Die 20 besten Web-Tools für Responsive Web Designer
Veröffentlicht: 2022-03-17Obwohl Responsive Web Design (RWD) für die meisten Webmaster und Entwickler heute ein leicht verständliches Konzept ist, erfordert es dennoch ein genaues Verständnis der Kernfunktionen, die Browser verwenden, um das Responsive Design für die Anzeige wiederzugeben, und das Ignorieren dieser Funktionen kann zur Entwicklung von führen schlecht codierte reaktionsschnelle Websites, die die Benutzererfahrung beeinträchtigen und Probleme mit der Website-Leistung verursachen. Neben HTML5, das dazu beigetragen hat, die Richtung des responsiven Webdesigns zu definieren, benötigen Entwickler auch ein umfassendes Verständnis von CSS3, ohne das responsives Design einfach nicht möglich ist. Medienabfragen sind beispielsweise die eigenständige Lösung zum Definieren bestimmter Inhalte für bestimmte Bildschirmgrößen und -typen von Geräten. Aber selbst dann berühren solche Funktionen nur die Spitze des Eisbergs dessen, was responsives Design leisten kann.
Mobile-Friendly ist ein weiteres heikles Thema, das zweifellos die Wahrnehmung von Responsive Design rekonstruieren und neu organisieren wird. Es gibt deutliche Anzeichen dafür, dass sich das Handy selbst in Richtung eines spezifischeren Ansatzes zur Anzeige von Inhalten bewegt, der in Form von mobilen Anwendungen und Frameworks kommt. All diese Wachstumskonzepte erfordern eine gründliche Untersuchung der Zukunft des Designs und wie Ihre aktuellen Taktiken für zukünftiges Wachstum modifiziert werden können.
Mit dem Verständnis, wohin sich Webdesign entwickelt, haben wir eine Liste mit einigen wirklich praktischen und praktischen responsiven Webdesign-Tools zusammengestellt, die sich hervorragend in Ihr vorhandenes Toolkit einfügen werden. Sicherlich haben einige davon bereits ihren Weg in Ihr Herz gefunden. aber einige könnten völlig neu für Sie sein. Von direkten Frontend-Frameworks bis hin zu mobilen Testtools und vielen inspirierenden Designmuster-Ressourcen, die Ihnen dabei helfen werden, von nun an bessere, reaktionsschnellere und ansprechendere Websites zu erstellen – schnappen Sie sich eine Tasse Tee und beginnen Sie Ihren Ausflug in diese herausragende Zusammenfassung.
Bootstrap

Der Einstieg in die Erstellung von Front-End-Websites war noch nie so bequem. Frameworks wie Bootstrap machen das Bootstrapping einer funktionalen Unternehmenswebsite zu einer wirklich mühelosen Aufgabe. Und da Bootstrap den neuesten Webstandards folgt, sind alle Funktionen auch mit Responsive Design kompatibel. Was Bootstrap so erfolgreich macht, ist in hohem Maße auf seine umfangreiche Sammlung von Komponenten zurückzuführen. Nehmen Sie das standardmäßige Bootstrap-Rasterdesign und wenden Sie eine der kostenlosen Komponenten darauf an, um schnell eine moderne Website zu erstellen.
Komponenten wie Schaltflächen, die in Form, Farbe und Größe angepasst werden können, und Navigationsleisten, die Sie selbst ändern können, um sie in benutzerdefinierte JavaScript-Funktionen zu integrieren. Browser sind auch sehr weit in die Zukunft gesprungen, um beispielsweise responsives Design zu unterstützen – das Einbetten von Videos oder Bildern kann so konfiguriert werden, dass die Größe automatisch an die Gerätegröße angepasst wird, von der aus Ihre Besucher darauf zugreifen. Dies macht die Benutzererfahrung modern, reibungslos und zuverlässig. Im Großen und Ganzen ist Bootstrap das Framework, das Ihnen beim Erstellen einer Website hilft. Anschließend können Sie mit vielen der anderen Responsive-Design-Tools fortfahren, die wir erwähnen werden, um die Erfahrung weiter zu erweitern.
Webflow

