SVG-Bilder: Die ideale Lösung für Responsive Design
Veröffentlicht: 2022-12-24SVG-Bilder sind auflösungsunabhängig, was bedeutet, dass sie ohne Qualitätsverlust auf jede beliebige Größe skaliert werden können. Dies macht sie ideal für responsives Design, bei dem die Größe der Bilder an unterschiedliche Bildschirmgrößen angepasst werden muss. SVG-Bilder haben auch eine kleine Dateigröße, was dazu beiträgt, dass Ihre Website schnell geladen wird. Und da es sich um Vektorbilder handelt, können sie einfach mit CSS bearbeitet und angepasst werden.
Aufgrund des digitalen Formats erscheinen Bilder aller Größen schön, egal welche Größe sie haben. Sie sind häufig kleiner und benutzerfreundlicher als andere Formate und können dynamisch animiert werden. In dieser Anleitung werde ich erklären, was diese Dateien sind, wann man sie verwendet und wie man von Anfang an ein SVG erstellt. Da Aster-Bilder eine feste Auflösung haben, wird die Qualität des Bildes durch Erhöhen ihrer Größe beeinträchtigt. Das Bild wird in einem Vektorgrafikformat gespeichert und ist als Satz von Punkten und Linien definiert. XML, eine Auszeichnungssprache, wird verwendet, um diese Formate zu erstellen, die in der digitalen Datenübertragung verwendet werden. In einer SVG-Datei gibt der XML-Code alle Formen, Farben und Texte an, aus denen das Bild besteht.
XML-Code sieht nicht nur gut aus, sondern ist auch sehr leistungsfähig für die Entwicklung von Websites und Webanwendungen. Die Qualität einer SVG kann wiederhergestellt werden, ohne dass sie verkleinert wird. Bei SVG-Dateien spielen Bildgröße und Darstellungstyp keine Rolle; sie erscheinen immer gleich. Aufgrund des Mangels an Details in Rasterbildern sollen SVGs als Textdatei erscheinen. Mit SVGs haben Entwickler und Designer mehr Kontrolle darüber, was gut aussieht. Es ist eine internationale Organisation, die ein Standardformat für Webgrafiken bereitstellt und aus dem World Wide Web Consortium hervorgegangen ist. Aufgrund der Textdateistruktur kann XML-Code von Programmierern schnell angezeigt und verstanden werden.
CSS und JavaScript können das Erscheinungsbild von SVGs dynamisch ändern. Wenn es um Grafiken geht, ist die Verwendung von skalierbaren Vektorgrafiken für eine Vielzahl von Zwecken von Vorteil. Diese Tools sind einfach zu bedienen, interaktiv und vielseitig. Die Lernkurve jedes Programms ist einzigartig. Sie sollten mehrere Optionen testen, bevor Sie eine basierend auf den verfügbaren Tools und dem Preis auswählen.
Mit dem Tag *svg/svg> kann das Bild direkt in das HTML-Dokument eingefügt werden. Auf das SVG-Bild kann entweder über den VS-Code oder die IDE zugegriffen werden, und Sie müssen den Code kopieren und in das body-Element in Ihrem HTML-Dokument einfügen. Wenn Sie alle Schritte korrekt befolgen, sollte Ihre Webseite genauso aussehen wie die unten gezeigte.
Je kleiner das Bild wird, desto weniger Pixel benötigt man, um damit zu arbeiten. Beim Rendern von SVGs verwendet der Browser Gleichungen, um Pixelpositionen zu bestimmen, aber die Gleichungen führen zu Zahlen, die dazwischen liegen.
Vorteile von ScalableVNG-Bildern ScalableVNG-Bilder sind extrem flexibel. Ein SVG-Bild kann in jeder Auflösung und Qualität gedruckt werden. Sie können SVG-Bilder vergrößern. Sie verlieren nicht an Qualität, wenn Sie das Bild vergrößern oder vergrößern.
Es gibt zahlreiche Gründe, SVG-Dateien für Logos, Symbole und einfache Grafiken zu verwenden. Ihre Website wird schärfer aussehen und deutlich kleiner sein, sodass sie nicht langsamer wird.
