SVG-Bilder: So erstellen Sie Uploads und verwenden sie
Veröffentlicht: 2022-12-17SVG (Scalable Vector Graphics) ist ein Vektorbildformat, das auf Websites verwendet werden kann. Es ist ein XML-basiertes Format, das verwendet werden kann, um statische oder animierte Bilder zu erstellen. Obwohl SVG-Bilder nicht von allen Browsern unterstützt werden, werden sie von den meisten modernen Browsern unterstützt. SVG-Bilder können auf verschiedene Weise erstellt werden, einschließlich Handzeichnung, Verwendung eines Vektorgrafik-Editors oder Konvertierung aus einem anderen Bildformat. Einmal erstellt, können sie wie jedes andere Bildformat auf eine Website hochgeladen werden.
Eine Anwendung für skalierbare Vektorgrafiken (SVG) verwendet XML und wird in interaktiven oder animierten Grafiken verwendet. Sie verwenden XML-Auszeichnungssprachen und stellen ein Sicherheitsrisiko für jede Website dar, die sie verwendet. Wir gehen heute darauf ein, wie man sva-Dateierweiterungen zu WordPress hinzufügt. Die restriktionsbasierte Unterstützung von SVG ist einer der Gründe für seine Popularität. Mit einer Reihe von Plugins für WordPress können Sie sparen. VG-Dateien als Bilder. Wenn Sie beim Hochladen in WordPress immer noch eine Fehlermeldung erhalten, stellen Sie sicher, dass Sie dieses Tag in das XML-Markup Ihres Bildes einfügen: SVG. Mstyle: ht_message Mstyle: title= show_icon id=utf-8′
In WordPress zeigt ein nativer Viewer keine SVG-Dateien an. Leider ist diese Datei aufgrund ihres schlechten Designs nicht die beste Wahl für die Anzeige von Logos und anderen Grafiken. Wir freuen uns, Ihnen mitteilen zu können, dass Sie mit Hilfe einiger unserer bevorzugten Entwicklerressourcen die Verwendung von SVG-Dateien auf Ihrer Website aktivieren und sichern können.
Sie können eine SVG-Datei importieren, indem Sie sie in das Google Web Designer-Fenster ziehen oder den Menübefehl Datei verwenden.
Kann ich SVG-Dateien auf der Website verwenden?

Obwohl Rastergrafiken wie JPEGs gelegentlich von Designern verwendet werden können, verlieren sie ihre Qualität, wenn sie vergrößert werden. Sie können diese Dateien in jedes Programm importieren, das Vektorgrafiken unterstützt, z. B. Photoshop, sowie offline.
Skalierbare Vektorgrafiken, kurz SVGs, werden heutzutage immer wichtiger im Website-Design. Da diese Grafiken vektoriell sind, können Sie ihre Größe ohne Qualitätsverlust ändern. Wenn Sie ein SVG verwenden, erscheint Ihr Bild glatter und klarer als bei Verwendung anderer Formate. Fügen Sie mithilfe des jQuery-Plugins einfach SVGs in den HTML-Code einer Seite ein. Flash muss nicht verwendet werden, um reichhaltige Flash-ähnliche Erlebnisse auf einer Seite zu erstellen. Adobe beabsichtigt, Flash bis Ende 2020 auslaufen zu lassen. Obwohl diese Grafiken von Internet Explorer und Android unterstützt werden, werden sie von keinem anderen Browser unterstützt. Wenn Sie einen Fallback verwenden möchten, können Sie ein Programm wie Grumpicon verwenden.
Auf das SVG kann auch über eine Fileurl zugegriffen werden. Die obige URL ist eine einfache alte URL, für die das Präfix http:// nicht erforderlich ist. Als Beispiel kann fileurl ( http://www.example.com/path/to/file.svg) als Objekt in die URL eingebettet werden.
Wenn das Bild verkleinert oder vergrößert wird, ändert sich die Größe der SVG-Datei nicht. PNG-Dateien hingegen können beim Hochskalieren extrem groß werden.
Die GIF-Datei unterstützt Animationen, ist aber nicht so skalierbar wie die .VG-Datei. Wenn GIF-Dateien hochskaliert werden, werden sie weniger effizient.
Die von Browsern unterstützten PNG-Dateien haben nicht die gleiche Skalierbarkeit oder Animierbarkeit wie die SVG-Dateien. Qualitätsprobleme werden auch bei APNG-Dateien beobachtet, wenn sie hochskaliert werden.
WebP-Dateien werden von Chrome, Firefox und Opera unterstützt und bieten beim Hochskalieren eine hervorragende Qualität, sind jedoch nicht so einfach zu erstellen wie GIF-, PNG- oder APNG-Dateien.
Verwenden Sie SVG oder PNG für Logos und Grafiken auf Ihrer Website
Sowohl SVG als auch PNG sind hervorragende Optionen für Logos und Grafiken auf Websites. Wenn Sie Transparenz verwenden, können Sie möglicherweise die Größe von PNG-Dateien reduzieren und gleichzeitig SEO-Risiken reduzieren. Da sie einer Website Stil verleihen, können Vektorgrafiken skaliert werden, ohne dass sie verzerrt werden, unabhängig von der Größe des Bildschirms.
Was passiert, wenn wir SVG über das Internet verwenden?

