SVG-Webentwicklung: Häufige Probleme und wie man sie löst
Veröffentlicht: 2023-02-16Wenn Sie ein Webentwickler sind, müssen Sie sich wahrscheinlich schon einmal mit Scalable Vector Graphics (SVG) auseinandersetzen. Vielleicht wurden Sie damit beauftragt, einer Website ein oder zwei Symbole hinzuzufügen, oder vielleicht haben Sie sich entschieden, alles zu tun und eine ganze Website nur mit SVG zu erstellen. In welches Lager Sie auch fallen, Sie haben wahrscheinlich festgestellt, dass es eine kleine Herausforderung sein kann, SVG dazu zu bringen, gut mit Ihrer Web-App zusammenzuarbeiten. In diesem Artikel untersuchen wir einige der häufigsten Probleme, auf die Sie bei der Arbeit mit SVG stoßen könnten, und wie Sie sie lösen können. Wir sehen uns zunächst an, wie Sie SVG in Ihren HTML-Code einbetten und sicherstellen, dass er in verschiedenen Browsern korrekt angezeigt wird . Wir werden uns auch ansehen, wie man SVG mit CSS gestaltet und wie man es mit JavaScript animiert. Am Ende sollten Sie ein gutes Verständnis dafür haben, wie Sie SVG in Ihren Webprojekten verwenden.
Ein Video demonstriert, wie man ein SVG in jeder HTML-Anwendung verwendet. Dies kann auf verschiedene Weise zu Ihrer Website hinzugefügt werden. Wenn Ihre Programmiersprache andere Dateien nicht lesen kann, müssen Sie sie ändern. Dies ist durch die Verwendung von Vanilla Javascript, React oder Ruby on Rails und einer Vielzahl anderer Plattformen möglich. Wenn Sie ein Bild aufnehmen und es auf Facebook hochladen, werden alle von Ihnen gespeicherten Informationen gelöscht. Aus diesem Grund haben wir so viele wütende Omas gesehen, die sich verschwommene Walgreens-Bilder angeschaut haben. Diese Informationen können von Dritten nicht einfach wiederhergestellt werden.
Natürliche Bilder können theoretisch in SVGs konvertiert werden, aber da die meisten SVGs programmgesteuert gezeichnet werden, ist das Konvertieren in Vektorformate weder praktisch noch praktisch. Unternehmen können diese Arten von Symbolen und Logos auf Websites, Türen und sogar Werbetafeln verwenden, und sie sind der Goldstandard für Geschäftssymbole. Da ein SVG normalerweise ein geometrisches und einfaches Design hat, müssen Sie sich keine allzu großen Gedanken über den Stil machen. Sie können sie auf dem YouTube-Kanal von Kurzgesagt ansehen. Es wäre für uns schwierig, ein Standardbild für ein Mehrzwecklogo zu skalieren, da dies unsere vorhandenen Daten sprengen würde.
Warum zeigt mein SVG kein HTML an?

Es gibt einige mögliche Gründe, warum Ihre SVG-Datei möglicherweise nicht in Ihrer HTML-Datei erscheint. Eine Möglichkeit ist, dass der Dateipfad falsch ist und der Browser die Datei nicht finden kann. Eine andere Möglichkeit ist, dass die Datei nicht korrekt formatiert ist und der Browser sie nicht lesen kann. Schließlich unterstützt Ihr Browser möglicherweise keine SVG-Dateien .
Wir laden Sie zu einem Gespräch über das Projekt ein, bei dem Sie von anderen Entwicklern, Designern und Programmierern aller Erfahrungsstufen lernen können. Schüler, Absolventen und Eltern in der Gemeinde sind aufgefordert, sich anzuschließen. Neue Studenten können sich für eine kostenlose siebentägige Testversion bei Treehouse anmelden. Es gibt Tausende von Stunden an Inhalten und eine Community, die hier zu finden sind. Das Objektelement reagiert sehr gut auf Browseränderungen. Es ist möglich, einen expliziten Rand für das Bild festzulegen und es zu zentrieren, indem Sie es auf diese Weise zentrieren: margin: 0 auto; und es ist möglich, das div auf inline zu setzen, wenn es sich wie ein Bild verhalten soll. Wenn dies das Problem nicht löst oder Sie dies bereits getan haben, könnten Sie den Code einfügen, den Sie zum Platzieren der SVG-Datei verwendet haben?
