SVG-Tutorial: So erstellen Sie ein Bild im Vollbildmodus
Veröffentlicht: 2022-12-18SVG ist ein Bildformat, das verwendet wird, um zweidimensionale Vektorgrafiken zu erstellen. Der Vorteil der Verwendung von SVG gegenüber anderen Bildformaten besteht darin, dass es ohne Qualitätsverlust auf jede beliebige Größe skaliert werden kann. Dies macht es ideal zum Erstellen von Bildern, deren Größe geändert werden muss, wie z. B. Logos oder Symbole. Um ein Bild aus SVG im Vollbildmodus zu erstellen, müssen Sie das Attribut viewBox verwenden. Das Attribut viewBox definiert die Koordinaten des SVG-Ansichtsfensters. Indem Sie das viewBox-Attribut auf 0 0 100 100 setzen, machen Sie das SVG-Bild 100 Pixel breit und 100 Pixel hoch. Dadurch füllt das Bild den gesamten Bildschirm aus. Wenn Sie mehr über SVG erfahren möchten, sehen Sie sich dieses Tutorial an.
Wenn Sie etwas im HTML-Editor schreiben, wird es im Kopf der HTML5-Vorlage enthalten sein. CSS kann mit jedem Stylesheet, das Sie im Internet finden, auf Ihren Stift angewendet werden. Eine gängige Praxis besteht darin, Herstellerpräfixe für Eigenschaften und Werte zu verwenden, die für die Funktion erforderlich sind. Sie können von jedem Ort im Internet aus ein Skript für Ihren Stift erstellen. Wenn Sie hier eine URL eingeben, wird sie in der Reihenfolge hinzugefügt, in der Sie sie vor dem JavaScript im Stift einfügen. Wenn das Skript, das Sie verknüpfen, eine Dateierweiterung hat, die zu einem Präprozessor gehört, versuchen wir, sie zu verarbeiten, bevor wir sie anwenden können.
Wie passe ich SVG an meinen Bildschirm an?

Auf diese Frage gibt es keine allgemeingültige Antwort, da der beste Weg, eine SVG- Grafik an Ihren Bildschirm anzupassen, von der spezifischen Grafik und dem Gesamtdesign Ihrer Website oder App abhängt. Einige Tipps, wie Sie eine SVG-Grafik an Ihren Bildschirm anpassen, sind jedoch: - Stellen Sie sicher, dass die Größe der Grafik für den Bildschirm oder die Geräte, auf denen sie angezeigt wird, angemessen ist. -Verwenden von Responsive-Design-Techniken, damit die Grafik ihre Größe und Form basierend auf der Größe des Bildschirms anpassen kann, auf dem sie angezeigt wird. - Verwenden eines viewBox-Attributs für das SVG-Element, um zu steuern, wie die Grafik im Browserfenster skaliert und in der Größe skaliert wird.
Wie korrigiere ich die SVG-Größe?
Sie können die ViewBox entweder auf Höhe oder Breite einstellen, indem Sie sie einfach auf Ihre *svg ziehen. Das Gesamtseitenverhältnis wird angepasst, damit der Browser mit dem Seitenverhältnis der viewBox übereinstimmt.
Die Vor- und Nachteile der Verwendung von SVG
Mit SVG erstellte Vektorgrafiken können ohne Qualitätsverlust vergrößert oder verkleinert werden, aber stellen Sie sicher, dass die gewählte Größe die Qualität des Renderings beeinflusst. Wenn das SVG groß genug ist, um auf einer Seite angezeigt zu werden, ohne dass es vergrößert werden muss, kann es verwendet werden, um Bandbreite und Verarbeitungszeit zu sparen. Wenn die SVG-Datei zu groß ist, um ohne Größenänderung auf die Seite zu passen, kann das Laden länger dauern und von einigen Browsern abgelehnt werden.
Kann SVG gedehnt werden?
Ein Bild mit festen Abmessungen im SVG-Format wird in der Größe ähnlich wie ein Rasterbild behandelt. Stellen Sie sicher, dass SiekonserveRatio%C2%B0 in Ihr SVG einfügen, wenn Sie versuchen, es mit CSS auf ein anderes Seitenverhältnis zu strecken, z. B. indem Sie es über den Seitenhintergrund strecken.
Die Vorteile und Tricks der Verwendung von SVG
Mit dem SVG-Dateiformat können Sie Logos, Symbole, Illustrationen oder jede andere Art von grafischem Projekt erstellen. Mit etwas Wissen und Geduld können Sie mit sva schöne und ansprechende Grafiken erstellen. Die meisten Anwendungen enthalten automatisch die Attribute Breite und Höhe, die bei der Verwendung von SVG besonders wichtig sind. Daher können moderne Browser auf diese Weise auf das SVG reagieren. Wenn Sie viele SVGs verarbeiten oder es eilig haben, müssen Sie diesen Schritt nicht von Hand erledigen.
Kann SVG vergrößert werden?
Wenn Sie mit einer SVG-Datei arbeiten, können Sie sie entweder hochladen oder per Drag & Drop in den Editor ziehen. Durch Klicken auf das SVG können Sie auch die runden Zeiger an seinen Rändern ändern. Ziehen Sie die aktivierten Ecken, um die Vektordatei zu vergrößern oder zu verkleinern.

