So testen Sie die Leistung Ihrer WordPress-Website (mit 3 Tools)
Veröffentlicht: 2018-05-15Wenn Sie eine Website betreiben, haben Sie wahrscheinlich schon viel darüber gehört, wie wichtig die Ladegeschwindigkeit ist. Schließlich können langsame Websites Besucher vertreiben und Conversions reduzieren. Es ist jedoch manchmal schwierig herauszufinden, wie Sie die aktuelle Leistung Ihrer Website genau messen können.
Glücklicherweise gibt es viele Tools, mit denen Sie messen können, wie lange das Laden Ihrer Website dauert. Einige geben Ihnen sogar Ratschläge, wie Sie Verbesserungen vornehmen können. Wenn Sie wissen, wie diese Ergebnisse zu interpretieren sind, können Sie Leistungsprobleme diagnostizieren (und beheben), bevor sie außer Kontrolle geraten.
In diesem Artikel werden wir darüber sprechen, warum es so wichtig ist, die Leistung Ihrer WordPress-Website im Auge zu behalten. Dann zeigen wir Ihnen drei Möglichkeiten, wie Sie Ihre genau messen können, und besprechen, wie Sie Ihre Ergebnisse verbessern können. Lass uns zur Arbeit gehen!
Warum Sie die Leistung Ihrer WordPress-Website messen müssen

Wenn wir über die Leistung von Websites sprechen, beziehen wir uns hauptsächlich darauf, wie lange es dauert, bis Seiten geladen sind. Es sollte nicht überraschen, dass die meisten Menschen es nicht mögen, träge Websites zu besuchen. Wenn Ihre Website zu langsam ist, müssen Sie mit Problemen wie den folgenden rechnen:
- Eine höhere Absprungrate. Es besteht ein direkter Zusammenhang zwischen Ladezeiten und Absprungraten, sodass Sie Besucher kosten können, wenn Sie Ihre Website nicht optimieren.
- Niedrigere Conversion-Raten. Eine schlechte Optimierung kann dazu führen, dass sich Ihre Website unprofessionell und schwer zu bedienen anfühlt, was sich negativ auf die Conversion-Raten auswirken kann.