/> Einschließlich eines SVG in einem Img-Tag
Die svg-Datei muss im src-Attribut eines img>-Tags enthalten sein, wie im folgenden Beispiel gezeigt: *br]. Ein br>-Bild, das einen Einbettungscode hat. Sie können auch aus den folgenden Optionen für die Höhe oder Breite Ihres SVG wählen. Dieses Bild wird auf der folgenden Seite als HTML-Code angezeigt: [imgsrc=mysvg.svg] height=“100″ width=“200.“
Wie bette ich eine SVG-Datei in meine Website ein?

Um eine SVG-Datei in Ihre Website einzubetten, müssen Sie HTML verwenden Schild. Mit diesem Tag können Sie eine externe Datei in Ihr HTML-Dokument einbetten. Der -Tag sollte die folgenden Attribute haben: src (dieses Attribut gibt die URL der Datei an, die Sie einbetten möchten), type (dieses Attribut gibt den Dateityp an, den Sie einbetten möchten) und width und height (diese Attribute geben die Breite und Höhe von an die Datei).
Benötigen wir mit den neuesten Browser- und Technologie-Updates immer noch ein *object>-Tag oder können wir stattdessen >img> verwenden? Was sind ihre Vor- und Nachteile? Markieren und betten Sie die Schriftarten mit dem Nano-Tag- und URL-Generator ein. Wenn möglich, sollte eine Kompression mit Brotli verwendet werden. Wenn wir so viele Bilder auf unseren Websites platzieren, wird es schwierig, sie zu erkennen, was zu Anzeigeproblemen führen kann. Dadurch könnten Suchmaschinen unsere Bilder über die Bildsuche mit eingebetteten Methoden finden. Der HTML-Code wird höchstwahrscheinlich SVG darin einbetten, wenn Sie das <img>-Tag verwenden.
Es empfiehlt sich, ein Tag zu verwenden, das das <object>-Tag enthält, wenn Sie ein Bild interaktiv teilen möchten. Wenn Sie ein *img*-Tag als Fallback einfügen, werden Ihre Bilder zweimal geladen. Externes CSS, Schriftarten und Skripte können verwendet werden, um Abhängigkeiten zu verwalten, wenn Sie ein DOM verwenden müssen. IDs und Klassen sind immer noch in der Datei verkapselt und Objekt-Tags machen es einfach, SVG-Bilder zu verwalten. Alle IDs und Klassen müssen eindeutig sein, damit sie inline eingebettet werden können. Wenn Sie als Reaktion auf eine Benutzerinteraktion dynamische Änderungen an Ihrem SVG vornehmen müssen, sind Sie der einzige, der davon ausgenommen werden muss. Es gibt nur wenige Ausnahmen, wobei die häufigsten das Vorladen von Seiten sind. Iframes sind schwierig zu pflegen, da sie nicht von Suchmaschinen indexiert werden, und SEO wird durch fehlende Backlinks behindert.
Sie können SVG-Dateien verwenden, um Diagramme, Diagramme und Illustrationen zu erstellen. Mit diesen Werkzeugen können Sie statische Bilder oder Animationen erstellen. Da eine SVG-Datei nur aus SVG-Elementen besteht, ist sie einfach eine Sammlung von SVG-Elementen. Text, Formen und Tags können alle in jedem Element vorhanden sein. Einfache SVG-Dateien mit wenigen einfachen Elementen können komplexe SVG-Dateien erstellen. Bei der Verwendung einer SVG-Datei sollten Sie einige Dinge beachten. Das erste, was bei SVG-Dateien zu beachten ist, ist, dass es sich um Vektorgrafiken handelt. Sie können nach oben oder unten skaliert werden, um sicherzustellen, dass sie ihre Qualität beibehalten. Das zweite Merkmal ist, dass SVG-Dateien interaktiv sind. Dadurch können mithilfe der JavaScript-APIs dynamische Elemente in Ihren SVG-Dateien erstellt werden. Bevor Sie Ihre SVG-Dateien online freigeben, sollten Sie schließlich überlegen, ob sie für andere Personen zugänglich sein werden. Einige SVG-Dateien sind möglicherweise nicht für alle Benutzer zugänglich.

