SVG-Datumspositionierung
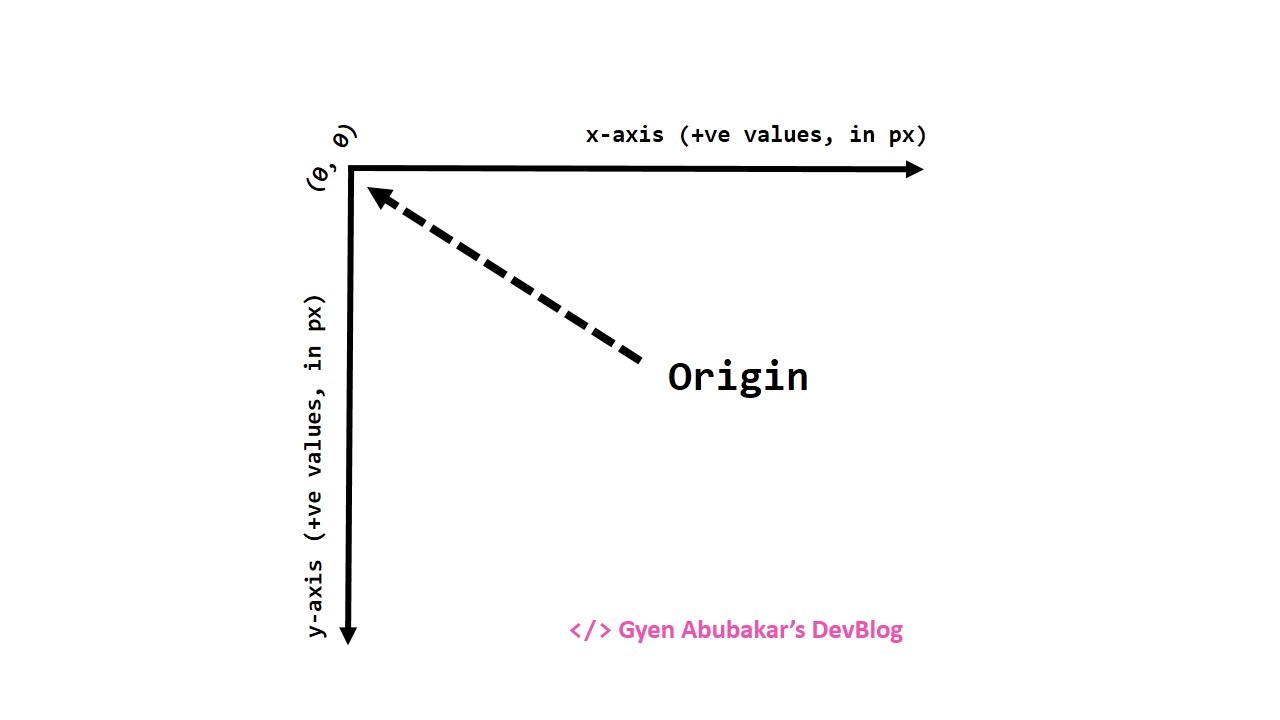
Veröffentlicht: 2023-01-16Die Datumspositionierung in SVG ist der Vorgang des Festlegens des Koordinatensystems eines SVG-Bildes. Das Bild kann in einem beliebigen zweidimensionalen Raum positioniert werden, indem die x- und y-Attribute des Wurzelelements des Bilds festgelegt werden. Das Koordinatensystem ist standardmäßig auf die obere linke Ecke des Bildes eingestellt.
Was sind Koordinaten auf SVG?

Es gibt zwei Arten von Koordinatensystemen, die in SVG verwendet werden können: das kartesische Koordinatensystem und das Polarkoordinatensystem. Das kartesische Koordinatensystem ist das gebräuchlichste und verwendet einen Satz von x- und y-Achsen, um Positionen anzugeben. Das Polarkoordinatensystem verwendet eine Reihe von Winkeln und Entfernungen, um Positionen anzugeben.
Mithilfe von SVG-Bildern können Sie zweidimensionale Grafiken, Diagramme und Illustrationen für Websites erstellen. Als Vektordateien können sie verkleinert oder vergrößert werden, ohne an Auflösung zu verlieren. Darüber hinaus können sie mit einem Texteditor oder einer Zeichensoftware bearbeitet werden.
Wofür steht SVG?
Das Dateiformat Scalable Vector Graphics (SVG) ist ein webfreundliches Dateiformat, das von jedem Computer aus angezeigt werden kann. Vektordateien, wie JPEG-Dateien, speichern Bilder in mathematischen Formeln, die auf Punkten und Linien auf einem Raster basieren.
