Tailwind CSS: 15 Komponentenbibliotheken und UI-Kits
Veröffentlicht: 2022-02-16- UI-Kit vs. Komponentenbibliothek
- Meine Bibliothek / mein Kit ist nicht auf dieser Liste
- Rückenwind-Benutzeroberfläche
- GänseblümchenUI
- Mamba-UI
- Headless-UI
- Rückenwind-Elemente
- Xtend-Benutzeroberfläche
- Fließbiss
- Tailwind UI-Kit
- Meraki-UI
- Heckblöcke
- HyperUI
- KimiaUI
- Rückenwind-Starter-Kit
- Materieller Rückenwind
- Konsta-UI
- Preline
- Verbesserung des Design- und Entwicklungsprozesses
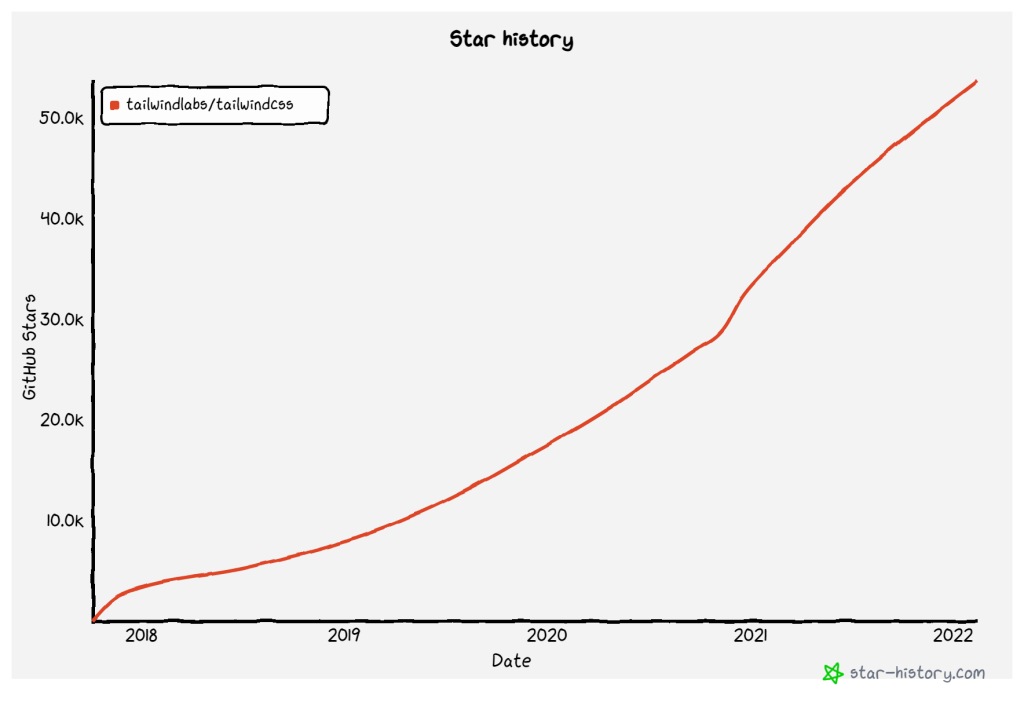
Tailwind CSS hat die Front-End-Community im Sturm erobert. Das Utility-basierte CSS-Framework zielt darauf ab, die moderne Webentwicklung zu rationalisieren. Und mit der Popularität, die es in den letzten 4 Jahren bekommen hat, denke ich, dass es in dieser Hinsicht erfolgreich war.
In nur wenigen Jahren gelang es Tailwind CSS, Bulma, Semantic UI, Foundation und andere bekannte CSS-Frameworks zu übertreffen. Es ist jetzt das zweitbeliebteste Framework der Welt, wobei Bootstrap eine stabile Nummer-1-Position einnimmt.

