SVG-Bilder – die ideale Lösung für Webgrafiken
Veröffentlicht: 2022-12-08SVG ist ideal zum Erstellen von vektorbasierten Bildern für das Web. Im Gegensatz zu anderen Bildformaten wie JPG und PNG bestehen SVG-Dateien nicht aus Pixeln. Stattdessen bestehen sie aus mathematischen Gleichungen, die das Bild beschreiben. Das bedeutet, dass sie auf jede beliebige Größe skaliert werden können, ohne an Qualität zu verlieren. SVG-Bilder eignen sich perfekt für Logos, Symbole und andere Grafiken, deren Größe häufig geändert werden muss. Sie können auch für Illustrationen, Diagramme und Karten verwendet werden. Da sie vektorbasiert sind, können sie mit CSS oder JavaScript animiert werden.
Das SVG-Dateiformat kann verwendet werden, um fast jedes Bildformat zu erstellen. Ich wäre nicht überrascht, wenn Sie mir sagen würden, dass es für Icons und Icon-Systeme ziemlich großartig ist. In Ermangelung einer Option ist es nicht erforderlich, das SVG zu inlinen. Das Bild könnte auch ein Bild des Hintergrunds enthalten. Die Datei ist die einzige, die alle Skripte und Stile enthalten kann, die für eine interaktive Bannerwerbung erforderlich sind. Bis Ende der Woche spendet Greensock jeden Tag 25 % seines Gewinns an RAICES und gibt der Organisation eine Stimme für die unbegleiteten Kinder in Texas.
Der Inhalt einer SVG-Datei kann in jedem Browser (IE, Chrome, Opera, FireFox, Safari usw.) angezeigt werden. Die Dateigröße wächst schnell, wenn ein Objekt viele kleine Elemente enthält; und es ist unmöglich, einen Teil des Objekts zu lesen, sondern nur das gesamte Objekt, was den Benutzer verlangsamt.
Diese Funktion wurde eingestellt. Obwohl es einige Browser gibt, die es noch unterstützen, könnte es bereits aus den relevanten Webstandards entfernt worden sein, könnte gerade entfernt werden oder könnte sogar aus Kompatibilitätsgründen beibehalten werden.
Die Verwendung von SVG macht es einfach, qualitativ hochwertige Bilder zu erstellen und kann auf jede beliebige Größe skaliert werden. Viele Menschen wählen Dateiformate basierend auf Dateigrößenbeschränkungen, wie z. B. das Hinzufügen von Fotos zu Ihrer Website, damit sie so schnell wie möglich geladen werden, um beispielsweise die SEO zu verbessern.
Da Vektorgrafiken auf dem PostScript-Standard basieren, funktionieren sie nicht gut, wenn Sie mit Bildern mit vielen Details und Strukturen arbeiten. Da es einfacher zu verwenden ist und in einer Vielzahl von Farben und Formen erhältlich ist, ist es eine ausgezeichnete Wahl für Logos, Symbole und andere flache Grafiken. Darüber hinaus unterstützen viele moderne Browser SVG, ältere Browser jedoch möglicherweise nicht.
Wann sollte SVG verwendet werden?

