So fügen Sie Ihrer Website Teammitgliedsprofile mit Uncode hinzu
Veröffentlicht: 2017-05-18Das Internet kann sich oft wie ein getrennter Ort anfühlen, aber das Letzte, was Sie wollen, ist, dass Ihre Website unpersönlich wirkt. Die Website Ihrer Organisation sollte durch ihr Design und ihre Funktionen darstellen, wer Sie sind. Diese Elemente reichen jedoch nicht immer aus, damit sich Ihre Website für Besucher freundlich und einladend anfühlt.
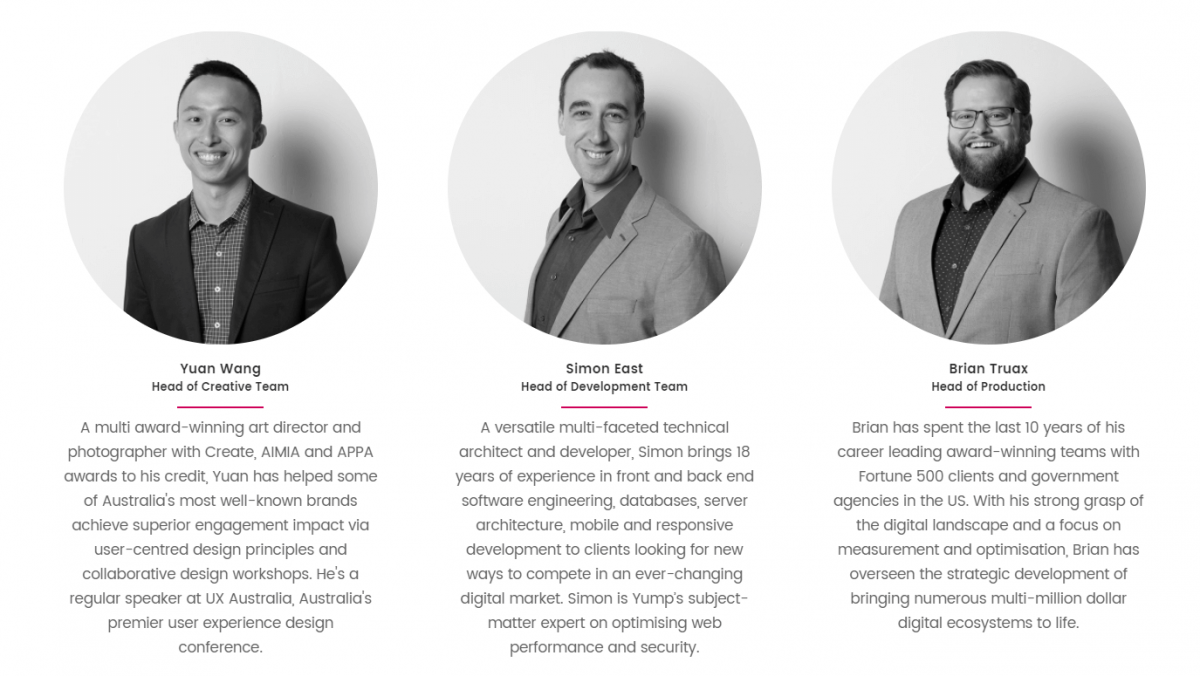
Um Ihrer Website eine menschlichere Note zu verleihen, sollten Sie die Profile von Teammitgliedern hinzufügen. Das Anzeigen von Bildern von Schlüsselpersonen zusammen mit einer kurzen Biografie verleiht Ihrem Unternehmen oder Ihrer Gruppe ein Gesicht und ist eine kreative Möglichkeit, Besucher anzusprechen. Darüber hinaus können diese Profile auch einem funktionalen Zweck dienen, indem sie Kontaktinformationen und Links zu sozialen Medien enthalten.
In diesem Artikel besprechen wir die Profile von Teammitgliedern und erklären, warum Sie sie Ihrer Website hinzufügen möchten. Dann zeigen wir Ihnen eine einfache Möglichkeit, dies in Uncode zu tun, indem Sie das Media Gallery -Modul verwenden. Lass uns anfangen!
