SVG Vs AI: So speichern Sie eine Illustrator-Datei als SVG
Veröffentlicht: 2022-12-31SVG oder Scalable Vector Graphics ist ein Dateiformat, mit dem Sie vektorbasierte Grafiken erstellen können, die ohne Qualitätsverlust auf jede beliebige Größe skaliert werden können. Illustrator ist ein vektorbasiertes Grafikdesignprogramm von Adobe, mit dem Illustrationen, Logos und andere Grafiken erstellt werden können. Obwohl Illustrator SVG-Dateien nativ exportieren kann, gibt es ein paar Dinge, die Sie wissen müssen, bevor Sie dies tun. In diesem Artikel gehen wir darauf ein, wie Sie eine Illustrator-Datei als SVG speichern, welche Einstellungen zu verwenden sind und wie Sie potenzielle Probleme beheben können.
Es gibt mehrere Methoden zum Zeichnen von SVG aus Illustrator, die sich alle geringfügig unterscheiden. Als Export kann z. B. eine Datei exportiert werden. Eine SVG-Datei ist die beste Wahl für die Optimierung des Webs. Gespeicherte Illustrator-Dateien haben Dateigrößen, die um mehrere Größenordnungen größer sind als die, die in einer webfähigen Version von Illustrator enthalten wären. Dies ist sicherlich vorteilhaft für das Web. Beim Exportieren von SVGs ist es relativ einfach, einen Webbrowser zu entwickeln. Es gibt keine Illustrator-spezifische Dokumentation, keine zusätzlichen Metadaten und keinen seltsamen Dokumenttyp.
Mit Version CC 2017 hat Illustrator eine neue Methode Datei > Exportieren… eingeführt, die speziell für den Export auf digitale Geräte entwickelt wurde. Wir können unser Bildmaterial auf verschiedene Weise auswählen und die gewünschten Teile exportieren, indem wir Bearbeiten – Exportieren im Menü Optionen auswählen. An der Oberfläche scheint es dasselbe System wie Export zu verwenden, was bedeutet, dass Sie webfreundliche Ergebnisse erhalten. Es hat auch ein Asset-Export-Bedienfeld, mit dem Sie Kunstwerke ziehen und ablegen können, die getrennt von anderen Teilen verwendet werden sollen.
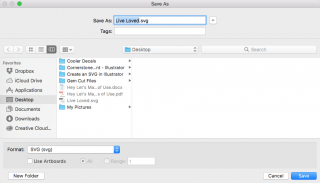
Als Ergebnis können Sie Ihre Office Visio-Zeichnung speichern. Sie können das Feld „Dateityp“ in „Skalierbare Vektorgrafiken (svg)“ ändern, indem Sie im Menü „Datei“ auf „Speichern unter“ klicken.
Um eine Datei zu exportieren, wählen Sie sie im Menü „Datei“ aus und exportieren Sie sie dann als … Es kann so aussehen, als würden Sie das Bild speichern, ohne die Möglichkeit zu haben, es zu exportieren. Aufgrund dieser Schaltfläche wird vor dem Speichern der Datei ein neues Fenster erstellt.
Sie können einen JPG-zu- SVG-Konverter kostenlos online herunterladen. Mit dem kostenlosen JPG-zu-SVG-Konverter von Adobe Express können Sie ein JPG-Bild schnell und einfach in einen Vektor umwandeln.
Machen Sie Ihre Bilder ansprechender, indem Sie sie kombinieren. Mit der Ein-Klick-Methode können Sie Scalable Vector Graphics (SVG)-Dateien einfach in PDF-Dateien konvertieren. Konvertieren Sie die konvertierten Dateien, um sie zum Schneiden, Lasergravieren und Drucken zu verwenden. Wenn Sie später auf die SVG-Dateien verweisen müssen, können Sie sie auf Ihrer Dropbox oder Ihrem Google-Laufwerk speichern.
Wie speichere ich eine Illustrator-Datei als SVG?

