SVG-Codierung für Anfänger: Eine Schritt-für-Schritt-Anleitung
Veröffentlicht: 2023-02-19Das manuelle Codieren von SVG kann für diejenigen, die mit dem Code nicht vertraut sind, eine entmutigende Aufgabe sein. Es gibt jedoch ein paar Schritte, die den Prozess etwas vereinfachen können. Der erste Schritt besteht darin, die Struktur einer SVG-Datei zu verstehen. Eine SVG-Datei besteht aus drei Teilen: dem Kopf, dem Körper und dem Schwanz. Der Kopf enthält Informationen über die SVG-Datei, wie z. B. die Version und die Kodierung. Der Körper enthält den eigentlichen Inhalt der SVG-Datei, wie Formen, Farben und Text. Der Schwanz enthält Informationen darüber, wie die Datei gerendert werden soll, z. B. Breite und Höhe. Sobald Sie die Struktur einer SVG-Datei verstanden haben, können Sie mit dem Codieren der Datei beginnen. Als erstes müssen Sie eine neue Datei in Ihrem Texteditor erstellen. Anschließend müssen Sie den folgenden Code zum Kopf Ihrer Datei hinzufügen:  Dieser Code wird festgelegt die Breite und Höhe Ihrer SVG-Datei. Als Nächstes müssen Sie den folgenden Code zum Hauptteil Ihrer Datei hinzufügen:  Dieser Code erstellt Ein Rechteck. Sie können die Werte für Breite, Höhe, x und y ändern, um die Größe und Position des Rechtecks zu ändern. Schließlich müssen Sie den folgenden Code zum Ende Ihrer Datei hinzufügen:  Dieser Code wird Rendern Sie Ihre SVG-Datei. Sie können Ihre Datei in einem Webbrowser anzeigen, indem Sie die Datei in Ihrem Texteditor öffnen und auf die Schaltfläche „Vorschau“ klicken.
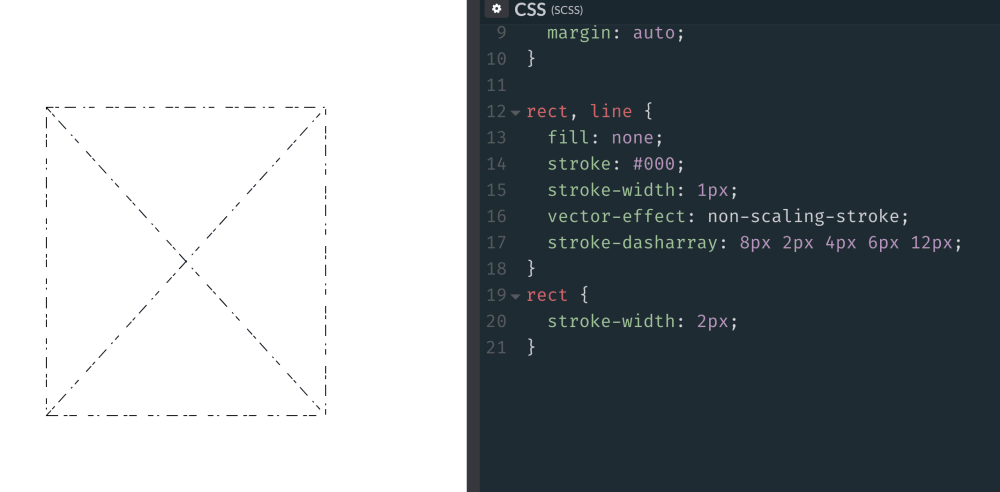
Es besteht keine Notwendigkeit, komplexe Symbole zu codieren; nur ein paar Codezeilen können für Ihre eigenen verwendet werden. Bei der Handcodierung werden alle notwendigen Grundlagen verwendet, einschließlich der Grundelemente. Wir beginnen gleich mit etwas grundlegendem HTML und CSS. Es gibt Ihnen ein gewisses Styling für die SVGs, die erstellt werden, und es gibt Ihnen auch ein Raster. Die hellsten Gitterlinien sind 10 x 10, während die dicksten Linien 100 x 100 sind. Wenn wir eine Linie mittlerer Dicke von einer Stelle zur nächsten verschieben, können wir das Objekt von einer Linie mittlerer Dicke nach unten verschieben als nächstes um 100x. Um sich auf die x- und y-Werte eines einzelnen Punktes zu beziehen, wird üblicherweise die Abkürzung (xy) verwendet.
Um ein linksbündiges Symbol zu erstellen, verwenden Sie das >line>-Element. Unsere erste Zeile wird 45 x 45 Pixel lang sein, aber wir werden einige zusätzliche Pixel an der Außenseite hinzufügen, indem wir einen 5 × 5-Strich verwenden. Die Zeilen müssen um 3 Schrägstriche nach rechts versetzt werden. Da durch den Strich keine zusätzlichen Pixel erzeugt werden, sind keine zusätzlichen Pixel zulässig. Sie sollten den Code für jedes Symbol hinzufügen, damit Sie wissen, um welches es sich handelt, wenn Sie zurückkehren. In der nächsten Entwicklung dieses Symbolelements verwenden wir die Polylinie des Elements. Es wird auf diese Weise verwendet, um ein nach rechts zeigendes Caretzeichen zu erstellen.
