SVG-Elemente und negative 'x'- oder 'y'-Werte
Veröffentlicht: 2022-11-25Wenn ein Element einen negativen Wert für sein 'x'- oder 'y'-Attribut hat, wird es relativ zum rechten bzw. unteren Rand seines enthaltenden 'svg'-Elements positioniert.
Wenn beispielsweise ein „svg“-Element eine Breite von 100 und eine Höhe von 200 hat und ein darin enthaltenes Element ein „x“-Attribut mit einem Wert von -50 hat, dann wird das Element 50 Pixel rechts davon positioniert linken Rand des 'svg'-Elements.
In CodePen ist jedes Element innerhalb einer HTML5-Vorlage, die im HTML-Editor enthalten ist, im HTML5-Body-Tag enthalten. Wenn Sie auf die fortschrittlichsten Elemente wie das HTML-Tag zugreifen möchten, ist dies der richtige Ort. CSS kann von überall im Web auf Ihren Stift angewendet werden. Sie können von überall im Internet ein Skript auf Ihren Stift anwenden. Sie können hier eine URL eingeben, und wir werden sie in der Reihenfolge aktualisieren, in der Sie sie haben, wenn Sie Ihr JavaScript in den Stift einfügen. Wenn die Dateierweiterung Ihres Skripts ein Präprozessor ist, versuchen wir, sie zu verarbeiten, bevor wir sie anwenden.
Was macht Viewbox in SVG?

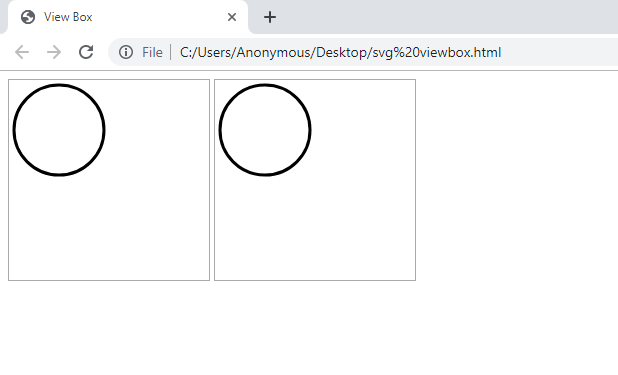
ViewBox ist eine Funktion in SVG, die den sichtbaren Bereich eines SVG-Bildes definiert. Es ähnelt der Viewport-Funktion in HTML, weist jedoch einige wichtige Unterschiede auf. ViewBox kann zum Skalieren, Übersetzen und Drehen eines SVG-Bildes verwendet werden.
Nehmen wir zur Veranschaulichung an, wir haben ein Vogelbild in einem Container. Unsere SVGs können diesen Container mit allem füllen, was sie wollen. Wenn eine viewBox richtig auf diesem Bild eingerichtet ist, kann sie auf die Abmessungen des Containers skaliert werden, in dem sie angezeigt wird. Es ermöglicht uns auch, einen Teil eines Bildes auszublenden, was besonders für Animationen nützlich sein kann. Wir können unsere Bilder mit der ViewBox zuschneiden. Damit können wir eine animierte Wolke erstellen, die sich über den Himmel bewegt. Als Ergebnis müssen wir nur den min-x-Wert der viewBox ändern, um dies zu animieren. PreserveRatioAspect ist in diesem Artikel nicht enthalten, da es überwältigend sein kann.
Ist Viewbox für SVG erforderlich?
Ansichten ähneln virtuellen Koordinaten , wobei die Ansichtsbox ein zweiter Satz von Koordinaten ist – alle Vektoren innerhalb des SVG verwenden die Ansichtsbox, sodass Sie die tatsächliche Höhe, Breite und andere Eigenschaften des Bildes manipulieren können, ohne seine inneren Eigenschaften zu beeinträchtigen. Die viewBox bietet die Möglichkeit, ein SVG einfach einzufügen. Wenn Sie ein SVG benötigen, können Sie es nie ohne es tun.
Warum Sie für Svgs immer ein Alt-Tag verwenden sollten
Ein Loot SVG NFT ist eines der bekanntesten Beispiele dieser Art. Auf einem schwarzen Hintergrund befindet sich ein weißer Text. Dieses Bild stammt nicht von IPFS, sondern ist eine verschlüsselte SVG-Datei, die der Browser rendern kann. Da sie vollständig voneinander abhängig sind, benötigen sie keine externen Links. In diesem Fall erfordert das Hinzufügen eines SVG zu einem img-Tag ohne Einfügen eines alt-Tags nicht die Verwendung eines alt-Tags. Verwenden Sie immer ein Alt-Tag für wichtige SVGs in Ihren img-Tags, da das Hinzufügen eines SVGs nicht anders ist als das Hinzufügen eines normalen Bildes.
Wie zentriere ich einen Pfad in SVG?
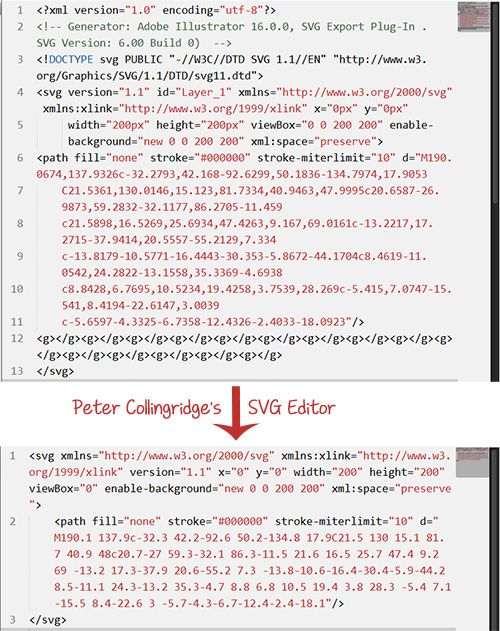
Um den Pfad zu zentrieren, kann das Attribut svg viewBox geändert werden. Dadurch müssen Sie nicht jeden Pfad im SVG umwandeln, insbesondere wenn es mehrere Pfade gibt. Sie könnten eine viewBox(0 15.674 144 144) als dasselbe wie Pauls Antwort definieren.

