SVG-Dateien: Was sie sind und warum Sie sie verwenden sollten
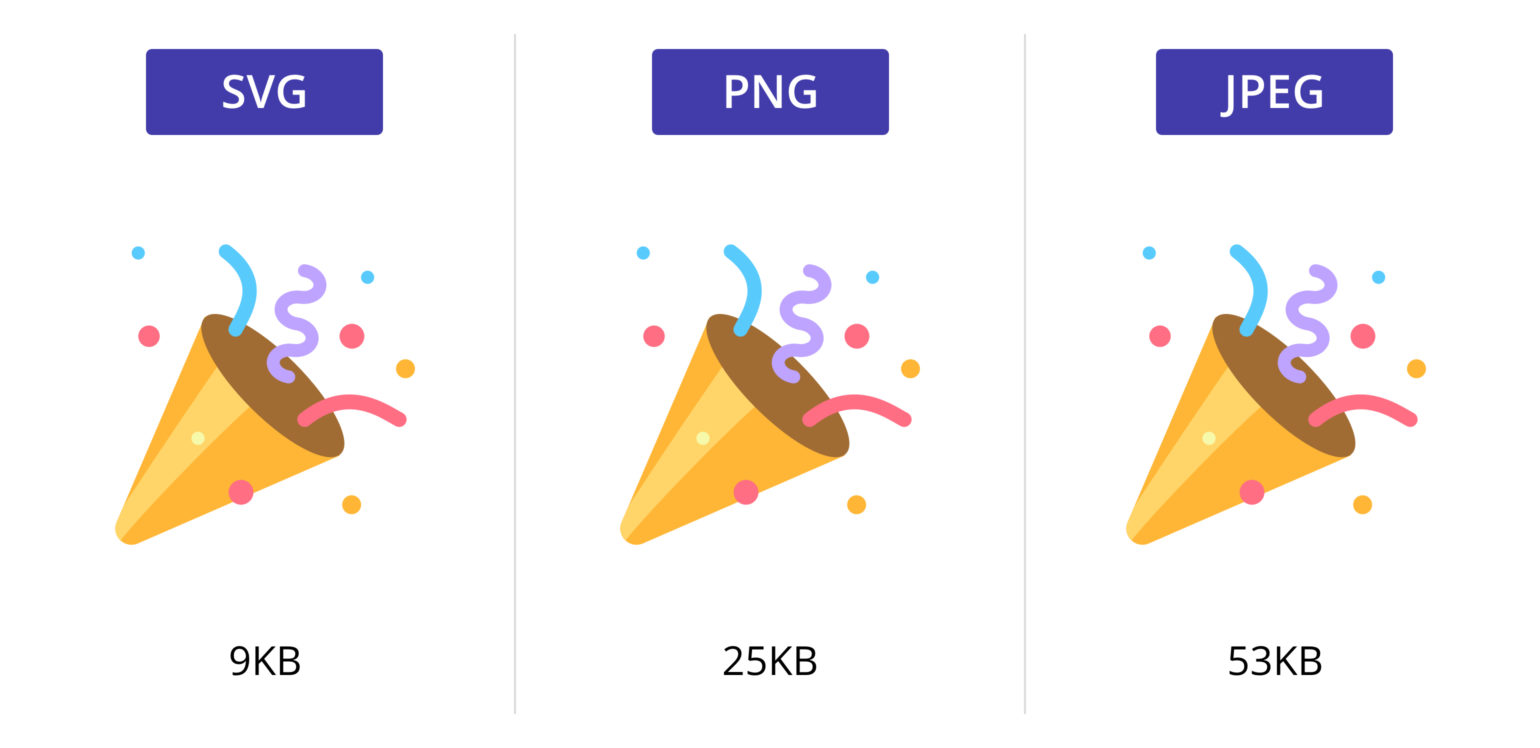
Veröffentlicht: 2023-02-03Eine SVG-Datei ist eine skalierbare Vektorgrafik-Datei. SVG-Dateien können mit Adobe Illustrator erstellt werden, sind aber nicht auf diese Software beschränkt. Sie können mit jedem Texteditor erstellt und bearbeitet werden, da es sich um reine XML-Dateien handelt. SVG-Dateien sind normalerweise kleiner als andere Grafikdateiformate wie JPEG oder PNG. Das liegt daran, dass sie nicht so viele Informationen enthalten wie diese anderen Formate. SVG-Dateien eignen sich perfekt für Logos, Symbole, Illustrationen und andere Vektorgrafiken. Da sie ohne Qualitätsverlust auf jede beliebige Größe skaliert werden können, sehen sie auf Bildschirmen aller Größen gut aus, von Mobilgeräten bis hin zu HD-Fernsehern.