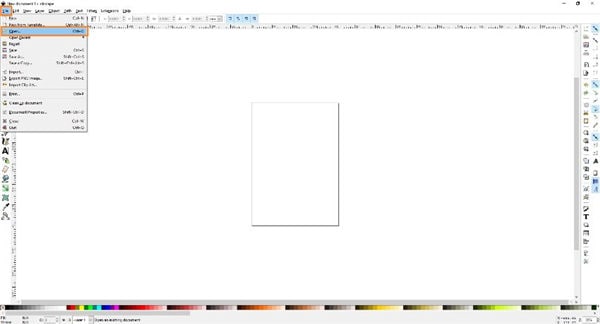
Sie können Ihre Grafik als SVG exportieren, indem Sie zu Datei > Exportieren > SVG (svg) gehen. Wenn Sie den Inhalt Ihrer Zeichenflächen als einzelne SVG-Dateien exportieren möchten, stellen Sie sicher, dass Sie Zeichenflächen verwenden. Wenn Sie auf „Exportieren“ klicken, können Sie auf das Dialogfeld „SVG-Optionen“ zugreifen.
Adobe Illustrator ist das Programm, mit dem Sie eine skalierbare Vektorgrafikdatei erstellen können. Wenn Sie mit Ihren Programmierkenntnissen vertraut sind und mit den Grundlagen vertraut sind, können Sie es selbst programmieren. Beim Erstellen einer SVG-Datei sollten Sie einige Dinge beachten. Wählen Sie die Option „Präsentationsattribute“ oder „Alle Glyphen“ aus dem Menü „Erweiterte Optionen“, um die verwendete Schriftart zurückzugeben. Wenn Sie daran interessiert sind, Ihre SVG-Datei für Screenreader zugänglicher zu machen, haben wir eine Anleitung erstellt, wie Sie Ihre SVG-Datei skalierbarer machen können. Wenn Sie eine größenabhängige SVG-Datei erstellen möchten, gehen Sie in die untere rechte Ecke und klicken Sie auf OK.
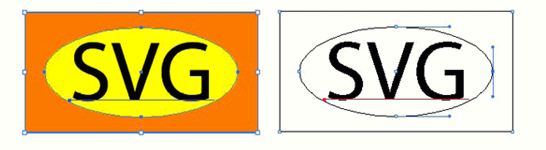
In diesem Artikel stelle ich Ihnen das SVG-Format vor, das zum Erstellen von Vektorgrafiken und Grafiken verwendet wird. Der Scalable Vector Graphics (SVG)-Standard ist das Dateiformat, für das diese Datei erstellt wurde. Bei Verwendung von sva-Dateien können Bilder ohne Auflösungsverlust durch Komprimierung skaliert werden. Adobe Illustrator und Inkscape sind zwei der am häufigsten verwendeten Dateiformate zum Öffnen von SVG-Dateien. Wenn Sie eine SVG-Datei in Illustrator öffnen, sehen Sie eine Vielzahl von Objekten. Dies ist das Dokumentobjekt, und es ist das erste, das Sie sehen werden. Alle Seiteninformationen, einschließlich der Seitenabmessungen und der aktuell angezeigten Ebene, werden in diesem Objekt gespeichert. Das Dokumentobjekt kann Objekte auf der Seite verschieben und in der Größe ändern. Das nächste erscheinende Objekt ist das Zeichenobjekt. Jede Zeichnung auf der Seite hat ein separates Objekt, das alle ihre Informationen enthält. Das Zeichenobjekt kann verwendet werden, um einer Seite Linien, Kreise und andere Formen hinzuzufügen. Das Füllobjekt ist das letzte Objekt, das erscheint. Die Informationen über die Füllung und Farbe dieses Objekts sind alles, was benötigt wird, um seine Transparenz zu bestimmen. Auf der Seite können Sie Linien, Kreisen und anderen Formen Farbe zuweisen, indem Sie das Füllobjekt verwenden.
