Wie reicht man ein WooCommerce-Produkt über das Frontend ein?
Veröffentlicht: 2024-05-14Möchten Sie ein WooCommerce-Produkt über das Frontend Ihrer WordPress-Website einreichen?
Nun, Sie können dies problemlos tun. Sie müssen nur unserem Artikel folgen.
Wenn Benutzern ermöglicht wird, ein WooCommerce-Produkt einfach über das Frontend einzureichen, kann dies die Benutzereinbindung verbessern und den Prozess der Inhaltserstellung rationalisieren.
Um dies zu erreichen, müssen Sie ein Frontend Post Submission Manager PRO-Plugin installieren. Diese Art von Plugin bietet typischerweise Funktionen wie ein Frontend-Dashboard, einen Frontend-Produkteditor und einen Frontend-Uploader für WooCommerce-Benutzerprofile, Produkteinreichungen und Mitgliedschaften.
Während im WordPress-Verzeichnis mehrere Plugins für die Einreichung von Frontend-Produkten verfügbar sind, konzentrieren wir uns für unsere Zwecke auf „Frontend Post Submission Manager“.
Mit diesem Plugin können Sie Benutzern die Möglichkeit geben, WooCommerce-Produkte direkt über das Frontend einzureichen, was ihnen ein nahtloses Erlebnis bietet und Ihnen mehr Kontrolle über benutzergenerierte Inhalte gibt.
Um ein WooCommerce-Produkt über das Frontend einzureichen, benötigen Sie zwei Plugins, nämlich WooCommerce und das Frontend Post Submission Manager Plugin .
Inhaltsverzeichnis
- 1 WooCommerce
- 2 Wie reicht man ein WooCommerce-Produkt über das Frontend ein?
- 2.1 Grundeinstellung
- 2.2 Formulareinstellung
- 2.2.1 Beitragstitel
- 2.2.2 Inhalte veröffentlichen
- 2.2.3 Layout-Einstellung
- 2.3 Verwendung der Shortcodes
- 3 Fazit
WooCommerce
WooCommerce ist ein Open-Source-E-Commerce-Plugin, mit dem Benutzer ganz einfach Online-Shops erstellen und Produkte und Dienstleistungen verkaufen können. Mit WooCommerce können wir eine E-Commerce-Website auf hohem Niveau erstellen.
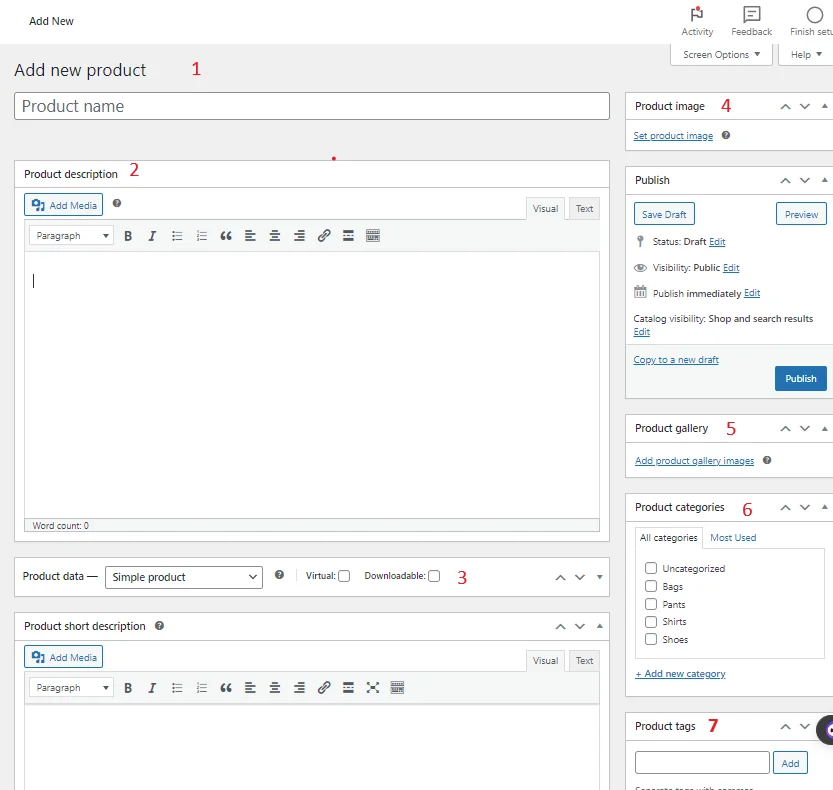
Es handelt sich um ein kostenloses E-Commerce-Plugin, bei dem Ihnen viele Optionen zur Verfügung stehen, z. B. Sie können Produktkategorien und Produkt-Tags hinzufügen, Galerien hinzufügen, ein einzelnes Bild hinzufügen, Produktbeschreibungen schreiben, Funktionsbilder festlegen sowie Preis und Versand hinzufügen. Dies sind die Optionen, die in diesem Plugin verfügbar sein werden.
Um das WooCommerce-Plugin einzurichten und neue Produkte hinzuzufügen, müssen Sie die folgenden einfachen Schritte befolgen:
- Gehen Sie zum WordPress-Dashboard
- Suchen Sie die Plugins, bewegen Sie den Cursor darauf und klicken Sie auf „Neue Plugins hinzufügen“.
- Suchen Sie danach nach „WooCommerce“. Installieren und aktivieren Sie nun die Plugins.
- Anschließend können Sie sehen, dass das Plugin im Dashboard angezeigt wird. Bewegen Sie den Cursor über das Produkt und klicken Sie dann auf „Neues Produkt hinzufügen“.
- Erstellen Sie nun ein Produkt entsprechend dem verfügbaren Feld und der verfügbaren Option.
- Fügen Sie das verfügbare Feld ein, erstellen Sie ein E-Commerce-Produkt und veröffentlichen Sie es.

