SVG-Filtereffekte: Hinzufügen von Schatten
Veröffentlicht: 2023-02-12Es gibt viele Möglichkeiten, SVG-Elementen Schatten hinzuzufügen, aber eine der häufigsten ist die Verwendung des Filterelements. Mit dem Filterelement können Sie Schatten, Unschärfen und andere grafische Effekte auf ein Element anwenden. Um einen Filter auf ein Element anzuwenden, müssen Sie den Filter zuerst zu Ihrer Seite hinzufügen. Sie können den Filter dann über sein id-Attribut referenzieren. Wenn Sie beispielsweise einen Filter mit der ID „myFilter“ haben, würden Sie ihn wie folgt referenzieren: … Das Filterelement enthält eine Reihe verschiedener Filterprimitive. Jedes Primitiv nimmt eine oder mehrere Eingaben und erzeugt eine Ausgabe. Die Eingabe für ein Grundelement kann entweder die Quellgrafik (das zu filternde Element) oder die Ausgabe eines anderen Grundelements sein. Die Ausgabe eines Primitivs kann als Eingabe für ein anderes Primitiv verwendet werden. Auf diese Weise können Sie mehrere Effekte miteinander verketten. Eines der am häufigsten verwendeten Primitive ist das feGaussianBlur-Primitive. Dieses Primitiv nimmt die Quellgrafik und verwischt sie. Die Stärke der Unschärfe wird durch das stdDeviation-Attribut gesteuert. Je größer der Wert, desto unschärfer wird das Bild. Ein weiteres allgemeines Primitiv ist das feDropShadow-Primitive. Dieses Grundelement nimmt die Quellgrafik und wendet einen Schlagschatten darauf an. Der Schatten wird durch die Attribute dx, dy und stdDeviation gesteuert. Die Attribute dx und dy steuern den Offset des Schattens. Das stdDeviation-Attribut steuert die Stärke der Unschärfe. Sie können mehrere Primitive auf ein Element anwenden, indem Sie sie miteinander verketten. Sie könnten beispielsweise einen Gaußschen Weichzeichner und einen Schlagschatten wie folgt auf ein Element anwenden: Sie können auch mehrere Filter auf ein Element anwenden. Fo
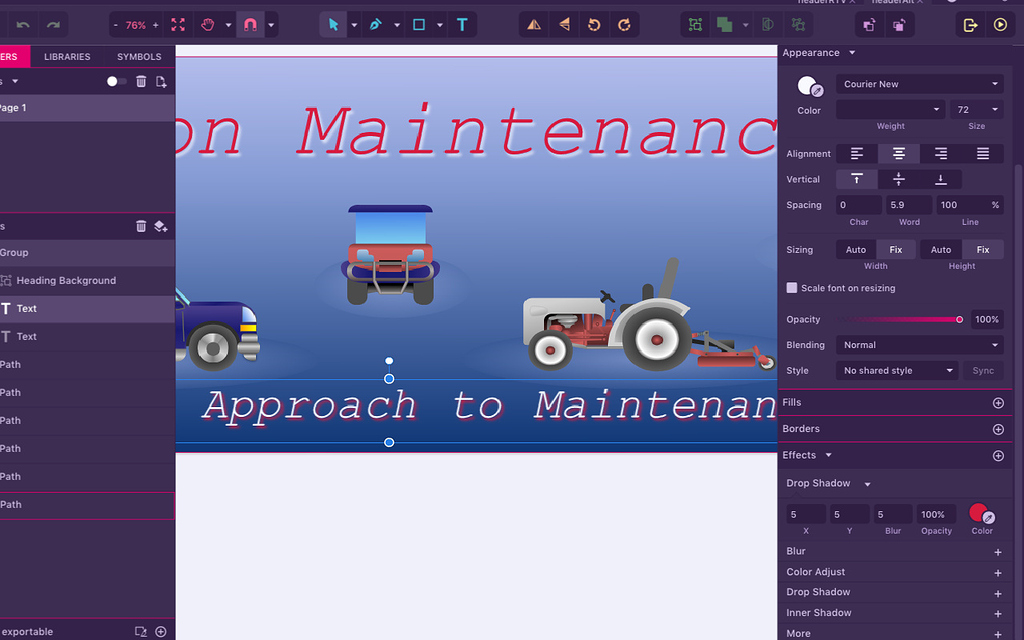
Mit einem CSS-Filter können Sie einen noch spezielleren Schlagschatten erstellen, indem Sie Ihren SVGs erlauben, an allen Schatten teilzunehmen. Wir können Werte für die Drop-Shadow-Filterfunktion angeben, die nahezu identisch mit denen für die Box-Shadow- und Text -Shadow-Funktionen sind. Wenn Sie darauf klicken, wird Ihr SVG mit einem Schlagschatten angepasst, der die Eigenschaften der von Ihnen gewählten Schriftart widerspiegelt.
