Die 20 besten Adobe Illustrator-Tutorials für Grafikdesigner
Veröffentlicht: 2022-05-06Adobe Illustrator prägt seit fast drei Jahrzehnten die Methodik des Grafikdesigns, und kürzlich teilte FastCoDesign einen 20-minütigen Zeitraffer der Software und was sie in diesen drei Jahrzehnten leisten konnte. Illustratoren sind die führende Vektordesign-Software, mit der Grafikdesigner wunderbare Digital- und Druckkunst erstellen können. Illustrator eignet sich gut für Wireframes, allgemeine Vektoren, Zeichnungen, Webdesign, Icon-Design und Layout-Design. Es findet jeden Tag neue Verwendungen. Und Designer müssen sich nicht einmal mehr so sehr auf ihre Desktop-Computer verlassen, da Adobe neue Cloud- und Mobile-Tools herausbringt, die Designern helfen, auf Illustrator mit kleineren und kompakteren Geräten zu entwerfen.
Das Stiftwerkzeug in Illustrator hat die Art und Weise verändert, wie Designer pixelgenaue Kunstwerke erstellen. Sie können auf die genaue Pixelposition zoomen und ihre Farben und Formen anpassen. Touch-fähige Geräte können von der Unterstützung durch Illustrator profitieren, da Designer wunderschöne Animationen mit der Berührung ihrer Fingerspitzen erstellen. Die präzise zeitgerechte Sicherungslösung von Illustrator bedeutet, dass selbst wenn Ihr Computer einen Absturz oder einen Systemfehler erleidet, nur wenn Sie die Illustrator-Sicherung öffnen, Ihre letzte Arbeit immer noch vorhanden ist. Die wichtigsten Werkzeuge von Illustrator sind Linienwerkzeuge, Formersteller, Stiftwerkzeuge, benutzerdefinierte Effekte, Typografieeffekte, Deckkraftwerkzeuge, 3D-Strukturierung, Verläufe und Netze sowie die Unterstützung intelligenter Objekte für detaillierte Designs.
Der Einstieg kann jedoch schwierig sein, da seit der Veröffentlichung von Adobe Illustrator so viele Jahre vergangen sind und sich die Landschaft mehr auf modernes Design ausgerichtet hat. Obwohl die eigenen Tutorials von Adobe ein wunderbarer Ausgangspunkt sind, um die Grundlagen von Illustrator zu verstehen, findet echtes Lernen statt indem Sie das Tool selbst verwenden und natürlich branchenführenden Designern folgen, die ihre Tutorials zu beliebten Grafikdesign-Ressourcen teilen. Wir dachten, es wäre hilfreich, unsere 30 besten Tipps für die besten Adobe Illustrator-Tutorials mit Ihnen zu teilen, die ein breites Spektrum an Genres für Design im Web abdecken, und ohne Frage wird Ihr Fachwissen ein paar solide Stufen nach oben gehen, sobald Sie anfangen Graben in diesen Tutorials.
Erfahren Sie, wie Sie einen Vektorkopfhörer in Adobe Illustrator erstellen

Wo sehen wir, dass Kopfhörergrafiken am häufigsten verwendet werden? Kopfhörerverkäufer könnten sicherlich davon profitieren, Vektorgrafiken zu ihrer Art der Präsentation von Produktmustern hinzuzufügen. Auch bei Produktplatzierungen und Demos können Vektorgrafiken durchaus realistische Ergebnisse erzielen. In diesem Illustrator-Tutorial arbeiten Sie mit den Stift-, Verlaufs- und Ellipsenwerkzeugen, um das Endergebnis zu erzielen.
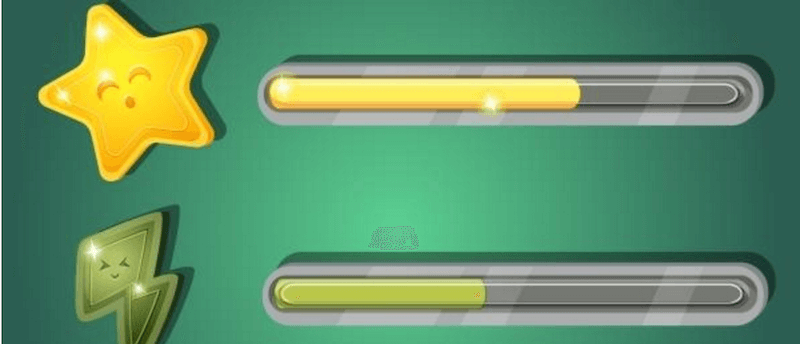
So entwerfen Sie einen Spielfortschrittsbalken in Adobe Illustrator