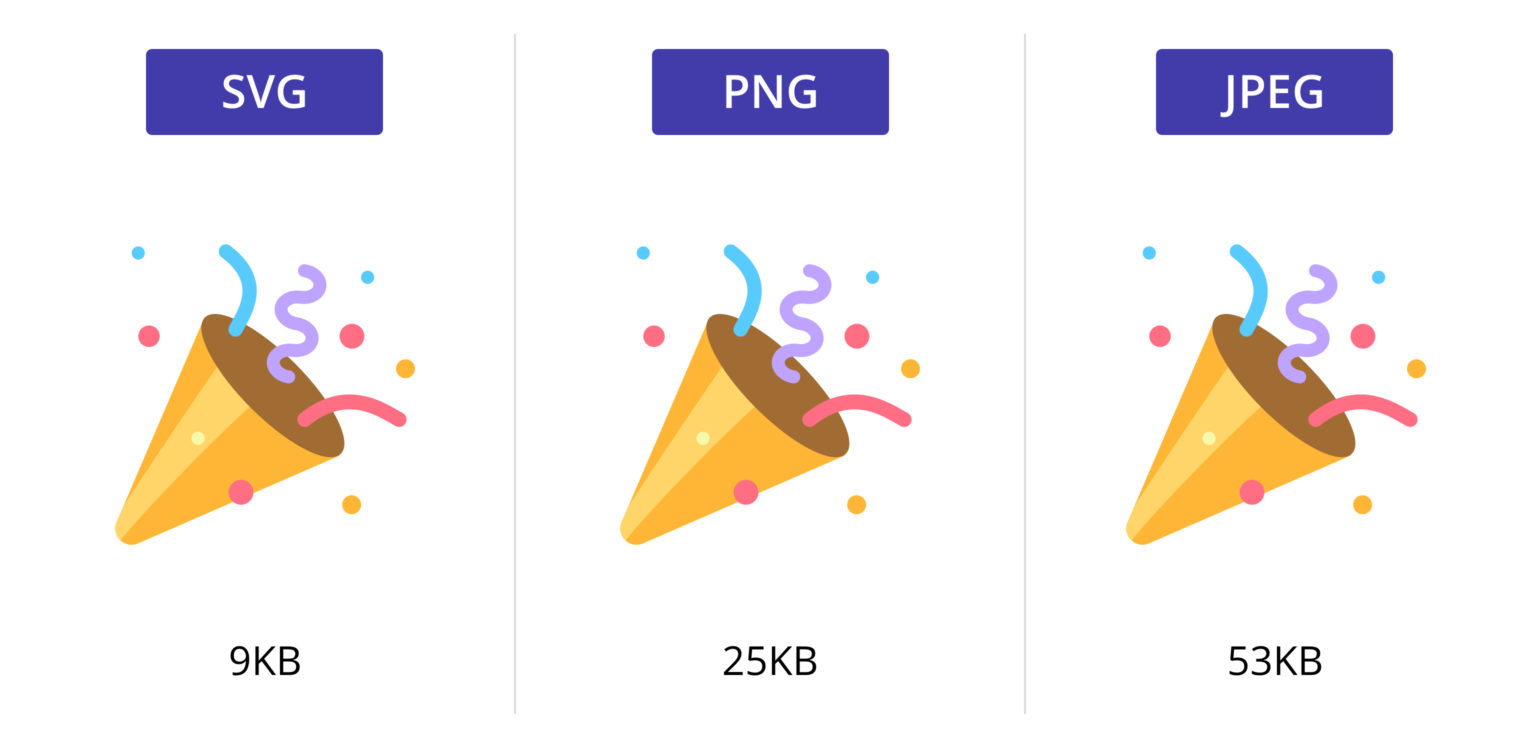
Vektordateien enthalten genügend Informationen, um sie in jedem Maßstab anzuzeigen, während Bitmap-Dateien größere Dateien für hochskalierte Versionen von Bildern erfordern, wobei mehr Pixel mehr Speicherplatz verbrauchen. Da kleinere Dateien in Browsern schneller geladen werden, erhöht die Verwendung von Svegets auf Ihrer Website die Seitenleistung insgesamt.
Wenn Sie zwischen PNG und JPG wählen müssen, tun Sie dies bitte. Es besteht kein Zweifel, dass SVG die am weitesten verbreitete Methode zum Erstellen von Logos, Symbolen und einfachen Grafiken ist. Wer gewonnen hat, steht außer Frage. Daher bieten beide Alpha-Transparenz, wodurch es einfach ist, Dateien von einer Anwendung in eine andere zu übertragen. Sie können es auch in Verbindung mit SVG verwenden. PNG sollte niemals verwendet werden, und es wird auch nicht empfohlen, PNG zu vermeiden, wenn es um Viren geht.
