Targeting eines SVG-Elements für ein On-Hover-Ereignis
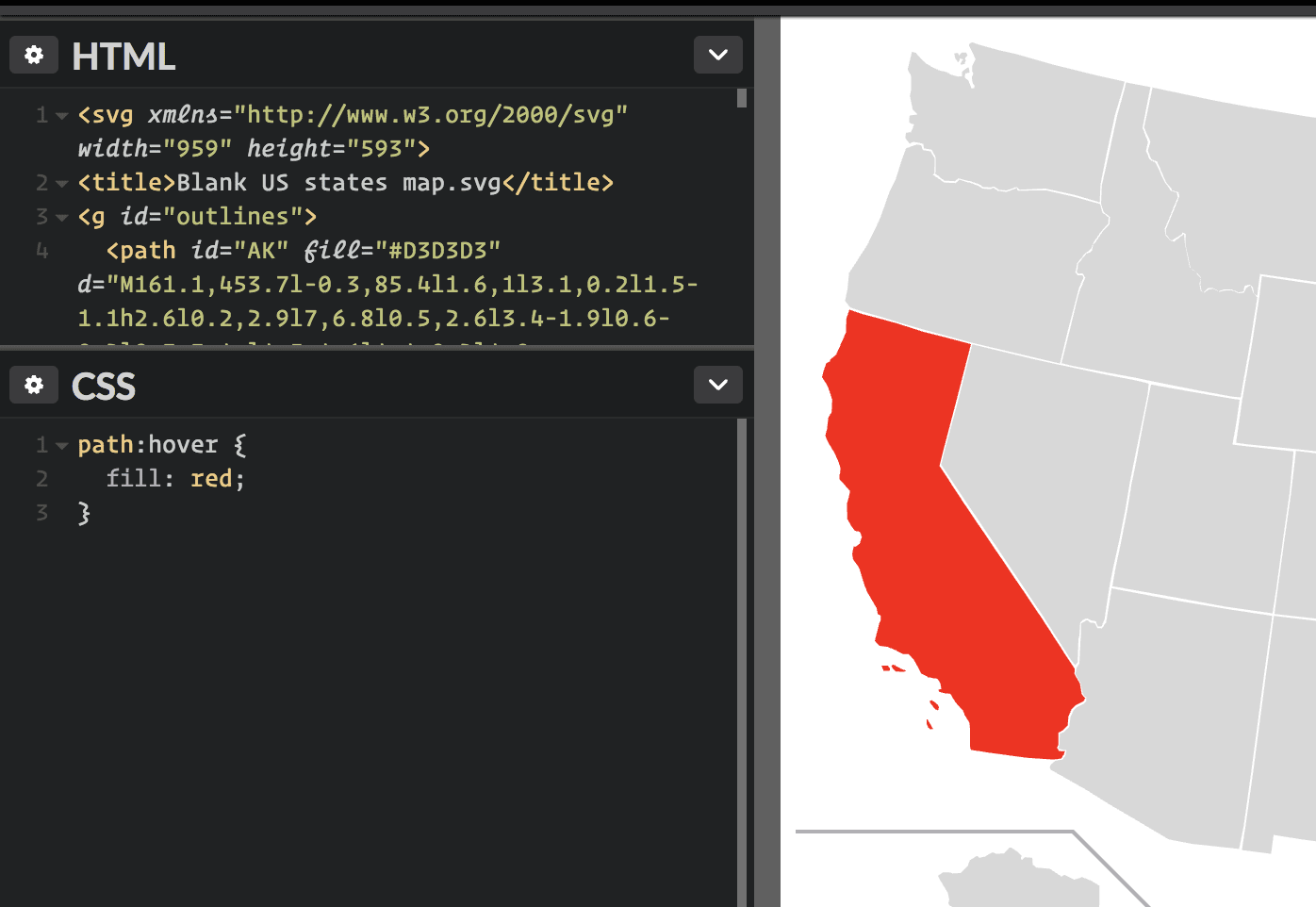
Veröffentlicht: 2023-01-25Angenommen, Sie möchten eine Einführung darüber, wie Sie ein SVG-Element für ein On- Hover-Ereignis anvisieren: Der einfachste Weg, dies zu tun, besteht darin, das SVG-Element mit einer ID oder Klasse anzusprechen. Dann können Sie die Pseudoklasse :hover verwenden, um Stile auf das Element anzuwenden, wenn der Benutzer den Mauszeiger darüber bewegt. Wenn Sie beispielsweise ein SVG-Element mit der ID „my-svg“ haben, können Sie es wie folgt ansprechen: #my-svg:hover { fill: red; } Dadurch wird das svg-Element rot, wenn der Benutzer den Mauszeiger darüber bewegt.