Wenn Sie mehr Code wünschen, verwenden Sie den folgenden Code: or. Das Ziel ist es, es in Verbindung mit ein paar Zeilen zu verwenden, um ein Browsersymbol zu erstellen. Ein Ellipsenelement erfordert ebenso wie Rechtecke vier Attribute; Im Gegensatz zu Rechtecken ähneln diese Attribute jedoch eher denen, die für das Element <ellipse.> erforderlich sind. Wenn wir das Polygonelement verwenden, können wir jede gewünschte Form erstellen. In diesem Schritt kombinieren wir es mit einer Ellipse, um ein Wiedergabesymbol zu erstellen. Das Pfadelement ist möglicherweise das komplexeste Element auf diesem Gebiet, aber es ist auch das anpassungsfähigste in Bezug auf die Erzeugung von Formen. Sie können Punkte und Linien erstellen, als würden Sie immer noch mit Papier arbeiten, ohne dass eine Automatisierung erforderlich ist.
Wir konzentrieren uns auf eine kleine Teilmenge der Pfadfunktionalität, um ein Symbol in dieser Klasse zu erstellen. Innerhalb des Elementbefehls folgt auf einen einzelnen Buchstaben wie M oder L eine Reihe von x- und y-Koordinaten. Damit Ihr Download-Symbolpfad Code ist, müssen Sie zuerst das leere Pfadelement einfügen:. Nachdem Sie jeden Befehl einzeln hinzugefügt haben, speichern und überwachen Sie den Fortschritt der Form, um zu sehen, wie sie erstellt wurde. Die Art und Weise, wie wir unsere Symbole in einem Online-Browser benutzerfreundlicher machen können, besteht aus zwei Optionen. Die erste Hälfte der Symbole wird in Gruppen unterteilt, während die zweite Hälfte in Symbole unterteilt wird. Alles, was wir tun müssen, ist, eines unserer Symbole in einen Ordner zu packen, der die >g>-Tags enthält.
Es wäre auch nützlich, wenn wir eine eindeutige ID für diese Gruppe bereitstellen könnten. Folglich verlässt sich ein Browser auf viewBox-Werte (die eine Gruppe nicht haben kann), um zu bestimmen, wie Symbole zu skalieren sind. Als Ergebnis sollte der entsprechende Symbolcode unten angezeigt werden. Symbole müssen am Anfang platziert werden. Wir können jetzt unsere Symbol-Icons genauso verwenden wie unsere Gruppen-Icons.
Wie codiert man SVG in HTML?

Um ein SVG in HTML zu codieren, müssen Sie das Element verwenden. Dieses Element definiert einen Container für SVG-Grafiken . Innerhalb des Elements können Sie die verschiedenen SVG-Formelemente verwenden, um Vektorgrafiken zu zeichnen.
Es ist eine Art von Grafik, die mit einem Vektor animiert werden kann. Extensible Markup Language (XML) ist die primäre Sprache, die verwendet wird, um diese Art von Bildformat zu erstellen. Es ist möglich, ein SVG-Bild in einer Vielzahl von CSS- und HTML-Methoden zu verwenden. Das Ziel dieses Tutorials ist es, sechs verschiedene Methoden zu behandeln. Dieser Artikel führt Sie durch den Prozess der Verwendung eines SVG als CSS-Hintergrundbild. Sie können ein bestimmtes Bild zu einem HTML-Dokument hinzufügen, indem Sie die gleiche Methode wie bei einem Bild verwenden. In der Zwischenzeit verwenden wir CSS anstelle von HTML und führen mehr Anpassungen durch.
Zusätzlich können HTML-Elemente verwendet werden. JPG und. VNG-Dateien, um ein Bild zu erstellen. Alle Browser, die den Scalable Vector Graphics (SVG)-Standard unterstützen, beinhalten die <object>-Funktion. Eine andere Möglichkeit, ein Bild in HTML und CSS zu verwenden, ist die Verwendung von HTML HTML. Da die meisten modernen Browser die Unterstützung für Browser-Plug-Ins entfernt haben, ist es im Allgemeinen keine gute Idee, sich auf HTMLs >embed> zu verlassen.
Einige CSS-Eigenschaften sind nur für SVG-Viewer verfügbar. Die folgende Tabelle vergleicht die SVG-Eigenschaften mit ihren CSS-Äquivalenten. Einige SVG-Eigenschaften sind nicht CSS-kompatibel. Diese Eigenschaften sind nicht Teil der CSS-Spezifikation und können nur mit SVG abgerufen werden. XML, das zur Strukturierung der Vector Markup Language (VML) verwendet wird, wird verwendet, um die Auszeichnungssprache zu definieren. Die HTML-Syntax kann auf HTML-Dokumente angewendet werden, die SVG-Inhalte enthalten. Einige SVG-Eigenschaften sind möglicherweise nicht mit HTML kompatibel. Das Füllattribut für Formen ist beispielsweise nicht gleichbedeutend mit dem Füllattribut in CSS. Bei der Verwendung von HTML können SVG-Inhalte auf vielfältige Weise verwendet werden, z. B. in einer Webseite. Um beispielsweise SVG-Inhalte einzubinden, können Sie eine Grafik als HTML-Dokument erstellen. Ein Beispiel hierfür ist das Einfügen von SVG-Inhalten in den Code einer Webseite, z. B. ein Stylesheet. Es handelt sich um eine neue Technologie, mit der optisch ansprechende und benutzerfreundliche Grafiken erstellt werden können. Diese Art von Code kann zum Erstellen von Webseiten verwendet werden, da er XML- und HTML-kompatibel ist.