Also, wie genau funktioniert Tailwind CSS? Die grundlegendste Erklärung wäre ein Vergleich mit Boostrap. Während Bootstrap mit vordefinierten Layouts geliefert wird, betont Tailwind die Klassenfunktionen. So haben Sie immer die Kontrolle darüber, wie Ihre Layout-Elemente aussehen.
Mit anderen Worten, Tailwind ist unparteiisch und erzwingt keine Designstruktur. In den meisten Fällen müssen Sie entscheiden, wie Sie eine bestimmte Komponente gestalten möchten. Und dafür erhalten Sie vorgefertigte Utility-Klassen. Sie können die meisten Layouts erstellen, ohne jemals etwas in ein benutzerdefiniertes Stylesheet zu schreiben. Dies kann jedoch seine Grenzen in Bezug auf Gestaltungsreichtum und Flexibilität haben.
Daher müssen Sie höchstwahrscheinlich irgendwann benutzerdefinierte Stile schreiben. Aber das ist nicht die einzige Möglichkeit, Ihre Tailwind-Designs auf die nächste Stufe zu heben. Eine andere Lösung ist die Verwendung einer Komponentenbibliothek oder eines UI-Kits. Und es gibt einige davon, die für Tailwind CSS gebaut wurden.
UI-Kit vs. Komponentenbibliothek
Der Hauptunterschied besteht darin, dass vollständige Komponentenbibliotheken ein Designsystem implementieren. Also eine strenge Layoutstruktur, die für dynamische Projekte geeignet ist.
Während ein UI-Kit im Allgemeinen eine Sammlung benutzerdefinierter Elemente ist. Und Sie können diese Elemente verwenden, um schnell Prototypen und Mockups für Website-Designs bereitzustellen.
Sollten Sie ein CDN verwenden? Obwohl es möglich ist, die folgenden Ressourcen mit einem Stylesheet-CDN zu implementieren, wird dies nicht empfohlen. Durch die Installation über npm oder andere Paketmanager können Sie individuell auswählen, welche Komponenten Sie benötigen. Vermeiden Sie es wiederum, das gesamte Stylesheet zu laden. Müssen Sie den Komponentencode selbst schreiben? Das hängt also vom Bausatz selbst ab. Einige der in diesem Artikel erwähnten Lösungen stellen keinen vorgefertigten Code bereit. Mit anderen Worten, Sie erhalten die HTML-Struktur, aber nicht die Funktion. Es sind nur einige der Bibliotheken, aber ich dachte, ich würde dies absolut klarstellen, um keine Verwirrung zu stiften.
Meine Bibliothek / mein Kit ist nicht auf dieser Liste
Generell versuche ich, so gründlich wie möglich zu recherchieren. Wenn eine Bibliothek oder ein UI-Kit in dieser Liste fehlt, kontaktieren Sie mich. Ich schaue es mir gerne an und stelle es dann hier ein. Mein primäres Ziel ist es, dass alle Ressourcen kostenlos zur Verfügung stehen. Das ist das einzige Kriterium.
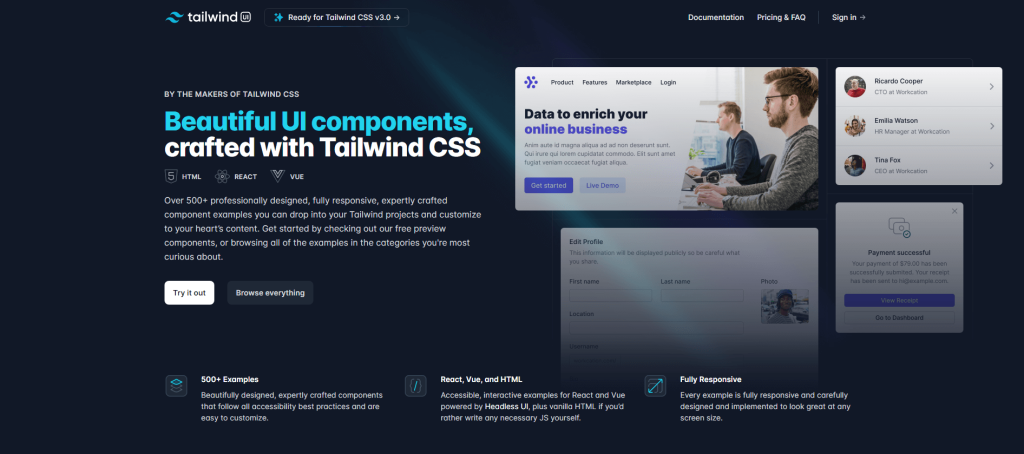
Rückenwind-Benutzeroberfläche

