SVG-Bilder: Erstellen von auflösungsunabhängigen Grafiken für das Web
Veröffentlicht: 2022-12-30SVG (Scalable Vector Graphics ) ist ein Vektorbildformat, mit dem Designer und Entwickler qualitativ hochwertige, auflösungsunabhängige Grafiken für das Web erstellen können. SVG-Dateien sind klein und daher ideal für die Verwendung im Web. Das „svg“-Modul von Python erleichtert das Erstellen und Bearbeiten von SVG-Bildern.
Um eine SVG-Datei zu erstellen und zu speichern, erstelle und speichere ich eine Python-Klasse. Jedes Bild hat seine eigenen Elemente wie Formen, Linien, Text usw. Da Grafiken, Diagramme und Logos einfacher zu verwenden sind, eignen sie sich besser für diesen Bildtyp. Wenn Sie möchten, können Sie den Quellcode für diesen Artikel von GitHub abrufen oder ihn kopieren oder in Ihre bevorzugte Programmiersprache einfügen. Eine SVG-Grafik ist in einer Liste von Elementen organisiert, und jedes Element in dieser Liste kann mithilfe einer der Methoden der Klasse erstellt werden, z. B. durch Hinzufügen von Elementen, Fertigstellen der Zeichnung, Konvertieren in eine Zeichenfolge oder Speichern als Datei. In diesem Abschnitt gehen wir den Code durch, der zum Generieren und Initialisieren einer sva-Datei verwendet wird. Diese Methode ist identisch mit der in der create-Methode beschriebenen.
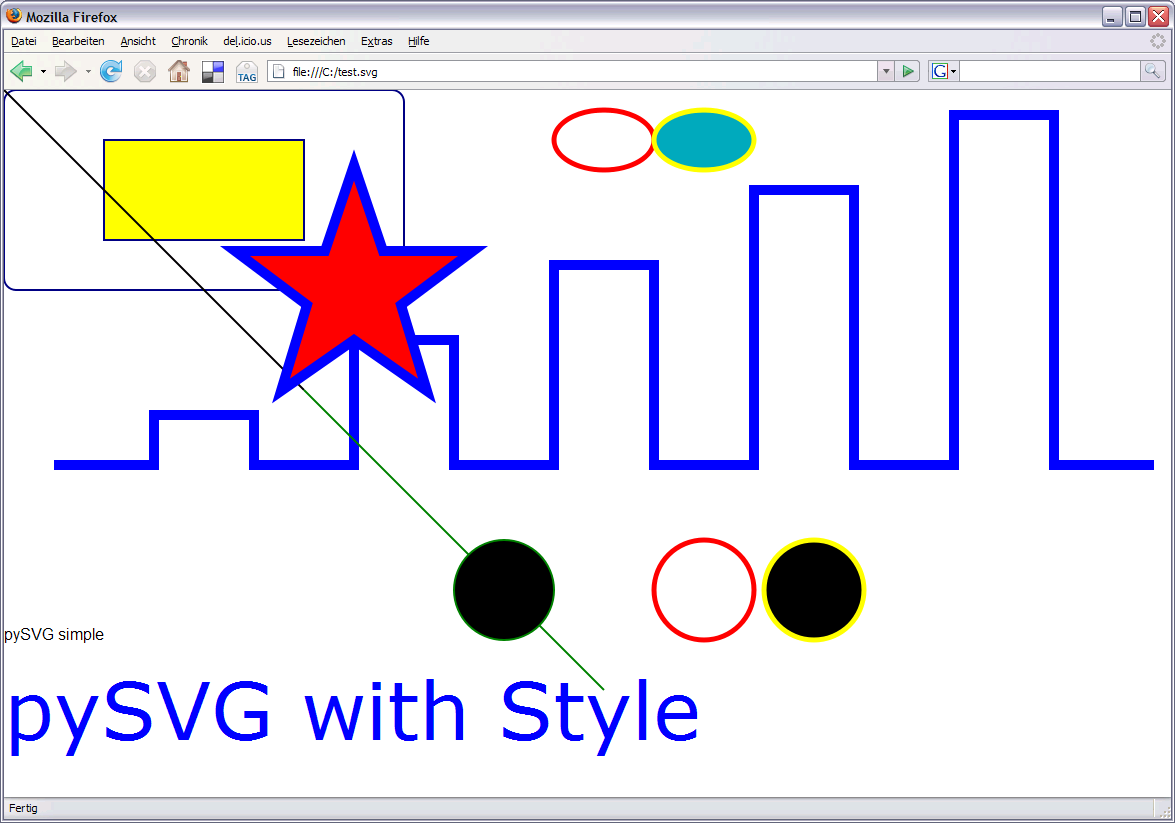
Die einzigen Unterschiede sind ihre Argumente, die für jede Form spezifisch sind. Der erste Codeabschnitt kann aus der Datei main.py geschrieben oder eingefügt werden. Die Hauptfunktion enthält drei Aufrufe, die nun alle implementiert werden. Wenn wir die HTML-Element-Join-Methode verwenden, beziehen wir uns auf eine Liste von Elementen. Die Behandlung von IO-Fehlern ist keine Ausnahme; Stattdessen ist es ein Aufruf an den aufrufenden Code, um sie zu adressieren. Sie können Ihre Sternenmuster nur für eine bestimmte Anzahl von Sternen sehen, daher sind die Chancen, dass Ihre identisch sind, gering. Es besteht eine sehr geringe Wahrscheinlichkeit von 1,0 / pow (768, 393216), wie unten gezeigt.
Wenn sich Sterne dahinter befinden, wird Ihnen sofort klar, warum. Folgen Sie CodeDrome auf Twitter, wenn Sie mehr über zukünftige Posts und andere nützliche Informationen erfahren möchten. Sie sollten das Bild oben auf der Seite sehen.