Warum SVG die beste Wahl für Grafiken ist
Eine einfache SVG-Datei kann verwendet werden, um Logos, Symbole und andere flache Grafiken mit weniger Farben und Formen zu erstellen. Obwohl die meisten modernen Browser SVG unterstützen, wird es von älteren Browsern möglicherweise nicht richtig unterstützt. In diesem Fall können Personen, die die Website noch verwenden, feststellen, dass sie defekt oder veraltet ist. Da SVG einfach in Ihre HTML-Seiten eingebettet werden kann, kann es zwischengespeichert, direkt mit CSS bearbeitet und für eine bessere Zugänglichkeit indiziert werden. Da SVGs außerdem SEO-freundlich sind, können Sie Schlüsselwörter, Beschreibungen und Links direkt in das Markup einfügen. Der letzte Weg, dies zu tun, besteht darin, eine Datei herunterzuladen, die von SVG in HTML konvertiert werden kann.
Warum wird SVG nicht in Chrome angezeigt?

Es gibt einige mögliche Gründe, warum eine SVG-Datei in Chrome möglicherweise nicht richtig angezeigt wird:
-Die Datei ist möglicherweise beschädigt oder beschädigt
-Die Datei ist möglicherweise nicht für die Verwendung im Internet optimiert
-Chrome kann die Datei möglicherweise nicht korrekt wiedergeben
Wenn Sie Probleme haben, eine SVG-Datei in Chrome anzuzeigen, versuchen Sie, sie in einem anderen Browser wie Firefox oder Safari zu öffnen, um zu sehen, ob sie so angezeigt wird, wie sie sollte. Wenn nicht, versuchen Sie, die Datei mit einem Tool wie SVGOMG für die Verwendung im Internet zu optimieren.
Sie sind nicht sichtbar. Chrome kann durch die Analyse verschiedener Faktoren in verschiedene Arten von Problemen unterteilt werden. Chrome, Edge, Firefox und Safari unterstützen das Anzeigen von SVG-Dateien. Chrome, Edge, Safari und Firefox unterstützen alle das Öffnen von s vega-Dateien. Alle gängigen Webbrowser, einschließlich Internet Explorer, unterstützen das als SVG (Scalable Vector Graphics) bekannte Vektorgrafikformat . Alle gängigen Browser wie Google Chrome, Firefox, Internet Explorer und Opera unterstützen das Rendern von SVG-Bildern. Im Browser können Sie keine Inline-Bilder anzeigen. Aufgrund eines Fehlers im Einbettungscode versuchen Entwickler, SVG-Elemente auf Webseiten einzubetten, die nicht vollständig mit dem Standard kompatibel sind.
SVG-Bilder werden nicht in Chrome angezeigt? Probieren Sie diesen Fix aus
Wenn im Quellcode von svg für Chrome kein Attribut mit Wert vorhanden ist, wird das svg-Bild als nicht funktionsfähig angezeigt. Fügen Sie in Ihrem Quellcode das gewünschte width-Attribut hinzu. Wenn Sie mit SVG arbeiten, müssen Sie es als .JPG verwenden. Es ist möglich, dass Ihr Server eine Datei mit einem falschen Typ bereitstellt (svg. Chrome 94 unterstützt grundlegendes SVG (grundlegende Unterstützung) vollständig). Wenn Sie SVG (grundlegende Unterstützung) auf Ihrer Website oder Webanwendung verwenden, können Sie Ihre URL mit LambdaTest auf Google testen Chrome 94, um zu überprüfen, ob Sie die grundlegende Unterstützung verwenden. Die Funktionen sollten ordnungsgemäß funktionieren.
Wie öffne ich SVG-Dateien in meinem Browser?
In diesem Video zeigen wir Ihnen, wie Sie eine SVG-Datei öffnen. Dank Chrome, Edge, Safari und Firefox können Sie mit den wichtigsten Browsern SVG-Dateien öffnen, egal ob auf einem Mac oder einem PC. Indem Sie Ihren Browser starten und auf Datei klicken, können Sie auf die Datei zugreifen, die Sie anzeigen möchten. Danach können Sie es in Ihrem Browser anzeigen.