Wenn Sie mit WordPress arbeiten, haben Sie viele Möglichkeiten, die Leistung Ihrer Website zu optimieren. Unserer Erfahrung nach sind jedoch die zwei wichtigsten Entscheidungen, die Sie treffen müssen, welchen Webhost und welches Thema Sie verwenden werden. Einige Webhoster bieten allgemein eine bessere Leistung, während andere Ihre Website trotz Ihrer Bemühungen verlangsamen können. Einige Themen sind einfach schneller als andere (dazu später mehr).
Wenn Sie in beiden Bereichen klug wählen, sollte Ihre Website gut abschneiden. Es ist jedoch immer eine gute Idee, die Leistung im Auge zu behalten, damit Sie wissen, ob Verbesserungen vorgenommen werden müssen. Wenn Sie gründlich sein möchten, sollten Sie die Leistung Ihrer Website ein- oder zweimal im Monat überprüfen. Dies ist besonders wichtig, wenn der Verkehr unerwartet hoch ist.
So testen Sie die Leistung Ihrer WordPress-Website (mit 3 Tools)
Sie könnten versucht sein, nur einen einzigen Geschwindigkeitstest durchzuführen, um zu überprüfen, wie schnell Ihre Website ist. Ein Versuch oder ein Werkzeug reicht jedoch normalerweise nicht aus, um ein genaues Bild zu zeichnen. Sehen wir uns drei Tools an, mit denen Sie die Leistung Ihrer Website überprüfen können. Zusammen können sie Ihnen ein vollständigeres Bild vermitteln und Ihnen helfen , herauszufinden, wo Sie Verbesserungen vornehmen können.
1. Überprüfen Sie die Geschwindigkeit Ihrer Website mit Pingdom-Tools
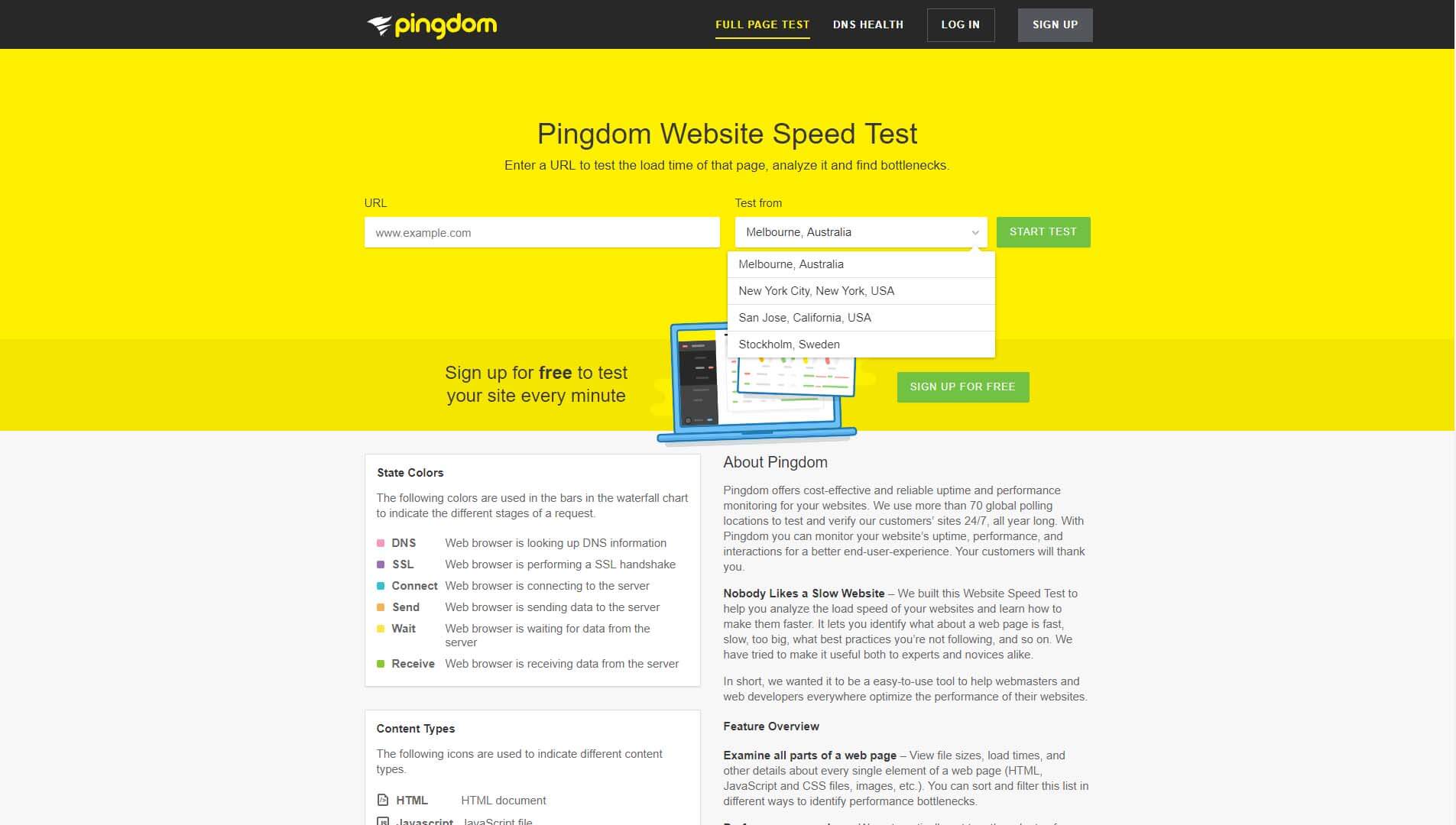
Einige Tools ermöglichen es Ihnen, die Ladezeiten Ihrer Website zu messen, indem Sie überprüfen, wie lange das Laden der Seiten dauert. Pingdom Tools ist einer unserer Favoriten, da es einfach zu bedienen ist und Ihnen mehrere Testserverstandorte bietet:

Um Pingdom Tools zu verwenden, geben Sie die URL der Seite ein, die Sie testen möchten, und wählen Sie einen Server aus. Es stehen vier Server zur Auswahl, darunter zwei in den USA. Die meisten beliebten Hosting-Anbieter haben Rechenzentren in Amerika, was bedeutet, dass Sie mit diesen Servern möglicherweise bessere Ergebnisse erzielen. Sie sollten jedoch auch Tests mit den australischen und schwedischen Testservern durchführen, um sich ein besseres Bild davon zu machen, wie schnell Ihre Website für Benutzer aus diesen Regionen geladen werden könnte.
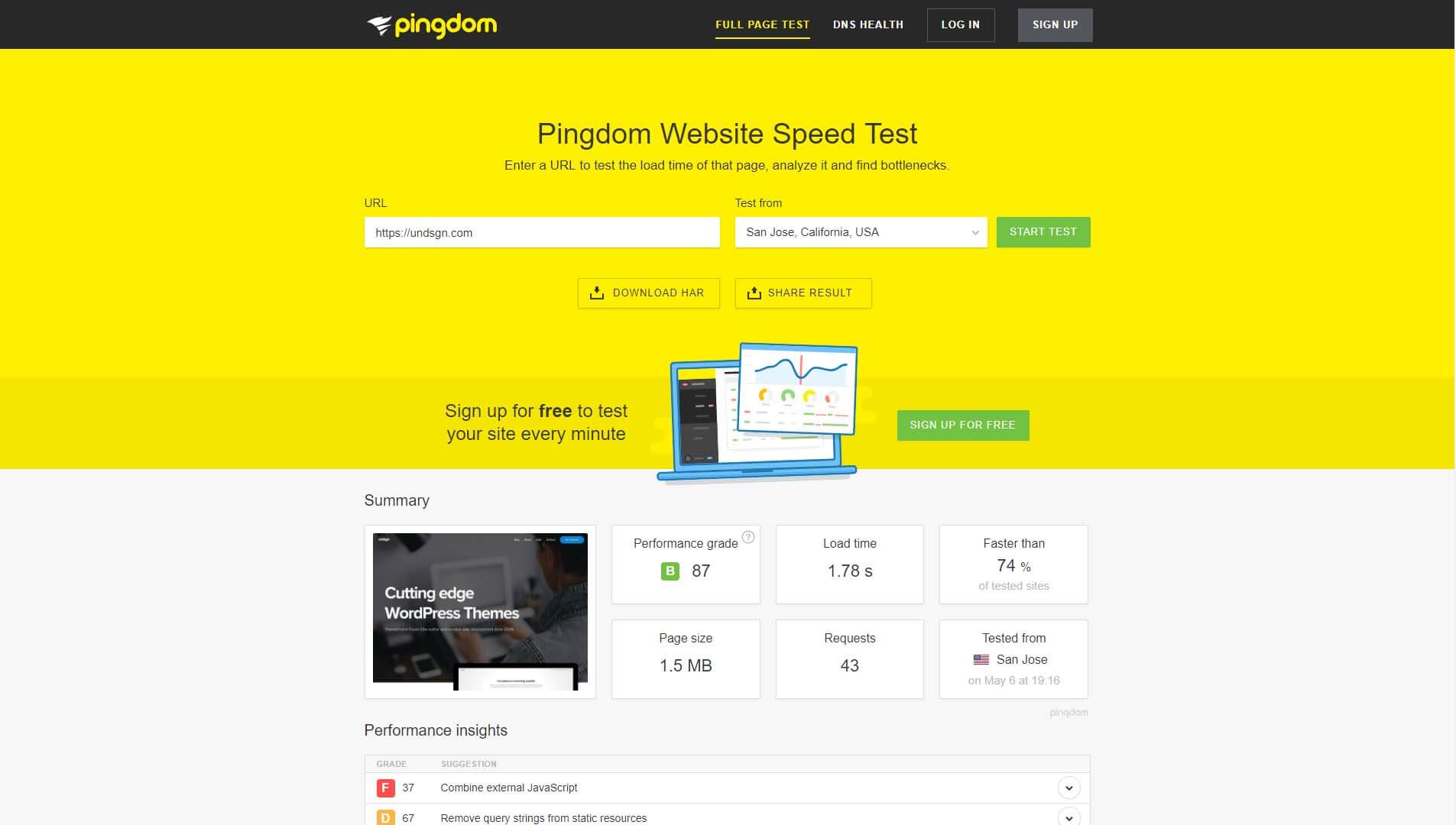
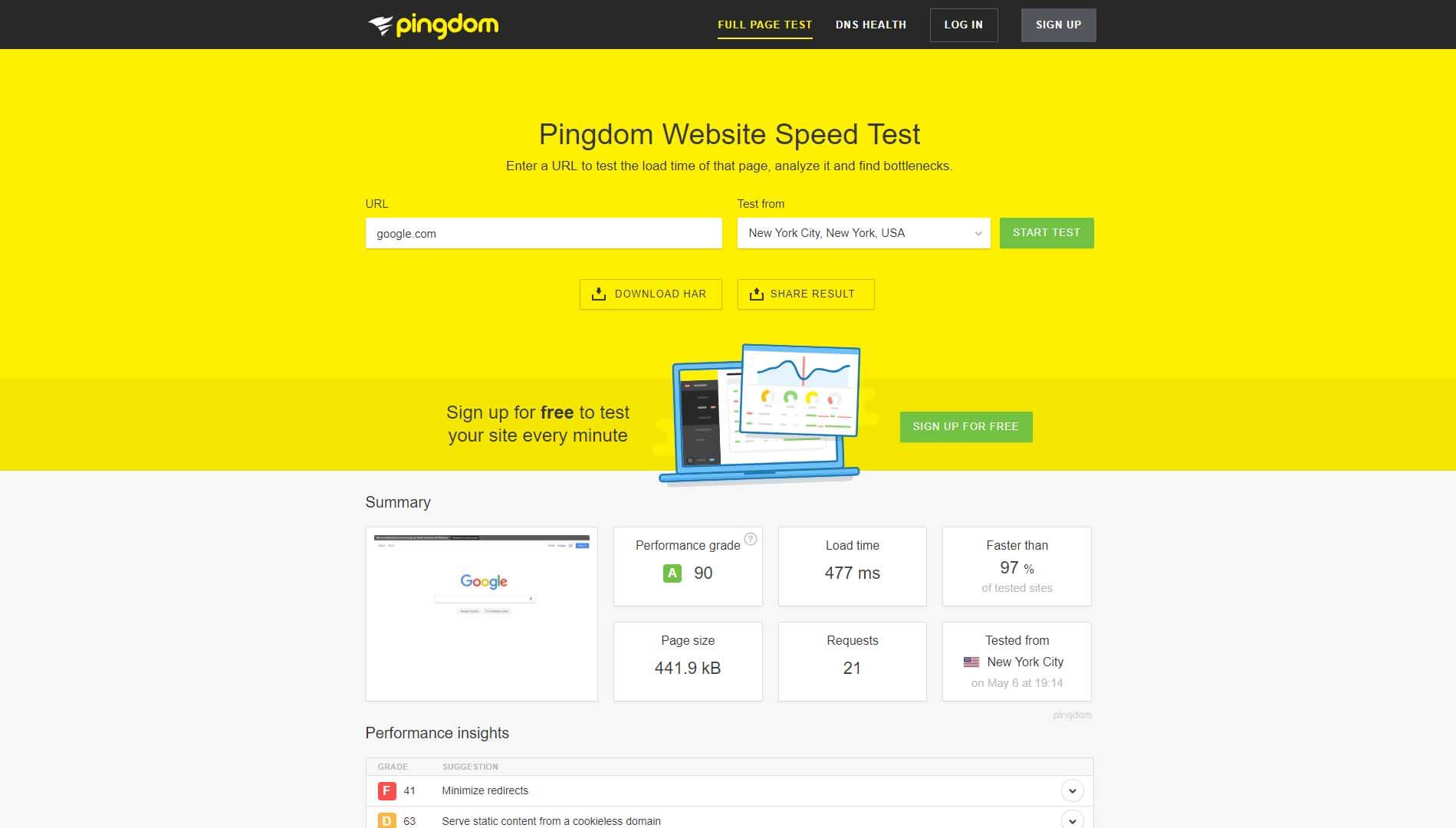
Jeder Test sollte nur wenige Sekunden dauern. Dann sehen Sie einen Ergebnisbildschirm:

Hier gibt es viele Zahlen, aber die, die Sie am meisten interessieren sollten, ist Ihre Gesamtladezeit . Im Allgemeinen ist alles unter zwei Sekunden gut. Sobald Ihre Ladezeiten über diese Zwei-Sekunden-Grenze kriechen, steigt Ihre Absprungrate tendenziell stark an. Nur weil das Laden Ihrer Website weniger als zwei Sekunden dauert, heißt das jedoch nicht, dass es keinen Raum für Verbesserungen gibt. Idealerweise sollten Sie Zeiten anstreben, die näher an der Ein-Sekunden-Marke liegen.
Wie bereits erwähnt, reicht ein einzelner Test jedoch nicht aus, um die Leistung Ihrer Website genau zu messen. Die Ladezeiten können je nach Datenverkehr, Belastung Ihres Servers und vielen anderen Faktoren von einer Minute zur nächsten variieren. Vor diesem Hintergrund empfehlen wir, dass Sie mindestens drei Tests mit demselben Server durchführen und aus diesen Ergebnissen einen Durchschnitt berechnen.
Wenn Sie noch einen Schritt weiter gehen möchten, können Sie denselben Vorgang mit allen Testservern von Pingdom Tools wiederholen. Denken Sie daran – Sie streben Ladezeiten von weniger als zwei Sekunden an, insbesondere für Server in den USA. Bei australischen Servern ist es normal, längere Zeiten zu sehen. Also keine Panik, wenn diese Ergebnisse etwas zu hoch aussehen.