Wie sieht die SVG-Datei aus?

Eine SVG-Datei ist eine skalierbare Vektorgrafikdatei . Es ist eine zweidimensionale Vektorgrafikdatei, die in jedem Texteditor oder Bildbetrachter geöffnet werden kann. Die Datei besteht aus einer Reihe von XML-Tags, die die Vektorgrafik definieren.
Adobe Photoshop und Illustrator sind zwei der am häufigsten verwendeten Anwendungen, die das Dateiformat Scalable Vector Graphics (SVG) unterstützen. Es hat eine für das Dateiformat einzigartige Auflösung und kann nach oben oder unten skaliert werden, um Ihren spezifischen Anforderungen gerecht zu werden. Eine SVG-Datei kann in einem Webbrowser wie Chrome, Firefox oder Safari angezeigt werden. In Adobe Photoshop können Sie entweder ein Bild auswählen, das in eine Bitmap-Grafik mit einer bestimmten Größe konvertiert werden soll, oder das Bild öffnen. Ein webbasiertes Tool namens Convertio ist eine schnelle und einfache Möglichkeit, eine SVG-Datei zu konvertieren, und es ist nur verfügbar, wenn Sie keinen Zugriff auf ein Programm wie Photoshop haben.
Aus diesem Grund ist SVG eine ausgezeichnete Wahl für responsives Webdesign, da es Ihnen ermöglicht, die Konsistenz unabhängig von der Größe oder Größe des Bildschirms, den Ihre Besucher verwenden, problemlos aufrechtzuerhalten. Eine SVG-Datei ist einfach zu bearbeiten und kann so geändert werden, dass sie genau so aussieht, wie Sie es möchten. Sie können das SVG-Dateiformat verwenden , um sowohl große als auch kleine Websites zu erstellen, da es sich um ein anpassbares Dateiformat handelt.

Ist SVG besser als JPEG?
Es gibt keine eindeutige Antwort darauf, ob SVG oder JPEG besser ist. Es hängt davon ab, was Sie suchen und was Ihre Bedürfnisse sind. Wenn Sie ein qualitativ hochwertiges Bild benötigen, ist JPEG wahrscheinlich die bessere Option. Wenn Sie eine kleinere Dateigröße oder ein Bild benötigen, das ohne Qualitätsverlust skaliert werden kann, ist SVG wahrscheinlich die bessere Option.
Die Verwendung von SVG-Dateien bietet im Gegensatz zu JPEGs und PNGs mehrere Vorteile. Diese Grafiken können für sehr einfache Grafiken im Web verwendet werden, da sie leichtgewichtig und schneller zu rendern sind und als HTML5-Renderingvorlagen verwendet werden können. Wenn Sie kein Bild im gebrauchsfertigen SVG-Format haben, verwenden Sie ein RAW-Bild.
So erstellen Sie ein SVG-Bild

Zunächst benötigen Sie einen SVG-Editor . Es gibt viele kostenlose und kostenpflichtige Optionen, die online verfügbar sind. Sobald Sie Ihren Editor geöffnet haben, müssen Sie eine neue Datei erstellen. Klicken Sie dazu auf das Menü „Datei“ und wählen Sie „Neu“. Dadurch wird ein neues leeres Dokument geöffnet. Als Nächstes müssen Sie Ihre SVG-Elemente hinzufügen. Klicken Sie dazu auf das Menü „Hinzufügen“ und wählen Sie das gewünschte Element aus. Für dieses Beispiel fügen wir ein Rechteck hinzu. Klicken Sie dazu auf die Option „Rechteck“ und klicken und ziehen Sie dann mit der Maus, um die Form zu erstellen. Sobald Sie Ihre Form haben, können Sie Farbe hinzufügen, indem Sie auf das Menü „Füllen“ klicken und eine Farbe auswählen. Sie können auch Strichfarbe und -breite hinzufügen, indem Sie auf das Menü „Strich“ klicken. Wenn Sie mit Ihrem Bild zufrieden sind, können Sie es speichern, indem Sie auf das Menü „Datei“ klicken und „Speichern“ auswählen.
