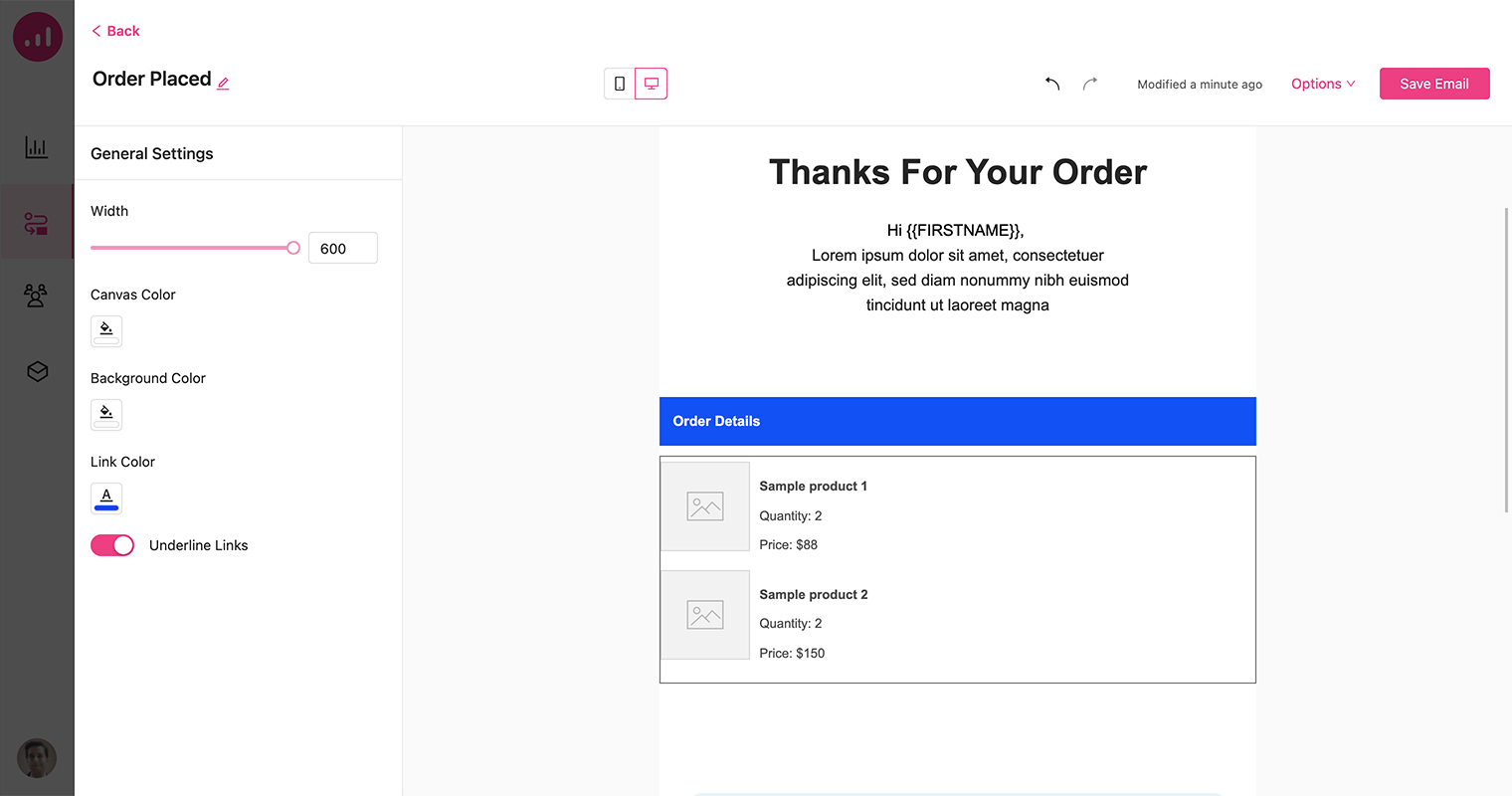
7. Sobald Sie die Vorlage ausgewählt und benannt haben, wird das Design im E-Mail-Builder-Bereich angezeigt. Passen Sie es nach Ihren Wünschen an und klicken Sie auf E-Mail speichern .

8. Speichern Sie den Schritt im Workflow.
9. Fügen Sie einen Schritt „Warten bis“ zu Ihrem Workflow hinzu, wenn die Bestellung abgeschlossen ist. Fügen Sie dann eine Verzögerung von 3 Tagen hinzu. Wenn Sie fertig sind, sollte Ihr Workflow wie im Bild unten aussehen.


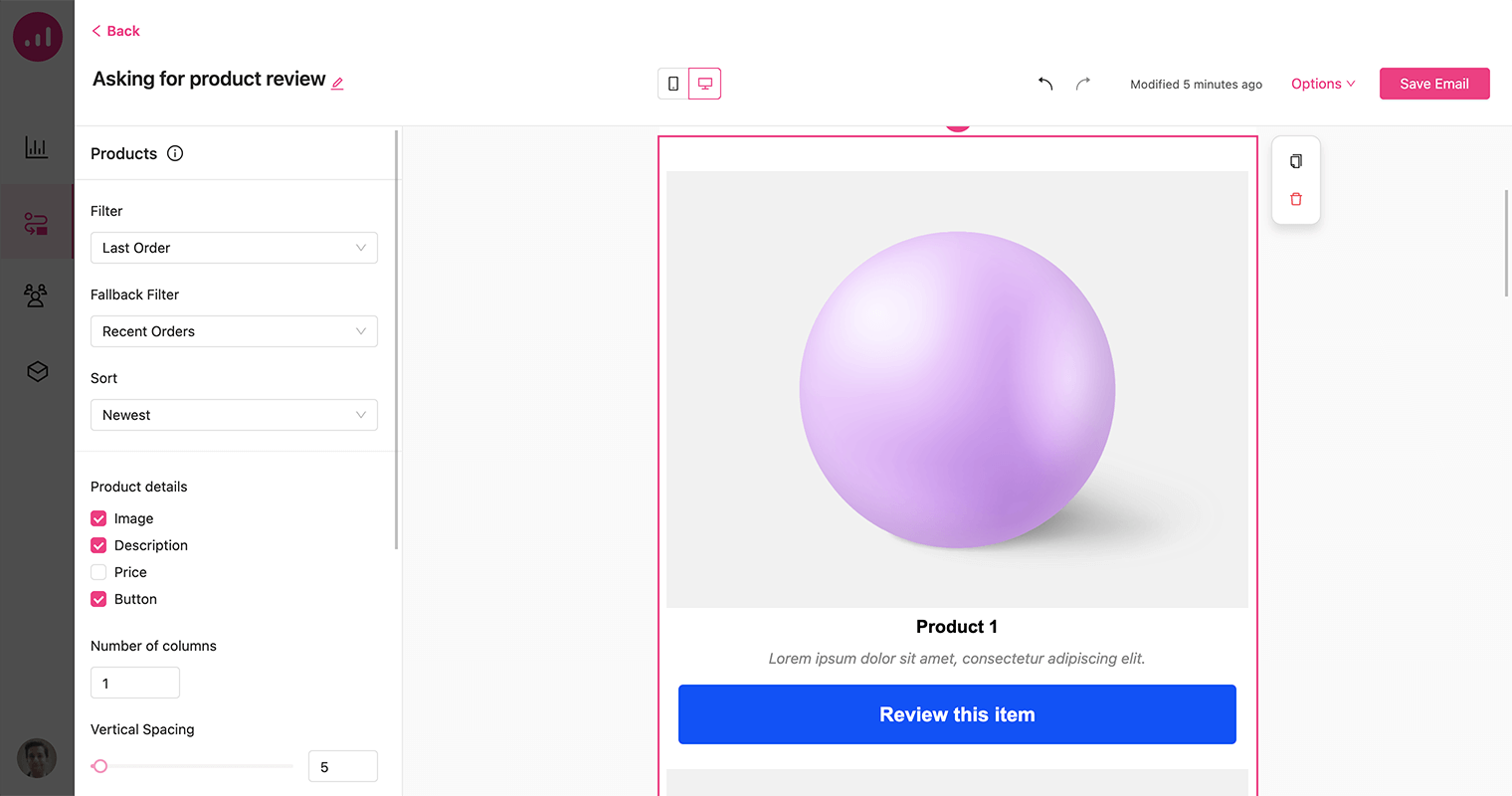
10. Um die Erstellung dieses Workflows abzuschließen, müssen Sie lediglich nach dem Verzögerungsschritt eine E-Mail- Aktion hinzufügen und im Abschnitt „E-Mail-Design“ die Vorlage „Nach Produktbewertung fragen“ auswählen. Diese E-Mail-Vorlage zeigt das zuletzt gekaufte Produkt des Benutzers mit einer CTA-Schaltfläche zum Überprüfen.

