Das ist es! Sie haben Ihrer Navigationsleiste in WordPress erfolgreich Seiten hinzugefügt
Veröffentlicht: 2022-09-08Angenommen, Sie möchten einen Artikel darüber, wie Sie Seiten zu einer Navigationsleiste in WordPress hinzufügen: Das Hinzufügen von Seiten zu einer Navigationsleiste in WordPress ist ein einfacher Vorgang, der in wenigen Schritten erledigt werden kann. Melden Sie sich zunächst bei Ihrem WordPress-Konto an und gehen Sie zum Dashboard. Klicken Sie anschließend auf den Link „Seiten“ in der linken Seitenleiste. Drittens klicken Sie auf die Schaltfläche „Neu hinzufügen“. Geben Sie viertens den Titel der Seite, die Sie hinzufügen möchten, in das Feld „Neue Seite hinzufügen“ ein. Geben Sie fünftens den Seiteninhalt in den Editor ein. Klicken Sie sechstens auf die Schaltfläche „Veröffentlichen“. Siebtens, gehen Sie zum Link „Darstellung“ in der linken Seitenleiste und klicken Sie auf den Link „Menüs“. Achten Sie darauf, dass Sie die Seiten, die Sie der Navigationsleiste hinzufügen möchten, aus dem Dropdown-Menü „Seiten“ auswählen. Neuntens, klicken Sie auf die Schaltfläche „Zum Menü hinzufügen“. Zehntens, klicken Sie auf die Schaltfläche „Menü speichern“.
Über ein Navigationsmenü kann zu wichtigen Bereichen einer Website navigiert werden. Eine WordPress-Website zeigt diese Links normalerweise als horizontale Leiste mit Links oben auf jeder Seite an. In diesem Tutorial führen wir Sie durch den Prozess des Hinzufügens eines Navigationsmenüs zu WordPress. Wenn Sie WordPress zum Erstellen eines Blogs verwenden, möchten Sie vielleicht Blog-Kategorien als Dropdown-Menüoption hinzufügen. WPBeginner hat dafür eine Vielzahl von Kategorien, darunter Neuigkeiten, Themen, Tutorials und so weiter. Nachdem Sie die Seitenposition ausgewählt haben, auf der Sie das Menü anzeigen möchten, klicken Sie auf die Schaltfläche Menü speichern. Die Kategorien, die Sie dem Menü hinzufügen möchten, können ausgewählt und auf die Schaltfläche „Zum Menü hinzufügen“ geklickt werden.
Durch Ziehen und Ablegen können Sie sie weiter weg verschieben. Wenn Sie auf den Abwärtspfeil klicken, kann jeder Menüpunkt bearbeitet werden. Das Hinzufügen von Social-Media-Symbolen zu Ihrem Menü ist ebenfalls eine praktikable Option. Der beste Weg, ein Navigationsmenü hinzuzufügen, ist, zu Darstellung zu gehen. Von Ihrem WordPress-Dashboard aus können Sie den Inhalt bearbeiten. Auf den vollständigen Site-Editor kann auch zugegriffen werden, indem Sie auf die Schaltfläche „Anpassen“ im Thema Twenty Twenty-Two klicken. Sie können auch die Option „Menü auswählen“ auswählen, wenn Sie das Menü ändern oder ein neues erstellen möchten.
Wenn Sie eine große Website haben, z. B. einen Online-Shop oder eine Nachrichtenseite, ist das Navigationsmenü eine ausgezeichnete Wahl. Diese Art von Menü finden Sie auf Websites wie Reuters, Buzzfeed und Starbucks. Mit WordPress können Sie beliebig viele Menüs anlegen. Um mit dem Hinzufügen mehrerer Menüs zu Ihrer Website zu beginnen, erstellen Sie zunächst die Menüs, die in unseren Tutorials gezeigt wurden.
Können Sie Entwurfsseiten zum Menü in WordPress hinzufügen?