Können Sie Schlagschatten zu SVG hinzufügen?

Drop-shadow() CSS- und rgba-Farbwerte können verwendet werden, um einem SVG-Element schnell und einfach einen Schlagschatteneffekt hinzuzufügen. Indem Sie einen RGB-Farbwert auswählen, können Sie die Transparenz Ihres Schattens ändern.
Welches der Folgenden wird verwendet, um einen Schlagschatteneffekt auf SVG zu erzeugen?

Es gibt mehrere Möglichkeiten, einen Schlagschatteneffekt auf einer SVG-Datei zu erstellen. Eine beliebte Methode ist die Verwendung des „feDropShadow“-Filters. Dieser Filter benötigt drei Parameter: „stdDeviation“, „dx“ und „dy“. Der Parameter „stdDeviation“ steuert die Stärke der Unschärfe, der Parameter „dx“ steuert den horizontalen Versatz und der Parameter „dy“ steuert den vertikalen Versatz.
Der HTML-Editor enthält einen Abschnitt, der dem gewidmet ist, was in die >head>-Tags von grundlegenden HTML5-Vorlagen gehört. Sie können CSS für Ihren Stift auf jeder Webseite verwenden, unabhängig davon, ob es sich um ein Stylesheet handelt oder nicht. Um die browserübergreifende Kompatibilität zu gewährleisten, werden häufig Herstellerpräfixe auf Eigenschaften und Werte angewendet. Es ist möglich, von überall auf der Welt ein Skript für Ihren Pen zu erstellen. Sie können hier auch eine URL einfügen, damit sie in der Reihenfolge hinzugefügt wird, in der Sie sie haben, vor dem JavaScript im Stift selbst. Wenn Ihr Link eine Dateierweiterung hat, die für einen Präprozessor eindeutig ist, werden wir versuchen, sie zu verarbeiten, bevor Sie sich bewerben.
Können SVGs Schlagschatten haben?
feDropShadow> ist ein Filterelement für das SVG-Element (*feDropShadow), das einen Schlagschatten erzeugt, wenn es einen Schlagschatten des Eingabebilds erkennt. Die Funktion muss innerhalb eines *filters platziert werden. Wenn Sie die Farbe oder Deckkraft des Schlagschattens ändern möchten, können Sie die Präsentationsattribute flood-color und flood-opacity verwenden.
Welche Eigenschaft wird verwendet, um einen Schlagschatteneffekt auf einem HTML zu erstellen?
Die CSS-Eigenschaft box-shadow kann verwendet werden, um einen Schlagschatten auf einem beliebigen HTML-Element zu erstellen.
SVG-Filter: Schlagschatten

Der Schlagschattenfilter bietet eine Möglichkeit, einen Schlagschatten des Eingabebilds zu erstellen. Der Schlagschatten wird erstellt, indem eine Kopie des Eingabebilds genommen und um einen bestimmten Betrag in x- und y-Richtung versetzt wird. Die versetzte Kopie wird dann um einen bestimmten Betrag unscharf gemacht und mit einer bestimmten Deckkraft mit dem Originalbild zusammengeführt.
Können Sie Box Shadow zu SVG hinzufügen?
Da wir Schatteneigenschaften für die meisten DOM-Elemente definieren können, indem wir den Elementrahmen als Form des Schattens verwenden, bevorzugen wir einen Schatten, der die Konturen jedes Zeichens darstellt, und nicht die Form des Elementrahmens.