Es gibt mehrere Möglichkeiten, Grafiken zu verwenden, und alle haben Vor- und Nachteile. Möglicherweise stellen Sie fest, dass die Symbolschriftarten einfach zu ändern sind, wenn Sie daran gewöhnt sind, mit ihnen zu arbeiten. Sie können bei Bedarf jedes Element separat in einer Inline-SVG füllen oder die Füllung so einstellen, dass sie auf alle Elemente innerhalb der SVG übertragen wird. In einem Szenario sind zwei Versionen jedes Symbols in ihren jeweiligen Farben verfügbar und können geändert werden. Außerdem kann eine Maske verwendet werden, die es dem Hintergrundbild ermöglicht, die Form zu zeichnen, aber die Farbe maskiert, die vom Hintergrund kommt.
Wie bewege ich den Mauszeiger über ein SVG?

Auf diese Frage gibt es keine endgültige Antwort, da die beste Art, den Mauszeiger über ein SVG zu bewegen, von den jeweiligen Umständen abhängen kann. Einige Tipps zum Bewegen des Mauszeigers über ein SVG können jedoch die Verwendung einer Cursoreigenschaft in CSS oder die Verwendung von JavaScript umfassen, um zu erkennen, wenn sich die Maus über einem Element befindet.
Mit dem HTML-Editor können Sie schreiben, was auch immer in den HTML-Text- und Tag-Feldern einer einfachen HTML5-Vorlage steht. CSS kann mit jedem Stylesheet im Internet auf Ihren Stift angewendet werden. Um die beste browserübergreifende Unterstützung zu erhalten, ist es üblich, Herstellerpräfixe für Eigenschaften und Werte zu verwenden, die vorhanden sein müssen. Es ist einfach, ein Skript von jedem Computer im Internet auf Ihren Stift anzuwenden. Um eine URL hinzuzufügen, geben Sie sie einfach hier ein und wir fügen sie in der Reihenfolge hinzu, in der Sie die URL eingeben. Wir werden das von Ihnen verlinkte Skript ausführen, um es vor der Anwendung zu verarbeiten, wenn es eine Dateierweiterung enthält, die einem Präprozessor entspricht.
Können SVGs responsiv sein?

Als Vektorgrafiken lassen sich SVGs ohne Qualitätsverlust auf jede beliebige Größe skalieren, was sie ideal für responsives Webdesign macht. Durch die Verwendung von Medienabfragen und dem Viewport-Tag können SVGs automatisch auf die Größe des Bildschirms oder des Viewports skaliert werden.
Webgrafiken, Vektorgrafiken und skalierbare Vektorgrafiken sind die drei Haupttypen von SVG-Dateien. Während die Bildqualität nicht geopfert wird, sind Vektorbilder unendlich skalierbar und auflösungsunabhängig. SVGs sind eine Art Vektorbild, das vergrößert oder verkleinert werden kann, um eine hohe Bildqualität beizubehalten, was sie ideal für die Verwendung im Internet macht. Ein Webgrafiktyp ist ein SVG-Typ, der für die Verwendung in Webseiten vorgesehen ist.
Können wir die Farbe des SVG-Bildes ändern?

Diese Farbe kann nicht geändert werden. Während CSS und Javascript verwendet werden können, um die Darstellung einer SVG im Browser zu ändern, kann das Bild nicht geändert werden. Das Bild muss mit einer Vielzahl von Methoden geladen werden, darunter: object, iframe oder svg inline .
So ändern Sie die Farben in einem SVG-Bild
Das SVG-Format ist ein beliebtes Vektorbildformat, das einfach mit einem Texteditor bearbeitet werden kann. Das Erstellen eines SVG-Bildes mit einer Farbe kann so einfach sein wie das Hinzufügen der Fülleigenschaft fill=”currentColor” zum SVG-Tag und das Entfernen aller anderen Fülleigenschaften aus der Datei. Da currentColor ein Schlüsselwort ist (keine feste Farbe), kann es verwendet werden, um die Farbe über CSS zu ändern, indem die Farbeigenschaft des Elements ausgewählt oder die Farbeigenschaft des übergeordneten Elements geändert wird.

SVG-Pfad Hover
Die
Das d-Attribut definiert die Pfaddaten.
Die Pfaddaten bestehen aus einer Liste von Befehlen und Parametern im Format:
Befehlsparameter
Die Befehle sind:
M = moveto
L = lineto
H = horizontaler Strich
V = vertikaler Strich
C = Kurveto
S = glatte Kurve
Q = quadratische Bezier-Kurveto
T = glatte quadratische Bezier-Kurveto
A = elliptischer Bogen
Z = Nahweg
Auf jeden Befehlsbuchstaben folgt eine Reihe von Parametern.
Parameter können durch Kommas oder Leerzeichen getrennt werden.
Einige Parameter haben das Format x,y, wobei x und y Koordinaten sind.