11. Aktivieren Sie abschließend den Workflow, indem Sie ihn einschalten und speichern.
Versenden Sie intelligentere E-Mails zu Warenkorbabbrüchen
Warenkorbabbrüche sind für viele E-Commerce-Unternehmen ein großes Problem, und Shopify-Shops bilden da keine Ausnahme.
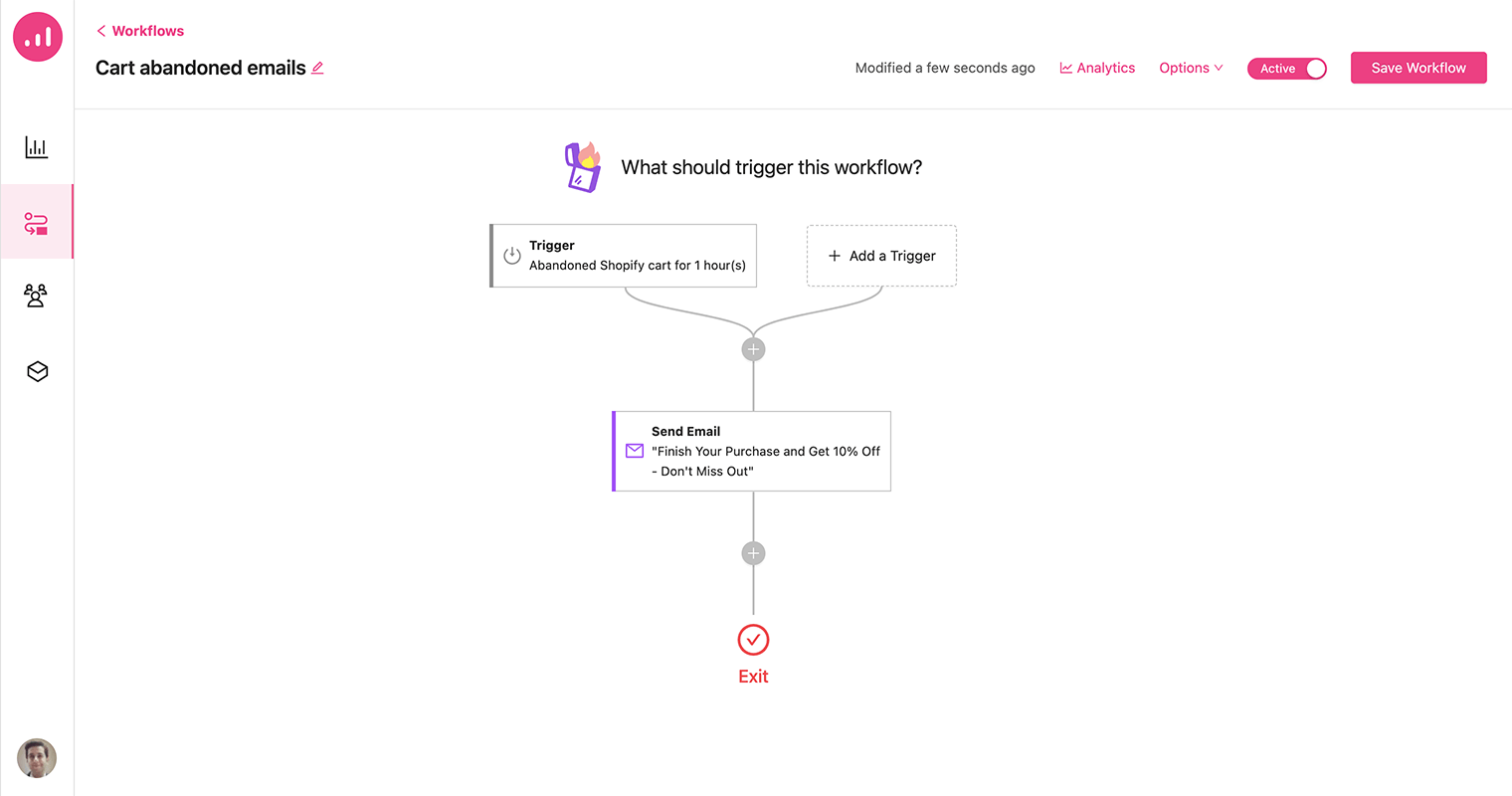
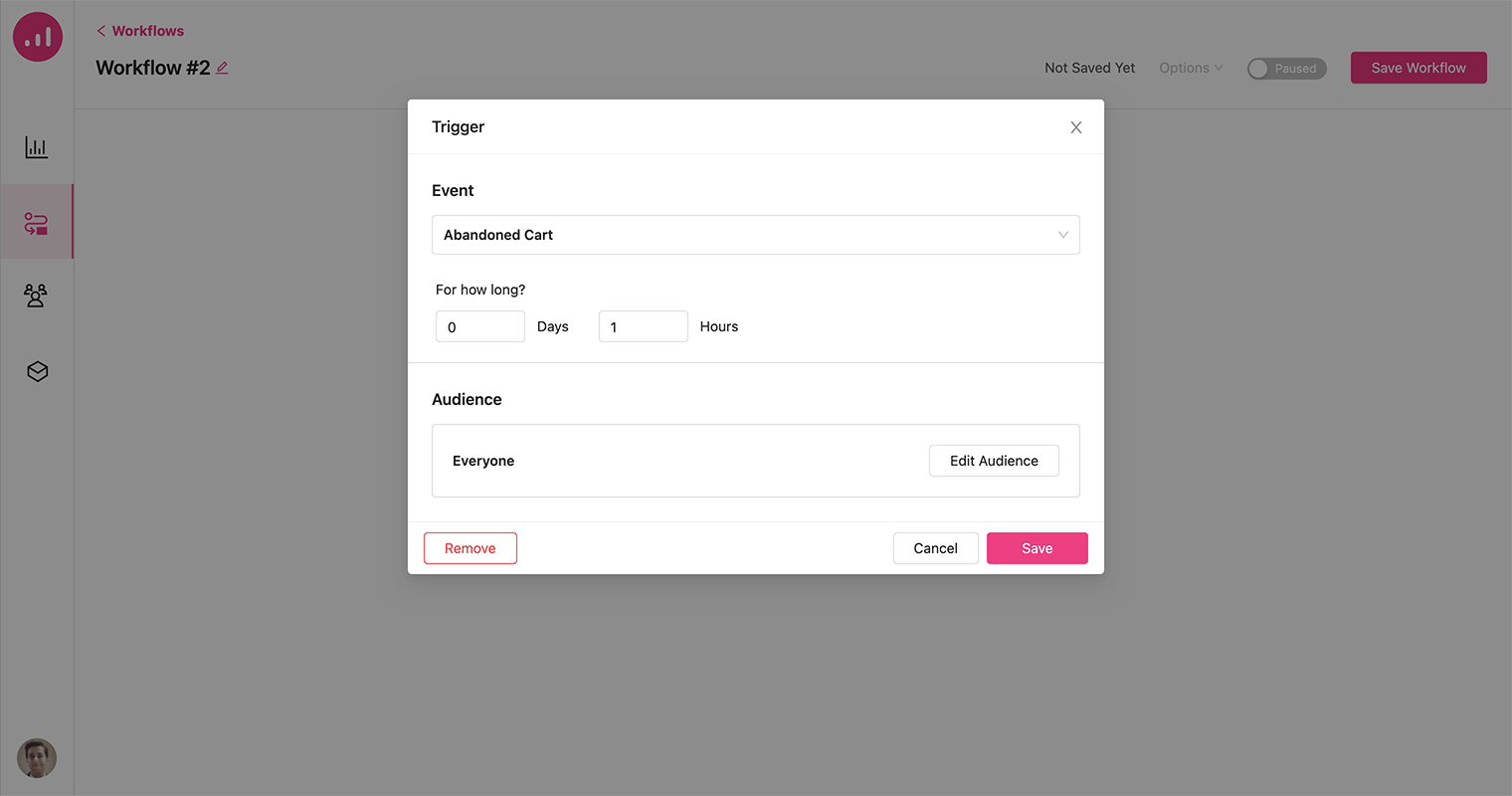
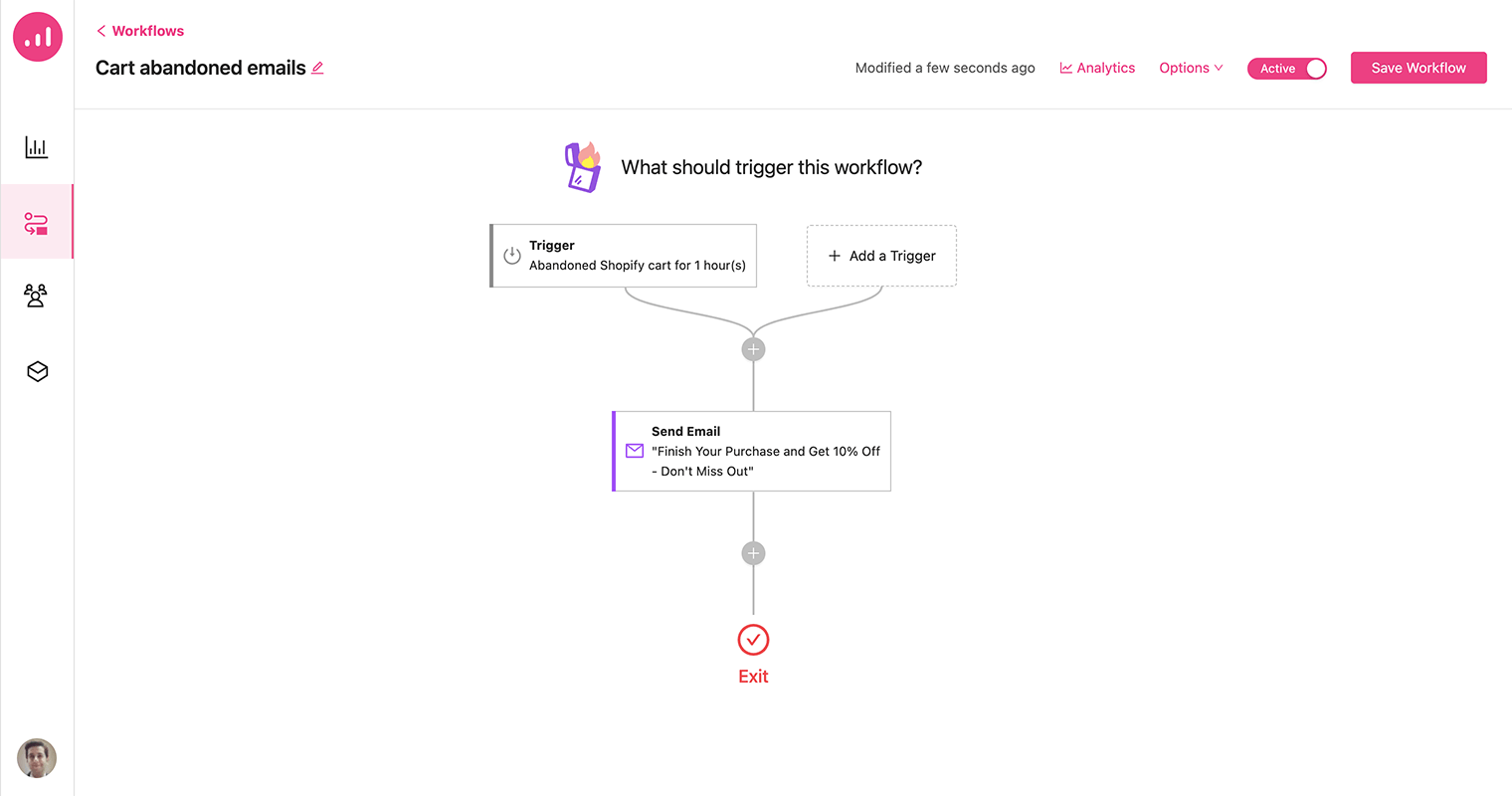
1. Erstellen Sie auf der Seite „Automatisierung“ einen neuen Workflow und wählen Sie den „Verlassenen Warenkorb“ aus den Shopify-Ereignissen als Workflow-Auslöser aus.