Wir beginnen mit der offiziellen Bibliothek von Tailwind Labs. Mit mehreren hundert benutzerdefinierten Komponenten ist es auch eine der vollständigsten Bibliotheken. Die einzige Einschränkung ist, dass Sie, wenn Sie vollen Zugriff erhalten möchten, etwa 150 US-Dollar ausgeben müssen.
Sie können Zugriff auf die Vorschaukomponenten erhalten. Jedes hat sowohl eine Demo als auch einen Code, den Sie importieren können. Insgesamt gibt es über 100 kostenlose Komponenten. Einschließlich Produktkarten, benutzerdefinierte Dropdowns, Navigationsleisten, Formularlayouts und mehr.
Tailwind UI ist mit React und Vue kompatibel und unterstützt natives HTML. Wenn Sie jedoch rohes HTML verwenden, müssen Sie Ihre Optionen für die Barrierefreiheit berücksichtigen.
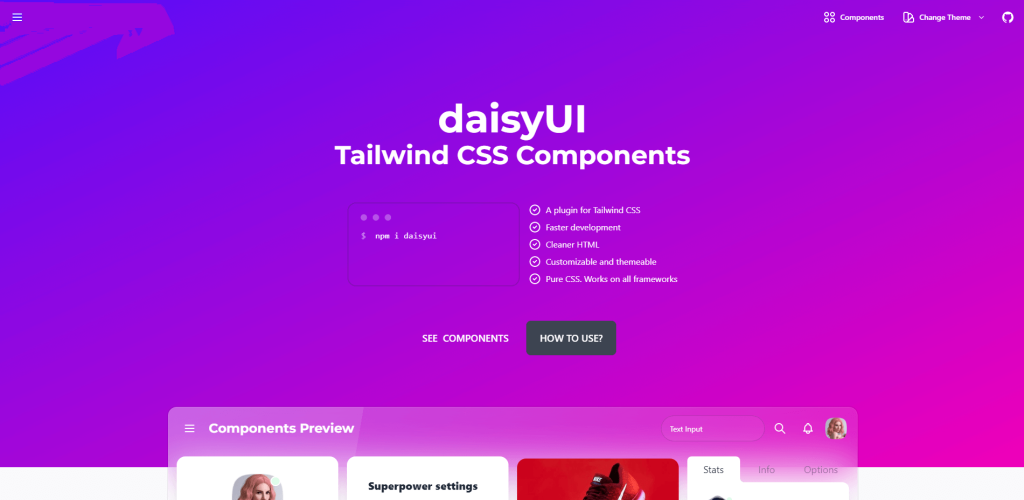
GänseblümchenUI

Dies ist eine ziemlich interessante Ergänzung zu dieser Liste. Das erste, was Ihnen auffallen wird, ist, dass daisyUI eine benutzerdefinierte – einfachere – Syntax für seine Komponenten verwendet. Während Sie mehrere Dienstprogramme schreiben müssten, um eine Schaltfläche mit reinem Tailwind zu stylen, erledigt daisyUI dies mit einem einzigen „btn“-Tag.
Daher soll diese Bibliothek als Plugin für Tailwind CSS verwendet werden. Alle Komponenten sind in Vanilla CSS geschrieben und spezifiziert. Das bedeutet, dass daisyUI in jeden Workflow integriert werden kann, solange Sie die grundlegende Tailwind-Bibliothek verwenden.
Mein persönlicher Favorit ist der Themenaspekt von daisyUI. Typischerweise erwarten Sie von jeder Art von Framework/Bibliothek zumindest helle und dunkle Themen.
Pouya Saadeghi ist noch einen Schritt weiter gegangen und hat mehr als 20 benutzerdefinierte Themen hinzugefügt. Und jedes Thema passt den Stil und das Erscheinungsbild jeder der 45 Komponenten an.
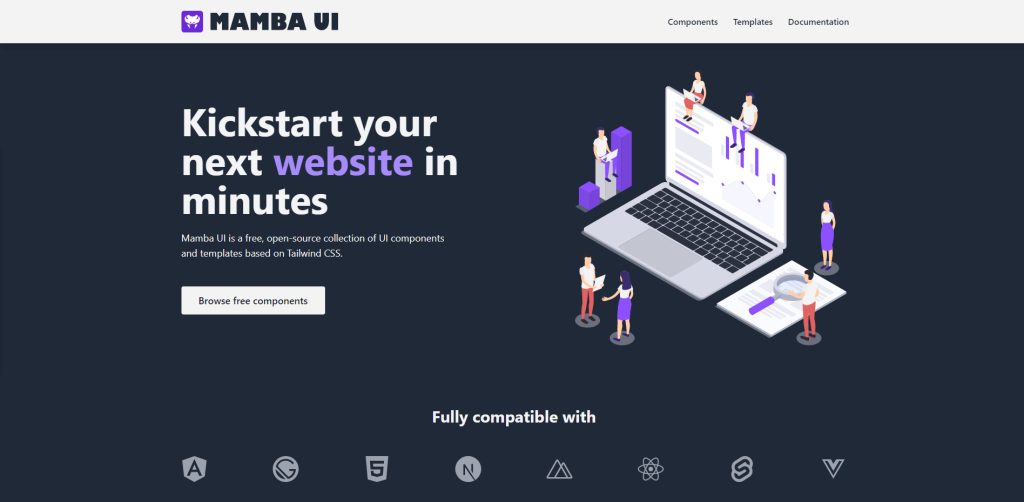
Mamba-UI

