SVG: Eine Einführung
Veröffentlicht: 2022-11-25Scalable Vector Graphics (SVG) ist ein XML-basiertes Vektorbildformat für zweidimensionale Grafiken mit Unterstützung für Interaktivität und Animation. Die SVG-Spezifikation ist ein offener Standard, der seit 1999 vom World Wide Web Consortium (W3C) entwickelt wird. SVG-Bilder und ihr Verhalten werden in XML-Textdateien definiert. Das bedeutet, dass sie durchsucht, indiziert, mit Skripten versehen und komprimiert werden können. Als XML-Dateien können SVG-Bilder mit jedem Texteditor erstellt und bearbeitet werden, werden aber häufiger mit Zeichensoftware erstellt.
Die Verwendung von Adobe Illustrator ist durch die Verwendung des Scalable Vector Graphics (SVG)-Formats genauso einfach wie die Verwendung von PNG oder JPG. Diese Methode ist sowohl mit IE 8 und Android Version 2.3 und höher als auch mit Windows 8 und niedriger kompatibel. Mit anderen Worten, die Verwendung eines Bildes als Hintergrundbild ist genauso einfach wie die Verwendung als Bild. Wenn der Browser no-svg nicht unterstützt, wird der no-svg-Klassenname zum html-Element hinzugefügt. Die Elemente, aus denen Ihr Design besteht, können mit CSS gesteuert werden, genau wie mit jedem anderen HTML-Element. Sie können ihnen als Teil des Pakets auch Klassennamen und spezielle Eigenschaften geben, die auf ihnen funktionieren. Um ein externes Stylesheet zu verwenden, müssen Sie ein <style>-Element in der SVG-Datei selbst haben.
Wenn Sie es in Ihren HTML-Code einfügen, wird die Seite leer. Die Daten-URL ist möglicherweise nicht die effizienteste Methode, um Dateigröße zu sparen, aber sie ist effizienter, da sie vorhanden ist. Sie können eine Konvertierung online mit einem kostenlosen Online-Konvertierungstool von Mobilefish.com durchführen. Base64 ist wahrscheinlich keine gute Wahl für diese Situation. Dies liegt vor allem am nativen Format. Diese Datei ist viel schneller und repetitiver als eine Base64-Datei; es reißt auch besser. grunticon organisiert einen Ordner. Die meisten Symbole sind SVG/PNG-Dateien, die in einer Anwendung wie Adobe Illustrator gezeichnet und in CSS konvertiert werden. Es gibt drei Dateiformate: Daten-URLs, Daten-uls und normale PNG-Bilder.
Scalable Vector Graphics (SVG) ist eine Art von Grafik. Ein Beispiel für SVG-Grafikdesign finden Sie im Web. Grafiken in XML werden mit SVG definiert. Jedes Element und Attribut in einer SVG-Datei kann animiert werden. SVG ist eine Empfehlung des World Wide Web Consortium (W3C).
In Scalable Vector Graphics (SVG) wird ein Symbol verwendet, um ein Vektorgrafikelement darzustellen. Mit HTML Canvas können Sie damit Grafiken und Animationen erstellen. Das Element symbol> definiert grafische Vorlagenobjekte, die durch das Element use> instanziiert werden können.
Was sind die verschiedenen Arten von SVG-Dateien ? Scalable Vector Graphics (SVG)-Dateien sind ein webfreundliches Dateiformat für Grafiken. Im Gegensatz zu pixelbasierten Rasterdateien wie JPEGs speichert eine Vektordatei Bilder basierend auf den Punkten und Linien eines Gitters.
Es ist nicht erforderlich, Vektordateien herunterzuladen, da SVG-Dateien webfreundlich sind. Während Rasterdateien wie JPEGs auf einer Pixelstruktur basieren, bestehen Vektordateien aus mathematischen Formeln, die Bilder basierend auf Punkten und Linien auf einem Gitter erzeugen.
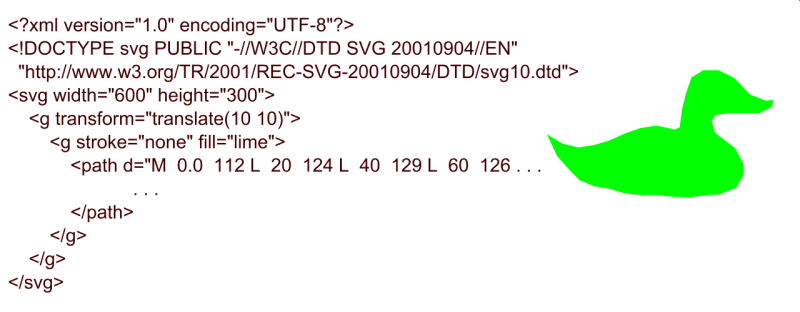
Wie wird das SVG-Tag im Code dargestellt?