Wenn wir SVG über das Internet verwenden, können wir vektorbasierte Bilder erstellen, die ohne Qualitätsverlust auf jede beliebige Größe skaliert werden können. Darüber hinaus können SVG-Bilder mit jedem Texteditor erstellt und bearbeitet sowie mit CSS oder JavaScript animiert werden.
Vektorgrafiken (SVG) werden zunehmend im Webdesign eingesetzt. Sie sind schnell und einfach aktualisierbar und werden durch Erweiterungen nicht in ihrer Qualität beeinträchtigt. Es ist verständlich, dass viele Menschen nicht wissen, was sva ist oder wie man es benutzt. In diesem Artikel erfahren Sie mehr über die Verwendung von SVGs zum Entwerfen Ihrer Website. Bei SVG-Bildern müssen Sie sich keine Gedanken über die DPI machen, sodass Sie gestochen scharfe Grafiken erstellen können, die auf einer Vielzahl von Displays angezeigt oder in jeder Größe gedruckt werden können. Webdesigner können mit CSS und JavaScript Animationen erstellen, die in Sekundenschnelle gerendert werden können. Trotz der einfachen Erstellung von SVGs kann es zu visuellen Komplikationen kommen, wenn Sie nicht aufpassen.
Sie können SVG-Dateien für eine Vielzahl von Zwecken verwenden, von Illustrationen über Logos bis hin zum Webdesign. Obwohl Sie keine Angst haben müssen, sie zu verwenden, stellen Sie sicher, dass sie sicher sind und dass nur vertrauenswürdige Benutzer sie hochladen können. Wenn Sie einige Vorsichtsmaßnahmen treffen, können Sie mit einfachen SVG-Dateien hochwertige Bilder erstellen, die auf jedem Gerät gut aussehen.
Was passiert, wenn wir SVG über das Internet verwenden?
Da es sich um Vektorgrafiken und nicht um pixelbasierte Bilder handelt, können Sie ihre Größe ohne Qualitätsverlust ändern. Wenn Sie responsive Websites erstellen, die für eine Vielzahl von Bildschirmgrößen und Geräten ausgelegt sind, ist es besonders wichtig, dies zu berücksichtigen.
Die Vor- und Nachteile der Verwendung von SVG-Dateien für das Webdesign
Verwenden Sie bei der Gestaltung einer Website lieber Vektorgrafiken als Rastergrafiken, wodurch Sie Zeit und Geld sparen. Es ist eine Art von Grafik, die Linien, Kurven und Formen verwendet, die auf einfache und intuitive Weise bearbeitet und skaliert werden können. Webseiten mit SVG-Dateien haben eine Reihe von Vorteilen. Der erste und wichtigste Punkt, den Sie beachten sollten, ist, dass sie in jedem Browser angezeigt werden können. Außerdem sind die Dateien im SVG-Format viel kleiner als die im Rasterformat, was bedeutet, dass sie schnell geladen werden und nicht viel Platz auf der Seite einnehmen. Es gibt ein paar Nachteile bei der Verwendung von SVG-Dateien, aber sie sind eine Überlegung wert. Ein Nachteil dieser Bilder besteht darin, dass sie möglicherweise schwer lesbar erscheinen, wenn das Objekt dicht mit kleinen Elementen gepackt ist. Da es sich bei SVG-Dateien um Vektorgrafiken handelt, kann es ebenso schwierig sein, bestimmte Teile eines Grafikobjekts zu erkennen, insbesondere wenn es groß ist. Da SVG-Dateien kleiner als Rastergrafiken sind, können Webdesigner zu wesentlich geringeren Kosten davon profitieren. Denken Sie jedoch daran, dass Sie möglicherweise Einschränkungen bei der Verwendung haben, also testen Sie sie, bevor Sie sie ins Internet hochladen.
Verlangsamt SVG die Website?
Beim Einsatz von Scalable Vector Graphics (SVG) im Webdesign geht die Umsetzung schnell. Wenn der Browser eines Besuchers versucht, große Bilddateien herunterzuladen, verlangsamt er Websites, was durch die großen Dateigrößen von JPEG- und PNG-Bildern verursacht wird. Im Vergleich zu .JPG-Dateien, die viel größer sind und viel länger zum Laden brauchen, sind .VNG-Dateien viel schneller zu verarbeiten.
SVG-Dateien sind technisch unsicher, aber Sie können sich schützen
Wenn ein böswilliger Benutzer JavaScript in Ihre SVG-Dateien einfügen kann, kann er möglicherweise die Kontrolle über Ihre Website übernehmen.
Da WordPress SVG-Dateien jedoch als unsicher einstuft, können Sie sich mit einem Sicherheits-Plugin wie WordFence leicht davor schützen. Wenn Sie dies durchführen, werden alle Ihre SVG-Dateien auf Schadcode gescannt und automatisch deaktiviert.
Trotz der Tatsache, dass SVG-Dateien technisch unsicher sind, können Sie sich durch die Verwendung von Sicherheits-Plugins leicht vor böswilligen Benutzern schützen.
Ist SVG besser als PNG für Websites?