Illustrator, insbesondere Vektorgrafiken, finden in allen Branchen, einschließlich Gaming, große Anwendung. Nehmen Sie sich ein paar Minuten Zeit, um durch die neuesten Spieleveröffentlichungen auf Steam zu stöbern, und Sie werden feststellen, dass viele neue Spiele (Puzzles, Action-Shooter usw.) ihre Grafiken auf dem Vektorgrafikstandard basieren. Ein Spielfortschrittsbalken – das ist das Element, das Sie in Ihren Spielen während des Ladevorgangs des Spiellevels oder anderer Teile anzeigen können, die ein wenig zusätzliche Speicherressourcen erfordern. Der schwierigste Teil besteht darin, den kleinen Start zu gestalten. Während der Fortschrittsbalken selbst nur ein paar Offsets entfernt ist.
Wie man ein Mandala zeichnet

Was sind Mandalas? Ein Manada ist ein Symbol höherer Macht. In einigen Traditionen werden Mandalas stark mit Spiritualität in Verbindung gebracht. Im Buddhismus gibt es unzählige Thangkas und Mandalas, die verschiedenen Aspekten der geistigen und spirituellen Entwicklung ähneln, und falls Sie es noch nicht kennen – Buddhisten neigen dazu, spezielle Gebets-Mandalas zu halten, die sie über einen Zeitraum von einigen Tagen erstellen Nach einer kurzen Zeremonie zerstören sie das Mandala vollständig, um das Verständnis der Vergänglichkeit unter allen lebenden und nicht lebenden Dingen zu zeigen.
Mandalas werden in Meditationen verwendet, um die Konzentration und Fokussierung zu unterstützen. Natürlich lernen Sie in diesem Tutorial nicht den Zweck von Mandalas oder wie man ein komplexes Mandala zeichnet. Als Anfänger müssen Sie zuerst lernen, wie Sie den Grundrahmen eines Mandalas strukturieren und wie Sie alles andere darüber hinzufügen können. Der Autor Breno hat viele Tipps, Einblicke und Techniken zur Verfügung gestellt, wie Sie Ihr eigenes Mandala perfektionieren können. Wir sind ziemlich erstaunt über das letzte Mandala, das Sie bauen werden! Das gesamte Tutorial ist in 19 einzelne Schritte unterteilt, und alle Schritte werden durch einen Inhaltsschieberegler angezeigt – sodass Sie das Mandala einfach in Ihrem eigenen Tempo bearbeiten können. Der beste Weg sowieso!
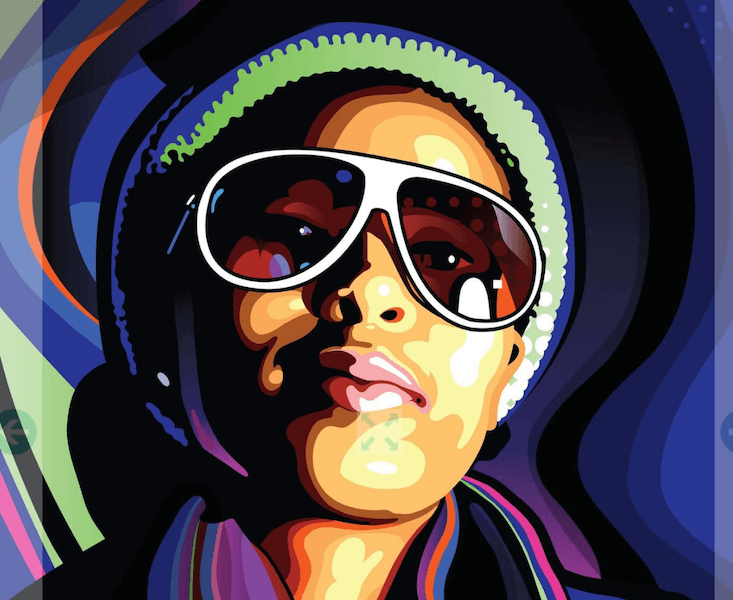
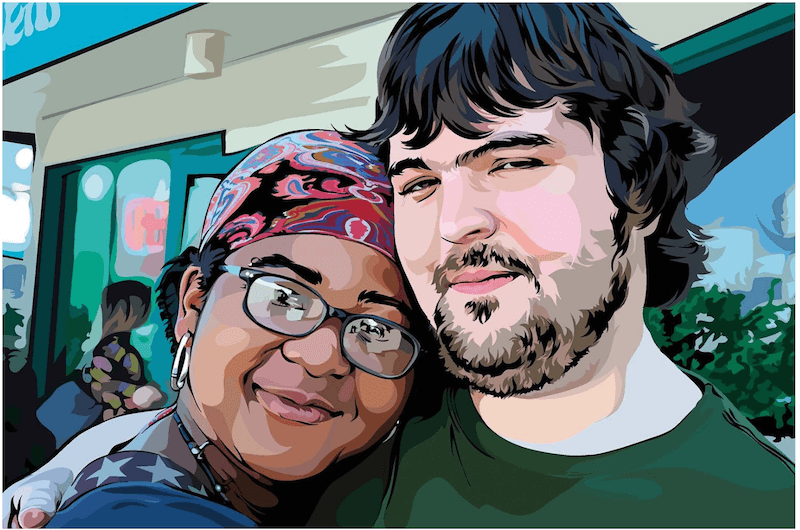
Erstellen Sie stilvolle Vektorporträts aus einem Foto