Warum Sie das Hinzufügen von Teammitgliedsprofilen zu Ihrer Website in Betracht ziehen sollten

Viele Unternehmenswebsites bieten Listen mit Namen und Kontaktinformationen für wichtige Mitarbeiter, was funktional, aber wenig einladend ist. Sie können dieses Problem jedoch leicht beheben, indem Sie einen Schritt weiter gehen und die Profile von Teammitgliedern auf Ihrer Website hinzufügen.
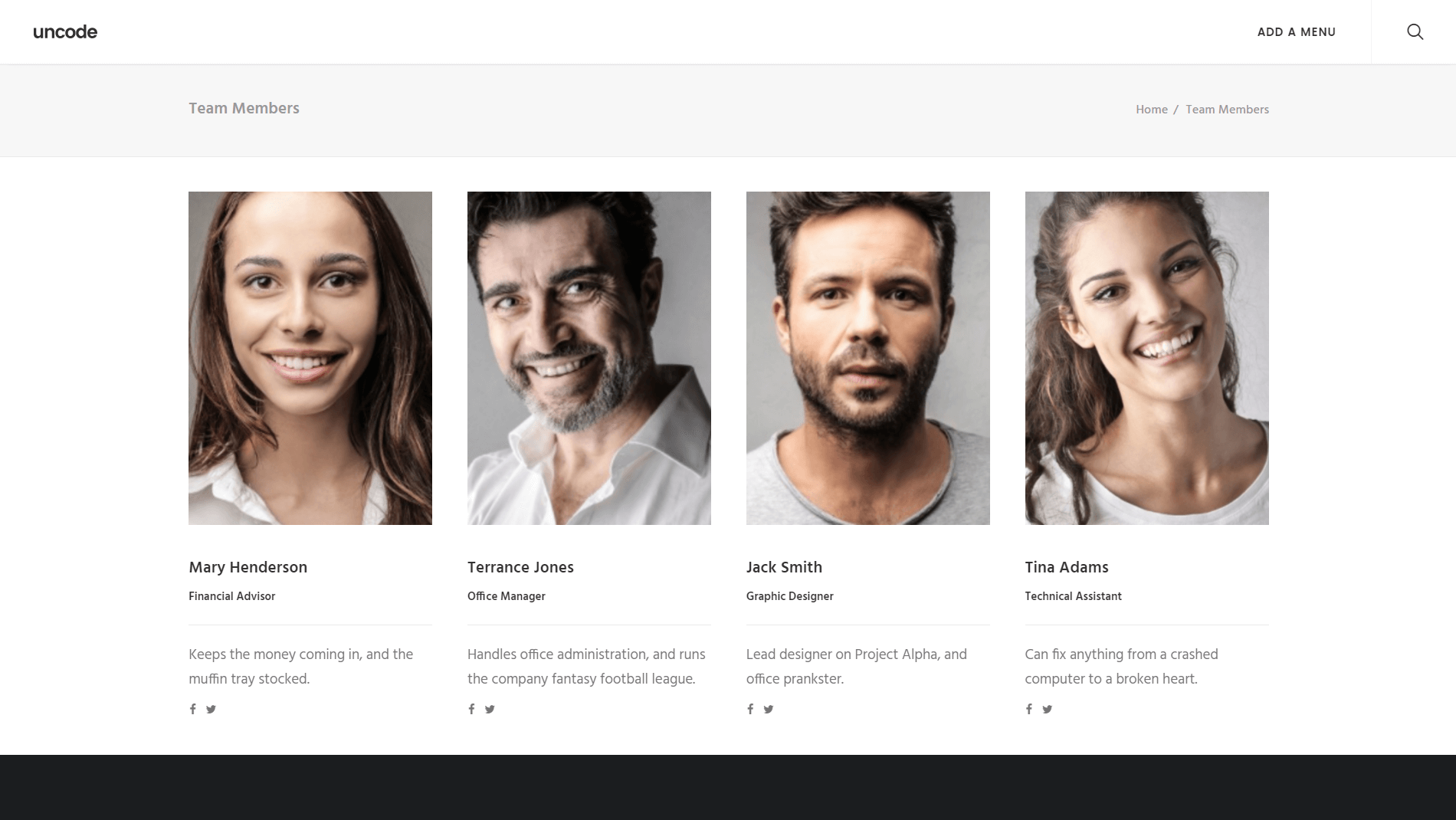
Die Profile der Teammitglieder verleihen Ihrer Website eine persönliche Note und bestehen in der Regel aus einem Porträtfoto jedes Einzelnen sowie einigen wichtigen Informationen wie Name, Position und E-Mail-Adresse. Unternehmen, Schulen, gemeinnützige Organisationen und ähnliche Gruppen können alle davon profitieren, wenn sie ihrem Publikum ein klareres Bild davon vermitteln, wer sich hinter dem Vorhang verbirgt.
Es gibt noch viele andere Gründe, Teammitgliederprofile zu Ihrer Website hinzuzufügen:
- Es fördert das Vertrauen, indem es Ihrer Organisation ein menschliches Gesicht verleiht.
- Besucher können die spezifischen Personen finden und kontaktieren, die ihnen bei ihren Problemen oder Anfragen helfen können.