Warum SVG das beste Format für Webgrafiken ist
Webgrafiken werden mit der Einführung von SVG als Format immer ausgefeilter und lebendiger. Aufgrund seiner geringen Dateigröße, Veränderbarkeit und unbegrenzten Skalierbarkeit ist es eine ausgezeichnete Wahl für jedes Webprojekt.
Wie zentriere ich einen Pfad in SVG?
Um den Pfad zu zentrieren, verwenden Sie das svg viewBox-Attribut . Dies ist besonders nützlich, wenn Sie viele Pfade in der SVG-Datei haben, da Sie sie nicht alle konvertieren müssen. Ihr Beispiel wäre viewBox=“0 15.674 144 144″, genauso wie Pauls Antwort wäre.
So zentrieren Sie einen Vektor in einem SVG-Dokument
In einem SVG-Dokument kann eine Methode zum Zentrieren eines Vektors gefunden werden. Zunächst müssen die Knotenpunkte des Vektors lokalisiert werden. Diese befinden sich in der oberen linken Ecke des Vektors vor dem Ansichtsfenster. Die transform-Eigenschaft kann dann verwendet werden, um den Vektor um seinen Mittelpunkt zu drehen.
Was ist eine SVG-Viewbox?

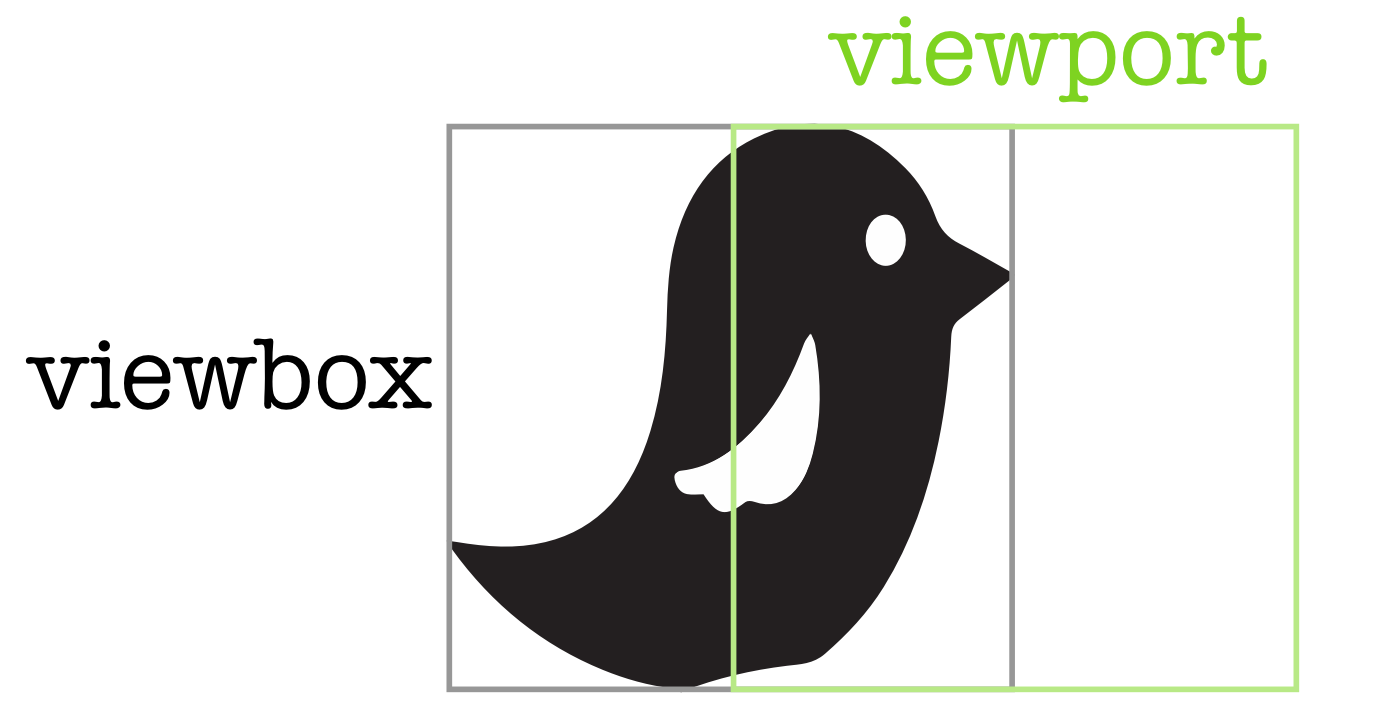
Eine SVG-ViewBox ist ein Attribut, mit dem Sie angeben können, dass ein bestimmter Satz von Grafiken gestreckt wird, um in ein bestimmtes Containerelement zu passen. Wenn der Wert als Prozentsatz angegeben wird, ist er relativ zur Größe des Eigentümers des Elements.