Im Code wird eine SVG-Datei durch eine Reihe von XML-Tags dargestellt, die das Vektorbild definieren. Diese Tags werden verwendet, um die Formen, Linien und Farben zu erstellen, aus denen das Bild besteht. Die Tags können verschachtelt werden, um komplexere Bilder zu erstellen.
Ein SVG-Element ist ein Ebenenelement, das verwendet werden kann, um Text, Grafiken und Kreise auf einem Block zu generieren. Es verfügt über Methoden zum Zeichnen von Text, Kreisen und Kästchen. Die Fahrzeughöhe und -breite sind auf 150 bzw. 300 mm eingestellt.
SVG-Bilder eignen sich hervorragend für das Website-Design!
Diese Seite erfordert die Verwendung eines HTMLScripts; Bitte sehen Sie sich die folgende URL an, um den entsprechenden HTML-Code zu erhalten: [background] *circle *x50 *x50 *r50 *br> *br>
Wie kann ich den SVG-Code sehen?

Um den Code für eine SVG-Datei zu sehen, müssen Sie sie in einem Texteditor öffnen. Auf diese Weise können Sie den Code anzeigen und alle erforderlichen Änderungen vornehmen.
Wie kann ich das Svg-Symbol im Vs-Code sehen?
Wenn Sie VS Code verwenden, können Sie im Editor kein Bild einer SVG-Datei anzeigen. Das ist richtig. Markup und XML, aber HTML und der VS-Code-Code behandeln alle SVG-Dateien als Textdateien. Um es zu sehen, müssen Sie XSLT verwenden, um es zu rendern.
Wie zeige ich SVG in HTML an?
Um ein SVG-Bild in HTML anzuzeigen, müssen Sie das Tag verwenden und auf die SVG-Bilddatei verweisen. Sie können auch die Tags oder verwenden, um die SVG-Bilddatei direkt in das HTML-Dokument einzubetten.
Web Vector ist ein hervorragendes Werkzeug zum Entwerfen von Webgrafiken. Es ist einfach zu bedienen und kann verwendet werden, um HTML-Dateien in Vektorgrafiken im SVG- und PNG-Format zu konvertieren. Die SVG-Dateien können mit einer Vielzahl von Vektorgrafik-Editoren wie Inkscape bearbeitet werden.
SVG-Logo im HTML-Format
Platzieren Sie einfach die SVG-Datei im src-Attribut des Elements, das verwendet wird, um das Bild zurückzugeben. Um beispielsweise das obige SVG-Logo anzuzeigen, verwenden Sie den folgenden Code als Beispiel: br. Dieses Bild hat die URL *img src="logo.svg." Das Bild kann auch eine Höhe und Breite haben, die kein inhärentes Seitenverhältnis haben. Es ist wichtig zu beachten, dass sva-Dateien nicht von allen Browsern unterstützt werden. Die Liste der Browser, die SVG unterstützen, finden Sie hier.

Was ist ein SVG in HTML?
In HTML ist ein SVG ein XML-Element, mit dem Sie Vektorgrafiken im Browser zeichnen können. Das bedeutet, dass Sie sie ohne Qualitätsverlust skalieren und in der Größe ändern können.
Wenn Sie skalierbare Vektorgrafiken verwenden, erstellen Sie Grafiken, die skalierbare Vektorgrafiken sind. Diese Art von Bildformat ist einzigartig für Vektorgrafiken, die in Extensible Markup Language (XML) geschrieben sind, in der es kein Standardbildformat gibt. Die Verwendung eines sva-Bildes in CSS und HTML ist eine der vielen Optionen. In diesem Tutorial werden wir uns sechs verschiedene Methoden dafür ansehen. In diesem Video können Sie ein SVG als CSS-Hintergrundbild verwenden. Diese Methode, ähnlich der Einbettung von HTML-Dokumenten, erstellt einen Link zu einem Bild. Anstelle von HTML verwenden wir CSS für diesen Job und gehen den Prozess mit mehr Anpassung durch.
HTML ist eine weitere Option und kann verwendet werden, um ein Bild mithilfe einer .sva-Datei zu einer Webseite hinzuzufügen. Alle Browser mit Unterstützung für Scalable Vector Graphics (SVG) enthalten diese Funktion. Das HTML-Element ist eine weitere Möglichkeit, ein Bild in HTML und CSS zu verwenden, indem HTML verwendet wird. Das MDN empfiehlt Benutzern, die Funktion nicht zu verwenden, es sei denn, sie sind sich bewusst, dass die meisten modernen Browser keine Browser-Plugins mehr unterstützen.
Mit diesen Markups können Sie Schlüsselwörter, Beschreibungen und Links direkt zu den Markups hinzufügen, um sie SEO-freundlich zu machen.
Da SVG in HTML eingebettet werden kann, können sie zwischengespeichert, direkt mit CSS bearbeitet und für eine bessere Zugänglichkeit indiziert werden.