Die unterschiedlichen Vorteile von Schlagschatten und Kastenschatten
Sie sind in der Lage, eine Vielzahl von Effekten zu erzeugen, wenn es um Schlagschatten geht. Filter:drop-shadow ist jedoch von Vorteil, da er Schatten um unregelmäßige Formen oder Bilder erzeugen kann, während Box-Shadow einen rechteckigen Schatten erzeugt. Wie Sie sehen können, hat ein Pseudo-Element bei Verwendung von Schlagschatten auch einen Schatten um sich herum, aber bei Verwendung von Box-Schatten ist dies nicht der Fall.
Ist Schlagschatten ein Filter?
Bei Verwendung der CSS-Funktion drop-shadow() wird ein Schlagschatteneffekt auf das Eingabebild angewendet. Dadurch kann eine Filterfunktion> erhalten werden.

Aufdecken von Schlagschatten mit dem Pinselwerkzeug
Mit dem Pinselwerkzeug verwenden wir die schwarzen Bereiche der Ebenenmaske, um die Stellen freizulegen, an denen der Schlagschatten sichtbar sein sollte. Wir werden in diesem Fall einen harten Pinsel und eine helle Farbe verwenden, um den Schlagschatten nur in den Bereichen zu definieren, in denen wir ihn gemalt haben.
Sie können die Ränder des Schlagschattens mit dem Weichzeichner- oder dem Verlaufswerkzeug weicher machen und mit dem Verlaufswerkzeug allmählichere Schatten erstellen. Wählen Sie die richtigen Einstellungen, wenn Sie den gewünschten Effekt erzielen möchten.
Schatten zum SVG-Pfad hinzufügen
Es gibt zwei Möglichkeiten, einem SVG-Pfad einen Schatten hinzuzufügen. Die erste ist die Verwendung der filter-Eigenschaft und die zweite die Verwendung des feGaussianBlur-Elements.
Der HTML-Editor von CodePen definiert, was im Textkörper und in den Tags einer einfachen HTML5-Vorlage passiert. Wenn Sie sich das Element, wie z. B. das <html>-Tag, genauer ansehen möchten, ist dies der richtige Ort für Sie. CSS kann über jedes Browser-Stylesheet auf Ihren Stift angewendet werden. Sie können jedes Skript von jedem Ort im Internet für Ihren Stift verwenden. Wenn Sie eine URL eingeben, wird das JavaScript in derselben Reihenfolge wie Ihre anderen Dateien hinzugefügt. Wenn das von Ihnen verlinkte Skript eine Erweiterung für einen Präprozessor enthält, werden wir versuchen, es zuerst zu verarbeiten.
Filter Schlagschatten-Generator
Ein Filter- Schlagschatten-Generator ist ein Werkzeug, mit dem Sie einen Schlagschatten-Effekt für Text oder Bilder erstellen können. Sie können die Farbe, Größe und Richtung des Schattens angeben, und der Generator erstellt den Code für Sie.
React-native-svg Schlagschatten
React-native -svg drop shadow ist eine großartige Bibliothek, mit der Sie wunderschöne Schatten in Ihrer React Native-App erstellen können. Mit dieser Bibliothek können Sie Schatten in jeder Farbe und Größe erstellen, die auf jedem Gerät großartig aussehen.
Shadow-Komponenten können mit React-Native-Shadow erstellt und verwaltet werden, einem Modul zum Erstellen und Verwalten von Shadow-Komponenten auf React Native. Weitere Informationen finden Sie unter @reactnativecardview von HYeon Woo. Als reagierende native Kartenansicht (mit Typ) können Sie es verwenden. Austin0131 hat seit seiner letzten vor einem Jahr 11.1.4 Revisionen veröffentlicht. Um eine native Schattenansicht für React Native zu erhalten, können Sie die MQ P @ste7en / React-Native-simple-shadow-view für Android und iOS verwenden. In zwei Jahren hat Visar 0,64 Seiten veröffentlicht.