Nehmen wir an, wir haben ein Vogelbild, das genau richtig für ein SVG ist, füllen wir es mit einem beliebigen Container aus. Wenn die viewBox dieses Bilds richtig eingestellt ist, wird es auf seine Containerabmessungen skaliert. Mit der viewBox können wir auch einen Teil eines Bildes ausblenden, was beim Erstellen von Animationen sehr nützlich sein kann. Es ist ein sehr nützliches Werkzeug, wenn es darum geht, unsere Bilder zuzuschneiden. Es wird verwendet, um eine animierte Wolke zu erstellen, die sich damit über den Himmel bewegt. Diese Animation ist ziemlich einfach zu animieren, sobald der min-x-Wert der viewBox geändert wurde. Da dies überwältigend sein kann, habe ich „konserveRatioAspect“ aus diesem Artikel entfernt.
Was bedeutet Viewbox in SVG?
ViewBox gibt die Position und Dimension eines SVG-Ansichtsfensters im Benutzerbereich an. Das Attribut viewBox liegt in einem Listenformat vor und enthält vier Werte: min-x, min-y, width und height.
Braucht SVG eine Viewbox?
Die Viewbox ist wie ein zweiter Satz virtueller Koordinaten , und alle Vektoren innerhalb des SVG können sie verwenden; Alles, was Sie tun müssen, ist, die Höhe, Breite und andere Eigenschaften der SVG-Datei zu ändern, ohne das Innere zu beeinträchtigen. Es ist viel einfacher, SVGs mit einer viewBox zu erstellen. Ein SVG würde niemals erstellt werden, wenn es kein Element hätte.
Wie passe ich die SVG-Viewbox an?
Stellen Sie die viewBox auf auto ein, wodurch Sie eine von zwei Höhen- oder Breitenoptionen auswählen können. Das Seitenverhältnis wird so angepasst, dass es mit dem gesamten Seitenverhältnis der viewBox übereinstimmt.
Hat SVG Breite und Höhe?
Für den Export von SVGs aus Illustrator CC sind keine Höhen- oder Breitenattribute erforderlich, wie in der Abbildung unten gezeigt. Wenn Sie Dimensionen erzwingen möchten, kann dies manchmal eine gute Idee sein. Beispielsweise möchten Sie vielleicht ein SVG für ein Logo auf Ihrer Website verwenden, aber Sie möchten, dass es eine bestimmte Größe hat.
Mit welchen Datentypen arbeitet SVG?
SVG (Scalable Vector Graphics) ist ein XML-basiertes Vektorbildformat für zweidimensionale Grafiken mit Unterstützung für Interaktivität und Animation. Die SVG-Spezifikation ist ein offener Standard, der seit 1999 vom World Wide Web Consortium (W3C) entwickelt wird.
Eine sva-Datei ist ein digitales Format, das Bilder unabhängig von ihrer Größe optimal aussehen lässt. Sie können zur Optimierung von Suchmaschinen verwendet werden, sind häufig kleiner als andere Formate und können dynamisch sein. In diesem Handbuch wird erklärt, was diese Dateien sind, wann sie verwendet werden und wie Sie damit beginnen, SVGs zu erstellen. Da Asterbilder eine feste Auflösung haben, verringert die Bildgröße die Bildqualität. Es gibt Punkte und Linien zwischen Bildern in Vektorgrafikformaten. Diese Formate sind in XML geschrieben, einer Auszeichnungssprache, die zur Übertragung digitaler Informationen verwendet wird. Ein Bild hat einen XML-Code, der alle Formen, Farben und Texte angibt.

Da XML-Code so schön anzusehen ist, ist er auch für Website- und Webanwendungen äußerst leistungsfähig. Es ist möglich, ein SVG ohne Qualitätsverlust zu verkleinern oder zu erweitern. Die Größe und Darstellungsart eines Bildes spielt für ein SVG keine Rolle, und sie sehen immer gleich aus. Aufgrund des Mangels an Details in Rasterbildern ist das SVG so konzipiert, dass es als eine Reihe von Punkten erscheint. Aufgrund ihres hohen Maßes an Kontrolle haben Designer und Entwickler viel Kontrolle über ihr Design. Das World Wide Web Consortium hat ein Dateiformat namens XML entwickelt, das von Webgrafiken verwendet werden kann. Zur Darstellung von XML-Code werden Textdateien verwendet, die Programmierer lesen und schnell verstehen können.