Vektorillustrationen sind nichts Neues, aber bis jetzt gab es nicht so viele ausführliche Tutorials, die erklären würden, wie man von einem einfachen und traditionellen Foto zu einer vollfarbigen Illustration in Adobe Illustrator gelangt. Sie beginnen Ihre Arbeit, indem Sie Photoshop verwenden und einige wichtige Anpassungen an dem Foto vornehmen, das Sie illustrieren möchten, und fahren dann fort – Sie üben den Umgang mit Schatten, die Lichtausrichtung und die Verwendung von Pinseln, um die Formen für das Endprodukt auszugleichen. Stift und Pfadfinder sind die beiden Werkzeuge, die in diesem ausführlichen Handbuch am häufigsten verwendet werden. Und schließlich endet das Tutorial mit einem Tutorial, wie Sie farbenfrohe Hintergründe für Ihre neue Illustration erstellen, damit Sie wirklich das Beste bekommen, was der Illustrator zu bieten hat.
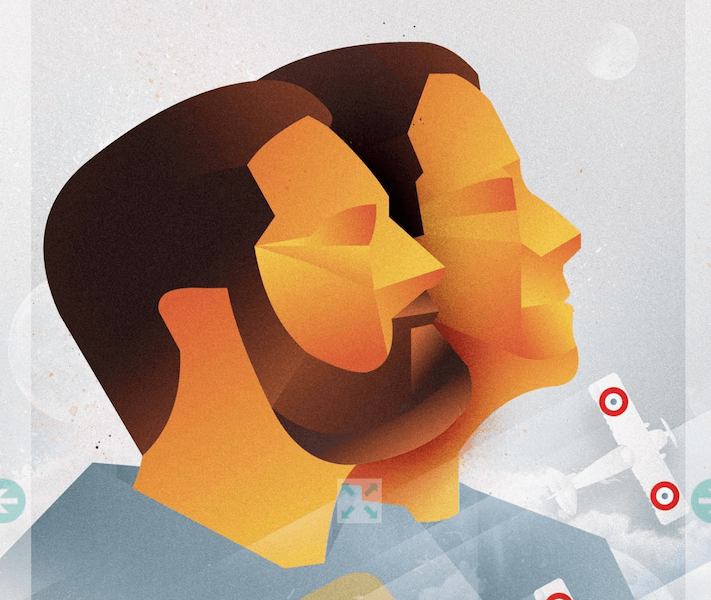
Erstellen Sie Low-Poly-Kunst in Photoshop

Polygon-Kunst wird hauptsächlich in Website-Hintergrundprojekten verwendet, zumindest aus der Perspektive eines Webdesigners, aber anscheinend ist Poly-Kunst auch bei Flyern und Postern beliebt, die Bands, Musiker und Kreative verwenden können, um ihre Idee zu bewerben. Sie werden lernen, wie Sie das gleiche Bild, das Sie als Demo sehen können, neu erstellen. Je nach Ihren Kenntnissen im Bereich Illustrator dauert die Fertigstellung nicht länger als 3 bis 4 Stunden. Es ist keine Zauberei, die diese Flächen ausrichtet, sondern das Liniensegmentierungswerkzeug von Illustrator – das so entscheidend all diese geometrisch perfekten Formen hinzufügt, mit denen Sie für den Rest des Tutorials arbeiten werden.
Erstellen Sie 3D-Effekte in Illustrator