Die Vor- und Nachteile der Verwendung von SVG in HTML
Was sind die Vor- und Nachteile der Verwendung von SVG in HTML?
Es ist eine XML-basierte Auszeichnungssprache, die es anpassungsfähig macht und an jedes Webprojekt angepasst werden kann; es ist auch eine HTML-freundliche Auszeichnungssprache. Die Möglichkeit, komplexe Grafiken mit SVG zu generieren, macht dies einfacher als andere Methoden.
Die Verwendung von SVG in HTML hat zahlreiche Nachteile, einschließlich der Tatsache, dass es schwer zu verstehen und zu codieren ist und dass Browser es nicht unterstützen. Außerdem können einige Browser SVG-Grafiken möglicherweise nicht richtig wiedergeben.
Wie programmiere ich eine SVG-Datei?
Es gibt keine definitive Antwort auf diese Frage, da es davon abhängt, welche Software Sie verwenden und was Ihr gewünschtes Ergebnis ist. Im Allgemeinen können Sie eine SVG-Datei jedoch mit verschiedenen Vektorgrafik-Softwareprogrammen programmieren oder die Datei mit einem Texteditor von Hand codieren.
Scalable Vector Graphics (SVG)-Dateien basieren auf XML und können von jedem Ort aus aufgerufen werden. Sie können Dateien direkt oder programmgesteuert mit den JavaScript-Tools zum Erstellen von SVG-Dateien generieren und bearbeiten. Wenn Sie keinen Zugriff auf Illustrator oder Sketch haben, ist Inkscape eine hervorragende Alternative. Weitere Informationen zum Erstellen von SVG-Dateien finden Sie im folgenden Abschnitt. Der Text einer SVG-Datei wird mit dem SVG-Code-Button generiert. Sie können auf den Texteditor zugreifen, wann immer Sie dazu aufgefordert werden. Sie können dies verwenden, um zu sehen, wie Ihre endgültige Datei aussehen wird, den Text daraus kopieren und einfügen oder einfach die anderen Teile kopieren und einfügen.
Die XML-Deklaration und Kommentare werden am Anfang einer Datei entfernt. Wenn Sie CSS oder JavaScript verwenden, um Ihre Formen zu animieren oder zu gestalten, ist es am besten, sie in Gruppen zu organisieren, die gemeinsam gestaltet oder animiert werden können. Sie werden mit ziemlicher Sicherheit nicht die gesamte Zeichenfläche (weißer Hintergrund) in Illustrator mit Ihrem eigenen Bildmaterial füllen können. Es ist wichtig, dass Sie die Zeichenfläche auf dem Bildmaterial platzieren, bevor Sie die Grafik speichern.
Seit seiner Einführung im Jahr 1998 ist das SVG-Dateiformat weit verbreitet und wird von den meisten gängigen Webbrowsern unterstützt. In Verbindung mit SVG können Sie Logos, Symbole, Infografiken und andere Grafiken mit einem hohen Detaillierungsgrad und einer Vielzahl von Formen und Farben erstellen. Es eignet sich auch gut zum Erstellen interaktiver Grafiken wie Animationen und interaktiver Diagramme. Die Verwendung von SVG zum Erstellen hochwertiger Grafiken für das Web wird immer beliebter. Die SVG-Arbeitsgruppe arbeitet derzeit daran, eine Reihe neuer Funktionen hinzuzufügen, darunter Unterstützung für Text, Schatten und Farbverläufe. Es ist gut geeignet, um einfache und elegante Grafiken zu erstellen, und seine Popularität wird nur wachsen, solange es einfach und elegant ist.
Was ist eine SVG-Codierung?

Ein SVG (Scalable Vector Graphics) ist eine Datei im Vektorbildformat, die im Jahr 2001 entwickelt wurde. Sie beschreibt zweidimensionale Grafiken und grafische Anwendungen im XML-Format. SVG-Dateien werden häufig zum Erstellen von Logos, Illustrationen und Symbolen verwendet. Aufgrund seiner geringen Dateigröße kann es problemlos im Internet übertragen werden.
Benutzerdefinierte Grafiken werden mit Adobe Illustrator, einem Vektorgrafikprogramm, erstellt. Benutzer können das Format-Dropdown auswählen und eine benutzerdefinierte SVG-Grafik speichern, wenn sie ein Bild im VNG-Format erstellen. Diese Methode der Datenbündelung, bekannt als Base64-Codierung, verbraucht eine erhebliche Menge an CPU-Speicherplatz. PDF hingegen kann rohe binäre Datenströme enthalten und ist überraschend effizient, wenn es programmgesteuert generiert wird. Vektorgrafiken können auch ohne Qualitätsverlust auf jede beliebige Größe skaliert werden, was sie zu einer ausgezeichneten Wahl für großformatige Grafiken macht.
