Targeting von Klassen innerhalb eines SVG-Objekts
Veröffentlicht: 2022-12-04Wenn es um das Targeting von Klassen innerhalb eines svg-Objekts geht, müssen Sie einige Dinge beachten. In erster Linie müssen Sie sicherstellen, dass Ihr SVG-Objekt die richtigen Abmessungen hat. Zweitens müssen Sie Ihrem svg-Objekt die richtigen Klassennamen hinzufügen. Zuletzt müssen Sie sicherstellen, dass Ihr SVG-Objekt korrekt auf der Seite platziert ist.
HTML unterstützt 'class'- und 'style'-Attribute für alle Elemente, genau wie SVG es zur Unterstützung elementspezifischer Stile tut. Das 'class'-Attribut ordnet einem Element einen oder mehrere Klassennamen zu und kann nach der Zuweisung dazu verwendet werden, das Element über die Styling-Sprache anzusprechen.
Können Sie CSS mit SVG verwenden?

Ohne Codierung können Daten-URIs für HTML in CSS verwendet werden, jedoch nur in Webkit-basierten Browsern. Es funktioniert überall dort, wo Sie SVG mit encodeURIComponent() codieren , wenn Sie es verwenden. Das SVG muss xmlns mit einem Attribut wie diesem enthalten: xmlns=' http: //www.w3.org/2000/svg/. Wenn es nicht vorhanden ist, wird es automatisch hinzugefügt.
Zusätzlich zu einigen Designherausforderungen führt Sie das Instanziieren von Symbolen oder anderen SVG-Elementen oder -Bildern mit diesem Artikel durch einige der Möglichkeiten, die durch die Verwendung des Tools eingeführten Styling-Einschränkungen zu überwinden. Die vier Hauptelemente werden im Dokument definiert, konstruiert und referenziert. Wenn Sie eine Vorlage erstellen müssen, ist es eine gute Idee, Elemente mit der Erweiterung <defs> zu definieren. Das <symbol>-Element wird verwendet, um Elemente zu organisieren, die eine Vorlage definieren, auf die an anderer Stelle im Dokument verwiesen wird. Sie können Elemente aus einer früheren Verwendung im use-Element wiederverwenden, wodurch Sie dieselbe Copy-Paste-Funktionalität wie in einem Grafikeditor haben. Was ist ein Schatten-DOM? Wie kann ich eine in meinem Projekt verwenden?
Wie untersuche ich eine Unterseite eines Dokuments, ohne mir das Dokument selbst anzusehen? Ein Klon von sich selbst kann im Element gefunden werden. Mit den Entwicklertools von Chrome können Sie den Inhalt eines Schatten-DOM anzeigen. Gehen Sie dazu auf die Registerkarte „Allgemein“ im Bereich „Einstellungen“ und klicken Sie auf das Zahnradsymbol, um die Shadow-DOM-Inspektion zu aktivieren. Das Schatten-DOM hat im Gegensatz zum normalen DOM seine eigenen Eigenschaften, wenn es um die Handhabung von CSS und JavaScript aus dem Hauptdokument geht. Wir können nicht auf einen Pfadnachkommen des Pfadnachkommens von abzielen. Da reguläre CSS-Selektoren nicht funktionieren, können wir nicht auf das Schatten-DOM zugreifen. Das Festlegen einer CSS-Eigenschaft für ein Element wird als Festlegen von Präsentationsattributen bezeichnet.
Aufgrund ihrer Natur ist es nicht verwunderlich, dass sie zur Stilkaskade beitragen, aber es ist möglich, dass sie unsichtbar sind. Das Präsentationsattribut basiert auf einem Low-Level-Autoren-Stylesheet und kann leicht durch andere Stile ersetzt werden. In einer Stilkaskade können nur Power-Präsentationsattribute auf Stile angewendet werden, die von anderen geerbt wurden. Vom Element abgeleitete Stile werden an alle seine Nachkommen weitergegeben. Andere Stile des Präsentationsattributs werden ignoriert. Dadurch können wir erzwingen, dass der Wert des Präsentationsattributs überschrieben wird, indem eine externe Stildeklaration verwendet wird. Dank des CSS-Schlüsselworts inherit ist dies eine relativ einfache Aufgabe.