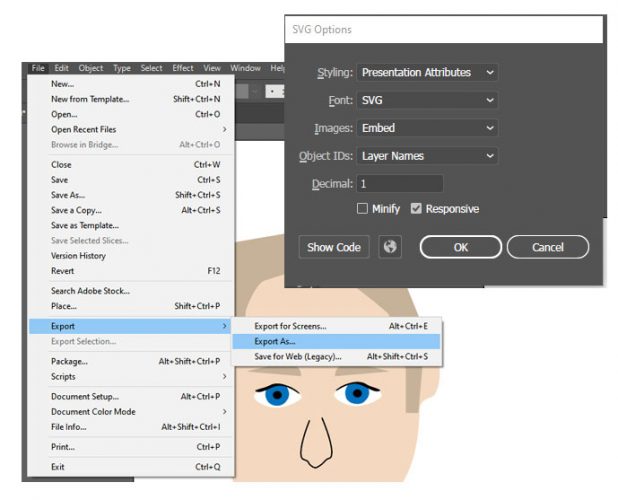
Grafiken, die skalierbare Vektorgrafiken , auch bekannt als SVG, sein können, sind einfach zu erstellen. Die Verwendung des Standards zum Anzeigen eines Bildes ist das, worum es bei einer SVG-Datei geht. Sie können vergrößert oder verkleinert werden, um die Anforderungen jedes Projekts zu erfüllen, ohne an Qualität oder Schärfe zu verlieren. Da sie überall stattfinden können, sind sie auflösungsunabhängig. Sie benötigen eine App, die das SVG-Format unterstützt, um eine SVG-Datei zu erstellen oder zu bearbeiten. Zu den kostenlosen Programmen, die Grafiken im VNG-Format speichern können, gehört neben Adobe Illustrator und Inkscape auch GIMP. Alternativ können Sie einen kostenlosen Online-Konverter wie SVGtoPNG.com verwenden, um eine SVL in eine Rasterdatei zu konvertieren.
Können Browser SVG öffnen?
Es ist wichtig, dass Sie Zugriff auf einen Viewer oder Browser haben, der Scalable Vector Graphics (SVG) unterstützt. Einige Browser, wie Mozilla Firefox, ermöglichen das Speichern von SVG-Dateien. Sie können SVGZ-Grafiken , die im ODS-HTML5-Ziel erstellt wurden, nur mit Google Chrome oder Opera anzeigen.
Warum wird meine SVG-Datei in Microsoft Edge geöffnet?
Scribbs können von MS Edge in einem anderen Format geöffnet werden, aber das ist kein Problem. Sie sind, und sie sind immer noch da. Dazu gehören die gerade aktualisierte svg-Datei und die App, die sie öffnen kann. Daher werden Sie beim Hochladen keine Probleme mit dem Format haben.
Benötige ich eine App, um SVG-Dateien zu öffnen?
XML-basierte Formatierung wird in den XML-basierten Dateien für SVG (Scalable Vector Graphics) verwendet, die mit einem Webbrowser oder einem Bildbearbeitungsprogramm wie PhotoShop angezeigt werden können.
SVG-App
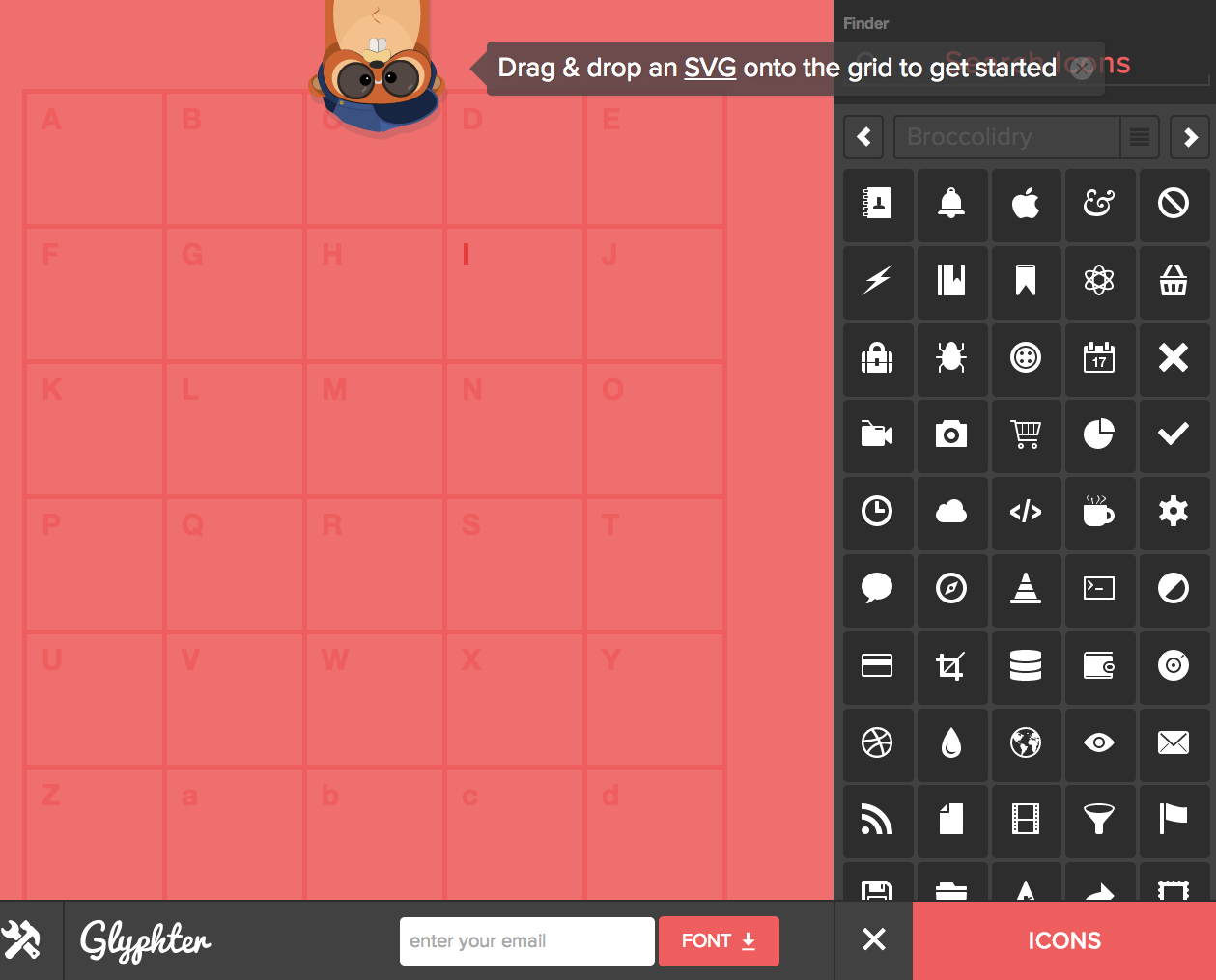