Mamba UI wurde entwickelt, um den UI-Workflow zu optimieren.
Es wurde entwickelt, um sowohl von Webentwicklern als auch von Webdesignern verwendet zu werden. Die Bibliothek enthält Komponenten für die am häufigsten verwendeten Layoutelemente.
Darüber hinaus implementiert es eine modulare Struktur, um sicherzustellen, dass Sie jede Komponente nach Ihren Bedürfnissen gestalten können. Mamba UI wird nicht nur für Landingpage-Designs verwendet, sondern auch für persönliche Portfolios, E-Commerce-Sites und mehr.
In Bezug auf einzelne Komponenten hat Mamba UI eine außergewöhnliche Auswahl. Artikelkarten, Ladebalken, Kopfzeilen, Statistiken. Noch kompliziertere Elemente wie Zeitleisten, Nachrichtenabschnitte und Galerieanzeigen. Und es ist völlig kostenlos.
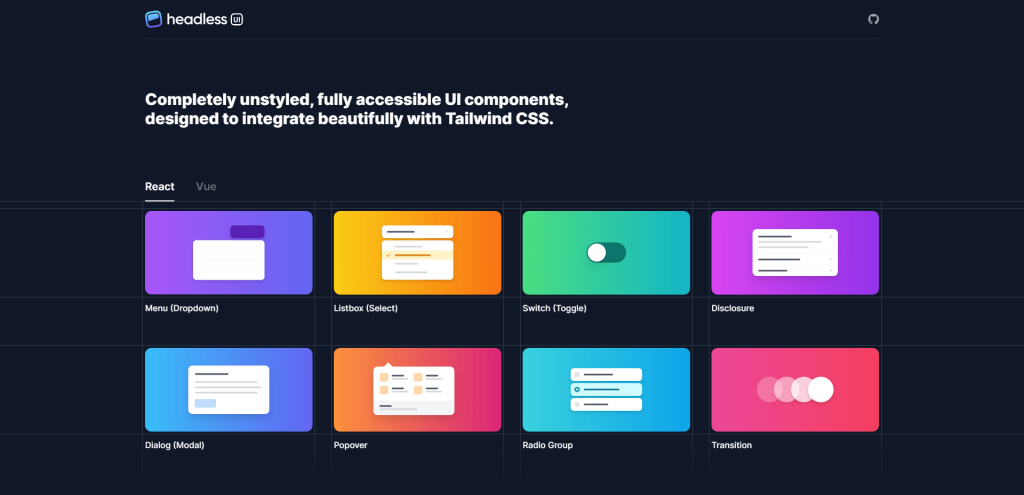
Headless-UI

Hier haben wir ein weiteres Projekt von den Leuten bei Tailwind Labs. Diesmal ist es eine Bibliothek für vorgefertigte Headless-UI-Komponenten. Mit anderen Worten, dies sind nicht gestaltete Layoutkomponenten, die für React und Vue mit Rücksicht auf Tailwind entwickelt wurden.
Obwohl die Auswahl an Komponenten relativ gering ist, glaube ich, dass diese Bibliothek eine gewisse Anerkennung verdient. Und das dank seiner erweiterten Dokumentation. Die Dokumentation enthält ausführliche Beispiele zur Verwendung der einzelnen Komponenten.
Darüber hinaus gibt es Anleitungen zur Strukturierung Ihrer Komponenten für optimale Zugänglichkeitspraktiken. Der einzige Nachteil ist, dass Sie alle Stile selbst schreiben müssen.
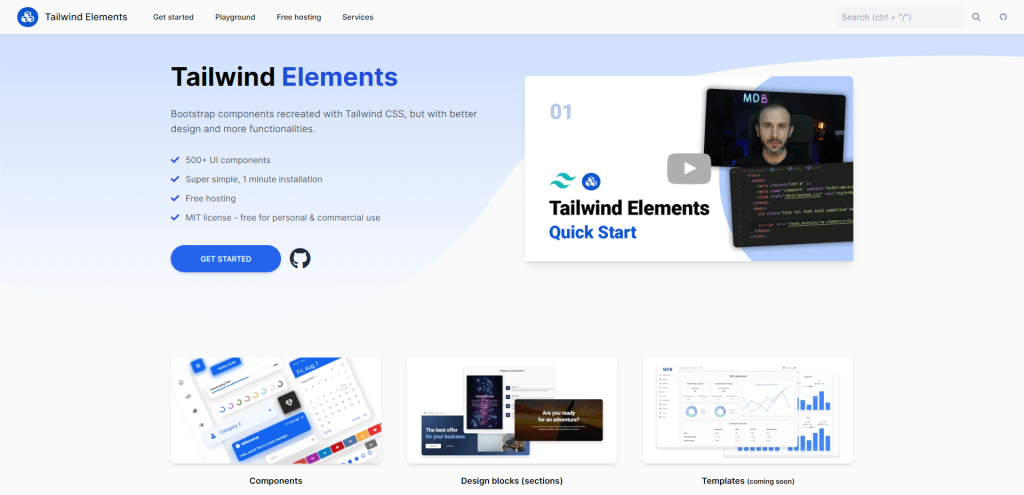
Rückenwind-Elemente

