SVG-Bilder: So stellen Sie die Breite und Höhe ein
Veröffentlicht: 2023-02-14SVG (Scalable Vector Graphics) ist ein Vektorbildformat, das Vorteile gegenüber herkömmlichen Rasterbildern bietet. Vektorgrafiken bestehen aus einer Reihe von Punkten, Linien und Kurven, die ohne Auflösungsverlust auf jede beliebige Größe skaliert werden können. Dadurch eignen sie sich ideal für den Einsatz im responsiven Webdesign, bei dem Bilder an unterschiedliche Bildschirmgrößen angepasst werden müssen. SVG-Bilder haben auch eine kleinere Dateigröße als Rasterbilder, wodurch sie schneller geladen werden können. Und da es sich um Vektorgrafiken handelt, können sie in Vektorgrafik-Editoren wie Adobe Illustrator einfach bearbeitet und angepasst werden. Also, welche Dimensionen hat SVG? Im Gegensatz zu Rasterbildern, die eine feste Breite und Höhe haben, sind SVG-Bilder skalierbar, d. h. sie können ohne Auflösungsverlust auf jede Breite oder Höhe skaliert werden. Um die Breite und Höhe eines SVG-Bildes festzulegen, können Sie die Attribute width und height verwenden. Breite und Höhe können in jeder Einheit eingestellt werden, einschließlich Pixel, Prozent oder Ems. Wenn Sie keine Breite und Höhe angeben, nimmt das SVG-Bild standardmäßig die Größe des Darstellungsbereichs an. Der Viewport ist der Bereich des Bildschirms, der für den Benutzer sichtbar ist. Hier ist ein Beispiel für ein SVG-Bild, dessen Breite und Höhe auf 50 % eingestellt sind: … In diesem Beispiel wird die Größe des Bilds auf 50 % der Breite und 50 % der Höhe des Darstellungsbereichs geändert. Sie können die Breite und Höhe eines SVG-Bildes auch mit CSS festlegen. Die CSS-Eigenschaften für Breite und Höhe unterscheiden sich von den HTML-Attributen für Breite und Höhe. Die HTML-Attribute werden verwendet, um die Breite und Höhe des SVG-Bildelements festzulegen, während die CSS-Eigenschaften verwendet werden, um die Breite und Höhe des SVG-Bilds selbst festzulegen. Hier ist ein Beispiel für ein SVG-Bild, dessen Breite und Höhe mithilfe von CSS festgelegt wurden: In diesem Beispiel wird die Größe des Bilds auf 100 % der Breite und 100 % der Höhe des Darstellungsbereichs geändert.
Im Web können zweidimensionale Bilder in XML mit dem XML-basierten Vektorgrafik-Dateityp SVG generiert werden. Wie finden Sie Abmessungen in einem Vektorbild? Es gibt nicht immer feste Abmessungen für SVG, und einige geben ein Höhen- und Breitenverhältnis an, das in einer Vielzahl von Einheiten verwendet werden kann. Da SVG-Bilder in beliebiger Größe gezeichnet werden können, müssen keine Abmessungen oder Seitenverhältnisse definiert werden. Wenn das Bild skaliert werden soll, müssen Sie explizit angeben, welche Informationen Sie bereitstellen möchten. Andere Bilddateien wie diese können so skaliert werden, dass sie in den Container passen, indem der Browser gezwungen wird, sie in einer anderen Größe als der eigentlichen Höhe und Breite zu zeichnen. Da SVG-Dateien standardmäßig responsiv sind, gibt es keine inhärente Hierarchie von Höhe und Breite.
Viele Leute finden, dass das Hinzufügen von Viewbox- und PreserveAspectRatio-Attributen zum SVG einen signifikanten Unterschied macht. Mit dieser Technik kann das Bildmaterial auf ein Logo oder eine Grafik verkleinert und unnötiger Platz entfernt werden. Es ist auch möglich, die Größe der Datei zu ändern, indem Sie sie mit einem Texteditor bearbeiten.