Stylesheets können direkt in Inhalte in sva eingebettet werden, wenn das style%27-Element verwendet wird. Ein style-Element in SVG hat dieselben Attribute wie ein Element in HTML (weitere Informationen finden Sie unter HTMLs *style>-Element).
Adobe Illustrator ist das Programm, das eine SVG-Datei öffnen kann. Andere Adobe-Programme, die SVG-Dateien unterstützen, sind Photoshop, Photoshop Elements und InDesign.
Da sich Vektordateien an Maßstabs- oder Größenänderungen anpassen können, können sie den Auswirkungen der Schwerkraft bei jeder Größe standhalten. Da das SVG speziell für die Verwendung im Web entwickelt wurde, ist es nicht für den großflächigen Druck geeignet. Verwenden Sie sie am besten auf einem Computerbildschirm mit einem Durchmesser von mindestens 12 Zoll.
Wofür wird ein SVG verwendet?

Dieses Dateiformat ist ein beliebtes Tool zum Anzeigen von zweidimensionalen Grafiken, Diagrammen und Illustrationen im Internet. Darüber hinaus kann es in einer Vektordatei vergrößert oder verkleinert werden, sodass es seine gesamte Auflösung behält.
Es gibt viele verschiedene Arten von Bildern, aber die skalierbare Vektorgrafik (SVG) ist die beliebteste. Anstatt sich auf eindeutige Pixel zu verlassen, um das gewünschte Bild zu erzielen, wird ein Bild mithilfe eines SVG erstellt. Diese Methode verwendet „Vektor“-Daten – ein Elementtyp, dessen Größe und Richtung angegeben sind. Wenn Sie eine Sammlung von Vektoren zur Hand haben, können Sie fast jede Art von Grafik erstellen, die Sie möchten. Sie können von Grund auf neu erstellt oder aus einem vorhandenen Bild konvertiert werden. Die meisten modernen Grafikdesign-Tools unterstützen jetzt die Verwendung von SVG-Dateien. Alternativ können Sie anstelle des Herunterladens von Software auch Online-Konvertierungstools verwenden.
Das Content Management System (CMS) von WordPress unterstützt kein HTMLV. Das Erstellen von SVGs von Grund auf neu oder das Konvertieren in das Format ist der schwierigste Teil. Glücklicherweise gibt es mehrere Optionen, die Sie verwenden können, wenn Sie beides mit Adobe Illustrator und GIMP tun möchten.