Wofür wird eine SVG-Datei verwendet?

Viele Websites verwenden das zweidimensionale Dateiformat SVG als Grafik-, Diagramm- oder Illustrationstool. Darüber hinaus können Sie es als Vektordatei vergrößern oder verkleinern, ohne an Auflösung zu verlieren.
Scalable Vector Graphics oder SVG ist eher das Produkt von Vektorgrafiken als von Pixeln. Als Ergebnis kann jede Größe skaliert werden, um ihre Spezifikationen zu erfüllen. Die Dateigröße ist in der Regel kleiner und kleiner im Vergleich zu Bildern, die auf Pixeln basieren. Diese Tools werden dank der Einführung moderner Browser immer beliebter für E-Mail-Marketing und Werbung.
Adobe Illustrator, Inkscape, Corel Draw und andere Vektorgrafik-Editoren können auf einem Computer oder in einem Editor, der sie unterstützt, bearbeitet werden. Es kann im Web- und Printdesign eingesetzt werden. Es gibt mehrere Dateiformate, die Sie exportieren können (PDF, jpg, gif, tif und ai). Das in Brooklyn ansässige Studio besonders Papier erstellt hochwertige, hochauflösende SVG-Dateien, die im Web- und Druckdesign verwendet werden können. Ihre Dateien sind sauber, organisiert und gut verarbeitet. Sie können sie in jedem Projekt verwenden, da sie in einer Vielzahl von Dateitypen und -formaten verfügbar sind. Papierdateien sind besonders ansprechend, weil sie als Vektorbilder gespeichert werden können. Da Vektorgrafiken kleiner sind als ihre gerasterten Gegenstücke (JPG, PNG und GIF), können sie auf einem Computer oder in einem sie unterstützenden Editor (Inkscape, Adobe Illustrator, Corel Draw) bearbeitet werden. Diese Programme können auch im Web- und Printdesign verwendet werden sowie in verschiedene Dateiformate (pdf, jpg, gif, tif und ai) exportiert werden. Besonders Paper ist ein hochwertiger SVG-Dateidienst, den Sie in Ihren Projekten verwenden können. Sie bieten eine Vielzahl von Dateitypen und -formaten, wodurch sie sich für die gemeinsame Nutzung von Vektordateien eignen.
Design Space: Der Platz für Ihre SVG-Dateien
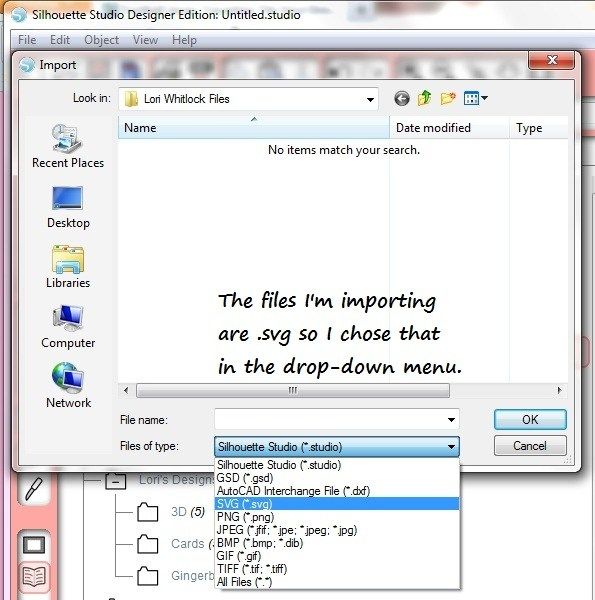
Die folgenden SVG-Dateien können in Design Space importiert und als Grundlage für Ihre Projekte verwendet werden: Da das Dateiformat mit den meisten Schneidemaschinen und Designsoftware kompatibel ist, können Sie sicher sein, dass Ihre Kreationen auf dem Bildschirm und in der realen Welt fantastisch aussehen .