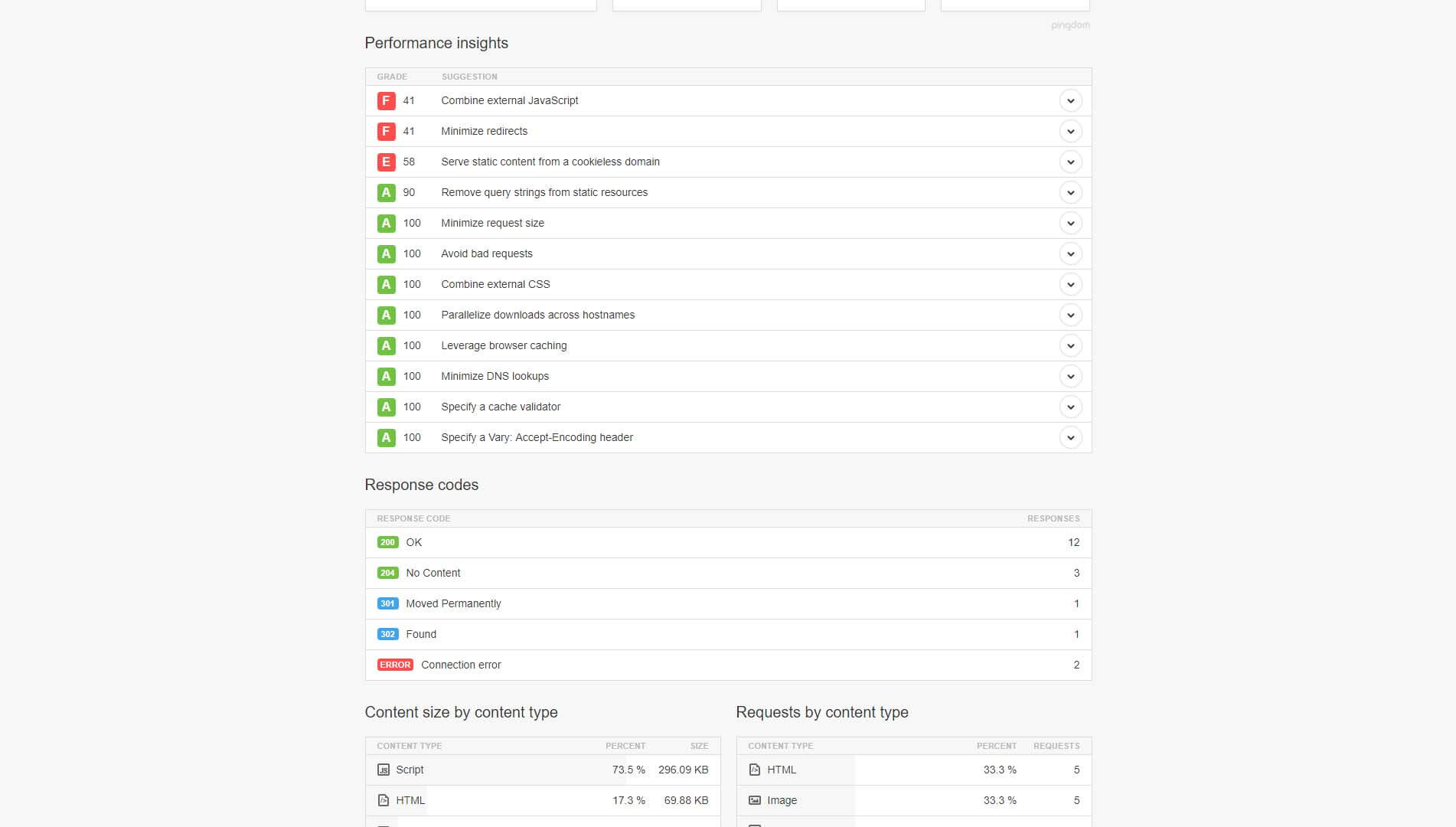
Wenn Sie schließlich auf einem Ihrer Ergebnisbildschirme weiter nach unten scrollen, werden Sie sehen, dass Pingdom Tools auch Einblicke in das bietet, was Ihre Website möglicherweise verlangsamt. Grüne Werte zeigen an, dass Sie sich bereits um ein bestimmtes Problem gekümmert haben. Rote Werte hingegen bedeuten, dass es Raum für Verbesserungen gibt:

Wenn Sie diese Punkte nacheinander angehen, sollte die Leistung Ihrer Website entsprechend steigen. Dies ist jedoch nicht das einzige Tool, mit dem Sie herausfinden können, wie Sie Ihre Website optimieren können.
2. Analysieren Sie die aktuelle Optimierung Ihrer Website mit PageSpeed Insights
Googles PageSpeed Insights hat einige Ähnlichkeiten mit Pingdom Tools. Sie geben die URL ein, die Sie testen möchten, drücken eine Schaltfläche und warten einige Augenblicke auf die Ergebnisse. Bei diesem speziellen Tool geht es jedoch nicht nur darum, Ihre Ladezeiten zu messen (obwohl es das gut macht ).