Wenn Sie diese Schritte befolgen, können Sie ein E-Commerce-Produkt mit dem WooCommerce-Plugin erstellen.
Wie reicht man ein WooCommerce-Produkt über das Frontend ein?
Mit Hilfe des Frontend Post Submission Manager Plugins können Sie ein WooCommerce-Produkt vom Frontend aus einreichen.
Soweit ich weiß, gibt es viele verfügbare Plugins, mit denen wir Benutzern das Hinzufügen eines WooCommerce-Produkts über das Frontend ermöglichen können. Hier verwende ich also das Plugin, also die Pro-Version „Frontend Post Submission Manager“ .
Klicken Sie für die Pro-Version auf den bereitgestellten Link -> Frontend Post Submission Manager
Nachdem Sie die Plugin-Dateien über den angegebenen Link erhalten haben,
- Entpacken Sie die heruntergeladene Plugin-Datei von Codecanyon. Sie können alle Ihre gekauften Dateien von https://codecanyon.net/downloads herunterladen
- Laden Sie alle Dateien in den /wp-content/plugins/frontend-post-submission-manager hoch
- Aktivieren Sie das Plugin über das Menü „Plugins“ in WordPress.
- Um die Einstellungen des Plugins anzupassen, klicken Sie im linken Admin-Menü von WordPress auf das Optionsmenü „Frontend Post Submission Manager“.
ODER
- Öffnen Sie Ihr Dashboard -> Plugins -> Neu hinzufügen
- Klicken Sie auf Plugin hochladen
- Klicken Sie auf Datei auswählen
- Wählen Sie die Datei codecanyon-ESwvLHUm-frontend-post-submission-manager.zip aus und klicken Sie auf Jetzt installieren
- Sobald das Plugin installiert ist, klicken Sie auf Plugin aktivieren
- Wenn Sie fertig sind, klicken Sie zum Anpassen der Plugin-Einstellungen auf das Optionsmenü „Frontend Post Submission Manager“ im linken Admin-Menü von WordPress.
Nach der Aktivierung des Plugins erscheint das Plugin im Dashboard.
Bewegen Sie nun den Cursor darauf und klicken Sie auf Neues Formular hinzufügen.

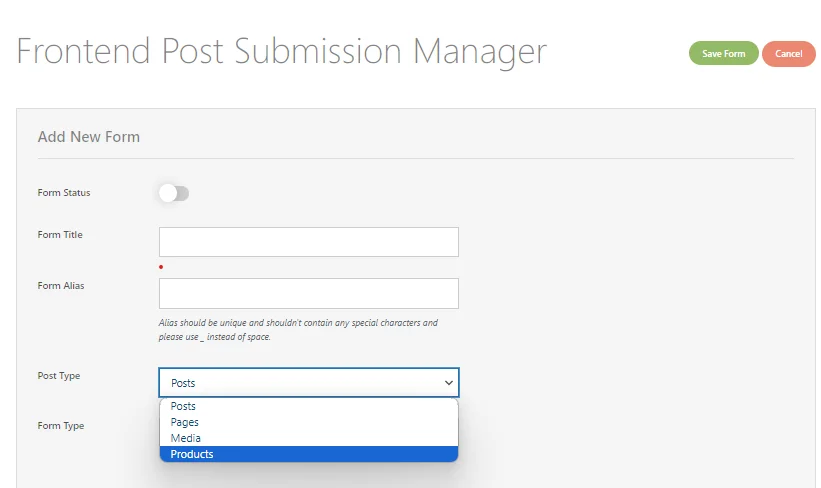
Dann sehen Sie ein Formular mit Feldern und Optionen. Fügen Sie nun das Feld ein und wählen Sie die Option aus.
Hier müssen Sie im Formulartyp eine Produktoption auswählen. Wenn der Benutzer das Produktformular über das Frontend abschickt, wird es dem Produktbeitrag hinzugefügt.
Wählen Sie anschließend entsprechend Ihren Anforderungen einen Formulartyp aus, damit der Benutzer das Produkt mit oder ohne Anmeldung einreichen kann.

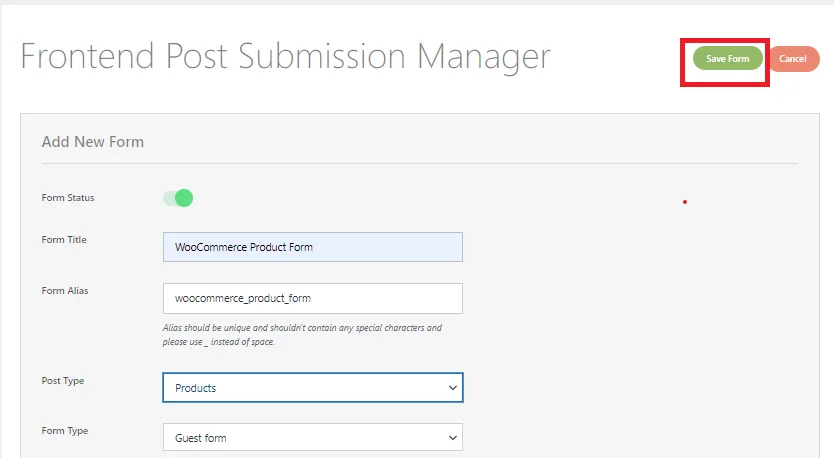
Klicken Sie nach dem Einfügen der Felder und der Auswahl der Optionen auf die Schaltfläche „Speichern“ .
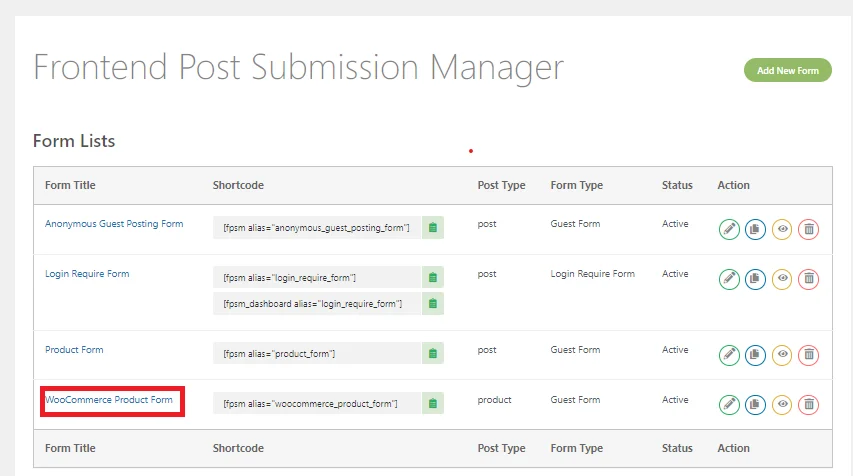
Gehen Sie nun zum Dashboard und klicken Sie auf alle Formulare.
Hier sehen Sie die Liste der Formulare. Klicken Sie nun auf das Formular, das Sie kürzlich erstellt haben.