Da sie zukunftssicher sind, werden Browser sie auch in Zukunft unterstützen.
Sie sind skalierbar, was bedeutet, dass sie zur Erstellung großer und komplexer Grafiken verwendet werden können.
Diese Funktion erleichtert das Erlernen und Verwenden, sodass Sie mit weniger Aufwand mehr erreichen können.
Was ist ein SVG in HTML?
Scalable Vector Graphics (SVG), eine XML-basierte Auszeichnungssprache, ist eine Auszeichnungssprache, die zweidimensionale Vektorgrafiken beschreibt.
Wie verwende ich SVG in HTML?
Damit ein img>-Element eingebettet werden kann, müssen Sie wie erwartet das src-Attribut verwenden. Wenn Ihr SVG kein inhärentes Seitenverhältnis hat, muss es entweder ein Höhen- oder ein Breitenattribut haben. Bitte gehen Sie zum HTML-Bereich, falls Sie dies noch nicht getan haben.
Können Sie SVG in HTML konvertieren?
Wie kann ich SVG in HTML konvertieren? Nachdem Sie Ihre SVG-Datei hinzugefügt haben, können Sie auswählen, welche konvertiert werden soll, indem Sie sie nach rechts ziehen oder in den weißen Bereich klicken. Durch Klicken auf diese Schaltfläche können Sie ein Video konvertieren. Wenn Sie die HTML-Datei herunterladen möchten, nachdem sie von sva in html konvertiert wurde, müssen Sie warten, bis die Konvertierung abgeschlossen ist.
SVG-Code-Beispiel
Ein SVG-Codebeispiel wäre das Folgende: Dies würde ein blaues Rechteck mit einer schwarzen Umrandung erstellen.
Da HTML5 den Code eines sva-Bildes enthält, können wir es in ein HTML-Dokument einfügen. So kann per JavaScript auf die Elemente eines Bildes zugegriffen oder der Stil per CSS definiert werden. Wir werden in diesem Tutorial einige SVG-Quellen durchgehen, um ein Gefühl für die Grundlagen zu bekommen. In diesem Artikel betrachten wir den Mittelpunkt der Koordinatensysteme. Die viewBox koordiniert die Position der Bildelemente im Koordinatensystem in der Mitte des Koordinatensystems. Auch der Präsentationsaspekt unserer Formen steckt in uns. Anders als in HTML, wo das Fill-Attribut verwendet wird, um eine Farbe für eine Form anzugeben, verwenden wir das Fill-Attribut nicht, um eine Farbe für eine Form anzugeben.
Wir wissen bereits, wie die Füllung funktioniert, aber wir werden uns auch mit der Stroke-Linecap befassen. Die Linien können auf diese Weise verlängert werden. Darüber hinaus werden die Striche und die Strichbreite verwendet, um den Rand einer Form zu definieren. Die Positions- und Attributattribute, die die Form definieren, müssen noch im HTML vorhanden sein. Farben, Striche und Schriftattribute können in einigen Fällen nach CSS verschoben werden. Es ist eine gute Idee, Elemente zu gruppieren, aber wir mussten denselben Code fünfmal für jeden Flügel wiederholen. Eine Form kann auch definiert und wiederverwendet werden, zusätzlich zur Wiederverwendung durch ID. Hier definieren wir einen Zweig einer Schneeflocke und wenden dann verschiedene Drehbewegungen darauf an.
Wenn wir anfangen, Kurven zu verwenden, werden wir sehr stark im Pfadelement. Die quadratische Bezierkurve (Q) ist eine großartige Idee, wenn Sie eine Linie biegen möchten, aber sie ist oft zu klein, um flexibel zu sein. In einem kubischen Bezier (C) gibt es nicht nur einen Kontrollpunkt, sondern zwei. Im nächsten Artikel gehen wir darauf ein, wie man svas mit JavaScript interaktiv macht.
Warum SVG in Ihrem HTML verwenden?
Warum sva in Ihrem HTML verwenden? Zum einen ist SVG ein extrem leistungsfähiges und vielseitiges Werkzeug. Damit lassen sich Grafiken, Animationen und 3D-Modelle jeglicher Art erstellen. Aufgrund seiner XML-basierten Struktur können Sie den Code leicht an Ihre Anforderungen anpassen oder erweitern.
Da die meisten modernen Browser SVG unterstützen, ist es auch eine gute Idee, es in Ihrem HTML zu verwenden. Auch wenn Sie keinen Editor oder andere Tools haben, die SVG unterstützen, können Sie es trotzdem in Ihrem HTML verwenden.
SVG-Code-Viewer
Ein SVG-Code-Viewer ist ein Tool, mit dem Sie den Quellcode von Scalable Vector Graphics (SVG)-Dateien anzeigen können. Dies kann für Debugging-Zwecke oder zum Erlernen des Erstellens von SVG-Dateien nützlich sein.
