SVG-iPhone-Größen vs. traditionelle IPhone-Größen: Der Hauptunterschied
Veröffentlicht: 2022-12-09SVG-iPhone-Größen unterscheiden sich von herkömmlichen iPhone-Größen. Der Hauptunterschied besteht darin, dass SVG-iPhone-Größen keine Einfassungen haben, sodass die Bildschirmgröße größer ist. Darüber hinaus haben SVG-iPhone-Größen eine höhere Pixeldichte, sodass Bilder und Text auf dem Bildschirm klarer und gestochen scharf sind.
Wie ändere ich die Größe einer SVG-Datei?
Es gibt verschiedene Möglichkeiten, die Größe einer SVG-Datei zu ändern. Eine Möglichkeit besteht darin, die Datei in einem Vektorbearbeitungsprogramm wie Adobe Illustrator zu öffnen und das Menü „Bearbeiten“ auszuwählen. Wählen Sie dort „Farben bearbeiten“ und dann „ Größen bearbeiten “. Sie können auch ein Programm wie Inkscape verwenden, das kostenlos und Open Source ist. Eine andere Möglichkeit besteht darin, die Breiten- und Höhenattribute der SVG-Datei direkt zu ändern. Wenn Sie HTML verwenden, können Sie dies inline tun. Schließlich können Sie CSS verwenden, um die SVG-Datei zu gestalten.
Ein Bild kann leicht manipuliert werden. Es war jedoch kein einfacher Prozess. Die beiden Optionen zum Ändern der Größe eines Bildes sind die Verwendung als CSS-Element oder die Verwendung als SVG-Element . Das XML-Format kann geändert werden, um seine Breite und Höhe zu ändern. Um die SVG-Datei anzuzeigen, drücken Sie die entsprechende Schaltfläche in Ihrem Texteditor. Die folgenden Codezeilen sollten angezeigt werden. CSS ist eine weitere Option. Sie können die Einstellungen in Ihrem Browser jedoch auf „Breite“ und „Höhe“ ändern. Diese Änderungen werden jedoch keine Auswirkungen auf die Situation haben.
Symbole, die in einer Vielzahl von Anwendungen verwendet werden können, wie z. B. Branding, können an Ihre Spezifikationen angepasst werden. Mit Tailwind können Sie die Qualität Ihrer SVG-Symbole speichern, während Sie sie auf eine beliebige Größe umgestalten, ohne ihre Qualität zu verlieren. Da es sich bei SVG-Symbolen um Vektordateien handelt, verlieren sie beim Vergrößern weder an Details noch an Qualität.
So ändern Sie die Größe von SVG-Dateien im Cricut Design Space
Wenn Sie die Größe einer SVG-Datei ändern möchten, können Sie dies in Cricut Design Space tun, indem Sie auf das Dropdown-Menü Datei in der oberen linken Ecke des Arbeitsbereichs klicken und SVG-Dateien auswählen. Der Prozess der Auswahl Ihrer Datei führt Sie dann zur Schaltfläche „Größe ändern“, auf die Sie zugreifen können, indem Sie auf die untere rechte Ecke klicken. Sie können die Abmessungen einer SVG-Datei festlegen, indem Sie auf diese Schaltfläche klicken.
Können Sie SVG-Dateien auf dem iPhone verwenden?

Ja, Sie können SVG-Dateien auf dem iPhone verwenden. Sie können sie für das Webdesign und für andere Zwecke verwenden.
Mit einem iPhone können wir Designs einfach herunterladen, entpacken und speichern. Es wird empfohlen, dass Sie einen Ordner in Ihrer Dateien-App erstellen, die auch in Ihr iPhone integriert ist. Tippen Sie danach auf das Ansichtssymbol, um auf den Ordner zuzugreifen, und tippen Sie dann auf das Pluszeichen, um auf den Ordner zuzugreifen. Sie können jetzt Dateien auf Ihrem Telefon speichern, indem Sie die Dateien-App herunterladen. Sie können Dateien speichern (dh entpacken), auf die Sie später über Apps wie die Cricut Design Space-App zugreifen können. Sie können Zeit gewinnen, indem Sie die Datei/en im Extras-Ordner speichern, die das Wort Gesamtheit enthalten. Da diese Dateien das gesamte Projekt enthalten, ist es viel einfacher, sie in eine Schneidemaschinensoftware hochzuladen/einzufügen.
Die einzigen Android-Versionen, die SVG nicht unterstützen, sind Android-Version 3 und niedriger. Wenn Sie Inhalte haben, die speziell für die Verwendung auf Android-Geräten entwickelt wurden, müssen Sie auch eine Android-Variante erstellen.