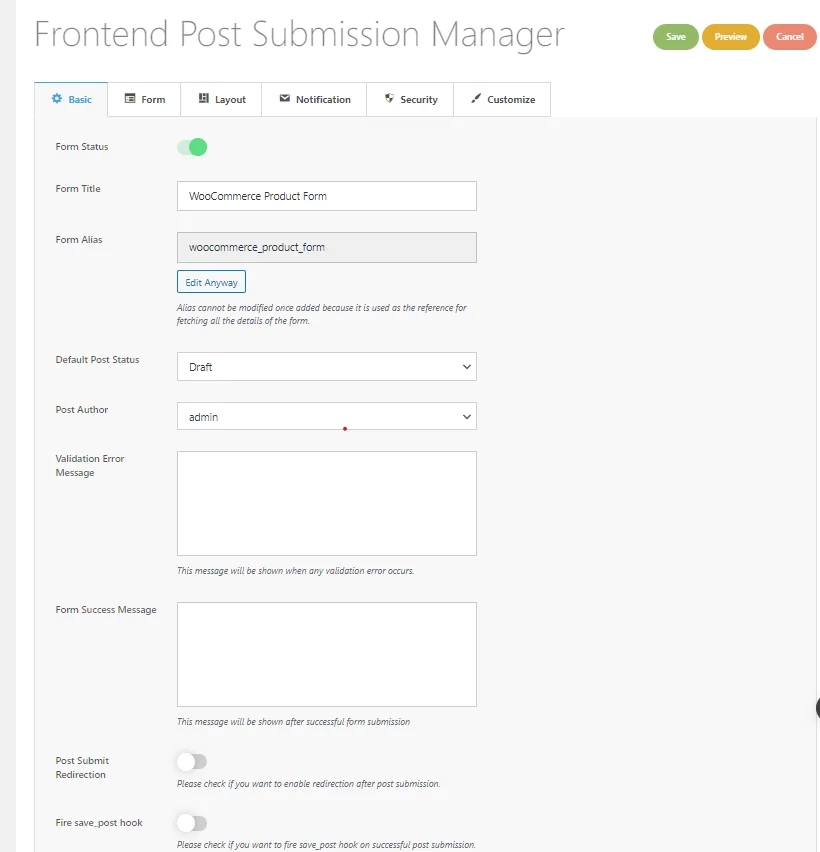
Nach einem Klick auf das Formular sind in der Grundeinstellung viele Felder und Optionen zu sehen.
Grundeinstellung
Hier müssen Sie die Grundeinstellungen verwalten, indem Sie Text einfügen und die verfügbaren Optionen auswählen.
Sie können dies für die vollständige Einrichtung lesen -> Wie richte ich Gastbeiträge für Ihre WordPress-Website ein?

Nachdem wir die Grundeinstellungen abgeschlossen haben, gehen wir zu den Formulareinstellungen über, wo wir ein Formular erstellen können, das es Benutzern ermöglicht, ein WooCommerce-Produkt über das Frontend einzureichen.
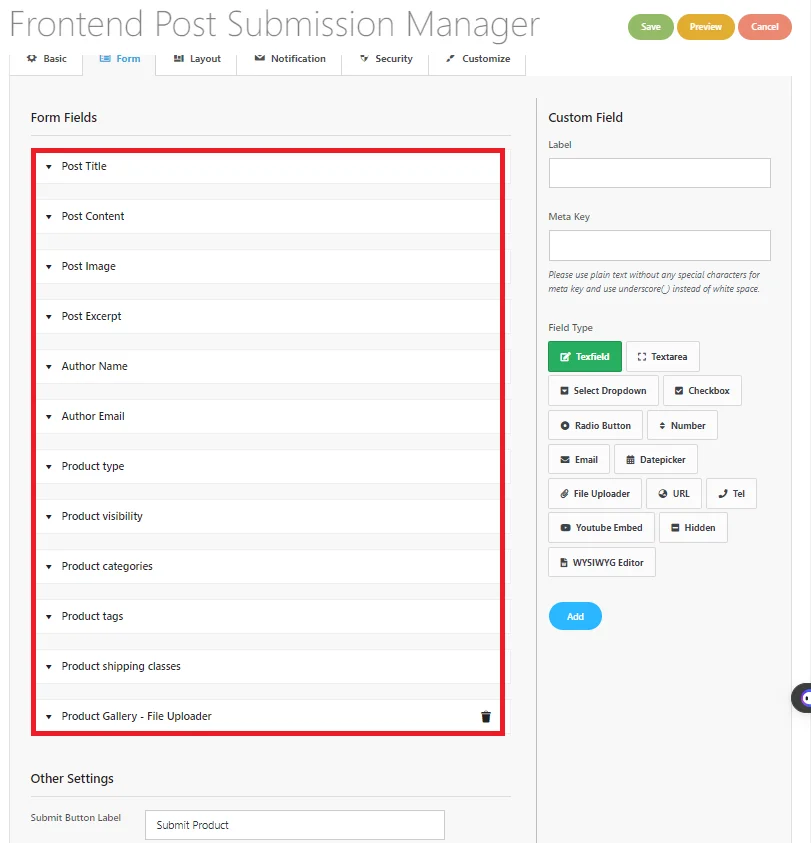
Formulareinstellung

Wie Sie sehen, stehen in den Formulareinstellungen viele Formularfelder zur Verfügung.