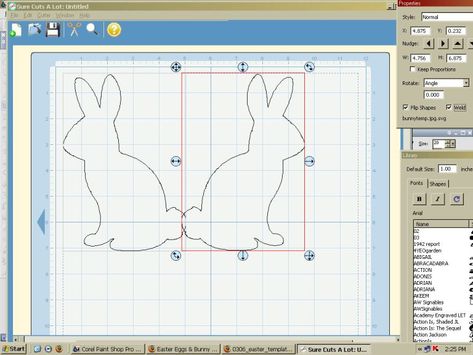
So einfach es auch erscheinen mag, eine Bildretusche ist möglich. Das war nicht immer so einfach, aber es hat sich gelohnt. Die Größe einer SVG-Datei kann auf zwei Arten geändert werden. Erstellen Sie XML mit der richtigen Breite und Höhe. Sie können die SVG-Datei mit dem Texteditor extrahieren. Im Bild unten sollten Codezeilen sichtbar sein. CSS ist eine weitere Option. Wenn Sie jedoch „Breite“ und „Höhe“ auf „0“ bzw. „1“ setzen, ändern Sie die Situation nicht.
Sie können die Abmessungen in Pixeln wie folgt angeben: Logobreite = Pixelabmessungen. 60 x 60 ist 60 Pence hoch. 30px Sie können auch Prozentsätze verwenden, um die Abmessungen festzulegen, wie z. B. die folgenden: * Logobreite =. Eine Höhe von 60 Zoll entspricht einer Höhe von 60 Zoll. Dieser Satz hat einen Rang von 30 %. Wenn Sie dieselbe SVG-Datei auf mehreren Geräten verwenden, kann sie automatisch ohne Neuskalierung skaliert werden. Höhe und Breite sind beides Attribute des SVG-Elements, aber da sie nicht als Pixel angegeben werden, sondern in einer Reihe von Einheiten, sind diese nicht besonders nützlich. Wenn Illustrator CC zum Exportieren von SVG-Dateien verwendet wird, sind sie „responsive“, was bedeutet, dass sie keine Höhen- oder Breitenattribute enthalten. Es ist möglich, aber es ist auch möglich, dass Sie Dimensionen erzwingen möchten. Beispielsweise möchten Sie möglicherweise ein SVG als Logo auf Ihrer Website verwenden, müssen jedoch eine bestimmte Größe angeben.
Können SVG-Dateien vergrößert werden?
Die Fähigkeiten von PNGs eignen sich gut für sehr hohe Auflösungen, aber ihre Erweiterungskapazität ist begrenzt. Vektordateien hingegen bestehen aus einem Netzwerk aus Linien, Punkten, Formen und Algorithmen, die aus einem mathematischen Netzwerk aus Linien, Punkten, Formen und Algorithmen aufgebaut sind. Die Auflösung ihrer Auflösung kann auf eine beliebige Größe erweitert werden, ohne ihre Integrität zu verlieren.
Spielt es eine Rolle, welche Größe ein SVG hat?
Da es sich bei SVG um ein Vektorformat handelt, hängt die Größe nicht von der von Ihnen angegebenen Größe ab, und das Layout erfolgt mithilfe von Mathematik. Wenn das SVG jedoch auf einer Seite gerendert wird und dann die Größe ändert, kann es beim Betrachten in der Rendering-Phase größer erscheinen.
Können Sie die Größe von SVG-Dateien für Cricut ändern?
Wenn Sie eine übermäßige Anzahl von Dateien hochladen, die in einem Projekt 23,5′′ erreichen können, ändert Cricut Design Space automatisch alle Dateien auf maximal 23,5′′, was zu einem größeren Projekt führt. In dieser Lektion zeigen wir Ihnen, wie Sie die Größe von SVG-Dateien in Cricut Design Space auf die richtige Größe ändern.
Wie ändere ich die Größe des SVG-Symbols?

Wenn Sie die Größe eines SVG-Symbols ändern möchten, können Sie dies tun, indem Sie die Breiten- und Höhenattribute des Symbols festlegen. Sie können auch das Attribut viewBox festlegen, um zu steuern, wie das Symbol skaliert wird.
Die Höhe und Breite von Symbolen sind in den Standardeinstellungen auf 1 em festgelegt und werden basierend auf dem Verhältnis von Breite zu Höhe des Symbols dynamisch geändert. Auf diese Weise können Sie die Symbolgröße ändern, indem Sie die Schriftgröße im Stylesheet oder im Stil anpassen, ähnlich wie Sie die Symbolschriftgröße ändern würden. Sie können Dimensionen auch angeben, indem Sie Attribute wie data-width und data-height verwenden. Wenn Sie die Werte width auf 56 und height auf 128 setzen, werden sie entsprechend angepasst (siehe Abschnitt Ausrichtung weiter unten). Bilder werden gestreckt, wenn das Breiten-/Höhenverhältnis anderer Bilder falsch eingestellt ist. Ein Symbol ist beispielsweise 24×24, aber Sie haben eine Dimension auf 40 und andere Dimensionen auf 24 festgelegt? Mit Box-Shadow können Icons in ihren Dimensionen dargestellt werden.