Die Verwendung von SVG-Dateien hat einige Nachteile. Ein Vorteil ihrer Größe ist, dass sie ziemlich groß werden können, wenn das Objekt viele kleine Komponenten enthält. Sie können einen Teil des Grafikobjekts nicht lesen, ohne zuerst die gesamte Datei zu laden. Es kann erforderlich sein, dass Sie langsamer werden. Skalierbare Grafikdateien (SVG-Dateien) sind das ideale Dateiformat zum Freigeben von Grafiken im Internet, da sie von Internetbrowsern universell unterstützt werden.
Was ist SVG im Detail?

Was ist eine sva-Datei? Eine SVG-Datei ist eine Art von Vektorgrafikdatei, die häufig im Internet verwendet wird, um zweidimensionale Bilder zu erzeugen. Die SVG-Datei, auch bekannt als Scalable Vector Graphics, ist ein gängiges Grafikdateiformat, das verwendet wird, um zweidimensionale Bilder im Internet anzuzeigen.
Der Scalable Vector Graphics (SVG)-Standard ist ein Webstandard, mit dem Sie Vektorgrafiken erstellen können. Markup wird verwendet, um den Pfad, die Form und den Text eines Ansichtsfensters zu beschreiben. Markup kann direkt in HTML eingefügt werden, entweder zur Anzeige oder als Datei, die als SVG-Datei gespeichert werden kann. Das Pfadelement erstellt einen Vektorpfad im Ansichtsfenster. Im ersten Beispiel lautet die Definition: "Bewege dich zur absoluten Koordinate (10, 170) und zeichne eine Linie zu den relativen Koordinaten 590 in X-Richtung und 0 in Y-Richtung." Sie können den folgenden Befehl verwenden, um Ihren Weg zu führen. Wenn M der Buchstabe L wäre, wäre die Linie H, und wenn H der Buchstabe H wäre, wäre die Linie L. Das V koordiniert eine Linie von einer Richtung zur nächsten.
Die Kurve von C nach S = gekrümmt nach A = Bogen ist eine Würfel-Bezier-Kurve. Ein SVG in Form eines Zeichenprogramms ist eine neuartige Möglichkeit, eines zu erstellen. Das Zeichnen eines Tortendiagramms beinhaltet das Erstellen eines Bogens und eines Linienpaars auf einer Reihe von Tortenstücken. Skalierungsprobleme können mithilfe der Breiten-, Höhen-, Viewbox- und CSS-Steuerelemente in IE 9 und IE 11 behoben werden.
Sie können auf jede Größe skalieren, ohne die Qualität eines Bildes negativ zu beeinflussen, indem Sie vektorbasierte Bildformate wie SVG verwenden, das mathematische Algorithmen zum Anzeigen von Bildern verwendet. Die SVG-Arbeitsgruppe des W3C begann 1998 mit der Entwicklung von SVG, nachdem in diesem Jahr sechs konkurrierende Vektorgrafiken eingereicht worden waren, darunter Web Schematics vom CCLRC. PGML wird von Adobe Systems, IBM, Netscape und Sun Microsystems erstellt. Die Software ist ein Open-Source-Projekt, das von Autodesk, Hewlett-Packard, Macromedia, Microsoft und Vision entwickelt wurde. Dieses Format ist für seine Vielseitigkeit bekannt und eignet sich daher für eine Vielzahl von Anwendungen wie Symbole, Logos und Illustrationen. Es hat Zugriff auf die modernsten Browser und ist einfach zu erlernen. Es ist ein großartiges Format zum Erstellen hochwertiger Grafiken, die auf Webseiten, E-Mail-Newslettern und anderen Online-Veröffentlichungen verwendet werden können.

HTML vs. XML
XML hingegen ist ein ganz anderes Format. Um ein HTML-Element zu erstellen, müssen Sie zuerst ein Tag erstellen und es dann in das Dokument einfügen. HTML unterstützt keine zweidimensionalen Grafiken, was eine weitere Unterlassung ist. Um einem HTML-Dokument eine zweidimensionale Grafik hinzuzufügen, müssen Sie zuerst ein Bild-Tag verwenden und dann das Bild in das Dokument einfügen.