Öffnen Sie nun nacheinander die Formularfelder, fügen Sie den Text ein und wählen Sie die im Formular vorgesehene Option aus.

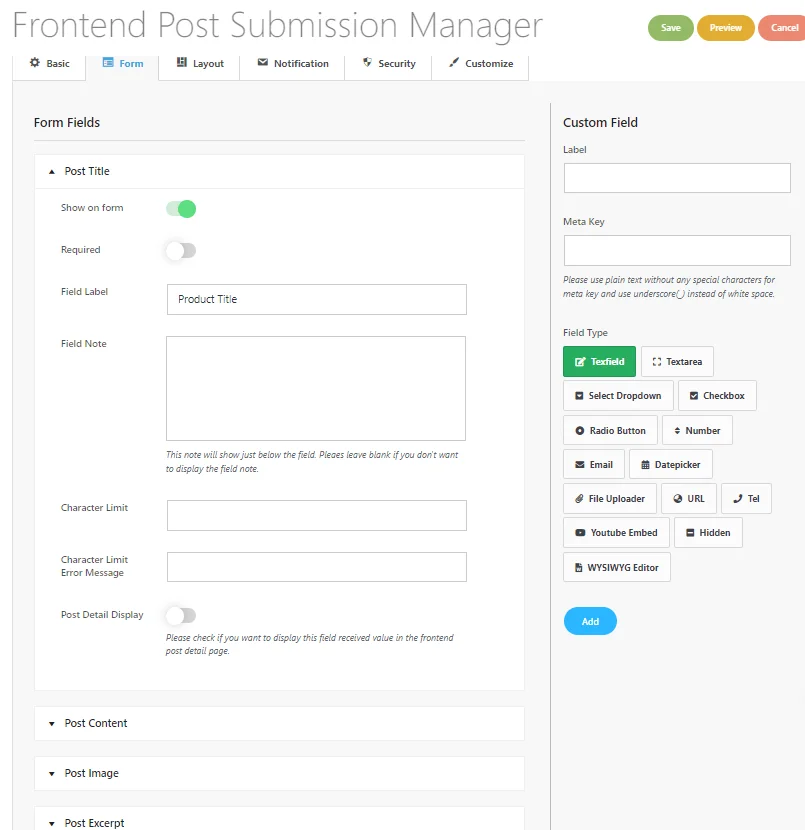
Beitragstitel
In diesem Feld können Sie mit einem Schalter ein Formularfeld ein- oder ausblenden.
Sie können auch wählen, ob das Ausfüllen erforderlich ist oder nicht.
Dann sehen Sie ein Textfeld für die „Feldbeschriftung“ (wie sie genannt wird) und die „Feldnotiz“ (zusätzliche Informationen).
Sie können auch die Anzahl der Zeichen begrenzen, die im Beitragstitel verwendet werden können.
Wenn jemand zu viel schreibt, können Sie eine Nachricht einrichten, um ihn darüber zu informieren.
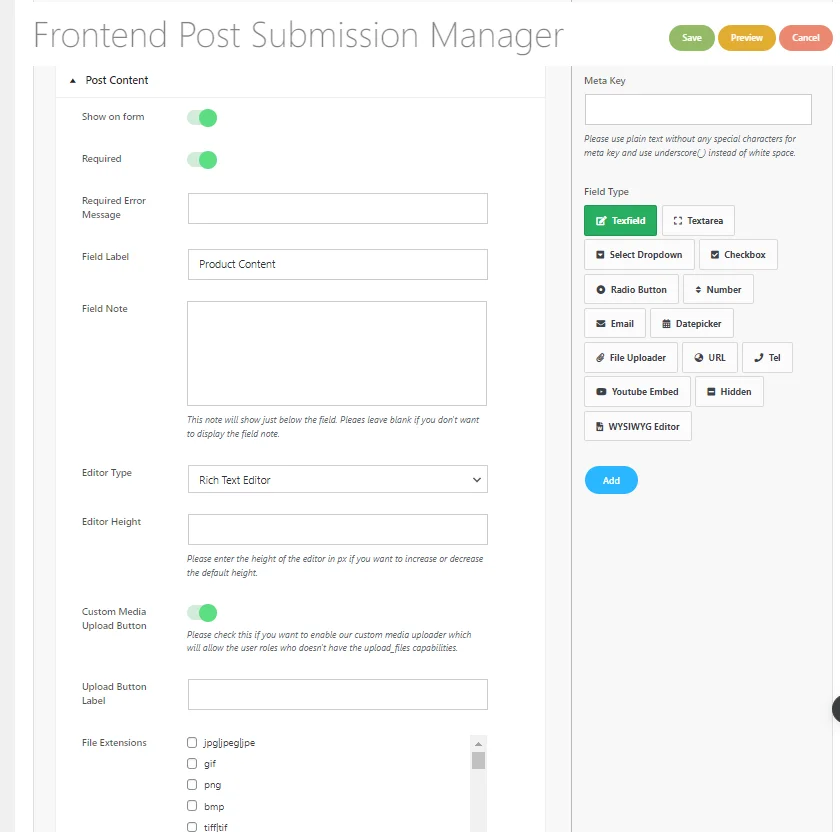
Inhalte posten
Im Beitragsinhalt sind hier die verfügbaren Optionen und Schritte aufgeführt, die Sie befolgen müssen:
- Öffnen Sie das Feld „Beitragsinhalt“ : Gehen Sie zum Formulareditor und suchen Sie das Feld „Beitragstitel“.
- Wählen Sie den Editortyp aus: Wählen Sie in den Optionen für „Inhalt veröffentlichen“ den gewünschten Editortyp aus:
- Einfacher Textbereich: Einfacher Textbereich ohne Bearbeitungswerkzeuge.
- Rich-Text-Editor: WYSIWYG-Editor mit HTML- und visuellen Versionen, einschließlich Textbearbeitungstools.
- Visueller Texteditor: WYSIWYG-Editor mit nur einer visuellen Version, kein HTML.
- HTML-Texteditor: WYSIWYG-Editor mit nur einer HTML-Version, keine visuelle Oberfläche.
3. Zeichenbeschränkung festlegen (optional): Legen Sie bei Bedarf eine Zeichenbeschränkung für den Beitragsinhalt fest.
4. Änderungen speichern: Sobald Sie alles konfiguriert haben, speichern Sie Ihre Änderungen, um sie auf das Formularfeld anzuwenden.