Die Vorteile der Verwendung von SVG-Dateien für Grafikdesign
Eine SVG-Datei eignet sich für eine Vielzahl von Anwendungen und kann mit jedem Texteditor bearbeitet werden. Sie können sie verwenden, um Grafiken für Websites, Apps und sogar gedruckte Materialien zu erstellen. Eine SVG-Datei kann skalierbar vergrößert oder verkleinert werden, ohne an Klarheit oder Qualität zu verlieren. Wenn Sie ein Grafikdesigner sind, sollten Sie wahrscheinlich über die Verwendung des SVG-Formats nachdenken. Da die Dateien einfach zu bearbeiten sind, kann das SVG-Dateiformat in einer Vielzahl von Anwendungen verwendet werden. Darüber hinaus ermöglicht die Skalierbarkeit eine Vergrößerung ohne Qualitätsverlust.
Kann Adobe Illustrator SVG-Dateien erstellen?
Sie können SVG-Dateien mit Adobe Illustrator in VNG-Dateien umwandeln. Vektorgrafikformate, mit denen detailliertere und präzisere Grafiken als mit Photoshop oder Adobe Inkscape erstellt werden können. Da Vektordateien in Programmen wie Illustrator bearbeitet werden können, können sie als Bilder oder PDF-Dateien exportiert werden.
Das Dateiformat Scalable Vector Graphic (SVG) ist ein linien- und punktbasiertes Dateiformat. Aus diesem Grund ist das Dateiformat ideal für die meisten Schneidemaschinen auf dem Markt. Wenn ein Design neu gestaltet werden muss, können Sie Vektordateien in Adobe Illustrator erneut öffnen. In diesem Tutorial erfahren Sie, wie Sie ein SVGS in Illustrator erstellen. Streuknoten und offene Pfade sind manchmal schwer zu erkennen, da sie in den Designebenen verborgen sein können oder klein oder unsichtbar erscheinen. Dies ist einer von vielen Schritten, die ich unternehmen muss, um sicherzustellen, dass ich nichts verpasse. Wenn Sie Ihr Design fertiggestellt und alle Fehler beseitigt haben, müssen Sie einen zusammengesetzten Pfad erstellen.
Sie können diese Methode verwenden, um sicherzustellen, dass Ihre Schneidemaschinen-Designsoftware das Design als eine einzelne Ebene erkennt. Im Vorschaumodus zoome ich lieber in die Umrisse, damit keine gezackten Kanten erscheinen, wenn es sich um glatte Pfade handelt. Nachdem Sie damit fertig sind, können Sie Ansicht aus dem Dropdown-Menü auswählen, um zum Vorschaumodus zurückzukehren.
Wenn es um interaktive Grafiken geht, können wir sie mit SVG-Dateien erstellen. Diagramme, Charts, Logos und Illustrationen sind nur einige der Arten von Diagrammen und Charts, die damit erstellt werden können. Weblayouts können auch mit SVG-Dateien erstellt werden. Sie können auch verwendet werden, um ein Menü oder eine Fußzeile zu erstellen.
Geld sparen durch die Verwendung von SVG-Dateien ist eine großartige Möglichkeit, Geld zu sparen. Inkscape und GIMP sind zwei kostenlose Softwaretools, mit denen Sie SVG-Dateien erstellen können. Kommerzielle Softwareprodukte wie Adobe Illustrator und CorelDRAW können ebenfalls zum Erstellen von SVG-Dateien verwendet werden.
Mit einer SVG-Datei können Sie interaktive Grafiken erstellen.
Adobe Illustrator ist das beste Werkzeug zum Erstellen von SVG-Dateien
Das Erstellen von SVG-Dateien kann mit Adobe Illustrator durchgeführt werden. Sie können Vektorillustrationen ganz einfach auf Ihre bevorzugte Social-Media-Plattform hochladen, indem Sie die einfachen Tools der App verwenden.
Ist eine Ai-Datei dasselbe wie ein SVG?

AI-Dateien sind im Vergleich zu EPS-Dateien etwas kurz, da sie ausschließlich Vektorbildern gewidmet sind. Da SVG-Dateien XML-basiert sind, können Sie sie mit einem Texteditor und einem Bildbearbeitungstool bearbeiten.
Was ist der Unterschied zwischen SVG und Eps?