Flexbox ist vielleicht das am meisten diskutierte Feature des modernen Webdesigns und der modernen Webentwicklung und hat allein im letzten Jahr unzählige Themen angeregt, die von erfahrenen Entwicklern geschrieben wurden. Die grundlegende Definition von Flexbox – ein robustes Layout-Tool, das häufig auftretende Probleme im responsiven Webdesign löst. Was ist Webflow? Es ist eine Plattform, die das Flexbox-Design in einen visuellen Builder integriert, Stunden der Entwicklung spart und sich für eine einfache Benutzeroberfläche entscheidet, mit der Sie ansprechende Layouts erstellen können.
Also wie auch immer... Warum Flexbox? Flexbox ist unter anderem deshalb so beliebt, weil sie komplexe Designprobleme löst, die andernfalls unproduktive Designmuster erfordern würden. Um Ihnen einen grundlegenden Überblick über Flexbox zu geben – Sie können komplexe Designmuster mit nur wenigen Codezeilen effektiv erstellen. Erstellen Sie beispielsweise gleichmäßig ausgerichtete modale Elemente, die trotz der Schriftgrößen, die Sie für Überschriften oder Unterüberschriften verwenden, weiterhin ausgerichtet bleiben. Mit Flexbox können Sie Layouts wie Funktionsskizzen oder Kundenbewertungen erstellen und diese so ausrichten, dass sie ein bemerkenswertes Benutzererlebnis bieten. Sogar banale Dinge wie Preistabellen, bei deren Gliederung Sie sich auf natives CSS3 verlassen haben, können jetzt mit den Flexbox-Funktionen von Webflow in Ihre Designs integriert werden. Vollständige Website-Grids können erstellt werden, um die Geschwindigkeit zu beschleunigen, mit der eine Website zum Tragen kommt.
UIPatterns

Als Webdesigner kommen Sie den UI-Mustern, die so viele der Websites, Apps und Tools bestimmen, die wir täglich verwenden, nicht aus dem Weg. Stellen Sie sich vor, wie die digitale Welt aussehen würde, wenn wir uns nicht auf gängige UI-Muster verlassen würden. Es wäre eine verrückte, verzerrte Welt. Aber dank der Weiterentwicklung des Designs und des Verständnisses, wie sich Muster in gemeinsamen Funktionen wiederholen, ist es möglich, etwas über die verschiedenen UI-Muster zu lernen, die Kategorien wie Formulare, Datenverwaltung, Inhaltsverwaltung, Layout, Navigation und Benutzerbildschirmseiten beherrschen.
Es handelt sich um eine große Auswahl an Designbildschirmen, die mit Ihrem eigenen Designstil neu erstellt werden können, aber den Anweisungen gängiger UI-Muster folgen, um ein Gefühl der Ausgewogenheit zu erreichen. Und das sind auch die Kategorien, die UI Patterns abdeckt. Jede Kategorie verfügt über eine Reihe von Beispielmustern, die zeigen, wie jede Designkategorie modifiziert werden kann, um Standard-UI-Muster widerzuspiegeln, die alle vom durchschnittlichen digitalen Benutzer als am günstigsten befunden wurden. Die Entwurfsmuster, die Sie auf dieser Seite finden, können auf native und mobile Anwendungen angewendet werden. Beim responsiven Design drehte sich von Anfang an alles um Benutzerfreundlichkeit, die Verwaltung eines einzelnen Layouts für mehrere Geräte ist an sich schon eine schwere Aufgabe, aber Muster helfen, die problematischen Aufgaben auszugleichen, indem Sie ein einzelnes Muster auf mehrere Designs anwenden können.
Stellen Sie sich vor

Bilder sind ein weiteres sehr beliebtes Thema im Responsive Design. Schließlich möchten Sie Besuchern, die von Tablet-Geräten oder von ihren Smartphones kommen, nicht genau das gleiche Bild liefern. Die Geräteauflösung wird immer unterschiedlich sein, und obwohl CSS3-Funktionen vorhanden sind, um ein gewisses Gleichgewicht zwischen den Bildgrößen und -typen aufrechtzuerhalten, die von verschiedenen Geräten heruntergeladen werden, ist die Verbesserung der Bildqualität und ihrer Größe immer noch ein sehr wichtiges Thema. Sicher, HTTP/2 wird für Entwickler weltweit einige große Veränderungen mit sich bringen, aber die nächsten 5 Jahre werden für das Web immer noch ziemlich hart.
HTTP Archive berichtet, dass im Jahr 2010 die Größe einer einzelnen Webseite im Durchschnitt etwa 700 KB betrug, während diese Zahl im Jahr 2016 auf 2,2 MB angewachsen ist! Und die Mehrheit dieser Megabyte wird von visuellen Inhalten eingenommen; Bilder. Sie müssen sich also fragen, ob ich die Leistung meiner Seiten durch unverantwortliche Entscheidungen in Bezug auf die Bildoptimierung kompromittiere? Hier können Sie mehr über Imagify erfahren, einen Dienst/eine Plattform, die diese Frage für Sie beantworten und Ihnen die richtigen Tools für die Bildoptimierung als vollautomatischen Prozess an die Hand geben möchte.
Ein WordPress-Plugin wird zur Verfügung gestellt, damit Sie alle Ihre bestehenden und zukünftigen Uploads im Handumdrehen optimieren können. Wenn Sie sich nicht direkt mit dem Problem befassen, kann es oft so aussehen, als wäre es überhaupt kein Problem, aber wenn Unternehmen wie Google Benutzer dazu ermutigen, die Leistung ihrer Website im Austausch für bessere Rankings zu verbessern, wissen Sie, dass es kein Zurück mehr gibt.
JsTipps