Betrachten Sie das folgende Beispiel eines einzelnen Pfads in unserem Eiscreme-Symbol, das wir auf verschiedene Weise ändern möchten. Da CSS alle Eigenschaften enthält, ist dies eine äußerst wichtige Funktion. Diese Deklaration weist Element an, den Wert aller Eigenschaften des Elements zu erben, das seinem Vorfahren gehörte. Die Eigenschaft hat einen Eintrag in der Eigenschaftsliste in allen Browserversionen, die sie unterstützen. Statt einer Farbe können wir mit der CSS-Variable currentColor zwei Farben verwenden. Indem sowohl die Füll- als auch die Farbeigenschaften in der aktuellen Farbe verwendet werden, werden diese Farben in den Inhalt der >use>-Seite kaskadiert, wodurch die variable Natur von aktuelleFarbe zu ihren Gunsten wirken kann. Die Variable currentColor wird in diesem Fall verwendet, um sicherzustellen, dass der durch die color-Eigenschaft angegebene Farbwert für jeden Tropfen in der Front empfangen wird.
Es ist eine sehr effektive Technik, wenn es um einfache zweifarbige Logos geht. Amelia Bellamy-Royds stellte genau dieses Konzept erstmals vor etwas mehr als einem Jahr in einem Codepen-Blogbeitrag vor. Mithilfe von CSS-Variablen können Sie einen Stil für den Inhalt des Abschnitts >use> erstellen, ohne den Browser zwingen zu müssen, irgendwelche Präsentationsattributwerte zu ändern. Sie werden vom Autor oder Benutzer eines Dokuments als Entitäten definiert, die eine Reihe von Werten innerhalb des Dokuments enthalten. Sie sind flexibler und können Dinge ausführen, die CSS-Präprozessorvariablen nicht können. Sie sind CSS-Präprozessorvariablen (wie Sass) sehr ähnlich. Es ist möglich, beliebig viele Kopien des Bildes zu haben, und Sie können einen Farbsatz für jede Anwendung angeben, was zu einer Vielzahl von Themen führt.
Die Möglichkeit, das Erscheinungsbild eines Logos an einen bestimmten Kontext oder Umstand anzupassen, ist besonders nützlich, wenn dieser Stil in einer Vielzahl von Situationen verwendet wird. Obwohl Sie diese Variablen weiterhin als Füll- und Farbeigenschaften verwenden können, müssen Sie dies möglicherweise nicht. Wenn eine Variable ihren definierten Wert nicht lädt, kehrt der Browser zu seiner ursprünglichen Farbe zurück. Jede neue Instanz erbt ein anderes Farbdesign basierend auf dem Satz von CSS-Variablenwerten. Die CSS-Kaskade kann das Styling der Inhalte von „use“ vereinfachen, indem die Anzahl der Schritte reduziert wird. Mithilfe von CSS-Variablen können wir die Grafiken anpassen und Linien in das Schatten-DOM einfügen. Sie werden derzeit nur von Firefox unterstützt; Sie können jedoch in anderen Browsern für sie abstimmen, indem Sie die Foren anderer Browser besuchen. Darüber hinaus können wir möglicherweise in Zukunft Nutzungsinhalte gestalten, indem wir CSS-Variablen als SVG-Parameter verwenden.
Das SVG-Animator-Tool ist ein solches Tool, mit dem Sie Animationen auf vielfältige Weise erstellen können, indem Sie eine Bilddatei als Quelle verwenden. GIMP, das auch als kostenlose Open-Source-Software erhältlich ist, ist ein weiterer alternativer Bildeditor. Verwenden Sie zum Erstellen von Animationen die Animationswerkzeuge und exportieren Sie die Animationen dann als GIF- oder MP4-Dateien. Es ist wichtig, zwischen diesen beiden Tools basierend auf ihren Vor- und Nachteilen zu unterscheiden, aber beide können eine hervorragende Möglichkeit sein, beeindruckende Animationen für Ihre Web- und Mobilanwendungen zu erstellen.

Sollten Sie CSS oder SVG für die Webentwicklung verwenden?
CSS und sva sind zwei Optionen für die Webentwicklung. Bei der Entscheidung für ein CMS sind zwei Schlüsselfaktoren zu berücksichtigen: ob Sie das Erscheinungsbild eines Bildes schnell ändern oder komplexe, benutzerdefinierte Grafiken erstellen müssen.