Bei der Ausrichtung auf Mobilgeräte ist es wichtig sicherzustellen, dass Ihre Inhalte für so viele Benutzer wie möglich zugänglich sind. Da SVG von den meisten mobilen Browsern vollständig unterstützt wird, ist es für diesen Zweck eine ausgezeichnete Wahl. Da jedoch Android-Versionen unter 3 SVG nicht unterstützen, unterstützt der Stock-Browser dies nicht. Daher wird jeder, der Ihre Website über Safari 12 besucht, sie vollständig sehen.
SVG wird in den Android-Versionen 3 und darunter nicht unterstützt. Es ist vielleicht keine einfache Aufgabe, aber es lohnt sich, wenn Sie möchten, dass Ihre Inhalte eine große Anzahl von Benutzern erreichen.
Der beste SVG-Viewer für Android
Der SVG Viewer – SVG Reader ist eine kostenlose Android-App, mit der Sie Svega-Dateien anzeigen und speichern können. Da SVG-Dateien nicht zum Anzeigen bestimmt sind, ist diese App unkompliziert und konzentriert sich auf sie. Bei Verwendung der SVG-Datei kann ein Benutzer eine Hintergrundfarbe auswählen.
Können Sie die Größe von SVG-Dateien für Cricut ändern?

Wenn Ihr Projekt größer ist, passt der Design Space alle SVG-Dateien, die größer als 23,5′′ sind, automatisch auf maximal 23,6′′ an, was bei größeren Projekten zu Problemen führen kann. Wenn Sie sich dieses Video ansehen, können Sie die Größe von SVG-Dateien in Cricut Design Space auf die entsprechende Größe ändern.
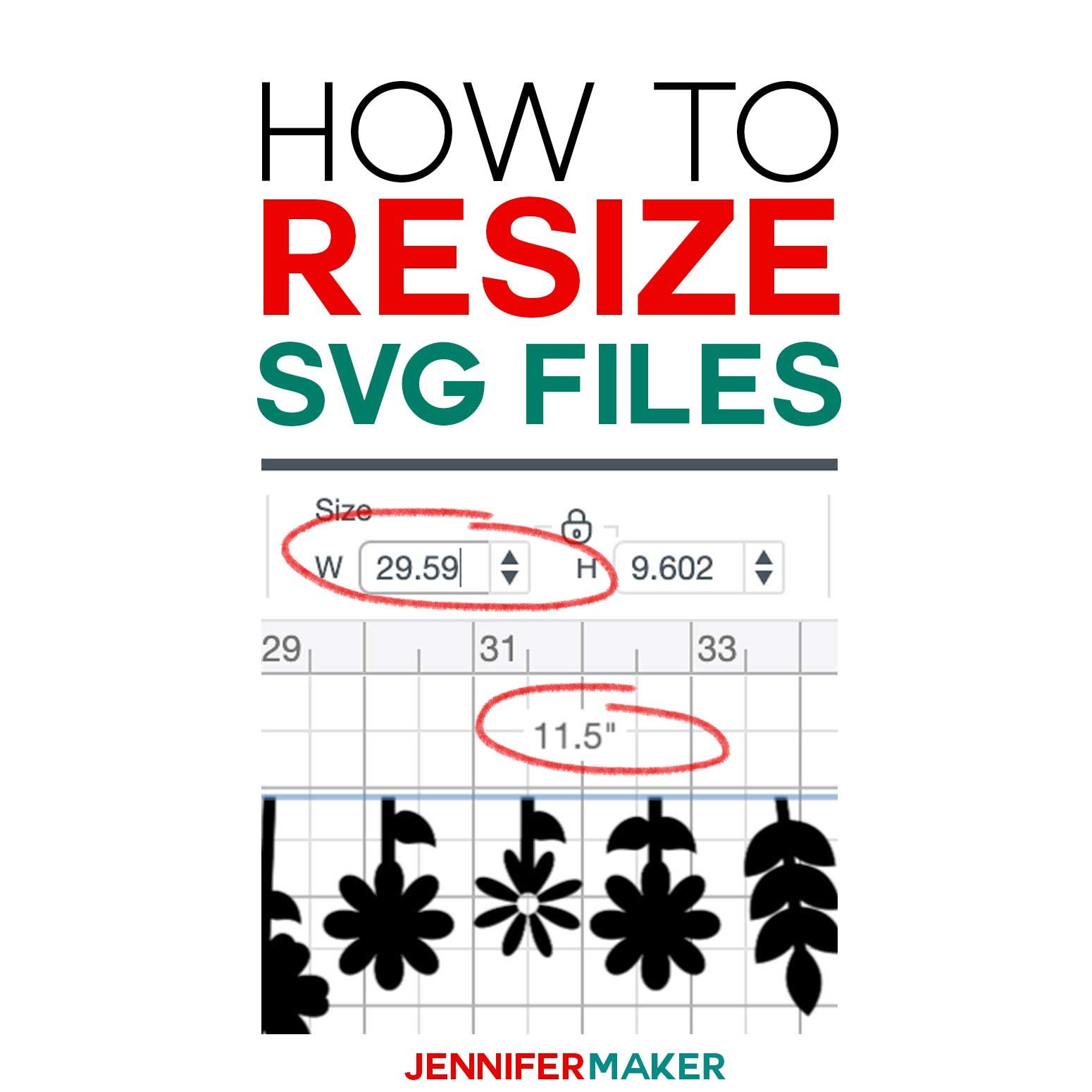
Wenn Ihr Projekt groß ist, werden die Schriften auf der längsten Seite des Designbereichs automatisch auf 23,25′′ skaliert, wodurch das Bild kleiner wird. Eine Schritt-für-Schritt-Anleitung zum Ändern der Größe einer SVG-Datei in Cricut, damit sie auf die richtige Größe geschnitten werden kann. Wenn Ihr Bild auf beiden Seiten 23,5″ x 22″ groß ist, können Sie wahrscheinlich ein gutes Bild erhalten, das mit Cricut Silhouette zugeschnitten werden kann. Die richtigen Abmessungen werden in einem Screenshot aus dem Weihnachtsbaum-Adventskalender-Tutorial gezeigt. Bitte kontaktieren Sie uns unter [email protected], wenn Sie sich über die Abmessungen Ihres Projekts nicht sicher sind. Wenn Sie die richtige Größe der Datei eines anderen Designers nicht bestimmen können, gibt es eine andere Möglichkeit, die richtige Größe zu bestimmen. Um auf die Größenfelder zuzugreifen, geben Sie die entsprechende Breite in das W-Feld oben im Cricut Design Space-Fenster ein, vergewissern Sie sich, dass das Schloss aktiviert ist (das Schlosssymbol erscheint geschlossen) und aktivieren Sie das Kontrollkästchen oben im Fenster, in dem Sie möchte die Sperre setzen. Wenn das Schlosssymbol aktiviert ist, ändert sich die Größe des SVG und behält seine Proportionen bei, solange es nicht komprimiert ist. Dieses Bild ist jetzt 46,23′′ breit mal 5,0284 (obwohl nicht ganz 50,67′′ vom ursprünglichen Design entfernt, aber immer noch nah genug).