5. Medien-Upload aktivieren (optional): Aktivieren Sie bei Bedarf die Option „Medien-Upload“. Dadurch können Benutzer mit entsprechenden Berechtigungen unterstützte Dateitypen direkt aus dem Visual- oder Rich-Text-Editor hochladen.
6. Wählen Sie den Dateierweiterungstyp entsprechend Ihrem Bedarf aus.
Befolgen Sie diese Schritte in allen Feldern, die in Formularfeldern verfügbar sind. Für Details -> Klicken Sie hier!
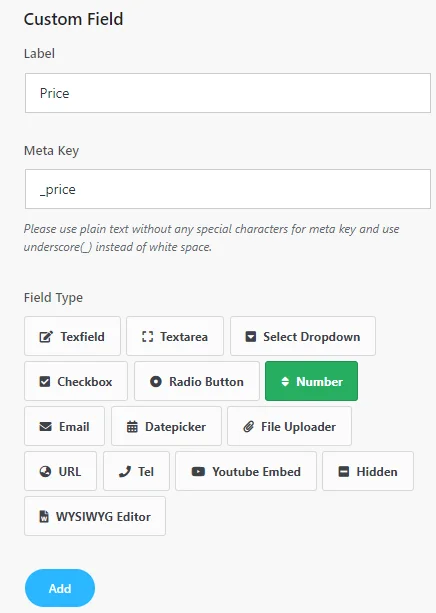
Jetzt erstellen wir einige benutzerdefinierte Felder für den Produktpreis .
Auf der rechten Seite des Formularfelds sehen Sie ein benutzerdefiniertes Feld . Verwenden Sie für das Preisfeld „_price“ als Metaschlüssel, damit der Preis in der Preisspalte des Produktbeitrags angezeigt wird.

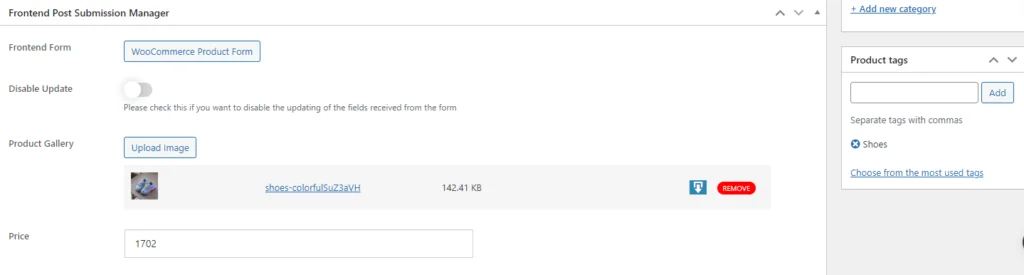
Erstellen Sie nun das benutzerdefinierte Feld gemäß dem obigen Bild und klicken Sie auf die Schaltfläche „Hinzufügen“.
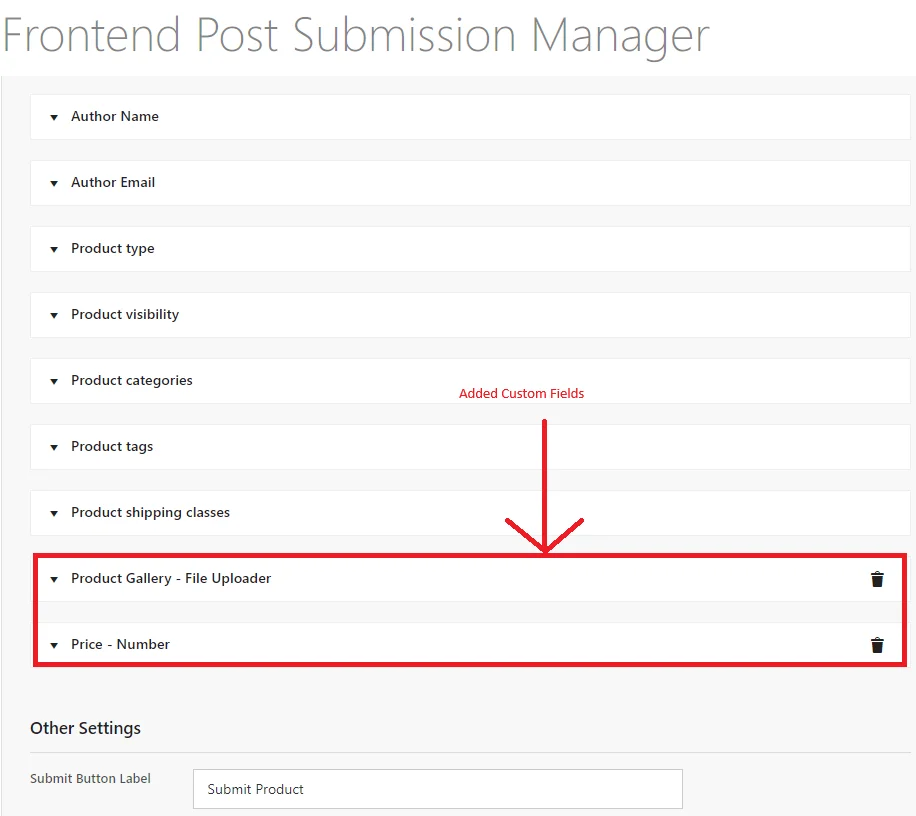
Nachdem Sie auf die Schaltfläche „Hinzufügen“ geklickt haben, können Sie auf der linken Seite sehen, dass das benutzerdefinierte Feld erstellt wurde.