Tailwind Elements sind mit Hunderten von UI-Komponenten ausgestattet. Darüber hinaus bietet der Bausatz auch verschiedene Designblöcke. Insbesondere diese Blöcke sind vorgefertigte Layout-Abschnitte, die Ihnen helfen, beim Bootstrapping eines neuen Layout-Designs Zeit zu sparen.
Mein Gesamteindruck ist, dass Tailwind Elements ein ziemlich minimalistisches Erscheinungsbild anstrebt. Die Dokumentation zeigt Ihnen, wie Sie es mit npm zum Laufen bringen, oder Sie können das CDN auch verwenden, um sich einen kurzen Überblick darüber zu verschaffen, wie das Kit in der Praxis funktioniert.
Xtend-Benutzeroberfläche

Xtend UI ist ein hervorragendes Starter-Kit, wenn Sie die Idee lieben, Tailwind CSS zusammen mit Vanilla JavaScript zu verwenden. Die Komponenten in diesem Kit sind mit verschiedenen Effekten (Animationen, Übergänge) verstärkt und eignen sich ideal für moderne Webprojekte.

Wenn Sie die Dokumente durchsuchen, können Sie Komponententypen nach ihrer Kategorie auswählen. Jedes enthält vorgefertigte Snippets, die Sie sofort zu Ihren Projekten hinzufügen können. Tatsächlich verfügt jede Komponente sowohl über ein HTML- als auch über ein React-Snippet.
Fließbiss

Flowbite ist wohl eine der vollständigsten Komponentenbibliotheken für Tailwind. Die Anzahl der kostenlosen Ressourcen, die vorbereitet wurden, ist verrückt. Die Bibliothek bietet vorgefertigte Unterstützung für Frameworks wie Laravel, React und Vue.js.
Darüber hinaus können Sie auch eine Kopie der Figma-Designdateien abrufen. Dadurch wird sichergestellt, dass Designer ihre Magie entfalten können, bevor sie die Mockups an die Entwickler schicken.
Wenn Ihnen der Komponentenstil gefällt, sollten Sie sich den Pro-Plan ansehen! In diesem Plan schalten Sie vollen Zugriff auf ihre Komponenten frei. Außerdem erhalten Sie Zugriff auf alle Figma-Dateien, Hugo-Designs und benutzerdefinierte UI-Komponenten für Anwendungen und E-Commerce.
Tailwind UI-Kit

Eines der ersten Dinge, die an TUK auffallen, ist die Vielfalt der Elemente. Das Kit ist in 3 Kategorien unterteilt: Web-Apps, Marketing und E-Commerce. Jede Kategorie verfügt über eine eigene Auswahl an Komponenten, die auf einen bestimmten Anwendungsfall zugeschnitten sind.
Um vollen Zugriff zu erhalten, müssen Sie zahlender Kunde werden. Kostenlose Benutzer können TUK jedoch mit Zugriff auf mehr als 200 Werbegeschenke ausprobieren. Und das umfasst alles von Layout-Containern, Karten, Modalen und vielem mehr.
Die Bibliothek unterstützt alle wichtigen Frameworks, einschließlich Angular. Ich würde empfehlen, einen Blick auf ihren Vorlagenbereich zu werfen. Obwohl die Themen streng Premium sind, erhalten Sie eine Vorstellung von den Gestaltungsmöglichkeiten.
Meraki-UI