4 Möglichkeiten, die Größe einer SVG-Datei zu ändern
Es gibt mehrere Möglichkeiten, eine SVG-Datei zu dimensionieren. Ziehen Sie zunächst einfach die SVG-Datei per Drag-and-Drop in das Tool und passen Sie dann die Größenänderungseinstellungen an . Im zweiten Fall, wenn Sie die Größe einer Datei ändern möchten, klicken Sie innerhalb des weißen Bereichs darauf und passen Sie sie dann an. Die dritte Option besteht darin, die Größenanpassungseinstellungen auf dem Bildschirm anzupassen, nachdem der Vorgang abgeschlossen ist. Sie können die Ergebnisdatei in der vierten Option abrufen.
SVG wird auf dem iPhone nicht angezeigt
Es gibt einige mögliche Gründe, warum eine SVG-Datei auf einem iPhone möglicherweise nicht richtig angezeigt wird. Eine Möglichkeit ist, dass die Datei nicht korrekt für die Bildschirmauflösung des iPhones formatiert ist. Eine andere Möglichkeit ist, dass die Datei nicht mit dem Betriebssystem des iPhones kompatibel ist. Schließlich ist es auch möglich, dass die Sicherheitseinstellungen des iPhones verhindern, dass die Datei angezeigt wird.
Da SVG iOS nicht nativ unterstützt, mussten wir uns auf externe Bibliotheken verlassen, um unsere Aufgaben auszuführen. Wir sind sehr enttäuscht über das Ergebnis dieser Erfahrung, die zu einer schrecklichen Verzögerungszeit führte. Wir haben UIImages-Ebenen erstellt, um SVG als Lösung zu simulieren. Was wäre, wenn wir ein UI-Bildsystem mit Tags erstellen, die nacheinander geschichtet sind? Als allgemeine Regel sollten Sie einfache SVG-Stücke übereinander legen, und wenn Sie etwas ändern müssen, tauschen Sie einfach den UIImage-Wert aus, der den benötigten Frieden darstellt. Jedes Bild wurde auf die richtige Weise geschichtet und wurde verwendet, um eine einzelne Rolle zu spielen (z. B. Farbcodierung). Es gibt keinen Ort, an dem sie sich alle verstecken können.
SVG Viewbox Iphone
Eine SVG-Ansichtsbox auf einem iPhone wird verwendet, um eine Ansicht einer Vektorgrafik auf begrenztem Raum zu erstellen. Es kann verwendet werden, um ein detailliertes Bild eines kleinen Bereichs oder ein einfaches Symbol zu erstellen.