SVG-Code-Beispiel
SVG-Codebeispiel? SVG ist ein XML-basiertes Vektorbildformat für zweidimensionale Grafiken mit Unterstützung für Interaktivität und Animation. Das folgende SVG-Codebeispiel zeigt ein einfaches SVG-Bild eines roten Kreises.
Da HTML5 dies unterstützt, können wir den Code eines sva-Bildes in ein HTML-Dokument einfügen. Mit anderen Worten, wir können auf Teile eines Bildes zugreifen und seinen Stil entweder in JavaScript oder CSS ändern. Um mehr über die Grundlagen in diesem Tutorial zu erfahren, werfen wir einen Blick auf einige SVG-Quellcodes . In diesem Artikel gehen wir darauf ein, wie man ein Koordinatensystem in Komponenten aufteilt. ViewBox definiert den Mittelpunkt des Koordinatensystems, in dem jedes Bildelement erscheint. Unsere Formen spiegeln zusätzlich zu ihren Präsentationsqualitäten die Merkmale wider, die wir zeigen. Das fill-Attribut bestimmt die Farbe einer Form im Gegensatz zum background-color-Attribut, das in HTML verwendet wird.
Wir kannten bereits die Füll- und Stricheigenschaften, aber jetzt haben wir auch eine Stroke-Linecap. Auf diese Weise können wir die Leitungsobergrenze erhöhen. Um einen Rahmen für eine Form zu erstellen, verwenden wir Striche und Strichbreite. Die Positionsattribute und Attribute, die die Form definieren, müssen noch in HTML vorhanden sein. Wir können jedoch die Farben, Striche und Schriftelemente in CSS verschieben. Ein guter Trick besteht darin, Elemente zu gruppieren, aber wir mussten den gleichen Code für jeden Flügel fünfmal wiederholen. Wir können auch eine Form nach ID bilden und wiederverwenden, indem wir einen Zweig einer Schneeflocke definieren und ihn dann sechsmal drehen.
Wenn wir zuerst Kurven verwenden, gewinnen wir viel Macht über das Pfadelement. Wenn wir eine Linie biegen möchten, können wir die quadratische Bezierkurve (Q) verwenden, aber sie ist nicht immer flexibel genug. Wenn Sie ein kubisches Bezier (C) verwenden, ist es nicht nur ein Kontrollpunkt, sondern zwei. Im nächsten Artikel gehen wir darauf ein, wie man sva-Bilder mit JavaScript interaktiv macht.
3 Tipps zur Verwendung von SVG
SVG ist in einer Vielzahl von Formaten verfügbar. Sie können Ihre Vektorgrafiken auf eine Website hochladen und anderen erlauben, sie als Bilddateien herunterzuladen, oder Sie können sie in Ihren Webanwendungen verwenden, um benutzerdefinierte Menüs, Schaltflächen oder andere UI-Elemente zu erstellen. Es ist auch ein ausgezeichnetes Werkzeug zum Erstellen von Illustrationen für Bücher, Zeitschriften und andere Printpublikationen. Zunächst müssen Sie zunächst ein XML-Dokument erstellen, um mit der Verwendung von SVG beginnen zu können. Anschließend können Sie Ihre Vektoren mit dem svg-Tag hinzufügen. Einfache Formen können auch mit den Ellipse- und Rect-Tags erstellt werden. Bei der Arbeit mit sva sind einige Dinge zu beachten. Denken Sie zunächst daran, dass SVG eine XML-basierte Sprache ist, daher müssen Sie die richtigen Tags verwenden, um Ihre Grafiken darzustellen. Schließlich geben Sie Ihren Grafiken die richtigen Abmessungen, damit sie richtig angezeigt werden können. Wenn Ihr Browser SVG nicht unterstützt, fügen Sie bitte ein Fallback-Bild hinzu. Wenn Sie gerade erst mit SVG beginnen, bringt Ihnen unser Leitfaden alles bei, was Sie wissen müssen.
SVG-Code-Generator
Es gibt verschiedene Möglichkeiten, SVG-Code zu erstellen. Eine Möglichkeit ist die Verwendung eines Vektorgrafik-Editors wie Adobe Illustrator oder Inkscape. Eine andere Möglichkeit ist die Verwendung eines Code-Editors wie Atom oder Sublime Text. Eine weitere Möglichkeit besteht darin, ein webbasiertes Tool wie das unter http://svg-edit.googlecode.com zu verwenden.
Es gibt eine Vielzahl großartiger SVG-Hintergrundgeneratoren, die an einem Ort verwendet werden können. Tabbied, ein kleines Programm, generiert geometrische Kritzeleien aus vorgefertigten Preset-Dateien. Für einfache und komplexe Effekte bietet JustCode eine Vielzahl von SVG-Filtern. Mit dem SVG Color Matrix Mixer von Rik Schennink können Sie ganz einfach komplexe Farbmatrixfilter erstellen. Die Muster von HeroPatterns werden wiederholt, wenn sie mit einem Hintergrundbild, einer Kachel oder einer Textur verwendet werden. Mit Hilfe von Squircley kann jede Art von Bild mit organischen Formen erstellt werden. Haikei verfügt über alle Funktionen eines voll ausgestatteten Tools mit Assets, die in einer Vielzahl von Formaten wie SVGs und PNGs verfügbar sind.