Peppen Sie Ihre Illustrationen mit diesem 3D-Feeling auf. Dieses schnelle und schmerzlose Tutorial, das nur eine Stunde Ihrer Zeit in Anspruch nimmt, zeigt Ihnen einen intellektuellen Weg, Ihre Illustration mit einigen letzten 3D-Feinheiten aufzupeppen. Photoshop hat den Ruf, das marktführende 3D-Tool für Grafikdesigner zu sein, aber Illustratoren können bei Bedarf aufholen. Sie werden Ihrem bestehenden Projekt ein einfaches 3D-Bild hinzufügen, um dieses 3D-Gefühl wirklich einzuhauchen. Zuerst müssen Sie die zu verwendende Form finden, das liegt also an Ihnen und Ihrem Projektthema.
Postkarten für Eigenwerbung gestalten

Grafikdesigner haben mehrere Möglichkeiten, für ihre Arbeit zu werben, wo sich Mundpropaganda nicht so schnell verbreitet. Wenn Sie Ihre erstaunliche Arbeit auf Behance teilen, können schnell einige Likes gesammelt werden, was zu potenziellen neuen Jobmöglichkeiten führen könnte, aber was ist mit dem Entwerfen Ihrer eigenen Arbeit? als Mittel zur Förderung Ihres Designverständnisses, Ihres Stils und insbesondere Ihres Fachwissens mit einem bestimmten Grafiktool, bei dem es sich zufällig um Illustrator handelt. Warum versuchen Sie es nicht mit Postkartendesign, um für sich selbst zu werben? Sie sind einfach zu erstellen und zeigen Ihre Fähigkeiten.
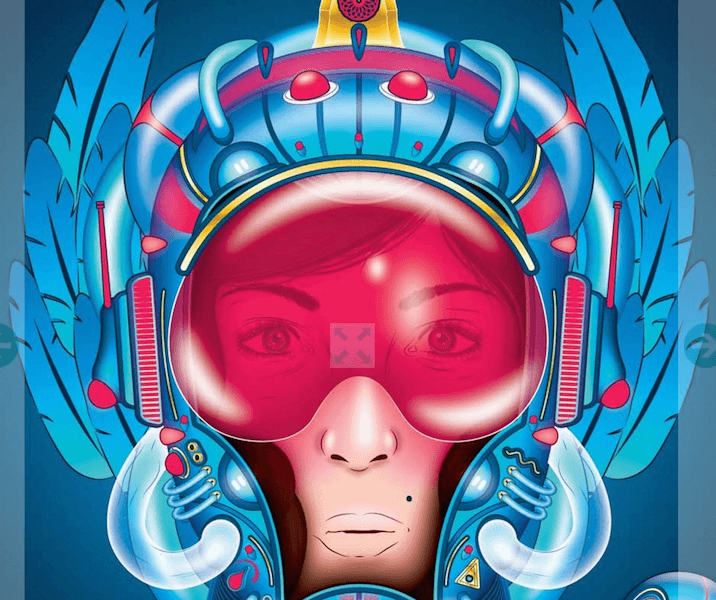
Erstellen Sie ein Comic-Porträt