Mit den Fähigkeiten von CSS und JavaScript können Sie das Erscheinungsbild von SVGs in Echtzeit ändern. Skalierbare Vektorgrafiken sind in einer Vielzahl von Anwendungen nützlich. Sie können jeden Grafikeditor verwenden, um sie zu erstellen, da sie vielseitig, interaktiv und einfach zu verwenden sind. Es gibt zahlreiche Einschränkungen für jedes Programm und eine Lernkurve, die befolgt werden muss. Geben Sie sich nicht mit einer kostenlosen oder kostenpflichtigen Option zufrieden, nachdem Sie zuerst einige Optionen ausprobiert haben.
Es gibt auch eine optionale Klasse für Text, die mit allen Zeichensätzen kompatibel ist und Unicode-Unterstützung beinhalten kann. Sie können Symbole und Bilder verwenden, um ein Konzept oder einen Gegenstand darzustellen. Es ist aus verschiedenen Gründen vorteilhaft, SVG gegenüber anderen Grafikformaten zu verwenden. Bilder aus dem SVG-Format sind beispielsweise auflösungsunabhängig und können ohne Qualitätsverlust skaliert werden. Darüber hinaus können Sie SVG-Bilder animieren, wodurch Sie dynamische Benutzeroberflächen erstellen können. Die meisten modernen Browser unterstützen Vektorgrafiken, sodass Sie sicher sein können, dass Ihre Grafiken auf jedem Gerät scharf aussehen.
Wofür kann ein SVG verwendet werden?
Bilder im SVG-Format können verwendet werden, um Logos, Illustrationen und Diagramme für Webgrafiken zu erstellen. Aufgrund der fehlenden Pixel ist es schwierig, hochwertige Digitalfotos darauf darzustellen. Für detaillierte Bilder sollten die meisten Dateien JPEG sein. Für moderne Browser ist es nur möglich, SVG-Bilder zu verwenden.
Was sind SVG-Daten?
Als Vektorgrafikdatei wird eine SVG-Datei , auch bekannt als skalierbare Grafikdatei, verwendet, um zweidimensionale Bilder im Internet wiederzugeben. Eine SVG-Datei, kurz für Scalable Vector Graphic File, ist ein Standard-Grafikdateityp, der für 2D- und 3D-Webbilder verwendet wird.
Gibt es verschiedene Arten von SVG-Dateien?
Es ist die Plattform für drei Arten von Grafikobjekten: Vektorgrafikformen (z. B. Pfade aus geraden Linien und Kurven), Bilder und Text. Die Fähigkeit zum Kombinieren, Transformieren und Zusammensetzen von Renderings von grafischen Objekten ermöglicht deren Gruppierung, Gestaltung und Transformation.
SVG-Position
SVG oder Scalable Vector Graphics ist ein Dateiformat zum Erstellen von vektorbasierten Grafiken. Im Gegensatz zu anderen Dateiformaten wie JPG oder PNG können SVG-Dateien ohne Qualitätsverlust auf jede beliebige Größe skaliert werden. Dadurch eignen sie sich ideal zum Erstellen von Grafiken, die in der Größe angepasst werden müssen, z. B. Logos oder Symbole. Beim Erstellen einer SVG-Datei können Sie die Position jedes Elements auf der Leinwand angeben. Auf diese Weise können Sie präzise, ansprechende Designs erstellen, die sich problemlos auf jede beliebige Größe skalieren lassen.
Verschachtelte SVG-Elemente können zum Organisieren von Elementen verwendet werden. Es gibt keinen Farbunterschied zwischen den beiden Rechtecken, aber die parentvg-Elemente haben unterschiedliche Werte. Diese Transformation kann zum Verschieben von Inhalten verwendet werden, indem die Transformation einfach in das g-Element geschrieben wird:. Dies ist ein Beispiel aus dem SVG 1.1-Standard. Durch Eingabe von transform (*x,y) können Sie das g verschieben und Dinge innerhalb des g relativ zueinander verschieben. Das x=10 der #group1svg stellt die relative Position des übergeordneten Elements dar, während das #parent die verschachtelte Position darstellt. Die Lösung bestand darin, zwei Tags zu verwenden: ansvg und ag.
So steuern Sie die Größe eines Bildes in einem SVG
Wenn Sie das viewBox-Attribut verwenden, können Sie die Abmessungen des vom Bild sichtbaren Bereichs angeben, um ihn größer als das Ansichtsfenster erscheinen zu lassen. Mit dem Attribut viewBox können die Abmessungen des nicht sichtbaren Bereichs angegeben werden, um das Bild kleiner als den Viewport erscheinen zu lassen.
Sie können die Abmessungen des Ansichtsfensters mit den Attributen Höhe und Breite des *svg*-Elements angeben, indem Sie es vollständig mit Bildern füllen. Um ein Bild als einzelnes Bild im Ansichtsfenster zu rendern, verwenden Sie das clip-Attribut, um die Grenzen des Bereichs zu definieren, in dem es angezeigt wird.