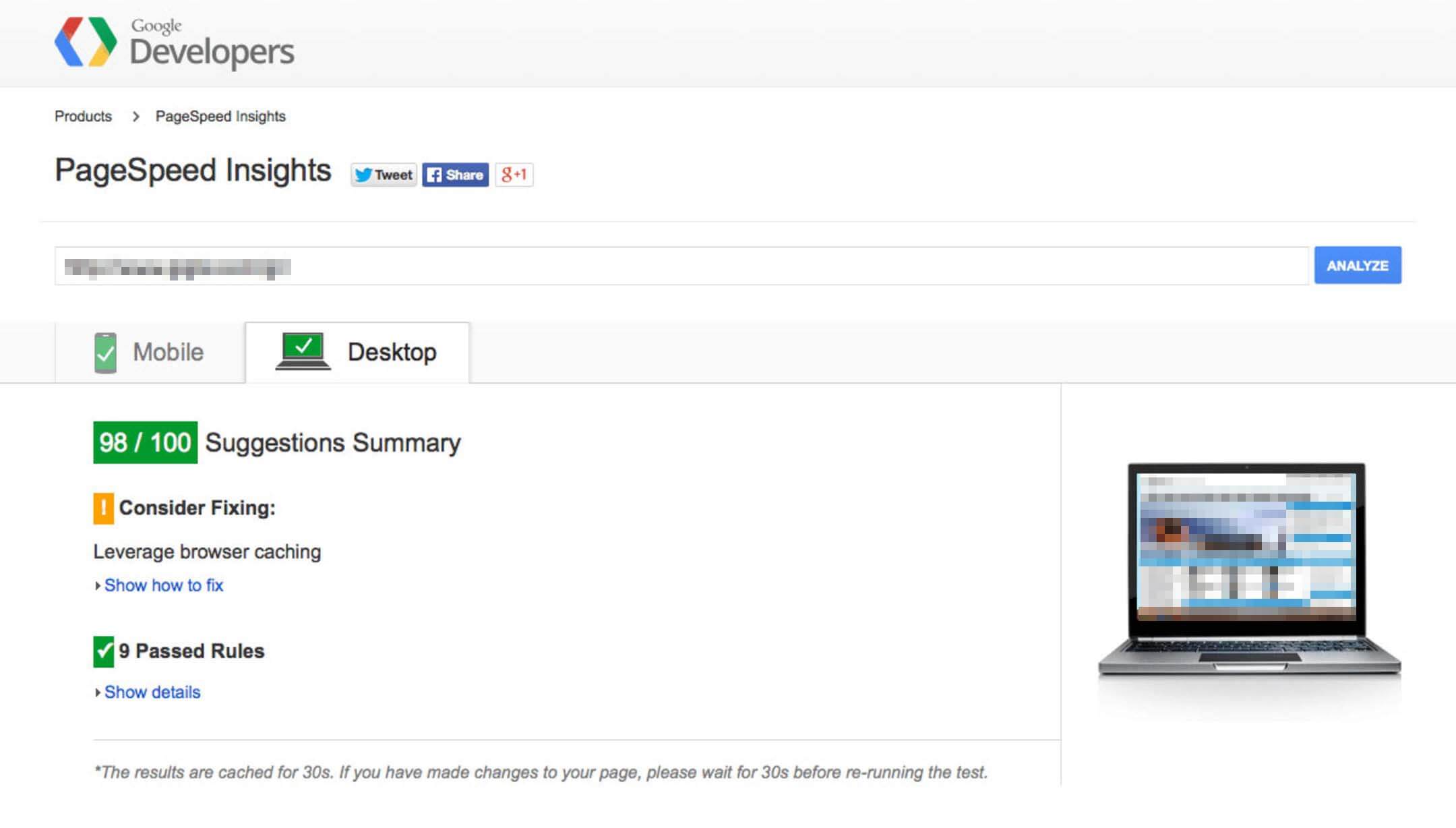
Stattdessen konzentriert sich PageSpeed Insights darauf, Ihnen detaillierte Informationen darüber zu liefern, wie Sie Ihre Website beschleunigen können. Es wird Bereiche finden, die verbessert werden können, und Vorschläge machen, was als nächstes zu tun ist:


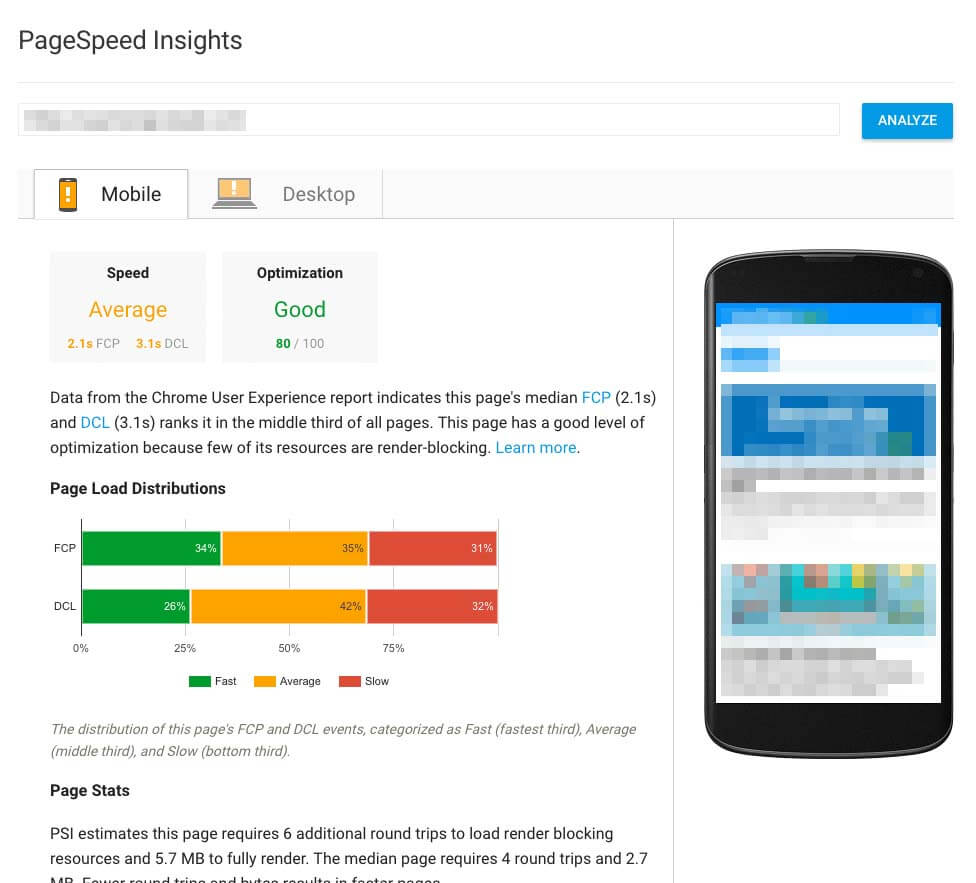
Wenn Sie auf die Links unter jedem Vorschlag klicken, erhalten Sie detaillierte Informationen zu den Dateien, die Sie optimieren müssen, und warum Sie sie „reparieren“ müssen. Das Beste an diesem Tool ist jedoch, dass es Ihnen einzigartige Ergebnisse für die Desktop- und Mobilversionen Ihrer Website liefert. Sie können zwischen beiden Berichten wechseln, indem Sie auf die entsprechenden Registerkarten oben auf dem Bildschirm klicken:

Die Aufmerksamkeit auf Ihre mobile Optimierung zu richten, ist in den letzten Jahren besonders wichtig geworden. Menschen verbringen mehr Zeit damit, mit Mobiltelefonen im Internet zu surfen als mit Desktop-Computern. Das bedeutet, dass Sie möglicherweise einen großen Teil Ihrer potenziellen Zielgruppe abschrecken, wenn Ihre Website auf Mobilgeräten nicht schnell geladen wird.