Die Größe eines SVG ist viel kleiner als die Größe eines PNG, daher ist es unwahrscheinlich, dass es Ihren Computer oder Ihre Website verlangsamt. Wenn ein sehr detailliertes Design verwendet wird, kann das Laden einer SVG länger dauern. Da Vektordateien Vektordateien sind, können Sie ihre Qualität vergrößern oder verkleinern, ohne ihre ursprüngliche Qualität zu verlieren.
SVG ist eine gute Wahl für HTML
Ein DOM ist ein hervorragendes Werkzeug für die Interaktion mit XML. Die gute Nachricht ist, dass Sie mit sva arbeiten können, wenn Sie wissen, wie man mit einem DOM arbeitet. Die Existenz von SVG ist darauf zurückzuführen, dass es Teil des DOM ist. XML-Dokumente sollten mithilfe des DOM strukturiert werden. Mit der Möglichkeit, über das DOM auf Elemente und Attribute zuzugreifen, ist dies ganz einfach. Aus diesem Grund ist die sva-Datei eine gute Wahl für HTML.
Da es eine Komponente des DOM ist, ist SVG eine ausgezeichnete Wahl für HTML.
Können Sie SVG in HTML einbetten?

Das Tag svg> /svg> kann verwendet werden, um SVG-Bilder direkt in HTML-Dokumente zu schreiben. Öffnen Sie die SVG-Datei, kopieren Sie den Code und fügen Sie ihn dann in das body-Element des HTML-Dokuments ein.
Ist es immer noch notwendig, das <object>-Tag einzufügen? Was sind die Vor- und Nachteile des US-Dollars und der indischen Rupien gegenüber Fremdwährungen? Markieren und betten Sie Schriftarten mit dem Nano-Einbettungscode ein. Die Verwendung einer statischen Komprimierungstechnik kann effektiv sein, und die Verwendung von Brotli zum Komprimieren Ihrer SVG-Datei kann ebenfalls effektiv sein. Aufgrund der erhöhten Anzahl von Bildern auf unseren Websites können wir diese nicht schnell erkennen. Dadurch könnten wir unsere Bilder mit der Einbettungsmethode in der Bildersuche auflisten lassen. HTML kann darin eingebettet werden, indem das Tag HTML.html.html verwendet wird.
Wenn Sie möchten, dass Ihre Bilddateien interaktiv sind, verwenden Sie ein andlt;object>-Tag. Wenn Sie Ihre Bilder nicht zwischenspeichern, führt die Verwendung des Tags „Fall Back“ zu einem doppelten Laden, es sei denn, Sie speichern Ihre Bilder. Sie können Abhängigkeiten mithilfe von externem CSS, Schriftarten und Skripts einfach verwalten, indem Sie das SVG als DOM anstelle eines DOM verwenden. IDs und Klassen sind immer noch in den Dateien gekapselt, sodass die Verwendung von Objekt-Tags unkompliziert ist. Stellen Sie bei Inline-Einbettung sicher, dass die IDs und Klassen eindeutig sind. Wenn Sie aufgrund von Benutzerinteraktionen dynamische Änderungen an Ihrem SVG vornehmen müssen, dürfen Sie dies nur tun. Es wird nicht empfohlen, Inline-SVG zu verwenden, und die einzige Ausnahme ist, wenn Sie keine Seiten laden müssen. IFrames sind nicht nur schwierig zu warten, sondern erscheinen auch nicht in Suchmaschinen und sind schädlich für SEO.
Aufgrund der Flexibilität von SVG gegenüber herkömmlichen Grafiken kann es ohne Qualitätsverlust auf jede beliebige Größe skaliert werden. Bilder können auch animiert werden, was sie extrem realistisch macht. Schließlich ist die Fähigkeit, interaktive Webgrafiken mit SVG-Bildern zu generieren, eine leistungsstarke Funktion, die in modernen Browsern weit verbreitet ist.
Wenn SVG neu für Sie ist, ist es eine gute Idee, einige Zeit im Mozilla Developer Network zu verbringen. Während Ihres Aufenthalts können Sie sich auch einige der Projekte ansehen, die mit SVG erstellt werden.
SVG – Die Zukunft der Webentwicklung
Scalable Vector Graphics (SVG) ist eine leistungsstarke und effiziente Rendering-Engine für Ihre Webanwendung. Stichwort, Beschreibung und Link können direkt zum Markup hinzugefügt und in HTML eingebettet werden, sodass sie zwischengespeichert, mit CSS bearbeitet und für eine bessere Zugänglichkeit indiziert werden können, sie sind zukunftssicher, können erstellt und bearbeitet werden jeder Editor, oder mit Zeichnung, und
Warum ist SVG in WordPress nicht erlaubt?

Aus Sicherheitsgründen unterstützt WordPress keine native SVG-Unterstützung . Da SVGs kein herkömmliches Bildformat wie JPEGs oder PNGs (Rasterbilder) sind, enthalten sie Code zum Definieren von Linien, Kurven, Farben usw.