Auf diese Frage gibt es keine allgemeingültige Antwort, da die beste SVG-App für Sie von Ihren spezifischen Bedürfnissen und Vorlieben abhängt. Zu den besten heute verfügbaren SVG-Apps gehören jedoch Inkscape, Adobe Illustrator und Sketch. Diese Apps bieten eine Vielzahl von Funktionen und Tools, die das Arbeiten mit SVG-Dateien einfacher, schneller und unterhaltsamer machen können.
Wenn Sie nur mit SVG-Dateien beginnen, sollten Sie Adobe Illustrator vielleicht noch einmal überdenken. Ich habe jetzt eine Liste mit sieben Apps zusammengestellt, um vg-Dateien zu erstellen. Es ist erwähnenswert, dass Sie, wenn Sie bereits an meinem Kurs „So Simple Files“ teilgenommen haben, beim Erstellen von SG-Dateien in guter Gesellschaft sind. Ach ja, diese App und dieses Grafiktablett, das auf Android-Geräten läuft, hätte ich gewählt, wenn ich darüber informiert worden wäre. Die meisten dieser Apps sind benutzerfreundlich und funktionieren ähnlich wie Illustrator und Inkscape. Formen, Zeichnungen, Farben und das Herumziehen von Objekten sind in dieser Anwendung möglich. Wenn Sie ein Bild in ein Design hochladen, sollten Sie es vorher bereinigen.
Dies ist die bequemste Methode, die durch die Installation der Hintergrundentfernungs-App von icons8 auf Ihrem Telefon erreicht werden kann. In diesem Kurs lernen Sie, wie Sie schnell und einfach SVG-Designs zeichnen. Wenn Sie mit drawingsvg noch nicht vertraut sind, ist dies ein großartiger Kurs für den Einstieg. Sie können alle sieben Apps später ausprobieren, indem Sie auf die Schaltfläche unten klicken, um jeweils ein PDF herunterzuladen.
Welche App ist Svg?
Eine kostenlose eigenständige App oder ein Tool namens SVG Editor ermöglicht es Ihnen, SVG (Vektorgrafiken) auf Ihrem Mobilgerät anzuzeigen, zu bearbeiten und zu erstellen. Egal, ob Sie Grafiken für Ihren Youtube-Kanal oder ein UI-Drahtmodell für ein neues Webdesign-Projekt erstellen möchten, mit dem SVG-Editor können Sie dies schneller tun.