3. Testen Sie Ihre Website über Belastungsauswirkungen
Wie Sie wahrscheinlich wissen, sind nicht alle Hosting-Pläne gleich. Einige halten sich bei mäßigem Verkehr gut, bröckeln jedoch, wenn Sie zu viele Aufrufe erhalten. Dies bedeutet, dass selbst wenn Ihre Website laut Geschwindigkeitstest-Tools schnell geladen wird, sie möglicherweise nicht allzu gut hält, wenn mehrere Personen gleichzeitig darauf zugreifen.
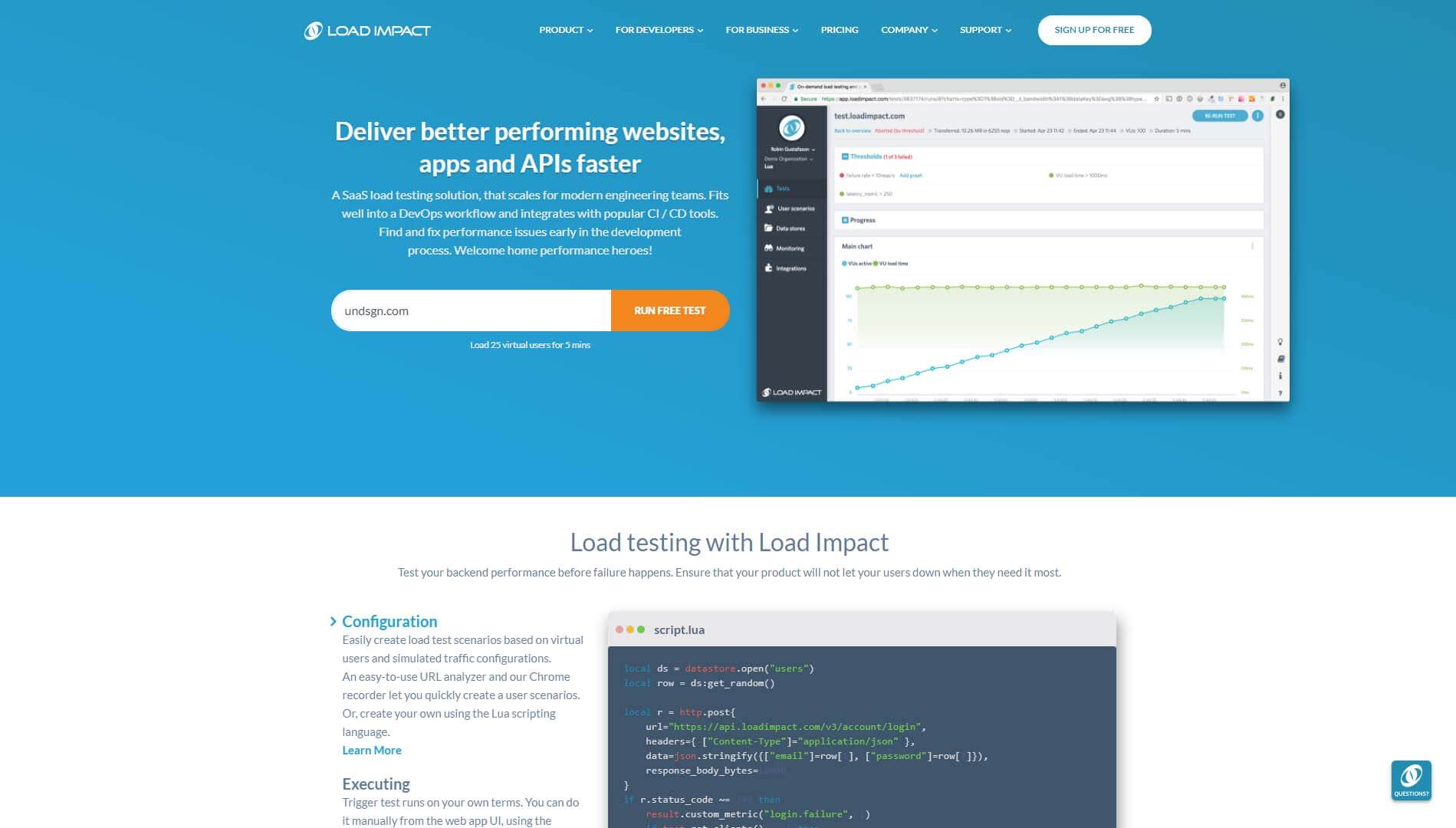
Der beste Weg, um herauszufinden, ob Ihr Server ein höheres Verkehrsaufkommen bewältigen kann, ist die Verwendung eines Stresstest-Tools. Wir sind von Load Impact begeistert, da Sie damit Szenarien mit bestimmten Besucherzahlen und aus bestimmten Regionen simulieren können. Darüber hinaus können Sie dieses Tool verwenden, ohne sich für ein Konto anzumelden, indem Sie einfach die URL eingeben, die Sie testen möchten:

Wenn Sie sich für ein kostenloses Konto anmelden, haben Sie etwas mehr Kontrolle über die Variablen Ihres Tests. Das Basisszenario des Dienstes simuliert jedoch bis zu 25 gleichzeitige Benutzer, was mehr als genug ist, um herauszufinden, ob Ihr Hosting-Plan ein wenig Datenverkehr bewältigen kann.