Python-Svg-Beispiel

Das „svg“-Modul von Python ist eine großartige Möglichkeit, einfache Vektorgrafiken zu erstellen. Das Modul bietet eine Reihe von Funktionen, mit denen Sie Vektorgrafiken erstellen und bearbeiten können. Beispielsweise können Sie mit der Funktion „create_rect“ ein einfaches Rechteck erstellen. Das Modul „svg“ ist einfach zu bedienen und eignet sich hervorragend zum Erstellen einfacher Vektorgrafiken.
Es beschreibt zweidimensionale Vektorgrafiken unter Verwendung einer XML-basierten Sprache. Mit diesem Beispiel kann ein einfaches Bild generiert und in einer SVG-Datei gespeichert werden. Die Benutzeroberfläche einer Window-Klasse wird mithilfe einer Qt Designer-Benutzeroberflächendatei erstellt und enthält Anwendungslogik. Diese Klasse wird hauptsächlich verwendet, um das Erscheinungsbild der Zeichnung zu konfigurieren. In der Window-Klasse wird die Funktion saveSvg() immer dann ausgeführt, wenn die Schaltfläche Speichern unter… gedrückt wird. Zunächst wird ein Dialogfeld angezeigt, in dem der Benutzer einen Dateinamen zum Speichern der Zeichnung in einer sva-Datei angeben kann, bevor die Funktion ausgeführt wird. Jeder Generierungsschritt wird mit dem Aufruf der Funktion begin() abgeschlossen, gefolgt vom Aufruf der Funktion end().
Wie verwende ich SVG?
Bilder können mit dem Tag *svg* */svg(1) direkt in HTML-Dokumente geschrieben werden. Mit VS-Code oder einer anderen IDE können Sie das SVG-Bild öffnen und den Code in das body-Element in Ihrem HTML-Dokument kopieren.
Öffnen Sie die SVG-Datei Python
Python bietet mehrere Bibliotheken für die Arbeit mit SVG-Dateien. Am gebräuchlichsten ist xml.etree. ElementTree-Bibliothek. Diese Bibliothek bietet eine Reihe von Methoden zum Lesen und Bearbeiten von XML-Dateien. Die gebräuchlichste Methode zum Lesen von SVG-Dateien ist die Methode parse(). Diese Methode gibt ein ElementTree-Objekt zurück, das für den Zugriff auf die Daten in der SVG-Datei verwendet werden kann.
Beste Python-Svg-Bibliothek
Es gibt viele großartige Python-Bibliotheken zum Erstellen von SVG-Bildern, aber wir glauben, dass svgwrite die beste ist. Diese Bibliothek ist einfach zu bedienen und hat eine großartige Community-Unterstützung.
Mit der PySVG-Bibliothek können Sie ein SVG-Dokument in Python erstellen. Diese Funktion wird in Algorithmen wie Koch-Kurven verwendet, um SVG zu generieren. Derzeit können Sie jedes Element mit mehr oder weniger Inhalt füllen, solange Sie mehr oder weniger Inhalt darin enthalten. Die folgenden Bedingungen müssen erfüllt sein, um Quell- und Binärformen wie bisher zu verteilen und zu verwenden. Python (Version 2.6 ist die einzige, die mit pySVG funktioniert), aber andere Versionen funktionieren möglicherweise oder nicht. Bitte erwägen Sie eine kleine Spende, um die zukünftige Entwicklung zu unterstützen, damit Sie pySVG nutzen können. (svn ist im Moment eine viel aktuellere Version.)
PySVG ist eine zugängliche Quelle. Einige Dinge habe ich bereits getestet, einige Dinge, von denen ich denke, dass ich sie implementiert habe, aber nicht getestet habe, und andere, die ich noch nicht getestet habe. Hier ist eine Liste von Leuten, die mir Codetests zur Verfügung stellen, die getestet wurden, aber immer noch theoretisch getestet sind.