Sie können Vektorgrafiken einfach mit Adobe Illustrator bearbeiten, indem Sie ein Vektorgrafikformat namens SVG importieren. EPS kann zusätzlich zu Rastergrafiken in eine Vielzahl von Dateiformaten exportiert werden, einschließlich PDF, PNG und AI. Es ist möglich, EPS-Dateien in Adobe Illustrator zu öffnen, aber Sie können sie auch in einer Vielzahl anderer Softwareprogramme öffnen.
Welches Adobe-Programm eignet sich am besten für SVG?

Da Photoshop ein Rastergrafik-Editor ist, ziehen es viele Benutzer vor, SVG-Dateien in Adobe Illustrator, einem Vektorgrafik-Editor, zu erstellen und zu bearbeiten.
Die Software, die Open Source ist und modernstes Vektorzeichnen bietet, ist ideal für Designer. Bevor Adobe Macromedia übernahm, war es einer der prominentesten Befürworter von SVG. Der Java-Code von Batik enthält fast alle Funktionen von HTML 1.1 sowie einige Funktionen, die ursprünglich für HTML 1.2 vorgesehen waren. ImageMagick ist ein beliebtes Befehlszeilen-Bildverarbeitungstool. Aufgrund des modernen Browsers unterstützt svg die neuesten Funktionen wie Maskierung, Beschneidung, Muster, vollständige Grafiken und Gruppen. Es gibt mehrere bekannte Plot-Tools, die als SVG exportieren, darunter xfig und gnuplot. Im Web unterstützt JSXGraph VML, SVG und Canvas.
Was ist, wenn Sie kein PDF ausdrucken müssen? Was ist, wenn Sie ein PDF mit einigen Änderungen ausgeben müssen? Genau das kann Adobe Illustrator. Vor dem Exportieren der PDF-Datei können Sie alle erforderlichen Änderungen mit Illustrator vornehmen. Dadurch erhalten Sie einen erheblichen Vorteil gegenüber anderen, die diese Technologie verwenden.
Wenn Sie also nach einem schnellen, benutzerfreundlichen SVG-Konverter suchen, der hochwertige PDF-Dateien erstellt, ist Adobe Express das ideale Tool für Sie. Stellen Sie vor dem Exportieren der Datei sicher, dass Sie Adobe Illustrator eingerichtet haben, um alle erforderlichen Änderungen vorzunehmen.
Illustrator-Optionen zum Speichern als SVG
Das Speichern als SVG-Datei bietet einige Vorteile gegenüber dem Speichern als JPG- oder PNG-Datei. SVG-Dateien haben normalerweise eine kleinere Dateigröße, was bedeutet, dass sie schneller geladen werden. Sie können auch ohne Qualitätsverlust auf jede beliebige Größe skaliert werden, was ideal für Illustrationen ist, deren Größe häufig geändert werden muss. Der Nachteil ist, dass nicht jede Software SVG-Dateien öffnen oder bearbeiten kann, sodass Sie sie möglicherweise in ein anderes Format konvertieren müssen, wenn Sie Änderungen vornehmen müssen.
So stellen Sie sicher, dass Ihre Schriftart beim Speichern als SVG gleich bleibt
Sie können ein SVG verwenden, um Ihre Designs auf mehreren Geräten zu speichern und sie immer gleich aussehen zu lassen. Wenn Sie jedoch mit der verwendeten Schriftart nicht zufrieden sind, können Sie die Abmessungen Ihrer Illustrator-Zeichenfläche ändern, indem Sie bei der Auswahl einer Zeichenfläche die gewünschten in der oberen rechten Ecke auswählen. Sie sollten Ihr Logo auswählen/hervorheben und die Zeichenfläche so zuschneiden, dass sie genau passt. Dadurch wird sichergestellt, dass die in Ihrem SVG verwendete Schriftart mit der in Ihrem Original-Artwork verwendeten Schriftart identisch ist.
Adobe Illustrator zu Svg
Adobe Illustrator ist ein von Adobe Inc. entwickelter und vermarkteter Vektorgrafik-Editor. Es ist die branchenübliche Vektorgrafik-Software, die von Grafikdesignern und Künstlern verwendet wird. Es wird verwendet, um Illustrationen, Logos, Diagramme und andere Grafiken zu erstellen.