Die Breite von Benutzerkoordinaten/px-Einheiten ist ein im SVG-Code definiertes Element, das skaliert werden sollte, um die Breite des Bereichs auszufüllen, in dem Sie Ihr SVG zeichnen möchten (das Ansichtsfenster in der Codesprache). Die Höhe wird auch durch die Anzahl der Pixel/Koordinaten bestimmt, die skaliert werden müssen, um die gewünschte Höhe zu erhalten.
Da SVG ein Vektorformat ist, ist die Größe beliebig, da das Layout mit Mathematik und nicht von Ihnen erstellt wird; Die Größe wird durch die Anzahl der von Ihnen angegebenen Zeichen bestimmt. Wenn das SVG auf einer Seite gerendert und dann auf eine größere Größe vergrößert wird, kann dies in jedem Fall Auswirkungen auf die Größe der Seite haben.
In Bezug auf Daten ist die SVG-Datei größer als die PNG-Datei, da sie mehr Daten (in Form von Pfaden und Knoten) enthält. Ich glaube nicht, dass es einen signifikanten Unterschied in der Leistung zwischen SVGs und PNGs gibt.
Haben SVG-Dateien Abmessungen?

Mit anderen Worten, beim Exportieren von SVG-Dateien aus Illustrator CC gibt es keine Höhen- oder Breitenattribute, sondern nur die Anzahl der „responsiven“ Zeichen. Es ist möglich, aber vielleicht möchten Sie die Dimensionen manchmal durchgehen. Betrachten Sie ein Logo, das Sie auf Ihrer Website verwenden möchten und das in einer SVG-Datei eingerichtet ist.
Obwohl es mehrere Möglichkeiten gibt, eine sva-Datei zu erstellen, ist die gebräuchlichste die Verwendung von Adobe Illustrator, einem Vektorgrafik-Editor. Nachdem Sie die Datei erhalten haben, können Sie sie zu einem Webdienst wie Cloudinary hochladen und sie in ein Webbild umwandeln lassen.
Wir kümmern uns um alles, von der Skalierung einer SVG-Datei auf die richtige Größe über das Hinzufügen des richtigen Alt-Texts und Wasserzeichens bis hin zur Sicherstellung, dass die Datei nach dem Hochladen an das richtige Gerät geliefert wird.
Es gibt zahlreiche Gründe, warum Sie anstelle von herkömmlichen Bildern SVG-Dateien verwenden sollten. Zum einen gibt es weniger von ihnen. Ein Standardbild kann 50 bis 200 KB groß sein, während eine SVG-Datei nur 5 oder 6 KB groß sein kann. Aufgrund ihrer geringen Größe können SVG-Dateien schneller über ein Netzwerk übertragen und in Anwendungen mit begrenztem Speicherplatz verwendet werden.
Abgesehen von der Zeitersparnis und dem professionellen Erscheinungsbild können SVG-Dateien auch mit einem Vektorgrafik-Editor bearbeitet werden, was ein zusätzlicher Bonus ist. Schließlich können Sie mit einfachen Werkzeugen ganz einfach SVG-Dateien in herkömmliche Bilder umwandeln, ohne dass Daten verloren gehen.
Die vielen Vorteile von Svg
Dies bedeutet, dass SVG-Dateien ohne Qualitätsverlust skaliert werden können und dass sie auflösungsunabhängig sind. Da die Größen- und Bandbreitenbeschränkungen des Internets ihre Verwendung erfordern, sind sie eine ideale Lösung für eine Vielzahl von Anwendungen. Aufgrund ihrer einfachen Bearbeitung und Wartung eignen sich SVG-Dateien ideal zum Erstellen hochwertiger Grafiken.
Welche Größe sollten SVG-Dateien haben?

Es gibt keine endgültige Antwort auf die Größe von SVG-Dateien. Die Dateigröße hängt letztendlich von der Komplexität des Bildes und der Anzahl der verwendeten Farben ab. Im Allgemeinen sind SVG-Dateien jedoch tendenziell kleiner als andere herkömmliche Bildformate wie JPEG oder PNG. Dies liegt daran, dass SVG-Dateien vektorbasiert sind und daher weniger Daten zum Speichern benötigen.
