Top 5 Inhaltsverzeichnis-Plugins für WordPress
Veröffentlicht: 2022-06-15- #1 – Heroisches Inhaltsverzeichnis
- #2 – LuckyWP Inhaltsverzeichnis
- #3 – Einfaches Inhaltsverzeichnis
- #4 – Einfaches Inhaltsverzeichnis
- #5 – TOP Inhaltsverzeichnis
Wenn Sie Ihre Zeit in das Schreiben detaillierter Artikel investieren, ist es ein langer Weg, einen Plan für die wichtigsten Gesprächsthemen zu erstellen. Wenn Sie dann den Kerninhalt aufschreiben, können Sie damit beginnen, Unterabschnitte hinzuzufügen/zu entfernen, die den Artikel weiter verbessern. Am Ende sollten Sie eine solide Liste der Hauptdiskussionspunkte haben, mit entsprechenden Unterüberschriften, die mehr ins Detail gehen.
Mit anderen Worten, die beste Art des Schreibens geschieht, wenn Sie in der Lage sind, ein solides Inhaltsverzeichnis für das spezifische Thema zu erstellen, auf das Sie sich konzentrieren. Und auf die gleiche Weise ist es auch hilfreich, Ihren Lesern das vollständige Bild zu vermitteln. In den letzten Jahren ist ein Inhaltsverzeichnis-Widget für Blog-Posts, die in den Bereich von 1.000 Wörtern gehen, fast obligatorisch geworden.
Und das liegt daran, dass Menschen in vielen Fällen nach konkreten Antworten suchen und nicht nach einer langen Liste von Diskussionspunkten, die für ihre Frage vielleicht nicht entscheidend sind. Glücklicherweise macht es WordPress (Plugins) relativ einfach, ein Inhaltsverzeichnis zu Ihren Blog-Beiträgen hinzuzufügen .
In diesem Artikel werde ich also nicht nur das Plugin, das ich selbst in diesem Blog verwende, überprüfen, sondern auch mehrere Alternativen, die meiner Meinung nach in bestimmten Szenarien gut passen würden. Wenn Sie mehrere Optionen haben, können Sie vor allem diejenige auswählen, die am besten zu Ihrem Themendesign passt, wenn Sie nicht besonders daran interessiert sind, das Design des Widgets selbst anzupassen.
#1 – Heroisches Inhaltsverzeichnis

Nachdem ich verschiedene Plugins ausprobiert habe, die ich möglicherweise für diesen Blog verwenden könnte, habe ich mich für das ToC-Plugin von Heroic entschieden, weil es alle Funktionen hat, die ich brauche. Insbesondere kann ich wählen, ob ich das Inhaltsverzeichnis geöffnet oder geschlossen halten möchte.
Und dies kann für jeden Blogbeitrag einzeln durchgeführt werden.
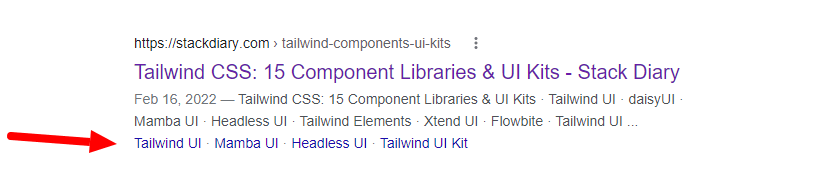
Der Grund, der für mich wichtig ist, ist, dass ich meinen Blog-Beiträgen fast immer ein Inhaltsverzeichnis hinzufügen werde, selbst wenn der Artikel nur ein paar wichtige Gesprächsthemen enthält. Und der Grund dafür ist die Google-Suche. Falls Sie nicht damit vertraut sind, kann die Google-Suche Sitelinks (auch als HTML-Anker bezeichnet) interpretieren und direkt auf den Suchergebnisseiten anzeigen. Es sieht aus wie das:

Dies ist hilfreich, da Benutzer, die nach bestimmten Abfragen suchen, direkt zu dem Abschnitt springen können, der ein Thema/eine Abfrage behandelt, nach der sie gesucht haben. Auch wenn der Blog-Beitrag also relativ kurz ist – es ist immer noch eine großartige Möglichkeit, Ihre Inhalte für die beste Google-Präsentation zu organisieren.
Das Plugin von Heroic hat 4 eingebaute Stile, aber ich persönlich fand es relativ einfach, die entsprechende CSS-Klasse abzurufen und das Widget nach meinen Wünschen zu gestalten. Und die Verwendung ist so einfach wie die Auswahl des richtigen Blocks auf Ihrer Post-Bearbeitungsseite. Sie haben auch die Möglichkeit, bestimmte Überschriften-Tags wie h1, h2, h3 usw. anzuzeigen/auszublenden.
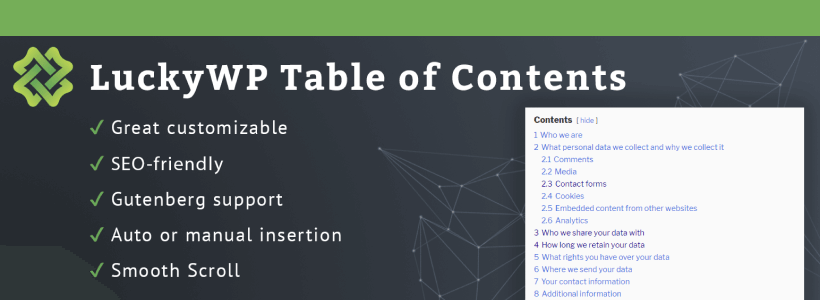
#2 – LuckyWP Inhaltsverzeichnis

Ich würde sagen, das Design von LuckyWP ist wahrscheinlich eines der bekanntesten. Mit etwas mehr als 90.000 aktiven Installationen wird dieses Plugin in einer Vielzahl von WordPress-Blogs verwendet. Das kompakte Design mit einer integrierten Überschriftenhierarchie macht es super einfach, ein Inhaltsverzeichnis zu Ihren Beiträgen hinzuzufügen.
Wenn Sie Ihr Inhaltsverzeichnis nicht manuell konfigurieren möchten, können Sie die Option zum automatischen Einfügen wählen, die ein Inhaltsverzeichnis in alle Ihre Blog-Posts einfügt. Dies kann so konfiguriert werden, dass es an einer bestimmten Stelle des Blogbeitrags platziert wird. Und für eine noch tiefere Anpassung können Sie das Shortcode-Widget manuell platzieren. Dies sollte auch mit Widget-Bereichen recht gut funktionieren, was bedeutet, dass Sie einen Sticky-Effekt auf das Widget anwenden und ein Stickied ToC-Widget in Ihren Blogs haben könnten.

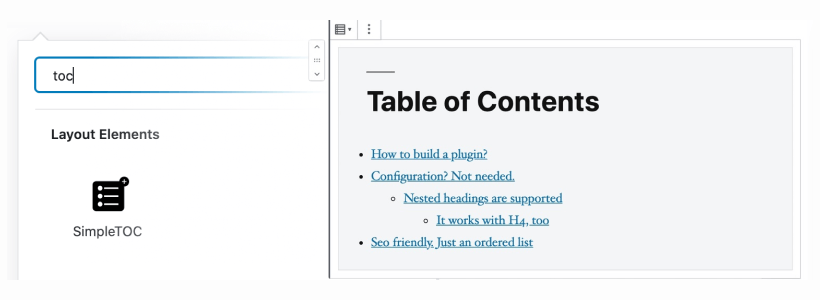
#3 – Einfaches Inhaltsverzeichnis

Eine Sache, die wir noch nicht angesprochen haben, ist die Tatsache, dass viele dieser Plugins JavaScript für ihre Funktionalität verwenden. Das bedeutet, dass es unmöglich ist, das Inhaltsverzeichnis ein- oder auszuschalten, es sei denn, Ihr Browser (oder Ihre Besucher) unterstützt JS. Dies ist meistens ein Problem, wenn Sie das ToC-Widget anfänglich als geschlossen anzeigen. Wenn Sie jedoch versuchen, Ihre Website so barrierefrei wie möglich zu gestalten, ist es ein langer Weg, Plugins zu verwenden, die auch Barrierefreiheit unterstützen.
Und ein solches Plugin ist SimpleTOC von Marc Tonsing. Dies ist ein hervorragendes Beispiel dafür, dass kein JavaScript oder externes CSS benötigt wird, um ein ordentliches Inhaltsverzeichnis-Widget anzuzeigen. Das Plug-in erbt automatisch den Designstil, den Sie gerade verwenden. Selbst wenn Sie sich entscheiden, Ihr Thema in Zukunft zu ändern – das SimpleTOC-Plugin passt sich selbst an Ihren neuen Stil Ihrer Wahl an.
#4 – Einfaches Inhaltsverzeichnis