Wenn Sie den Kumiko-Generator verwenden, werden winzige Stücke in Mustern angeordnet, die durch Einfügen in ein Gitter hergestellt werden können. Ein weiteres beliebtes Werkzeug zur Textbearbeitung ist das Verziehen, Biegen oder Verzerren des Textes. Mit dem SVG Path Visualizer können Sie visualisieren, wie eine Illustration auf dem Bildschirm gezeichnet wird. Ein SVG-Pfad kann eingegeben werden, und das Tool erklärt die Magie, die hinter den Kulissen passiert. Der SVG Cropper von Maks Surguy ist eine ausgezeichnete Alternative für diejenigen, die ihre Ernte lieber individuell gestalten möchten. Eines der einfachsten verfügbaren Online-Tools ist SVG to JSX, das über die URL-Leiste installiert und als aPWA verwendet werden kann. Es ist möglich, mit dem Favicon Maker Buchstaben- und Emoji-basierte Favicons zu erstellen, die SV oder PNG sein können.
Sie können das Sprite-Tool verwenden, um ein Sprite zu erstellen, indem Sie Dateien ablegen, und es wird Ihr SVG optimieren und ein Sprite damit erstellen. Sie können Pfade sowie zusammengesetzte Animationen animieren, übergehen und morphen, indem Sie einfachen Text direkt vor Ihnen verwenden. Wenn Sie nach hochwertigen Animationen suchen, die After Effect ähneln, sollten Sie sich Lottie unbedingt sowohl im Internet als auch auf der mobilen Plattform ansehen. Es gibt ein Node.js-Tool namens SVGO, das während des Build-Prozesses konfiguriert und verwendet werden kann. Es gibt zahlreiche Möglichkeiten, eine Genauigkeitsstufe anzugeben, und Sie können auch eine Funktion auswählen, die Sie aus SVGs entfernen möchten. Es gibt jedoch eine andere Methode, die die Codekomponente nicht enthält, die als Iconset bezeichnet wird.
So erhalten Sie einen SVG-Code aus einer SVG-Datei
Es gibt mehrere Möglichkeiten, SVG-Code aus einer SVG-Datei zu erhalten. Eine Möglichkeit besteht darin, die Datei in einem Texteditor zu öffnen und den Code zu kopieren. Eine andere Möglichkeit besteht darin, ein Tool wie Inkscape zu verwenden, um die Datei zu öffnen und den Code zu exportieren.
In vielen Fällen kann der HTML-Code einer SVG-Datei als sehr nützliche Eingabe dienen. In diesem Tutorial zeigen wir Ihnen, wie Sie den HTML-Code in wenigen einfachen Schritten aus einer beliebigen sva-Datei extrahieren. Sie können Ihr Bild einfach mithilfe der .sva-Datei hochladen. Um den Code aus der Datei zu kopieren und in den Code-Editor einzufügen, müssen Sie zuerst die Datei kopieren und einfügen. Indem Sie den Code ändern, können Sie Ihr Symbol perfekt in Ihr Design einfügen, das viel flexibler ist als ein Bild. Wenn Sie eine Farbe auswählen, löschen Sie alle Füllmarkierungen, die dieser Farbe entsprechen, mit Ausnahme der ersten, da dies dazu führt, dass die Farbe mit dem Text übereinstimmt. Die erste Textzeile wird mit aktueller Farbe gefüllt.
Code-Svg-Symbol
Ein SVG-Codesymbol ist ein Symboltyp, der skalierbare Vektorgrafiken verwendet, um ein Codesymbol anzuzeigen. Das Symbol kann verwendet werden, um eine Vielzahl unterschiedlicher codebezogener Konzepte darzustellen, einschließlich Programmierung, Codierung, Softwareentwicklung und mehr.
Neben Bildern verleihen Symbole und andere Mediendateien einer Website Charakter. Das Vorhandensein von Illustrationen ist eine viel angenehmere Erfahrung für die Besucher. Es ist kein Geheimnis, dass Webseiten häufig Symbole oder Illustrationen von schlechter Qualität aufweisen. Indem Sie den HTML-Code Ihrer SVG-Dateien verwenden, können Sie die Qualität Ihrer Symbole verbessern. Sie können auch Ihre eigenen SVGs codieren oder dafür Software wie Illustrator verwenden. Um den HTML-Code des Symbols zu kopieren, suchen Sie einfach danach, passen Sie die Größe an (machen Sie es nicht farbkodiert) und starten Sie dann das CMS. Sie können Ihr SVG-Logo auch in einer Logobank wie WorldVectorLogo speichern.