- Teammitglieder können sich ausdrücken, indem sie eine kreative Biografie und Links zu ihren Social-Media-Konten hinzufügen.
Natürlich kann zu viel des Guten überwältigend sein. Wenn Sie also ein großes Unternehmen leiten, sollten Sie sorgfältig auswählen, wer aufgenommen werden soll, anstatt für jeden Mitarbeiter ein Profil zu erstellen. Versuchen Sie stattdessen, ein oder zwei Schlüsselpersonen aus jeder Position oder Abteilung vorzustellen. Das Ziel ist es, Ihre Organisation als eine Ansammlung dynamischer, zugänglicher Personen und nicht als gesichtslose Einheit zu präsentieren.
So fügen Sie Ihrer Website Teammitgliedsprofile mit Uncode hinzu (in 2 einfachen Schritten)
Bevor wir beginnen, müssen Sie sicherstellen, dass einige wichtige Plugins in Ihrer Version von Uncode installiert sind. Navigieren Sie in Ihrem WordPress-Dashboard zur Registerkarte Plugins und stellen Sie sicher, dass die Plugins Uncode Core , Uncode Visual Composer und Visual Composer Clipboard installiert und aktiviert sind.
Wenn eines dieser Plugins nicht in der Liste erscheint, gehen Sie zu Uncode > Install Plugins , um es zu aktivieren. Dann machen Sie weiter mit dem ersten Schritt!