JavaScript wird häufig in der Frontend-Entwicklung verwendet. Denken Sie an Frameworks wie React, Angular, Meteor, Node.js und native JavaScript-Bibliotheken, die den Rest des Webs zusammenfügen. jQuery ist die einzige Bibliothek, die Sie ziemlich häufig verwenden werden, wenn es Ihnen um ausgefallene Responsive-Design-Funktionen geht, und der einzige Weg, in JS besser zu werden, besteht darin, mehr Code zu schreiben. In diesem Fall können Tipps sehr hilfreich sein, um neue Dinge zu lernen, Muster besser zu verstehen und Ihr Gehirn allgemein mit den neuesten Ereignissen in JavaScript frisch und über Wasser zu halten. Also ... installieren Sie JsTips auf Ihrem Smartphone.
Eine einfache und elegante Anwendung, die Ihnen täglich einen neuen JavaScript-Tipp liefert. Manchmal sprechen die Tipps über Dinge, die Sie bereits im Hinterkopf wissen, aber meistens werden Sie auf kreative, futuristische und einfach aufregende Dinge stoßen, mit denen Sie arbeiten können. Die eine Bewertung im App Store deutet darauf hin, dass der App einige grundlegende Designfunktionen fehlen, aber als Programmierer bekommen Sie das, wonach Sie sich am meisten sehnen, die fleischigen Teile von Codebeispielen und Codedefinitionen, damit Sie auf diesen Code-Editor und springen können ackern.
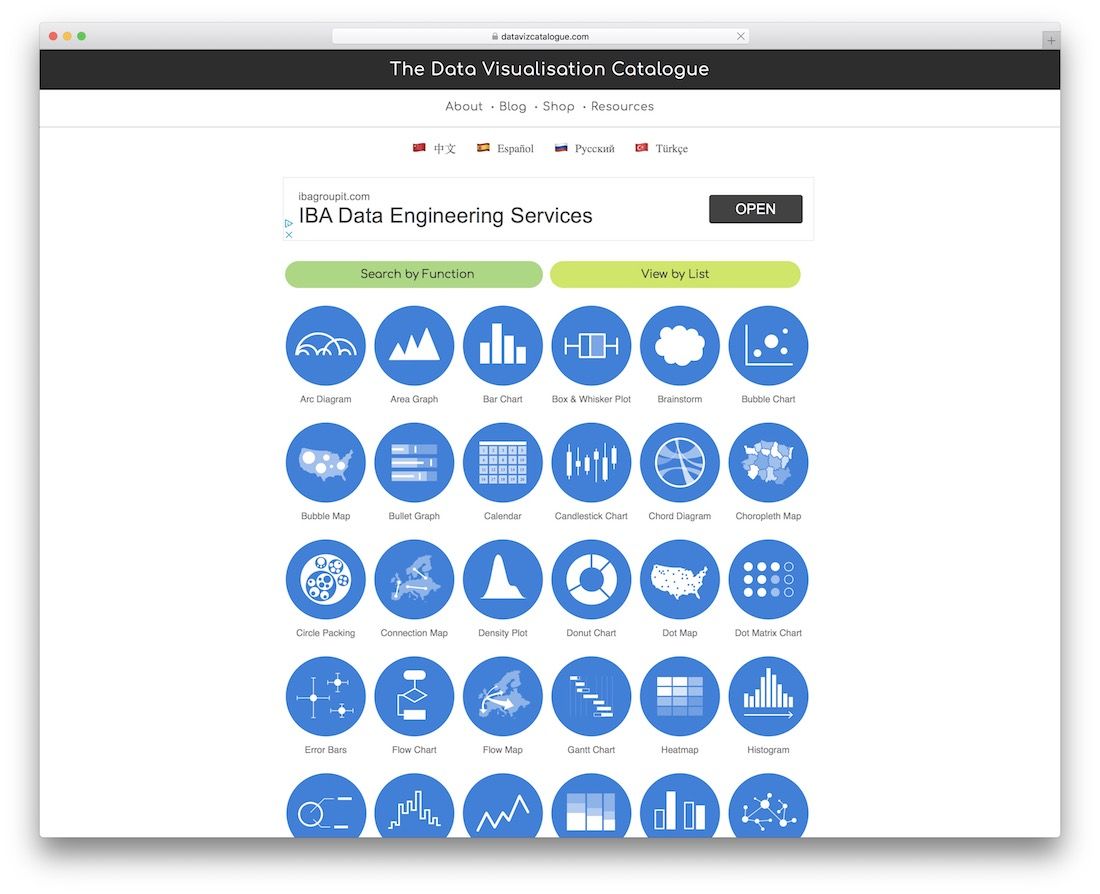
Der Datenvisualisierungskatalog