Comics könnten an Popularität verloren haben, wenn wir uns die Zahlen aus den 70er, 80er und teilweise 90er Jahren ansehen. Heutzutage interessieren sich Comic-Studios mehr für Film-Franchises: Batman, Spiderman und Deadpool. Sie haben von diesen Namen gehört, aber Comics haben so viel mehr zu bieten. Webcomics sind besonders erfolgreich darin, Satire und zynische Botschaften zu vermitteln, und die Menge scheint es zu mögen. Sie konzentrieren sich auf die Erstellung eines einzelnen Comic-Frames im Gegensatz zu einer Animation.
Sie können sich die Fähigkeiten aneignen, denselben Rahmen nachzubilden, mit einzigartigen Wendungen und natürlich – Ihrer eigenen einzigartigen Handlung für den Comic, den Sie erstellen. Die Schwierigkeit, ein Bild so umzufunktionieren, dass es für Comics geeignet ist, wird zwischen fünf und sechs Stunden Ihrer Zeit in Anspruch nehmen. Es ist ein Tag voller Arbeit, aber die gewonnenen Erkenntnisse könnten Ihnen helfen, die Zukunft Ihrer Arbeit in eine neue Richtung zu lenken. Sie müssen ein geeignetes Bild in hoher Qualität finden, das als Comicrahmen dienen würde.
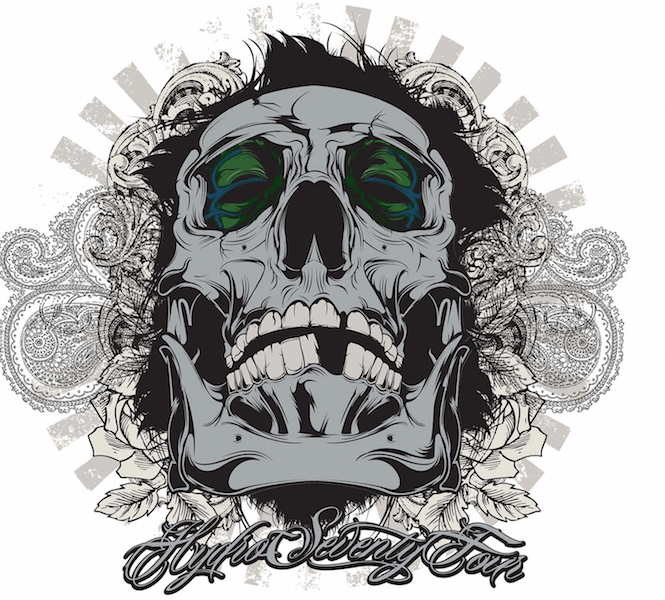
Erstellen Sie fantastische Vektorschädelkunst

Totenköpfe sind seit Jahrhunderten ein Designerliebling. Es ist so ein einfaches Konzept, aber es kann sich sogar in Situationen hervorheben, in denen es um Gartenarbeit geht – das ist verrückt, nicht wahr? Holen Sie sich also eine Tasse Kaffee und starten Sie das Tutorial, um zu erfahren, wie Sie ein eigenständiges Schädelfoto in eine außergewöhnliche Illustration verwandeln können. Sie werden Dinge wie Transparenz verwalten, Linienarbeiten ausführen und verschiedene Schattierungsstufen anwenden, um die Dinge auszugleichen.

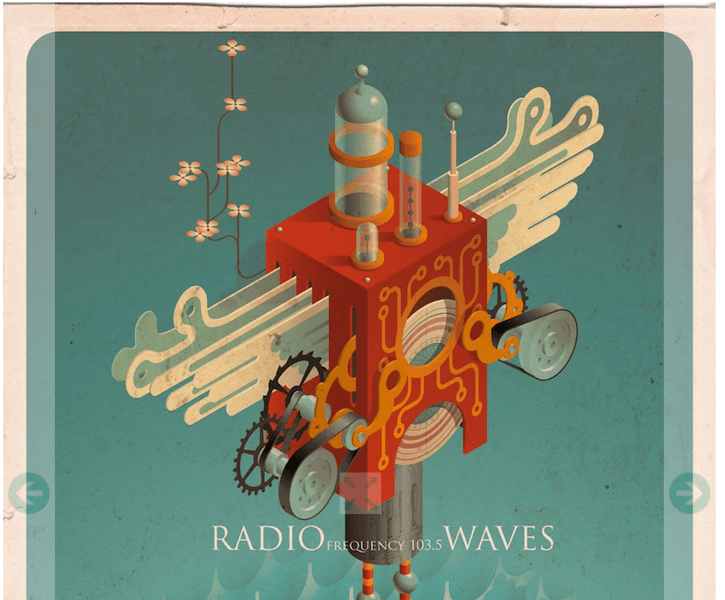
Entwerfen Sie isometrische Retro-Kunstwerke