Wenn Sie das eingebettete Element eingeben, werden Sie aufgefordert, Ihren Artikel zu codieren. In diesem Abschnitt wird der Code für das Symbol, das von einer der vorherigen Websites abgerufen wurde, eingefügt. Sie können die Größe des Symbols ändern, indem Sie die Breite und Höhe des Codes eingeben.
Wie erhalte ich den SVG-Code für ein Symbol?
Um den HTML-Code Ihres SVG-Symbols zu kopieren, wählen Sie im Abschnitt SVG-Optionen Inline und dann die Illustration aus. Alles, was Sie tun müssen, ist den Code zu kopieren und einzufügen. Sie können auch Ihr eigenes SVG mit Softwareprogrammen wie Illustrator entwerfen.
Wie verwenden Sie SVG-Symbole in HTML?
Das Tag svg> /svg> kann verwendet werden, um ein SVG-Bild direkt in das HTML-Dokument einzufügen. Mithilfe von VS-Code oder Ihrer bevorzugten IDE können Sie ein SVG-Bild erstellen, das dann kopiert und in das Textelement Ihres HTML-Dokuments eingefügt werden kann. Sie sollten in der Lage sein, Ihre Website genau so aussehen zu lassen wie in der Demo unten, wenn alle Verfahren korrekt befolgt werden.
Können SVG-Dateien als Symbole verwendet werden?
Skalierbare Vektorgrafiken oder SVGs sind Vektorgrafiken, die als Symbole auf Ihrer Website verwendet werden können, da es sich um eine Art Vektorgrafik handelt. Wenn die Qualität der Vektoren nicht beeinträchtigt wird, können sie auf jede beliebige Größe skaliert werden. Sie werden Ihre Website nicht verlangsamen, da sie klein sind und sich gut komprimieren lassen.
SVG-Code zu Png
Es gibt einige Möglichkeiten, SVG-Code in PNG umzuwandeln. Eine Möglichkeit ist die Verwendung eines Online-Konverters, der mit einer schnellen Suche leicht gefunden werden kann. Eine andere Möglichkeit ist die Verwendung eines Adobe-Programms wie Illustrator, das eine „Speichern unter“-Option für PNG-Dateien bietet.
Darüber hinaus kann auf andere Weise der SVG To Png Converter gefunden werden, der weiter unten in einem späteren Abschnitt besprochen werden kann. Da sie beide transparent sind, eignen sich PNGs und sva-Dateien hervorragend zum Erstellen von Online-Logos und -Grafiken. Wenn Sie Pixel und Transparenz verwenden möchten, sind PNGs eine ausgezeichnete Wahl. Sie können SVG-Dateien sowohl mit Silhouette als auch mit Cricut erstellen. JPG- und PNG-Bilder können mit den JPG- oder PNG-Konvertierungstools in SVG-Dateien konvertiert werden. Adobe Photoshop ist der beste Weg, um SVG in PNG-Bilder zu konvertieren. Konvertieren Sie Ihre SVG-Datei in PNG und verwenden Sie sie für verlustfreie Komprimierung, Bildauflösung und eine kleinere Dateigröße.
Obwohl es am besten in Vektorgrafiken und Logos verwendet wird, ist es nicht immer die beste Wahl für Rasterdateien. Aufgrund ihrer höheren Auflösung als alle anderen Bildformate sind sie eine ausgezeichnete Wahl für rasterbasierte transparente Dateien. PNGs können auch verwendet werden, um Elemente hinter anderen Elementen anzuzeigen, indem Alphakanäle verwendet werden, was nützlich ist, wenn Sie Elemente transparent anzeigen möchten.
Png zu SVG: Wandeln Sie Ihre Bilder ganz einfach um
Es gibt auch ein kostenloses Online-Tool, mit dem png2svg generiert werden kann.
SVG-HTML
SVG ist ein Vektorgrafik-Bilddateiformat, mit dem Entwickler und Designer qualitativ hochwertige, skalierbare Grafiken und Illustrationen für das Web, den Druck und andere Zwecke erstellen können. HTML ist die Standardauszeichnungssprache zum Erstellen von Webseiten und Webanwendungen. SVG-Dateien können mit jedem Texteditor erstellt und bearbeitet werden, sie müssen jedoch mit der Dateierweiterung .svg gespeichert werden. SVG-Dateien können in allen gängigen Webbrowsern angezeigt und mit jeder Vektorgrafik-Bearbeitungssoftware erstellt und bearbeitet werden.
Eine SVG-Sprache ist eine XML-Sprache, die 2D- und grafische Anwendungen beschreibt. Es ist besonders nützlich in Vektordiagrammen wie Tortendiagrammen, zweidimensionalen XY-Koordinatensystemen usw. Die meisten Webbrowser unterstützen jetzt SVG, das PNG, GIF und JPG ähnelt. Für die Anzeige von svega im Internet Explorer sind möglicherweise Viewer für Adobe svg erforderlich. In diesem HTML5-SVG-Beispiel wird ein radialer Farbverlauf mit dem „ellipse“-Tag definiert und eine Ellipse mit dem „radialGradient“-Tag gezeichnet. Als Ergebnis wird die folgende HTML5-fähige Version von Firefox angezeigt.