Können Sie SVG verschachtelt haben?

Ja, Sie können verschachtelte SVG-Dateien haben.
Sie können HTML verwenden, um SVG-Bilder zu erstellen, um Ihr Markup sauber und organisiert zu halten, und um die Leistungsfähigkeit von SVG für die Präsentation zu nutzen. Mit der Implementierung von CSS-Pseudoklassen und Präsentationsattributen können Sie SVG-Bilder so gestalten, dass sie auf allen Geräten gut aussehen.
Drag-and-Drop-Svg-Elemente
Sie können SVG-Elemente ziehen und ablegen.
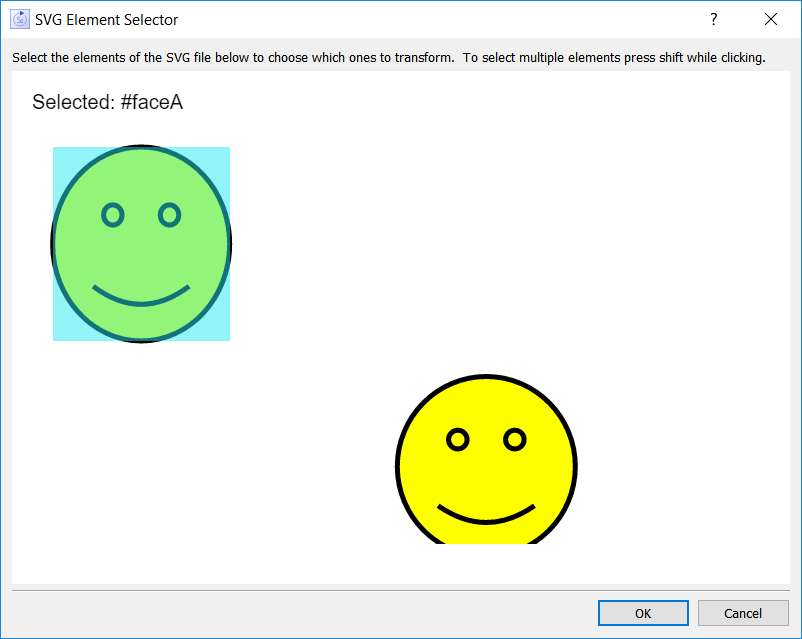
Wie wähle ich ein Element in SVG aus?

Auf diese Frage gibt es keine eindeutige Antwort, da es verschiedene Möglichkeiten gibt, ein Element in SVG auszuwählen. Einige gängige Methoden umfassen die Verwendung eines CSS-Selektors, einer ID oder einer Klasse.
Sie könnten beispielsweise im HTML-Editor von CodePen schreiben, was Sie wollen, aber die Body-Tags in einer einfachen HTML5-Vorlage weglassen. Sie können dies zusätzlich zum Hinzufügen von Klassen tun, die sich auf das gesamte Dokument auswirken können. CSS kann von überall im Web auf Ihren Stift angewendet werden. Stiftskripte können von überall im Internet angewendet werden, sodass Sie sie in Echtzeit bearbeiten können. Wir fügen es hinzu, nachdem Sie eine URL zur Adresse eingegeben haben; Wählen Sie einfach die entsprechende URL aus und wir erledigen den Rest. Wir werden versuchen, die Dateierweiterung des von Ihnen verlinkten Skripts zu verarbeiten, wenn es einen Präprozessor enthält.
Wo finde ich SVG-Elemente?