Vektorgrafiken und Illustrationen können hervorragende Ergebnisse erzielen, aber es ist nicht immer so, dass ein bestimmtes Stück seine Erwartungen erfüllt. Ein raffinierterer Ansatz wäre isometrisches Design, das sich in diesem Tutorial in eine Vektorgrafik im Retro-Stil umwandelt, die Sie auf dem freiberuflichen Markt einen hübschen Cent kosten würde. Nehmen Sie sich ein paar Stunden Zeit, um diese Technik zur Erstellung isometrischer Illustrationen zu beherrschen; du wirst es dir später danken.
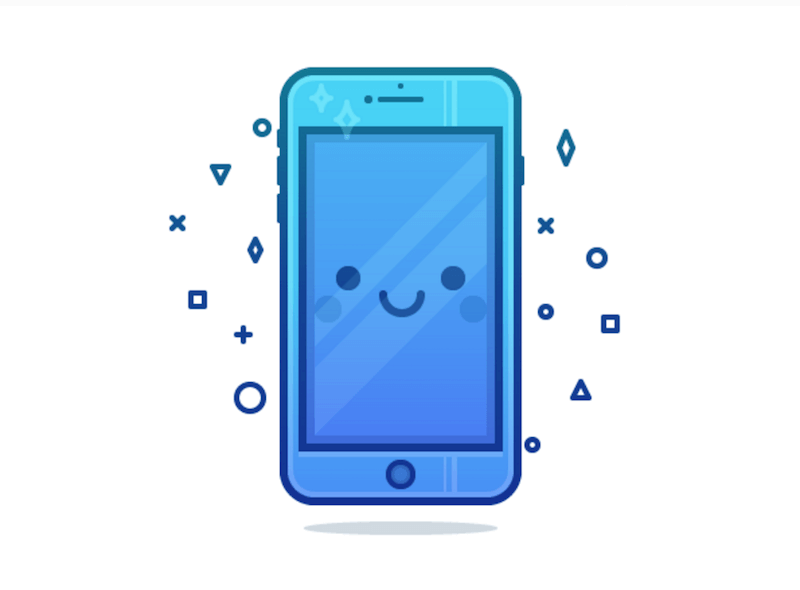
So erstellen Sie schnell einen niedlichen Telefoncharakter in Adobe Illustrator

Wenn es Ihr Wunsch ist, Illustrator zu lernen, dann ist die Arbeit mit einfach zu befolgenden Tutorials sicherlich der richtige Weg. Selbst wenn Sie denken, dass Sie „Müll“ erstellen (was nicht der Fall ist), lernen Sie auf dem Weg zum Endergebnis, wie Illustrator arbeitet und wie verschiedene Illustrator-Tools miteinander interagieren . Hier erkunden Sie die Verwendung von Formen und Mischmodi, um eine niedliche kleine Handynachbildung zu erstellen, die in ein Symbol umgewandelt werden kann, das auf einer Website oder einer mobilen App verwendet werden kann. Das Ganze wird von Grund auf neu aufgebaut, was für Sie ein zusätzliches Lernen ist, um die Strukturierung der Illustratorenkunst zu lernen.
So erstellen Sie eine „Website im Aufbau“-Illustration

Die gute alte Website im Aufbau. In den frühen 2000er Jahren war es nicht ungewöhnlich, dass sich eine Website im Aufbau befand. Heutzutage, mit einem solchen Wachstum von Content-Systemen – normalerweise zeigt eine Website, an der noch gearbeitet wird, eine Indexseite ohne Inhalt, anstatt sich im Aufbau zu befinden, oder eine andere beliebte Alternative ist die Anzeige des E-Mail-Abonnementformulars. Aber, um nicht zu sagen, dass der im Bau befindliche Ansatz nicht mehr praktikabel ist. Nicht nur Grafiken, sondern auch Offline-Projekte können verwendet werden. Kleben Sie einen an die Tür eines Geschäfts, das Sie bald eröffnen werden. Es wird die Leute dazu bringen, Sie an dem Tag zu sehen, an dem Sie eröffnen.
Vergessen Sie nicht, sich in der Einführung des Tutorials gründlich vorzustellen, denn es ist wichtig, eine Illustration zu erstellen, die der Breite – den allgemeinen Abmessungen – Ihrer Website entspricht. Es kann eine verheerende Erfahrung sein, hineinzugehen und Ihren Fehler halbwegs zu erkennen. Auf dem heutigen Markt ist es wirklich wichtig, Ihr Unternehmen von anderen abzuheben, indem Sie ein Image schaffen, das mit ein paar einfachen visuellen Auslösern leicht wiedererkannt werden kann. Die ganze Idee hinter dem Projekt für dieses Tutorial besteht darin, etwas Ansprechendes zu bauen, das tatsächlich verwendet werden kann, sobald Sie mit der Erstellung des Endprodukts fertig sind.
So erstellen Sie eine Reihe von Apple-Produktsymbolen mit Adobe Illustrator