SVG-Pfad
Ein SVG-Pfad ist eine Vektorgrafikform, die auf einem Bildschirm oder in einem Dokument gezeichnet werden kann. Es ist in einem Standard-XML-Dateiformat definiert, das sowohl für Menschen als auch für Maschinen lesbar sein kann. Die Pfaddaten bestehen aus einer Liste von Befehlen und Parametern, die die Form definieren.
svg.path-Objekte werden vom SVG.path-Befehl verwendet, um die Pfadbefehle anzugeben. Im Pfadsegment gibt es vier Objekte: eine Linie, einen Bogen, einen Würfel und einen Bézier. Es gibt auch eine Path-Klasse, die sofort nach einer Reihe von Pfadsegmenten erscheint. Die Länge eines Pfads oder Segments kann mit der Funktion.length() berechnet werden. Diese Technik verwendet eine geometrische Annäherung, die für einige Klassen ziemlich langsam sein kann. Sie können änderbare Sequenzen ausschneiden und anhängen, indem Sie sie schneiden und anhängen. Sie können keine ungültigen Pfade erstellen, ohne vorher eine gesetzliche Genehmigung einzuholen.
Es ist vernünftig, jedes Segment nach hinten zu ziehen, um es vernünftig nach vorne zu ziehen. Die Pfadbearbeitungsmethoden müssen möglicherweise in Zukunft geändert werden, um Konsistenz zu gewährleisten, und diese Änderung muss in zukünftigen Versionen vorgenommen werden. Python Version 5.0.1 wurde im Februar 2017 veröffentlicht. Die Befehlszeile Vertikal/Horizontal wurde verbessert, um sie auf dem neuesten Stand zu halten. Nach der Konvertierung von SVG-Pfadtexten generiert nun jedes Segment seinen eigenen Segmenttext. Die neue Python-Mindestversion ist 3.7. Python 2 wird die Generation von 3.5 bis 3.6 nicht mehr unterstützen.
Python kann jetzt mit collections.abc importiert werden, was es mit Python Version 3.9 kompatibel macht. Es gibt noch keine Unterstützung für Jython. Allerdings werden jetzt die Python-Versionen 3.7 und 3.8 unterstützt. Teilpfade werden nicht mehr zusammengeführt, wenn sie miteinander verbunden sind, und geparste Befehle sind nach dem Analysieren immer noch vorhanden. Die rekursive Berechnung der Segmente CubicBezier und Arc wurde nun implementiert und endet, sobald eine bestimmte Genauigkeit erreicht ist.
Pfade in HTML
Der Pfad, zu dem das d-Attribut verwendet wird, wird durch das D-Attribut definiert. Pfadbefehle sind solche Befehle, die einen Befehlsbuchstaben und Zahlen enthalten, die die Parameter des Befehls darstellen. Als Ergebnis dieses Befehls werden die Koordinaten, an denen der Moveto-Befehl ausgeführt wurde, so geändert, dass sie auf einen neuen Unterpfad zeigen.
SVG-Tutorial
Ein SVG-Tutorial ist eine Online-Ressource, die Schritt-für-Schritt-Anleitungen zum Erstellen und Bearbeiten von Scalable Vector Graphics (SVG)-Bildern enthält. SVG ist eine Art von Vektorbild, das ohne Qualitätsverlust auf jede beliebige Größe skaliert werden kann. Dies macht es ideal für den Einsatz auf Websites und Anwendungen, bei denen die Größe von Bildern häufig geändert werden muss.
Bei SVG (kurz für Scalable Vector Graphics) gibt es viel zu lernen. Obwohl es in den frühen 2000er Jahren standardisiert wurde, hat die mangelnde Unterstützung durch schlechte Browserunterstützung (insbesondere Internet Explorer) verhindert, dass SVG im Laufe der Jahre an Popularität gewann. Das direkte Einbetten von SVG direkt in HTML funktioniert zum Zeitpunkt des Schreibens nur in den neuesten Browsern. Meistens müssen Sie den Code nicht bearbeiten; Sie müssen jedoch Tools wie Figma oder Sketch verwenden. Wenn Sie sie in ein img-Tag einfügen, zeigt Ihr Browser sie automatisch an, genau wie bei anderen Bildformaten. Für Inline-Bilder muss die HTML5- und XHTML-Syntax verwendet werden. Sie können eine Reihe von Elementen mit dem g-Element gruppieren, einschließlich des Ansichtsfensters und der Ansichtsbox.
Mit dieser Methode können Sie ein neues Koordinatensystem innerhalb der SVG-Leinwand erstellen. Sie können beispielsweise Punkt 0, 0 verwenden und nur eine 100 x 100 Pixel große Leinwand anzeigen. Wenn die Leinwand 100 erreicht, wird es einen weiteren Abschnitt davon geben. Stilattribute können für jede Art von SVG-Element verwendet werden, genauso wie HTML-Tags für jede Art von HTML-Element verwendet werden können. Trotz der Art des Formulars ist es nicht möglich, jede CSS-Eigenschaft so zu implementieren, wie Sie es erwarten würden. Fill kann auch als Elementattribut verwendet werden, um beispielsweise die Farbe eines Textelements zu ändern. Dies geschieht in HTML und CSS.