Python: Erstellen von SVG-Dokumenten mit Pysvg
Python bietet eine Bibliothek namens pySVG, mit der Sie SVG-Dokumente erstellen können, ohne dass eine Codierung erforderlich ist. Da es sich um einen Wrapper um den SVG-Standard handelt, können Sie diese Bibliothek verwenden, um vg-Dokumente als Ergebnis der von Ihnen entwickelten Algorithmen zu generieren. Die OpenCV-Bibliothek unterstützt derzeit kein SVG-Rendering, aber Sie können SVG-Dateien mit einer Bibliothek eines Drittanbieters laden und analysieren. Derzeit unterstützt PIL keine SVG-Dateien, aber es ist möglich, dass sich dies in Zukunft ändern wird. Vektorgrafiken sind eine der häufigsten Anwendungen für SVG-Dateien. Svgwrite ist ein reines Python-Paket, das neue SVG-Zeichnungen erstellt, ohne vorhandene Zeichnungen importieren oder lesen zu müssen.
Python-Svgwrite
Python svgwrite ist eine Bibliothek zum Erstellen von SVG-Bildern (Scalable Vector Graphics) aus Python-Code. Die Bibliothek bietet eine Reihe von Grundelementen zum Definieren von Formen, Pfaden, Text und Farbverläufen. Darüber hinaus unterstützt es Animation und Interaktivität durch die Verwendung von Skripten.
svgwrite ist ein reines Python-Paket, das keine externen Abhängigkeiten enthält. Außerdem liest es im Gegensatz zu vielen anderen Zeichenprogrammen keine vorhandenen Zeichnungen und importiert sie nicht; Sie können jedoch immer andere SVG-Zeichnungen von der Entität einschließen, unabhängig davon, ob vorhandene Zeichnungen gelesen werden. Vorhandene Bugfixes werden mit neuen zusammengeführt, es werden keine neuen Funktionen hinzugefügt und das Verhalten wird sich nicht ändern. Version 1.4.0 wird zwischen dem 28. März 2020 und dem 4. Mai 2020 veröffentlicht. Python 3.6 ist ein Muss für dieses Projekt. svgparser.py wurde von Florian Festi entwickelt. Anstatt Batchdateien zu entfernen, verwenden Sie pytest oder tox, um Tests unter Windows auszuführen.
Um dies zu einem GitHub.com-Repository zu machen, besuchen Sie bitte GitHub.com/mozman/svgwrite.git. Die Version 1.3.1 wird zum 28. Juni 2019 implementiert. Die Lizenz des Moduls shape.py wurde auf die MIT-Lizenz umgestellt. Verhindern Sie in Version 1.1.2 – 2013.01-08, dass setup.py aufgrund des Fehlers „pyparsing_py2.py“ und „Python3“ alle Module installiert. Die Inline-Stylesheets von Lawrence Tattrie wurden zu Version 1.0.1 hinzugefügt – 08.06.2012. Python Version 0.2.3 – 13.11.2010 Beta-Version Python 3.1 ermöglicht das Aufteilen von „examples.py“ in mehrere Dateien und das Verschieben dieser Dateien in das Unterverzeichnis „examples“.
SVG: Das Vektorgrafikformat für alle
Eine SVG-Datei besteht aus mehreren Tags, einschließlich HTML, und enthält auch Bilder. Das svg-Tag definiert die Struktur einer Datei, einschließlich der Art der darin enthaltenen Grafiken. Die Grafiken werden im Image-Tag angezeigt. Im Gegensatz zu anderen Vektorgrafikformaten ist die Erstellung und Bearbeitung von SVG-Dateien nicht mit einem Rastergrafik-Editor erforderlich. Die meisten Desktop-Vektorgrafik-Editoren wie Inkscape und Illustrator unterstützen die Verwendung von SVG. Andere Methoden, wie die Verwendung einer grafischen Programmiersprache wie Python, können ebenfalls zum Generieren von SVG-Dateien verwendet werden. Mit dem Svgwrite-Modul können Sie neue SVG-Zeichnungen erstellen, ohne vorhandene Zeichnungen importieren oder bearbeiten zu müssen.