WordPress-Sites können mithilfe von SVG-Dateien (Scalable Vector Graphics) zweidimensionale Bilder anzeigen. In einigen Fällen können Sie einige Ihrer Logos und andere Grafiken mit diesem Dateityp optimieren, indem Sie einfach Ihre Anwendung neu konfigurieren. Da Sie dank ihrer Skalierbarkeit die Größe nach Bedarf anpassen können, ohne die Bildqualität zu verlieren, sind sie äußerst vielseitig. Da die WordPress-Plattform SVGs nicht standardmäßig unterstützt, wird es schwieriger, sie auf Ihrer Website einzubinden. Wir führen Sie durch das Hinzufügen von SVGs zu Ihrer Website mithilfe eines Plugins und eines manuellen Prozesses. Es wird empfohlen, dass Administratoren die Möglichkeit haben, die Anzahl der SVG-Upload-Anforderungen zu begrenzen. Es ist auch eine gute Idee, Ihre Dateien zu „säubern“, bevor Sie sie hochladen.
Bearbeiten Sie dann die Datei functions.php Ihrer Website, um die nächste Methode zum Aktivieren von SVGs zu aktivieren. Fügen Sie anschließend ein Code-Snippet in das Markup Ihrer Funktion ein, um das Herunterladen von SVG-Dateien zu ermöglichen. Schritt 3: Wenn Sie es vorziehen, praktischer zu sein, können Sie die Verwendung von SVGs auf Ihrer WordPress-Site manuell aktivieren. Stellen Sie zunächst sicher, dass Sie die Verwendung von SVG-Dateien auf Ihrer Website aktiviert und gesichert haben. Ansichten und Interaktionen mit SVGs ähneln denen anderer Bilddateitypen. Sie können die Sicherheit dieser Dateien verfolgen, indem Sie diesen Schritten folgen.
Es kann verwendet werden, um Logos, Symbole, Schaltflächen und andere Grafiken in einer Vielzahl von Formaten zu erstellen. Während andere Bildformate größer und schneller auf einer Website geladen werden können, sind SVG-Dateien kleiner und schneller. Der Prozess ist für Benutzer von Vorteil, da weniger Ressourcen benötigt werden, um ein Bild anzuzeigen, was die Seitenleistung insgesamt verbessern kann. Darüber hinaus können SVG-Dateien aufgrund ihrer Vielseitigkeit mit jedem Texteditor bearbeitet werden, wodurch sie einfacher zu erstellen und zu aktualisieren sind. HTML5-Bilder können auch durchsucht, indiziert, mit Skripten versehen und komprimiert werden, was sie zu einer großartigen Bereicherung für Websites macht.
Warum ist SVG in WordPress nicht erlaubt?
Dieser Dateityp wurde aus Sicherheitsgründen noch nicht in WordPress integriert, was einer der Nachteile bei der Verwendung von SVG-Dateien ist. Da sie XML-basiert sind, sind SVG-Dateien anfällig für Angriffe externer Entitäten sowie andere Risiken.
Das Hinzufügen von Aria-describedby zu Ihrer SVG-Datei macht sie für Menschen mit Behinderungen zugänglich
Die von Ihrer SVG-Datei beschriebene Arie stellt sicher, dass alle Menschen mit Behinderungen darauf zugreifen können. Wenn ein Benutzer mit der Maus über ein Bild fährt, bestimmt das Attribut aria-describedby, welcher Text angezeigt werden soll. Der Titel des Bildes, der Name des Autors oder andere Informationen, die den Betrachter interessieren könnten, sind Beispiele für diesen Text. Sie können sicherstellen, dass Personen Ihr Bild sehen und verwenden können, indem Sie dieses Attribut zu einer SVG-Datei hinzufügen.
Wie aktiviere ich SVG-Dateien in WordPress?
Sie fügen Ihre SVG-Datei genauso in den Post-Editor ein wie jede andere Bilddatei. Das Einfügen der SVG-Datei in den Editor ist so einfach wie das Hinzufügen eines Bildblocks. WordPress unterstützt jetzt das Hochladen und Einbetten von SVG-Dateien.
SVG ist die Zukunft von Vektorgrafiken
HTML, CSS und JavaScript können alle das SVG-Vektorbildformat unterstützen. Ein Logo, ein Symbol, ein Diagramm oder andere grafische Elemente können damit erstellt werden. Es sind mehrere kostenlose jQuery-SVG-Plugins verfügbar, darunter Raphael-Vektorgrafiken, Touch-fähiges Schwenken und Zoomen, jQuery-Inline, iSVG und SVG-Pfadanimation. Wenn Sie ein SVG in den Icon-Box-Block hochladen, sehen Sie es, wenn Sie diesen Block bearbeiten, aber es wird nicht angezeigt, wenn Sie auf einen anderen Block klicken. Es ist möglich, dass Sie neu laden müssen, um es zu sehen.

Warum wird SVG nicht in HTML angezeigt?
Möglicherweise müssen Sie SVG verwenden, z. B. img src=image. Die Datei ist korrekt verlinkt, der Inhalt wird korrekt angezeigt und alles scheint richtig zu sein, aber der Browser zeigt sie nicht an, da Ihr Server die Datei möglicherweise mit einem falschen Inhaltstyp bereitstellt.
Die Vorteile und Grundlagen der Verwendung von SVGs
Eine Bilddatei ist eine Grafik mit einer Vektorgrafik darin und wird als sva-Datei bezeichnet. Ein img-Tag, das ein SVG enthält, unterscheidet sich nicht von einem, das ein normales Bild enthält; Verwenden Sie wann immer möglich ein Alt-Tag, um einen bestimmten Bildtyp einzufügen. Da HTML dieselben Eigenschaften und Werte wie SVGs verwendet, können Sie dieselben Stiltechniken verwenden, wenn Sie sie gestalten. Einige SVG-Eigenschaften und -Werte sind jedoch für sie einzigartig.