Die Sache mit Responsive Design ist, dass Sie Tag und Nacht daran arbeiten können, das gewünschte Layout zu perfektionieren, aber selbst nachdem das Layout fertig ist, gibt es noch mehr zu tun, und das hängt normalerweise davon ab, wie Sie es integrieren können interaktive und dynamische Inhalte in Ihre Designs. Sicher, WordPress hat es einfach gemacht, den Inhalt mit aufregenden Plugins zu erweitern, die in gewisser Weise auf das responsive Gerät zugeschnitten sind, aber wirklich native responsive Websites sind viel schwieriger zu knacken, und eines der Dinge, die Sie am häufigsten in Inhalten finden, sind Diagramme. Grafiken und andere Datenvisualisierungen, die die Geschichte anhand von Zahlen darstellen. Die New York Times ist ein großartiges Beispiel dafür, wie reaktionsschnelle Websites einen reaktionsschnellen Satz von Tools benötigen, um dynamische Visualisierungen für die neuesten Wahlergebnisse zu erstellen.
Aus diesem Grund teilen wir mehr über den Datenvisualisierungskatalog – eine wunderbare Sammlung von Datenvisualisierungsmustern und -funktionen, die jeweils eine einzigartige Seite, eine einzigartige Beschreibung, eine Vorschau darauf haben, wie das Diagramm/der Graph/die Visualisierung aussehen wird, und am wichtigsten — eine Empfehlung der stabilsten neuesten Tools, die verwendet werden können, um ein solches Diagramm oder eine solche Visualisierung nachzubilden. In dieses Projekt ist viel Arbeit geflossen, und es wäre eine ziemlich ignorante Idee, dies nicht zu verwenden, um sich selbst dabei zu helfen, die responsive Datenvisualisierung besser zu verstehen. Es sind viele Beispiele verfügbar, wie z. B. Bogendiagramme, Flächendiagramme, Balkendiagramme, Brainstorming-Wolken, Blasendiagramme und -karten, Bulletin-Diagramme, Kalender, Verbindungskarten, Flusskarten, Histogramme, Liniendiagramme, Spiraldiagramme und unzählige andere kreative Möglichkeiten zur Darstellung Ihrer Daten auf einer responsiven Website.
Handwerk von InVision LABS