Schritt 1: Erstellen Sie eine Mediengalerie und fügen Sie Fotos von Teammitgliedern hinzu
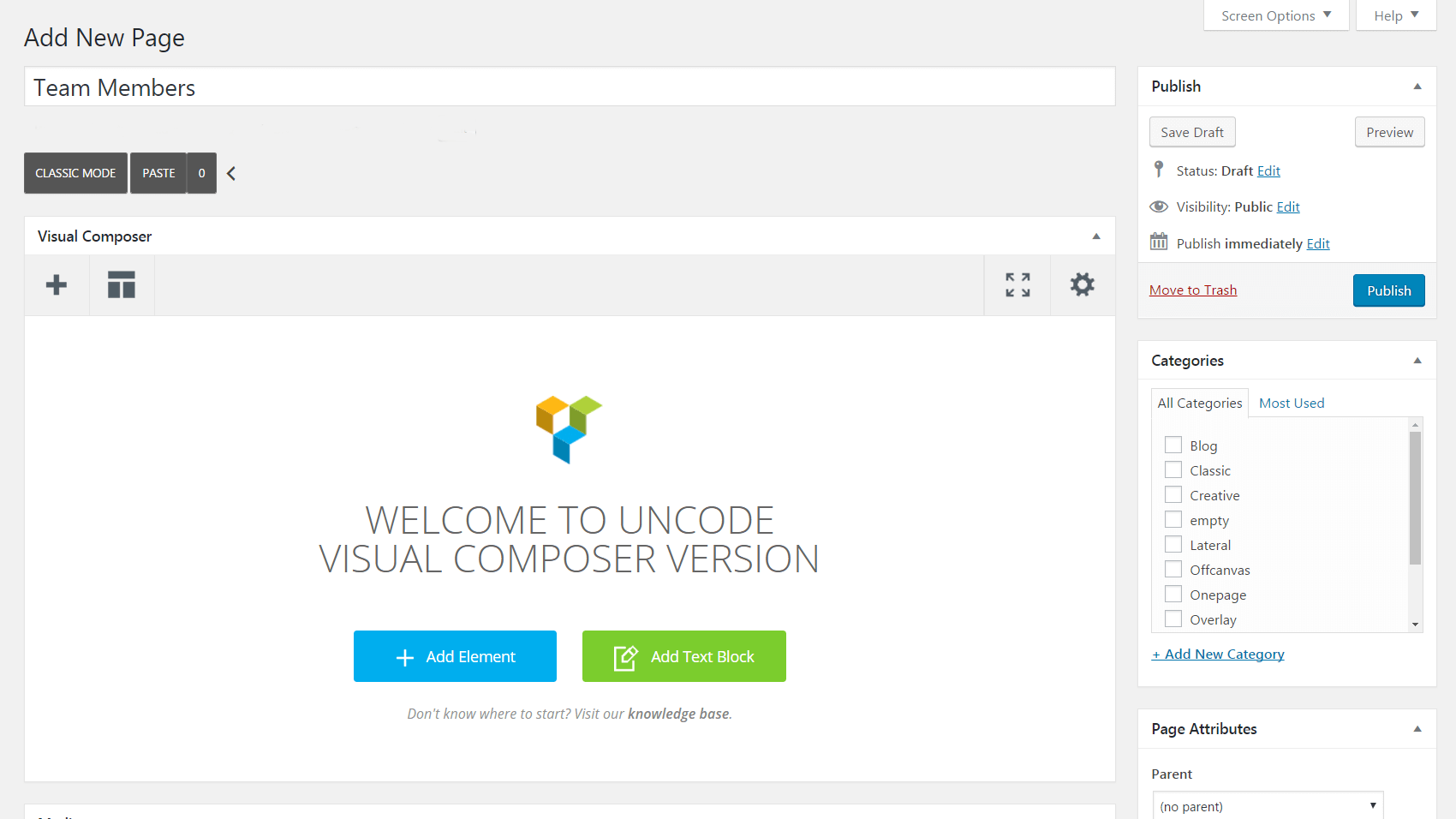
Beginnen Sie damit, eine neue Seite hinzuzufügen und ihr einen Titel zu geben. Stellen Sie sicher, dass Sie sich im Visual Composer- Bearbeitungsmodus befinden – wenn nicht, klicken Sie auf die Schaltfläche Backend-Editor , damit sie in den klassischen Modus wechselt:

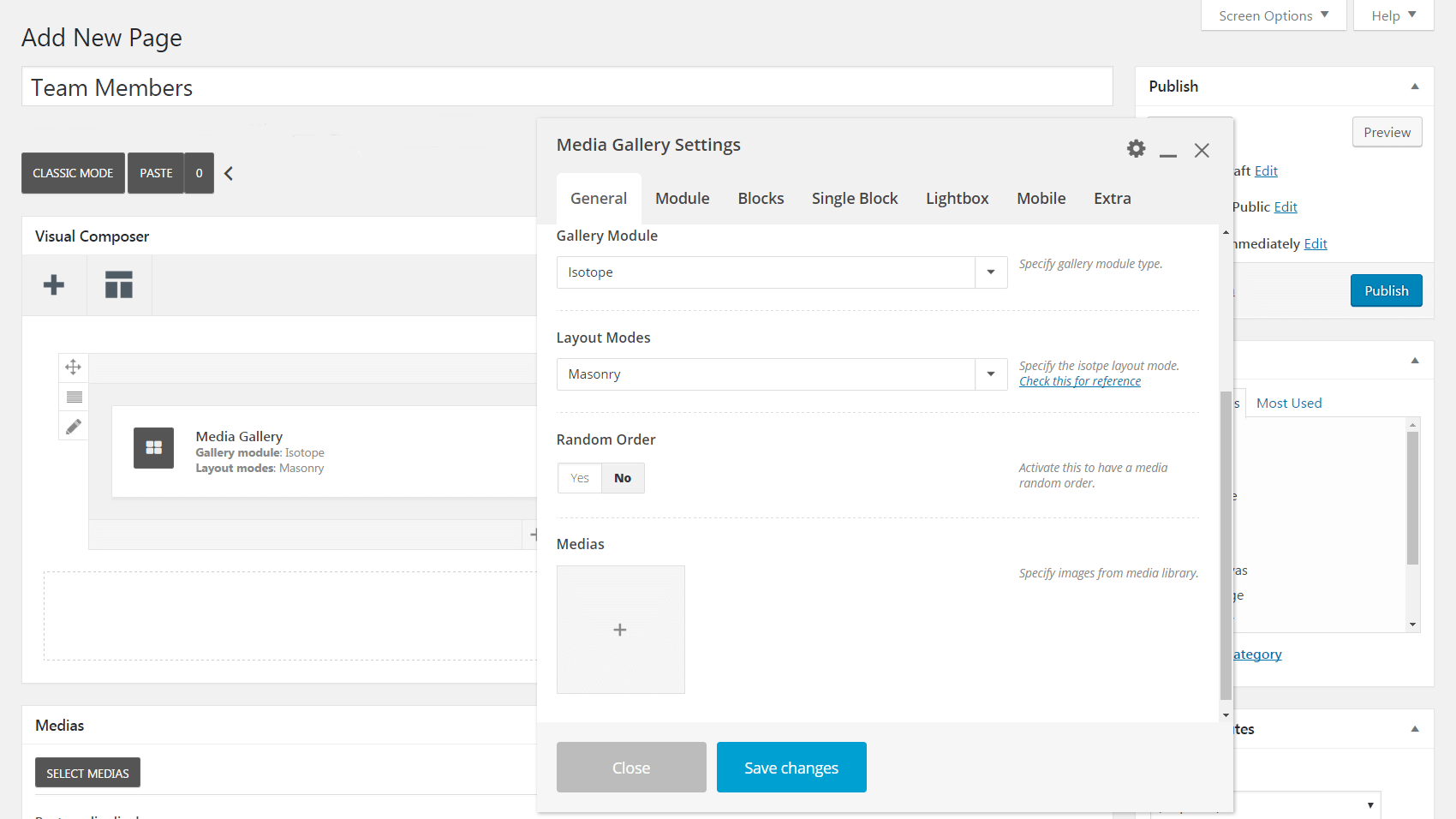
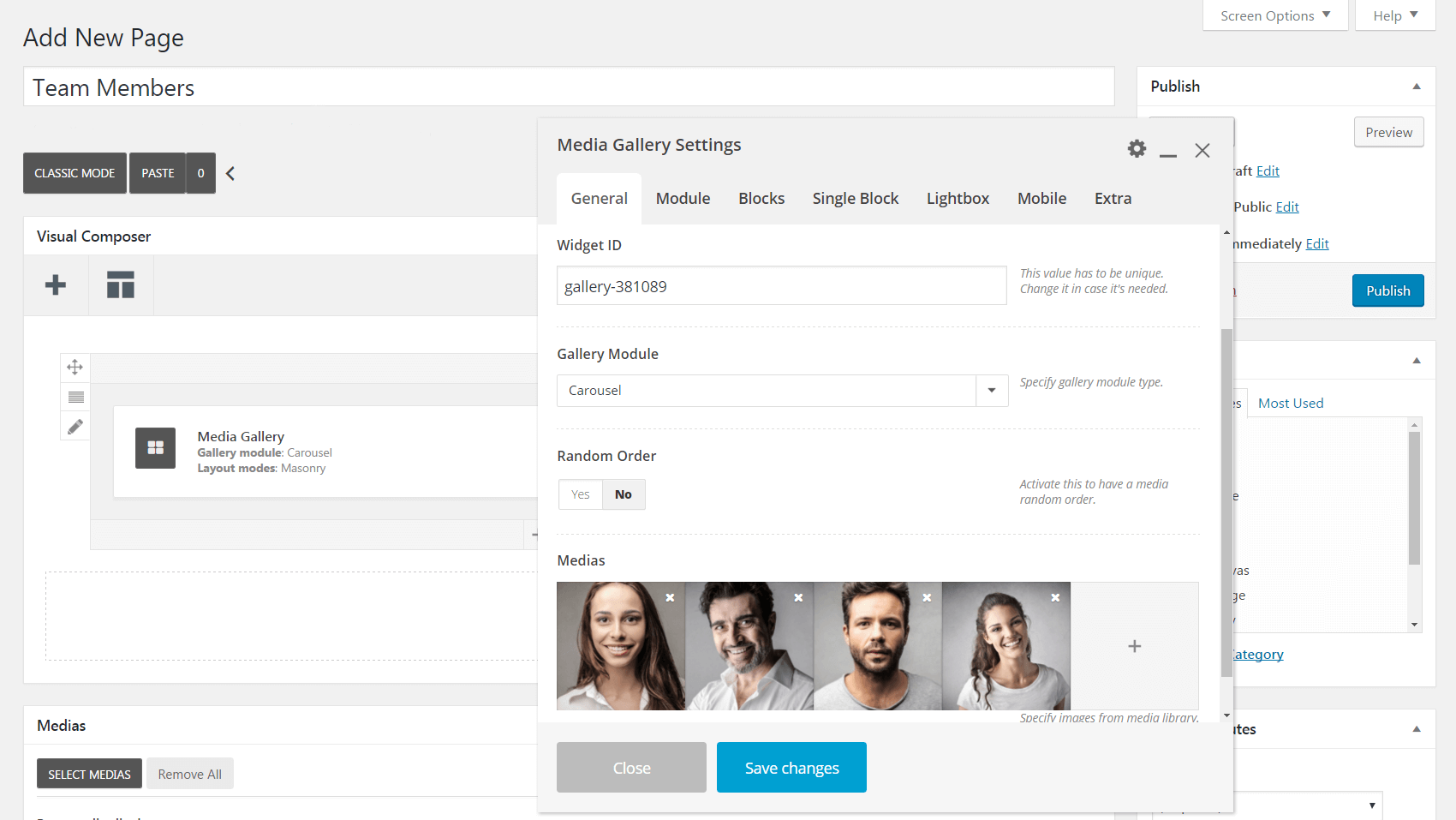
Wählen Sie als Nächstes Element hinzufügen und fügen Sie ein Mediengalerie -Modul in die Seite ein. Dies ist ein praktisches Element, mit dem Sie Mediendateien in einer Galerie organisieren und ihr Design fast beliebig anpassen können. Wenn Sie das Modul hinzufügen, werden Ihnen die Mediengalerie-Einstellungen angezeigt:

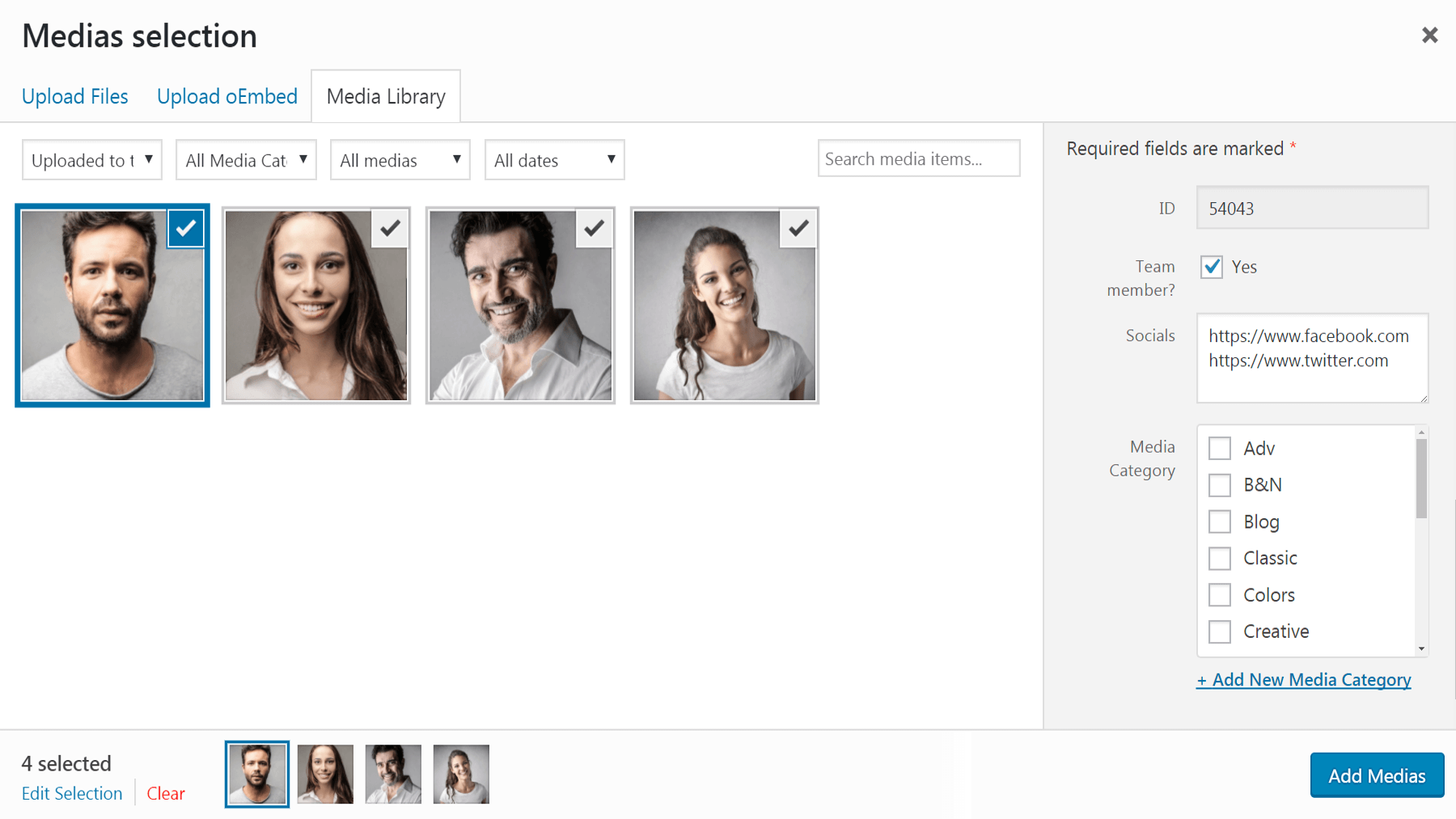
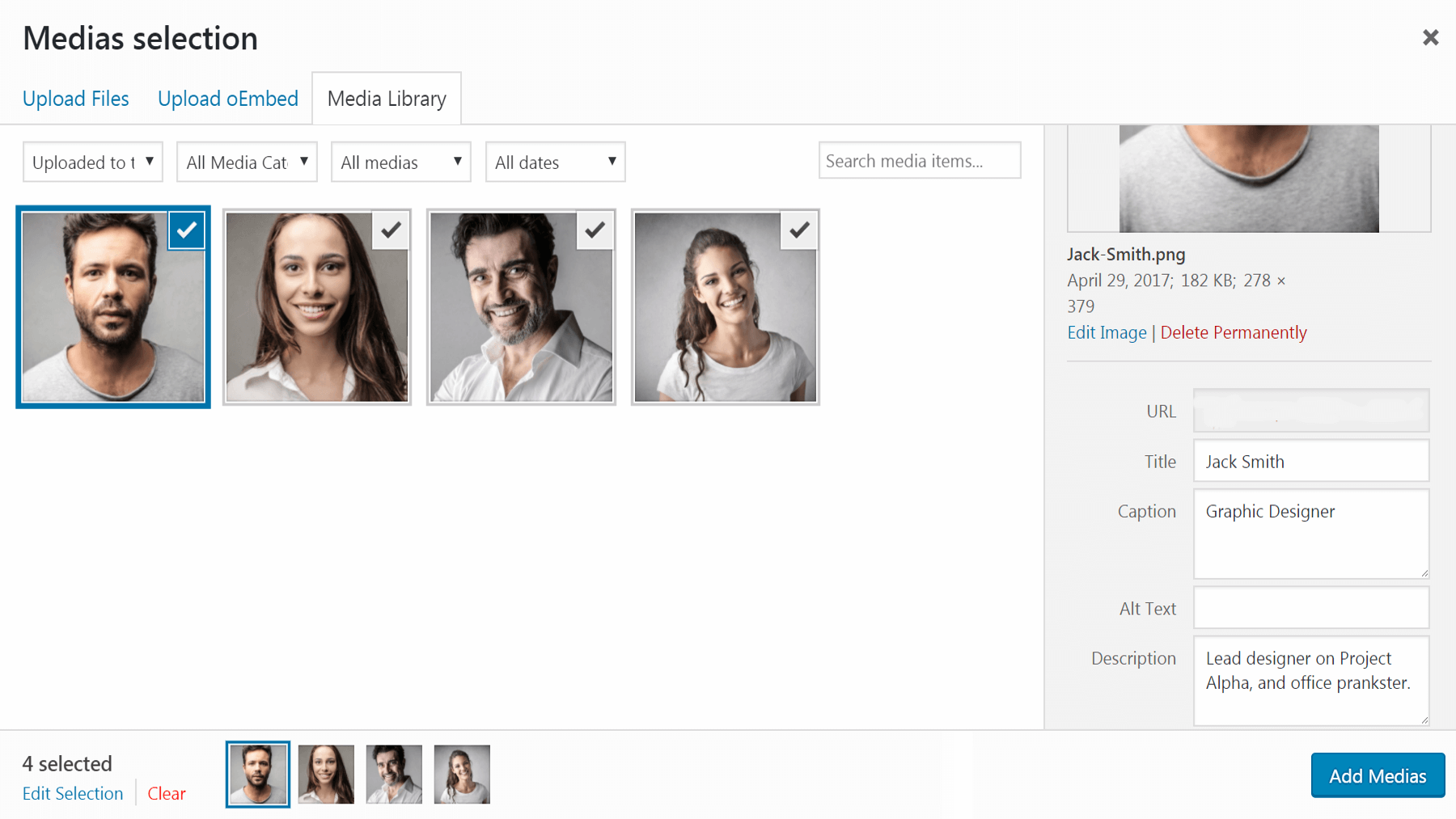
Klicken Sie auf das Pluszeichen unter Medias , wodurch Sie zu Ihrer Mediathek gelangen. Hier können Sie die Fotos der Teammitglieder auswählen, die in Ihre Galerie aufgenommen werden sollen (oder sie hochladen, falls Sie dies noch nicht getan haben). Scrollen Sie für jedes Bild zum Ende des Abschnitts „ Anhangsdetails “ auf der rechten Seite des Bildschirms und überprüfen Sie die Teammitglied? Kasten.
Dadurch wird ein neues Feld namens Socials aktiviert . Wenn Sie hier Links zu den Social-Media-Konten des Teammitglieds eingeben, werden diese als Symbole unter dem endgültigen Profil angezeigt. Achten Sie darauf, die vollständige URL einzugeben, einschließlich http:// oder https:// (z. B. https://www.facebook.com/team-member ):

Sie können auch die Standardfelder unter Anhangsdetails verwenden, um die restlichen Informationen für jedes Teammitglied einzugeben. Wir empfehlen, ihren Namen unter Title , ihre Position unter Caption und ihre Biografie unter Description einzugeben :

Wenn Sie die relevanten Informationen für alle Fotos Ihrer Teammitglieder angepasst haben, wählen Sie Medien hinzufügen aus, um sie in Ihre Galerie aufzunehmen. Wenn Sie später ein Teammitglied hinzufügen oder entfernen möchten (oder wenn Sie Details bearbeiten möchten), klicken Sie einfach auf das Plus-Symbol, um den Medienauswahlbildschirm erneut zu öffnen.
Nachdem Ihre Galerie nun eingerichtet ist, ist es an der Zeit, ihr Erscheinungsbild zu optimieren.