Laden Sie die SVG-Datei online hoch
Es gibt verschiedene Möglichkeiten, eine SVG-Datei online hochzuladen. Die gebräuchlichste Methode ist die Verwendung eines Online-Konverters, um die Datei in ein anderes Format wie PNG oder JPG zu konvertieren. Eine andere Möglichkeit besteht darin, ein Online-Bearbeitungstool wie Adobe Illustrator zu verwenden, um die Datei zu öffnen und in einem anderen Format zu speichern.
XML, das Standardformat für Vektorgrafiken, kann zum Speichern von SVG verwendet werden. PNGs und JPEGs werden normalerweise relativ schnell und problemlos in WordPress-Medienbibliotheken hochgeladen. Da SVGs ein Vektorbild und kein Standardbildformat wie JPEGs oder PNGs sind, enthalten sie Code. Ihre Quelle für SVGs muss vertrauenswürdig sein – das heißt, jemand, dem Sie vertrauen können, sodass Sie oder jemand anderes nur mit ihnen zu Ihrer WordPress-Site beitragen können. Wenn Sie möchten, dass Ihre SVGs wirklich sicher sind, sollten Sie sie zuerst desinfizieren. Plugins sind kostenlos oder kostenpflichtig erhältlich. In einem unsauberen SVG kann bösartiger Code vorhanden sein, der für Ihren Server oder Ihre Website-Besucher schädlich ist.
Wenn Sie ein SVG färben, werden alle Instanzen eines solchen Codes entfernt. Der einfachste Weg, SVGs zu Ihrer WordPress-Website hinzuzufügen, ist die Verwendung von Plugins. Wenn Sie auf Ihrer Website einen Seitenersteller verwenden, können Sie möglicherweise SVGs hochladen. Wenn Sie möchten, können Sie die SVG-Unterstützung für Ihre Website manuell aktivieren, indem Sie die Datei function.php auf Ihrer WordPress-Website ändern. Diese Funktionalität erfordert Administratorrechte, daher wird empfohlen, sie auf einer Staging-/Entwicklungsseite zu testen. Wenn Sie nicht wissen, wie man codiert, empfehlen wir die Verwendung der Plugin- oder Seitenerstellungsmethoden. Dies ist die einzige Möglichkeit, bereinigte SVGs zu verwenden, und Sie können dies nur aus vertrauenswürdigen Quellen tun.
Sie können SVG-Dateien verwenden, um Logos, Symbole und Infografiken für Ihre Website zu erstellen. Aufgrund des Dateiformats unterstützt die WordPress-Plattform nativ keine SVGs, die anfällig für Cyberangriffe sind. Dieser Leitfaden führt Sie durch einige Methoden zur Verwendung von sva als WordPress-Viewer.
Erlauben Sie das Hochladen von SVG in WordPress
Um SVG-Uploads in WordPress zuzulassen, müssen Sie das Plugin WP SVG Images installieren und aktivieren. Nach der Aktivierung müssen Sie zu Einstellungen » WP SVG Images gehen, um die Plugin-Einstellungen zu konfigurieren. Standardmäßig erlaubt das Plugin SVG-Uploads nur für Administratoren, aber Sie können dies ändern, indem Sie die gewünschte Benutzerrolle aus dem Dropdown-Menü auswählen.
Aufgrund der Struktur von XML ist es ein Vektorgrafikformat, das gestreckt werden kann. JPG- und PNG-Dateiformate enthalten Pixel, während Vektorgrafiken durch XML-Textdateien dargestellt werden. Aufgrund der Sicherheitsrisiken, die es darstellt, wird es derzeit nicht von WordPress unterstützt, obwohl später mehr Details zur Verfügung gestellt werden. Die XML-Datei SVG ist anfällig für Missbrauch, da es sich um eine XML-Textdatei handelt, der einige der Sicherheitsfunktionen anderer Bildformate fehlen. Um Sicherheitsrisiken zu reduzieren, ist es eine gute Idee zu desinfizieren. SVG-Dateien, bevor Sie sie in die WordPress-Medienbibliothek hochladen. Es gibt zwei Möglichkeiten, SVG-Unterstützung zu WordPress hinzuzufügen.
Aufgrund seiner zahlreichen Vorteile gewinnt der Dateityp SVG an Popularität. Da XML-Dateitypen anfällig für Code-Injection sind, unterstützt WordPress standardmäßig keine SVG-Unterstützung. Sie können die HTML-Funktionalität auf Ihrer WordPress-Site aktivieren, indem Sie ein WordPress-Plugin verwenden oder die Datei functions.php der Site ändern.