SVG (Scalable Vector Graphics) ist ein Vektorgrafikformat, das von den meisten Webbrowsern und Geräten unterstützt wird. Es ist ein XML-basiertes Format, das zum Erstellen zweidimensionaler Vektorgrafiken verwendet wird.
Adobe Illustrator kann Grafiken in das SVG-Format exportieren. Wählen Sie dazu im Hauptmenü Datei > Exportieren > SVG ( Scalable Vector Graphics ). Beim Exportieren in SVG können Sie die Größe, Farbe und andere Optionen für die exportierte Grafik angeben.

Als Teil der SVG-Bibliothek können XML und JavaScript verwendet werden, um Webgrafiken zu erstellen, die auf Benutzeraktionen wie Hervorhebungen, QuickInfos, Audio und Animationen reagieren. Aufgrund ihrer kompakten Größe können die resultierenden Dateien verwendet werden, um hochwertige Grafiken für das Web, den Druck und sogar auf Handheld-Geräten zu erstellen. Die Art der Grafik, die Sie verwenden, bestimmt das Ergebnis Ihrer SVG-Datei. Slices, Imagemaps und Skripte können verwendet werden, um Weblinks zu einem Bild als Teil einer sva-Datei hinzuzufügen. Mit Zeiger- und Tastaturbewegungen können Skriptfunktionen wie Rollover-Effekte ausgeführt werden. Der Begriff Effekt ist bedeutungslos, es sei denn, er besteht aus einer Reihe von XML-Eigenschaften, die verschiedene mathematische Operationen beschreiben. Wenn der Effekt angewendet wird, wird das Zielobjekt der Quellgrafik vorgezogen.
Mouseover wird verwendet, um die Bewegung eines Elementzeigers zu simulieren, der entweder ein- oder ausgeschaltet sein kann. Eine Auswahl erfolgt durch Ziehen der Maustaste nach unten über ein Element. Onlock- und Unload-Ereignisse treten auf, wenn das Dokument aus einem Fenster oder Rahmen entfernt wird. Durch den Aufruf dieses Events können Sie einmalige Initialisierungsfunktionen für Ihre Web- und Screendesigns implementieren.
Als Photoshop-Svg speichern
Wählen Sie in Photoshop unter Datei > Exportieren als die SVG-Datei aus. Gehen Sie zum Menü Dateieinstellungen und wählen Sie die Option Format, gefolgt von Exportieren, um Ihre Datei zu speichern. Wenn die SVG-Option nicht verfügbar ist, können Sie die Option „Legacy-Export verwenden als“ verwenden, um das SVG-Format verfügbar zu machen, indem Sie zu Photoshop > Einstellungen > Exportieren gehen.
Es gibt eine skalierbare Vektorgrafik namens SVG, die zum Erstellen von Logos und anderen Arten von flexiblen Bildern verwendet werden kann. Navigieren Sie zu Datei > Exportieren als, um eine SVG-Datei in Photoshop zu speichern. Im Dialogfeld „Dateieinstellungen“ können Sie eine Datei im SVG-Format exportieren. Diese Funktion ist sowohl für den Export mit einer Ebene als auch für den Export mit mehreren Ebenen verfügbar. Wenn Sie die Ebene als SVG-Datei speichern möchten, doppelklicken Sie auf den Namen des Objekts oder der Ebene, um sie umzubenennen. Um die Eingabetaste (Windows) oder die Return-Taste (Mac) zu verwenden, fügen Sie die Datei „.svg“ am Ende der Ebene ein. Durch Klicken auf Datei können Sie ein zu generierendes Bildelement auswählen.
Die.svg-Datei befindet sich im Ordner, da sie mit der Erweiterung.svg erstellt wurde. Photoshop-Benutzer, die ältere Versionen verwenden, können nicht mehr als SVG exportieren. Beim Exportieren als Ane sollten Sie die Exportmethode verwenden. Vor dem Exportieren der Datei muss sie von einem Bild in eine Form konvertiert werden. Wenn Sie dies tun, können Sie andere Programme verwenden, z. B. Adobe Illustrator. Wählen Sie im Bedienfeld „Ebenen“ die Ebene „Text“ aus und klicken Sie dann auf die Schaltfläche „In Form konvertieren“.