2. Stellen Sie eine Stunde als Dauer ein und klicken Sie auf die Schaltfläche Speichern .

3. Fügen Sie eine Aktion „E-Mail senden“ hinzu. Wählen Sie den richtigen E-Mail-Betreff wie „Beenden Sie Ihren Einkauf und erhalten Sie 10 % Rabatt – nicht verpassen“.
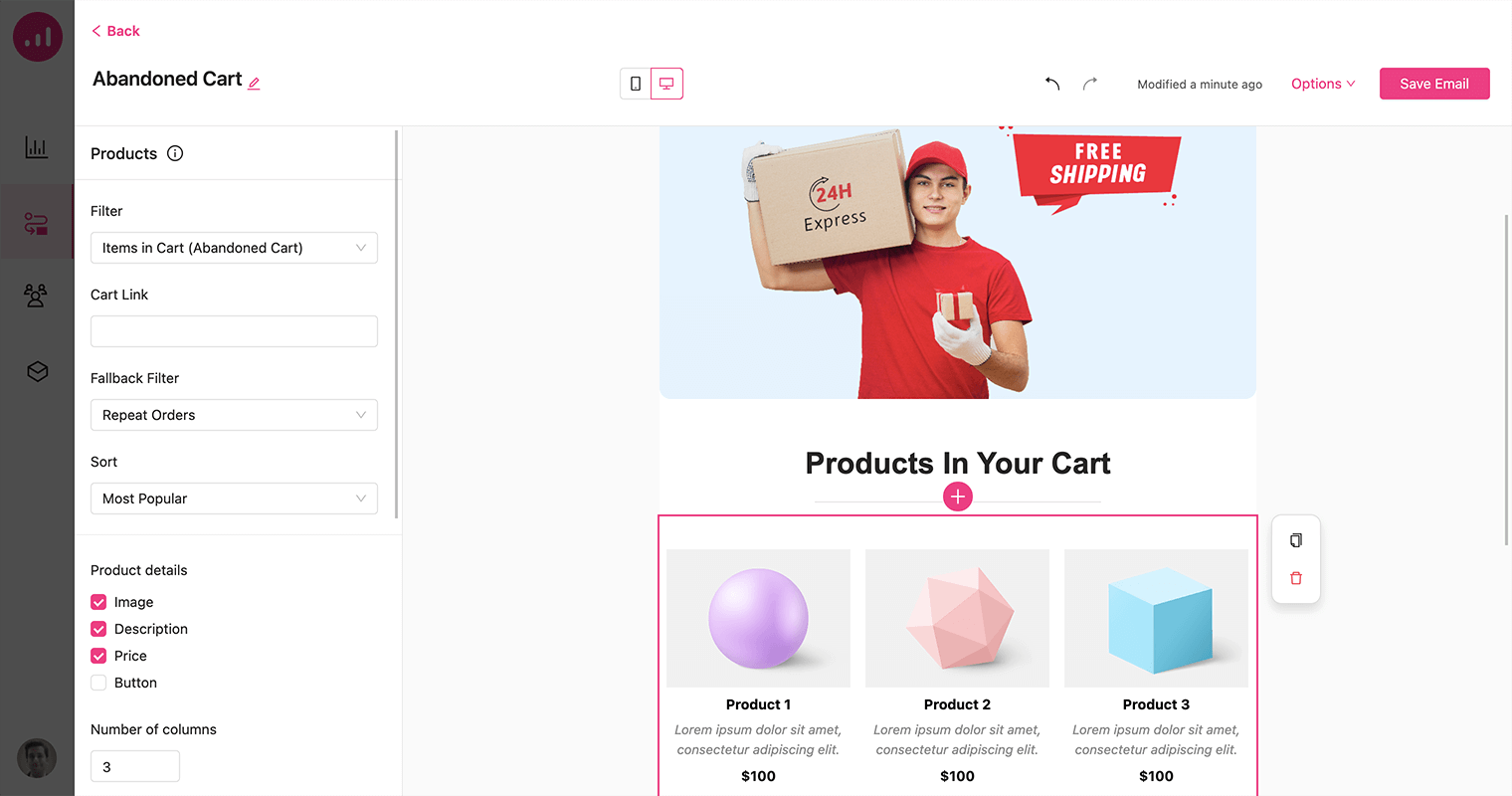
4. Wählen Sie aus den verfügbaren Rezepten eine der Vorlagen zur Wiederherstellung verlassener Einkaufswagen aus.

Diese E-Mail enthält ein Produktelement und soll abgebrochene Warenkorbartikel anzeigen. So kann jeder, der diese E-Mail erhält, die zurückgelassenen Artikel im Warenkorb sehen. Ein weiterer wichtiger Punkt, den wir einbinden müssen, ist ein personalisierter Rabattgutschein.
