SVG-Strichattribut: So steuern Sie den Strich Ihrer Designs
Veröffentlicht: 2022-12-19Beim Erstellen von SVG-Dateien ist es wichtig, den Strich Ihrer Designs zu steuern. Hier sind einige Tipps, wie Sie den Strich einer SVG-Datei steuern können: – Verwenden Sie das Strichattribut, um Farbe, Breite und Stil des Strichs zu steuern. – Verwenden Sie das Attribut stroke-width, um die Breite des Strichs zu steuern. – Verwenden Sie das Attribut stroke-linecap, um die Form des Strichs am Ende einer Linie zu steuern. – Verwenden Sie das Attribut stroke-dasharray, um das Muster des Strichs zu steuern. – Verwenden Sie das Stroke-Opacity-Attribut, um die Deckkraft des Strichs zu steuern.
Am 9. April 2015 wurde das folgende Dokument veröffentlicht. Der erste öffentliche Entwurf von SVG-Strichspezifikationen wurde veröffentlicht. Diese Spezifikation, die eine Reihe neuer SVG-Stroking-Funktionen beschreibt, soll dies erreichen. Bitte zögern Sie nicht, das Dokument zu kommentieren. Das Dokument kann nicht im Zusammenhang mit anderen laufenden Arbeiten zitiert werden. Dieses Dokument kann in Zukunft durch andere Dokumente ersetzt werden. Die Spezifikation beschreibt, wie ein Strich ausgeführt wird, indem eine Reihe von Eigenschaften definiert werden, die steuern, wie er in grafischen Elementen angezeigt wird.
Bemalung, Dicke, Position, Verwendung von Bindestrichen sowie das Verbinden und Abdecken von Pfadsegmenten sind alles Merkmale dieser Art von Pfadsegmenten. Eine Stricheigenschaft ist in dieser Spezifikation als jede Eigenschaft definiert, die entweder durch den Abschnitt Stricheigenschaften von SVG 2 ersetzt oder erweitert wird. Mit der Eigenschaft „Strichausrichtung“ kann der Autor einen Strich entlang der Kontur eines aktuellen Objekts ausrichten. Unterpfade mit der Länge Null umfassen 'M 10,10 L 10.000', 'M 20,20 h 0', 'M 30,30 z' und 'M 10,10 L 10.000'. Es ist überflüssig, den folgenden Absatz anstelle der Strichformberechnungsanforderungen im vorhergehenden Abschnitt hinzuzufügen. Wenn Striche am Ende offener Unterpfade auftreten, gibt 'stroke-linecap' die zu verwendende Form an. Das Ergebnis ist, dass der Strich eines Teilpfads ohne Länge nur aus einem Quadrat mit Seitenlängen gleich der Strichbreite zusammengesetzt ist.
Betrachten Sie die Implementierungshinweise zum Element „Pfad“ für eine Schritt-für-Schritt-Anleitung zur Bestimmung der Tangente an einem Teilpfad der Länge Null. Die Eigenschaft „stroke-miterlimit“ wird verwendet, um das Muster von Strichen und Lücken zu steuern, die zum Definieren der Kontur eines Pfads verwendet werden. Der Wert der „Bögen“ wird berechnet, indem ein Kreisbogen entlang der Linie tangiert wird, die sich am Schnittpunkt der beiden Segmente befindet und durch den Endpunkt der Verbindung verläuft. Falls erforderlich, wird die Linienverbindung durch eine Linie senkrecht zu diesem Bogen bei einer Gehrungslänge abgeschnitten, die gleich der Gehrungsgrenze von "Strichen" multipliziert mit der Strichbreite ist. Um den Strichstrich am Anfang des Pfads zu beginnen, gibt die Eigenschaft „stroke-dasharray“ den Abstand vom wiederholten Strichmuster zum Strichstrich an. Wenn alle Werte Null sind, wird der Strich so ausgeführt, als gäbe es überhaupt keine Werte in der Liste. Die Platzierung von Eckstrichen auf einer Form mit abgerundeten Ecken ist nicht hilfreich, da sie zwischen den Bögen platziert werden, die die abgerundeten Ecken sowie die geraden Liniensegmente bilden.
Die Eigenschaft „stroke-dashadjust“ gibt an, ob oder wie das Strichmuster eines Strichs so angepasst wird, dass es wiederholt über einen Teilpfad eines Elements wiederholt wird. Beim Dehnen oder Komprimieren wird ein Faktor von 0 bis 1 verwendet. Die Längen von Strichmustern werden proportional zu ihren Abmessungen angepasst, indem die Längen skaliert werden. Der folgende Algorithmus beschreibt die Strichform eines „Pfads“ oder einer Grundform basierend auf den Eigenschaften des Strichs. Kappenformen werden an einer gegebenen Position entlang eines Teilpfades in zwei Gruppen unterteilt. Der Pfad ist die weiße Linie, der die dicke graue Fläche folgt. Die gestrichelten Linien zeigen Kreise, die die Segmente an der Verbindungsstelle tangieren und die Krümmung der Segmente an der Verbindungsstelle aufweisen.