Ist eine SVG-Datei dasselbe wie eine PNG-Datei?

PNGs können mit sehr hohen Auflösungen umgehen, sind aber nicht unendlich anpassbar. Vektordateien hingegen sind ein vektorbasiertes Dateiformat, das auf einem mathematischen Netzwerk aus Linien, Punkten, Formen und Algorithmen aufbaut. Es gibt keine Begrenzung, wie weit sie sich innerhalb einer bestimmten Größe ausdehnen können.
Mit einer Schneidemaschine können Sie ganz einfach eine SVG-Datei in 3-D erstellen. Wenn Sie eine SVG-Datei erstellen, müssen Sie sie nie nachzeichnen, und Ihr Computer liest die Zeilen automatisch, wenn Sie sie zum Schneiden senden. Silhouette- und Cricut-Maschinen können verwendet werden, um zwei Arten von Dateien zu erstellen. Was ist eine PNG-Datei? Das Akronym für Portable Network Graphics. Eine PNG-Datei enthält im Gegensatz zu SVG-Dateien keine Schnittlinien. Ein ausgeschnittenes Bild hat einen Umriss, nicht nur die Ebenen, wie im Bild unten gezeigt. Es ist unmöglich, Ebenen zu ändern oder zu verschieben (denken Sie daran, dass es keine Ebenen gibt).
Wenn Sie Dateien nebeneinander betrachten, gibt es eine sehr einfache Unterscheidung zwischen an. JPG und an.svg. PNG-Dateien sind ideal für Druck- und Cut-and-Paste-Projekte, während PNG-Modelle die effektivste Art sind, digitale Kunst zu erstellen. Es ist vorzuziehen, PNG-Dateien anstelle von SVG-Dateien zu verwenden, da sie keine Ebenen oder Elemente enthalten. Jeden Monat veröffentlichen wir brandneue SVG-Dateien sowie Projekt-Tutorials von Club Chaos. Das Bild unten zeigt ein Beispiel einer PNG-Datei, die in unserem Club zur Sublimation erstellt wurde. Da sie vor dem Speichern reduziert werden, können Sie diese Dateitypen so gestalten, dass sie viele Ebenen haben. Beide Dateien sollten sich auf Ihrer Schneidemaschine befinden.
PNGs benötigen im Gegensatz zu JPEGs keine Bildbearbeitungssoftware zur Bearbeitung. Da es sich bei SVG-Dateien um Textdateien handelt, sind sie einfach zu verstehen und zu ändern, selbst wenn Sie keine Programmiererfahrung haben. Sie machen auch ausgezeichnete Online-Grafiken und Logos, weshalb sie eine gute Wahl sind.
Ist SVG von höherer Qualität als PNG?
Wenn Sie beabsichtigen, qualitativ hochwertige Bilder und detaillierte Symbole zu verwenden oder die Transparenz im Auge behalten möchten, ist PNG die beste Wahl. Hochwertige Bilder können mit SVG erstellt und auf verschiedene Größen skaliert werden.
Sind SVGs schwerer als Png?
Da komplexe Muster manchmal größere Dateigrößen als ihre entsprechenden Rasterbildformate haben können, ist es wichtig, eine Dateigröße für komplexe Bilder anzugeben, die größer ist als das entsprechende PNG @1x-Bild. Das Bild ist mit 56,3 KB etwa 3,5-mal größer als ein PNG und wird direkt nach dem Editor platziert.