Es besteht aus einer SVG-Datei ( Scalable Vector Graphics ) und einer XML-Datei. Die JavaScript-Tools zum Erstellen von SVG-Dateien können verwendet werden, um eine Datei direkt oder programmgesteuert zu erstellen und zu bearbeiten. Wenn Sie keinen Zugriff auf Illustrator oder Sketch haben, ist Inkscape eine großartige Alternative. Im folgenden Abschnitt wird erläutert, wie Sie SVG-Dateien mit Adobe Illustrator erstellen. Die SVG-Code-Schaltfläche generiert den Text für die Datei unter Verwendung der SVG-Datei als Eingabe. Dieses Programm wird automatisch im Standard-Texteditor geöffnet. Diese Datei kann verwendet werden, um das Aussehen Ihrer endgültigen Datei zu bewerten oder den Text daraus zu kopieren und einzufügen.
XML-Deklaration und -Kommentare sollten vom Anfang der Datei entfernt werden. Wenn Sie irgendeine Art von Animation oder Gestaltung über CSS oder JavaScript durchführen, ist es eine gute Idee, Ihre Formen in Gruppen zu organisieren, die gestaltet oder animiert werden können. In Illustrator können Sie möglicherweise nicht die gesamte Zeichenfläche (weißer Hintergrund) mit Ihrem Design füllen. Stellen Sie sicher, dass die Zeichenfläche an das Bildmaterial angepasst ist, bevor Sie Ihre Grafik speichern.
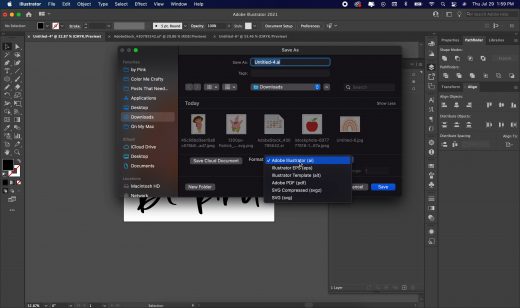
Adobe Illustrator ist ein weit verbreitetes Vektorgrafik-Designprogramm, mit dem hochwertige SVG-Dateien erstellt werden können. Es gibt zwar kein umfassendes Online-Tutorial zum Erlernen der Verwendung von Illustrator, aber die offizielle Support-Website von Adobe Illustrator bietet einige hilfreiche Hinweise und Tipps. Bevor Sie beginnen, vergewissern Sie sich, dass Sie die neueste Version von Illustrator installiert haben. Wenn Sie diesen Schritten folgen, können Sie schnell und einfach eine SVG-Datei erstellen. Öffnen Sie Adobe Illustrator, um eine neue Datei zu kopieren. Wählen Sie das Dropdown-Menü Dateiformat aus, wenn Sie Ihre SVG-Datei als VNG-Datei speichern möchten. Sie können ein Bild erstellen, indem Sie auf SVG erstellen klicken. Stellen Sie vor dem Klicken auf „OK“ sicher, dass der Dateiname auf den Namen der Datei eingestellt ist, die Sie verwenden möchten, und wählen Sie dann den Dateinamen im Dialogfeld „SVG- Dateieigenschaften“ aus. Stellen Sie im Dialogfeld „SVG-Dateieigenschaften“ sicher, dass das Dialogfeld „Exportieren als“ auf „svega“ eingestellt ist, und klicken Sie auf „OK“. Wählen Sie die SVG-Datei aus, die im Dialogfeld Eigenschaften der .JPG-Datei angezeigt werden soll, und drücken Sie dann OK in den Einstellungen für Breite und Höhe. Um sicherzustellen, dass die gewünschte Auflösung der SVG-Datei auf die Auflösung eingestellt ist, die Sie im Dialogfeld SVG-Dateieigenschaften angegeben haben, klicken Sie auf OK. Sie können die SVG-Datei auf Ihrem Computer speichern, indem Sie auf Speichern unter klicken.