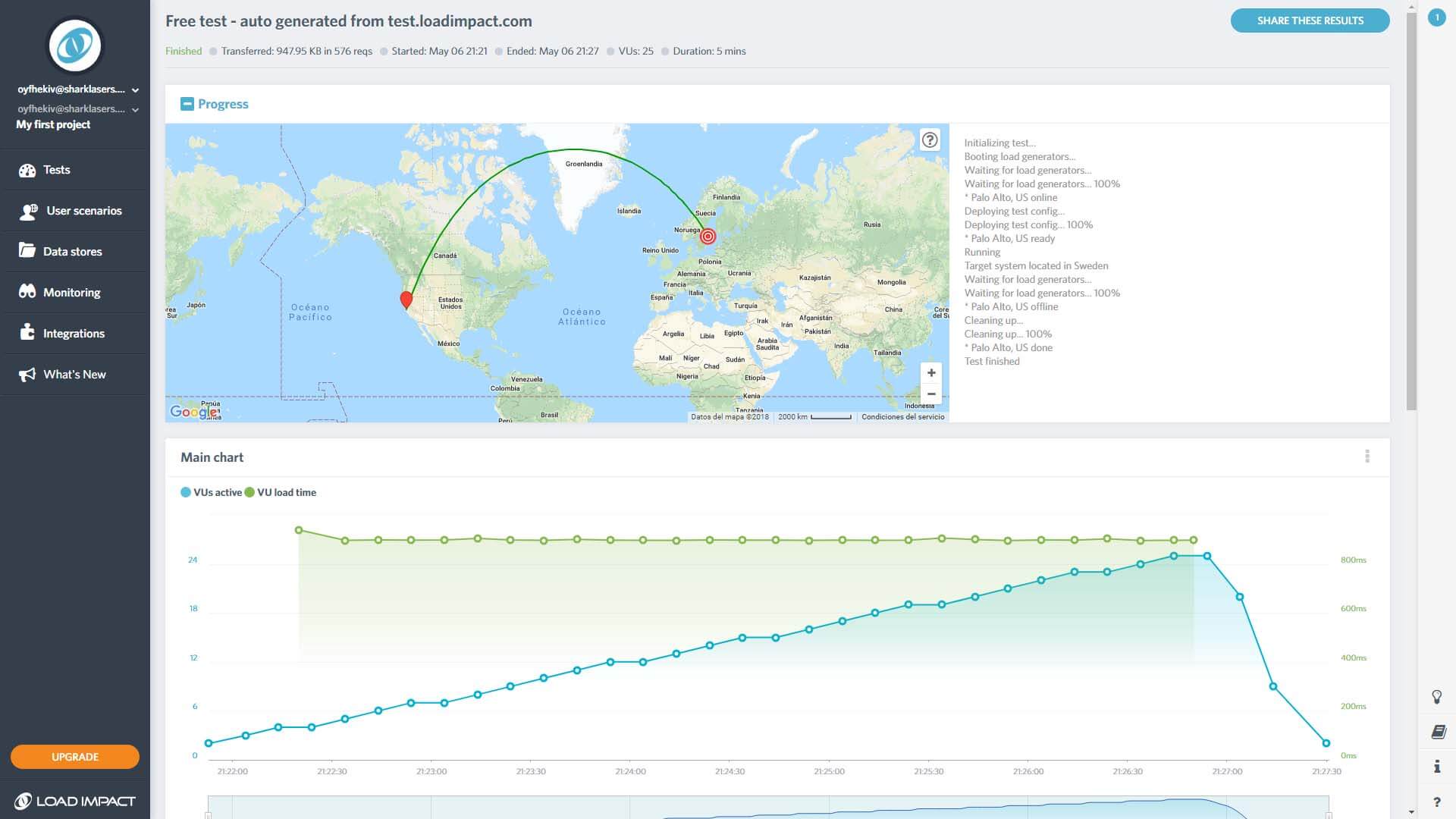
Die Ausführung des Tests dauert einige Minuten. Nach Abschluss sehen Sie die Ergebnisse in einem Diagramm unten auf der Seite. Ihre Ladezeiten sollten konstant bleiben, obwohl sie wahrscheinlich mit der Zeit steigen werden. Wenn Sie jedoch scharfe Spitzen in der Grafik sehen, bedeutet dies, dass Ihre Server den Anstieg des Datenverkehrs nicht angemessen handhaben:

Wenn die Ladezeiten Ihrer Website unter Stress stabil bleiben und niemals die Zwei-Sekunden-Marke überschreiten, sind Sie auf dem richtigen Weg. Diesen Check müssen Sie nur von Zeit zu Zeit wiederholen, um sicherzustellen, dass die Leistung nicht nachlässt. Wenn Sie jedoch der Meinung sind, dass es Raum für Verbesserungen gibt, gibt es ein paar Dinge, die Sie tun können, um Ihre Website zu beschleunigen.
So verbessern Sie die Leistung Ihrer WordPress-Website
Es gibt viele Möglichkeiten, die Leistung Ihrer Website zu optimieren. Sie können beispielsweise:
- Komprimieren Sie Ihre Bilder, damit sie weniger Speicherplatz beanspruchen.
- Implementieren Sie eine Caching-Lösung oder verwenden Sie ein Content Delivery Network (CDN).
- Wechseln Sie zu einem Design, das Ihnen Leistungsoptimierungsfunktionen bietet, wie z. B. unser eigenes Uncode-Design.
Wie bereits erwähnt, kann Ihr Design einen großen Einfluss auf die Gesamtgeschwindigkeit und Stabilität Ihrer Website haben. Aus diesem Grund enthält Uncode mehrere Funktionen, mit denen Sie die Ladezeiten verbessern können. Zum Beispiel verwendet es eine benutzerdefinierte Version des Visual Composer-Plugins, um die Dinge schlank zu halten. Es stellt auch sicher, dass für jedes auf Ihrer Website enthaltene Bild die perfekte Auflösung geladen wird. Dies erhöht die Leistung, ohne die Qualität zu beeinträchtigen.
Natürlich gibt es noch viel mehr Möglichkeiten, langsame Ladezeiten zu bewältigen, aber das sind bei weitem die wirkungsvollsten Änderungen, die Sie vornehmen können. Wenn Sie einige Arbeit in die Optimierung Ihrer Website gesteckt haben, sie sich aber immer noch träge anfühlt, liegt das Problem wahrscheinlich bei Ihrem Hosting-Provider. Es stehen Hunderte von Webhosts zur Auswahl, sodass es leicht ist, mit einem nicht auf dem neuesten Stand zu bleiben.