So speichern Sie eine SVG-Datei in Photoshop
Eine SVG-Datei kann auf verschiedene Arten in Photoshop gespeichert werden. Dann müssen Sie im Abschnitt Datei eine Datei erstellen. Wenn Sie die Datei speichern, wird sie ebenfalls gespeichert. Ändern Sie das Format von. JPG to.svg im Fenster Speichern und dann speichern. Wenn Sie ein PNG-Bild in Photoshop in SVG konvertieren möchten, können Sie den Bild-Menüpunkt des Bildeditors verwenden. Während die PNG-Datei dieselbe Auflösung hat, liegt das resultierende Bild im SVG-Format vor. Wenn Sie jedoch SVG in Photoshop verwenden möchten, müssen Sie eine Funktion verwenden, die Adobe nicht mehr unterstützt. Wenn Sie SVG-Bilder direkt aus Photoshop exportieren möchten, ist die Verwendung von Illustrator nicht erforderlich. In diesem Tutorial zeigen wir Ihnen, wie Sie mit Photoshop PNG- oder JPG-Dateien in VNG konvertieren. Schauen wir es uns genauer an.
Illustrator-Exportebenen als SVG
Um Ebenen als SVG in Illustrator zu exportieren, wählen Sie zuerst die zu exportierenden Ebenen im Ebenenbedienfeld aus. Gehen Sie dann zu Datei > Exportieren > Exportieren als und wählen Sie das SVG-Format. Wählen Sie im Dialogfeld „SVG-Optionen“ die gewünschten Einstellungen aus und klicken Sie auf „OK“.
Layer-by-Layer-Export einzelner Illustrator-Layer in sva-Dateien. Ebenen können nicht innerhalb einer SVG ausgeblendet werden. Wenn Sie Videoscribe verwenden, können Sie eine „Geisterzeichnung“ aus den anderen Ebenen animieren. Es gibt jedoch viele Ebenen in einem Bild, und Sie können nur für jede einzelne neue AI-Dateien erstellen. Obwohl das Löschen und Rückgängigmachen eine praktikable Lösung ist, bringt es die Benutzer auch in Gefahr. Mit Zeichenflächen kann ich SVGs speichern, aber nicht auswählen oder exportieren. Es ist vorzuziehen, Zeichenflächen zu exportieren, um sie zu speichern, anstatt sie als SVG zu speichern.
Plug-in für den Adobe Illustrator-Svg-Export
Das Adobe Illustrator SVG Export Plug-in ist ein kostenloses Export-Plug-in, mit dem Adobe Illustrator Dateien im SVG-Format (Scalable Vector Graphics) schreiben kann. Das Plug-in bietet Optionen zur Steuerung des Grads der SVG-Kompatibilität , sodass Sie auswählen können, welche SVG-Funktionen unterstützt werden sollen. Das Plug-in kann unter Windows oder Mac OS installiert werden und ist mit Adobe Illustrator CC 2015 und höher kompatibel.
Mit Illustrator können Sie SVA-Bilder ins Web exportieren. Die drei gebräuchlichsten Methoden zum Speichern einer SVG-Datei sind das Ziehen, Ziehen und Ziehen. Export Dies ist Ihr goldener Weg. Der Inline-Stil oder das interne CSS, das wir optimieren möchten, kann nützlich sein, wenn wir eine massive. VSCA-Datei. Sie haben zwei Möglichkeiten, wenn Sie eine Rastergrafik (z. B. ein JPG) in Ihrem SVG verwenden. Schriftarten sind viel effizienter, insbesondere wenn sie mit größeren Bildern verwendet werden.
Sie können das Aussehen Ihrer Buchstaben ändern, indem Sie sie mithilfe von Umrissen in Umrisse umwandeln. Es ist möglich, dass Sie es mit einem Anzeigeproblem zu tun haben, aber es beeinträchtigt wahrscheinlich Ihre Leistung und verstößt gegen die Barrierefreiheitsrichtlinien. Wenn Sie mehrere SVGs mit minimalen Klassennamen haben, werden Sie am Ende Dinge gestalten, die Sie nicht erwarten, weil Sie so viele haben. Meistens ist es am besten, eine zweistellige Zahl zu verwenden. Indem wir Responsive deaktivieren, fügen wir Basis-SVGs Breite und Höhe hinzu. Wenn wir in unserem CSS auch eine Breite und Höhe definieren, können wir auch überschreiben, was wir im SVG definieren.