Kann ich PNG-Dateien in Cricut verwenden?
In diesem Fall verwenden wir gif als Basis-Upload. Die Datei, die Sie hochladen müssen, ist eine BMP-Datei. Nachdem Sie in der Dateiauswahl „Öffnen“ ausgewählt oder die Datei per Drag-and-Drop in das Design Space-Bild-Upload-Fenster gezogen haben, wird die Datei angezeigt.
Welches Programm öffnet eine SVG-Datei?

Es ist möglich, SVG-Bilder in allen gängigen Browsern zu rendern, einschließlich Google Chrome, Firefox, Internet Explorer und Opera. Es ist auch möglich, SVG-Dateien in High-End-Grafikeditoren wie und zu importieren.
Der Begriff SVG wurde geprägt, um skalierbare Vektorgrafiken zu beschreiben. Wenn Sie ein Bild in einer Computerdatei haben, verwenden Sie den Standard, um es anzuzeigen. Sie können vergrößert oder verkleinert werden, ohne an Qualität oder Schärfe zu verlieren. Die Auflösungen sind ganz dem Einzelnen überlassen, wodurch sie auflösungsfrei sind. Sie müssen über eine App verfügen, die das SVG-Format unterstützt, um ein Bild zu erstellen oder zu bearbeiten. Neben Adobe Illustrator und Inkscape können kostenlose Programme wie GIMP und Inkscape zum Speichern von Grafiken im VNG-Format verwendet werden. Alternativ können Sie einen kostenlosen Online-Konverter wie svato.com verwenden, um ein SVL in ein Rasterformat zu konvertieren.
Mit den meisten Webbrowsern und Bildwerkzeugen kann ein vektorbasiertes Dateiformat namens SVG geöffnet werden. Wenn Sie die Datei in PDF konvertieren, ist sie einfach zu lesen und zu teilen.
Ist SVG besser als PNG?
Es gibt keinen klaren Konsens darüber, ob SVG oder PNG besser ist. Es gibt jedoch einige wesentliche Unterschiede zwischen den beiden Formaten, die Ihre Entscheidung beeinflussen können. SVG ist eine Vektorgrafik , das heißt, sie kann ohne Qualitätsverlust auf jede beliebige Größe skaliert werden. PNG ist eine Rastergrafik, d. h. sie besteht aus einem Raster von Pixeln und kann nur auf eine bestimmte Größe skaliert werden, bevor sie an Qualität verliert. Außerdem sind SVG-Dateien normalerweise kleiner als PNG-Dateien, was sie ideal für die Verwendung im Internet macht.
Photoshop und andere Bearbeitungssoftware können eine Vielzahl von Dateiformaten unterstützen, und es kann vorkommen, dass es schwierig sein kann, sie voneinander zu unterscheiden. XML-Dateien sind Texte, die sich in Vektorgrafiken umwandeln, wenn ein Browser sie liest. Mit einer SVG-Datei, die auf Algorithmen basiert, kann ein Bild ohne Qualitätsverlust unendlich skaliert werden. Eine PNG-Datei kann mit einem Bildbearbeitungsprogramm wie Photoshop bearbeitet werden. Photoshop verwendet eine als Rasterbearbeitung bekannte Technik, mit der Sie Bilder wie Vektoren zuschneiden können. Eine SVG-Datei kann in beliebiger Größe erscheinen, ohne unscharf zu werden oder an Qualität zu verlieren. Da SVG-Dateien keine Pixel enthalten, haben sie nicht so viele Details wie PNG-Dateien.
Obwohl Sie Ihrer SVG-Datei beliebig viele Informationen hinzufügen können, ist sie nicht so detailliert wie eine PNG-Datei. Browsern fällt es schwer, eine Datei mit so vielen Informationen wie Sie zu laden. Im Vergleich zu anderen Arten von Bilddateien haben PNG-Dateien eine viel breitere Farbpalette.