Der erste Eindruck ist immer wichtig, und die Meraki-Benutzeroberfläche ist so sauber wie sie kommt. Die Komponenten in dieser Bibliothek sind für responsives Design und native RTL-Integration optimiert.
Für die Reaktionsfähigkeit verwendet Meraki sowohl Grid als auch Flexbox. Das Ergebnis ist eine bündige Auswahl an Schnittstellen. Insgesamt gibt es etwa 20 verschiedene Elementkategorien. Angefangen mit Basics wie Buttons und Karten, aber auch mit einer Vielzahl von Abschnittslayouts und Preismodellen.
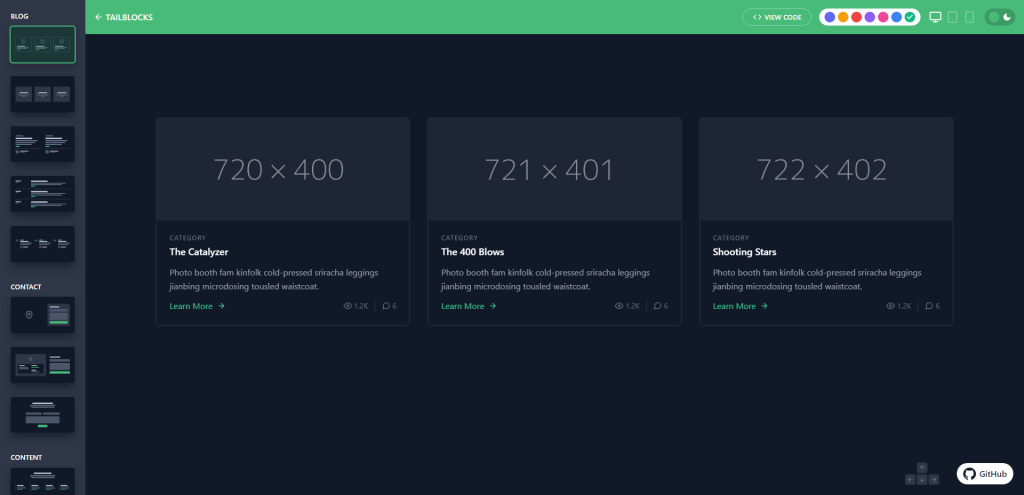
Heckblöcke

Eines meiner Lieblingsdinge an Tailwind CSS ist, dass Sie Design-Snippets einfach kopieren und einfügen können. Es gibt viele Diskussionen darüber, wie „freundlich“ die Syntax für Neuankömmlinge ist. Aber ich kann nicht umhin, die Tatsache zu schätzen, dass Sie oft einfach ein anderes Element kopieren können, ohne dass etwas kaputt geht. Es besteht zB keine Abhängigkeit von komplexen Stylesheets.
Und das fasst auch den Zweck von Tailblocks zusammen. Es ist eine übersichtliche Komponentenbibliothek, die Ihnen die Bausteine zum Skalieren eines Website-Layouts bietet.
Insbesondere liebe ich Tailblocks, weil es so vielfältig in der Layout-Präsentation ist. Wenn Sie sich so etwas wie die Inhaltselemente ansehen – das sind vollwertige Heldenabschnitte. Und das Beste daran ist, dass Sie zum Kopieren einfach auf „Code anzeigen“ klicken müssen. Das ist es.
Tailblocks geht sogar so weit, alternative Farbstile anzubieten. Die wiederum basieren vollständig auf dem nativen CSS-Stylesheet von Tailwind. Es ist also kein zusätzliches Styling von Ihnen erforderlich.
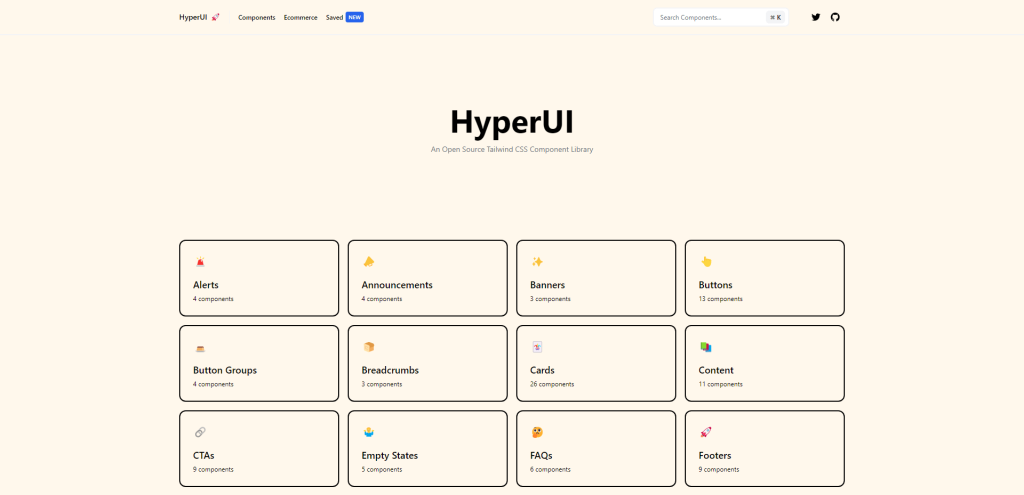
HyperUI