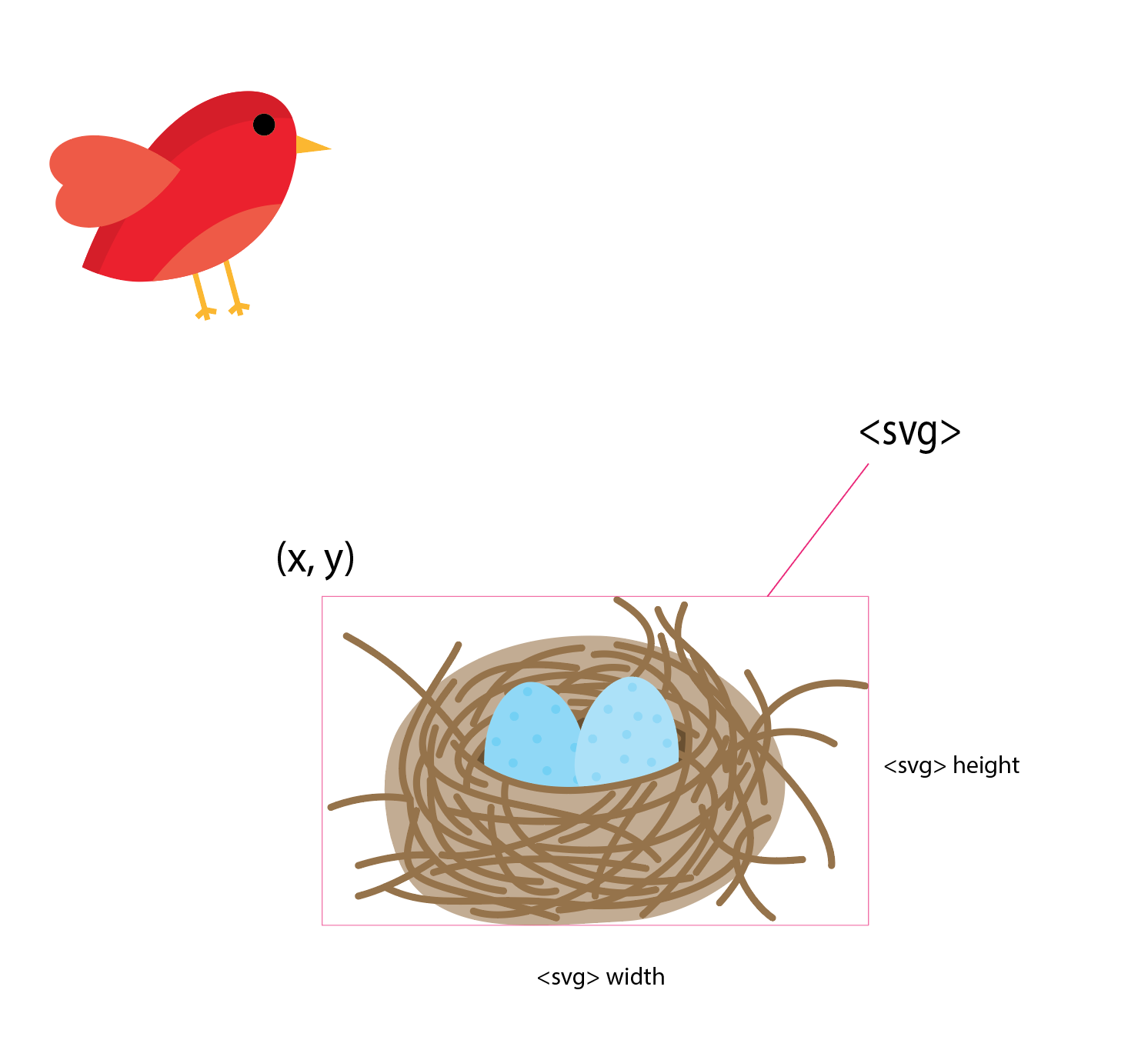
svg ist der Name des Elements in SVG. Sie können es mit einer Vielzahl von Attributen verwenden, einschließlich Höhe, Breite und Viewbox. Wir sollten zuerst das Element identifizieren, bevor wir die Actions-Klasse verwenden, um es auszuwählen. Als ersten Schritt müssen wir die moveToElement-Methode verwenden, um dieses Element zu verschieben, bevor wir die click-Methode anwenden.
Erstellen von SVG-Grafiken mit Vectordrawe
Darüber hinaus gibt es mehrere Online-Tools, mit denen SVG-Grafiken erstellt und bearbeitet werden können. VectorDrawer ist ein kostenloses Open-Source-Tool, dessen Verwendung wir empfehlen.
Hat SVG Onclick?
Wenn ein Benutzer auf ein Element klickt, ermöglicht das onclick-Attribut die Ausführung eines Skripts, wenn der Benutzer darauf klickt. Die folgenden Elemente können verwendet werden, um dieses Attribut zu einer sva-Datei hinzuzufügen.