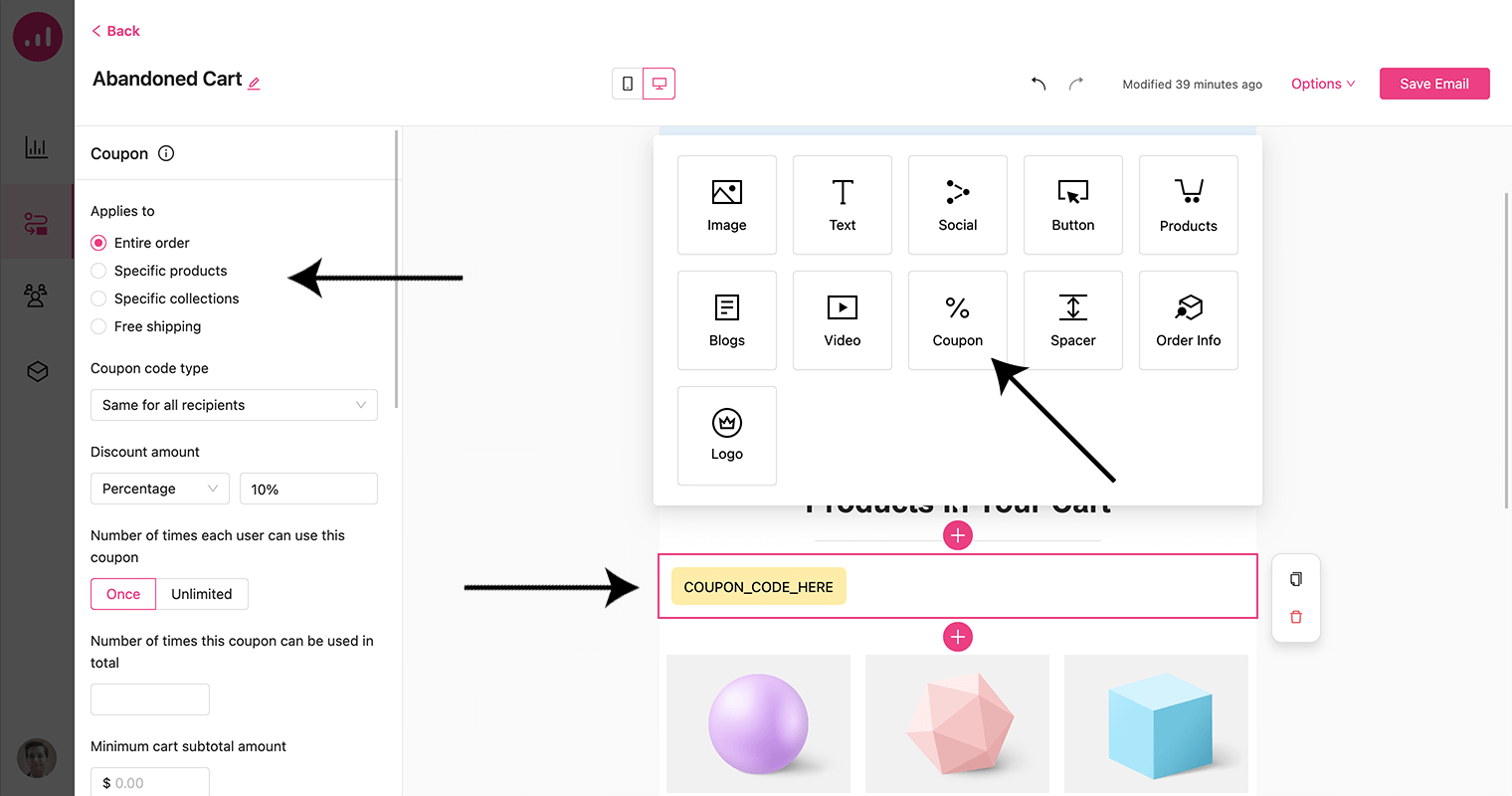
5. Um den Gutscheincode zu Ihrer E-Mail hinzuzufügen, klicken Sie einfach auf das Plus-Symbol im E-Mail-Builder, um die Elementoptionen zu öffnen, und wählen Sie das Gutscheinelement aus.

Das Coupon-Element gibt Ihnen die Flexibilität, Ihren Rabatt individuell anzupassen, indem Sie den Betrag festlegen und auswählen, ob er für die gesamte Bestellung oder für bestimmte Produkte gilt. Darüber hinaus können Sie im Rahmen des Gutscheinangebots auch einen kostenlosen Versand anbieten.
6. Speichern Sie nun die E-Mail und aktivieren Sie Ihren Workflow.

Zeigen Sie maßgeschneiderte Produkte in Ihrem Shopify-Shop an
Growmatik bietet Shopify-Shopbesitzern die Möglichkeit, maßgeschneiderte Produkte in ihrem Shop anzuzeigen. Mit dieser Funktion können Sie Ihre Website personalisieren, indem Sie Produkte präsentieren, die speziell für jeden einzelnen Besucher auf der Grundlage seines Verhaltens, seiner Interessen und seiner Kaufhistorie zusammengestellt werden.
1. Öffnen Sie in Ihrem Growmatik-Dashboard die Seite „Automatisierung“ und erstellen Sie einen neuen Workflow.