Wenn Sie der Meinung sind, dass Sie von einem Anbieterwechsel profitieren können, sehen Sie sich unsere Liste der empfohlenen Optionen an. Der Umzug zu einem neuen Webhost beinhaltet die Migration Ihrer WordPress-Website, aber das ist einfacher, als Sie sich vorstellen können. Tatsächlich übernehmen einige Webhoster die Migration für Sie.
So optimieren Sie Ihre Uncode-Installation auf Geschwindigkeit
Unabhängig davon, welches WordPress-Theme Sie verwenden, sind die obigen Ratschläge immer nützlich. Wenn Sie jedoch Uncode verwenden, um Ihre Website zu betreiben, gibt es einige zusätzliche Schritte, die Sie unternehmen können.
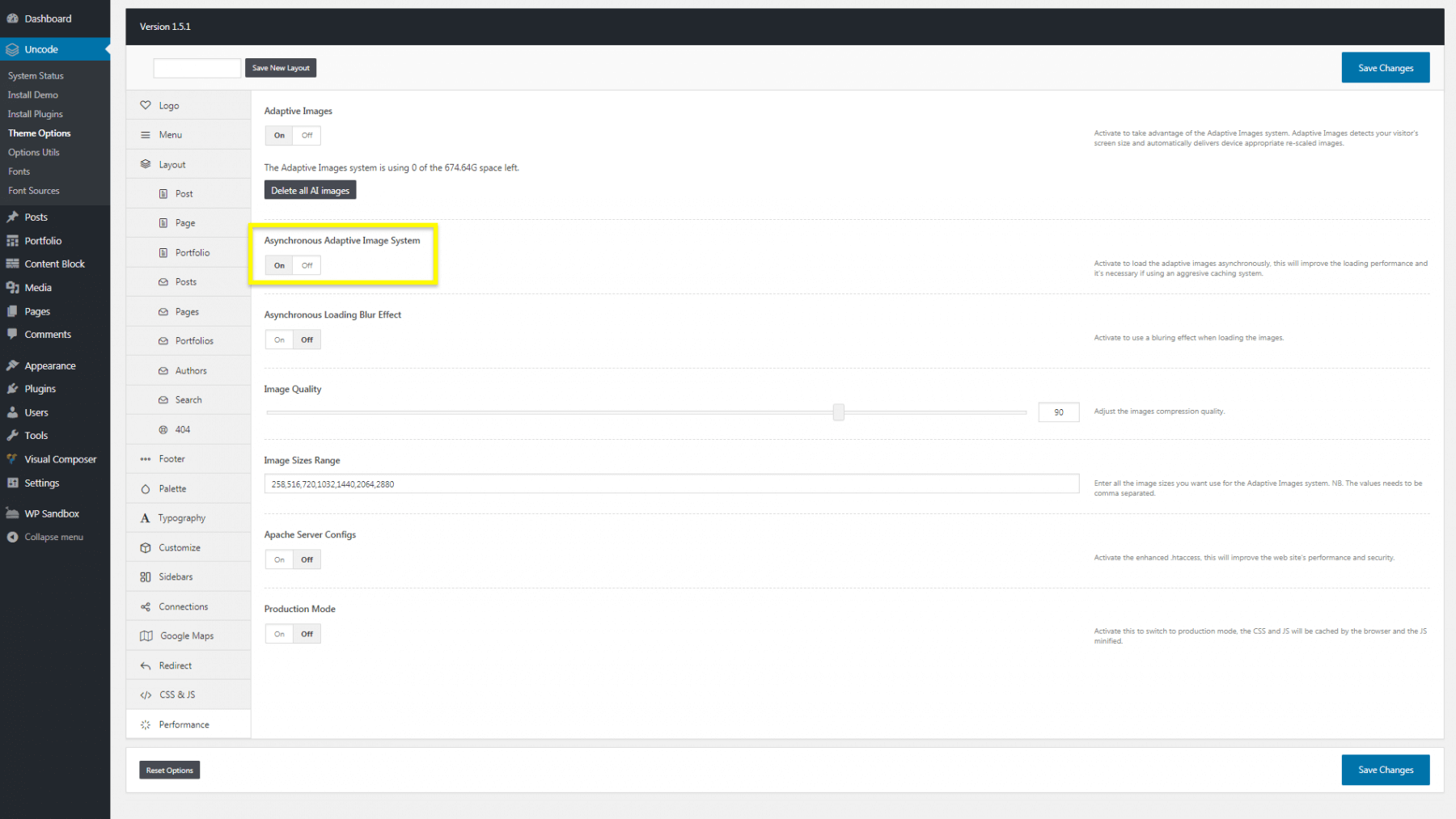
Beispielsweise können Sie unter Uncode > Theme Options > Performance eine Funktion namens Asynchronous Adaptive Image System aktivieren:

Dadurch werden zunächst niedrig aufgelöste Versionen all Ihrer Bilder geladen, sodass Seiten schneller präsentiert werden können. Sobald eine Seite ansonsten vollständig geladen ist, werden diese Startbilder durch die regulären hochwertigen Versionen ersetzt.
In unserer Dokumentation können Sie mehr darüber lesen, wie Sie Ihre Uncode-Site auf Geschwindigkeit optimieren können. Bei Fragen können Sie sich auch gerne direkt an uns wenden!
Fazit
Selbst die schönsten und interessantesten Websites können untergehen, wenn sie zu langsam sind. Heutzutage erwarten Besucher, dass Websites und Anwendungen schnell geladen werden, und sie haben wenig Geduld mit Nachzüglern. Das bedeutet, dass Sie die Leistung Ihrer Website jederzeit im Auge behalten und wissen müssen, welche Tools Ihnen helfen können.
Wenn Sie diese drei Lösungen zusammen verwenden, können Sie sich ein vollständiges Bild von der Leistung Ihrer Website machen:
- Messen Sie die Ladezeiten Ihrer Website mit Pingdom Tools.
- Analysieren Sie die aktuelle Optimierung Ihrer Website mit Google PageSpeed Insights.
- Testen Sie Ihre Website über Load Impact.
Haben Sie Fragen dazu, wie Sie die Leistung Ihrer Website verbessern können oder wie Uncode helfen kann? Fragen Sie im Kommentarbereich unten nach!