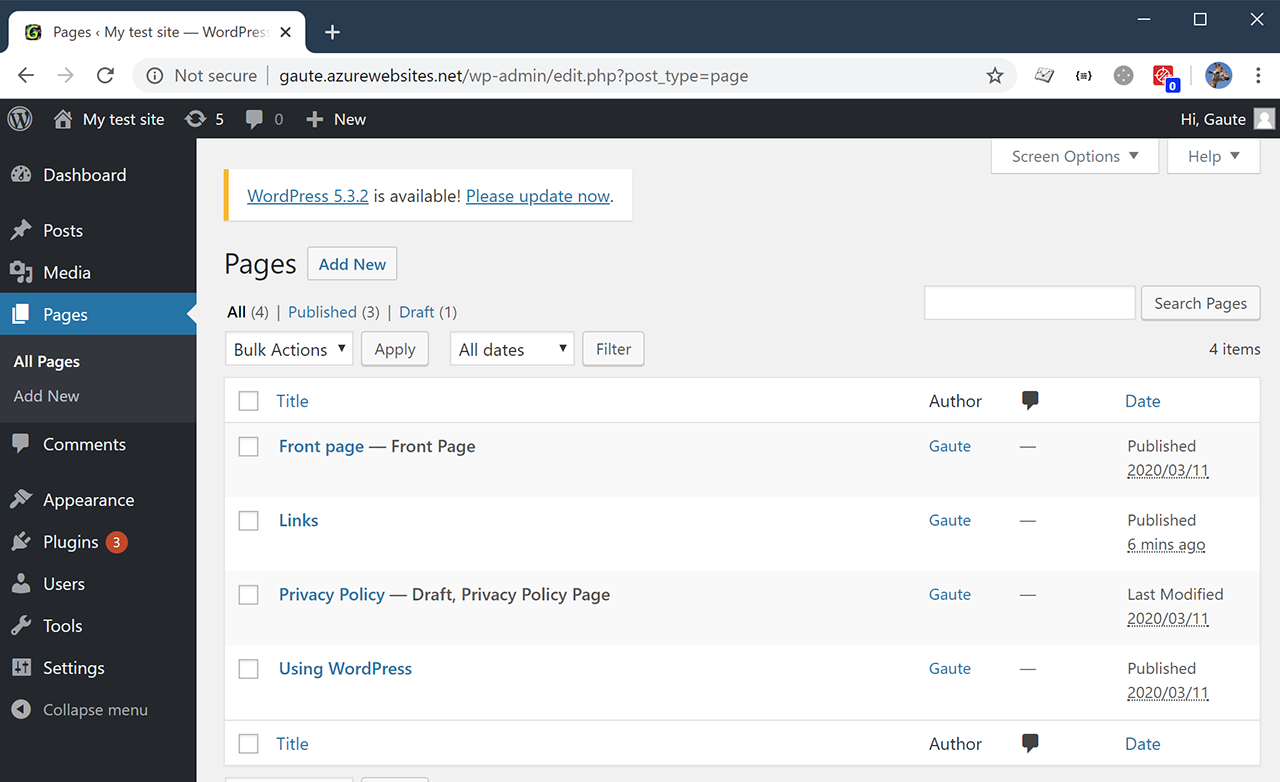
 Bildnachweis: gauteheggen.com
Bildnachweis: gauteheggen.comWenn Sie eine veröffentlichte Seite in eine Entwurfsseite umwandeln, wird sie von WordPress nicht ausgeblendet, Sie können jedoch keine Entwurfsseiten zu Menüs hinzufügen. Ja, das ist richtig. Wenn die Seite im Menü verlassen wird, werden Benutzer und Bots auf eine 404-Seite geleitet, eine Sackgasse.