Craft ist ein neues Tool von InVision Labs, einer bekannten und hoch angesehenen Design-Softwareplattform, die die Landschaft des Webdesigns bereits seit vielen Jahren mitgestaltet. Mit der Veröffentlichung von Craft scheint InVision diesen Rekord intakt halten zu wollen, und das werden sie höchstwahrscheinlich auch tun. Craft ist ein Bildschirmdesign-Tool wie kein anderes. Es ist intuitiv, es ist intelligent, es kann schwierige Aufgaben erledigen und es reagiert sehr gut auf die Bedürfnisse des Benutzers.
Erstellen Sie dynamische Anwendungsprototypen, die echte Daten verwenden (entweder von Ihnen bereitgestellt oder benutzerdefiniert generiert), um ein einzigartiges App-Prototyp-Erlebnis zu schaffen. Die Bibliotheksfunktion ist in der Lage, Ihren Bildschirmen durch Cloud-Funktionalität neue und aufregende Designelemente hinzuzufügen. Egal, ob Sie Daten von einer Live-Website abrufen oder selbst hochladen möchten – Craft Library ist die zu verwendende Funktion. Es ist unwahrscheinlich, dass wir in naher Zukunft einen Konkurrenten für ein solches System sehen werden. Wenn Sie also jetzt Craft lernen, könnten Sie besser an die neuen Funktionen angepasst sein, die es in Zukunft veröffentlichen möchte.
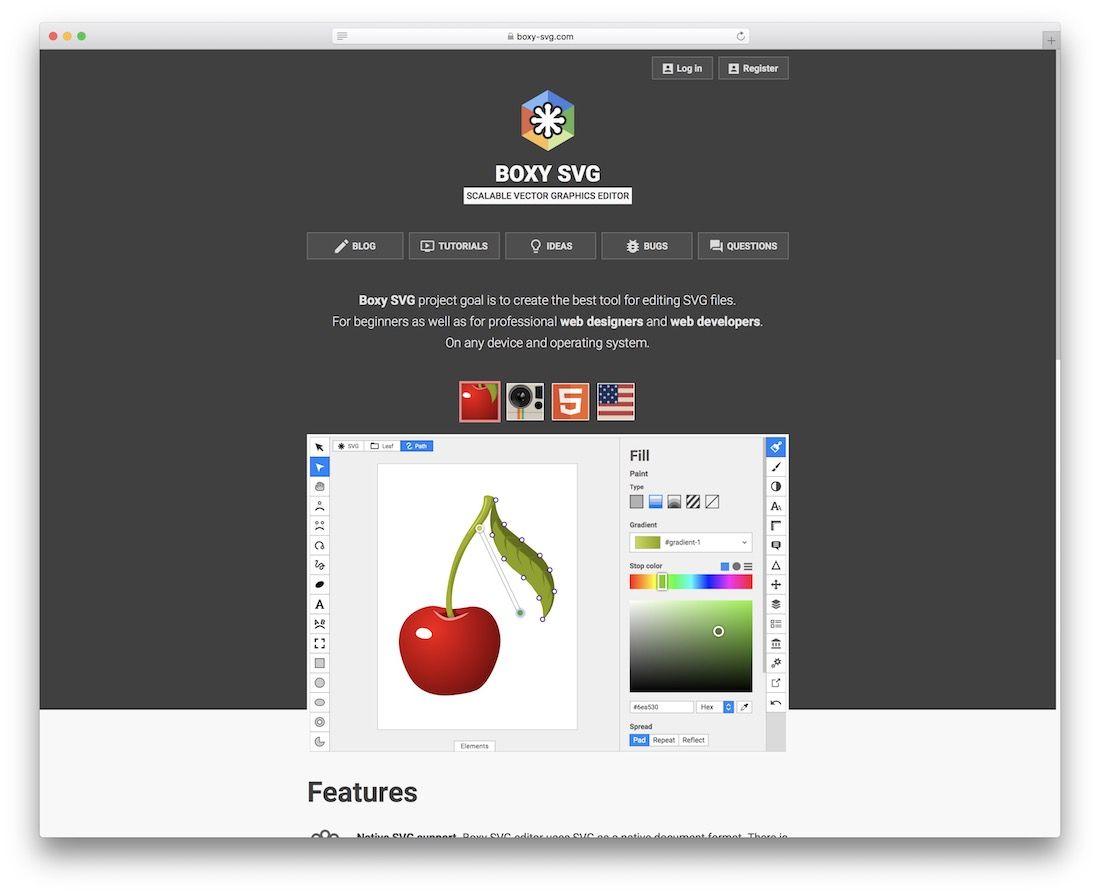
Boxy SVG-Editor

Boxy ist eine neue Art, Vektorgrafiken direkt im Browser zu manipulieren. Bisher waren Grafikdesigner stark auf Tools wie Sketch und Adobe Illustrator angewiesen, um allgemeine Aufgaben rund um Vektorgrafiken zu erledigen, aber mit Boxy SVG können Sie jetzt Illustrationen, Symbole, Banner, Mockups, Diagramme, Schaltflächen und andere benutzerdefinierte erstellen SVG-Elemente direkt aus Ihrem bevorzugten Browser. Es ist erstaunlich funktional und sicherlich nützlich. SVGs sind bereits die Zukunft responsiver Designs und Tools wie Boxy werden dafür sorgen, dass dies auch so bleibt. Die Vorteile der Integration von SVG-Grafiken in Ihre Designs sind von unschätzbarem Wert. Sie sind tadellos nützlich für Leistung, Skalierbarkeit und schöne Benutzererfahrung.
UXPin


Wenn Sie eine Idee für Webdesign haben, können Sie diese mit dem erstaunlichen und flexiblen UXPin umsetzen. Es ist eine Lösung, die eigentlich keine Einschränkungen kennt. Tatsächlich ist Ihre Vorstellungskraft die einzige Grenze, die Sie haben, also lassen Sie los und erschaffen Sie genau das Meisterwerk, das Sie suchen. Mit UXPin können Sie einfache und komplizierte Dinge eher früher als später Wirklichkeit werden lassen.
Ob Sie einen Prototyp oder ein ausgewachsenes Projekt einrichten, auch hier gibt es keine Grenzen für UXPin, da Sie es für alles verwenden können.
Was die Funktionen betrifft, so gibt es natürlich sehr viele. Von integrierten Bibliotheken wie Material Design und Bootstrap bis hin zu HTML-Import, Tonnen von Komponenten, interaktiven Formularelementen und Vektorzeichenwerkzeugen, all dies und noch viel mehr erhalten Sie mit UXPin. Machen Sie sich jetzt bereit für einen sofortigen Unterschied mit dem beeindruckenden UXPin.
Mobile-Friendly-Test (von Google)