Der Mittelpunkt eines Ellipsenbogens sollte wie bei einem normalen Pfad auf einer senkrechten Linie zum Pfadende liegen, in einem Abstand von rc von der äußeren Strichkante am Ende entfernt. Die Verbindung eines kubischen Bierziers ist unendlich, verwenden Sie also eine Linie, wenn Sie ihn konstruieren. Die Parameter am Anfang und Ende eines Bogensegments finden Sie in den Formeln in den Implementierungshinweisen für Ellipsenbögen.
Wie ändert man den Strich in Svg?

Um den Strich in einer SVG-Datei zu ändern, müssen Sie auf den Code der Datei zugreifen. Sobald Sie den Code geöffnet haben, suchen Sie das Attribut „stroke“ und ändern Sie den Wert in die gewünschte Farbe. Wenn Sie sich nicht sicher sind, wie man in SVG kodiert, gibt es viele Online-Tutorials, die Ihnen helfen können.
Strichbreite in Svg
Füllfarbe und Strichfarbe können mithilfe von Farbnamen, RGB- oder RGBA-Werten, HEX-Werten, HSL- oder HSLA-Werten usw. angegeben werden. Verläufe und Muster können ebenso übernommen werden wie die Textfarbe (siehe den Abschnitt Textfarbe oder den Artikel SVG-Filter und Verläufe). Die Breite eines Strichs wird als Teil des Attributs stroke-width definiert, damit die Form angewendet werden kann. Dieses Attribut kann mit den folgenden SVG-Elementen verwendet werden: altGlyph> circle> br>. Die Breite des Strichs kann anhand der Benutzereinheiten (U) und der Anzahl der Pixel (p) gemessen werden. Anders ausgedrückt: Sie würden die Breite eines Strichs verwenden, um die Breite eines Strichs auf die Breite eines Strichs einzustellen.
Was ist Strichbreite in SVG?

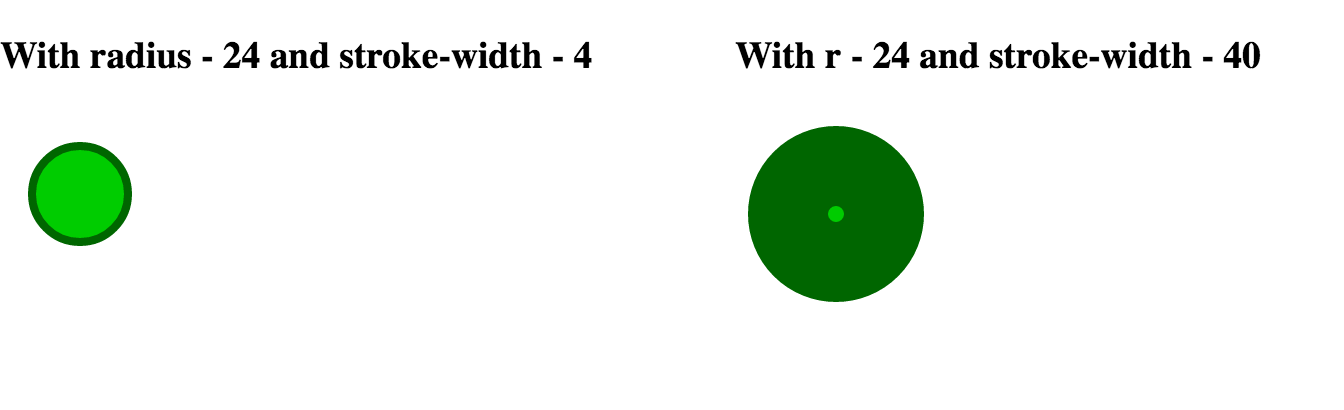
Strichbreite ist die Breite der Linie, die zum Zeichnen eines Objekts verwendet wird. In SVG wird die Strichbreite durch die Eigenschaft „stroke-width“ definiert. Der Wert dieser Eigenschaft kann entweder eine Länge oder ein Prozentsatz sein.
Da die Zeichen eine längliche Form mit nahezu einheitlicher Breite haben, ist SWT ein wertvolles Texterkennungstool. Die Technik der Kantenpaarung wurde kürzlich von Epshtein et al. Dies wird erreicht, indem die Breite eines Strichs geändert wird. Die Breite eines Strichs kann angepasst werden, indem Sie auf einen beliebigen Punkt entlang des Strichpfads klicken und ihn gedrückt halten. Dadurch wird ein Breitenpunkt erzeugt. Indem Sie an diesen Punkten nach oben oder unten ziehen, können Sie das Strichsegment zusammenziehen oder erweitern. Sie können die Breite Ihres Profils feinabstimmen, indem Sie die mit dem Breitenwerkzeug erstellten Breitenpunkte entlang des Strichs verschieben.