Apple hatte bisher ein verrücktes Jahr. Mit dem FBI verhandeln, Cloud-Dienste wechseln, nicht mehr so viel Umsatz machen wie früher. Allerlei Dinge, die diesen Technologiegiganten auf Trab halten. Wenn Sie etwas über Apple wissen, dann ist es ihr Engagement für benutzerfreundliches Design. Möglichkeiten, eine Benutzeroberfläche zu erstellen, die nicht nur angenehm für das Auge ist, sondern ebenso angenehm zu navigieren ist. Warum würden Sie nicht einige Symbole der bekanntesten Produkte von Apple nachbauen? Illustrator wird oft zum Erstellen von Symbolen verwendet, das ist kein Geheimnis.
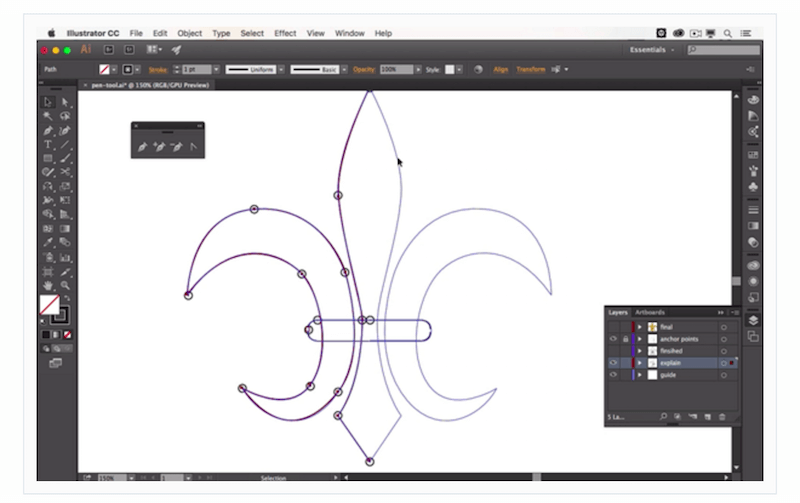
Beherrschen Sie das Stiftwerkzeug in Ihrer Kaffeepause

Bemühen Sie sich nicht mit umfangreichen Büchern oder Tutorials, die Ihnen nichts beibringen. Wenn das Beherrschen des Stiftwerkzeugs auf Ihrer To-Do-Liste steht, wird Sie dieses einfache Kaffeepausen-Tutorial schnell auf den neuesten Stand bringen und Ihnen einige neue Ideen geben, in welche Richtung als nächstes zu nehmen.
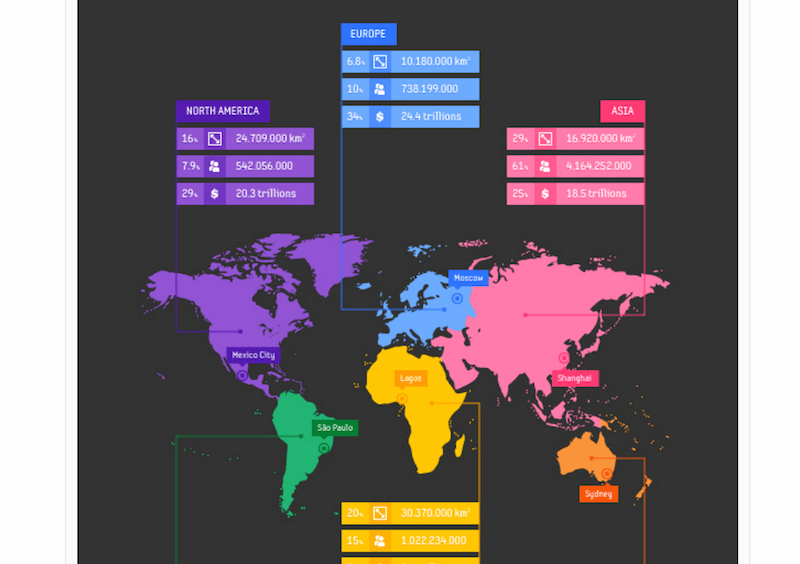
So erstellen Sie eine Vektorkarten-Infografik in Adobe Illustrator

Infografiken sind sicherlich eine solche Kategorie, in der Karten verwendet werden, um wichtige Informationen durch visuelle Grafiken zu skizzieren. Wir haben in der Vergangenheit über Tools zum Erstellen benutzerdefinierter Infografiken geschrieben und speziell eine Sammlung von Vektorvorlagen zum Erstellen von Reiseinfografiken erstellt. Wenn Sie sich mit Reisen auskennen, wissen Sie, wie viel die Verwendung von Karten und Wegbeschreibungen beinhaltet. Dieser Beitrag ist vollgepackt mit wunderbaren und schönen Infografik-Vorlagen, die benutzerdefinierte Kartenelemente bereitstellen. Sie können diese verwenden, um mit diesem Tutorial zu beginnen, oder Sie können von Grund auf neu lernen. Was auch immer Ihre Wahl ist, das Endergebnis wird mehr als erfreulich sein.
Die endgültige Infografik-Vorlage, die Sie erstellen, enthält die Weltkarte, die in Kontinente unterteilt ist, denen Pfade zugeordnet sind – und die grundlegenden Informationen zu jedem Kontinent erklärt. All diese einzelnen Elemente können in allen für Ihr Projekt erforderlichen Elementen erstellt werden. Hängen Sie sich nicht an den kleinen Details auf und konzentrieren Sie sich stattdessen auf das Gesamtbild.
So erstellen Sie einen schleimigen, außerirdischen Texteffekt in Adobe Illustrator