Eine SvG-Datei ist doppelt so groß wie eine PNG-Datei. Kannst du das originale SVG-Bild posten und hier verlinken? Sie dürfen keine Bitmaps in Ihrem SVG haben und dass Ihre komplexen Pfade verkleinert werden. Wenn Sie die Originaldatei verlinken können und es ein Problem mit den Exportoptionen gibt, lassen Sie es mich bitte wissen, damit ich diese Antwort bearbeiten kann.
Beachten Sie beim Entwerfen eines Projekts diese Größenrichtlinien. Es kann frustrierend sein, dass die Größe Ihres Projekts automatisch angepasst wird, aber es ist viel einfacher, Probleme zu lösen, bevor sie auftreten. Wenn Sie sich bezüglich der Größe einer einzelnen SVG-Datei nicht sicher sind, können Sie die Funktion „SVG im Browser anzeigen“ in Cricut Design Space verwenden.
Die vielen Verwendungsmöglichkeiten von SVG-Dateien
Wenn es um das Design geht, können sva-Dateien äußerst vielseitig sein. Sie eignen sich sowohl für einfache Symbole als auch für größere, komplexere Designs, die möglicherweise nicht in eine PNG-Datei passen. Da es für SVG-Dateien keine Größenbeschränkungen gibt, können Sie Ihrer Kreativität freien Lauf lassen. Um die Größe Ihrer SVG-Datei überschaubar zu halten, halten Sie sie nicht unter 2.500 Megapixel. Bei SVG-Dateien können Sie so groß auswählen, wie Sie möchten, ohne an Qualität zu verlieren.

In welchen Einheiten liegen SVG-Dateien vor?

In SVG gibt es Bezeichner für Längeneinheiten wie em, ex, px, pt, pc, cm, mm, in und Prozentsätze. Wenn das Ansichtsfenster und das Benutzerkoordinatensystem eingerichtet sind, erstellt der Browser ein anfängliches Ansichtsfensterkoordinatensystem sowie ein Benutzerkoordinatensystem für jedes SVG-Element .
SVG-Koordinatensystem
Punkte im SVG-Koordinatensystem werden im Benutzerbereich angegeben, was bedeutet, dass sie als x, y, Breite und Höhe eines rechteckigen Bereichs angezeigt werden können. Um den Punkt bei (5,10) im SVG-Koordinatensystem anzugeben, können Sie die folgenden Ausdrücke verwenden: (5,10), (10,5), (15,10) oder (5,15). Das viewBox-Attribut des *svg%27-Elements des Elements definiert das Koordinatensystem. Somit können mit dem Koordinatensystem Punkte, Geraden und Kreise bearbeitet werden. Beispielsweise kann ein Kreis gezeichnet werden, indem sein Mittelpunkt (0,0), der Radius (10,10) und der Farbton (255,255, 255) ausgewählt werden.
SVG-Maße online
SVG Dimensions Online ist eine Website, die es Benutzern ermöglicht, ihre eigenen SVG-Bilder zu erstellen und zu verwalten. Die Website bietet eine Vielzahl von Tools und Funktionen, mit denen Benutzer ihre SVG-Bilder erstellen und anpassen können. Die Website bietet auch eine Vielzahl von Tutorials und Ressourcen, die den Benutzern helfen, die Verwendung der Website und ihrer Funktionen zu erlernen.
HTML-Svg-Größe
Das Attribut html svg size wird verwendet, um die Größe eines svg-Elements zu definieren. Die Größe wird durch die Breite und Höhe der svg viewBox definiert. Wenn die viewBox nicht angegeben ist, entspricht die Größe standardmäßig der Größe des enthaltenden Elements.