Der HTML-Editor enthält den Text und die Tags in einer grundlegenden HTML5-Vorlage, die Sie darin schreiben. Hier finden Sie High-Level-Elemente wie das HTML-Tag. CSS kann auf Ihren Stift angewendet werden, indem Sie ein beliebiges Stylesheet im Internet verwenden. Um das Skript anzuwenden, können Sie einen beliebigen Webbrowser verwenden. Die URL für diese Datei muss hier platziert werden, und wir platzieren sie in der Reihenfolge, in der sie angezeigt wird, nachdem das JavaScript im Stift abgeschlossen ist. Wenn das von Ihnen verlinkte Skript eine Dateierweiterung enthält, die mit einem Präprozessor verknüpft ist, werden wir versuchen, sie vor der Anwendung zu verarbeiten.
SVG-Hover funktioniert nicht
Es gibt einige mögliche Gründe, warum Ihr SVG-Hover-Effekt möglicherweise nicht funktioniert. Stellen Sie zunächst sicher, dass das Element, auf das Sie abzielen möchten, in den Tags enthalten ist. Ist dies nicht der Fall, funktioniert der Hover-Effekt nicht. Eine andere Möglichkeit ist, dass der Hover-Effekt von einer anderen CSS-Regel überschrieben wird. Um dies zu überprüfen, überprüfen Sie das Element in den Entwicklertools Ihres Browsers und sehen Sie, welche CSS-Regeln angewendet werden. Wenn es eine andere Regel gibt, die den Hover-Effekt überschreibt, müssen Sie diese Regel entweder entfernen oder die Spezifität der Hover-Regel erhöhen.
In diesem Beitrag zeigen wir Ihnen, wie Sie mithilfe der Computersprache die Antwort auf die Frage „Svg-Farbe beim Schweben ändern, CSS“ herausfinden können. Eine alternative Methode kann verwendet werden, um das identische Problem zu lösen, und einige Codebeispiele werden unten bereitgestellt. Sie können die Farbe einer SVG ändern, indem Sie diesen Schritten folgen. Füll- und Strichattribute sollten nicht in einem SVG festgelegt werden. Mit Scalable Vector Graphics (SVG) definierte Grafiken können XML-Textdateien sein. Um die Farbe ändern zu können, werden die Farben geändert, indem der Textcode des Texteditors und der Farbcode im Hex-Editor geändert werden. Sie können sowohl das Stilattribut (Füll- und Kontureigenschaften) als auch die Füll- und Konturattribute als Präsentationsattribute in einer SVG-Datei angeben.
So ändern Sie die Farbe des SVG-Bildes beim Hover mit CSS
Legen Sie die Fill-Eigenschaft für die SVG-Icon-Klasse in CSS fest, damit sie im Hover-Zustand angepasst werden kann. Mit dieser Methode können Sie in nur einer Minute einen farbigen Hover-Zustand erstellen.
In diesem Beitrag werden wir uns ansehen, wie Sie das Programmierrätsel „So ändern Sie die Farbe von SVG-Bildern beim Hover mithilfe von CS“ lösen. Es gibt keine einzelne Lösung für ein Problem; vielmehr gibt es mehrere unterschiedliche Strategien, die verwendet werden können, um es zu lösen. Anschließend können Sie die Farbe mit CSS ändern, indem Sie die Farbeigenschaft des Elements oder die seines übergeordneten Elements festlegen. Durch das Festlegen der Füllung in Inline-SVGs können Sie alle Elemente im SVG miteinander verknüpfen. Die Verwendung der Schlagschatten- und Deckkraftfunktionen in der Filtereigenschaft gibt uns die Möglichkeit, die Bildfarbe in CSS zu ändern. Sie könnten das CSS einfach aus dem SVG extrahieren und in Ihre CSS-Datei einfügen.
Ändern Sie die SVG-Farben beim Hover mit CSS
CSS kann verwendet werden, um SVG-Farben beim Hover zu ändern. Die beiden gängigsten Methoden bestehen darin, CSS zu Ihrer HTML-Datei hinzuzufügen und dann eine externe CSS-Datei zu verwenden. Wenn Sie das style'-Tag verwenden, um CSS in Ihre HTML-Datei hochzuladen, müssen Sie den entsprechenden Stil angeben. Wenn Sie das „style“-Tag in Ihre HTML-Datei einfügen, wird es im Abschnitt „head“ angezeigt. Um die Farbe einer SVG beim Hover zu ändern, müssen Sie zuerst fill=currentColor zum svg-Tag hinzufügen. Als Ergebnis kann das SVG das Schlüsselwort currentColor für die Füllfarbe verwenden. Ändern Sie anschließend die Farbe mit CSS, indem Sie entweder die color-Eigenschaft des Elements oder seines übergeordneten Elements festlegen.