Um Android Shadow besser verfügbar zu machen, finden Sie hier eine MQP-Adresse von yz1311/react.native-shadow. Eine von React-nativesvg unterstützte Shadow-Komponente kann Android Shadow verfügbarer machen. Vor 3 Jahren schrieb yz1311 3.0.2. Auf jeder React Native-Plattform empfehle ich @liuyunjs. Die i18n-Wrapper-Komponente wird verwendet, um mehrere Schatten in React Native zu implementieren.
Wie geben Sie dem Bild in React-native Schatten?
Erstellen Sie eine Ansicht, die die folgenden Stilregeln enthält: shadow: ** shadowColor: #202020, shadowOffset: *width: 0, height: 0, shadowradius: 5, *, I made an An image has been wrapped in View.
So fügen Sie einem SVG-Element einen Schlagschatten hinzu
In SVG bietet das Filterelement „feDropShadow“ Unterstützung für Schlagschatten. Es ist nur innerhalb eines *filter>-Elements verfügbar und kann mit den Präsentationsattributen flood-color und flood-opacity gestaltet werden. Sie können einem SVG-Element ganz einfach einen Schlagschatten hinzufügen, indem Sie CSS drop-shadow() mit der drop- shadow-Funktion verwenden. Farbe und Deckkraft des Schattens können mithilfe von RGB-Farbwerten angegeben werden, was Ihnen eine beispiellose Kontrolle über den Effekt gibt.
Wie sende ich Shadow an Container in React-native?
Die Elevation Prop, die auf der Android Elevation API basiert, ermöglicht es Ihnen, Box Shadows zu Android hinzuzufügen. Denken Sie nach dem Importieren von StyleSheet daran, die Karte mit React-nativen konstanten Stilen zu stylen: // StyleSheet aus React-nativen konstanten Stilen importieren. Dies ist ein Stylesheet für Sie.
So erstellen Sie einen Schlagschatten in Photoshop
Sie müssen den Abstand zwischen dem Objekt und dem Schatten sowie den Winkel des Schattens und seine Farbe angeben, um einen Schlagschatten zu erstellen. Sie können Schlagschatten erstellen, indem Sie ein Grafikprogramm öffnen und das zu schattierende Objekt auswählen, dann die entsprechende Ebene auswählen und die Schattenfarbe und Deckkraft der Ebene einstellen.
Bei richtiger Verwendung kann der Schlagschatten die Tiefe und den Realismus Ihrer Bilder verbessern. Es ist ein einfacher Effekt, der verwendet werden kann, um jedem Bild einen Hauch von Eleganz zu verleihen, und der sich ideal zum Erstellen einer Vielzahl von Effekten eignet.
Wie verwende ich Svg in React-native?
Rendern Sie SVG-Formen mit React Native Öffnen Sie Ihren bevorzugten Editor und importieren Sie zunächst die SVG- und Circle-Komponenten aus React-native-svg, wie unten gezeigt. Verwenden Sie zum Rendern einer beliebigen Form die Komponente „Svg>“ der Datei „React Native-svg“. Das Circle-Element ist eine Komponente der Render-native-svg-Datei.
SVG ist die beste Wahl für responsive Logos und andere Grafiken
Da es vollständig responsiv ist, ist es eine großartige Wahl zum Erstellen von Logos und anderen Grafiken, die auf Bildschirmen jeder Größe angezeigt werden können. Das bedeutet, dass Sie ein Logo erstellen können, das in jeder Größe und Auflösung gut funktioniert, ohne es neu erstellen zu müssen. Bei der Entwicklung von Spielen ist die Erstellung von Texturen eine fantastische Anwendung von SVG. Die Texturqualität von SVG-Texturen lässt sich leicht nach oben oder unten skalieren, ohne dass etwas verloren geht, und sie können in jeder Spiel-Engine verwendet werden. Dadurch werden Sie nicht durch Kompatibilitätsprobleme oder die Verwendung unterschiedlicher Texturformate für verschiedene Plattformen gestört. Skalierbare Grafiken eignen sich hervorragend zum Erstellen ansprechender Grafiken, ohne dass sie wiederholt neu erstellt werden müssen. Dadurch können Spieleentwickler Grafiken erstellen, die auf jedem Gerät und in jeder Auflösung großartig aussehen.