HyperUI ist ein Open-Source-Projekt, das Mark Mead der Tailwind-Community zur Verfügung stellt. Es ist praktisch genau das gleiche Konzept wie die Bibliothek zuvor. Sie können aus 30 ~ verschiedenen Komponentenkategorien auswählen. Und jede Kategorie umfasst zwischen 3 und 10 verschiedene Stile für die jeweilige Komponente.
Was ich an HyperUI liebe, sind die Anpassungsoptionen.
Wenn Sie auf die Homepage gehen und die spezifische Komponente auswählen. Sie können es anpassen, um die Containergröße für bestimmte Anforderungen einzugrenzen. Danach sehen Sie sich einfach den Code an und das Snippet wird Ihnen vorgefertigt zur Verfügung gestellt.
KimiaUI

Die Kimia-Benutzeroberfläche wurde speziell für das React.js-Framework entwickelt. Daher verfügt jede Komponente über ein vorgefertigtes React-Modul. Und Kimia ist auch mit jedem anderen Framework kompatibel, das von React abhängt. ZB Next, Gatsby, Remix und andere.
Alles in allem vereinfacht ein Toolkit wie Kimia den Prozess, das Beste aus Tailwind CSS herauszuholen.
Rückenwind-Starter-Kit

Erinnern Sie sich also, wie ich gesagt habe, kein Stylesheet-CDN zu verwenden? Um Ihnen eine Vorstellung zu geben, dieses Starter-Kit ist unkomprimiert mehr als 40 MB groß!
Natürlich müssten Sie niemals jeden einzelnen verfügbaren Stil einbeziehen. Die tatsächliche Stylesheet-Größe für dieses Kit und seine Komponenten beträgt 80 KB.
Und alle Komponenten haben vorgefertigte Funktionen. Derzeit sind die Funktionen für React, Vue und Angular verfügbar. Und natürlich sind auch rohe HTML-Snippets enthalten.
Materieller Rückenwind

Ich kann mir kein einziges Framework vorstellen, das den Styleguide für Material Design nicht übernommen hat. Und für Rückenwind haben wir dem Team von Creative Tim zu danken.
Material Rückenwind ist genau das. Eine Implementierung des Material Designs basierend auf der CSS-Struktur von Tailwind. Codierte Komponenten sind vorerst nur für React verfügbar. Das Team hat jedoch erklärt, dass weitere Frameworks folgen werden.
Wenn Sie ein Gefühl für den Stilfluss bekommen möchten, werfen Sie einen Blick auf den Abschnitt mit den Vorlagen. Es handelt sich um eine Reihe vorgefertigter Websites, um zu zeigen, wie das endgültige Design aussehen wird.
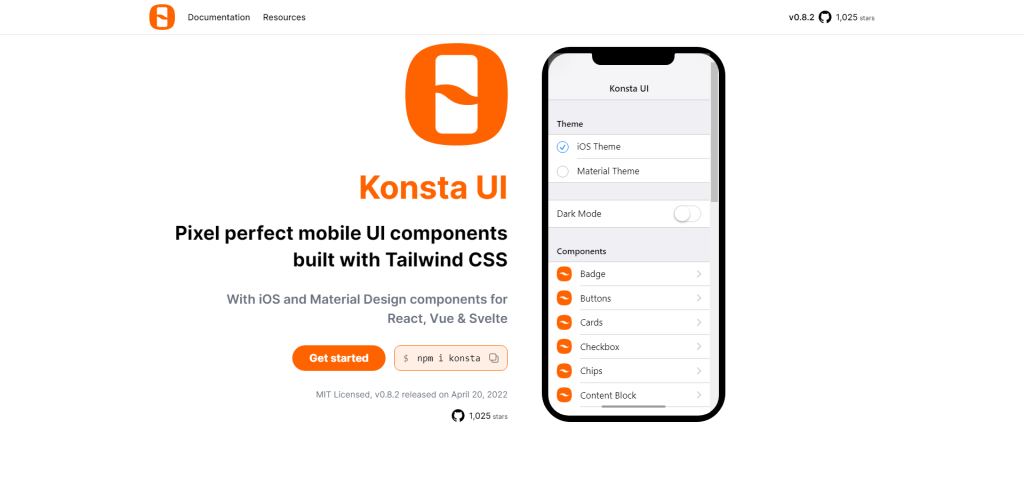
Konsta-UI