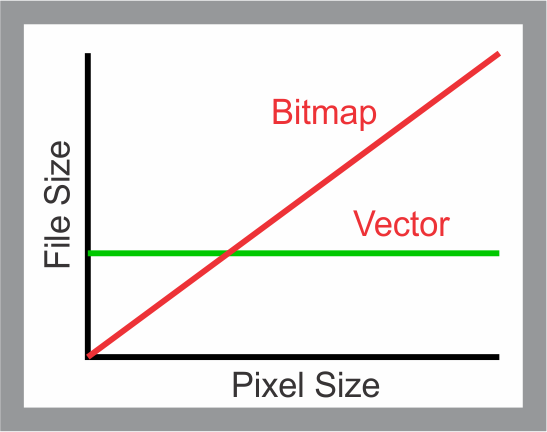
Der Leitartikel erläutert die Vorteile von Vektorbildern gegenüber Rasterbildern.
Ein Vektorbild ist aus verschiedenen Gründen weitaus effektiver als ein Rasterbild. Vektorgrafiken können ohne Auflösungsverlust auf jede beliebige Größe skaliert werden und sehen auch in großen Größen noch gut aus. Da SVG-Dateien immer komprimiert werden, um sicherzustellen, dass sie immer auf die gleiche Größe komprimiert werden, können sie im Gegensatz zu JPEG-Dateien, die komprimiert werden, um die Dateigröße zu reduzieren, mit jedem Texteditor bearbeitet werden.
Hinsichtlich der Fehlerresistenz sind Vektorbilder im Allgemeinen fehlerresistenter. Vektorgrafiken können im Gegensatz zu Toasterbildern beschädigt werden, wenn sie falsch bearbeitet werden; Vektorgrafiken hingegen können vollständig bearbeitet werden. Es ist auch möglich, Vektorbilder mit verschiedenen Softwareplattformen zu erstellen, was sie vielseitiger und einfacher zu verwenden macht.
Es liegt an dem Benutzer zu entscheiden, wie er das Bild formatiert, um die Raster- oder Vektorgrafiken zu verwenden. Wenn Sie nach einem qualitativ hochwertigen Bild suchen, das nicht beschädigt wird, sind Vektorgrafiken wahrscheinlich die beste Option.
Ändern der Größe einer SVG-Datei für Ihr Projekt
Bevor Sie beginnen können, müssen Sie Ihrem Projekt eine .sva-Datei hinzufügen. Die Datei kann per Drag & Drop in den weißen Bereich gezogen oder durch Klicken in den Bereich ausgewählt werden. Dann müssen Sie die Größenanpassungseinstellungen anpassen. Sie müssen auf die Schaltfläche Größe ändern klicken, um den Vorgang zu starten. Die Ergebnisdatei wird heruntergeladen, sobald der Vorgang abgeschlossen ist.
SVG-Pixelgröße
Um die Pixelgröße eines SVG-Bildes zu ändern, können Sie die Attribute „width“ und „height“ verwenden. Das Attribut „width“ legt die Breite des Bildes fest, während das Attribut „height“ die Höhe festlegt. Sie können auch das Attribut "viewBox" verwenden, um die Größe des Bildes festzulegen.
Scalable Vector Graphics (SVG) ist eine grafische Engine, die auf verschiedene Spezifikationen skaliert werden kann. Amelia Bellamy-Royds zeigt Ihnen mit einer unglaublichen Anleitung, wie Sie SVG skalieren. Das ist nicht so einfach wie das Skalieren von Rastergrafiken, aber es eröffnet neue Perspektiven. Möglicherweise stellen Sie fest, dass es für neue Benutzer etwas schwierig ist, Ihr SVG so zu verhalten, wie Sie es möchten. In Asterbildern gibt es eindeutig ein Verhältnis von Höhe zu Breite: Höhe zu Breite. Der Browser kann ein Rasterbild in einer anderen Größe als der eigentlichen Höhe und Breite zeichnen, aber wenn Sie es auf ein anderes Seitenverhältnis zwingen, wird es verzerrt. Wenn Inline-SVGs gezeichnet werden, werden sie unabhängig von der Größe der Leinwand in der im Code angegebenen Größe gezeichnet.