Im Allgemeinen sind JPG-Dateien die beste Möglichkeit, Fotos und Bilder mit vielen Farben zu speichern, aber Sie können auch einfachere Bilder wie Symbole in SVG-Dateien speichern. Bilder, die mit Vektortechnologie erstellt wurden, können auf jede beliebige Größe skaliert werden, ohne an Klarheit zu verlieren, und sie können einfach mit jeder Bildbearbeitungssoftware bearbeitet werden.
Svg Vs Png: Was ist besser für Logos und Grafiken?
Aufgrund seiner Transparenz und Geschwindigkeit ist es eine großartige Alternative zu Adobe Illustrator für Logos, Symbole und einfache Grafiken. Obwohl PNGs für Logos und Grafiken vorteilhaft sind, sind sie nicht transparent und langsamer.
Warum wird SVG bevorzugt?

SVG wird aus mehreren Gründen bevorzugt. Erstens ist es ein Vektorformat , was bedeutet, dass es ohne Qualitätsverlust auf jede beliebige Größe skaliert werden kann. Zweitens ist es ein offenes Format, was bedeutet, dass es mit einer Vielzahl von Werkzeugen bearbeitet werden kann. Schließlich ist es ein gut unterstütztes Format, was bedeutet, dass es eine Reihe von Softwareprogrammen gibt, die SVG-Dateien erstellen und bearbeiten können.
Eine meiner Lieblingsbeschäftigungen in der Design- und Entwicklungsgemeinschaft ist die Einführung und Anpassung von SVGs. Unter der Haube ist es so einfach: SVG-Dateien bestehen normalerweise aus mehreren Dateien. In dieser Datei gibt es ein blaues Quadrat mit einer Auflösung von 250 Pixel Breite. Bitmap-basierte (oder rasterbasierte) Bildtypen wie JPEG, PNG und GIF bestehen aus einer kleinen Anzahl von Pixeln pro Bild. Die Grafiken auf SVG können unbegrenzt skaliert werden und bleiben bei jeder Auflösung jederzeit scharf. Wenn Sie gzip verwenden, um Ihre SVG-Dateien zu komprimieren, können Sie ihre Größe reduzieren. Wenn die gzip-Komprimierung auf dem Server aktiviert ist, werden voraussichtlich weniger Bytes vom Server an das CDN gesendet.
XML-basierte Techniken erleichtern die Suche nach Inhalten, da Schlüsselwörter, Beschreibungen und Linkbeschreibungen aufgenommen werden können. Da die Title- und Alt-Attribute nur für Bitmap-Bilder verfügbar sind, ist SEO mit Bitmap-Bildern extrem schwierig. Sie können auch das Design einer SVG-Datei mit CSS ändern. Wenn Sie die Möglichkeit haben, SVGs direkt mit einem Texteditor zu bearbeiten, bedeutet dies, dass sie animiert werden können. Wenn Sie Ihre HTML-Seiten zwischenspeichern, sehen Sie auch eine automatisch zwischengespeicherte Version eingebetteter SVGs. Wenn Sie Fotos verwenden, ist es wahrscheinlich eine gute Idee, ein Bitmap-Bild zu verwenden. In älteren SVGs gibt es normalerweise viel Müll im Markup und es ist teurer in der Verwendung.
Eines der nützlichsten Optimierungstools ist ein Node.js-Tool zur Optimierung von Gemüse. In Icons kommen alle Vorteile des Dateiformats wirklich zur Geltung. Symbole sind nicht mehr in mehreren Farben oder Größen verfügbar. Es rationalisiert nicht nur den Design- und Entwicklungsprozess, sondern senkt auch die Kosten. Die Idee hinter der Verwendung eines Symbolsatzes von SVGs über Bitmap-Versionen war, zu berechnen, wie viel Dateigröße ich zurückgewinnen könnte. Im Vergleich zu PNGs wird die Gesamtdateigröße bei der Verwendung von SVGs erheblich reduziert. Vor allem machen sie es einfacher und weniger schwierig, Symbolsätze zu verwenden und zu verwalten.