Schritt 2: Passen Sie Ihre Mediengalerie-Einstellungen an
Dieser Schritt ist Ihre Gelegenheit, die Profile Ihrer Teammitglieder so zu gestalten, dass sie genau richtig aussehen. Ihr Ansatz und Ihre Auswahl hier hängen natürlich von Ihren persönlichen Vorlieben ab, aber wir führen Sie durch einige der wichtigsten Einstellungen, die Sie vielleicht überprüfen möchten. Lassen Sie uns die Mediengalerie-Einstellungen Tab für Tab durchgehen.
Allgemein
An erster Stelle steht die Registerkarte „ Allgemein “, die Sie bereits zum Hinzufügen der Fotos Ihrer Teammitglieder verwendet haben. Sie können jetzt die Miniaturansichten verschieben, um sie neu anzuordnen, oder Sie können stattdessen die Option Zufällige Reihenfolge wählen. Außerdem können Sie das Galerie-Modul in Karussell ändern, wenn Sie möchten, dass die Profile über die Seite rotieren:

Wenn Sie sich stattdessen für eine statische Galerie entscheiden, können Sie das Layout Ihrer Profile mithilfe des Felds Layout-Modi ändern (verwenden Sie das entsprechende Tool, um zu sehen, welche Auswirkungen jede Auswahl hat).
Modul
Als nächstes kommt die Registerkarte Modul . Hier können Sie eine Hintergrundfarbe hinzufügen, die hinter Ihren Profilen angezeigt wird, und Sie können auch Polsterung um Elemente und zwischen der Galerie und dem Rest der Seite hinzufügen. Wenn Sie im Feld „ Stil “ Mauerwerk auswählen, werden Ihre Fotos in ihrer ursprünglichen Größe und Form angezeigt, und wenn Sie „ Metro “ auswählen, werden sie alle auf dieselbe Größe skaliert:

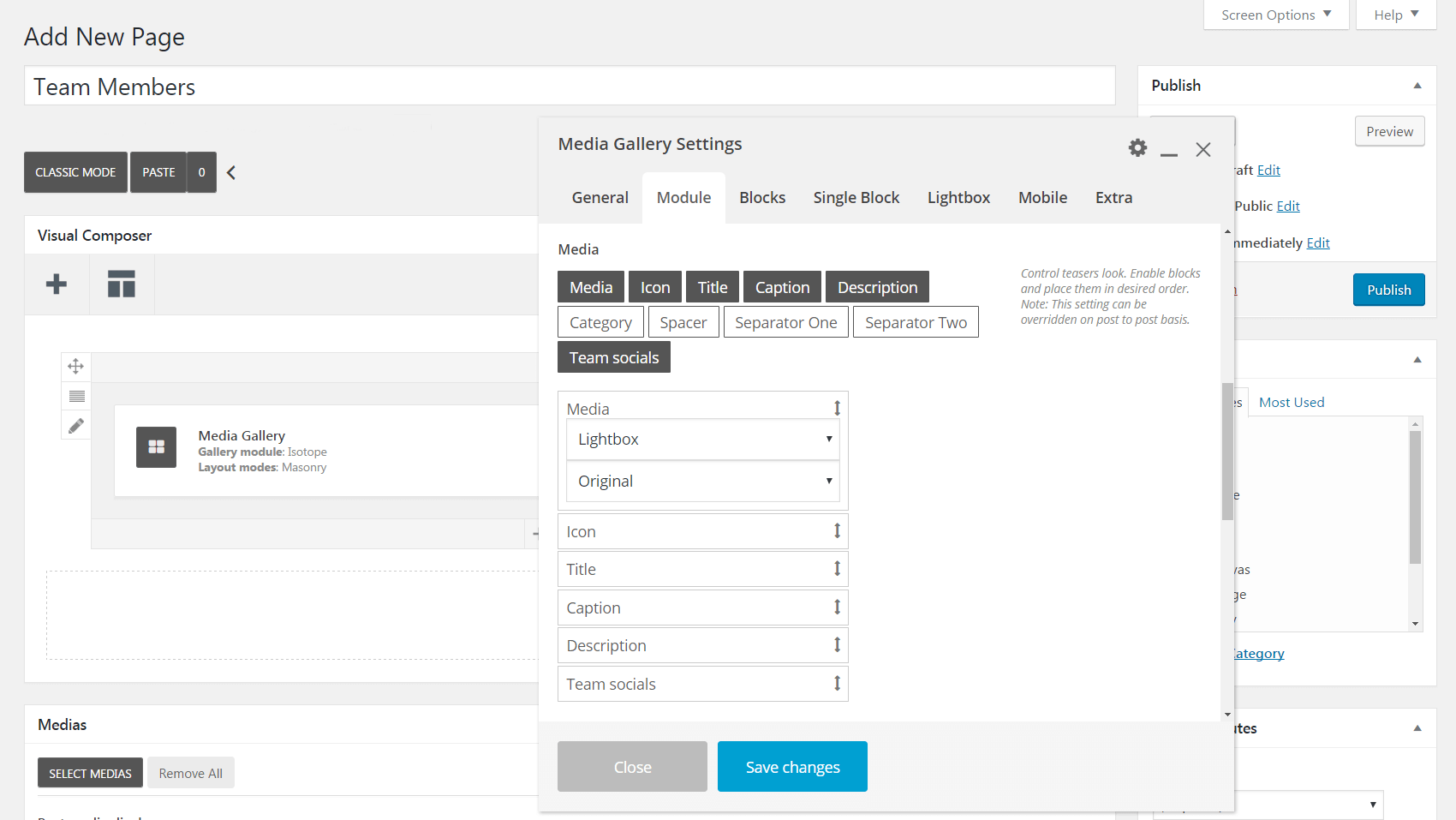
Wenn Sie weiter scrollen, finden Sie den Abschnitt Medien , in dem Sie entscheiden können, welche Elemente in Ihr Profil aufgenommen werden sollen. Sie können beispielsweise auf Title , Caption , Description und Team socials klicken, um die Informationen anzuzeigen, die Sie in Schritt eins für jedes Foto eingegeben haben:

Sie können auch ein Leerzeichen oder Trennzeichen zwischen jeder Textzeile einfügen. Sobald Sie alle gewünschten Elemente hinzugefügt haben, können Sie sie nach oben und unten ziehen, um ihre Reihenfolge anzupassen.