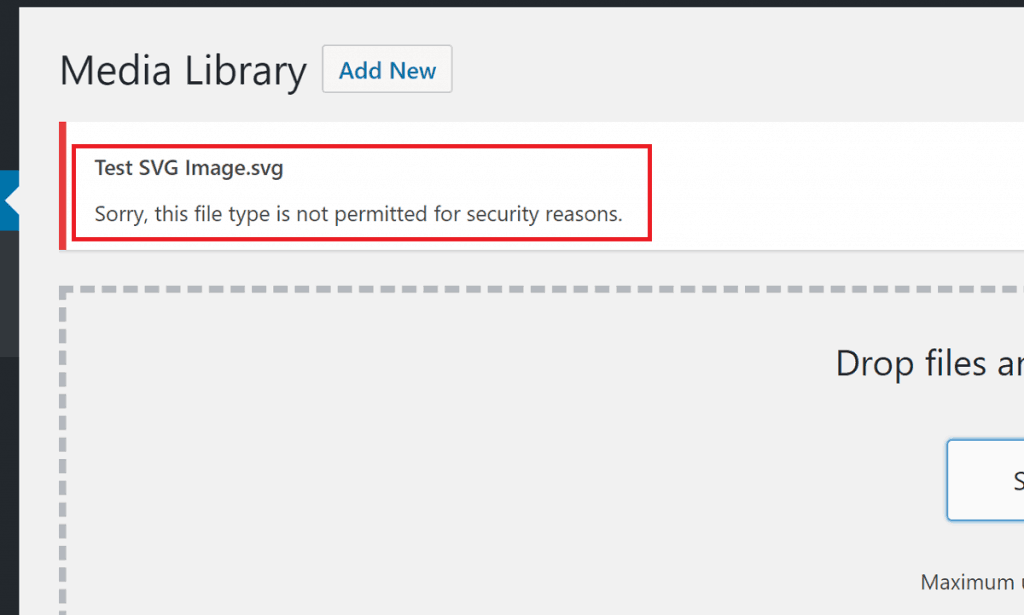
WordPress SVG Entschuldigung, Sie sind nicht berechtigt, diesen Dateityp hochzuladen.
Wenn Sie versuchen, eine Datei in WordPress hochzuladen, erhalten Sie die Meldung: „Dieser Dateityp ist aus Sicherheitsgründen leider nicht zulässig.“ Da die Standardeinstellungen von WordPress das Hochladen von MIME-Typen (auch bekannt als „Medientypen“) verhindern, führt dies normalerweise dazu, dass die Datei nicht hochgeladen werden kann.
So fügen Sie Ihrer WordPress-Site benutzerdefinierte Dateierweiterungen hinzu
Nach der Installation des Plugins WP Add Mime Types müssen Sie zur Seite mit den Plugin-Einstellungen gehen. Das Mime-Type-Widget wird im Abschnitt „Darstellung“ Ihrer WordPress-Site angezeigt, nachdem Sie es an die gewünschte Stelle gezogen haben. Sie müssen dann die Erweiterung auswählen, die Sie der Liste hinzufügen möchten, und auf Hinzufügen klicken.
SVG-Datei wird nicht in WordPress hochgeladen
Beim Versuch, eine SVG-Datei in WordPress hochzuladen, wird möglicherweise die Fehlermeldung „Entschuldigung, dieser Dateityp ist aus Sicherheitsgründen nicht zulässig.“ angezeigt. Dies liegt daran, dass SVG-Dateien Code enthalten können, der verwendet werden könnte, um die Sicherheit Ihrer Website zu gefährden. Um dies zu verhindern, erfordert WordPress, dass Sie SVG-Dateien über ein Sicherheits-Plugin wie Safe SVG hochladen.
Sie können jedes der in WordPress verfügbaren Bildformate verwenden, einschließlich PNG, JPG und GIF. Aus verschiedenen Gründen sind skalierbare Vektorgrafiken Dateien gerasterten Bildern wie JPGs und PNGs überlegen. Aufgrund ihrer bekannten Sicherheitsbedenken haben SVGs einen erheblichen Sicherheitsnachteil. Da SVG-Dateien in einem Vektorformat generiert werden, können sie auf jede Größe oder Abmessung skaliert werden. Eine JPG- oder PNG-Datei ist normalerweise größer als eine kleinere Datei dieses Typs. Sie speichern weniger Informationen, weil sie keine Pixel verwenden und stattdessen Vektoren verwenden. In den meisten Fällen sind SVG-Dateien nicht in der Lage, hochdetaillierte Bilder zu verarbeiten.
Auch wenn die Dateigröße größer ist, haben sie eine geringere Bildqualität als JPGs oder PNGs. Wenn Ihre Bilder groß sind und viele Details erfordern, wie z. B. Blogbeiträge, sollten Sie JPG- oder PNG-Dateien verwenden. Wenn Sie bereits eine Pixelversion eines Bildes haben, kann Vector Magic verwendet werden, um ein Vektorbild zu erstellen. Sie können diese kostenlosen Vektorsymbole in Ihrer WordPress-Site verwenden, indem Sie die von uns bereitgestellten Online-Bibliotheken verwenden. Um zu sehen, wie die Vektordatei aussieht, können Sie eine Vielzahl von Webbrowsern verwenden, um sie zu öffnen. Durch die Installation des SVG-Support-Plugins können Sie die Bildgröße, den ALT-Text und die Links ändern, indem Sie den resultierenden Bildblock verwenden. Das Plugin ist extrem einfach zu bedienen und es sind keine zusätzlichen Einstellungen erforderlich.