Anstatt jede SVG-Datei an eine HTTP-Anforderung zu senden, generieren wir ein Sprite aus einem Ordner mit SVG-Dateien und laden es nur einmal beim Laden einer Seite. Sie sind einfacher zu verwalten, erhöhen die Ladegeschwindigkeit Ihrer Webseiten und müssen nicht regelmäßig aktualisiert werden. Ohne Photoshop oder sva zu verwenden, können Sie den Stil Ihres Designs einfach animieren und ändern.
JS, Raphael, Modernizr und Lodash verwenden alle dieselbe Codebasis, wenn es um SVG-Funktionen geht. Obwohl Lodash die beliebteste Alternative ist, hat es auch einige Vorteile gegenüber SVG. Da keine HTTP-Anforderung erforderlich ist, um das Bild zu laden, laden JS, Raphael und Modernizr SVG-Dateien schneller als andere Methoden. Aufgrund der Vor- und Nachteile von Lodash gegenüber SVG ist es die beliebteste Alternative. Die Lodash-API ist zwar einfacher zu verwenden als SVG, bietet jedoch eine Reihe zusätzlicher Funktionen.
Warum wird SVG bevorzugt?
Grafikdesigner, die skalierbare Vektorgrafiken (SVGs) verwenden, können ihre Grafiken je nach Bedarf vergrößern oder verkleinern. Da Suchmaschinen wie Google XML lesen können, sind sie auch eine beliebte Wahl für das Webdesign. Je mehr SEO und Web-Rang eine Website hat, desto besser ist ihre Leistung.
Warum SVG das beste Bildformat ist
Wenn Sie jedoch nicht wissen, welches Format Sie verwenden sollen, und ein beeindruckendes Bild haben, ist sva der richtige Weg. Dieses Format ist nicht nur genauer, sondern auch vielseitiger.
Ist SVG das beste Format?
Bilder mit vektorbasierten Illustrationen, Logos, Symbolen und Steuerelementen der Benutzeroberfläche sind hervorragende Beispiele für vektorbasierte Illustrationen in HTML5. Die drei Arten von grafischen Objekten, die in SVG verfügbar sind, sind: vektorielle geometrische Elemente wie Pfade mit geraden, gekrümmten und Flächen dazwischen; und animierte Grafiken wie animierte Charaktere.
Pngs oder SVGs: Welche Art von Grafik ist die beste?
Grafiken werden in zwei Typen eingeteilt: PNGs und skalierbare Vektorgrafiken (SVGs). Eine PNG-Datei kann verwendet werden, um Logos, Symbole, einfache Grafiken und Diagramme zu erstellen. Sie funktionieren in jeder Größe gut und sind scharf, aber manchmal etwas verschwommen, wenn sie groß sind. Diese Datei eignet sich zur Verwendung mit Diagrammen, Tabellen und Infografiken, die detaillierte Grafiken enthalten können. Trotz ihrer Schärfe und Tragbarkeit sind sie viel kleiner als PNGs. Dadurch benötigt Ihre Website nicht viel Zeit zum Laden.
Was ist eine SVG-Datei?

Eine SVG-Datei ist eine skalierbare Vektorgrafikdatei . SVG-Dateien können mit Adobe Illustrator, Inkscape und anderer Vektorbearbeitungssoftware erstellt werden. Sie können mit Internet Explorer, Safari, Firefox und anderen Webbrowsern geöffnet werden.
Es ist eine Technologie, die gemeinhin als Vektorgrafik bezeichnet wird. Eine.sva-Datei ist eine Computerdatei, die den Standard zum Anzeigen von Bildern verwendet. Sie können verkleinert oder vergrößert werden, um eine Vielzahl von Spezifikationen zu erfüllen, ohne an Qualität oder Schärfe zu verlieren. Sie können in jeder Größe gehalten werden, da sie auflösungsfrei sind. Um eine SVG-Datei zu erstellen oder zu bearbeiten, muss eine gute App für dieses Format installiert sein. Es ist möglich, Bildmaterial im VNG-Format mit Adobe Illustrator, Inkscape und GIMP zu speichern, die alle kostenlos sind. Sie können auch einen Online-Konverter wie SVGtoPNG.com verwenden, um ein SVL in ein Rasterformat zu konvertieren.