ViewBox ist die letzte Software, die zum Erstellen von skalierbaren Vektorgrafiken (SVG) verwendet wird. ViewBox ist eine Komponente, die im Element definiert ist. Eine Zahl ist eine Liste von vier Zahlen, die durch Leerzeichen oder Kommas getrennt sind. Für die obere linke Ecke des Ansichtsfensters geben y und x das Koordinatensystem an. Die Höhe wird als Anzahl von Pixeln/Koordinaten ausgedrückt, die skaliert werden müssen, um den Raum auszufüllen. Wenn Sie keine Abmessungen angeben, die innerhalb des Seitenverhältnisses liegen, wird das Bild gestreckt oder verzerrt. Es ist jetzt möglich, andere Bildtypen mit der neuen Objektanpassungs-CSS-Eigenschaft auszurichten.
Sie können auch die OptionkonserveRatioAspect=”none” verwenden, die es Ihrer Grafik ermöglicht, genau wie ein Rasterbild zu skalieren. Bei Rasterbildern können Sie eine Skala verwenden, um die Breite und Höhe des Bildes einzustellen. Wie kann SVG das tun? Am Ende wird es schwieriger. Die Verwendung eines farbcodierten Bildes im >img>-Format ist ein ausgezeichneter Anfang, aber Sie müssen es möglicherweise ein wenig hacken. Das Seitenverhältnis eines Elements kann mithilfe einer Reihe verschiedener CSS-Eigenschaften festgelegt werden, einschließlich seiner Höhe und seines Rands. Wenn das Bild eine viewBox enthält, verwenden andere Browser automatisch die Standardgröße 300*150; jedoch definieren keine Spezifikationen dieses Verhalten.
Das Bild in Ihrer viewBox wird passend skaliert, wenn Sie die neuesten Blink/Firefox-Browser verwenden. Wenn Sie weder Höhe noch Breite angeben, bleiben die Standardgrößen für diese Browser gleich. Containerelemente sind die einfachste Methode zum Ersetzen von HTML-Elementen und anderen ersetzten Elementen in Inline-SVG sowie in HTML. In der Inline-Form der Grafik ist die offizielle Höhe (im Wesentlichen) Null. Wenn der WertkonserveRatioAspect festgelegt ist, wird die Grafik auf nichts skaliert. Stattdessen möchten Sie, dass sich Ihre Grafik ganz nach oben erstreckt, um die gesamte Breite abzudecken, und sich dann auf den von Ihnen sorgfältig ausgewählten Polsterbereich ausbreitet. Es ist schwierig, sich ein vielseitigeres viewBox- oder PreserveRatioAspect-Attribut vorzustellen. Verschachtelte Elemente sind nützlich, um mehrere Teile Ihrer Grafikskala getrennt zu halten. Das Ziel dieser Methode ist es, ein Widescreen-Display auszufüllen, ohne es in der Höhe zu übertreiben.
Das Dateiformat SVG kann ohne Qualitätseinbußen auf jede beliebige Auflösung skaliert werden. Darüber hinaus ist es ein hervorragendes Dateiformat für Designer, da es Animation und Transparenz unterstützt.
Die vielen Verwendungsmöglichkeiten von Svg
SVG ist mit seinen auflösungsunabhängigen und animierten Fähigkeiten ein Dateiformat, das sowohl in Print- als auch in Webmedien verwendet werden kann. Es ist ein vielseitiges Werkzeug zum Erstellen von Effekten und Übergängen, und seine auflösungsunabhängige Qualität macht es zur idealen Wahl für kleine und große Designs.
SVG-Größe ändern
Die Größe eines SVG-Bildes muss nicht geändert werden.
Eine einfache Möglichkeit, ein Bild umzubenennen, scheint eine hervorragende Lösung zu sein. Es war kein leichtes Unterfangen, trotz dessen, was der Titel vermuten lässt. Es gibt zwei Methoden zum Ändern der Größe eines SVG-Bildes. XML kann so geändert werden, dass es ein Breiten- und Höhenattribut enthält. Sie müssen die SVG-Datei zuerst in Ihrem Texteditor öffnen. Wenn Sie auf den Code doppelklicken, sollte er wie folgt aussehen: Eine andere Möglichkeit ist die Verwendung von CSS. Durch die Auswahl von „Breite“ und „Höhe“ ändern Sie jedoch nichts.