Photoshop ist definitiv erstaunlich, um Text in einzigartige Effekte umzuwandeln, aber auch Vektoren werden nicht ausgelassen. Sie werden schnell verstehen, wie Sie Ihren Text in einen schleimigen Effekt verwandeln.
So erstellen Sie einen Blueprint-Texteffekt in Adobe Illustrator

Blaupausen werden am häufigsten in der Architektur oder anderen Designarbeiten verwendet, die körperliche Arbeit beinhalten. Natürlich verlassen sich Webdesigner und Grafikdesigner auch auf Blaupausen, um Wireframes, Prototypen und App-Demos zu erstellen. Aber was sollte ein Illustrator tun, wenn es darum geht, seine eigene Blaupausenvorlage zu erstellen? Am besten können wir Ihnen helfen, indem wir Sie auf dieses Tutorial von Andrei verweisen, in dem er erklärt, wie der Illustrator-Effekt eines Blaupausentextes in weniger als 2 Stunden erreicht werden kann.
So entwerfen Sie ein farbenfrohes ungarisches Volkskunstmuster in Adobe Illustrator

Kunst besitzt eine Qualität der Inspiration. Es ist eine Brücke zwischen dem Geist des Schöpfers und dem Beobachter. Und das gibt uns die Kraft, die kreativen Köpfe anderer Menschen und ihren kreativen Antrieb anzuzapfen. Die Ungarinnen wissen einiges über Kunst, und dieses Beispiel ist ein klarer Beweis dafür. Das Erstellen von Mustern mit Illustrationen macht immer Spaß. Arbeiten Sie mit Formen und Mischungen und wenden Sie Ihre Arbeit auf eine reale Situation an. Was könnte befriedigender sein als das!
So erstellen Sie ein einfaches geometrisches Muster in Adobe Illustrator

Texturen und Muster verleihen Ihren Designs eine weitere Dimension. Bei mehreren Gelegenheiten habe ich festgestellt, dass ich mit Mustern auf meinen eigenen Content-Websites experimentiert habe. Zu meiner Überraschung – in einigen Fällen sind die Ergebnisse ziemlich schockierend; auf eine wirklich gute Art und Weise. Sie können dieses Illustrator-Tutorial über geometrische Muster durchgehen und Ihr eigenes Hintergrundmuster erstellen. Dauert nur ein paar Minuten, also warum nicht.
So erstellen Sie eine Reihe von Weltraumsymbolen mit Adobe Illustrator

Wir haben uns vor einiger Zeit ausführlich mit Illustrator-Icon-Sets befasst. Wie könnte man auch nicht, wenn man merkt, dass die Nachfrage nach solchen Sets viel höher ist als das Angebot. Schön gestaltet, dass es ein Verbrechen ist, sie nicht zu fördern. Und heute steht Ihnen ein einzigartiges Tutorial zur Verfügung. Illustrieren ist ein bisschen wie Programmieren, man baut Formen und Gestalten, aber es ist nicht immer dasselbe.
So erstellen Sie eine Collage-Illustration in Adobe Illustrator

Eine digitale Collage-Illustration besteht aus verschiedenen Fototexturen, die zusammengestellt werden, um ein Collage-Ergebnis zu erzielen.
So erstellen Sie eine Honigbiene auf einer Wabe in Adobe Illustrator

Bienen brauchen unsere Hilfe! Und was ist hilfreicher, als Kunstwerke (Illustrationen) über Bienen zu erstellen? So viele Möglichkeiten gibt es sicher nicht. Ein Anfänger-Tutorial von Nataliya, das uns zeigt, wie man eine Honigbiene auf einer Wabenillustration erstellt. Vor allem, wie man zwei einzelne Elemente kombiniert und miteinander verschmelzen lässt.