Die vielen Verwendungsmöglichkeiten von SVG-Dateien
Vektorgrafiken können in jedem Dateiformat angezeigt werden, einschließlich .sv-Dateien. Die meisten Browser ermöglichen es Ihnen, sie zu öffnen und die Grafiken anzupassen, während Texteditoren und High-End-Grafikeditoren für die grundlegende Bearbeitung verfügbar sind. Im Gegensatz zu PNGs, die aufgrund ihrer begrenzten Auflösung nicht herunterskaliert werden können, können SVG-Dateien ohne Qualitätsverlust auf jede beliebige Größe herunterskaliert werden.
Warum SVG in HTML verwenden
Sie können SVG-Bilder direkt in Ihr HTML-Dokument schreiben, indem Sie das *svg-Tag verwenden. Dieses Verfahren ist entweder im Visual Studio-Code oder in der IDE verfügbar, die Sie zum Erstellen Ihres HTML-Dokuments verwenden, das das SVG-Bild und den Code enthält. Wenn alles andere stimmt, sollte Ihre Webseite genauso aussehen wie die unten gezeigte.
Ein neues Koordinatensystem und ein Ansichtsfenster werden in SVG erstellt, indem Elemente definiert werden. Scalable Vector Graphics (SVG) ist ein Bildformat, das Vektordaten als Informationsquelle verwendet. Ein SVG ist ein nicht eindeutiges Bild, im Gegensatz zu anderen Arten von Bildern, die jeweils einzigartig sind. Um eine beliebige Auflösung zu erreichen, wird ein Vektordatensatz verwendet. HTML kann mit dem >rect>-Element mit einem Rechteck gezeichnet werden. Der Stern besteht in diesem Fall aus einem >polygon>-Tag. Mit einem linearen Farbverlauf können Sie ein Logo mit SVG erstellen.
Da die Dateigrößen auf Ihrer Website kleiner sind, können Sie Bilder schneller laden. Grafiken aus. VNG-Dateien sind von der Auflösung nicht betroffen. Dadurch sind sie für die Verwendung auf einer Vielzahl von Geräten und Browsern verfügbar. Wenn Sie die Größe ändern, erfolgt eine Komprimierung bei Dateiformaten wie PNG und JPG. Mit Inline-SVG können Sie eine Bilddatei laden, ohne HTTP verwenden zu müssen. Infolgedessen werden Ihre Kunden mit ihrer Erfahrung zufriedener sein.
7 Gründe, SVG in Ihrem Markup zu verwenden
In Ihrem Markup gibt es sieben Gründe, sva zu verwenden. Sie sind SEO-freundlich, was sie zu einer praktikablen Option macht. Das ist der Fall. Mit dem *br*-Tag können Sie ganz einfach Schlüsselwörter, Beschreibungen und Links direkt zum Markup hinzufügen. Es besteht die Möglichkeit, dass die Vereinigten Staaten bald in eine Rezession eintreten. Da sie in HTML eingebettet und mit CSS bearbeitet werden können, können SVGs zwischengespeichert, für eine bessere Zugänglichkeit indiziert und direkt mit CSS verwendet werden. Welchen Vorteil hat ein Auto? Dies sind die zukunftssicheren Methoden. Eine Reihe von Faktoren beeinflussen die Entscheidungen einer Person. Sie können Daten-URI br> verwenden, um sva in CSS mit Daten-URI br> zu codieren. Nachfolgend finden Sie eine Zusammenfassung der wichtigsten Ereignisse. XMLns muss vorhanden sein, um korrekt zu funktionieren: XMLns ='http://www.w3.org/2000/svg.' Die Aktien des Unternehmens fielen, nachdem es einen Rückgang der Gewinne im dritten Quartal gemeldet hatte. Da das SVG-Format nicht nativ codiert ist, kann es nur in Webkit-Browsern verwendet werden.