Nachdem Sie alle Formularfelder der Formulareinstellungen ausgefüllt haben, klicken Sie auf die Schaltfläche Speichern.
Jetzt gehen wir zu den Layouteinstellungen über.
Layout-Einstellung

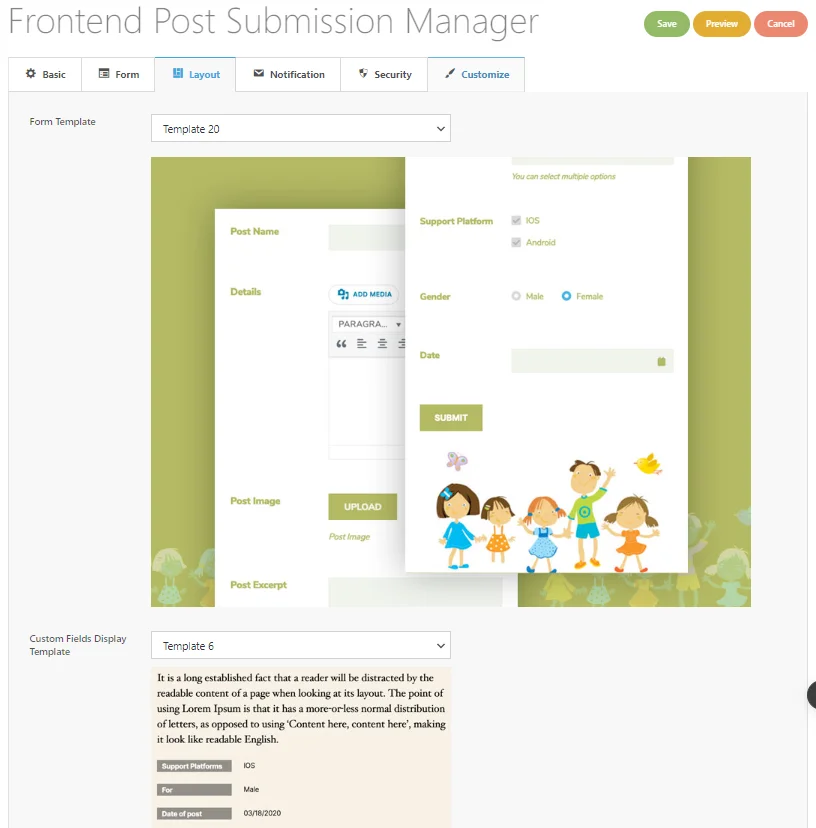
Unter dieser Einstellung können Sie 20 verschiedene Formularvorlagen für das Formular und 6 verschiedene benutzerdefinierte Feldanzeigevorlagen für Ihr Formular auswählen.
Wählen Sie die Formularvorlagen und Anzeigevorlagen für benutzerdefinierte Felder entsprechend Ihren Anforderungen aus.
Klicken Sie anschließend auf die Schaltfläche Speichern .
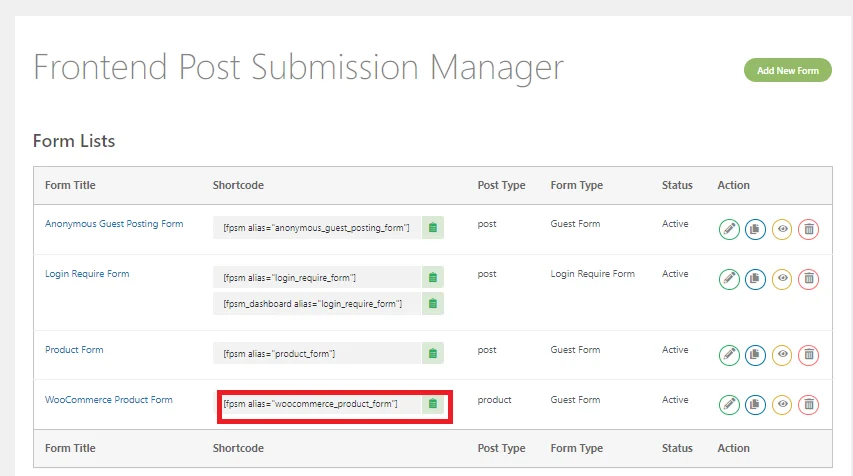
Verwendung der Shortcodes

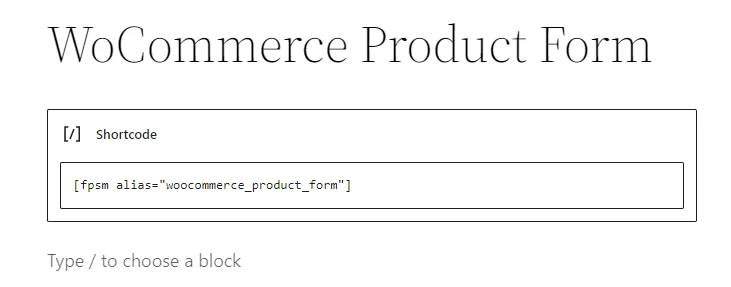
Kopieren Sie nun die Shortcodes aus der Formularliste.
Gehen Sie zu den Seiten -> klicken Sie auf „Neue Seiten hinzufügen“, geben Sie den Shortcode ein und veröffentlichen Sie ihn.

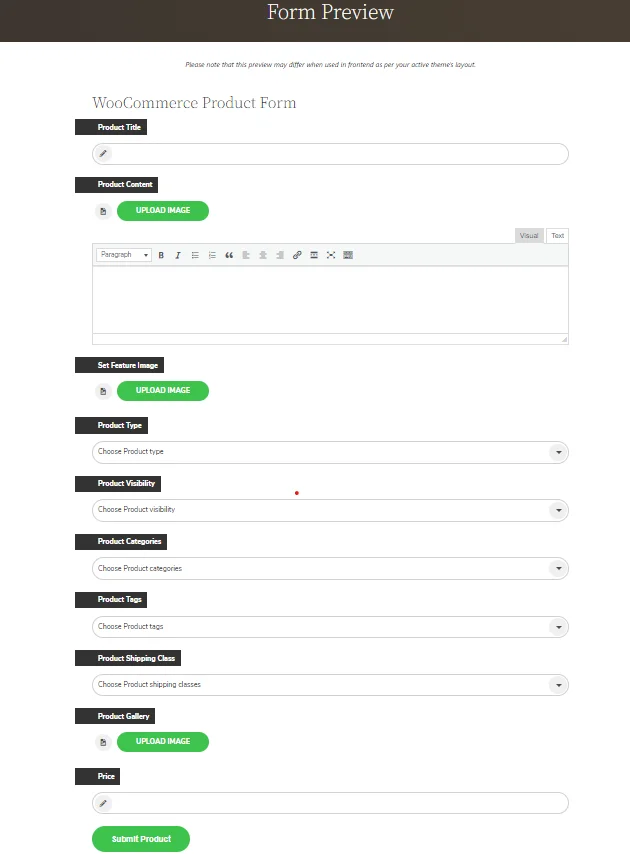
Nun wird im Frontend ein Formular erstellt. Klicken Sie nun auf Vorschau , um das Formular anzuzeigen.
Vorschau