Sehr wenige WordPress-Plugins schaffen mehr als 100.000 Downloads, geschweige denn 300.000 wie das Easy Table of Contents-Plugin. Dies ist eine der beliebtesten Lösungen, die WordPress-Benutzer verwenden, um ihren Posts, Seiten und Widget-Bereichen ein Inhaltsverzeichnis-Widget hinzuzufügen.
Was die Funktionen betrifft, die dieses Plugin einzigartig machen, hier sind einige davon:
- Passen Sie das Erscheinungsbild an, indem Sie Linkfarben, Hintergründe und Rahmenstile ändern.
- Schalten Sie das ToC so um, dass es standardmäßig angezeigt/ausgeblendet wird, und Benutzer können dasselbe tun.
- Passen Sie an, welche Überschriften pro Beitrag verwendet werden – Sie können den Stil auch jedes Mal anpassen, wenn Sie einem Beitrag oder einer Seite ein Inhaltsverzeichnis hinzufügen.
- Kann als festes Widget eingestellt werden, sodass es mit dem Benutzer neben dem Inhalt scrollt.
#5 – TOP Inhaltsverzeichnis

TOP ist ein frisch veröffentlichtes Inhaltsverzeichnis-Plugin von BoomDevs. Dieses Plugin ist mir sofort ins Auge gefallen, weil es vieles richtig macht. Die erste und wahrscheinlich interessanteste Funktion ist, dass TOP über eine native Sticky ToC-Funktion verfügt. Wenn der Benutzer am ToC-Container vorbeiscrollt, richtet er sich automatisch an der Seitenleiste aus. Perfekt für diese wirklich langen Inhaltsstücke.
TOP Inhaltsverzeichnis: Hauptmerkmale
- Optimiert für die Verwendung mit Gutenberg (als Block) und anderen Website-Erstellern (wie Elementor).
- Schalten Sie das automatische Einfügen um oder verwenden Sie einen Shortcode, um es anzuzeigen, wo immer Sie möchten (einschließlich der Seitenleiste).
- Maßgeschneiderte Vorlagen: hell, blass und dunkel.
- Alles, von der Schriftart über die Farben bis hin zur Anzeige, kann konfiguriert und angepasst werden.
Natürlich ist das Plugin auch auf Leistung und mobile Reaktionsfähigkeit optimiert.
So ändern Sie den HTML-Anker manuell
Zum Abschluss dieses Artikels möchte ich noch kurz auf das manuelle Ändern der HTML-Anker eingehen. Vor allem, weil jedes Inhaltsverzeichnis-Plugin auf das automatische Einfügen von Ankern angewiesen ist. Und in einigen Fällen kann dies zu Problemen führen, z. B. wenn der Anker ein vordefiniertes Präfix hat. So:

Sie können auf eine beliebige Überschrift in Ihrem Artikel klicken und dann in der rechten Seitenleiste zu Erweitert navigieren, und Sie sehen den zugewiesenen HTML-Anker für diese bestimmte Überschrift. In diesem Beispiel sehen Sie, dass der Anker ein htoc- Präfix hat, das vom Plugin selbst hinzugefügt wird. Sie können dieses Präfix dann entfernen und basierend auf der spezifischen Überschrift einen saubereren Anker zuweisen.
Dies ist vor allem dann relevant, wenn Sie Ihre Inhalts-URLs sauber halten möchten. Es macht es auch viel schöner, mit anderen Leuten zu teilen, da die URL nicht so komisch aussieht. Zu guter Letzt hoffe ich, dass eines dieser Plugins genauso gut zu Ihrem Blog passt wie zu meinem.
Hat ein Inhaltsverzeichnis SEO-Vorteile?
Abgesehen davon, dass Google Sitelinks für Abschnitte Ihrer Artikel und Blog-Posts erstellt, bietet das Hinzufügen eines Inhaltsverzeichnisses keine wirklichen SEO-Vorteile. Der wirkliche Vorteil besteht jedoch darin, dass Sie Ihren Lesern ein besseres Benutzererlebnis bieten, da ToC die schnelle Navigation durch Inhalte erleichtert.
Wie füge ich ein klebriges Inhaltsverzeichnis in WordPress hinzu?
Der schnellste Weg wäre die Verwendung des TOP Table of Contents-Plugins, es ist jedoch auch möglich, Sticky ToC hinzuzufügen, indem Sie das Widget des Plugins verwenden und dieses Widget dann selbst sticky machen.