Zentrieren von Text in Svg
Im Folgenden sind verschiedene Methoden zum Anzeigen von Text in sva aufgeführt. Die gebräuchlichste Methode besteht darin, eine Eigenschaft namens text-align zu erstellen. Text-align kann verwendet werden, um die horizontale und vertikale Ausrichtung des Textes innerhalb eines Elements festzulegen. Mit der Eigenschaft text-anchor können Sie angeben, wo der Text platziert werden soll.
Wie passe ich die SVG-Viewbox an?

Wenn Sie die viewBox eines SVG-Bildes ändern möchten, können Sie das viewBox-Attribut verwenden. Dieses Attribut akzeptiert vier Zahlen: Die ersten beiden geben die x- und y-Koordinaten der oberen linken Ecke der viewBox an, und die letzten beiden geben die Breite und Höhe an. Zum Beispiel würde viewBox=“0 0 100 100″ eine viewBox erstellen, die 100 Pixel breit und 100 Pixel hoch ist, wobei die obere linke Ecke an der (0,0)-Koordinate liegt.
Beachten Sie das Seitenverhältnis, wenn Sie die Größe der SVG-Datei anpassen. Die Breite der Viewbox ändert sich je nach Seite, die Höhe jedoch nicht. Sie können mit einer Transformation beginnen:. Am 23. April 2019 um 17:30 Uhr habe ich auf eine Frage geantwortet. Wie ändert man eine viewBox-Eigenschaft mit CSS? SansSpoonsansSpoon 2.0051 ist ein goldenes Abzeichen. Die 22 Silberabzeichen und 40 Bronzeabzeichen wurden von The Body Shop hergestellt.
Nodira 6561 hat ein goldenes Siegel. Die goldenen Abzeichen sind im Besitz von Paulo Coghi. Debu Shinobi vergab 1999 1.65815 Silberabzeichen. Paul LeBeau überreichte seine Medaillen im Namen von Paul LeBeau 94,9k8. Geoffrey Burdett hat als Ergebnis seiner Arbeit 1.8261 Abzeichen verdient. Silberabzeichen aus der Zeit von 1742.
Was sind Defs in SVG?
Ein defs-Element ist ein Containerelement zum Referenzieren von Elementen mit einem id-Attribut. Alle Definitionen innerhalb eines defs-Elements werden nicht direkt gerendert. Um eine Definition wiederzugeben, muss sie von einem use-Element referenziert werden.
Warum Sie die Definitionen und Symbolelemente in Svg verwenden sollten
Das Element defs speichert grafische Objekte, die später nützlich sein werden. Es ist nicht möglich, Objekte zu rendern, die mit einem defs-Element erstellt wurden. Sie müssen referenziert werden, bevor sie angezeigt werden können (z. B. ein use-Element). Ein use-Element augenblicklich ein grafisches Vorlagenobjekt , das unter Verwendung eines symbol-Elements definiert ist. Die Verwendung mehrerer Symbolelemente in Grafiken, die im selben Dokument mehrfach verwendet werden, erhöht Struktur und Semantik. Das xmlns-Attribut ist für das XML-Element, das das svg-Element eines SVG-Dokuments bildet, nicht erforderlich.
SVG-Pfad Negative Koordinaten
Ein SVG-Pfad kann negative Koordinaten haben. Das bedeutet, dass der Startpunkt des Pfads links oder oberhalb des aktuellen Ansichtsfensters liegen kann. Es kann hilfreich sein, negative Koordinaten für den Startpunkt eines Pfads zu verwenden, wenn der Pfad links oder oben auf dem Bildschirm beginnen soll.
Erstellen von Kurven mit dem C-Befehl in Svg
Der Pfad wird mit dem Befehl c generiert. Das Curveto-Element hat zwei Eigenschaften: x steht für den Startpunkt und y für den Endpunkt.