Wenn Sie Vinyl in Ihrem Silhouette oder Cricut verwenden, stellen Sie sicher, dass Sie eine Vektorgrafikdatei verwenden. Vektorgrafiken sind unabhängig von Größe oder Auflösung immer scharf und klar. Es gibt einen Grund, warum Vektorbilder mathematisch eher als Formen und Kurven als als Pixel definiert werden. Grafikdateien können animiert und transparent sein und eine Vielzahl von Farben oder Verlaufskombinationen zur Auswahl haben.

Sind SVGs besser als Bilder?
Die Qualität wird durch die Verwendung von SVGs niemals gefährdet, was zu gestochen scharfen und atemberaubenden Bildern führt. Selbst eine geringfügige Größenänderung von Vorlagenbildern kann dazu führen, dass sie verschwommen erscheinen. Da es sich lediglich um Code handelt, sind SVG-Dateien extrem klein und gut optimiert. Darüber hinaus sind sie nützlich, um sie noch einfacher zu verwalten.
Was ist besser als SVG-PNG oder JPG?
Im Vergleich zu JPG und PNG ist SVG ein besseres Format als JPG und PNG, aber es ist keine Rohdatei zur Verwendung mit Bildern, die nicht damit fertig sind.
Ist SVG das beste Format?
Bilder wie Steuerelemente der Benutzeroberfläche, Logos, Symbole und vektorbasierte Illustrationen werden üblicherweise mit SVG erstellt. Vektorgrafikelemente können mit SVG auf drei Arten erstellt werden: – Vektorielle geometrische Elemente mit Geraden, Kurven und/oder Flächen dazwischen.
Ist SVG dasselbe wie JPEG?
SVG und JPG sind zwei verschiedene Arten von Bilddateiformaten. SVG ist ein Vektorgrafik-Dateiformat, während JPG ein Rastergrafik-Dateiformat ist. Obwohl beide Dateiformate zum Erstellen von Bildern verwendet werden können, haben sie jeweils ihre eigenen Stärken und Schwächen.
Wenn Sie eine fertige Vektorgrafik haben, empfehlen wir die Verwendung von SVG. Obwohl es sich um ein sehr hochwertiges Dateiformat handelt, lässt es sich relativ einfach verkleinern, ohne die Qualität zu beeinträchtigen. Darüber hinaus können Sie die Auflösung und Qualität mit den Optionen von CloudConvert einfach und endgültig festlegen.
PDF und EPS sind die besten Optionen, wenn Sie eine Grafik konvertieren, die keine hochwertige Produktion erfordert. PDF-Dateien sind im Allgemeinen kompakt und EPS-Dateien können ohne Qualitätsverlust verkleinert werden. Sie werden auch von einer Vielzahl von Geräten und Browsern unterstützt.
Wofür wird die SVG-Datei verwendet?
SVG ist eine Dateierweiterung für Vektorgrafiken, die skalierbare Bilder enthält. Dieses Dateiformat wird für Diagramme, Illustrationen und Logos verwendet.
Wenn es um die Einführung und Anpassung von SVGs geht, kann ich mir keine bessere Art vorstellen, einen Tag zu verbringen, als mit den Design- und Entwickler-Communities. s eine SVG-Datei in ihrer einfachsten Form unten: Wenn Sie diese Datei speichern, können Sie ein 250 Pixel breites blaues Quadrat sehen. In herkömmlichen Bildformaten wie JPEG, PNG und GIF wird eine festgelegte Datenmenge im Speicher (oder in Pixeln) gespeichert. Die Grafik kann unbegrenzt skaliert werden, und die Auflösung wird nie beeinflusst. Mit der gzip-Komprimierung können Sie die Größe Ihrer SVG-Dateien reduzieren. Wenn die gzip-Komprimierung aktiviert ist, werden weniger Bytes vom Server oder CDN gesendet. Schlüsselwörter, Beschreibungen und Links können in SVGs eingefügt werden, damit Suchmaschinen Inhalte leichter erkennen können.