Blöcke
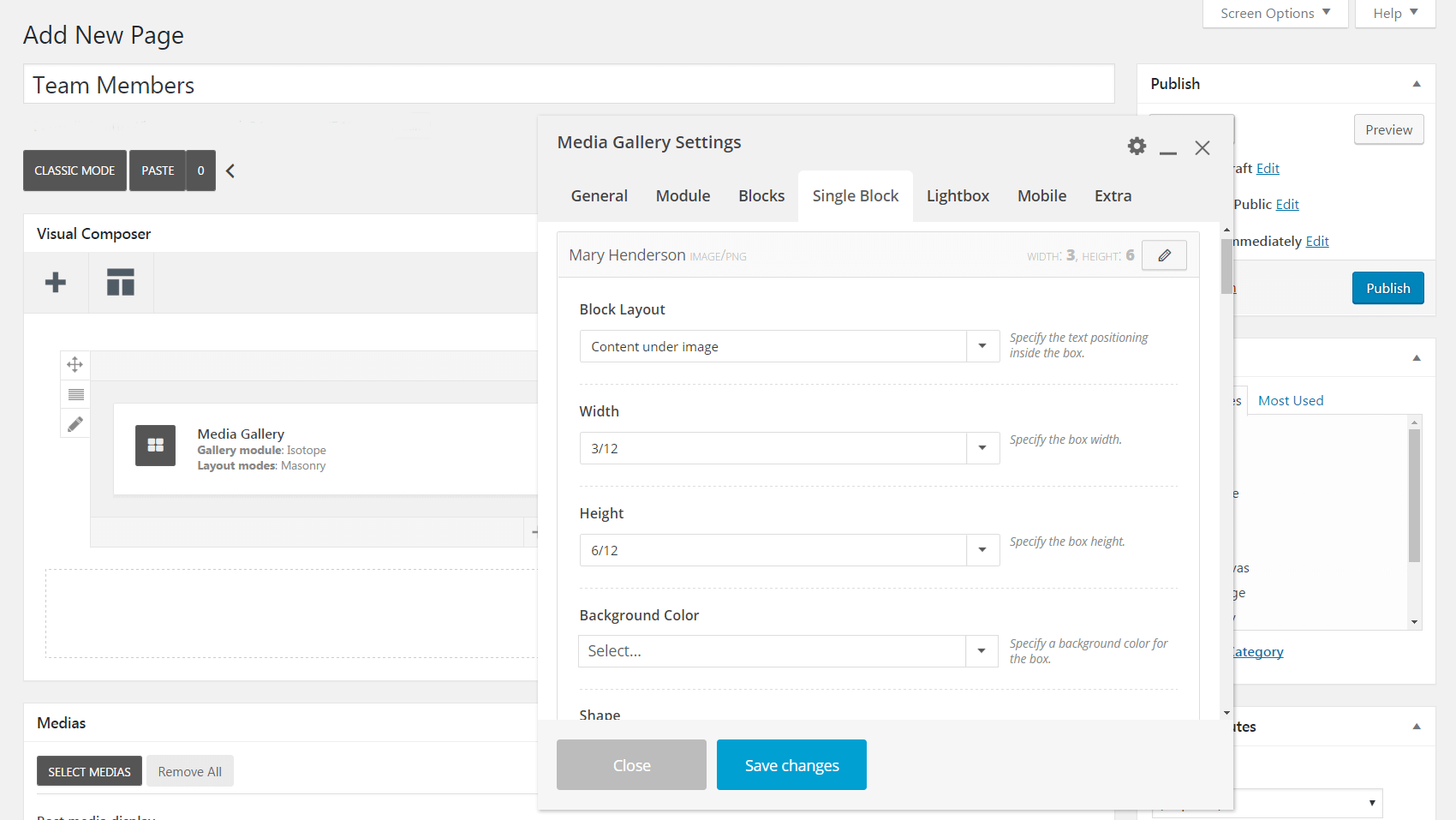
Gehen wir weiter und sehen uns die Registerkarte " Blöcke " an. Das erste Feld, Block Layout , ist besonders wichtig – es bestimmt, wo die Informationen Ihrer Teammitglieder angezeigt werden sollen. Inhalte unter image machen zum Beispiel genau das, was der Name vermuten lässt:

Andererseits lässt die Option Inhaltsüberlagerung Ihren Text über den Bildern erscheinen. Wenn Sie diese Funktion auswählen, scrollen Sie nach unten und sehen Sie sich das Feld Sichtbarkeit von Overlay-Text an. Sie können Ausgeblendet auswählen, um den Text nur bei Mouseover anzuzeigen, oder Sichtbar , um ihn standardmäßig anzuzeigen.
Auf dieser Registerkarte gibt es viele weitere Optionen zum Anpassen der Farbe, Animation, Deckkraft und mehr Ihres Overlays. Außerdem können Sie im Feld „ Breite “ festlegen, wie viele Profile in jeder Zeile angezeigt werden (kleinere Brüche führen zu kleineren Miniaturansichten und mehr Profilen pro Zeile). Wenn Sie schließlich weiter nach unten scrollen, finden Sie verschiedene Möglichkeiten, den Text Ihres Profils zu personalisieren.