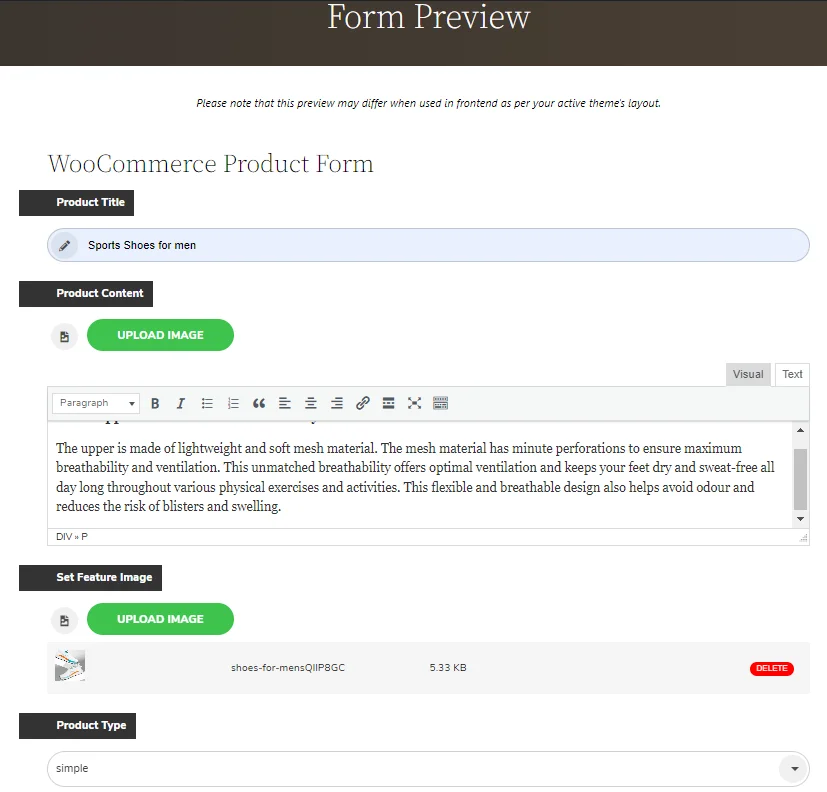
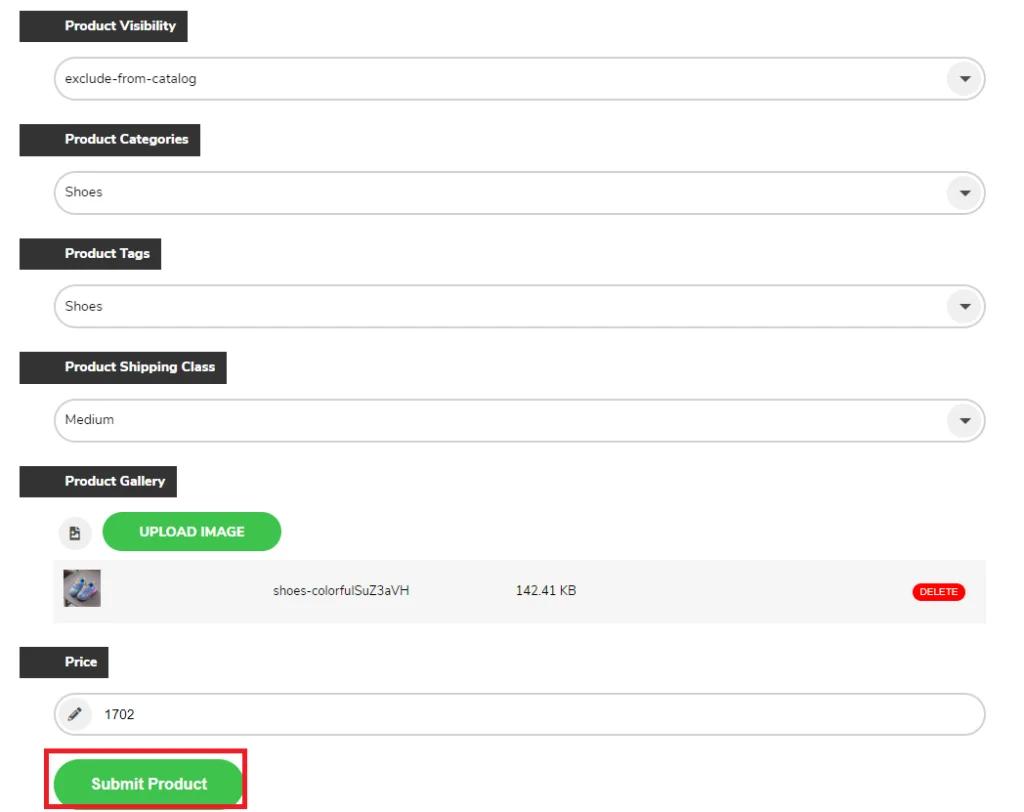
Wenn ein Benutzer das Formular ausfüllt und den Beitrag sendet. So wird das Formular aussehen.