In der heutigen Zeit ist es von größter Bedeutung, dass Ihre Website oder Ihr Blog mit allen Geräten vollständig kompatibel ist. Kurz gesagt, Ihre Seite muss für Mobilgeräte geeignet sein. Wenn Sie daran interessiert sind, die Flexibilität Ihrer Website zu testen, sollten Sie es sich besser nicht entgehen lassen, den eigenen Handy-freundlichen Test von Google auszuprobieren. Obwohl es Teil der Search Console ist, können Sie es auch testen, selbst wenn Sie kein Konto haben.
Um zu prüfen, wie flüssig das Layout Ihrer Website oder Ihres Blogs ist, fügen Sie entweder Ihre URL oder sogar Code hinzu. Sobald Sie auf die Test-Schaltfläche klicken, kümmert sich Mobile-Friendly Test um den Rest. Nachdem die Seite analysiert wurde, liefert der Mobile-Friendly-Test das Ergebnis, sowie ob es Fehler und so weiter gibt.
CrossBrowserTesting

Ähnlich wie beim Testen Ihrer Website für mobile Geräte müssen Sie sehen, wie kompatibel sie mit verschiedenen Webbrowsern ist. Anstatt alles manuell zu erledigen, können Sie zu Ihrem Glück von CrossBrowserTesting profitieren. Mit zahlreichen Desktop- und mobilen Browsern hilft Ihnen die Software dabei, Ihre Seite für alle gängigen Browser zu optimieren. Um das Wesentliche zu verstehen, können Sie sich sogar die verfügbaren Präsentationen ansehen und sehen, was mit dem bemerkenswerten CrossBrowserTesting möglich ist.
Das Tool ist in drei verschiedenen Paketen erhältlich, sodass Webentwickler und -teams die richtige Lösung für ihre Anforderungen finden. Denken Sie daran, dass Sie eine risikofreie Testversion starten und diese leistungsstarke Lösung aus erster Hand erleben können. Einige der Funktionen umfassen manuelles und automatisches Testen, Debuggen, Screenshots, reale Geräte, paralleles Testen und CI-Integrationen, um nur einige zu nennen.
Atomar

Atomic macht zwei Dinge: Es hilft Ihnen, eine Benutzeroberfläche mit vorhandenen Designdateien (PS oder Sketch) zu erstellen, und es hilft Ihnen, diese Designs mit benutzerdefinierten Animationen zu prototypisieren. Erstellen Sie benutzerdefinierte Apps ohne die Einschränkungen von Gerätetypen und sehen Sie, wie diese Designs über mehrere Plattformen hinweg interagieren. Mit einer bewegungsoptimierten Engine können Sie animierte Bewegungen erstellen, die die Benutzeroberfläche Ihrer Anwendung mit einer modernen Wendung bereichern. Für jedes Ihrer Designs können Sie eine benutzerdefinierte URL erhalten, die Sie mit Ihrem Designteam oder mit Personen teilen können, die verschiedene Geräte verwenden, und sehen, wie der App-Prototyp mit ihnen interagiert.
Sehen Sie, was Atomic hier zu tun versucht, ist, Entwicklern und natürlich Designern die Möglichkeit zu geben, es einfacher anzugehen, wenn es darum geht, Prototypen zu bauen, die auf allen wichtigen Geräten funktionieren würden. Ein solches Design individuell zu codieren würde eine Menge Zeit in Anspruch nehmen, aber mit Atomic wird dieser Prozess auf ein einziges Design heruntergestuft, das auf allen Plattformen, auf denen es ausprobiert wird, gleich gut funktioniert. Atomic zeichnet Ihren Designverlauf auf und protokolliert die von Ihnen durchgeführten Aktionen, sodass Sie jederzeit zu einer bestimmten Revision zurückkehren können. Teammitglieder können eingeladen werden, gemeinsam an Designs zu arbeiten, und es gibt eine Feedback-Funktion, um Feedback direkt zu sammeln, wenn dies jemals erforderlich ist.
Origami