Exportieren Sie SVG aus Illustrator für Cricut
Beim Exportieren einer SVG-Datei aus Adobe Illustrator haben Sie einige Optionen, die Sie anpassen können, bevor Sie Ihre Datei exportieren. Sie können Ihr gesamtes Projekt oder nur bestimmte Zeichenflächen exportieren. Sie können auch den Maßstab Ihrer Datei sowie die Maßeinheiten auswählen. Nachdem Sie Ihre Datei exportiert haben, können Sie sie in Cricut Design Space öffnen, um mit der Erstellung Ihres Projekts zu beginnen.
Mit Adobe Illustrator erstellen wir in diesem Quick-Tipp-Tutorial SVG-Dateien für den Cricut. Eine Vektorgrafikdatei (SVG) ist eine Art von Grafikdatei, die Vektordaten speichert. Da SVGs auf jede beliebige Größe skaliert werden können und nur eine einzelne zu importierende Datei sind, eignen sie sich ideal für die Verwendung mit Bildern. Nachdem Sie gelernt haben, wie Sie ein Vektorprojekt in Adobe Illustrator erstellen und eine SVG-Datei für Cricut vorbereiten, haben Sie jetzt Ihr erstes Vektorprojekt erstellt. In diesem Abschnitt erfahren Sie, wie Sie eine .sva-Datei in Adobe Photoshop in ein einzelnes Bild formatieren. Wenn Sie die Datei zum ersten Mal mit dem Dateityp.svg öffnen, wird deutlich, warum sie so wertvoll ist. Wie Sie sehen können, ist der Hintergrund vollständig transparent und wir haben ihn bereits für Sie getrimmt.
Nachdem Sie das einzufügende Bild ausgewählt haben, müssen Sie es in Ihr Projekt einfügen. Nachdem Sie Ihre Grafik hochgeladen haben, können Sie mit der Bearbeitung Ihrer Bildersammlung beginnen. Nachdem Sie Schritt 7 abgeschlossen haben, sehen Sie Ihre SVG-Datei in Ihrer Projektdatei. Sie haben die Möglichkeit, Ihr Bild so zu verwenden, wie Sie es für richtig halten, unabhängig davon, was Sie verwenden müssen. Sie können diese Vektoren für Schmetterlinge, Vögel und Blumen auch als Teil des Vektorformats herunterladen.
Wie exportiere ich SVG aus Illustrator?
Wenn Sie SVG-Dateien in Illustrator speichern, müssen Sie nicht navigieren. Um die Datei als .Vw zu exportieren, wählen Sie unter Datei „Speichern unter“ und geben Sie dann den Typ ein (siehe Abbildung unten). Hier sind einige der zuverlässigsten Exporteinstellungen, die Sie finden können.
Der Express-Svg-Konverter von Adobe: Einfach zu bedienen und von hervorragender Qualität
Sie können den Express-SVG-Konverter von Adobe verwenden, um SVG-Dateien zu exportieren, wenn Sie ein qualitativ hochwertiges, benutzerfreundliches Tool wünschen. Mit unserem Konverter, der auf Adobe Illustrator basiert, können Sie schnell und einfach SVG-Dateien in professioneller Qualität erstellen. Wenn Sie mehr Kontrolle über Ihren SVG-Export benötigen, verwenden Sie unseren SVG-Export-Assistenten. Es hilft Ihnen bei der Auswahl des geeigneten SVG-Typs für Ihr Projekt und ermöglicht Ihnen, es mit der besten Qualität zu exportieren.
Warum wird meine SVG-Datei im Cricut Design Space nicht unterstützt?