Festlegen der Füllfarbe für Quadrate in einem SVG-Dokument
Wenn Sie die Füllfarbe in einem SVG-Dokument von Rot auf Blau ändern möchten, sollten Sie Folgendes verwenden. FillStyle = blue Auf ähnliche Weise könnte die Eigenschaft document.getElementById(“square”).style verwendet werden, um die Füllfarbe für jedes Quadrat im Dokument festzulegen. Sie können dann das CSS-Stilobjekt basierend auf dem, was Sie hier sehen, ändern.
CSS-Selektor für Svg
CSS-Selektoren werden verwendet, um HTML-Elemente auf einer Webseite auszuwählen und zu formatieren. Der gebräuchlichste Typ von CSS-Selektoren ist der Tag-Selektor, der verwendet wird, um ein Element anhand seines HTML-Tags auszuwählen. Es gibt jedoch viele andere Arten von CSS-Selektoren, einschließlich des Klassenselektors, der verwendet wird, um ein Element anhand seines Klassenattributs auszuwählen, und des ID-Selektors, der verwendet wird, um ein Element anhand seines ID-Attributs auszuwählen. Außerdem gibt es Pseudo-Klassen-Selektoren, die verwendet werden, um ein Element basierend auf seiner Position im Dokument auszuwählen, und Attribut-Selektoren, die verwendet werden, um ein Element basierend auf seinen Attributen auszuwählen.
CSS in der Svg-Datei
CSS in SVG-Dateien ist eine Möglichkeit, das Styling Ihres SVG-Inhalts zu steuern. Mit CSS können Sie das Erscheinungsbild Ihres SVG-Inhalts steuern, ohne die eigentliche SVG-Datei bearbeiten zu müssen. Dies kann nützlich sein, um kleine Änderungen am Erscheinungsbild Ihres SVG-Inhalts vorzunehmen oder verschiedene Versionen Ihres SVG-Inhalts für verschiedene Geräte oder Bildschirmgrößen zu erstellen.
Scalable Vector Graphics (SVG) ist eine Art von Grafik. Dies ist eine Art von Bildformat, das in der Extensible Markup Language (XML) verwendet wird, um vektorbasierte Grafiken zu generieren. Die Verwendung eines SVG-Bildes in einer CSS- oder HTML-Datei ist eine von mehreren Optionen. Die sechs in diesem Lernprogramm beschriebenen Methoden werden in diesem Lernprogramm verwendet. Eine HTML-Methode zur Verwendung eines SVG als CSS-Hintergrundbild. Bilder können mit dem >img>-Tag des HTML-Dokuments zu HTML-Dokumenten hinzugefügt werden. Anstelle von HTML verwenden wir dafür CSS und passen die Seite stärker an.
Es ist auch möglich, ein Bild zu einer Webseite hinzuzufügen, indem ein HTML-Element verwendet wird. Mit dem Befehl <object> können Sie Scalable Vector Graphics (SVG) in jedem Browser verwenden, der dies unterstützt. Mit diesem HTML-CSS > und HTML-Element kann ein Bild sowohl in HTML als auch in CSS mit der Syntax >embed src = happy.svg verwendet werden. Als Ergebnis der Entfernung von Browser-Plug-Ins in den meisten modernen Browsern ist das Verlassen auf <embed> im Allgemeinen wirkungslos.
Die Vor- und Nachteile der Verwendung von SVG
Das leistungsstarke Vektorgrafikformat SVG kann verwendet werden, um ansprechende Benutzeroberflächengrafiken zu erstellen. Um es zu bearbeiten, muss der Benutzer jedoch einen Vektoreditor wie Adobe Illustrator oder Inkscape verwenden. Wenn Sie benutzerdefinierte UI-Effekte mit CSS oder Javascript erstellen möchten, müssen Sie daher eine JPEG- oder PNG-Bilddatei verwenden.
SVG-Stilattribut
Das Stilattribut svg ist eine Reihe von CSS-Eigenschaften, die auf ein Element angewendet werden können. Diese Eigenschaften können auf das Inline-Stilattribut eines Elements oder über eine CSS-Regel angewendet werden.
SVG-Höhenattribut
Kann eine Zeicheninsvg ein Höhenattribut haben?
Ein svg-Element kann ein Höhenattribut haben, das die Höhe des Elements in Pixel angibt.