Frameworks wie Tailwind CSS sind nicht nur für webbasierte Projekte nützlich. Wenn Sie eine mobile Anwendung mit Tailwind CSS erstellen möchten, sollten Sie die Konsta-UI-Bibliothek im Auge behalten.
Es wurde entwickelt, um React, Vue und Svelte zu unterstützen. Und basiert auf der Designstruktur von iOS und einem Mix aus Material Design. Jede Komponente hat ein vorgefertigtes Code-Snippet, das zeigt, wie es in der einfachsten Form funktioniert.
Der Autor von Konsta UI hat betont, dass diese Bibliothek am besten zusammen mit Ionic oder Framework7 verwendet werden würde. Sie können diese Bibliothek also gewissermaßen sowohl für hybride Projekte als auch für Web Native-Anwendungen verwenden.
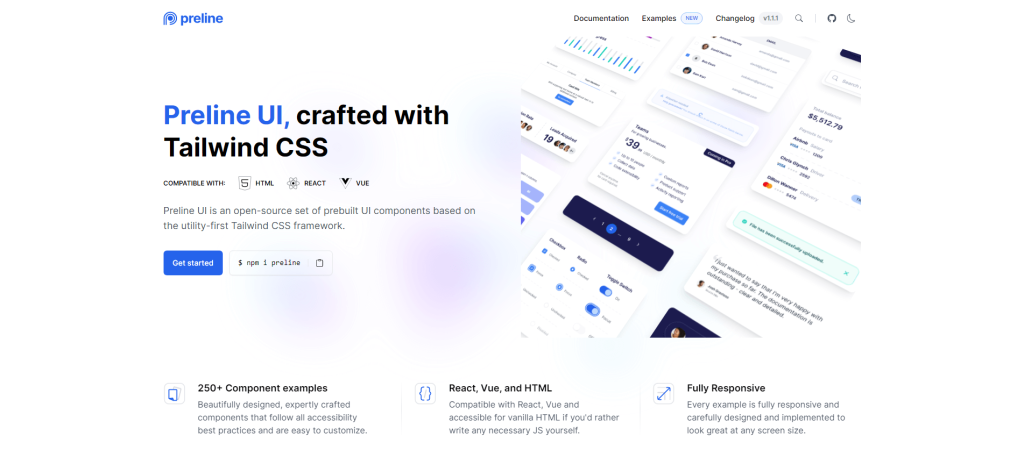
Preline

Preline UI ist eine neu veröffentlichte UI-Komponentenbibliothek auf der Grundlage von Tailwind CSS. Es ist unklar, ob die Werbung Teil der Marketingstrategie für diese Bibliothek war, aber ich habe gesehen, dass sie auf Twitter angesagt ist, und viele große Verlage haben sie ebenfalls aufgegriffen. Lassen Sie uns also etwas tiefer graben.
Das erste, was auffällt, ist die Anzahl der Komponenten – mehr als 200 kundenspezifische Beispiele sind bereits vorgefertigt. Und zweitens ist die Qualität des Designs tadellos. Nur mit den Standardkomponenten (ohne Ihr eigenes Styling) können Sie Preline problemlos auf jedes Projekt anwenden, von persönlichen Websites bis hin zu Agenturprojekten.
Sie haben auch die Möglichkeit, mit benutzerdefinierten Designdateien zu arbeiten, aber auch eine integrierte Dark-Mode-Struktur, sodass Sie beide Versionen gleichzeitig entwerfen können.
Verbesserung des Design- und Entwicklungsprozesses
Wie werden die nächsten vier Jahre für Tailwind aussehen? Wir wissen, dass v3.0 kürzlich veröffentlicht wurde. Diese Version brachte neben anderen neuen Funktionen Verbesserungen für die Leistung und die Browserintegration. Ist das nur der Anfang?
Wenn es eine Sache gibt, die wir von diesem Framework lernen können, ist, dass Entwickler nicht dagegen sind, neue Systeme zu lernen. Sicher, die Syntax kann eine Weile dauern, um sie wirklich zu beherrschen. Aber die Geschwindigkeit, mit der Sie ein voll funktionsfähiges Layout erstellen können, ist beispiellos.