Benutzer von WordPress können Entwurfsseiten nicht zu ihren Menüs hinzufügen. Wenn Sie eine veröffentlichte Seite auswählen und dann zu einer Entwurfsseite wechseln, wird sie nicht im hervorgehobenen Bereich angezeigt. Es bewirkt, dass Benutzer das Ende der Seite erreichen, indem sie es im Menü verlassen. Wenn Sie eine 404-Seite haben, können Ihre Besucher nicht zu Ihrer Website navigieren. Der Code muss verwendet werden, um jede Seite mit dem Status „Entwurf“ aus dem Menü der Website zu entfernen. 404-Seiten, die von Besuchern gesucht werden, und solchen, die sich mit Kundenanliegen beschäftigen, lassen sich klar unterscheiden. In diesem Beispiel haben wir einen Filter-Callback in WP_nav_menu_objects verwendet, um nach post_status für das Objekt zu suchen, für das der Menüpunkt bestimmt ist, und ihn aus dem Menü zu entfernen, wenn dieses Objekt auf Entwurf eingestellt ist.
So nehmen Sie Änderungen an einem Entwurf auf Ihrer WordPress-Site vor
Wenn Sie Änderungen an einem Entwurf vornehmen möchten, klicken Sie zunächst auf die Schaltfläche „Veröffentlichen“ im Schnellentwurfsfeld. Sie können Ihre Änderungen speichern und den Entwurf nach dem Speichern veröffentlichen.
Um einen Entwurf vor der Öffentlichkeit zu verbergen, klicken Sie im Schnellentwurfsfeld auf die Schaltfläche „Privat“. Alle Änderungen werden vor der Öffentlichkeit verborgen, bis ein Entwurf erstellt wird.
Wie füge ich eine Seite zu meinem Menüelement oder WordPress hinzu?
 Bildnachweis: powerpackelements.com
Bildnachweis: powerpackelements.comDer nächste Schritt besteht darin, zum Abschnitt Seiten zu navigieren. Die Registerkarte Neu befindet sich in der linken Ecke des Dashboards. Sie können Änderungen am Elementor vornehmen, indem Sie auf Mit Elementor bearbeiten klicken. Um ein Menü zu erstellen, gehen Sie zum Menü Abschnitt hinzufügen und geben Sie die Struktur des neuen Abschnitts an. Wählen Sie die gewünschte Abschnittsstruktur aus.

Das Erstellen eines ganzseitigen Menüs in Elementor ist so einfach wie ein paar Fingertipps. Das einzige, was Sie tun müssen, ist die Plugins zu installieren. Diese Methode spart Ihnen viel Zeit, wenn Sie frustriert sind, wie Sie das Menü-Widget verwenden, während Sie versuchen, es gut erscheinen zu lassen. Der erste Schritt besteht darin, Ihr Logo und andere Elemente zum Kopfzeilenmenü hinzuzufügen. Nachdem Sie das Popup veröffentlicht haben, müssen Sie mit Schritt 3 fortfahren. Der dritte Schritt besteht darin, die Aktion hinzuzufügen, die zum Vervollständigen der zuvor erstellten Popup-Menüseite erforderlich ist. Oben in Schritt 4 wird ein Stapel Pfannkuchen angezeigt (klicken Sie auf das Symbol „Dynamische Tags“). Das ist alles, was wir noch haben.
Erstellen eines benutzerdefinierten Menüs in WordPress
Um Ihren Menüpunkt zu speichern, geben Sie den soeben erstellten Titel und die Beschreibung ein. Ihr Menüpunkt sollte wie folgt aussehen: 404-Fehler 404-Fehler 404-Fehler Es ist wichtig sicherzustellen, dass der Titel und die Beschreibung des Menüpunkts den Inhalt des Elements genau widerspiegeln. Klicken Sie einfach auf den Titel oder die Beschreibung, um die damit verbundenen Bearbeitungsfelder anzuzeigen. Es ist einfach, in wenigen einfachen Schritten ein Menü zu Ihrer WordPress-Website hinzuzufügen. Mit den folgenden einfachen Anweisungen können Sie ein ansprechendes, für Mobilgeräte optimiertes Menü erstellen, das Sie auf jedem Gerät verwenden können. Es ist wichtig, eine klare Beschreibung Ihrer Menüpunkte bereitzustellen, damit Sie sicher sein können, dass sie gefunden werden.