Bei Bitmap-basierten Bildern sind die Title- und Alt-Attribute alles, was Sie in Bezug auf SEO zu Ihrem Vorteil haben. Mit CSS können Sie auch das Styling eines Bildes mit SVG ändern. Da SVGs direkt mit einem Texteditor bearbeitet werden können, können sie animiert werden. Wenn Sie Ihre HTML-Seiten zwischenspeichern, können Sie sie ebenfalls zwischenspeichern. Wenn Sie mit Fotos zu tun haben, handelt es sich zweifellos um ein Bitmap-Bild. In älteren SVGs ist häufig Garbage vorhanden, was für ein Programm unerschwinglich teuer ist. Neben Node.js stehen zahlreiche Optimierungstools zur Verfügung.
Symbole sind der Ort, an dem alle Vorteile dieses Dateiformats wirklich zum Vorschein kommen. Symbole können jetzt auf vielfältige Weise eingefärbt oder skaliert werden. Dadurch wird der Design- und Entwicklungsprozess viel einfacher. Um zu bestimmen, wie viel Dateigröße ich zurückgewinnen könnte, habe ich einen Icon-Satz von SVGs über einer Bitmap-Version verwendet. Wenn Sie SVGs verwenden, können Sie die Gesamtdateigröße erheblich reduzieren, indem Sie sie über PNGs verwenden. Die Symbole sind einfach zu verwenden und zu verwalten, insbesondere wenn sie in Verbindung mit anderen Anwendungen verwendet werden. Anstatt für jede SVG-Datei eine HTTP-Anforderung zu verwenden, generieren wir ein Sprite aus einem Ordner mit SVGs, das nur einmal während des Ladens einer Seite geladen werden kann. Einige dieser Tools erleichtern die Verwaltung, beschleunigen Ihre Webseiten und halten Sie über neue Funktionen auf dem Laufenden. Es ist einfach, Ihr eigenes Styling zu animieren und zu ändern, ohne Photoshop oder Scribal zu benötigen.
Es gibt jedoch einige Nachteile bei der Verwendung von sva-Bildern auf Ihrer Webseite. Einer der Faktoren, die dazu führen können, dass die Größe einer SVG-Datei schnell anwächst, ist, dass das Objekt viele kleine Elemente enthält. Außerdem ist es schwierig, Teile des Grafikobjekts zu lesen, was bedeutet, dass Sie nicht das gesamte Grafikobjekt lesen können.
Vorteile von SVG-Dateien
Wenn Sie Grafikinhalte im Internet freigeben, ist die Verwendung von SVG-Dateien vorteilhaft, da sie kleiner sind und in Browsern schneller geladen werden als andere Dateitypen. Da sie XML-basiert sind, können SVG-Dateien außerdem durchsucht, indiziert, komprimiert und mit Skripten versehen werden. Da JPEG-Bilder eine kleinere Dateigröße haben und ohne Qualitätsverlust über das Internet übertragen werden können, werden sie von Fotografen bevorzugt.
Was ist eine Cricut-Svg-Datei?
Eine SVG-Datei ist eine skalierbare Vektorgrafikdatei, was bedeutet, dass sie ohne Qualitätsverlust auf jede beliebige Größe skaliert werden kann. SVG-Dateien eignen sich perfekt zum Schneiden auf einer Cricut-Maschine, da ihre Größe an jedes Projekt angepasst werden kann.
Auf dem Computer können Sie die Cricut-App verwenden, um Dateien in einer Vielzahl von Formaten zu speichern, darunter PNGs, JPGs und GIFs. Viele Cricut-Design-Anwender bevorzugen das SVG-Format (Scalable Vector Graphics). Mit diesem Vektorformat können Sie 2D-Designs ohne Qualitätsverlust skalieren. Wir haben eine Liste der Top-Sites für kostenlose SVG-Projektdateien zusammengestellt und empfehlen, unsere Favoriten herunterzuladen. Es gibt über 2.000 kostenlose Designs, die heruntergeladen und mit Ihrer kleinsten Schneidemaschine verwendet werden können. Es wird allgemein empfohlen, diese Dateien nicht für kommerzielle Zwecke zu verwenden, da sie nur für den persönlichen Gebrauch bestimmt sind. Birds SVGs für Illustrationen und Projekte zu verwenden, die von Vögeln inspiriert sind, ist eine fantastische Idee.