Wenn Sie es nicht verwenden möchten, können Sie es überspringen. Um das SVG-Support-Plug-in zu verwenden, müssen Sie Ihre eigene Lösung erstellen. Anders ausgedrückt soll WordPress aktiviert sein. Wenn Sie svg verwenden, müssen Sie nur die Datei functions.php Ihres Designs öffnen und den folgenden Code einfügen: Es ist wichtig, daran zu denken, dass dies keine Dateibereinigung beinhaltet, die zu ernsthaften Sicherheitsproblemen führen könnte. Wenn Sie kein WordPress-Sicherheits-Plugin verwenden, sollten Sie unbedingt iThemes Security Pro in Betracht ziehen, bevor Sie die SVG-Unterstützung manuell aktivieren.
Schwachstelle beim Hochladen von SVG-Dateien
Eine Schwachstelle beim Hochladen von SVG-Dateien bezieht sich auf eine Sicherheitslücke, die es einem Angreifer ermöglicht, eine SVG-Datei auf eine Website hochzuladen, um eine Schwachstelle in der Art und Weise auszunutzen, wie die Website SVG-Dateien verarbeitet. Dies kann es dem Angreifer ermöglichen, bösartigen Code auf dem Server auszuführen oder sich Zugang zu vertraulichen Informationen zu verschaffen.
Eine XSS-Schwachstelle wird durch eine Anwendung verursacht, die es Benutzern ermöglicht, eine schädliche Datei direkt hochzuladen, die dann ausgeführt wird. Die Datei wurde durch unsicheres Hochladen kompromittiert. Die Fähigkeiten eines Angreifers ermöglichen es ihm, eine breite Palette von Angriffen auszuführen. Wenn es um OS Command Injection geht, beinhaltet es XSS, SSRF und andere Techniken. Dadurch kann ein Angreifer Benutzersitzungen stehlen, Benutzerkonten kapern und Benutzer auf vom Angreifer kontrollierte Websites umleiten.
Kann SVG bösartig sein?
In einigen SVG-Dateien kann auch JavaScript (JS)-Code eingebettet sein, was eine Schwachstelle darstellen könnte. Eine infizierte SVG-Datei könnte beispielsweise Benutzer auf eine schädliche Website führen, die ebenfalls seriös ist. Es ist üblich, dass diese Sites Benutzer anweisen, Spyware oder ein Programm zum Entfernen von Viren zu installieren.
Was ist SVG in Xss?
Scalable Vector Graphics (SVG), ein XML-basiertes Vektorbildformat, unterstützt Interaktivität und Animation in zweidimensionalen Grafiken.
Was ist Upload-Schwachstelle?
Eine Schwachstelle beim Hochladen von Dateien tritt auf, wenn ein Webserver es Benutzern ermöglicht, Dateien in das Dateisystem hochzuladen, ohne Schlüsselwörter wie Name, Typ, Inhalt oder Größe richtig zu validieren.
WordPress-Svg-Unterstützung
SVG ist ein Vektorgrafikformat, das im Internet weit verbreitet ist. WordPress unterstützt SVG-Dateien, aber bei der Verwendung sind einige Einschränkungen zu beachten.
Das Hauptproblem bei der Verwendung von SVGs in WordPress ist, dass sie von jedem mit einem Texteditor leicht bearbeitet werden können. Das bedeutet, dass jemand, der eine SVG-Datei böswillig bearbeitet, möglicherweise bösartigen Code in eine Website einschleusen könnte.
Ein weiteres zu berücksichtigendes Problem ist, dass SVGs eine recht große Dateigröße haben können, was sich auf die Leistung der Website auswirken kann.
Obwohl einige potenzielle Probleme zu berücksichtigen sind, unterstützt WordPress insgesamt SVG-Dateien. Bei richtiger Verwendung können sie eine großartige Möglichkeit sein, Bilder zu einer Website hinzuzufügen.
Skalierbare Vektorgrafiken (SVG) werden aufgrund ihrer weit verbreiteten Anwendung immer häufiger im modernen Webdesign eingesetzt. Mit diesem Plugin können Sie ganz einfach Ihre vollständige einbetten. Code der VSCA-Datei mit einem einfachen IMG-Tag. Die Klasse style-svg wird Ihren IMG-Elementen dynamisch hinzugefügt, was dazu führt, dass alle Elemente, die ein SVG enthalten, dynamisch durch den tatsächlichen Code der Datei ersetzt werden. Mit der neuesten Version von Version 2.3.11 werden alle.svg-Dateien automatisch inline mit einem einzigen Kontrollkästchen gerendert (bitte beachten Sie dies). In der neuen Version der JS-Datei können Sie nun zwischen verkleinerten und erweiterten Versionen wählen. In diesem Fall erscheint ein Kontrollkästchen in der Metabox des vorgestellten Bildes, wenn ein Beitrag/eine Seite als hervorgehobenes Bild mit dem SVG gespeichert wird.
Es gibt einen neuen Abschnitt zur Unterstützung von SVG in Version 2.3 namens Erweiterter Modus. Wenn Sie es deaktivieren, entfernen Sie erweiterte Funktionen und ein zusätzliches Skript aus dem System. Wenn Sie möchten, dass SVG im Customizer funktioniert, müssen Sie der Funktionsdatei Ihres untergeordneten Designs Code ändern/hinzufügen. Dies ist ein fantastisches Tutorial dafür. Es gibt kein vergleichbares Plugin in der Branche. Es ist einfach hochzuladen. Mit diesen Dateien können Sie jedes andere Bild, z. B. eine SVG-Datei, in Ihrer Medienbibliothek verwenden.