Wir werden die Tatsache nicht verschweigen, dass einige dieser Tools tatsächlich für das Prototyping von Designschnittstellen und insbesondere Benutzerschnittstellen gedacht sind. Es scheint nur, dass sich die Tür zum Markt in den letzten Jahren geöffnet hat, und jetzt ziehen Unternehmen wie Google und Facebook nach, um den Bedürfnissen professioneller Grafikdesigner gerecht zu werden. Origami ist eine Design-Prototyping-Bibliothek, die von Facebook erstellt wurde.
Origami wurde bereits auf beliebten Plattformen wie Instagram und Facebook Messenger eingesetzt, und jetzt hat jeder, der Zugriff auf sein Entwicklungs-Toolkit hat, die Möglichkeit, einige dieser berühmten Schnittstellenmuster mit Origami nachzubilden. Die modernen Komponenten machen das Backend von Origami so günstig. Scroll-, Wisch- und Tippelemente wurden alle sorgfältig entworfen und gefertigt, um die Möglichkeiten modernster Technologie widerzuspiegeln. Mit Origami als nativer Anwendung können Sie Ihre Sketch-Designs direkt in Origami importieren, sodass Sie live im Browser sehen können, wie Ihre Designs aussehen würden. Und ja, Origami funktioniert auch für das Desktop-Prototyping. In vielerlei Hinsicht ist es ein universelles Werkzeug.
Microsoft Flow

Mit Microsoft Flow steigen wir in eine Designentwicklung auf Unternehmensebene ein. Flow dient zum Erstellen von Workflows, die automatisch mehrere Aufgaben für Ihren eigenen Entwicklungsprozess erledigen können. Warum sollte dies im Design nützlich sein? Nun, zum einen hilft es bei der Synchronisierung von Daten auf vielen Geräten. Zweitens verfügt es über ein übersichtliches Benachrichtigungssystem, mit dem Sie Benachrichtigungen und mehr einrichten können. Auf diese Weise bleiben Ihr Team und Ihr Endergebnis intakt, wenn es darum geht, mit dem, was in der gesamten Designstruktur passiert, auf dem Laufenden zu bleiben.
Was Flow auch so attraktiv macht, ist die Menge an Diensten, mit denen es eine Verbindung herstellen kann – Twitter, Dropbox, Slack, GitHub, Google Drive, um nur einige zu nennen. Zum Zeitpunkt der Erstellung dieses Artikels gibt es mehr als 30 leicht verfügbare Service-Integrationen. Und das ist es auch nicht. Die benutzerdefinierten Vorlagen helfen zu erklären, wie Flow zu einer nützlichen Ergänzung Ihres bestehenden Design-Workflows oder Ihrer Entwicklung werden kann – wir wollen das nicht beurteilen. Jede Vorlage ist für einen bestimmten Zweck konzipiert, z. B. um Ihnen eine Textnachricht zu senden, wenn Ihr Chef Ihnen eine E-Mail sendet, um Twitter-Leads zu CRM hinzuzufügen oder um Ihre Dateien zu sichern. Diese Vorlagen sind nur die Spitze des Eisbergs und sollen Sie dazu inspirieren, Flows zu erstellen, die genau auf die Prozesse zugeschnitten sind, die Sie benötigen.
1140 Gitter

Nur-Mobile-Entwickler werden es nicht gerne zugeben, aber der Desktop-First-Ansatz ist immer noch der beste Weg, ein Design zu verkleinern, um es für verschiedene Gerätetypen geeignet zu machen. Die Entwickler haben 1140 responsive Grids für Bildschirme mit einer Breite von 1280 Pixel erstellt, mit der Möglichkeit, für kleinere Bildschirme elegant herunterzustufen. Leider ist die ursprüngliche Website jetzt nicht mehr verfügbar, aber alle verfügbaren Open-Source-Dateien befinden sich immer noch auf GitHub, und einige Dokumentationen sind verfügbar, um Ihnen beim Erstellen Ihrer ersten CSS-Grid-Website zu helfen.
Adaptive Bilder

Wir haben bereits einiges über responsive Bilder gelernt; Die wichtigste davon war die Tatsache, dass Bilder für alle Gerätetypen optimiert und minimiert werden müssen, um die bestmögliche Benutzererfahrung zu bieten, ohne die Leistung der Website zu beeinträchtigen. Denken Sie nur daran, wie viel schneller das Web wäre, wenn jede einzelne Website damit beginnen würde, ihren Besuchern leistungsoptimierte visuelle Inhalte zu liefern?
Der gesamte Web-Traffic würde um einen erstaunlichen Betrag sinken, aber wenn dies nicht nativ durchgesetzt wird, werden wir eine solche Änderung noch lange nicht sehen. Es gibt jedoch Alternativen. Eines davon sind adaptive Bilder. Der Algorithmus für adaptive Bilder ist in der Lage, den Gerätetyp zu erkennen, mit dem ein Benutzer auf Ihre Seiten zugreift, und diesem Benutzer ein spezieller gestaltetes Bild zu liefern, das den Anforderungen eines Geräts mit viel kleinerer Bildschirmgröße entspricht. Adaptive Images zeichnet sich dadurch aus, dass es sich nahtlos in gängige Content-Management-Systeme integrieren lässt, ohne dass Seiten beschädigt werden. Im Wesentlichen gibt es also nicht viele Gründe, adaptive Bilder NICHT zu verwenden.
FitVids