Beim Exportieren von Bildern aus dem Cricut Design Space können DXF-Dateien keine verknüpften Bilder enthalten. Ein verknüpftes Bild ist eines, das nicht in Ihrer Datei enthalten ist. Links zu Bildern, die an anderer Stelle gespeichert wurden, sind in der Datei enthalten, wodurch die Dateigröße gering gehalten wird.
Design Space: Die kostenlose Software für Cricut Smart-Schneidemaschinen
Design Space ist eine kostenlose Anwendung, die auf Ihrer Cricut Smart-Schneidemaschine installiert wird. Die App ist für Windows-, Mac-, iOS- und Android-Geräte verfügbar. Hier sind die Mindestsystemanforderungen der aktuellen Anwendung.
Design Space ist für Chromebooks oder Unix/Linux-Computer nicht verfügbar.
Es wird empfohlen, OS X 10.9 Mavericks (Mavericks) oder höher auf einem Mac zu installieren. Wenn Sie einen Windows-Computer verwenden, ist Windows 7 oder Windows 8.1 erforderlich.
Wenn Sie ein iOS-Gerät verwenden, ist für ein iPhone oder iPad die neueste Version des Betriebssystems erforderlich. Sie müssen die neueste Version des Android-Betriebssystems auf Ihrem Android-Gerät installiert haben, um es verwenden zu können.
Wenn Sie ein Chromebook verwenden, müssen Sie Ihr Design ändern, damit es damit funktioniert.
Exportieren Sie SVG aus Illustrator und es ist schwarz
Wenn Sie eine Datei aus Adobe Illustrator als SVG exportieren und die Datei schwarz ausgegeben wird, könnte es sein, dass Ihr Dokument auf den CMYK-Farbmodus eingestellt ist. Versuchen Sie, den Farbmodus des Dokuments in RGB zu ändern, und exportieren Sie Ihre Datei dann erneut als SVG.
Illustrator-Svg
Ein Illustrator-Svg ist eine Art Vektorgrafik, die mit der Adobe Illustrator-Software erstellt wird. Dieses Dateiformat wird häufig für Logos, Illustrationen und Symbole verwendet.
Sie können SVG ohne Fehler in Illustrator verwenden, wenn Sie möchten. Um den Prozess bequemer zu gestalten, können Sie ein paar Tricks und Tipps anwenden. Sie müssen einen Illustrator-Stift und Inkscape installiert haben, um Vektorgrafiken verwenden zu können. Es ist wichtig zu beachten, dass einzelne Punkte in einer sva-Datei nicht bearbeitet werden können. Der nächste Schritt besteht darin, Text in die Datei aufzunehmen. Wählen Sie in diesem Fall das Textwerkzeug und dann den einzufügenden Text aus. Füllen Sie dann das Formular mit der Höhe und Breite Ihres Rahmens aus und drücken Sie OK. Es ist jetzt an der Zeit, mit der Arbeit mit der Illustrator-Datei zu beginnen.
Wie verwende ich SVG-Dateien in Illustrator?
Sie können eine sva-Datei importieren, indem Sie zu Datei gehen. Die Bühne wird direkt beeinflusst, wenn Sie eine SVG-Datei ziehen und ablegen. Ziehen Sie SVG-Assets per Drag-and-Drop aus Ihrer CC-Bibliothek direkt in die Bibliothek Ihrer Bühne oder Ihres Dokuments, indem Sie sie per Drag-and-Drop direkt in die CC-Bibliothek ziehen.
Was ist mit SVG in Illustrator gemeint?
In diesem Fall werden skalierbare Vektorgrafiken oder SVA-Grafiken verwendet. Dieses Dateiformat kann verwendet werden, um zweidimensionale Bilder im Internet in einem webfreundlichen Vektorformat zu rendern.
Kann SVG in Illustrator bearbeitet werden?
Es gibt einige Einschränkungen beim Bearbeiten von SVG-Dateien in Illustrator, aber es ist möglich. Beispielsweise kann eine.sva-Datei nicht einzeln bearbeitet werden, und einige Bearbeitungsfunktionen funktionieren möglicherweise nicht so, wie sie sollten. Stellen Sie sicher, dass das Kontrollkästchen Beide Pfade im Dialogfeld Pfad verbinden aktiviert ist, bevor Sie auf OK klicken.