Wenn Sie erzwingen möchten, dass alle.svg-Dateien inline sind, gibt es jetzt eine Einstellung. Im Fall dieses Benutzers ist dies der Fall. Stellen Sie sicher, dass Sie Zugriff auf Ihre eigene Version von Visual Composer haben. Das Bild enthält eine Klasse.
Es ist ein großartiges Werkzeug zum Erstellen von Grafiken, die in der Größe verkleinert, durchsucht und geändert und auf jede beliebige Größe skaliert werden können. Sie können sie direkt in Ihrem HTML verwenden, ähnlich wie Bilder oder Inline-Text erstellt werden. Wenn Sie beabsichtigen, die von Ihnen erstellten Artikel mit einem SVG-Design zu verkaufen, müssen Sie eine kommerzielle Nutzungslizenz erwerben. Die kommerzielle Nutzung umfasst neben der Erstellung physischer Waren und Marketingmaterialien für Ihr Unternehmen (z. B. den Verkauf von Waren). Sie können auch eine Grafik oder ein Logo für soziale Medien verwenden.
SVG-Bilder in WordPress
Sowohl das Einbetten als auch das Rendern von SVG-Dateien direkt in der WordPress-Engine werden von WordPress unterstützt. Wenn Sie WordPress installiert haben, können Sie alle Standardfunktionen wie Postformate, benutzerdefinierte Kopf- und Fußzeilenoptionen und Widget-Unterstützung verwenden. Folgendes sollten Sie bei der Verwendung von SVG-Bildern in WordPress berücksichtigen. Ihre SVG-Dateien müssen richtig benannt und formatiert sein. WordPress zeigt Dateien mit falscher XML-Syntax oder Namen nicht korrekt an. Das Hauptbild, das Sie in Ihrem Beitrag verwenden, sollte immer eine .sva-Datei sein. Das Bild kann nicht als Link mit HTML eingebettet werden. Wenn Sie das WP_SVG-Objekt verwenden, können Sie SVG-Dateien verwalten und rendern. Dieses Objekt erleichtert das Hinzufügen von Animationen, Interaktivität und benutzerdefinierten Stilen zu Ihren SVG-Dateien. Mit der Funktion „Post-Thumbnail“ können Sie Ihrem SVG-Bild eine kleine Vorschau auf der Vorderseite Ihres Posts geben. Besucher können entscheiden, ob sie das gesamte Bild sehen möchten, indem sie darauf klicken.
SVG-Bilder
SVG-Bilder sind eine Art Bilddatei, die auf Websites und in anderen digitalen Medien verwendet werden kann. Sie werden mit Vektorgrafiken erstellt, was bedeutet, dass sie ohne Qualitätsverlust auf jede beliebige Größe skaliert werden können. Das macht sie ideal für den Einsatz im responsiven Webdesign, wo die Größe des Bildes flexibel sein muss.
Finden Sie heraus, warum wir mit über 280.000 SVG Marktführer sind. Unsere SVGs sind sowohl mit Schneide- als auch mit Bastelsoftware kompatibel, wie z. B. Silhouette- und CVS-Papercraft-Designs, Kartenherstellung, T-Shirt-Grafiken, Holzschild-Designs und viele andere Optionen sind verfügbar. Kostenlose Silhouette- und Cricut-Svg-Dateien können hier heruntergeladen werden. Sie können auch unseren YouTube-Kanal besuchen, um sich inspirieren zu lassen, wie Sie Ihre fantastischen Schnittdatei-Designs verwenden können. Wenn Sie die Ressourcen und die Zeit haben, können Sie Ihre Tage damit verbringen, zu basteln. Es stehen zahlreiche Basteldesigns, Materialien und Formate zur Verfügung.
Was ist SVG in Bildern?
Es gibt keine bekannten Nachteile von SVG-Dateien (Scalable Vector Graphics) für die Verwendung in einem Webbrowser. Im Gegensatz zu pixelbasierten Rasterdateien wie JPEGs speichern Vektordateien Bilder mit mathematischen Formeln, die auf Punkten und Linien auf einem Raster basieren.
Ist ein SVG ein Png?
PNGs können sehr große Auflösungen verarbeiten, aber sie erweitern sich nicht unendlich. Vektordateien hingegen basieren auf einem komplexen mathematischen Netzwerk aus Linien, Punkten, Formen und Algorithmen. Sie können auf jede beliebige Größe erweitert werden, ohne ihre Auflösung zu verlieren.
Was ist der Unterschied zwischen einer SVG-Datei und einer JPEG-Datei?
Ein Bild kann in zwei Formaten gespeichert werden: JPEG und SVG. JPEG ist ein Rasterbildformat, das einen verlustbehafteten Komprimierungsalgorithmus verwendet und einige Daten verlieren kann, während SVG ein textbasiertes Bildformat ist, das mathematische Strukturen verwendet, um ein Bild darzustellen, und extrem skalierbar ist.
Was ist besser als SVG-PNG oder JPG?
Es ist besser, svg als Rohformat zu verwenden als JPG oder PNG.