Nachdem Sie das Formularfeld eingefügt und ausgewählt haben, klicken Sie auf „Produkt einreichen“.
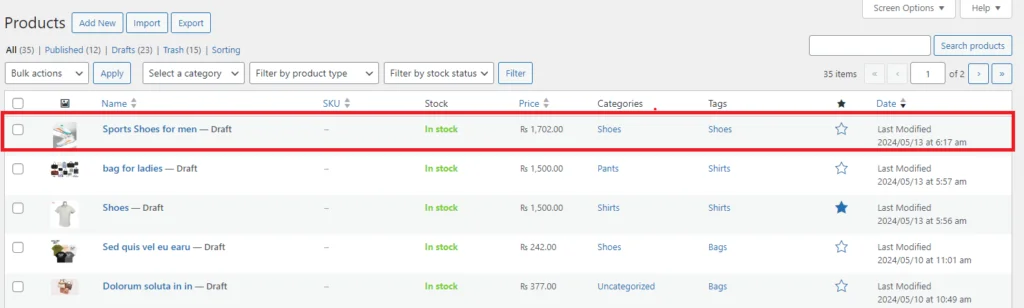
Gehen Sie nun zum Admin-Dashboard und klicken Sie auf das Produkt.
Wie Sie sehen können, wurde das über das Frontend übermittelte Produkt nun als Entwurf zum Produktbeitrag hinzugefügt.

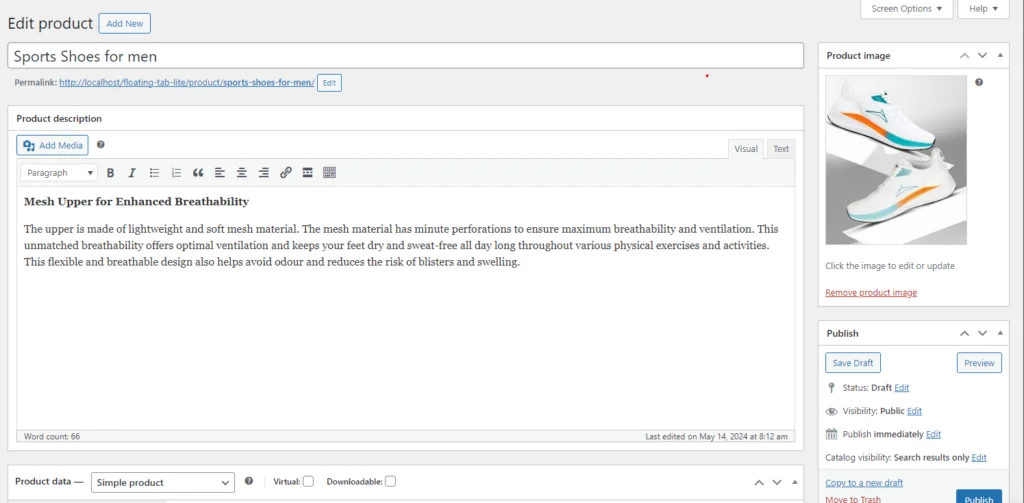
Klicken Sie nun darauf und bearbeiten Sie den Beitrag, den der Benutzer im Frontend eingereicht hat, und veröffentlichen Sie ihn.


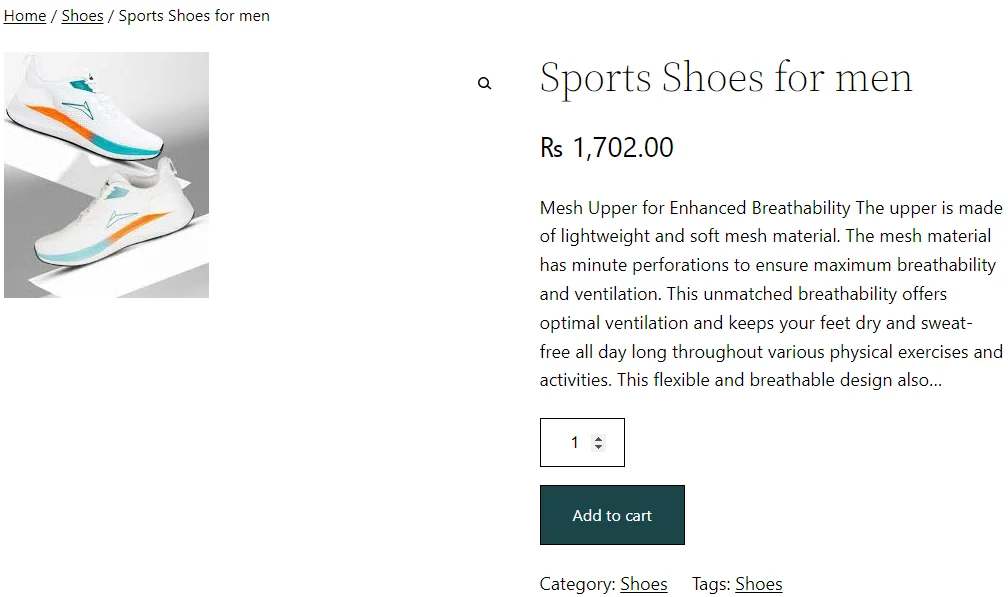
So sah das Produkt aus, als es veröffentlicht wurde.

Wenn Sie diese Schritte befolgen, können Sie ein WooCommerce-Produkt über das Frontend mithilfe des Frontend Post Submission Manager -Plugins nahtlos in Ihre WordPress-Site einreichen.
Abschluss
Zusammenfassend lässt sich sagen, dass die Aktivierung von Frontend-Produkteinreichungen in WooCommerce die Benutzereinbindung erheblich verbessern und die Erstellung von Inhalten optimieren kann. Durch die Verwendung von Plugins wie Frontend Post Submission Manager PRO können Benutzer Produkte nahtlos über das Frontend einreichen und so das Angebot Ihrer E-Commerce-Plattform bereichern. Wenn Sie die in diesem Leitfaden beschriebenen Schritte befolgen, können Sie den Übermittlungsprozess effizient einrichten und anpassen, sodass Benutzer über die Frontend-Oberfläche direkt Beiträge zu Ihrem Online-Shop leisten können. Dies verbessert die Benutzererfahrung und gibt Ihnen eine größere Kontrolle über benutzergenerierte Inhalte, was letztendlich zum Erfolg Ihrer WooCommerce-basierten Website beiträgt.