Bei Love Paper Crafts erhalten Sie kostenlose SVG-Dateien zum Basteln mit Papier, insbesondere zum Erstellen von Karten und zum Scrapbooking. Silhouetten sind die häufigste Art von HelloSVG, mit einem einfachen, aber stilisierten Ansatz. Wenn Sie nach kostenlosen SVG-Dateien für Ihre Cricut-Projekte oder andere Bastelarbeiten suchen, finden Sie diese hier bei Love Paper Crafts. Auf der Website sind fast tausend kostenlose Grafiken verfügbar, darunter Wandkunst, Wärmeübertragungsdesigns und so weiter. Diese Liste enthält Halloween- und Weltraumaktivitäten sowie andere. Creative Fabrica bietet Ihnen Zugriff auf einige hundert kostenlose Designs. Wir möchten, dass Sie sich anmelden, und Sie können Inhalte sogar 24 Stunden lang kostenlos herunterladen. Auf dieser Website gibt es auch zahlreiche kostenpflichtige Premium-Optionen, aber die Eingrenzung auf die kostenlosen Optionen ist so einfach wie 1-2-3.
Wenn Sie nach einer einfachen Möglichkeit suchen, Ihre Drucke anzupassen, ziehen Sie die Verwendung von SVG-Dateien in Betracht. Die SVG-Dateien sind gestochen scharf, klar und einfach zu verwenden, wodurch sie sich ideal zum Drucken auf einem Cricut-Gerät eignen. In Cricut Design Space können Sie SVG-Dateien einfach bearbeiten und mit der Möglichkeit zum Drucken und Schneiden regelmäßig schöne Drucke erstellen.
So betten Sie ein verknüpftes Bild in Ihre Datei ein
Wenn Sie beabsichtigen, ein verknüpftes Bild in Ihrer Datei zu verwenden, müssen Sie es zuerst entfernen und dann erneut einbetten.
Beispiel für eine SVG-Datei
Eine SVG-Datei ist eine skalierbare Vektorgrafik-Datei. Diese Dateien werden verwendet, um vektorbasierte Grafiken zu erstellen, die ohne Qualitätsverlust auf jede beliebige Größe skaliert werden können. SVG-Dateien werden häufig für Logos, Illustrationen und Symbole verwendet.
XML wird verwendet, um die Scalable Vector Graphics (SVG)-Datei zu formatieren. Die JavaScript-Tools zum Erstellen von SVG-Dateien machen es einfach, die Datei direkt oder programmgesteuert zu erstellen und zu bearbeiten. Wenn Sie noch keinen Zugriff auf Illustrator oder SketchUp haben, ist Inkscape eine gute Option. Weitere Informationen zum Erstellen von SVG-Dateien in Adobe Illustrator finden Sie im folgenden Abschnitt. Der Text einer SVG-Datei wird durch den SVG-Code-Button generiert. Wenn Sie es im Standard-Texteditor öffnen, geschieht dies automatisch. Mit diesem Tool können Sie sehen, wie Ihre endgültige Datei aussehen wird, sowie den Text kopieren und einfügen.
Die XML-Deklaration und Kommentare müssen aus der oberen linken Ecke der Datei entfernt werden. Wenn Sie CSS oder JavaScript verwenden, um Ihre Formen zu animieren oder zu gestalten, ist es hilfreich, sie in Gruppen zu organisieren, die gemeinsam gestaltet oder animiert werden können. Es ist sehr unwahrscheinlich, dass Ihre Grafik die gesamte Zeichenfläche (weißer Hintergrund) von Illustrator ausfüllen kann. Sie müssen nachweisen, dass Sie die Zeichenfläche und das Bildmaterial verwendet haben, bevor Sie Ihre Grafik speichern.