Einzelblock und Lightbox
Bisher haben Sie alle Ihre Profile gleichzeitig geändert. Wenn Sie jedoch jedes Profil einzeln anpassen möchten, können Sie dies auf der Registerkarte Einzelblock tun. Klicken Sie einfach auf das Stiftsymbol neben einem Ihrer Profile, und Sie können die gleichen Optionen auf der Registerkarte „ Blöcke “ anpassen, jedoch nur für dieses bestimmte Teammitglied:

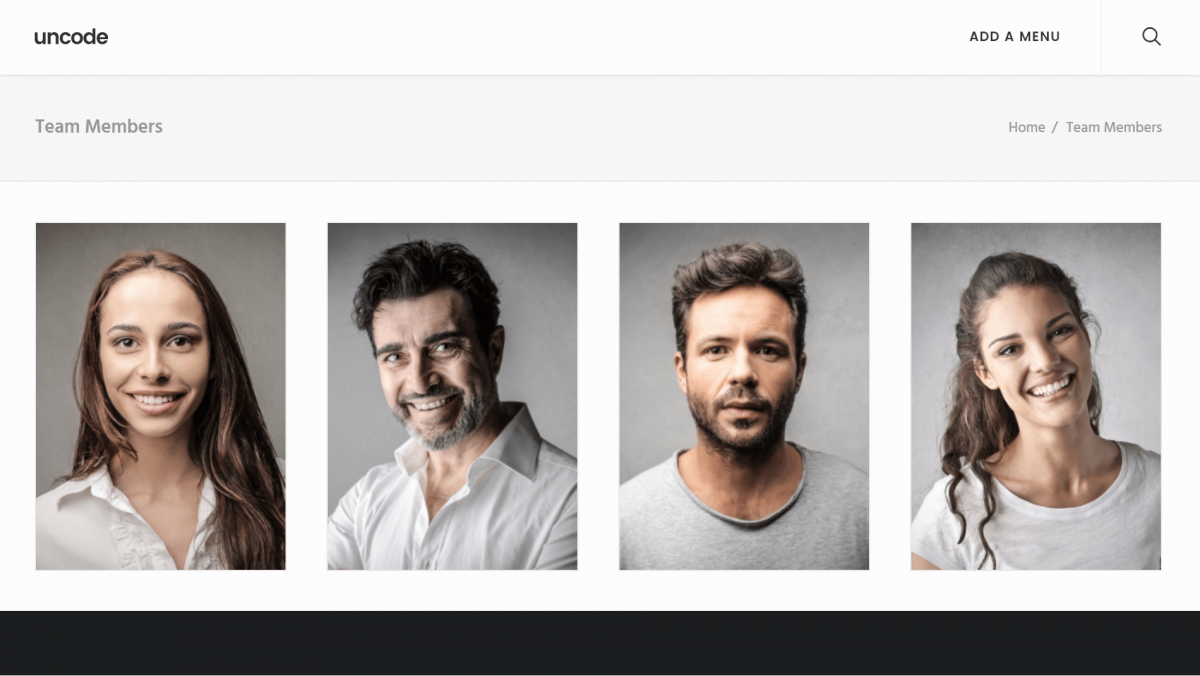
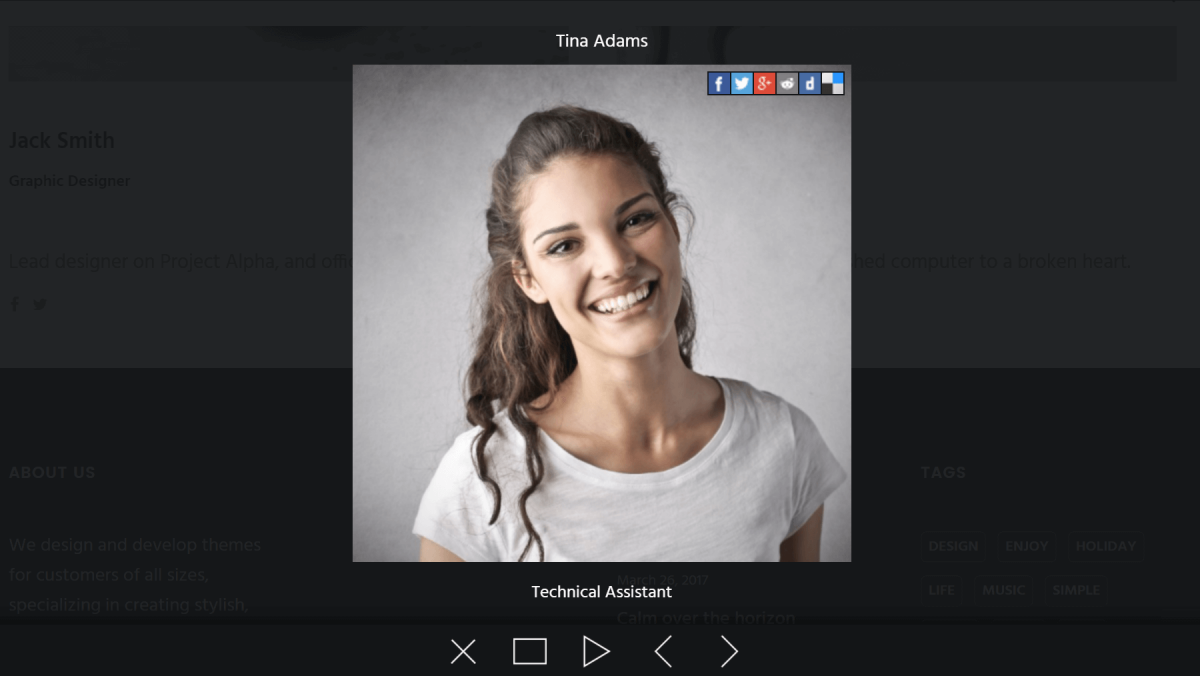
Wenn Sie schließlich eine Vorschau der Seite anzeigen, die Ihre Teammitglieder-Galerie enthält, stellen Sie möglicherweise fest, dass beim Klicken auf ein Miniaturbild eine vergrößerte Version des Fotos (zusammen mit Navigationspfeilen) angezeigt wird:

Dies wird als Lightbox -Funktion bezeichnet und Sie können Änderungen daran auf der entsprechenden Registerkarte vornehmen. Sie können entscheiden, welche Informationen im Lightbox-Modus angezeigt werden, die Bildlaufrichtung, die Hintergrundfarbe und mehr.
Das ist es! Natürlich gibt es in diesem Menü noch weitere Einstellungen, die wir nicht ausdrücklich erwähnt haben. Sie können also gerne etwas Zeit damit verbringen, damit zu experimentieren und sie zu optimieren, bis Ihre Teammitglieder-Galerie genau richtig aussieht. Sehen Sie sich für weitere Inspiration einige Beispiele für Designs und Layouts an, die Sie mit der Mediengalerie erzielen können. Wenn Sie mit dem, was Sie erstellt haben, zufrieden sind, vergessen Sie nicht, auf Veröffentlichen zu klicken , um Ihre neue Seite zu erstellen!
Fazit
Jede Organisation besteht aus Einzelpersonen, aber das kann man online leicht vergessen. Die Humanisierung Ihrer Website durch die Präsentation der Menschen, die Ihr Unternehmen zum Leben erwecken, ist der perfekte Weg, um sich von der Konkurrenz abzuheben. Glücklicherweise macht es Uncode einfach, Fotos von Teammitgliedern und Kontaktinformationen zu Ihrer Website hinzuzufügen.
Um eine Galerie mit Profilen von Teammitgliedern zu erstellen, folgen Sie einfach diesen zwei Schritten:
- Erstellen Sie eine Mediengalerie und fügen Sie Fotos von Teammitgliedern hinzu.
- Passen Sie die Einstellungen Ihrer Mediengalerie an.
Haben Sie Fragen zur Anzeige Ihrer Teammitgliederprofile in Uncode? Lassen Sie es uns im Kommentarbereich unten wissen!