WordPress-Navigationsmenü
Ein WordPress-Navigationsmenü ist ein Menü, das aus einem WordPress-Menüsystem erstellt wurde. Navigationsmenüs werden normalerweise von einem Thema erstellt, können aber auch von einem Plugin erstellt werden. WordPress-Navigationsmenüs bestehen aus einem oder mehreren WordPress-Menüelementen, von denen jedes einen Titel, eine URL und ein Ziel haben kann.
Websitebesitzer und Entwickler können mithilfe der WordPress-Navigationsmenüfunktion benutzerdefinierte Menülinks erstellen. Je nach Bedarf kann es der Datei functions.php hinzugefügt und angepasst werden, um bestimmte operative und visuelle Elemente anzuzeigen. Früher war das Erstellen der Menüs eines WordPress-Themes mit der Option WP_nav_menu die beste Option. Wenn Sie Ihrer WordPress-Site ein Navigationsmenü hinzufügen möchten, müssen Sie zuerst den Code WP_nav_menu eingeben. Dieser Code ist auf der WordPress-Admin-Seite oder in der Datei functions.php zu finden. Andere Optionen für die Menüerstellung umfassen die Verwendung einer Admin-Seite oder die Verwendung eines Plugins. UberMenu ist ein reaktionsschnelles Menüdesign-Plugin, mit dem Sie komplexe Menüs nach Bedarf erstellen können.
Drag-and-Drop-Erstellung, eine intuitive Benutzeroberfläche und die Möglichkeit, wichtige Menüelemente wie Transparenz, Rahmen und Eckenradius zu steuern, machen Hero Mega Menu zu einem leistungsstarken WordPress-Plugin zum Speichern von Website-Menüs . Das raffinierteste WordPress-Plugin für vertikale Menüs wurde jemals von der Firma SlickMenu entwickelt. Touchy ist für die Verwendung auf Mobilgeräten vorgesehen, die kleine Bildschirme anzeigen. Es ist leicht und einfach zu bedienen, hat viele Funktionen und kann zu jedem Thema hinzugefügt werden. Mit Touchy können Sie das perfekte mobile Menü für Ihre Website erstellen.
So fügen Sie eine Seite zu einem Dropdown-Menü in WordPress hinzu
Gehen Sie in WP Admin zu Appearance und schalten Sie das Dropdown-Menü um. Die Elemente im Menü können durch Ziehen und Ablegen neu angeordnet werden. Ziehen Sie ein Element rechts von der Stelle, an der es verschachtelt werden soll, und ziehen Sie es dann wieder nach links, um es rückgängig zu machen.
Wenn Sie über eine gut gestaltete Navigationsleiste oder ein gut gestaltetes Menü verfügen, können Ihre Besucher problemlos durch die Website navigieren. Wie Sie vielleicht bemerkt haben, gibt es im Internet zahlreiche Arten von Navigationsmenüs . Indem Sie die Schritte in der folgenden exemplarischen Vorgehensweise befolgen, zeigen wir Ihnen, wie Sie native WordPress-Funktionen zum Erstellen Ihres Menüs verwenden. Nachdem Sie mindestens ein Menü erstellt haben, können Sie Elemente hinzufügen. Seiten, Beiträge und benutzerdefinierte URLs sind alle verfügbar. Sie können auch CSS-Klassen verwenden, um Ihrem Dropdown-Menü benutzerdefinierte Stile hinzuzufügen. Alle in dieser Kategorie enthaltenen Inhalte werden auf jedem Menüpunkt angezeigt, der basierend auf dieser Kategorie erstellt wird.
In Schritt 2 sehen Sie das Menü, das Sie im WordPress Customizer ausgewählt haben. Sie können Ihr Menü veröffentlichen, indem Sie auf die Schaltfläche „Veröffentlichen“ klicken. Im vierten Schritt können die Menüpunkte hinzugefügt, entfernt oder neu angeordnet werden. Sie können ein Live-Dropdown-Menü erstellen, indem Sie auf den fünften Link klicken.