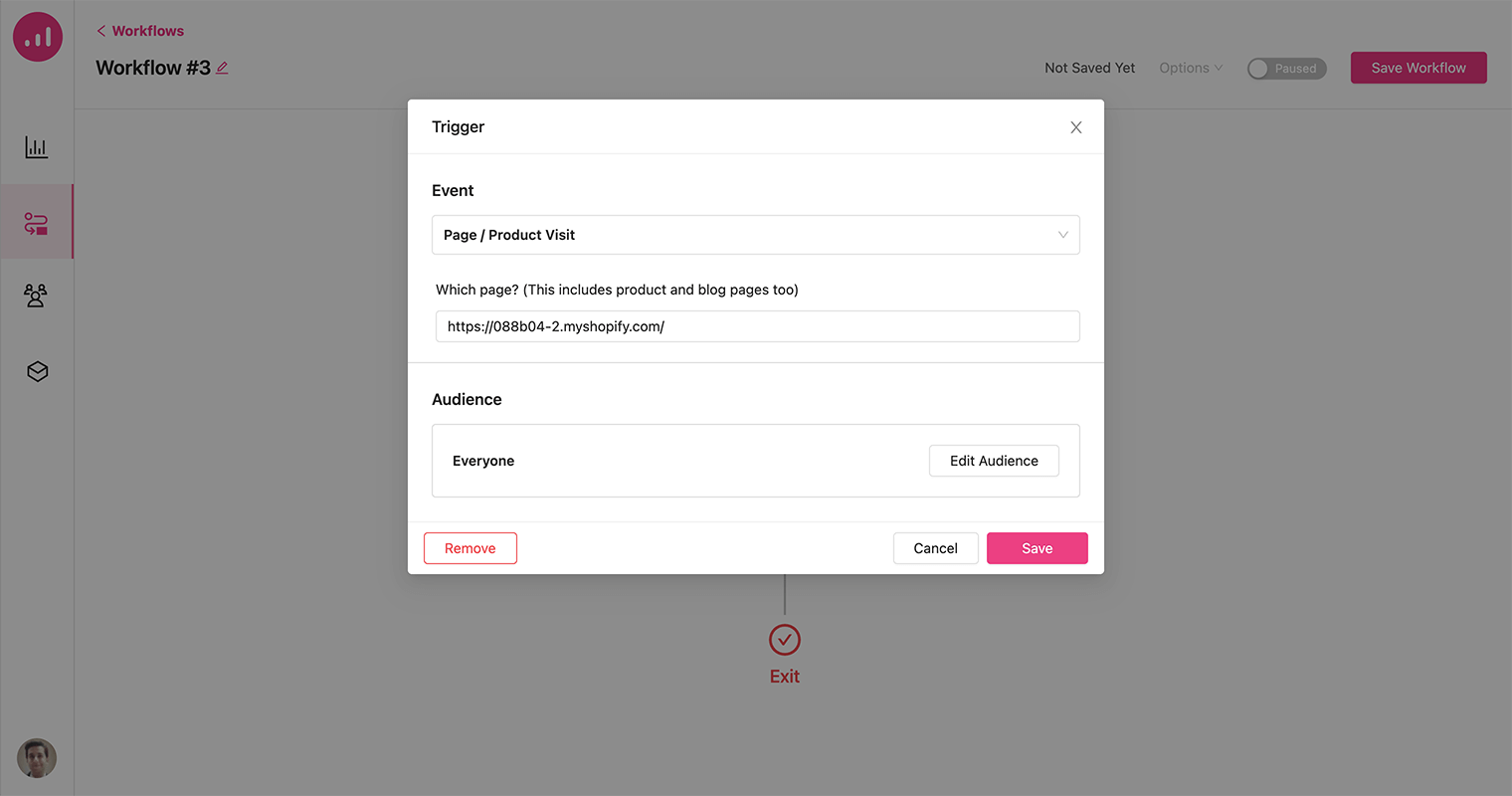
2. Wählen Sie Seiten-/Produktbesuch als Ereignisauslöser aus und geben Sie die Seiten-URL dafür an.

3. Um Ihre Webseite zu personalisieren, wählen Sie „Webseite personalisieren“ als Aktion aus und wählen Sie den Seitennamen oder die URL aus, die Sie personalisieren möchten. Klicken Sie abschließend auf die Schaltfläche „Seite personalisieren“ , um fortzufahren.
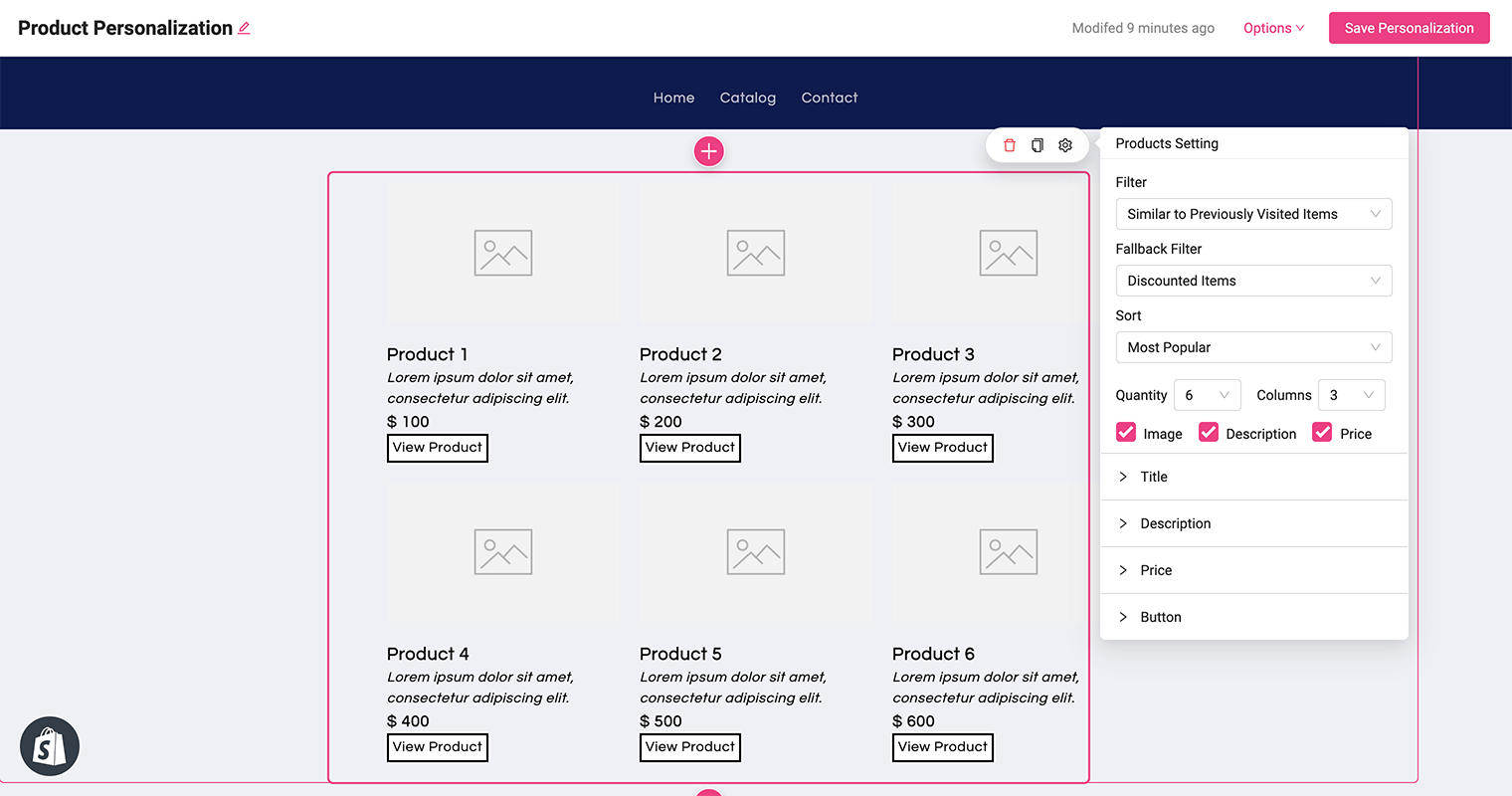
4. Sie werden zur Seite weitergeleitet und haben Zugriff auf eine Reihe von Elementen zur Personalisierung. Fügen Sie der Seite mithilfe des Plus-Symbols ein Produktelement hinzu.
5. Unter der Option „Produkteinstellungen“ können Sie Ihre Produkte filtern, um „Ähnlich mit zuvor besuchten Artikeln“ anzuzeigen. Für den Fall, dass der Benutzer zuvor noch keine Artikel besucht hat, haben Sie die Möglichkeit, ein Fallback-Szenario zu definieren, bei dem stattdessen rabattierte Produkte angezeigt werden.

6. Wenn Sie mit der Anpassung des Erscheinungsbilds fertig sind, klicken Sie auf die Schaltfläche „Personalisierung speichern“ , um Ihre Änderungen zu speichern. Abschließend können Sie Ihren Workflow aktivieren, um das personalisierte Design umzusetzen.
Zeigen Sie personalisierte Angebote in Popups an
Auch der Einsatz von Popups zur Anzeige personalisierter Angebote kann eine effektive Möglichkeit sein, die Aufmerksamkeit der Website-Besucher zu fesseln und sie zum Handeln zu animieren. Es ist jedoch wichtig, sicherzustellen, dass die Popups zeitlich angemessen und zielgerichtet sind, um eine Beeinträchtigung des Benutzererlebnisses zu vermeiden.
In diesem Beispiel geht es um die Anzeige von Cross-Selling-Artikeln, die mit Produkten verknüpft sind, die ein Besucher zuvor angesehen hat. Die Cross-Sells werden Kunden, die bereits Einkäufe getätigt haben und in Frankreich ansässig sind, über ein Popup angezeigt.