Thesvg hat einen seltsamen Abstand zwischen dem oberen und unteren Rand der Viewbox auf Safari. Wenn Sie die Breite angeben, geben Sie nicht die Höhe der SVG-Layoutbox an. Die ViewBox wird als Symbol in diesem Layout-Feld angezeigt, das dann skaliert wird, um in die Beschränkungen der eingeschränkteren Bemaßung zu passen, und es in der anderen Richtung zentriert. Die Standardeinstellung xMidYMid wird verwendet, um die ViewBox in diese Layoutbox einzupassen. Untersuchen Sie die Details des Seitenverhältnis-Hacks für die Polsterung unten, um es Browsern zu erschweren, Seitenverhältnisse zu ignorieren, während die Breite weiterhin reagiert. Die Höhe des padding-bottom-Elements wird durch den Prozentwert und nicht durch die tatsächliche Höhe bestimmt. Das hat bei mir gut geklappt. Die Max-Height-Einstellung muss für vw-Einheiten festgelegt werden (damit das SVG innerhalb seiner Grenzen liegt).
Preserveaspectratio-Attribut erklärt
Mit PreserveAspectRatio kann der Browser das angegebene Seitenverhältnis in einem Ansichtsfenster mit demselben Seitenverhältnis anzeigen, aber das Seitenverhältnis der viewBox beibehalten.
SVG verschwommen auf dem Iphone
Wenn Sie Probleme damit haben, dass Ihr SVG auf Ihrem iPhone verschwommen erscheint, gibt es einige mögliche Ursachen. Überprüfen Sie zunächst, ob Sie ein gerastertes Bild verwenden. In diesem Fall müssen Sie auf ein Vektorbild umsteigen. Ein weiteres mögliches Problem ist, dass Ihre SVG-Datei möglicherweise zu groß ist. Versuchen Sie, die Größe Ihrer Datei zu reduzieren, und sehen Sie, ob das hilft. Stellen Sie abschließend sicher, dass Sie das richtige Dateiformat verwenden. iPhone-Geräte können nur SVGs im Format SVG 1.1 anzeigen.
Bilder von SVG-Dateien erscheinen manchmal verpixelt oder verschwommen. Um das Problem zu lösen, muss ich das Bild auswählen und leicht skalieren. Bitte laden Sie die Bilddatei (im.zip-Format) hier hoch, wenn Sie dieses Problem haben, und geben Sie die Justinmind-Version und den Browser an, die Sie verwenden, um es zu simulieren. Die SVG-Datei, die ich mit dieser Webschnittstelle zu importieren/verwenden/integrieren möchte, wurde nicht hochgeladen. Ich kann die Datei jedoch bereitstellen, wenn Sie mir einen Link senden, und ich kann sie in mein CDN hochladen. Wenn ich Adobe Photoshop und Illustrator zum Generieren der Datei verwende, erhalte ich die gleichen Ergebnisse wie bei der Erstellung in Sketch 3.
Mobiles Safari-Svg-Problem
Es gibt ein Problem mit mobilen Safari- und SVG-Bildern, die nicht korrekt angezeigt werden. Das Problem ist, dass Safari die Bilder nicht korrekt wiedergeben kann. Dies kann dazu führen, dass die Bilder verzerrt oder verschwommen erscheinen. Es gibt keine bekannte Problemumgehung für dieses Problem.
xmlns=“ http://www.w3.org/2000/svg version=“1.1″ sollte zu Ihrem svg-Tag hinzugefügt werden. Die HTML-Inline-Svg-Datei ist mit dem MIME-Typ Content-Type: text/html verknüpft. Dies kann erreicht werden, indem das Dokument mit XML beendet wird, wie sie es hier getan haben. Ipadsvg-Beispiele können auch mit diesem Dateityp verwendet werden; es ist das, was hier gezeigt wird. Es gibt keine Möglichkeit, XHTML-Tags mit HTML-Tags zu mischen, ohne ein wohlgeformtes Dokument und Namensräume zu verwenden (was Wayne getan hat), und die Safari-Version 4.2.1 und früher unterstützen dies nicht. Diese neue Funktion von HTML5-Parses enthält HTML5-SVA-Tags .
So entpacken Sie Dateien auf Ihrem iPhone mit der Datei-App
Wenn Sie iOS 13 verwenden, können Sie Dateien einfach direkt in der Dateien-App entpacken – ohne dass eine Drittanbieter-App erforderlich ist. Wenn Sie diese Methode verwenden, um eine SVG-Datei auf Ihr Telefon hochzuladen, ist es praktisch, damit zu arbeiten, ohne sie auf Ihren Computer übertragen zu müssen.