Medien (Dateien, Fotos, Musik, Videos usw.) verlangsamen das Internet am meisten. Wir haben leider nicht gelernt, wie man große Datenmengen verwaltet, um dem Benutzer ein Browsing-Erlebnis zu bieten, das minimalistische Funktionalität widerspiegelt. Bandbreite ist noch nicht kostenlos. Und in Entwicklungsländern kann es sicherlich teuer werden. Chris Coyier, der CSS-Tricks betreibt, überlegte nicht lange, als er beschloss, der Entwickler-Community mit FitVids etwas zurückzugeben – einer flüssigen jQuery-Bibliothek für die nahtlose Einbettung von Videos in Ihre responsiven Websites. Es ist so wichtig, diese Punkt-zu-Punkt-Erfahrungen für Benutzer bereitzustellen. Auf diese Weise stellen sie möglicherweise nie die Qualität der Plattform in Frage, auf der sie surfen.
Drahtig

Wirefy übernimmt die Rolle, von einer Designskizze zu einer vollständigen Prototypimplementierung zu gelangen. Um das gewünschte Ergebnis zu erzielen, muss es eine Möglichkeit geben, UI-Elemente schnell zusammenzustellen. Hier passt Wirefy am besten hinein. Wirefy ist die Ebene, auf der Sie aufbauen können. Nehmen Sie das Layout und verwalten Sie es nach Ihren eigenen Anforderungen. Sei es das Entfernen von Komponenten oder das Verwalten der Stilfunktionen. Unnötig zu erwähnen, dass das Erstellen eines Prototyps, mit dem ein Kunde tatsächlich interagieren kann, Ihnen eine angemessene Menge an „Extrapunkten“ für den Aufwand einbringt.
FitText

Text oder Typografie, wenn Sie möchten, spielen eine große Rolle in responsiven Designs. Zuerst müssen Sie das Layout richtig machen, aber Sie können nicht vergessen, Ihre Typografie auszurichten. Dies wird die gleichen Qualitäten auf allen Geräten und Medien widerspiegeln, die auf Ihre Inhalte zugreifen. Ähnlich wie bei FitVids kommt hier FitText ins Spiel. Es ist eine einfache jQuery-Bibliothek zum Skalieren Ihrer Überschriften, die der Größe eines übergeordneten Elements entsprechen. So bleiben Ihre wichtigen Schlagzeilen immer im Rampenlicht, ganz ausgerichtet an modernen Standards des Webdesigns.
Antwortgeber

Die Zeiten, in denen Sie die Kompatibilität eines Website-Designs über mehrere physische Geräte überprüfen mussten, sind lange vorbei. Tatsächlich gab es solche Zeiten. Aber aufgrund der Softwareentwicklung können Sie jetzt die Reaktionsfähigkeit einer Website auf einer großen Anzahl von Geräten überprüfen. Sie können dies tun, indem Sie einfach Ihre Website-URL in ein Tool wie Responsinator eingeben. Es ist wirklich eine bemerkenswerte Leistung der Designtechnologie und wird Ihnen jede Menge Zeit im Designprozess sparen. Jetzt können Sie Ihre Website laden und mit den gängigsten und modernsten Smart Devices testen. Jetzt können Sie jederzeit sehen, ob Sie Verbesserungen an Ihrer Website vornehmen können.
Wie war das für eine gute Auffrischung des Gedächtnisses und des Verständnisses? Wir haben einige wirklich atemberaubende Tools behandelt, aber der Markt für responsive Design-Tools wächst mit der Zeit. Manchmal geht es nicht nur um die Tools, die uns direkte Code-Tipps geben, oder um ein Framework, mit dem wir arbeiten können. Die Tools, die uns dazu inspirieren, unsere Apps und Websites in Bezug auf das Design reaktionsschneller zu machen. Die Benutzererfahrung steht immer an erster Stelle, und es gibt keinen besseren Weg, die Benutzererfahrung zu verbessern, als die Benutzeroberfläche zu verbessern. Dies ist genau das, was zur Erfahrung dessen wird, was Sie bauen. Haben Sie einige neue Ideen aus dieser Liste gefunden? Wir würden uns freuen, wenn Sie sie mit uns teilen würden, immer inspirierend zu lesen, was andere sich einfallen lassen!