Erstellen wir einen neuen Workflow dafür:
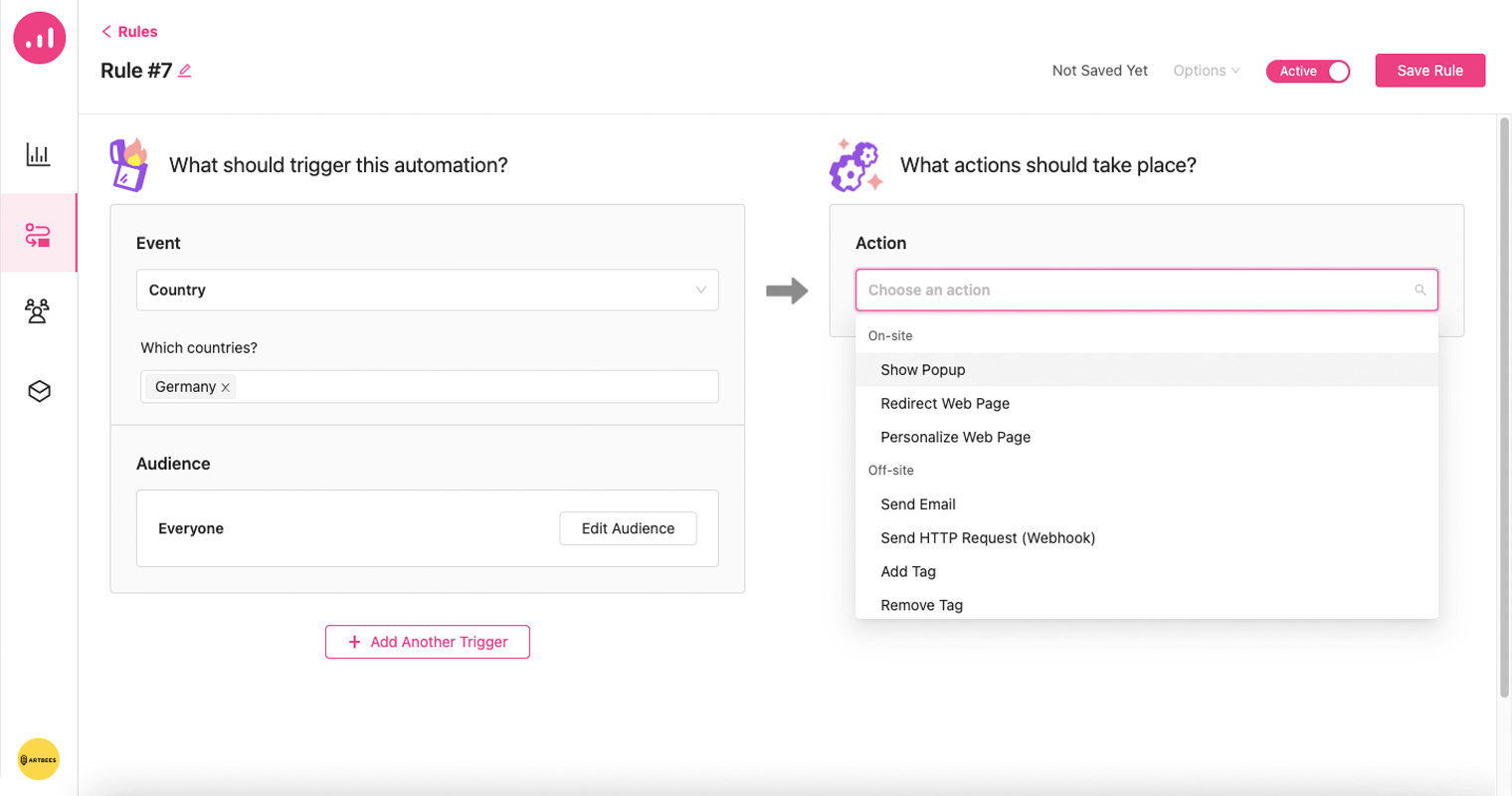
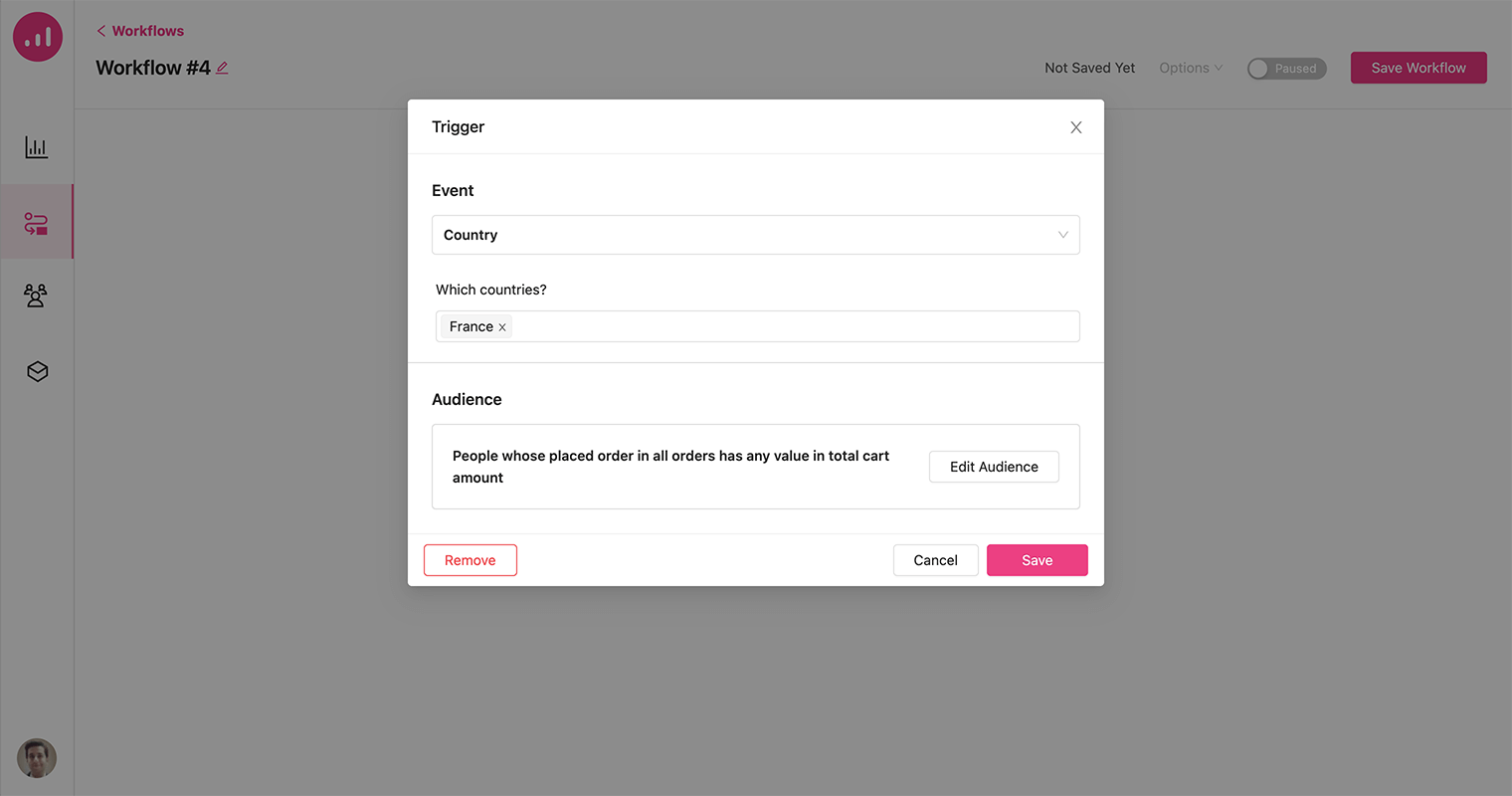
1. Fügen Sie Land als Auslöser hinzu und legen Sie Frankreich dafür fest.
2. Wählen Sie im Abschnitt „Zielgruppe“ den Filter „Aufgegebene Bestellung“ aus.

Dadurch wird das Popup nur Kunden angezeigt, die zuvor eine Bestellung aufgegeben haben und in Frankreich ansässig sind. Dadurch wird sichergestellt, dass die personalisierten Cross-Selling-Angebote nur denjenigen präsentiert werden, die am wahrscheinlichsten interessiert und engagiert sind.
3. Fügen Sie eine Aktion „Popup anzeigen“ hinzu und klicken Sie auf die Schaltfläche „Popup entwerfen“ .
4. Wählen Sie aus den Popup-Rezepten die Vorlage „Cross-Sells-bezogene Empfehlungen empfehlen“ . Dadurch werden Sie zum Popup-Builder-Bereich weitergeleitet.
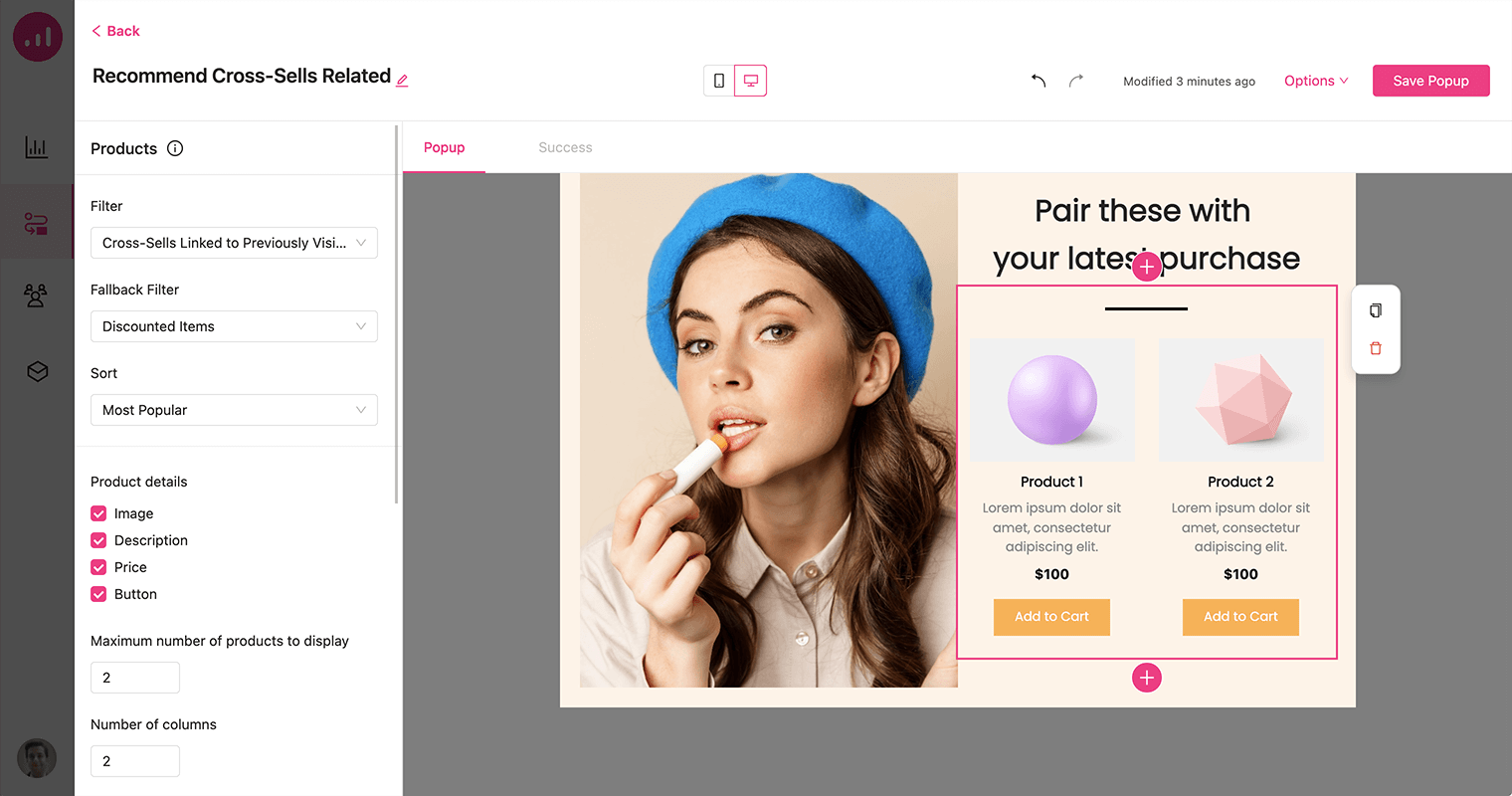
5. Wählen Sie als Produktfilter „Cross-Sells, die mit zuvor besuchten Artikeln verknüpft sind“ .

6. Passen Sie das Erscheinungsbild des Popups nach Ihren Wünschen an und stellen Sie sicher, dass es zu Ihrem Markenimage passt und das Gesamtdesign Ihrer Website ergänzt.
7. Speichern Sie das Popup und den anschließenden Workflow.
Einpacken
Indem Sie Growmatik verwenden, um automatisierte Kampagnen für Warenkorbabbrüche und personalisierte Rabatte einzurichten, können Sie entgangene potenzielle Verkäufe wiederherstellen und Ihre Kundenrückgewinnungsrate steigern. Mit Growmatik können Sie außerdem individuelle Produktempfehlungen und Angebote auf Ihrer Shopify-Storefront und in gezielten Popup-Nachrichten anzeigen. Die Produkt- und Angebotsvorschläge werden auf jeden Kunden basierend auf seinem Surf- und Kaufverhalten zugeschnitten.
Mit der Einführung der Shopify-Integration in Growmatik können Sie die Customer Journey optimieren, indem Sie relevante Marketingkampagnen erstellen, deren Engagement für Ihre Produkte steigern und den durchschnittlichen Bestell- und Lifetime-Wert erhöhen.