Sie können zur entsprechenden Daten-URL gelangen, indem Sie das Feld Zeichenfolgen ändern. Das Hinzufügen von CSS zu einem CDATA kann auch ein externes Stylesheet enthalten. Wenn die Seite vollständig geladen wurde, können Sie das JavaScript zuerst einfügen und es in ein Ladeereignis einschließen. Wenn Sie mit dem SVG interagieren können (das SVG ist im HTML eingebettet), können Sie jedes Attribut mit JavaScript ändern. In diesem Fall wird ein XHTML-Dokument verwendet, aber es kann auch HTML5 verwendet werden (Dokumente mit >!DOCTYPE html). Es kann Fälle geben, in denen einige Dienste oder Apps die Annahme einer ungültigen XML-Datei ablehnen, weil sie in einem ungültigen Format geschrieben ist Informationen zu fehlender Unterstützung, verwenden Sie Bibliotheken wie Modernizr.
Welches Programm kann ich verwenden, um SVG zu erstellen?
Adobe Illustrator gilt weithin als eines der besten Programme zum Erstellen von SVG-Dateien. Die Bildverfolgung ist die Methode, mit der Bitmap-Bilder in SVG-Dateien umgewandelt werden. Über das Menü Fenster können Sie auf die Werkzeugpalette zugreifen.
SVG-Symbole
SVG-Symbole sind Symbole, die im SVG-Format (Scalable Vector Graphics) erstellt wurden. Dieses Format ist ein XML-basiertes Vektorbildformat, das sowohl statische als auch animierte Bilder zulässt. SVG-Symbole können mit einer Vielzahl von Software erstellt werden, z. B. Adobe Illustrator, Inkscape oder sogar Microsoft Paint. Diese Symbole können auf Websites, in Apps oder sogar auf Druckmaterialien verwendet werden.
Die eXtensible Markup Language (XML) ermöglicht die Erstellung von Vektorgrafiken in Scalable Vector Graphics (SVG). HTML5-SVGs enthalten kein Pixelbild mit fester Größe, sondern einen XML-Codeblock, der direkt im Browser gerendert wird. Bilder sind viel sichtbarer und geben viel mehr Informationen als Worte. Als Tamagotchis, iMacs und Palm Pilots ungefähr zur gleichen Zeit wie SVG-Bilddateien auf den Markt kamen, mussten wir noch webbasierte Bilddateien entdecken. Es ist nicht ungewöhnlich, dass Webbrowser SVG-Formate nicht unterstützen. Vor 2017 unterstützten Browser kein SVG-Rendering. Da es sich um Vektoren handelt, haben Sie keine Probleme beim Skalieren, wenn Sie eine Symbol-Webschriftart oder ein SVG verwenden.
Es ist viel einfacher, Symbole mit vorgefertigten Symbolen zu entwerfen. Wenn Sie mehr Vielseitigkeit wünschen, wählen Sie eine SVG-Datei. Ein SVG-Icon kann von Hand oder mit einem Tool erstellt werden. Ein virtuelles Zeichenbrett wird verwendet, um Symbole mit einem Vektorbildprogramm zu zeichnen. Nach dem Exportieren Ihrer.svg-Datei ist alles vorbei. Auf dieser Evernote-Liste finden Sie auch fertige SVG-Symbole. Die Höhe und Breite einer Form definieren ihre Abmessungen, während die Position von X und Y ihre Position definiert. Außerdem können Sie Klassennamen in einer separaten Stylesheet-CSS-Datei angeben und den Stil für jedes Element in den >svg>- oder >rect>-Elementen definieren. Mit dieser Option können Sie die Farbe der Symbole ändern, indem Sie die Hintergrundfarbe direkt aus dem Ycode-No-Code-Builder auswählen.
SVG-Icons erstellen: Tipps und Tricks
Wenn Sie eine SVG-Datei und ein Symbol im selben Verzeichnis speichern, wird es als separate Datei im Dokumentverzeichnis angezeigt.
Mit Hilfe einiger verschiedener Softwaretools können Sie ganz einfach SVG-Symbole erstellen. Es ist möglich, Icons zu erstellen und sie mit Tools wie IcoMoon oder SvgEdit als SVG-Dateien zu exportieren. Wenn Sie einen Vektorbildeditor wie Adobe Photoshop, Illustrator oder Inkscape verwenden, können Sie Ihre Symbole sogar als SVG-Dateien exportieren.
Es ist wichtig, die Proportionen und den Maßstab des SVG-Symbols zu berücksichtigen, bevor Sie es erstellen. Im Allgemeinen ist es akzeptabel, jede gewünschte Form oder Farbe zu verwenden, aber es ist wichtig sicherzustellen, dass das Symbol die richtige Größe und Position für den Zweck hat, für den es verwendet werden soll. Ein kleineres Symbol für eine Website kann auf einer Seite in erscheinen Gegensatz zu einem App-Icon.
Symbole können für eine Vielzahl von Zwecken verwendet werden, einschließlich Website-Grafiken und App-Symbole. Beim Entwerfen eines SVG-Symbols ist es wichtig, den Maßstab und die Proportionen des Symbols zu berücksichtigen.
